El bloque de acordeón de imágenes GutenKit se centra en permitirle mostrar múltiples imágenes en un área consolidada de su sitio web. Además, puede agregar un título, un botón, una ventana emergente, un proyecto, etc.
En esta documentación, aprenderá a agregar un acordeón de imágenes en el editor de bloques de Gutenberg en pasos simples.
Complementos necesarios: complemento GutenKit
Cómo agregar un acordeón de imágenes en sitios web de Gutenberg #
¿Listo para comenzar? Siga los pasos a continuación.
Paso 1: Agregar bloque de acordeón de imagen GutenKit #
Inicie sesión en su panel de WordPress,
- Ir a Páginas > Agregar nueva página o comience a editar una página existente con el editor de bloques.
- Busca el "+” en la parte superior de la pantalla del editor. Haz clic en él.
- Aparecerá un menú de bloqueo, busca “Acordeón de imágenes GutenKit”.
- Cuando lo veas, haz clic en él o arrástralo y suéltalo en la pantalla del editor de bloques.
Paso 2: Agregar contenido de acordeón #
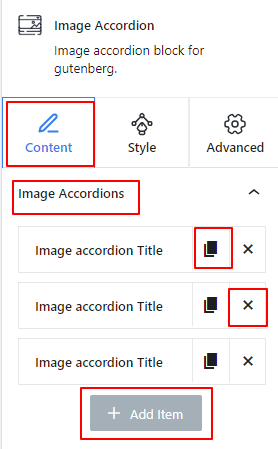
Al agregar el bloque de acordeón de imágenes, se cargarán automáticamente tres elementos en la pantalla. Luego, abra la configuración del bloque y diríjase a la Contenido pestaña.
Bajo la Imagen de acordeones Opción, verás:

- Cada artículo incluye un Clonar artículo Icono para copiar un elemento personalizado.
- Y el 'X” icono para eliminar un elemento.
- Además, hay un “+ Agregar artículoBotón ” para agregar un nuevo elemento.
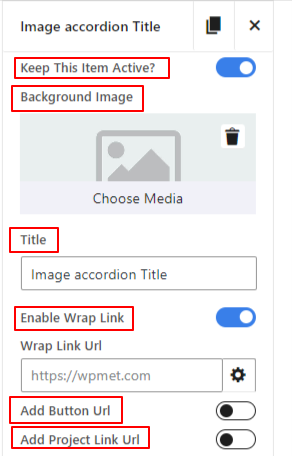
Ahora, seleccione cualquier elemento del acordeón para abrir su configuración.

- Mantener este artículo activo:Habilite este botón de alternancia para mantener un elemento activo en el lado del visitante.
- Imagen de fondo:Aquí insertarás la imagen del elemento acordeón.
- Título:Escribe el texto que quieres mostrar como título.
- Habilitar enlace de contenedor:Al activar esta opción se permite agregar un enlace que los visitantes seguirán al hacer clic en cualquier parte del elemento del acordeón.
- Agregar URL del botón: Habilite esta opción para insertar un enlace en el botón del elemento del acordeón.
- Agregar URL de enlace de proyecto:Ingresa la URL del enlace del proyecto. Ten en cuenta que el enlace del proyecto está deshabilitado de manera predeterminada. Puedes habilitarlo desde la siguiente configuración.
Paso 3: Configurar los ajustes del acordeón #
En el paso anterior, agregamos contenido para el acordeón de imágenes. Ahora, definiremos cómo mostrarlas.
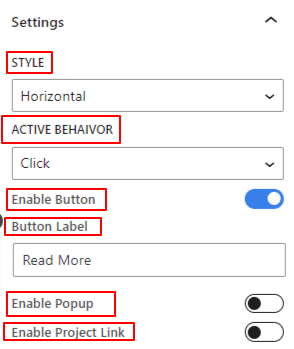
Ajustes: #

- Estilo:Elige un estilo de acordeón entre Horizontal y Vertical.
- Comportamiento activo:Seleccione un evento revelador del elemento de acordeón activo.
- Botón de habilitar:Alterna este botón para insertar un botón en el elemento del acordeón.
- Etiqueta del botón:Ingrese el texto para la etiqueta del botón.
- Habilitar ventana emergente:Active esta opción para mostrar una ventana emergente con un elemento de acordeón.
- Icono emergente: Elija un ícono para indicar al usuario que debe revelar la ventana emergente.
- Habilitar enlace de proyecto:Habilite este botón de alternancia para mostrar un proyecto con el elemento de acordeón.
- Habilitar icono de enlace de proyecto:Agregue un ícono de la biblioteca o cargue su archivo SVG para mostrar el proyecto.
Paso 4: Diseña la imagen en acordeón #

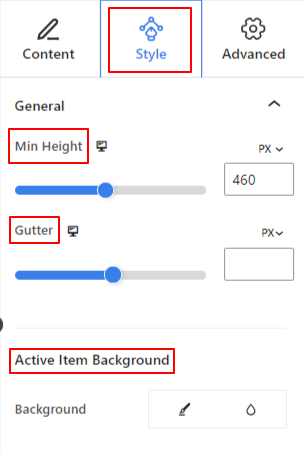
General: #
- Altura mínima:Utilice el control deslizante o agregue un valor personalizado para definir la altura de toda la sección del acordeón.
- Canal:Ajusta el espacio entre los elementos del acordeón.
- Fondo del elemento activo:Elige entre un color sólido o un fondo degradado.
Título: #
- Margen:Determinar la distancia entre el título y otros elementos.
- Color:Seleccione un color para el título desde el selector de color.
- Tipografía:Utilice esta configuración para establecer la familia de fuentes del título, el tamaño del texto, el grosor, la altura de la línea, el estilo, la decoración, etc.
Contenido: #
- Alineación:Coloca todo el contenido del elemento del acordeón entre la izquierda, el centro y la derecha.
- Relleno:Proporcione un valor personalizado en este campo para ajustar el espacio alrededor del contenido del acordeón.
- Posición vertical:Defina la ubicación vertical del contenido del acordeón entre la parte superior, el centro y la parte inferior.
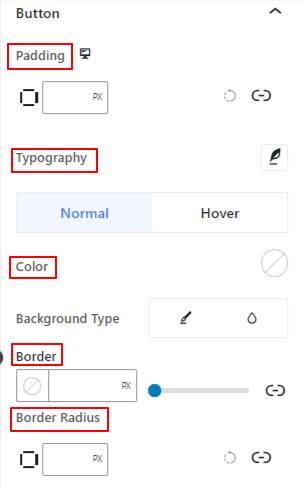
Botón: #

- Relleno:Define el espacio interior alrededor del texto y el borde del botón.
- Tipografía:Aquí tienes todos los controles de personalización para configurar el estilo de tipografía.
Ahora las siguientes opciones de personalización de bordes son aplicables tanto para el estado Normal como para el estado Flotante. Puedes personalizarlas por separado.
- Color:Elige el color del texto para el botón.
- Tipo de fondo:Agregue un fondo degradado o de color sólido para el botón.
- Borde & Radio del borde:Estas configuraciones se utilizan para darle un color al borde y establecer su estilo, grosor y redondez.
Icono de acción: #
- Ancho:Utilice el control deslizante para definir el espacio interior del ícono de acción (ventana emergente o proyecto) y su borde.
- Espacio entre:Utilice el control deslizante para ajustar el espacio entre los íconos de acción.
- Ancho del borde:Determinar el grosor del borde del icono.
Las siguientes características de estilo son aplicables tanto al estado Normal como al estado Hover.
- Color del icono emergente:Seleccione un color para el icono emergente.
- Color del icono del enlace:Utilice el selector de color para elegir el color del icono del proyecto.
- Color de fondo:Agrega un color de fondo para ambos íconos de acción.
Paso 5: Configuración avanzada #
Desde la pestaña Configuración avanzada, puede configurar el diseño del bloque Acordeón de imágenes, el fondo, los estilos de borde y controlar su visibilidad.
Disposición, #

- Margen: define el espacio alrededor del diseño del bloque. Ayuda a establecer un espacio entre otro bloque.
- Relleno: ingrese un valor para establecer el espacio alrededor del bloque dentro de su diseño.
- Ancho: Además de mantener el ancho de diseño predeterminado.
- Ancho completo: Al seleccionar esto, el diseño abarcará todo el ancho de la pantalla.
- En línea (automático): Al aplicarlo tendrá el mismo ancho que el elemento del bloque.
- Costumbre: Al elegir esta opción, se mostrará un control deslizante para definir el espacio horizontal del diseño del bloque.
- Índice Z: utilice el control deslizante para especificar el orden de pila del bloque con otros bloques.
Posición: #

Debajo del menú desplegable, verá tres opciones: Por defecto, Absoluto, y Fijado.
- Absoluto: Al seleccionar esta opción, obtendrá una posición absoluta del bloque, lo que significa que los elementos encajarán en su contenedor.
- Fijado: La opción Posición fija permitirá que el elemento encaje en toda la ventana gráfica o pantalla.
Tanto la opción Absoluta como la Fija tienen configuraciones similares a las siguientes:
- Orientación horizontal: Elija la dirección de posicionamiento entre izquierda y derecha.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición horizontal del bloque.
- Orientación vertical: Seleccione la dirección de posicionamiento entre arriba o abajo.
- Compensar: Utilice el control deslizante o introduzca un valor manualmente para ajustar la posición vertical del bloque.
Fondo: #

- Fondo: elija una opción de fondo entre color sólido, degradado o imagen.
En la opción Pasar el cursor:
- Imagen: Si elige la opción de imagen, se abrirán las siguientes opciones:
- Imagen: elija una imagen de la biblioteca multimedia o cargue la suya propia.
- Tamaño de la imagene: Seleccione el tamaño de la imagen entre Miniatura, Mediano, Grande o Completo.

- Posición: Selecciona la posición de las 10 opciones diferentes.
- Adjunto: Especifique la relación de la imagen de fondo fija o de desplazamiento con el resto de la pantalla del navegador.
- Repetir: seleccione una opción para configurar cómo se repiten las imágenes de fondo.
- tamaño de la pantalla: seleccione un tamaño de visualización entre cuatro opciones diferentes.
- Duración de la transición: utilice el control deslizante para ajustar la transición del fondo de Normal al estado de desplazamiento.
Borde: #

- Borde: En esta opción de configuración, obtendrá opciones de configuración de bordes como ancho, estilo y color.
- Radio del borde: establezca la redondez del borde ingresando un valor.
- Sombra de la caja: Obtenga todas las configuraciones como color, horizontal/vertical, desenfoque, extensión y más para darle efectos de sombra al borde.
En la opción de desplazamiento:
- Duración de la transición: Puede agregar un valor manualmente o usar el control deslizante para establecer el tiempo para cambiar el diseño del borde en el estado de desplazamiento.
Visibilidad: #

El módulo de visibilidad le permite controlar la visualización de diseños de bloques según el tipo de dispositivo. Habrá tres opciones de dispositivo (escritorio, tableta, móvil) con un botón de alternancia. Active el botón de alternancia para ocultar el diseño de bloque de ese dispositivo.
Sin embargo, aún puedes verlo en la vista del editor.
Avanzado: #

- Nombre del bloque: proporcione un nombre para identificar este bloque de forma única mientras lo vincula o crea una secuencia de comandos para darle estilo al bloque.
- Ancla HTML: agregue una URL para vincular una página de sitio web.
- Clases CSS adicionales: Asigne clases CSS adicionales al bloque, lo que le permitirá diseñar el bloque como desee con CSS personalizado.
NÓTESE BIEN: Puede agregar varias clases por separado con espacios.
Ahora es tu turno de agregar un diseño de acordeón de imágenes a tu sitio web de WordPress usando el editor de bloques de Gutenberg. Terminarás mostrando múltiples imágenes de una manera atractiva y llamativa.



