The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
En esta documentación, mostraremos cómo crear secciones de acordeón en el editor Gutenberg predeterminado.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
Desde su panel de WordPress,
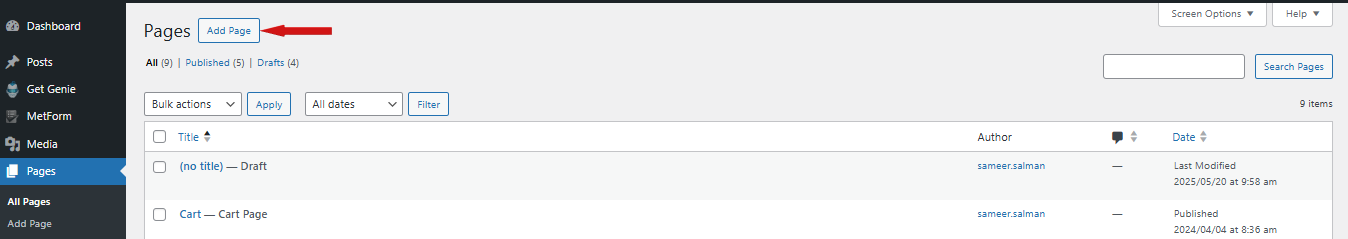
- Navegar a Páginas > Agregar nueva página. Or, you may edit an existing page.

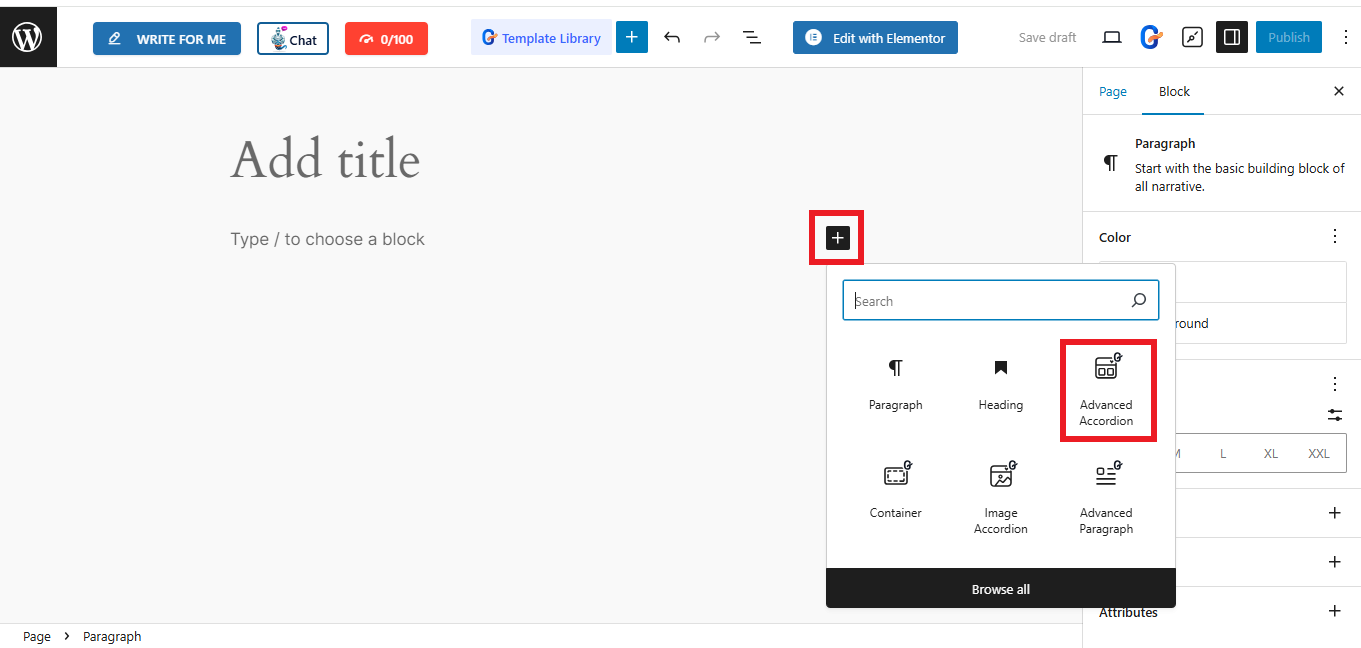
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Acordeón avanzado.

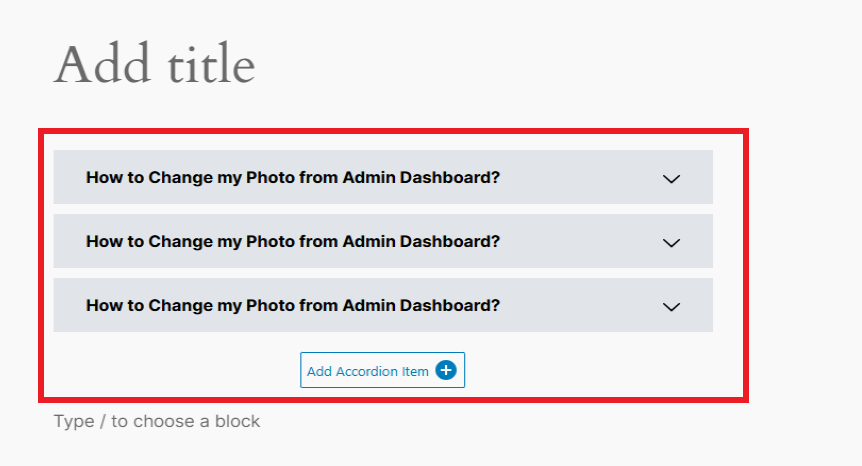
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Acordeón: #
De forma predeterminada, el bloque de acordeón se carga con tres elementos. Haga clic en cualquier elemento para editar el título y descripción texto. Hay un "Mantenga esta diapositiva abierta”, habilitarla mantendrá este control deslizante o elemento siempre abierto para sus visitantes.
Además, presione el botón "Add Accordion Item”Para agregar un nuevo elemento de acordeón. También puede copiar un elemento ya personalizado haciendo clic en "Clonar artículo”Ícono. Y, si no desea conservar un artículo, simplemente presione el botón "X" botón.
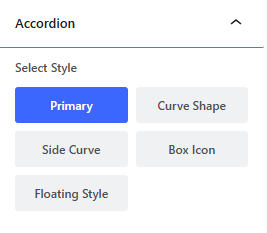
Seleccionar estilo:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Icono: #
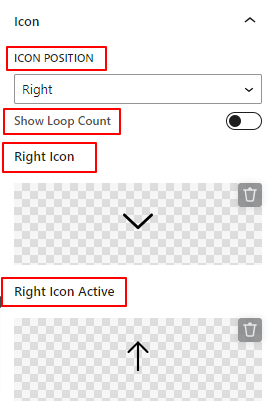
You can also make changes to the “Icon” option in the block settings.

- Posición del icono: Defina la posición de su icono entre izquierda y derecha. O puede mostrar íconos en ambos lados.
- Mostrar recuento de bucles: Habilite este botón de alternancia para mostrar el conteo de números con elementos de acordeón. Tenga en cuenta que al seleccionar la opción "Ambos lados" en la configuración anterior, esta configuración desaparecerá.
- Icono Derecha/Izquierda: agregue un ícono indicador para que los visitantes abran el control deslizante del acordeón.
- Icono derecho/izquierdo activo: muestra un icono para el control deslizante de acordeón activo.
*Además de seleccionar de la biblioteca de íconos, también puede cargar un archivo de ícono SVG desde su propio dispositivo.
Paso 3: Aplicar estilo al contenido del texto en acordeón #
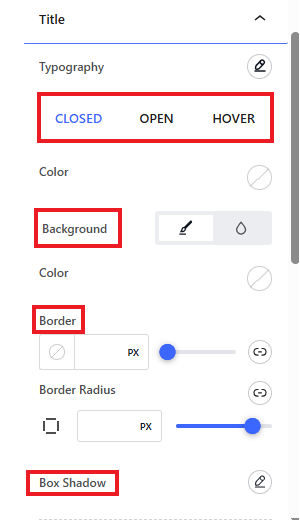
Título: #

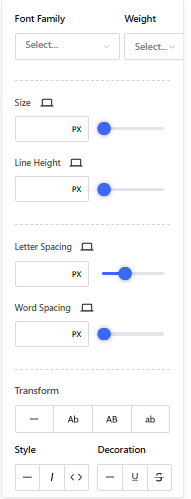
- Tipografía: utilice esta área de configuración para aplicar todas las opciones de personalización de tipografía, como familia de fuentes, tamaño, peso, estilo, decoración, altura de línea, etc.

A continuación, las siguientes opciones están disponibles para ambos Abierto, Cerrado, y Flotar opciones. Eso significa que puede personalizar el texto del título por separado para las etapas activas e inactivas.
- Color: establece un color para el texto del título.
- Tipo de fondo: elija entre un color sólido y un fondo degradado para el fondo del título.


- Borde: controla el ancho, establece el color y el estilo del borde del título.
- Radio del borde: define la redondez del borde del título.
- Sombra de la caja: utilice estos controles para configurar la sombra del cuadro alrededor del borde del título.
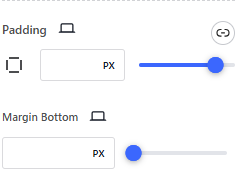
- Relleno: ajusta el relleno del título del elemento del acordeón.
- Margen inferior: use el control deslizante o agregue un valor personalizado para establecer el espacio entre los elementos del acordeón.
Descripción: #

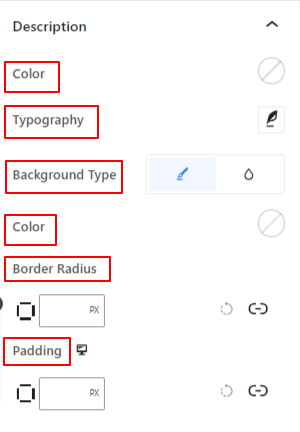
- Color: Elija el color del texto de descripción del artículo de acordeón.
- Tipografía: Aquí encontrará opciones para cambiar la familia de fuentes del texto de descripción, el tamaño, el peso, el estilo, el espaciado y más.
- Tipo de fondo: elija un tipo de fondo entre color sólido y degradado.
- Radio del borde: define la redondez del borde del área de descripción.
- Relleno: Ajusta el espacio interior del área de descripción.
Paso 3: Icono y borde de acordeón personalizados #
Next up is the “Border” dropdown, from where you can choose the following options:
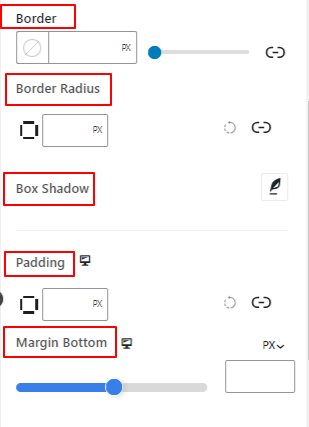
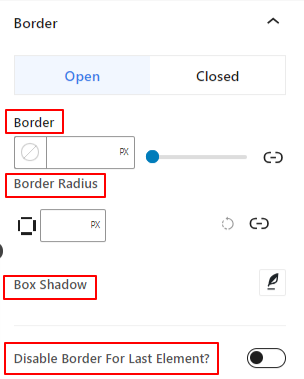
Borde: #

- Borde: controla el ancho, establece el color y el estilo del borde del elemento de acordeón.
- Radio del borde: define la redondez del borde del elemento de acordeón.
- Sombra de la caja: utilice estos controles para aplicar efectos de sombra alrededor del borde del elemento del acordeón.
- Deshabilitar borde para los últimos elementos: Habilite este botón de alternancia para deshabilitar el borde del último elemento del acordeón.
De manera similar a la opción de título, también puedes personalizar el borde por separado para ambos. Abierto y Cerrado modos.
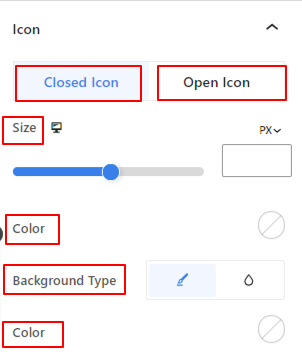
Icono: #
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

Las siguientes configuraciones de estilo de íconos son aplicables para ambos Icono cerrado y Icono Abrir.
- Tamaño de ícono: define el tamaño de los iconos.
- Color: utilice el selector de color para agregar color al icono.
- Tipo de fondo: seleccione un tipo de fondo entre color sólido y degradado.

- Borde: utilice esta área de configuración para aplicar el color, el estilo y el ancho del borde alrededor del icono.
- Radio del borde: Esta configuración definirá la redondez del borde del icono.
- Relleno: ajusta el relleno del icono.
- Margen: ajusta el margen alrededor del icono.
Paso 4: Configuración avanzada #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque de acordeón, el fondo, los estilos de borde y controlar su visibilidad.
Disposición: #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagen: Select image size between Thumbnail, Medium, Large, or Full.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Adjunto: Especifique la relación de la imagen de fondo fija o de desplazamiento con el resto de la pantalla del navegador.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
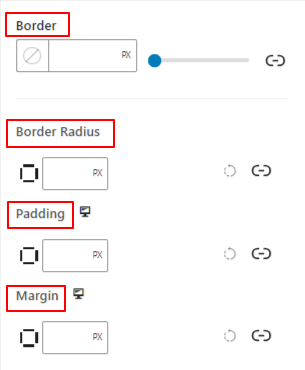
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
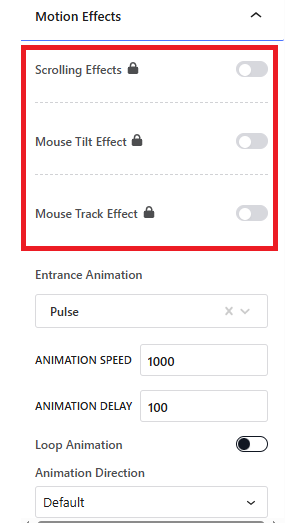
Efectos de movimiento #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

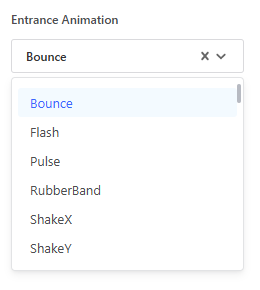
Animación de entrada: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

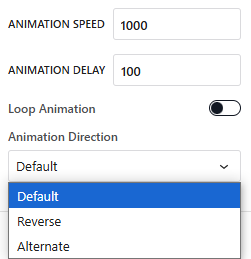
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Dirección de animación: There are 3 options, default, reverse, and alternate.

Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.
Eso es todo. Esperamos que esta guía le haya ayudado a aprender cómo agregar un diseño de acordeón a un sitio web de WordPress.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



