¿Quieres crear tus diseños personalizados en Gutenberg Page Builder para diseñar secciones de sitios web agregando múltiples bloques? Bueno, no puedes hacer esto con la funcionalidad predeterminada. Sin embargo, el bloque Contenedor GutenKit está disponible con varios ajustes preestablecidos de estructura de columnas. Y puedes agregar múltiples bloques dentro de una columna.
Además, le permite personalizar cada columna individualmente y controlar la posición de los bloques. Esta documentación le enseñará a utilizar el bloque Contenedor GutenKit para crear diseños de columnas en el generador de páginas Gutenberg.
Cómo utilizar el bloque contenedor GutenKit #
Asegúrate de haber instalado el complemento GutenKit. Luego, comienza desde el panel de WordPress, crea una nueva página o publicación y comienza a editar.
Paso 1: Agregar bloque contenedor #
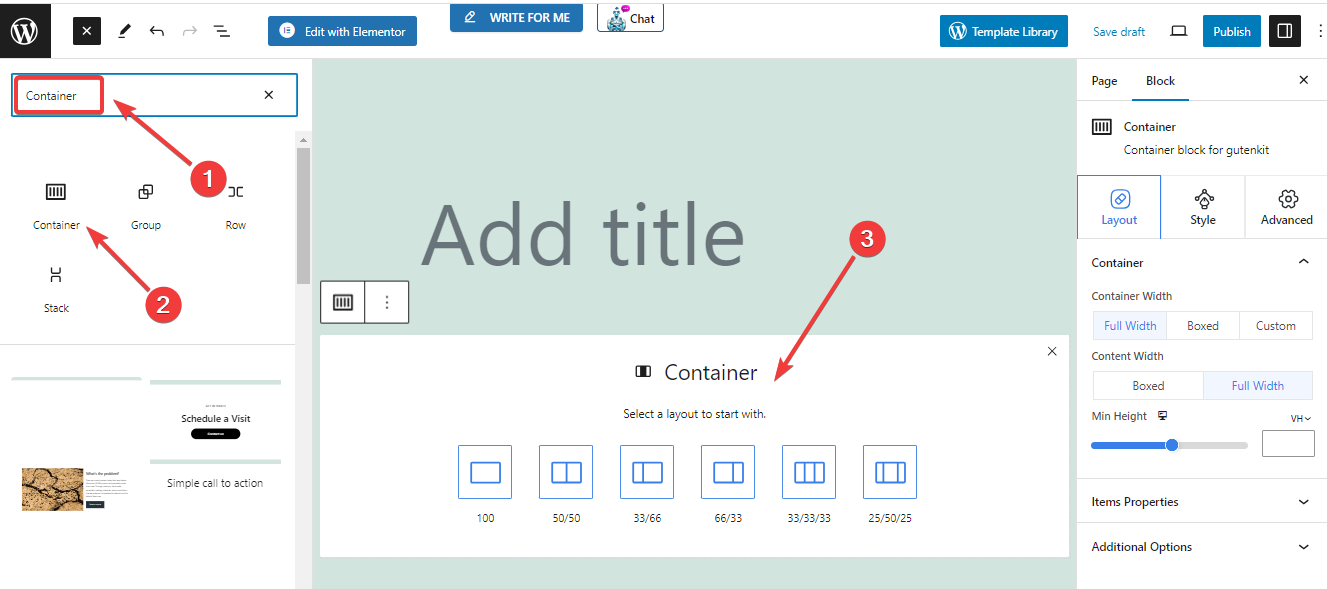
Comience desde el panel de WordPress y cree una nueva página o publicación. Se lo dirigirá al editor de bloques de WordPress. Luego, haga clic en el botón “+” en la esquina superior izquierda de su editor de bloques. Aparecerá un menú de bloques con una variedad de bloques:

- Utilice el cuadro de búsqueda para encontrar el “Envase" bloquear.
- Una vez que lo encuentres, simplemente haz clic en él o arrástralo y suéltalo en la pantalla del editor.
- El Envase Se añade un bloque a tu pantalla.
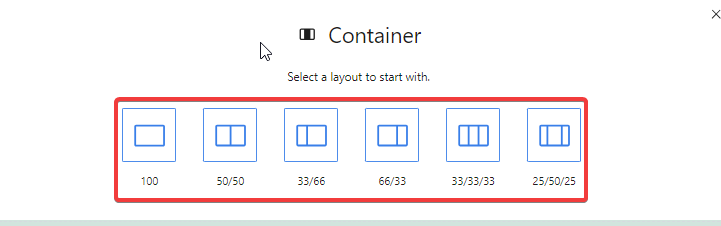
Paso 2: Elija una estructura de columna/ancho de columna predeterminado

El Envase El bloque mostrará seis estructuras de columnas diferentes y anchos de columna predeterminados. Elija la que prefiera según su diseño y tipo de contenido. Por ejemplo, vamos a optar por una estructura 50/50.
Paso 3: Configurar el contenedor #
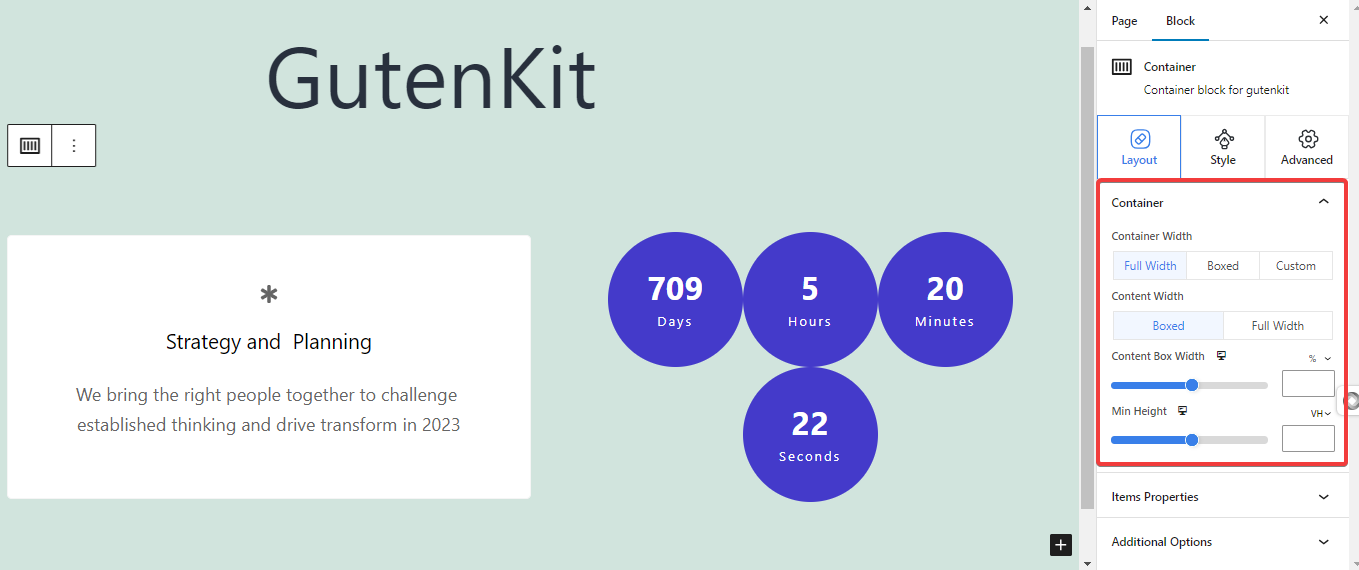
Después de seleccionar la estructura que prefiera para el contenedor, eche un vistazo a la configuración de bloques en la barra lateral derecha. Configurará el contenedor desde la Disposición pestaña.
Tenga en cuenta que Puede configurar y aplicar estilos a cada columna de forma independiente. Estas son las configuraciones:
Envase #

- Ancho del contenedor: Desde aquí podrá controlar el ancho de la columna (Ancho completo, Enmarcado, Personalizado)
- Ancho completo:Al seleccionar esta opción se mostrará el “Ancho del contenido" opción.
- Ancho del contenido:Aquí, elegirá el ancho del contenido de la columna. Elija entre “En caja & Ancho completo” opciones. Y, puede definir el ancho del cuadro de contenido al elegir la En caja opción.
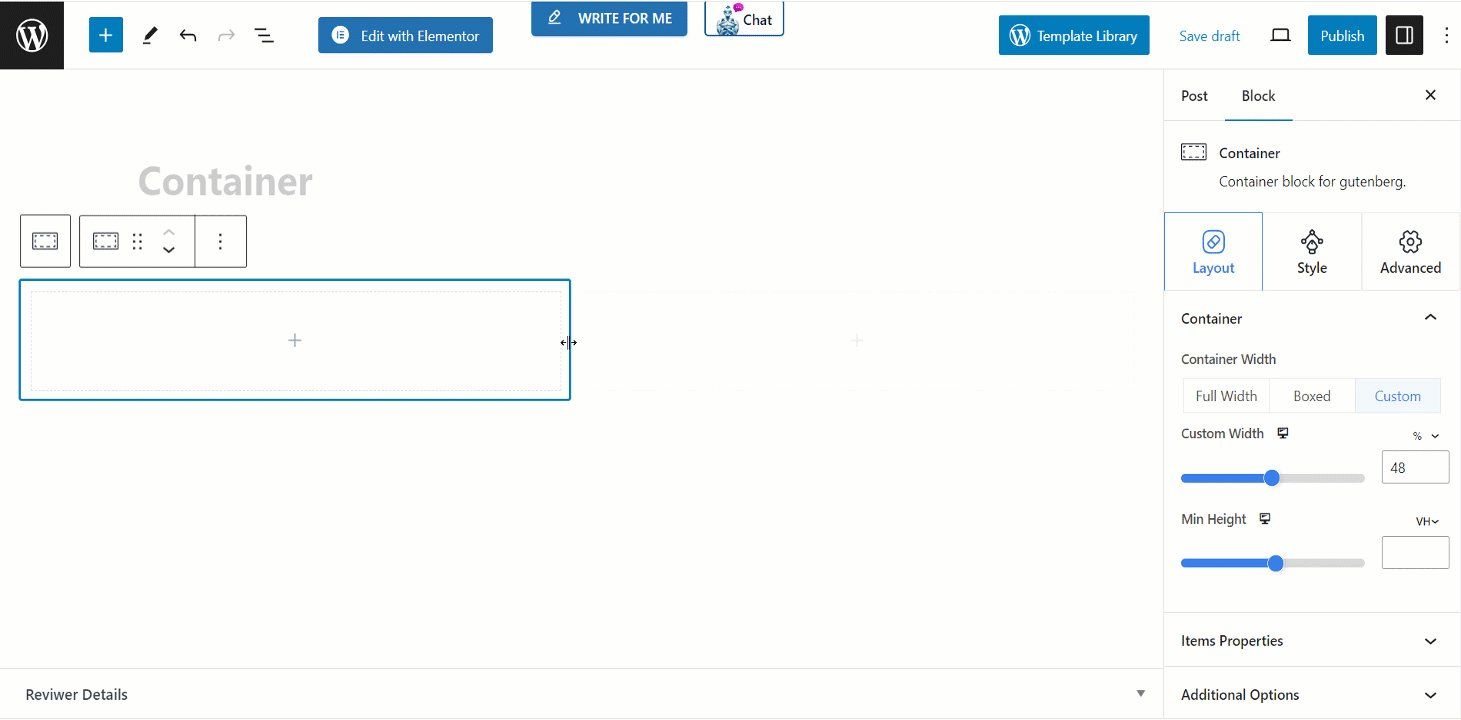
- Costumbre:Usted configurará el Ancho personalizado para tu columna.
- Ancho completo:Al seleccionar esta opción se mostrará el “Ancho del contenido" opción.
- Altura mínima: Seleccione la altura mínima para la columna.
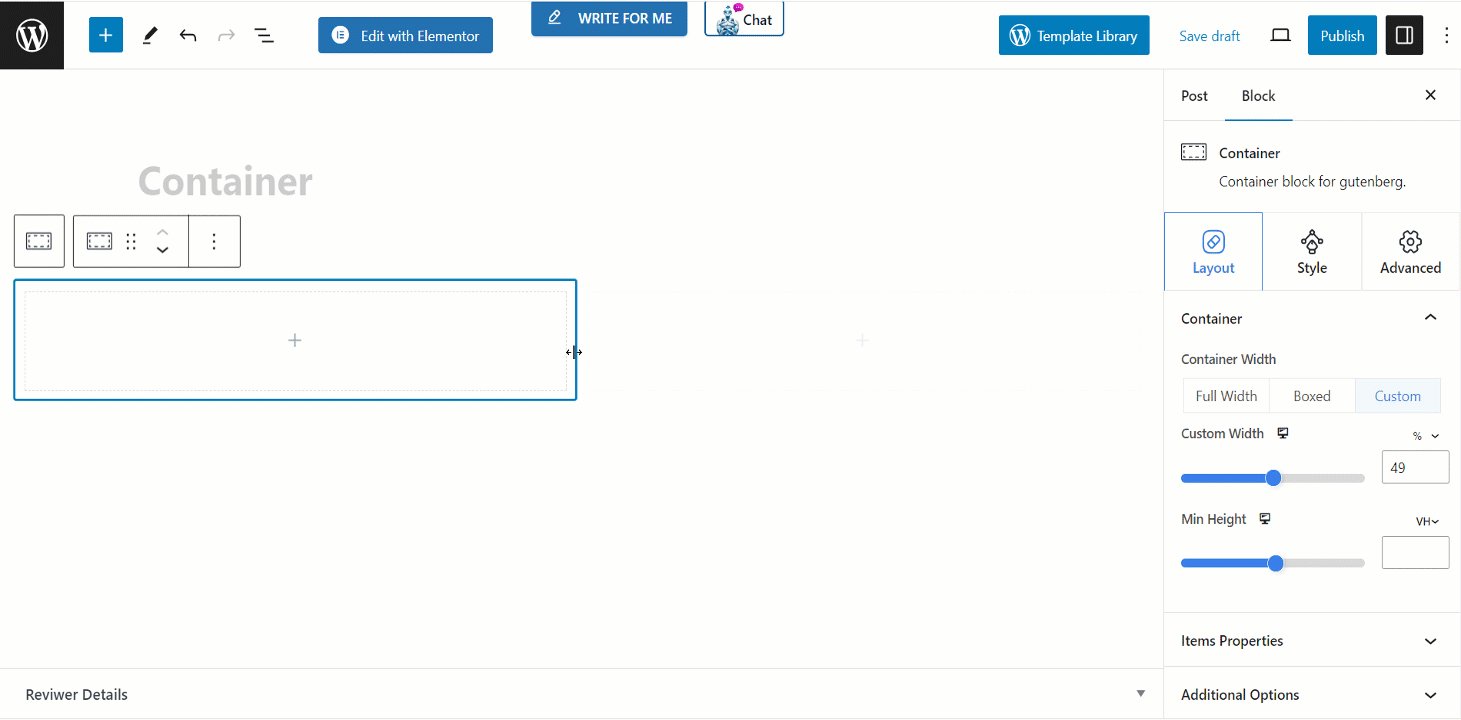
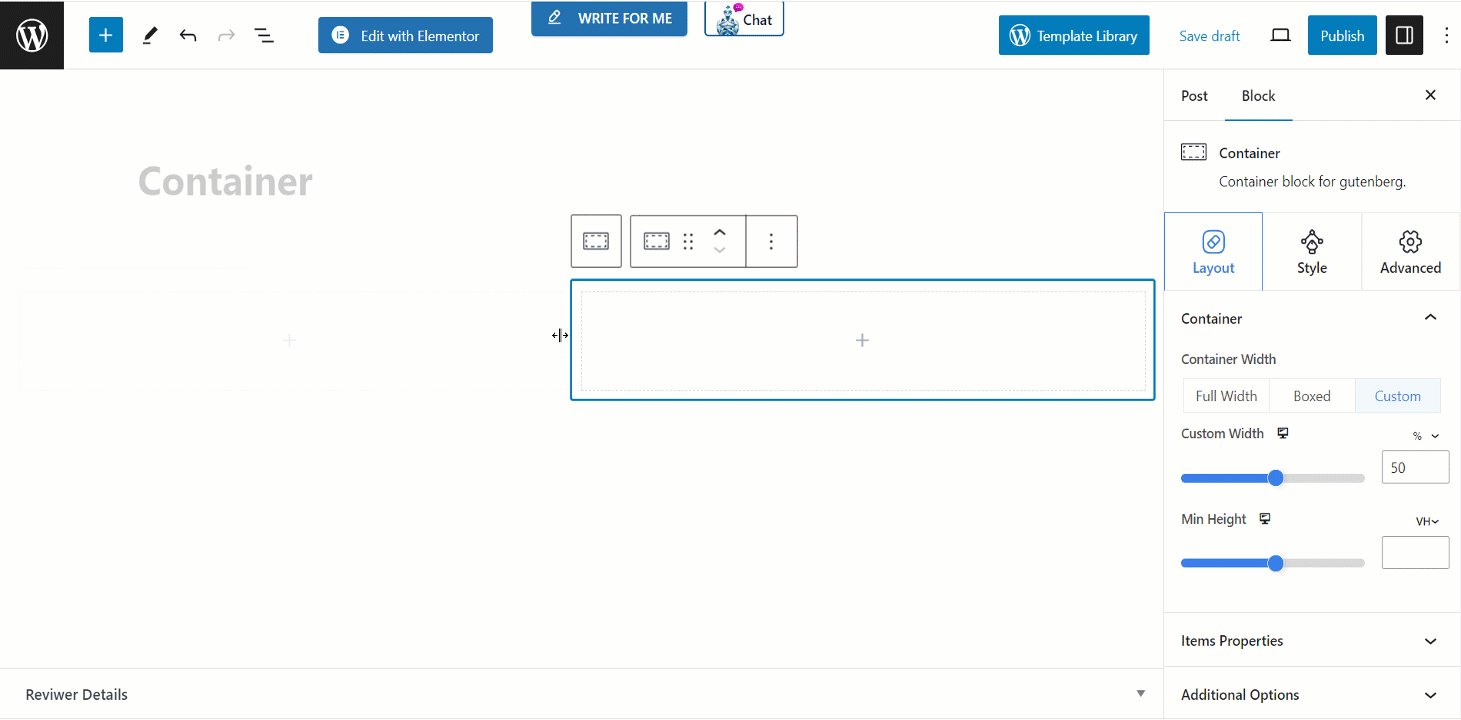
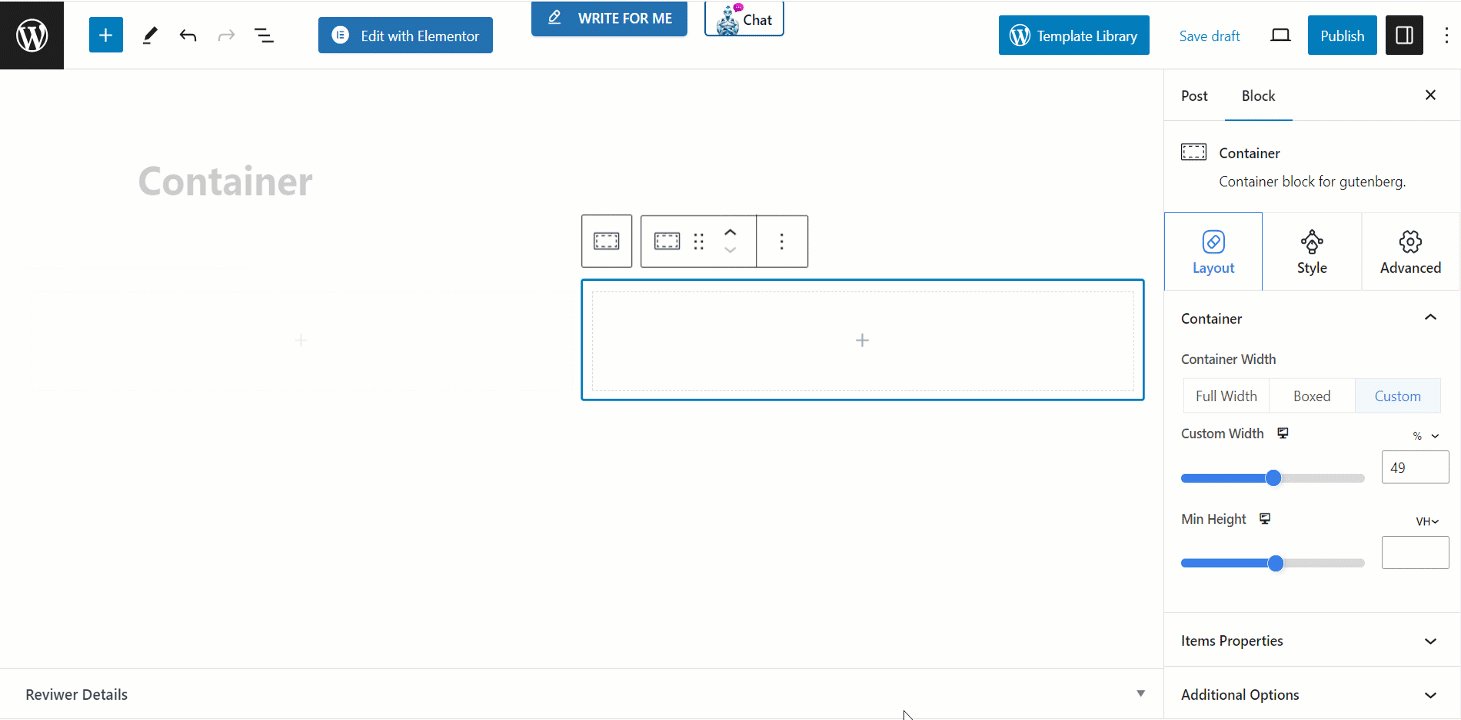
Ancho del contenedor arrastrable #
Sin embargo, puedes controlar la distancia entre contenedores manualmente de esta manera:

Propiedades de los elementos #
- Dirección:Desde aquí puedes colocar elementos de la columna en cuatro direcciones diferentes.
- Justificar contenido:Aquí puede controlar el espacio entre y alrededor de los elementos en la columna contenedora.
- Alinear elementos:Establece la alineación de los elementos verticalmente.
- Brecha entre elementos:Define la brecha entre los elementos de la columna.
- Envoltura:Habilitar Wrap colocará los elementos en la parte inferior cuando no haya suficiente espacio en la columna.
Opciones adicionales #
- Desbordamiento:Muestra u oculta una barra de desplazamiento en tu columna.
- Etiqueta HTML:Establecer una etiqueta HTML.
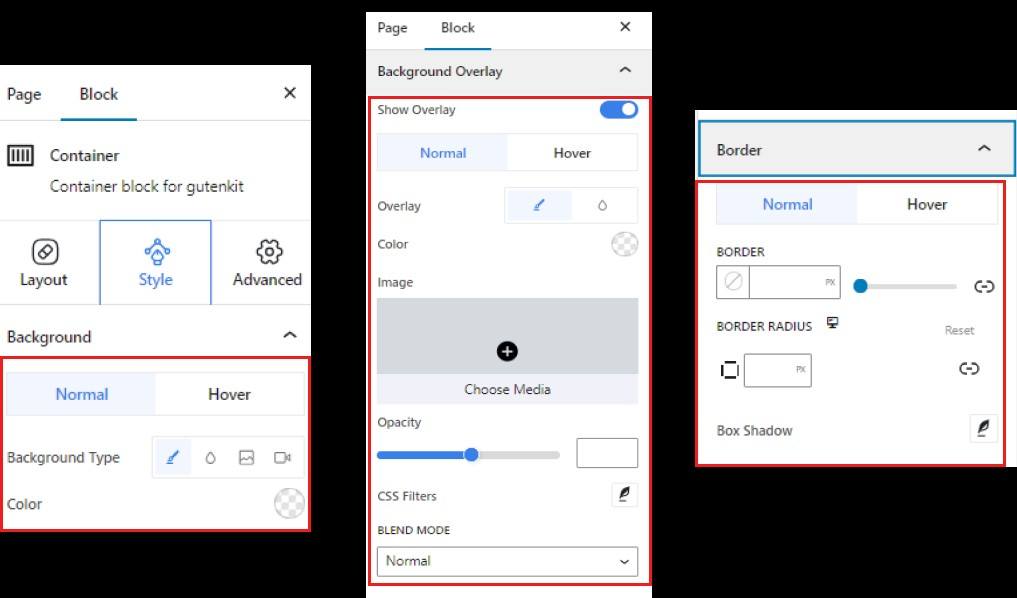
Paso 4: Dale estilo al contenedor #
Desde esta área de configuración, personalizará la apariencia de la columna.
NÓTESE BIEN: Todas las siguientes funcionalidades de diseño también se aplican a los efectos de desplazamiento.

- Fondo:Elija un tipo de fondo entre color sólido, degradado, imagen y vídeo.
- Superposición de fondo:Establezca un fondo superpuesto entre un color sólido, un degradado y una imagen.
- Borde: Da color a un borde y define su ancho. Además, le da efectos de sombra al borde.
¡Eso es todo! Ahora puedes agregar y usar fácilmente un bloque contenedor para crear tu propio diseño en el Generador de páginas de Gutenberg.




