Empezando #
El widget de alternancia avanzada para Elementor le ayuda a crear cuadros de contenido sorprendentes que permiten a los visitantes de su sitio web cambiar de una categoría a otra según sus necesidades. Puede agregar cualquier tipo de widget en diferentes interruptores para mostrar diferentes contenidos.
Simplemente siga el proceso paso a paso:
Paso->1: #
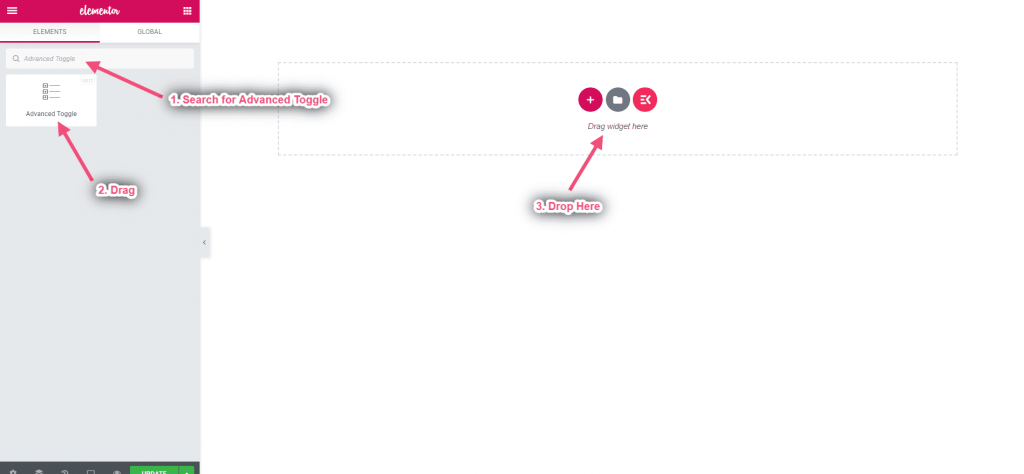
Agregar alternancia avanzada
- Buscar alternancia avanzada
- Arrastra el widget
- Soltar en el área seleccionada

Paso->2: #
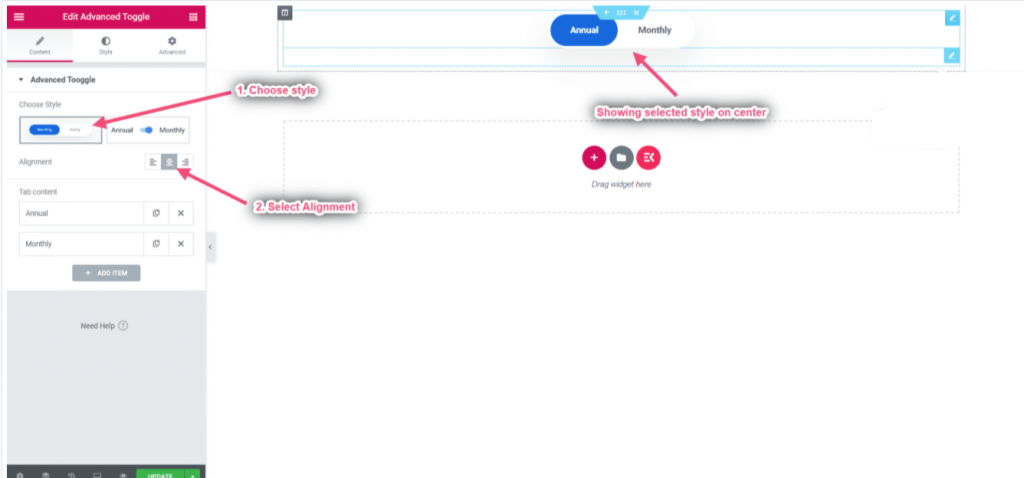
Estilo de contenido
- Seleccione su estilo deseado
- Elija la alineación de navegación entre Let, Center o Right. El valor predeterminado es el centro.

Paso->3: #
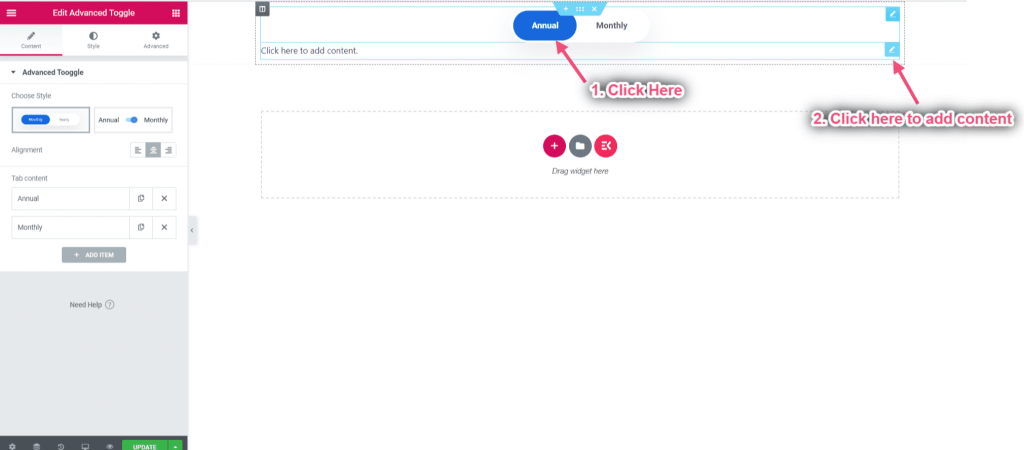
Añade cualquier widget
- Seleccione el elemento de navegación para editar su contenido.
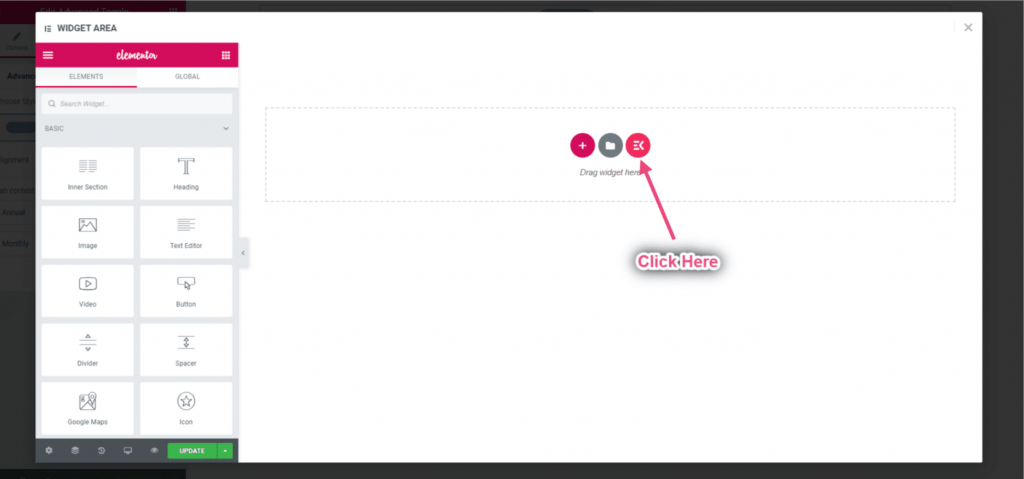
- Haga clic en el icono Editar contenido para agregar/editar contenidos.

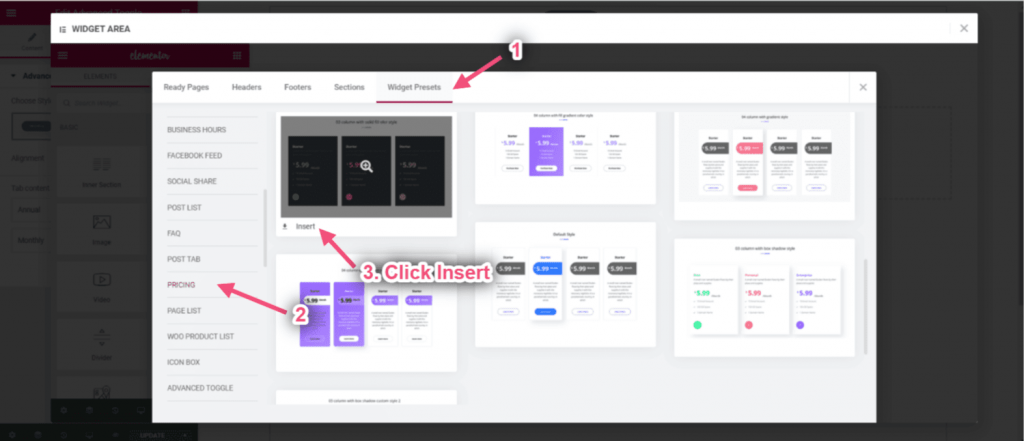
Puede arrastrar y soltar cualquier widget o puede agregarlo desde nuestros ajustes preestablecidos de widgets
- Haga clic en el icono seleccionado

- Vaya a ajustes preestablecidos de widgets-> Precios-> Seleccione el estilo que desee y haga clic en insertar

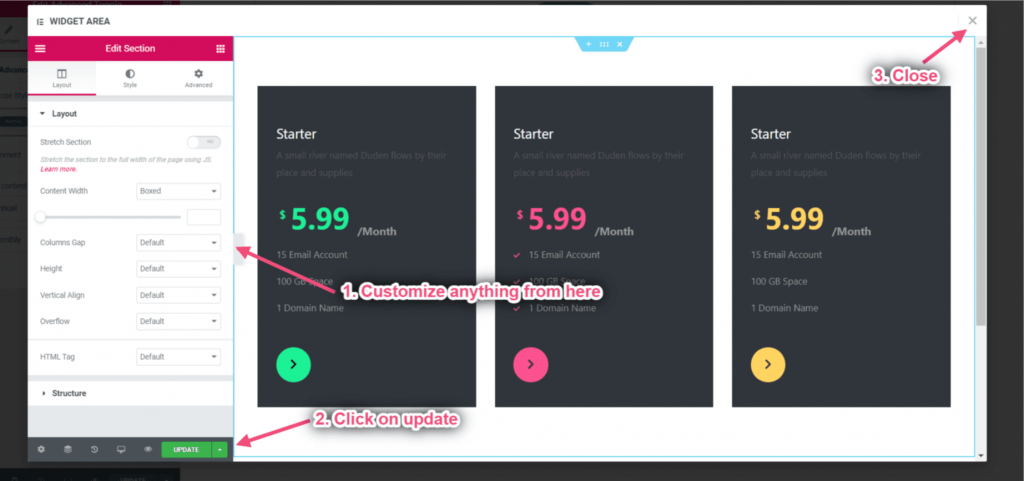
Personalice el contenido desde aquí-> Haga clic en Actualizar-> Cerrar

Paso->4: #
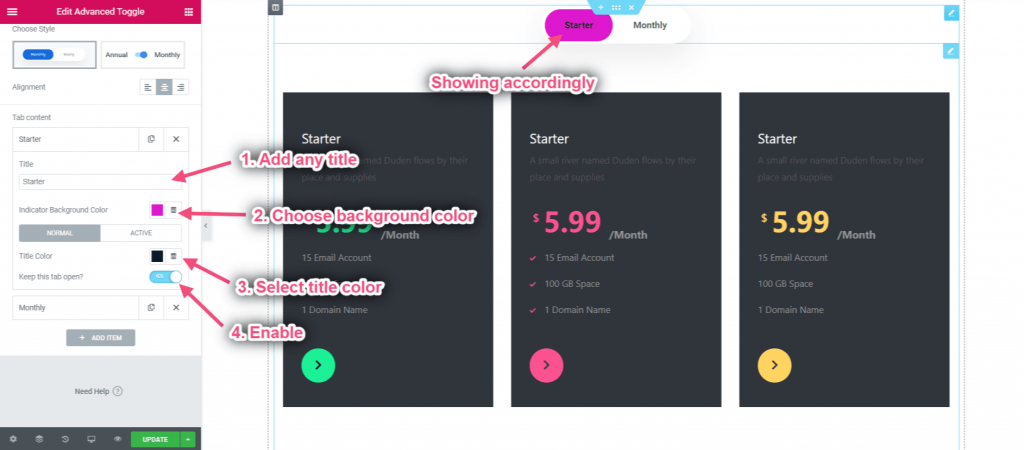
Personalizar el contenido de la pestaña
- Añade cualquier título
- Elige el color de fondo
- Seleccione el color del título
- Habilite la palanca para abrir la pestaña de forma predeterminada