Descripción general #
A lotty está basado en JSON animación formato de archivo que permite a los usuarios mostrar animaciones. El Animación Lottie widget le permite agregar animaciones de alta calidad a su sitio. Simplemente haga clic y arrastre el lotty Animación widget en su sitio. Aquí hay un artículo completo para explicar cada método en detalle. Siga el proceso paso a paso para conectar el Animación Lottie.
Paso->1: Añadir Lottie #
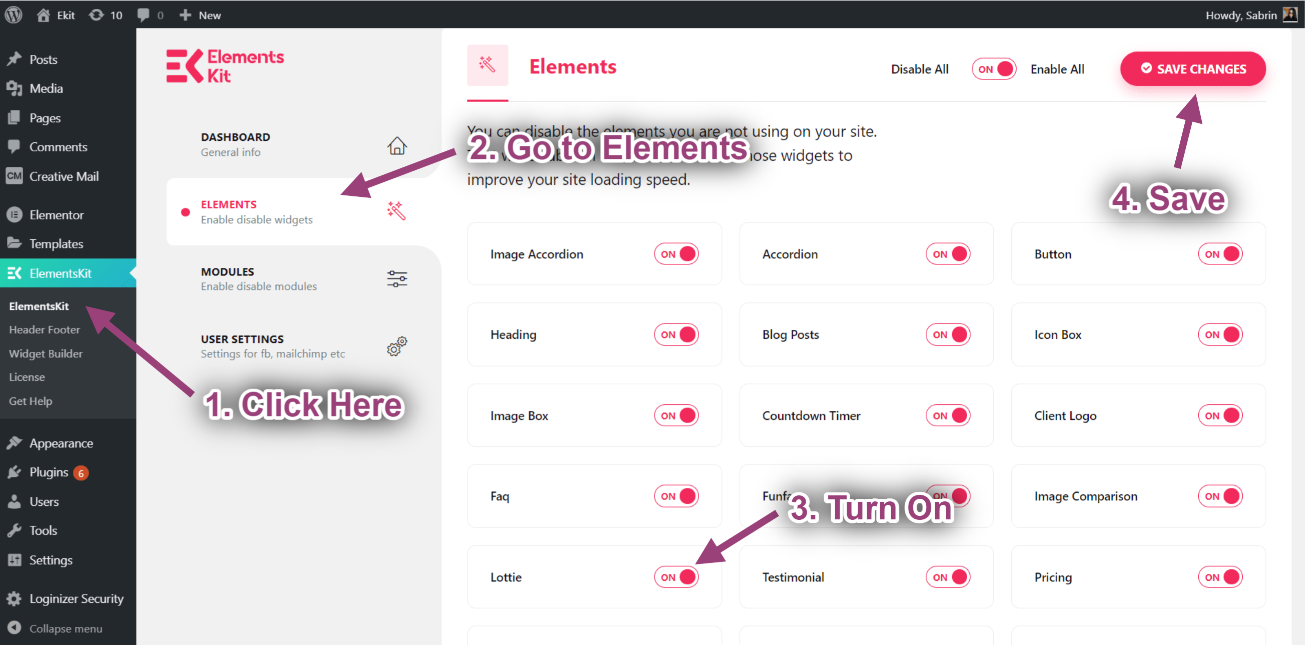
- Ir a kit de elementos-> Elementos-> Asegúrate de que tu Lottie esté activa-> Ahorrar Cambios.

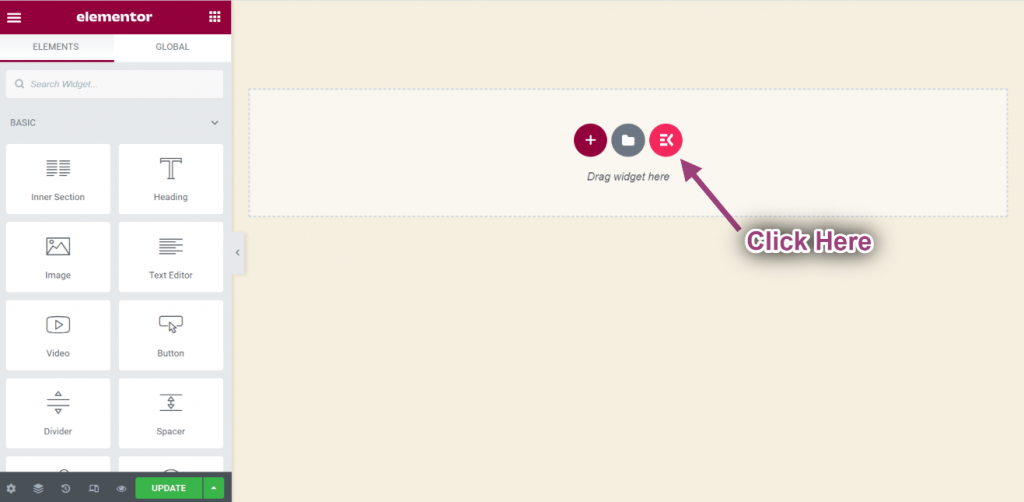
- Haga clic en el área seleccionada.

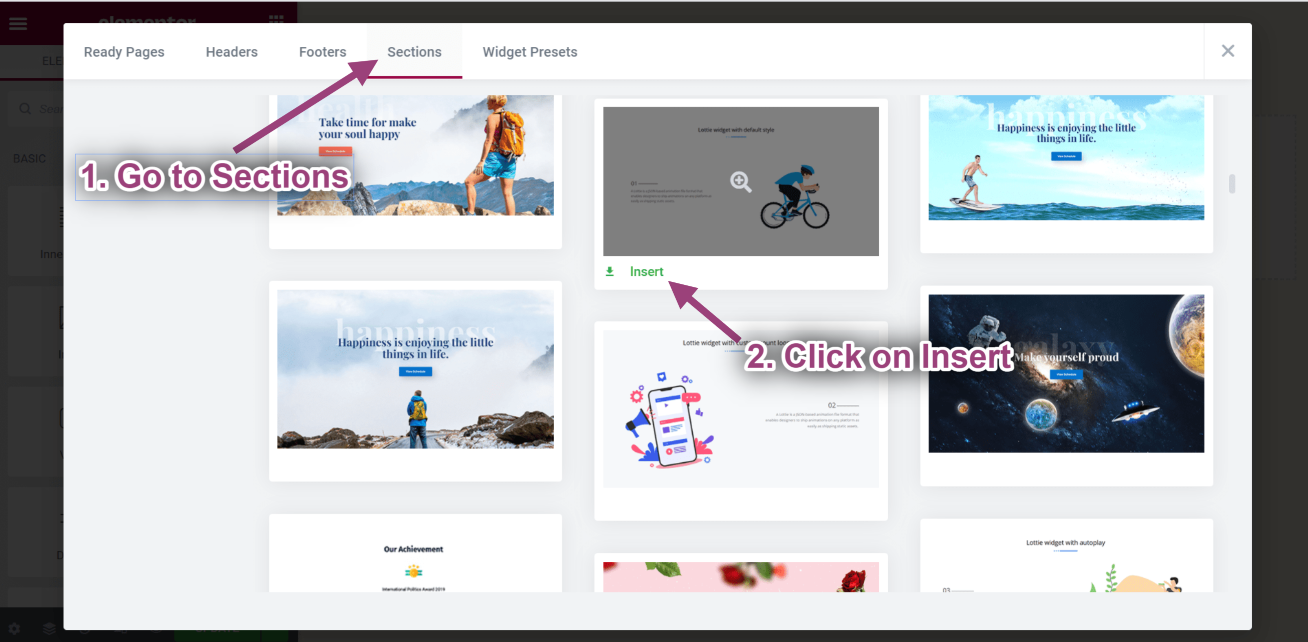
- Ir a Secciones=> Haga clic en Insertar.

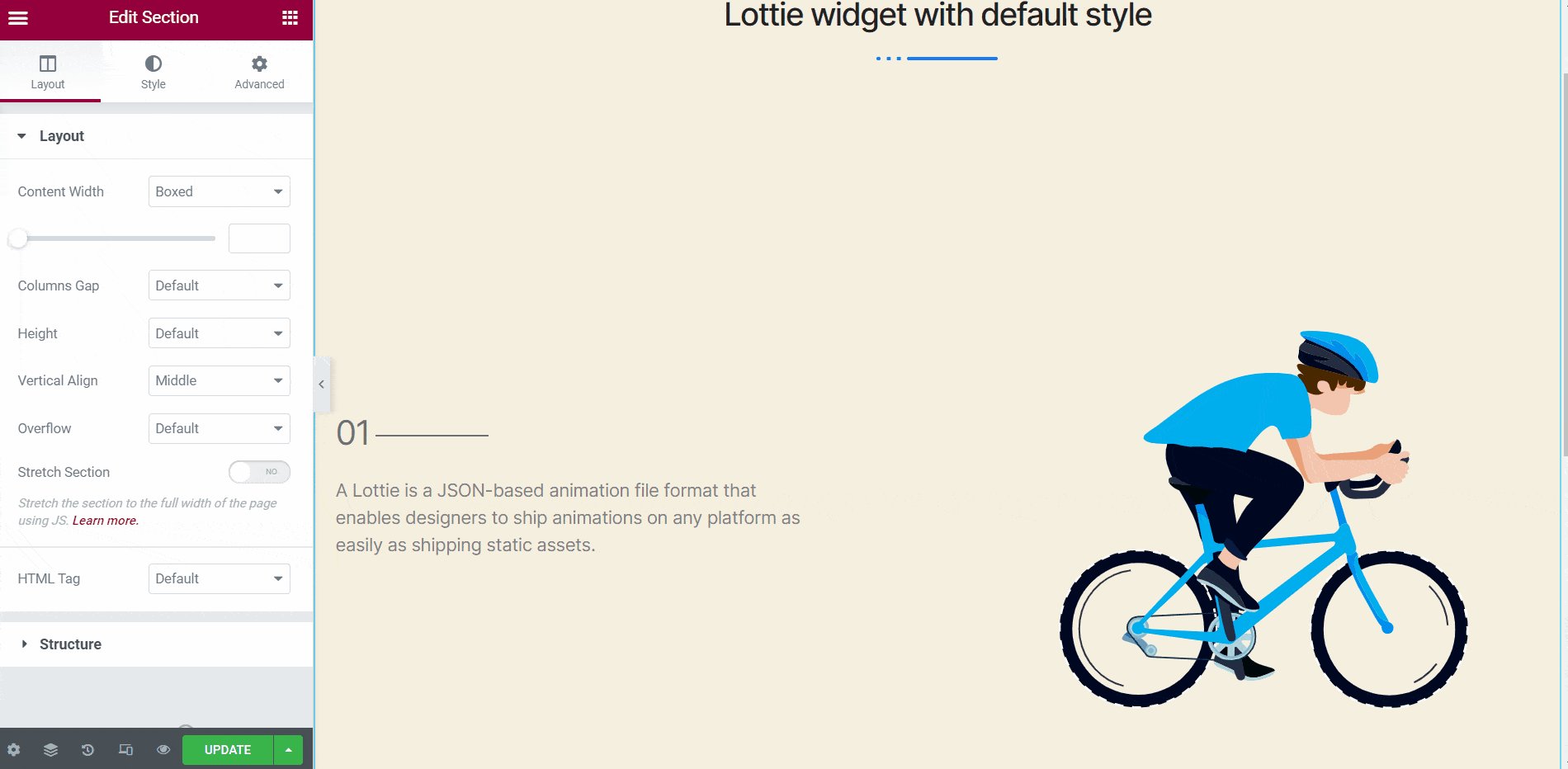
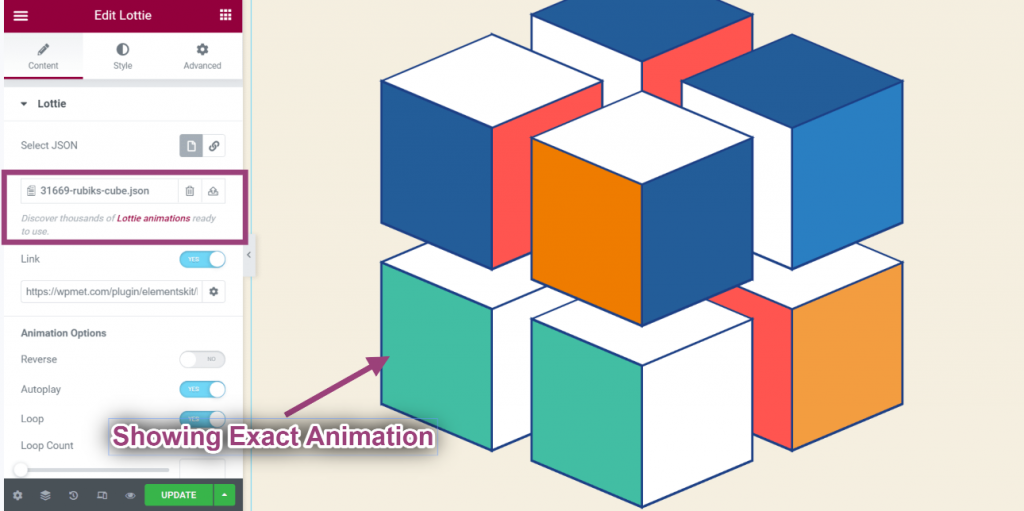
- Puede ver que se muestra el estilo de animación seleccionado.

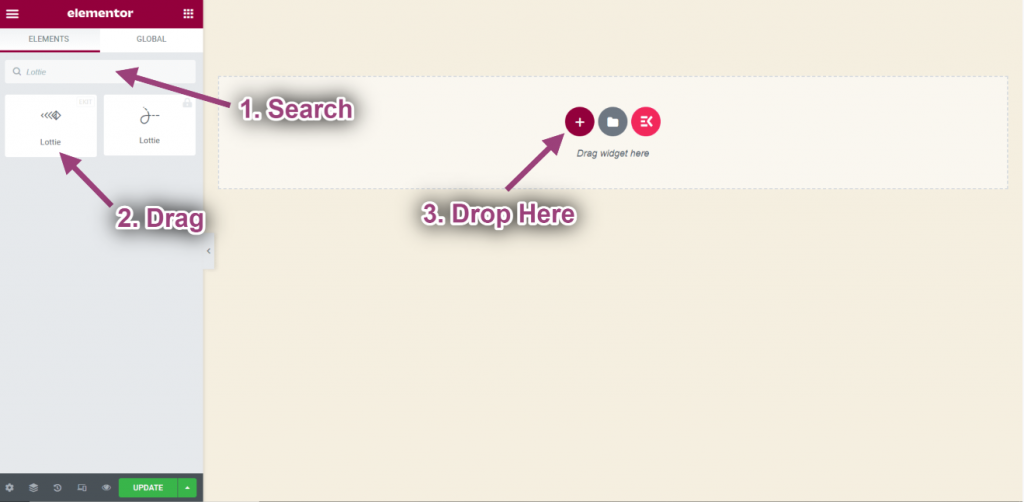
- Ahora busca lotty-> Arrastrar el widget-> Gota en el área seleccionada.

Paso->2: Personaliza a Lottie #
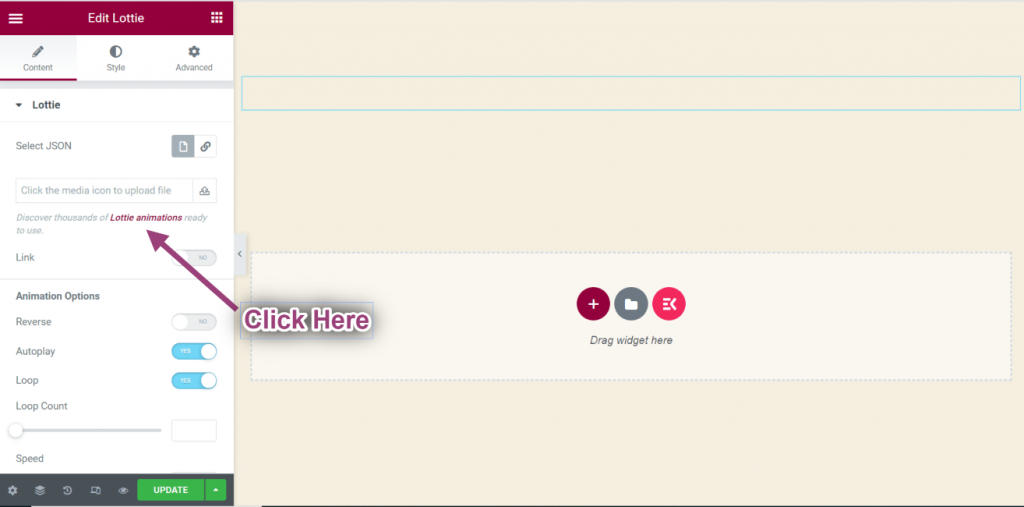
- Haga clic en el texto seleccionado “Animaciones de Lottie“.
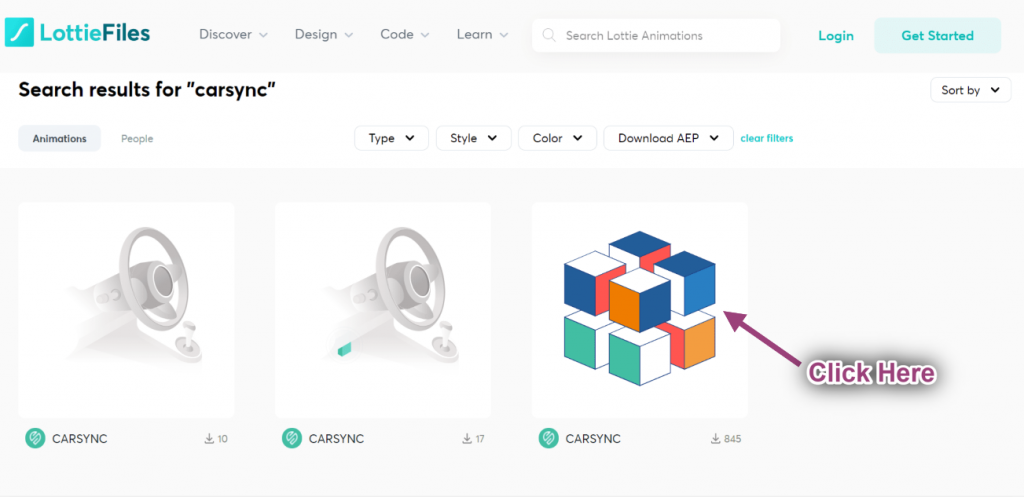
- Desde aquí puedes descargar tu archivo de animación de Lottie.

- Para descargar este archivo, simplemente haga clic en la animación.

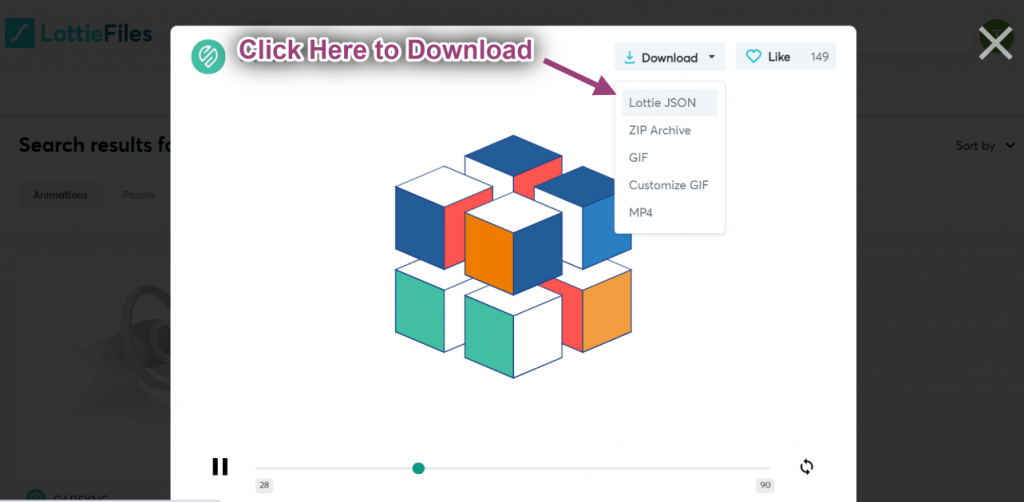
- Ir a Descargas=> Haga clic en Lottie JSON.

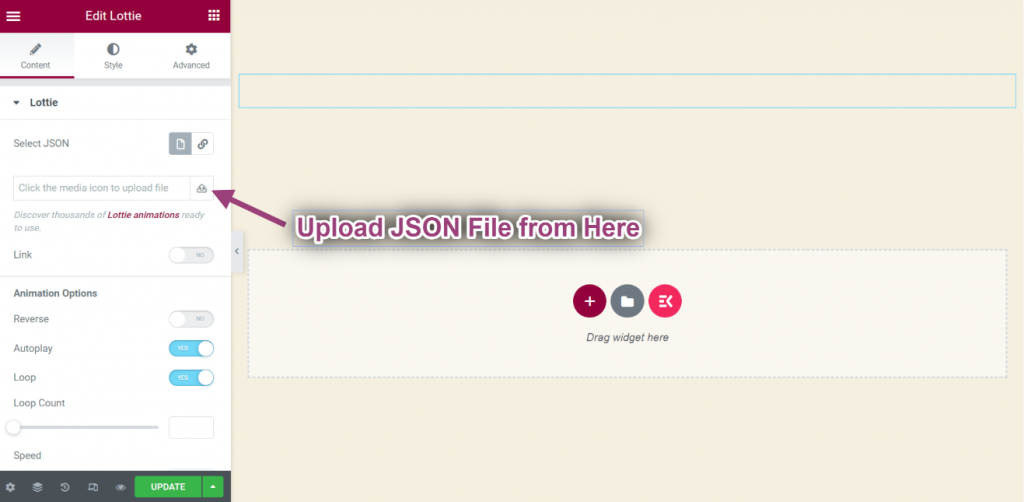
- Ahora sube el Archivo JSON del área seleccionada.

- Ahora puedes ver la animación de Lottie cargada.

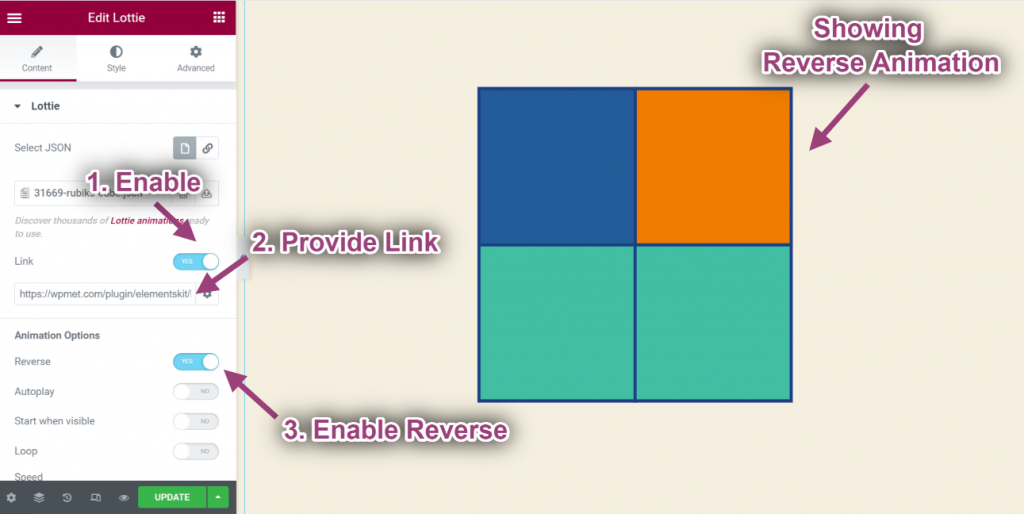
- Ahora Permitir la opción Enlace.
- Proporcionar Enlace.
- Permitir Opción inversa.
- Puede ver que su animación se muestra en orden inverso y, si hace clic en ella, lo redireccionará a la ubicación exacta.

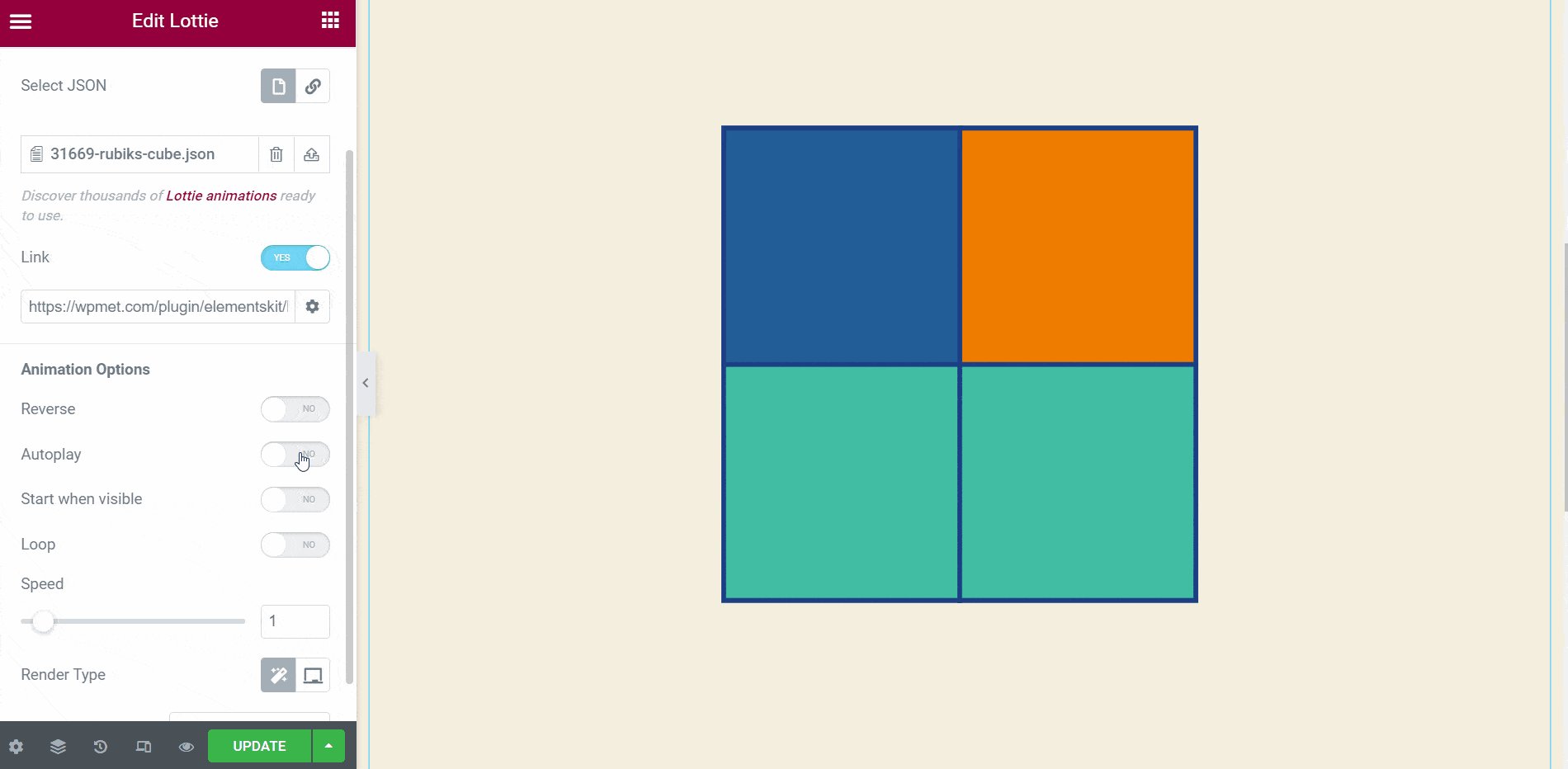
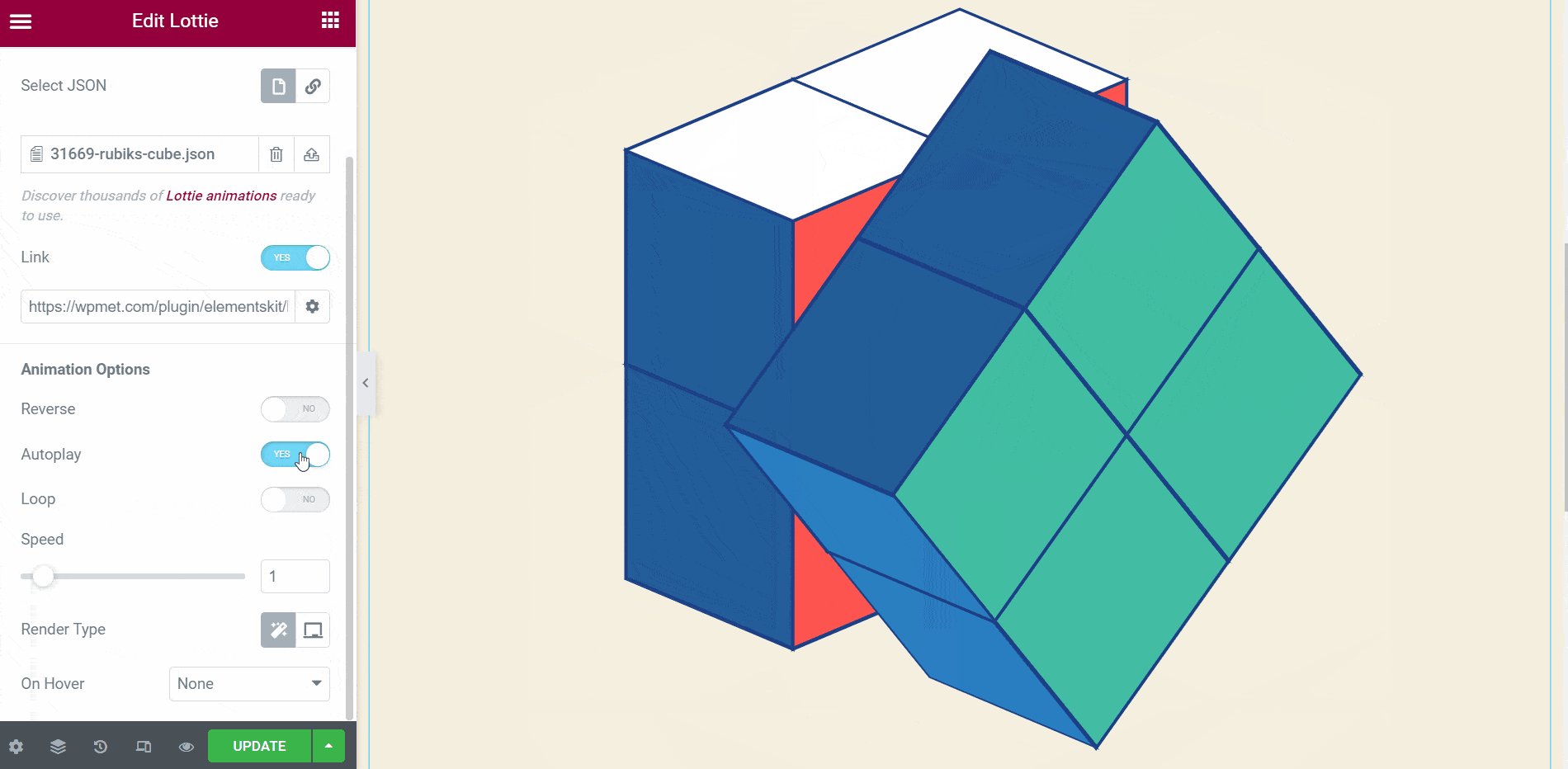
- Permitir Auto-reproducción.
- Puedes ver que la animación se reproduce automáticamente.
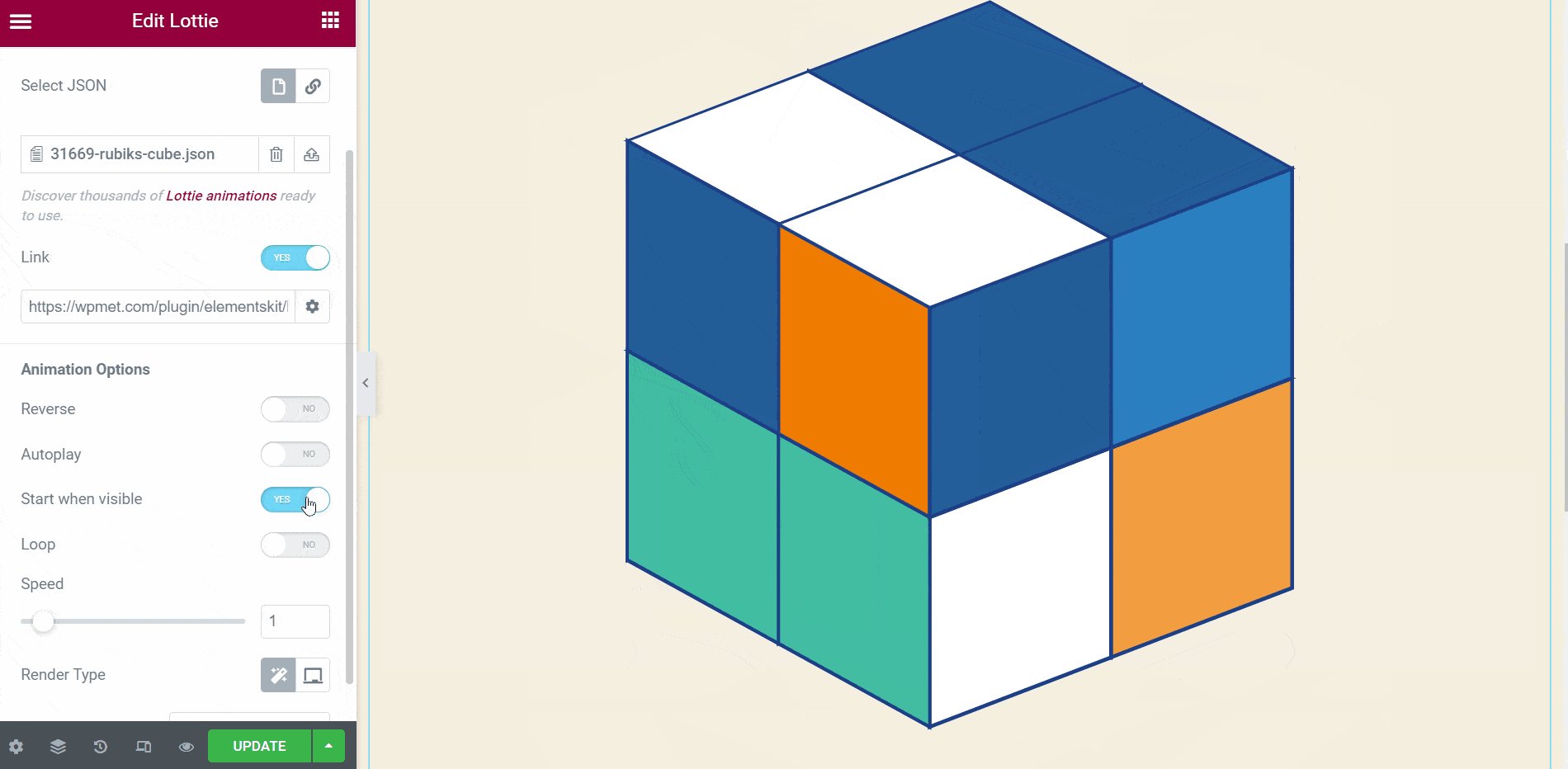
- Permitir Comience cuando sea visible.
- Cuando habilitas iniciar cuando esté visible, la animación comenzará a reproducirse solo cuando esté visible.

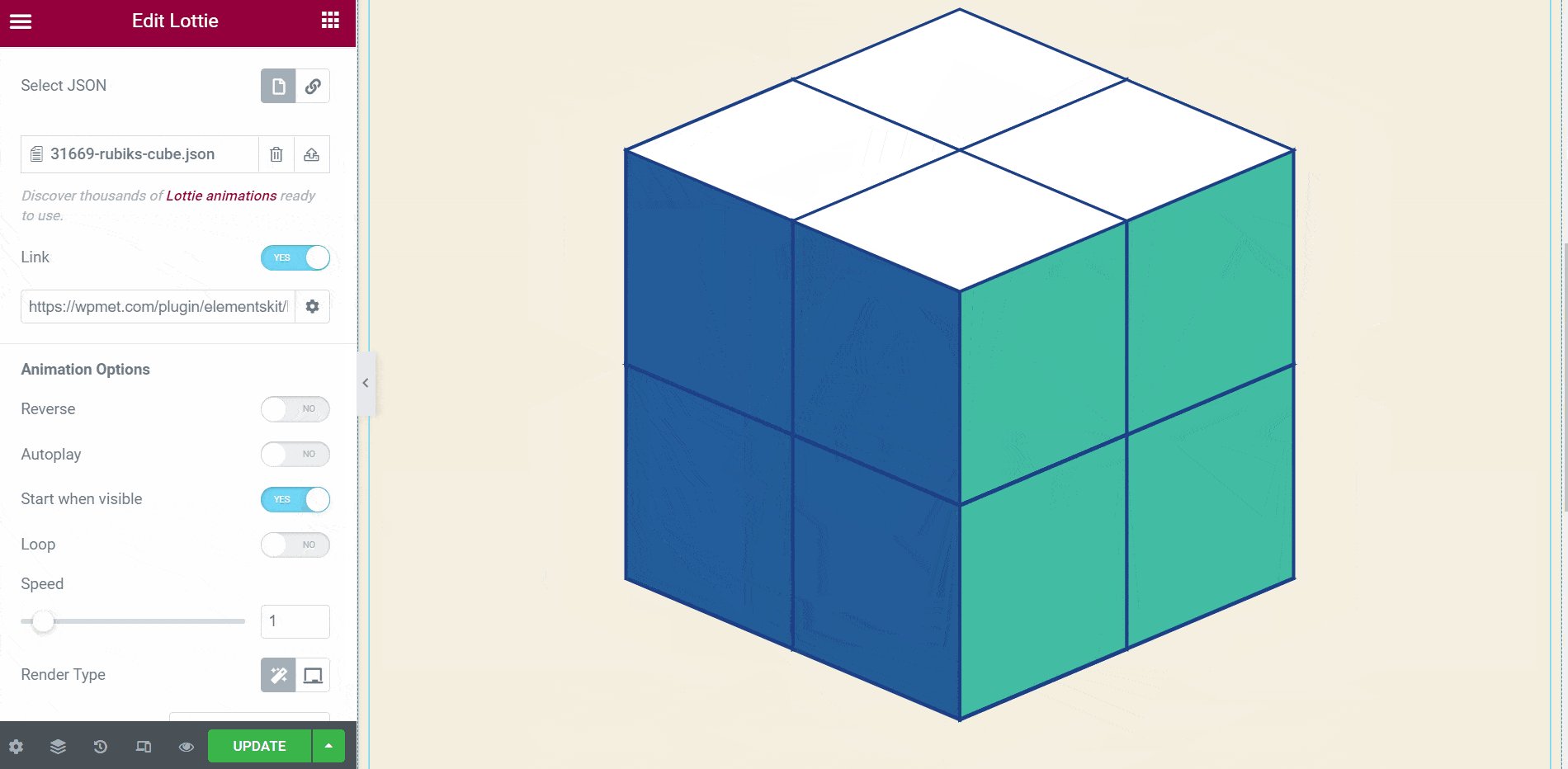
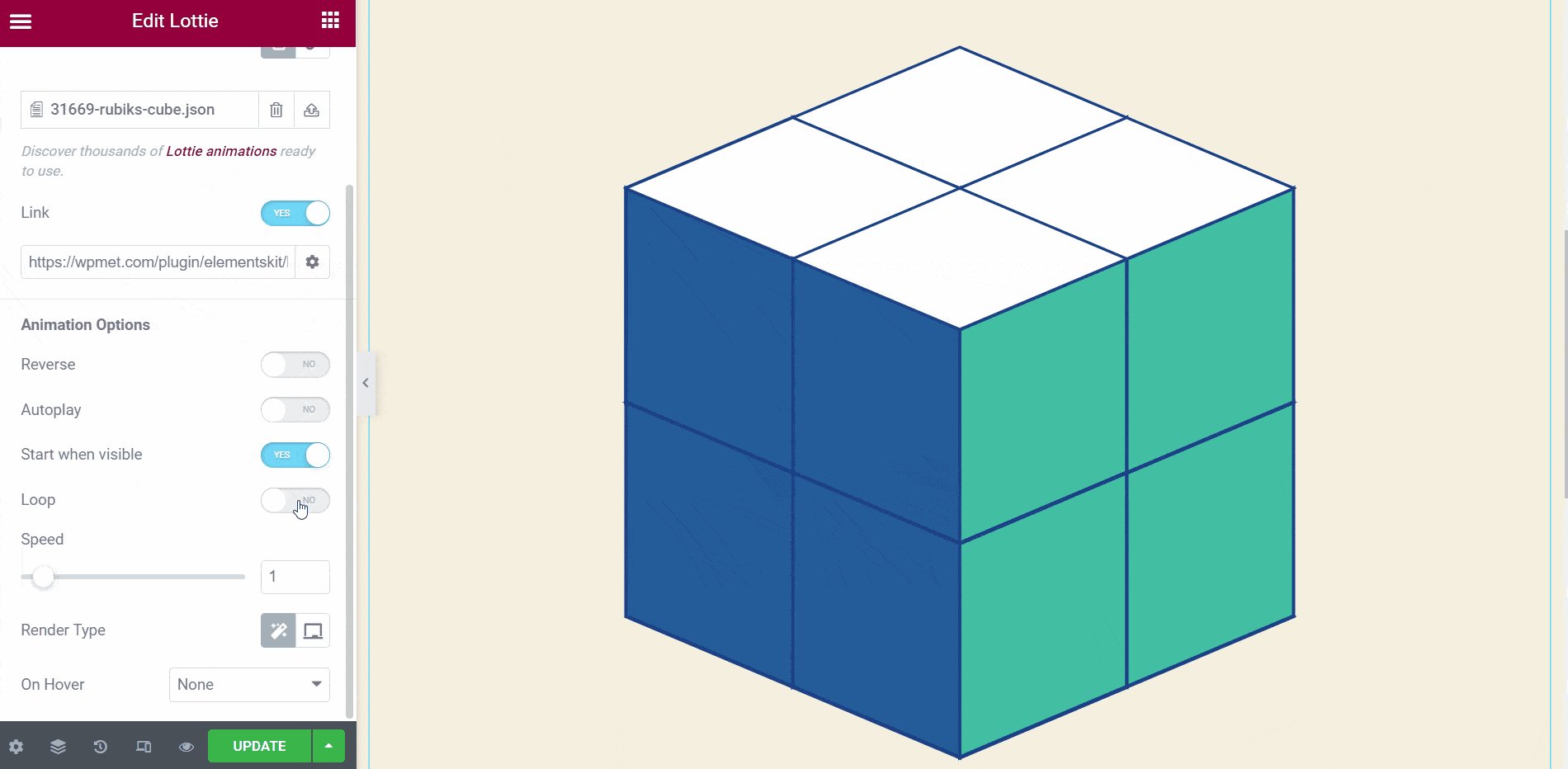
- Permitir Bucle: La animación se reproducirá siempre y nunca se detendrá.
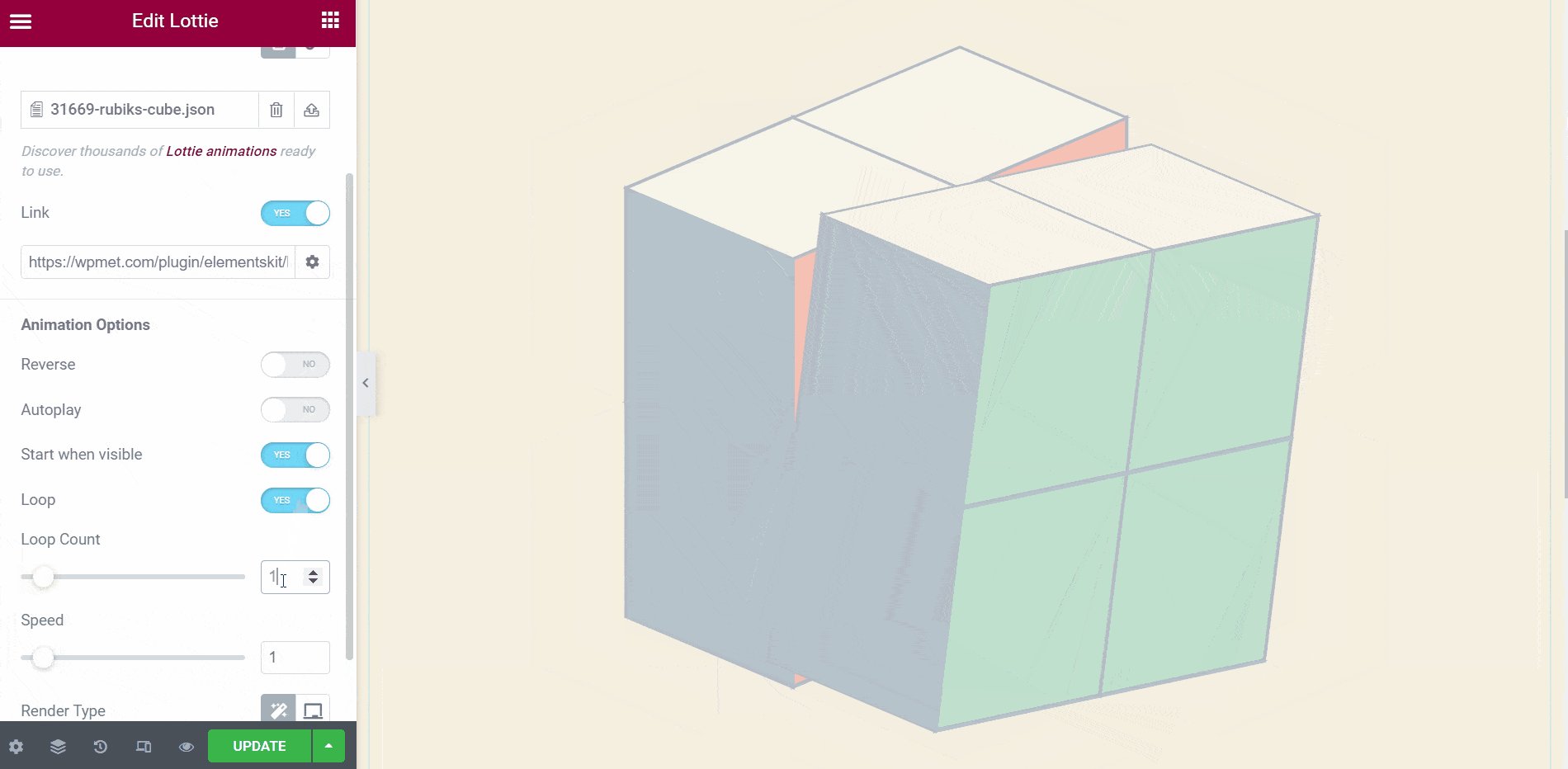
- Control Conteo de bucles: Si proporcionas el conteo 1, la animación se reproducirá solo una vez.
- Control Velocidad: hace que la animación sea más lenta o más rápida.

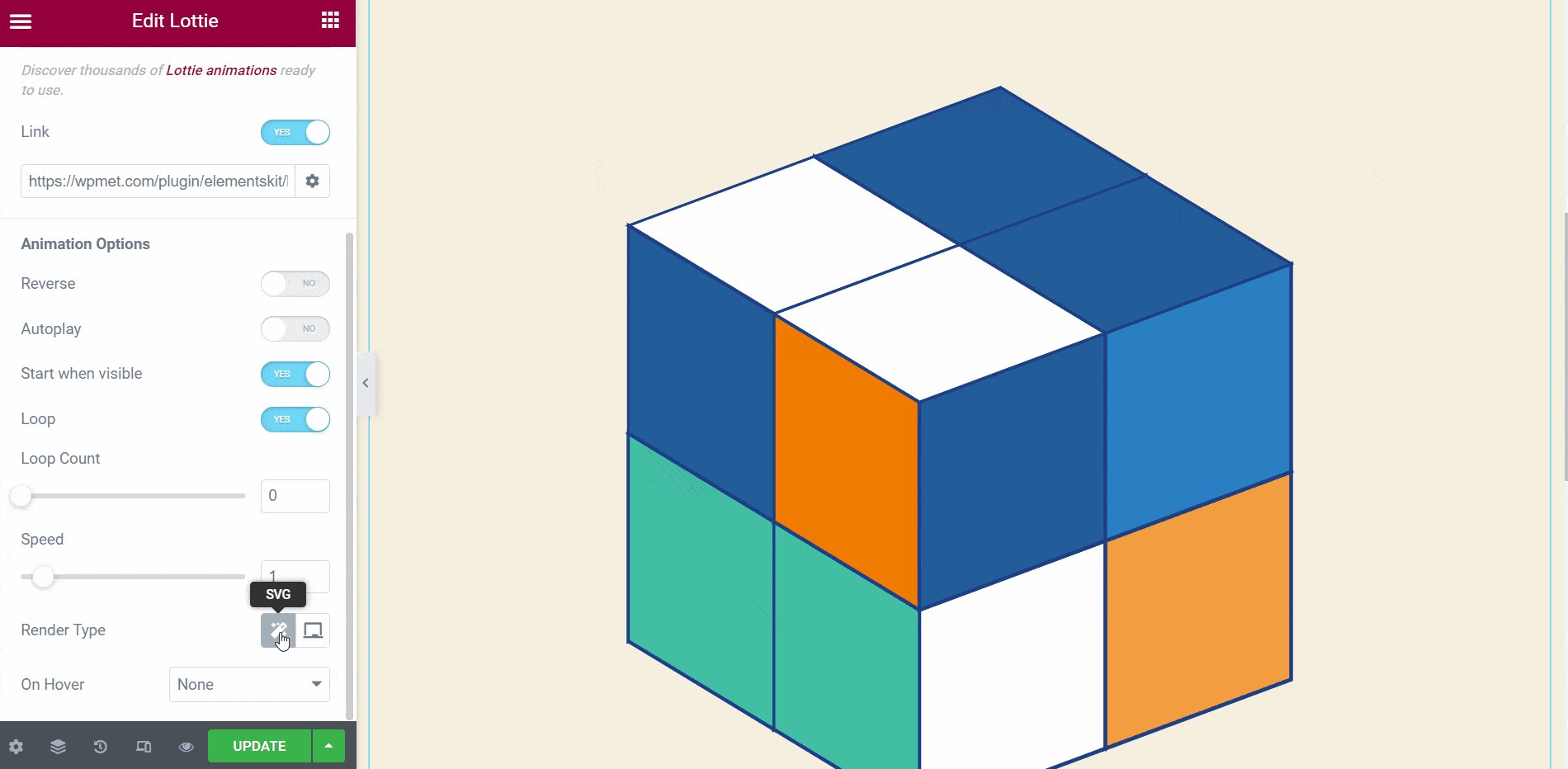
- Seleccione el tipo de renderizado: SVG o lienzo.
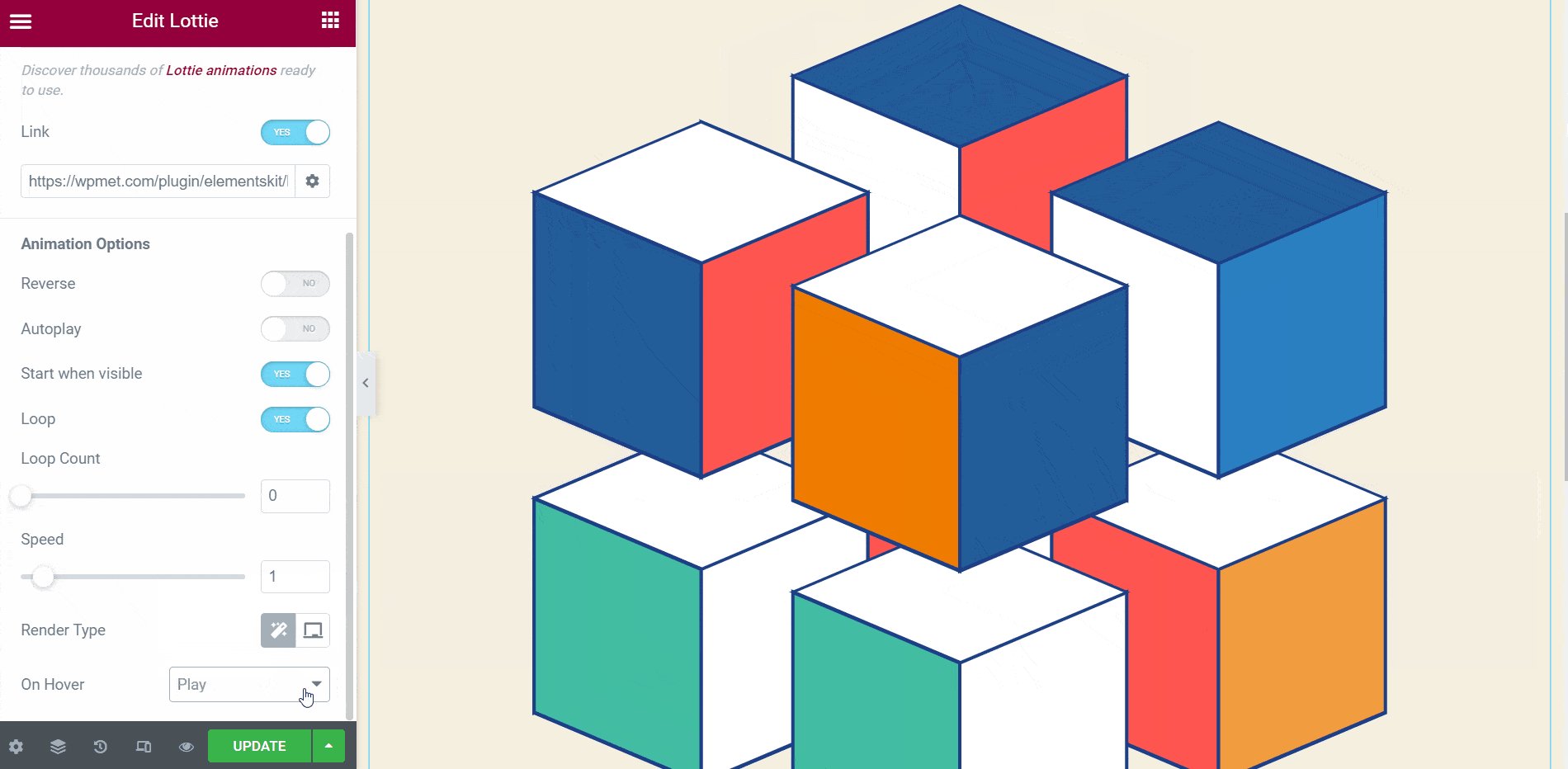
- Seleccione Animación al pasar el mouse: Reproducir, pausar o retroceder.
- Si seleccionas la opción de reproducción, la animación se reproducirá al pasar el mouse.
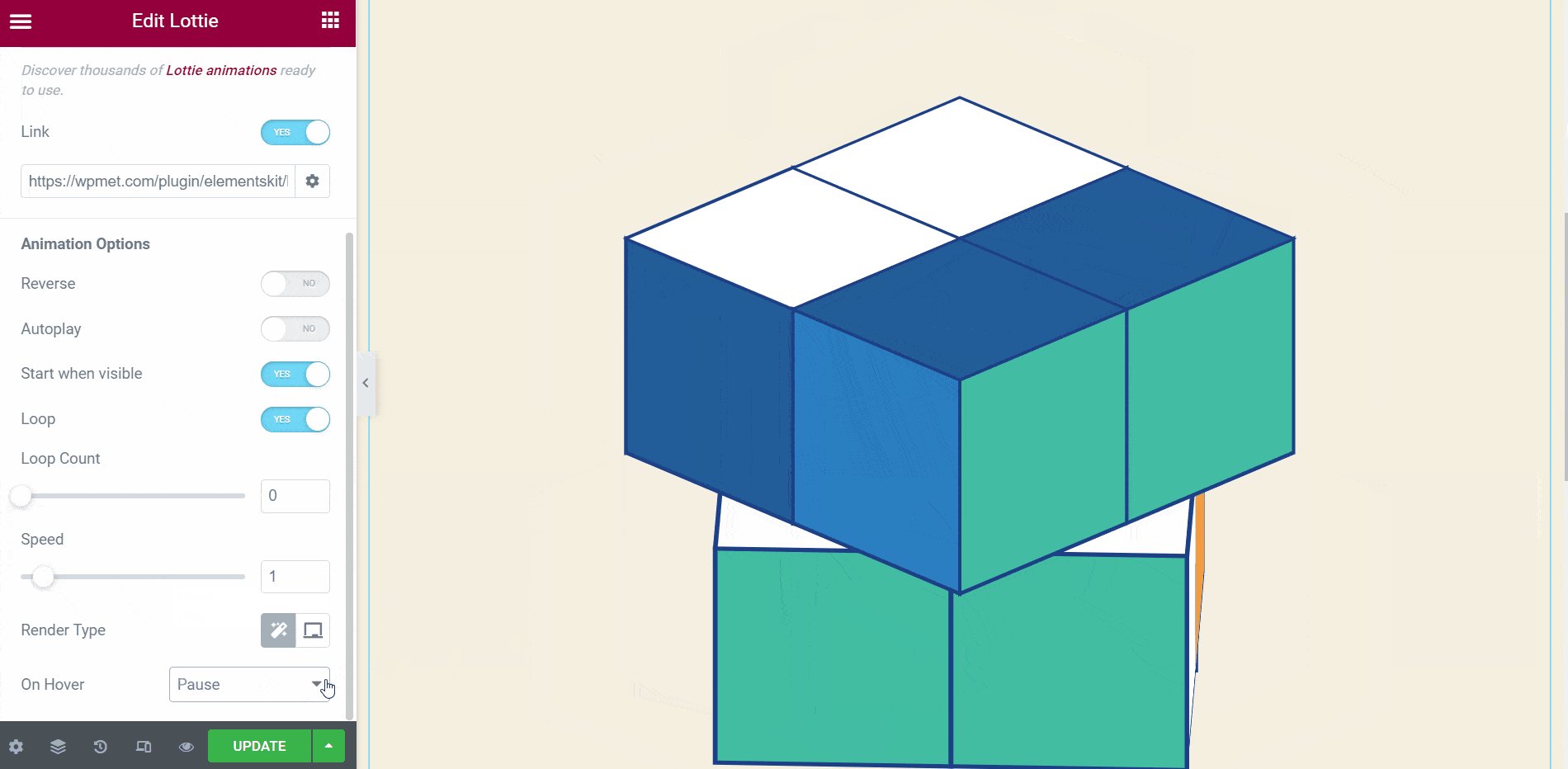
- Si selecciona pausa, la animación dejará de reproducirse al pasar el cursor.
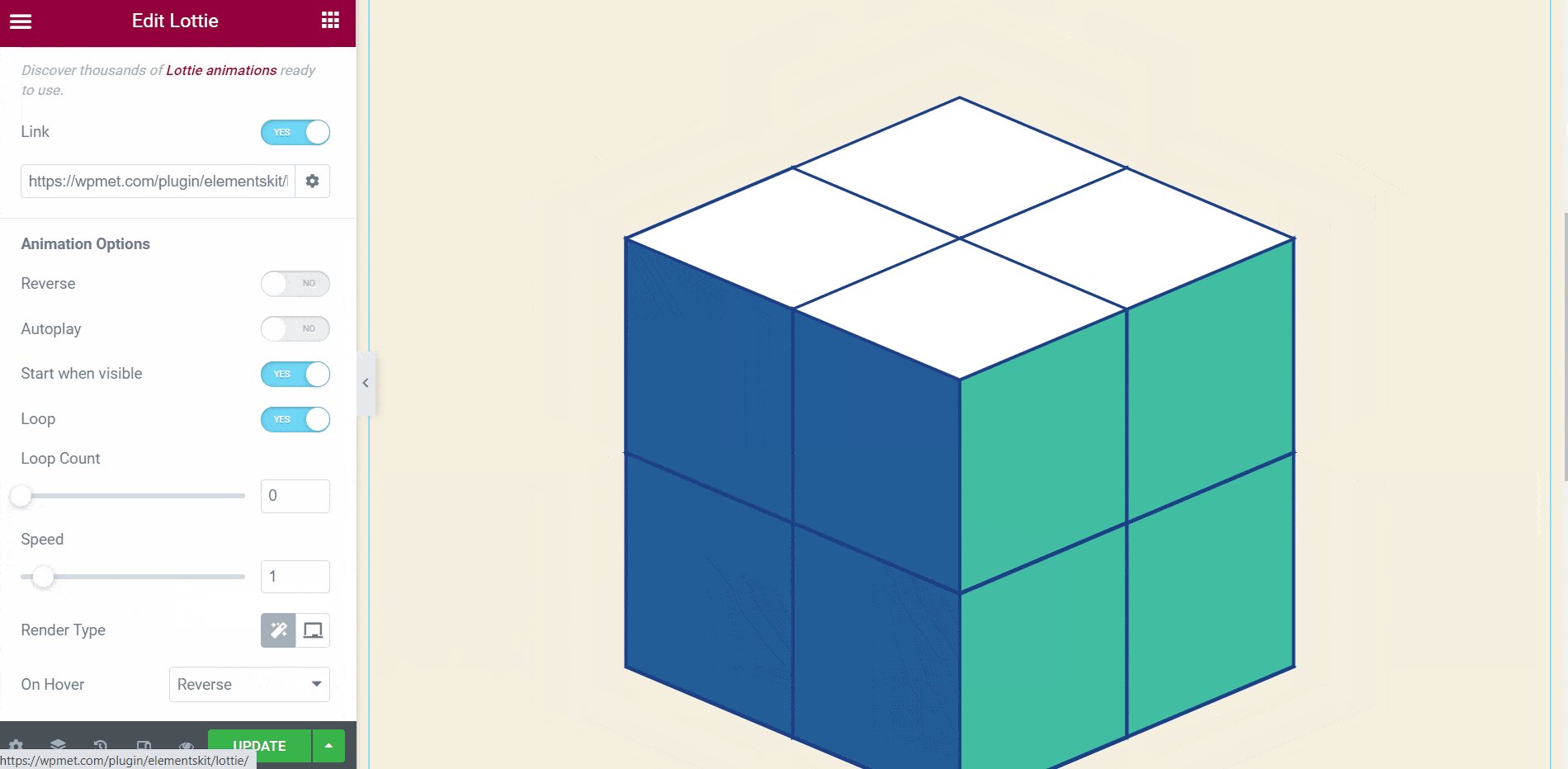
- Si selecciona revertir, el animación se reproducirá en orden inverso después de pasar el cursor.
- Una vez hecho esto, haga clic en actualizar.