La mejor solución, si desea expandir su pequeño negocio legal, es crear un sitio web de bufete de abogados por su cuenta. Según un estudio reciente, la mayoría de los nuevos clientes legales estadounidenses utilizaron Internet para buscar práctica jurídica.
El mismo estudio sugirió que la creación de un "sitio web potente" puede atraer la atención de nuevos clientes y generar clientes potenciales.
La creación de un sitio web para un bufete de abogados atraerá visitantes de los motores de búsqueda, la publicidad en línea y las redes sociales. Destaca sus áreas de especialización jurídica y las principales victorias que ha obtenido en nombre de clientes anteriores.
Aquí hemos realizado el tutorial paso a paso más detallado sobre cómo crear un sitio web para un bufete de abogados desde cero sin saber codificar.
¡Realmente creemos que este tutorial será muy beneficioso para varias personas a la hora de crear su primer sitio web!
Aquí hay un resumen de cada paso que lo guiaremos en este curso, de principio a fin:
- Encontrar y registrar un nombre de dominio sin coste
- Cómo instalar WordPress
- Usar extensiones y complementos para personalizar WordPress
- Instale una plantilla de abogado y modifique el aspecto del sitio web de su bufete de abogados
- Edite y personalice su sitio web de abogados de WordPress
Para empezar, crear un sitio web personalizado NO requiere que seas desarrollador web. Nuestra guía de usuario no técnica demostrará un método sin código para crear un sitio web de abogados en WordPress.
🧐 ¿Por qué crear un sitio web para un bufete de abogados con WordPress?
WordPress puede ayudarle a iniciar su propio sitio web o blog. Es el CMS más sencillo y popular del mundo. En la actualidad, WordPress es utilizado por más de 43.3% de sitios web En Internet. Y para ser honesto, WordPress probablemente sea utilizado por más de una cuarta parte de los sitios web que visita.
Hablando un poco más técnicamente, WordPress es un sistema de gestión de contenidos de código abierto con licencia GPLv2, lo que permite a cualquiera utilizar o modificar el software WordPress sin coste alguno. Un sistema de gestión de contenidos (CMS) es esencialmente una herramienta que simplifica la gestión de elementos cruciales de su sitio web, como el contenido, sin tener ningún conocimiento de programación.
Como resultado, WordPress permite a cualquiera crear el sitio web de un bufete de abogados, incluidos aquellos que no son programadores.
💪 ¿Qué información debe tener una web de abogados en WordPress?
Para empezar, necesitamos establecer los elementos críticos del sitio web de una firma de abogados y su propósito. Antes de que podamos comenzar con nuestra guía sobre cómo crear un sitio web para un bufete de abogados. Todo sitio web de un despacho de abogados necesita, entre otros, las siguientes páginas y componentes:
1️⃣ Página principal:
Debe incluir de manera destacada el nombre, el logotipo y la declaración del propósito fundamental de su empresa, así como un mensaje persuasivo que inste a los consumidores a buscar asistencia legal.
Los socios, los logros, las credenciales y las áreas de práctica de la firma deben resaltarse en las páginas restantes del documento. Es crucial proporcionar CTA y enlaces de navegación obvios a otras páginas cruciales del sitio.
2️⃣ Página de servicio:
En esta página, debe enumerar las prácticas legales en las que se especializa su bufete de abogados, por ejemplo, derecho penal, divorcio, sucesiones, derecho de familia, etc.
3️⃣ Acerca de la página:
Debe incluir sus credenciales, experiencia y educación en la página "acerca de". Cada abogado de su firma debe tener una biografía y una fotografía en la página.
4️⃣ Estudios de caso:
La página de estudios de casos debe profundizar en los diferentes triunfos que ha obtenido para su clientela.
5️⃣ Contáctenos página:
Una de las páginas más visitadas de un sitio web después de la página de inicio es la página "contáctenos". Los visitantes o clientes de su sitio seguramente intentarán comunicarse con usted si es necesario. Es mejor agregar un formulario de contacto a esta página.
💡 Cómo crear un sitio web para un despacho de abogados con WordPress: una guía paso a paso:
Aquí hemos demostrado una guía paso a paso para crear el sitio web de un bufete de abogados en menos de 45 minutos.
⚡ Paso #1: Configurar dominio y plan de hosting
Crear un sitio web para abogados es prácticamente lo mismo que construir un bufete de abogados. En primer lugar, lo que necesita para crear el sitio web de un bufete de abogados es un alojamiento proveedor.
¿Qué es un proveedor de hosting? Bueno, existen varios servidores donde puedes guardar y almacenar tus archivos. A continuación, debe tener la dirección donde las personas encontrarán su sitio web de abogados de WordPress, que es su dominio nombre.
Intente seguir los consejos que se enumeran a continuación al seleccionar un nombre de dominio para su sitio web:
- Que sea sencillo de recordar y declarar.
- Mantenga el nombre mínimo y específico (Por ejemplo, www.wpmet.com)
- Asegúrese de que no contenga números ni caracteres especiales.
Aquí están los Los 3 principales proveedores de alojamiento que puedes elegir entre:
💾 anfitrión azul
💾 Hostinger
💾 Kinsta
Ahora nos gustaría sugerirle que elija anfitrión azul como tu proveedor de hosting! Bueno, las razones son simples, porque:
✅ Son una empresa de hosting establecida
✅ Tienen una excelente atención al cliente
✅ Recomendado oficialmente por la organización WordPress.org
✅ Obtén 70% de descuento y un dominio gratis
Continuando, para iniciar simplemente haga clic en el botón azul a continuación:
Y verá la página de inicio de Bluehost como esta a continuación. Ahora solo necesitas hacer clic nuevamente en el botón azul que dice Empezando.
te llevará a selecciona tu plan página, como la imagen de abajo.
Una vez que haya elegido la configuración que desea, continúe y regístrese con un Crear un nuevo dominio nombre que quieras (ya que es gratis) y haz clic Próximo. ¡Y comprueba si el dominio está disponible!
Una vez que reciba el mensaje verde que dice Dominio disponible, desde allí deberá completar su Cuenta información.
Allí abajo podrás verificar tu Información del paquete, te sugerimos desmarcar el Privacidad y protección del dominio Normalmente simplemente lo apagamos.
Y cosas como Codeguard Básico y Seguridad de bloqueo del sitio Hay muchos complementos y funciones disponibles en WordPress, ¡así que tampoco los necesitas!
Una vez que configures toda la información para el alojamiento del sitio web de tu abogado en WordPress, verás que se ha descontado el importe. Luego llenando tu Información de facturación, haga clic en el Entregar ¡Botón y ya tienes tu cuenta de hosting!
Después de registrarte, verás un mensaje de felicitación en tu pantalla. Luego haga clic en Crea tu contraseña botón. Esta contraseña se utilizará para administrar su cuenta de hosting.
⚡ Paso #2: ¡Bienvenido a WordPress!
Una de las mejores cosas de Bluehost es que ahora ayuda a configurar WordPress aún más fácilmente. Si usted saltar la parte de selección de tema (que veremos a continuación), y después de eso, verá que automáticamente configuran WordPress para usted.
Una vez que todo esté configurado, simplemente haga clic en el Empezar a construir botón en su pantalla. Y serás llevado al backend de tu cuenta de WordPress.
Y bienvenido a WordPress 🎉
Continuando, elijamos un tema para su sitio web en el siguiente paso.
⚡ Paso #3: instalar complementos y extensiones
El equivalente a las aplicaciones para su sitio de WordPress son los complementos. Puede agregar funciones y realizar ajustes en su sitio de WordPress con ellas. También podrías considerar un formulario de contacto o una galería de fotos.
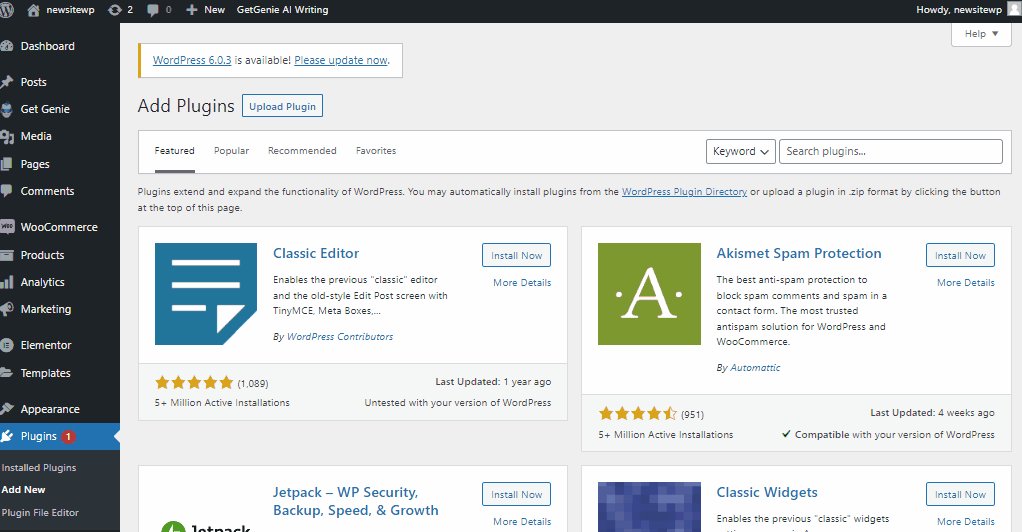
Simplemente pasa el cursor sobre Complementos y haga clic en Agregar nuevo opción en su panel de WordPress, puede agregar cualquier complemento.
Uno de los complementos esenciales que debes obtener primero es Elementor. Es el La plataforma de creación de sitios web WordPress más popular para profesionales.
Para instalar Elementor en su sitio de WordPress, simplemente coloca el cursor sobre Complementos y haga clic en Agregar nuevo.
Luego buscar Elementor en la barra de búsqueda. Haga clic en Instalar y después de eso, Activar él.
WordPress es un CMS fácil de usar (sistema de gestión de contenidos) que también es increíblemente eficaz. En ocasiones, es posible que necesites asistencia inmediata de WordPress.
Algunos increíbles complementos de WordPress te permitirán crear cualquier sitio con el mínimo esfuerzo y tiempo (también los encontrarás disponibles en versiones gratuitas y premium).
Ahora es el momento de agregar el complemento Elementor más notable con el que puedes crear tu sitio web de WordPress Lawyer en minutos.
🤔 ¿No has oído hablar de ElementsKit?
Bien, Kit de elementos es un complemento sofisticado de Elementor que proporciona capacidades integrales para desarrollar sitios web con Elementor. Un poderoso complemento gratuito con una variedad de características prácticas y funcionales.
Además de estas, ElementsKit tiene muchas características únicas que le brindan una ventaja competitiva al diseñar su sitio web. Las características incluyen:
✅ Constructor de megamenús
✅ Constructor de encabezado y pie de página
✅ Plantillas listas y más de 500 bloques
✅ Feeds sociales
✅ Tabla avanzada… ¡y muchas características destacables!
Puedes empezar con el versión gratuita también. Incluso ese viene con toneladas de widgets, extensiones y servicios que te sorprenderán. Hay 42 widgets y extensiones, plantillas y bloques de secciones gratuitosy actualizaciones periódicas.
Además de todos estos hermosos widgets y funciones, ElementsKit para Elementor es totalmente compatible con cualquier tema y complemento. También cuenta con un centro de soporte 24 horas al día, 7 días a la semana, que lo ayudará en cualquier lugar y en cualquier momento.
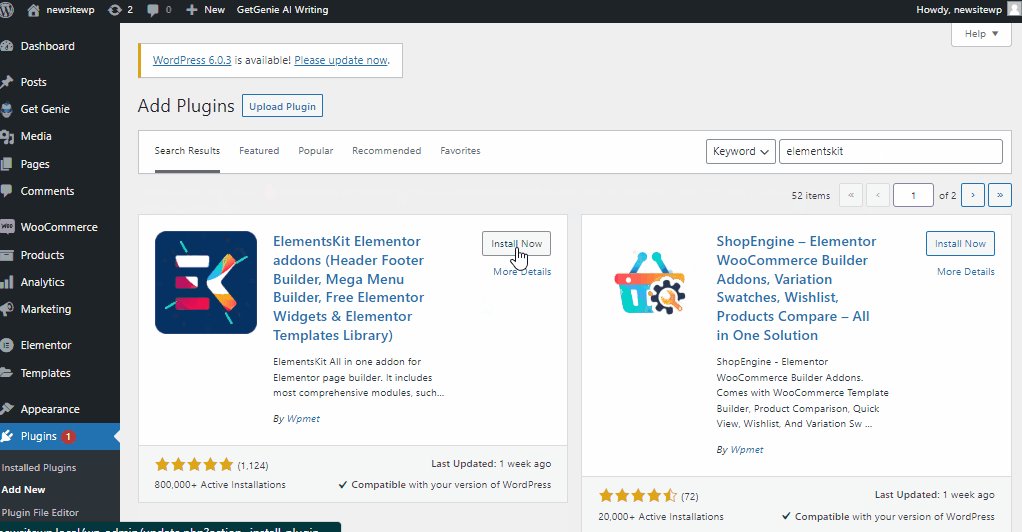
De la misma manera que instaló Elementor, podrá instalar ElementsKit. solo busca Kit de elementos en la barra de búsqueda.

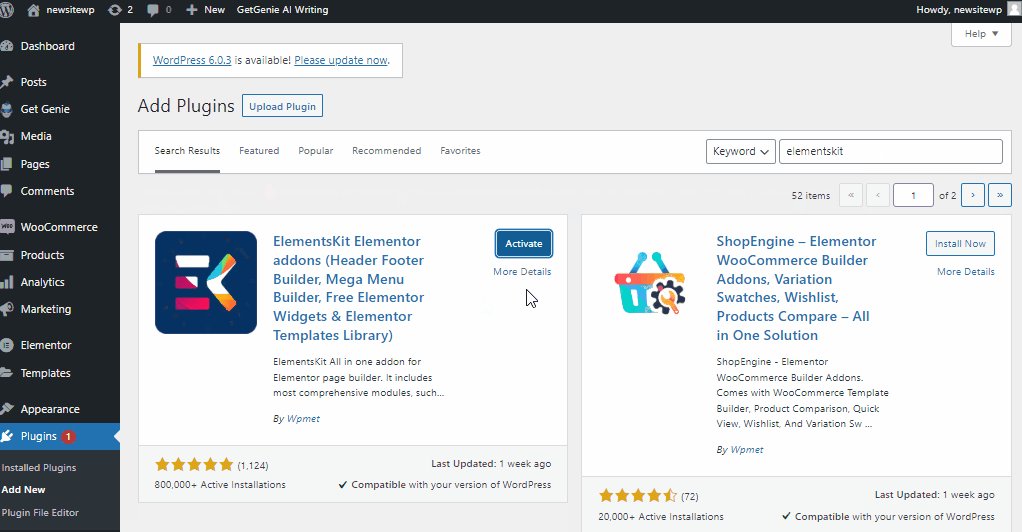
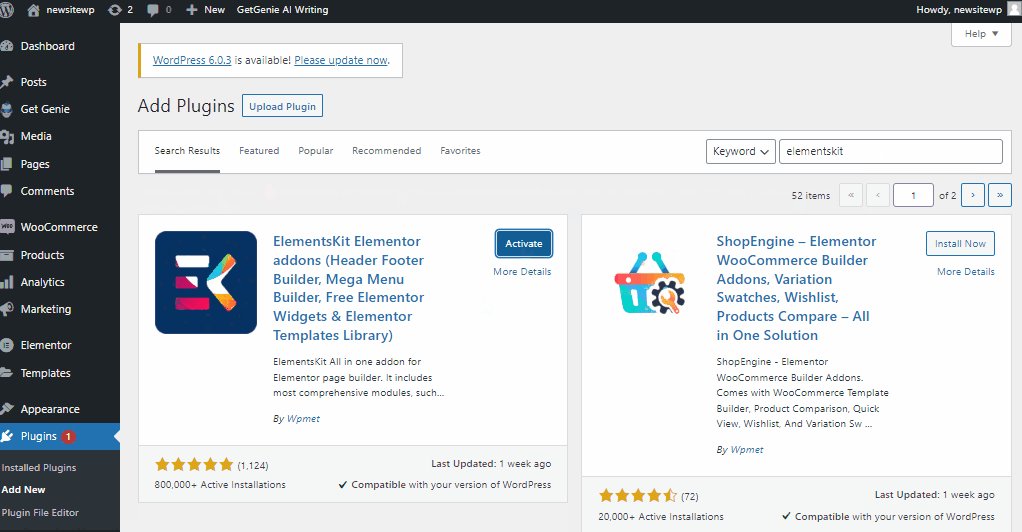
Luego haga clic en Instalar ahora! Después Activar él.
Y todos ustedes están más cerca del sitio del bufete de abogados.
⚡ Paso #4: Elija la plantilla de sitio web de su abogado WordPress
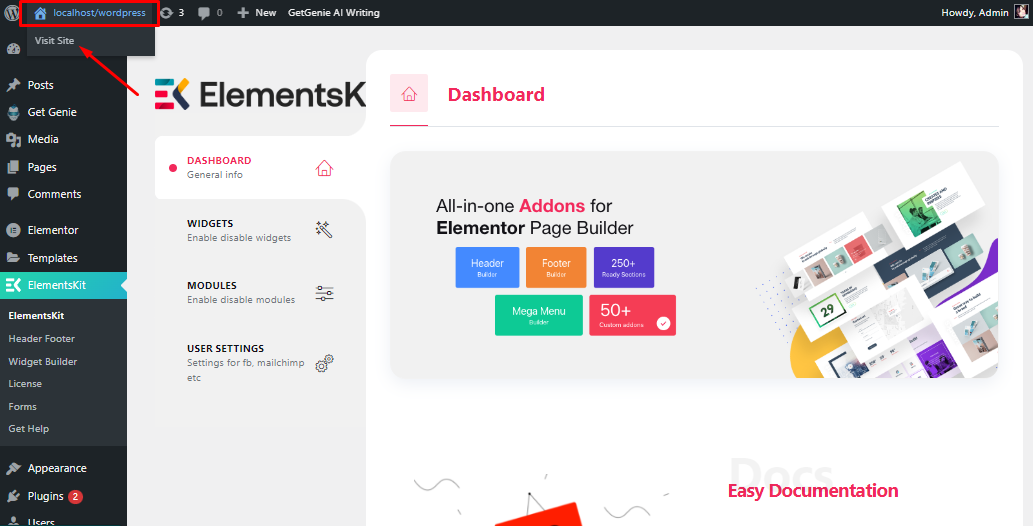
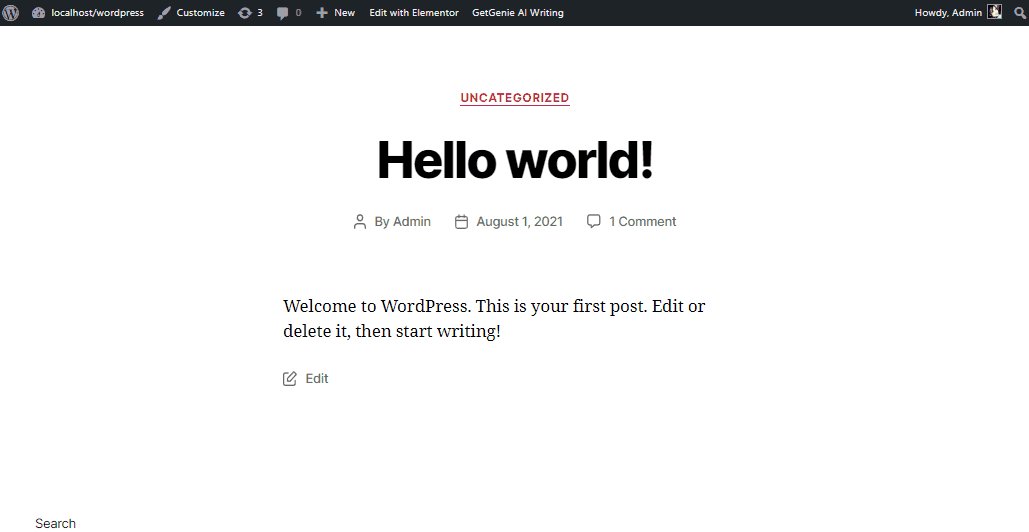
Para visitar su sitio predeterminado, simplemente coloca el cursor sobre el nombre de tu sitio, como se muestra a continuación y haga clic en "visitar sitio."

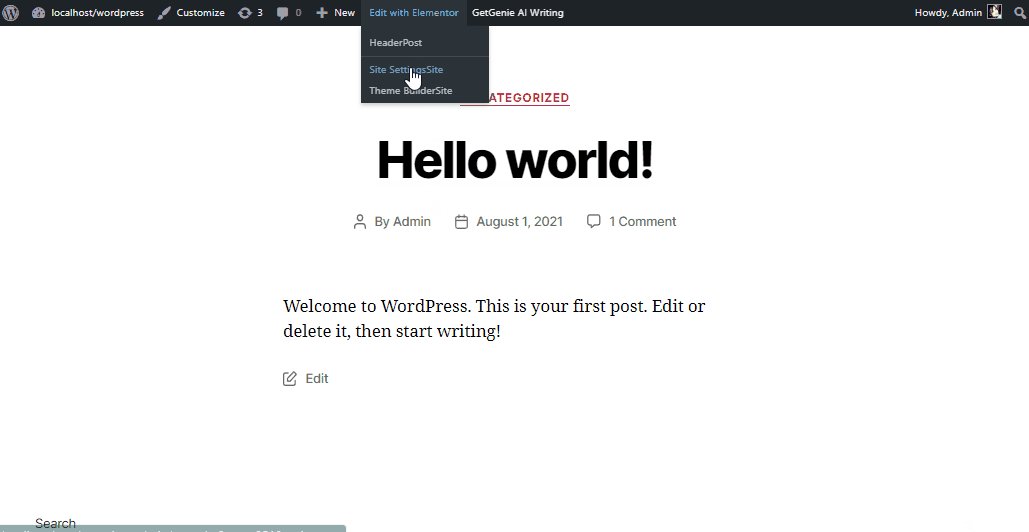
Luego pasa el cursor sobre Editar con Elementor y haga clic Configuración del sitioSitio.

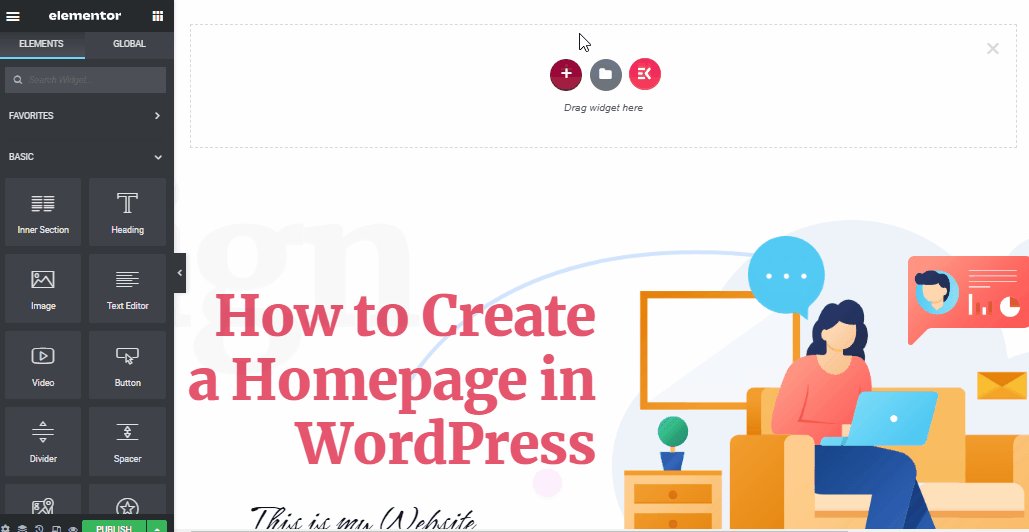
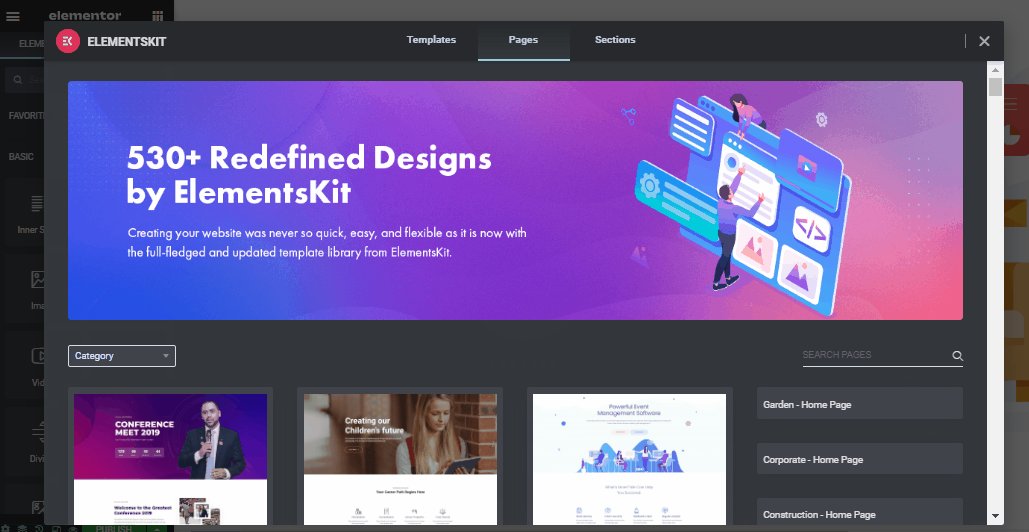
Luego haga clic en el más firmar y luego hacer clic en el Kit de elementos icono.

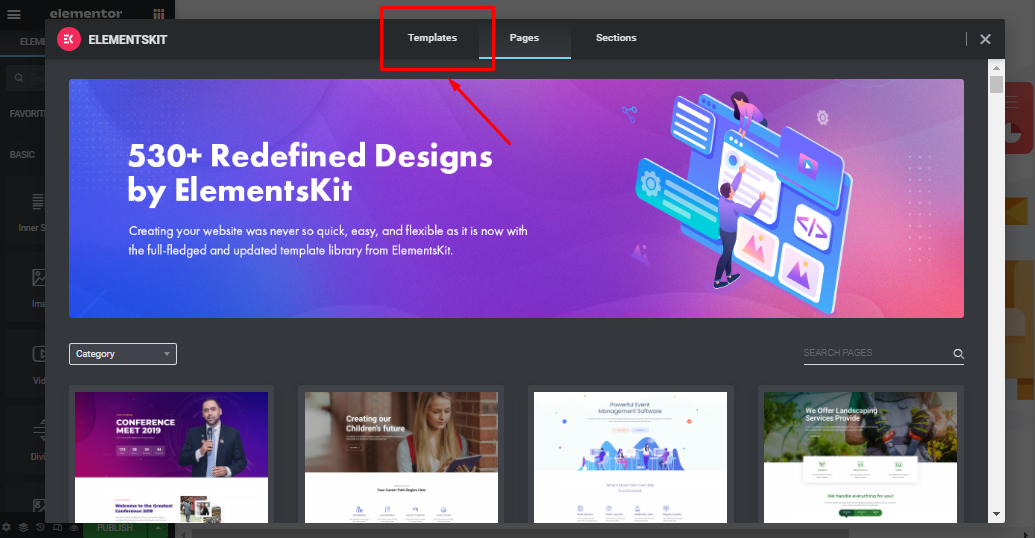
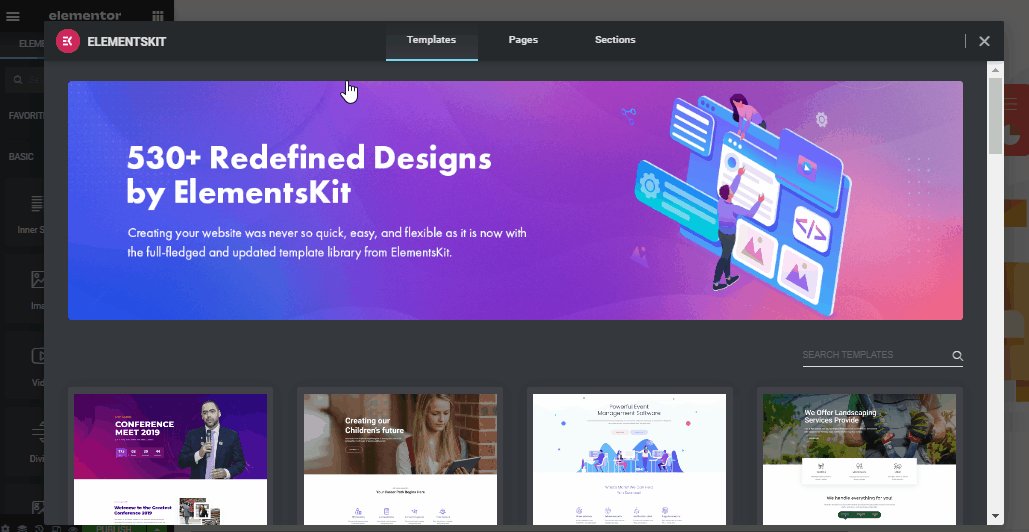
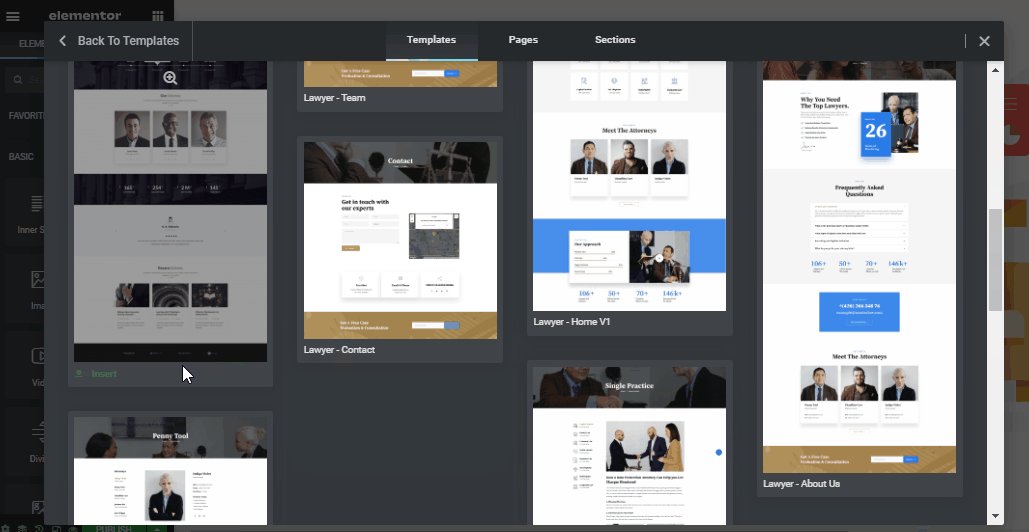
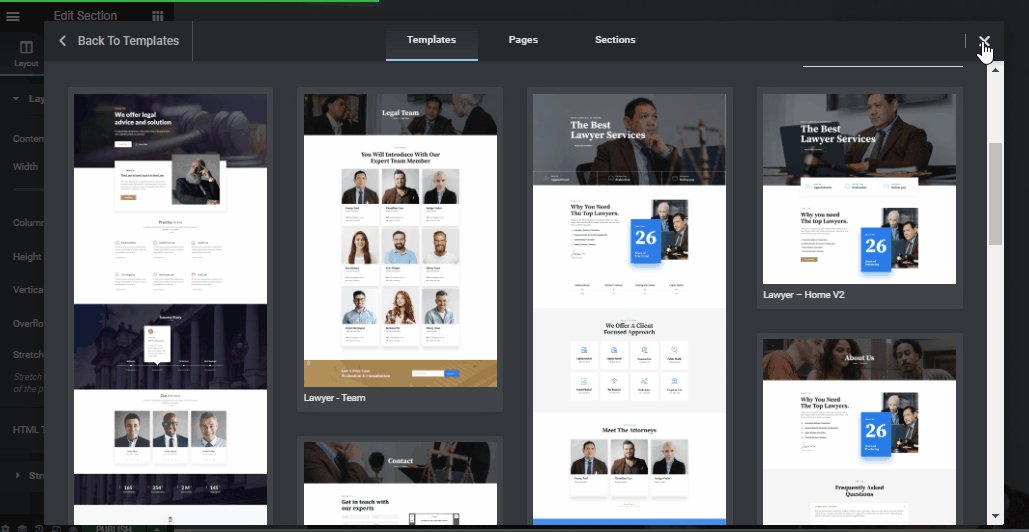
Entonces allí encontrarás tres pestañas: paginas, Secciones, y Plantillas. Ahora, simplemente seleccione "paginas“. Allí encontrará varias plantillas prediseñadas.

ElementsKit ahora viene con una variedad de plantillas. La plantilla de sitio web para abogados de WordPress, ElementsKit, es una de las mejores plantillas que encontrará para bufetes de abogados. También viene con opciones de personalización 100%.

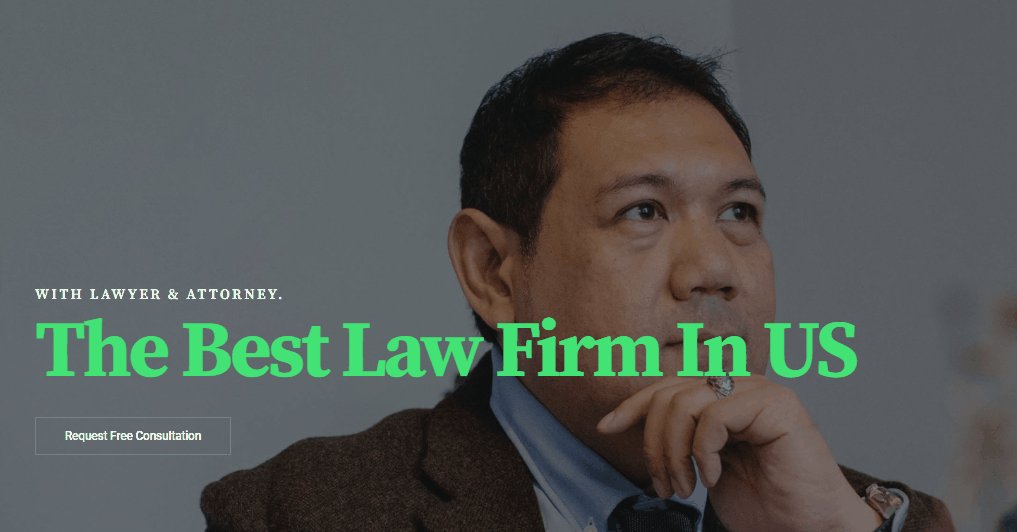
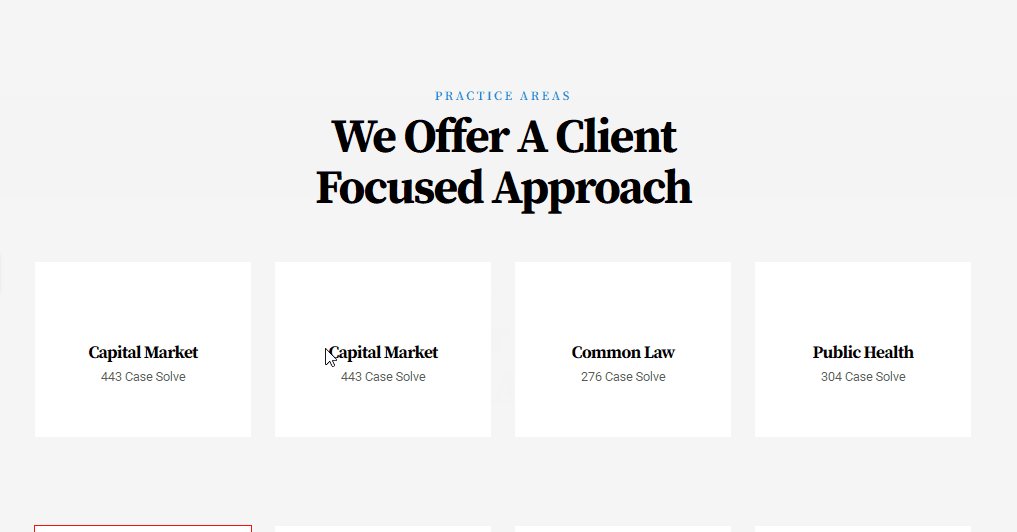
Simplemente elija la plantilla de sitio web de su abogado de WordPress del Kit de plantillas y haga clic en insertar.

¡Ta-da, tu plantilla de sitio legal está lista!
✅ ¿Quieres crear un sitio web gratis?
Crear tu primer sitio web puede parecer un poco desalentador, especialmente si no eres una persona experta en tecnología.
Pero bueno… no estás solo, ¡así que no te preocupes por eso!
Aquí en este blog, hemos brindado una guía paso a paso sobre 'Cómo crear un sitio web gratis' | Aprende más
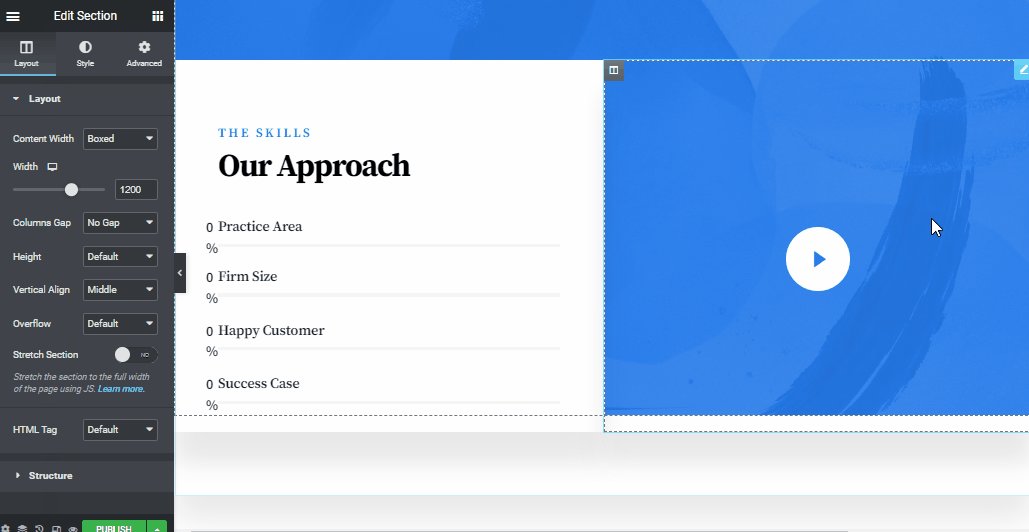
⚡ Paso #5: Personaliza la plantilla de tu despacho de abogados
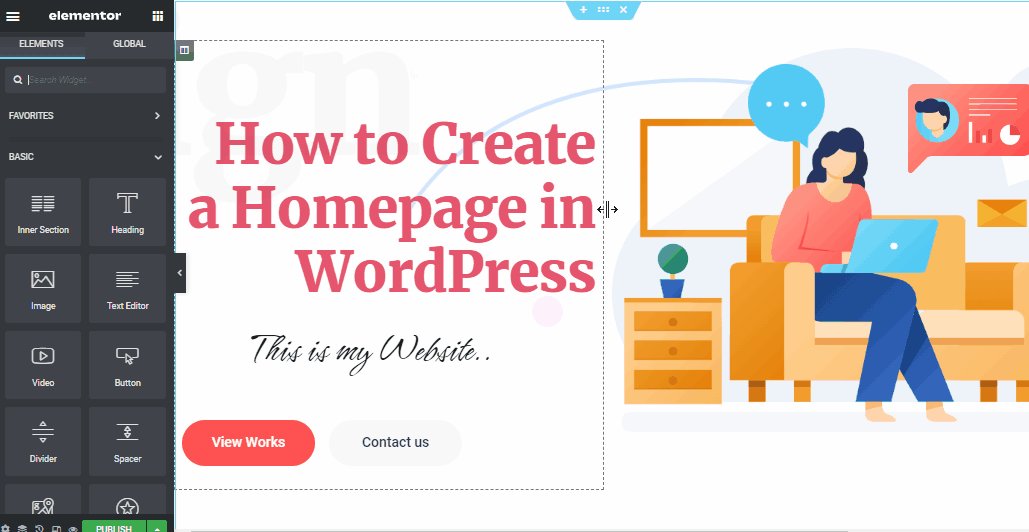
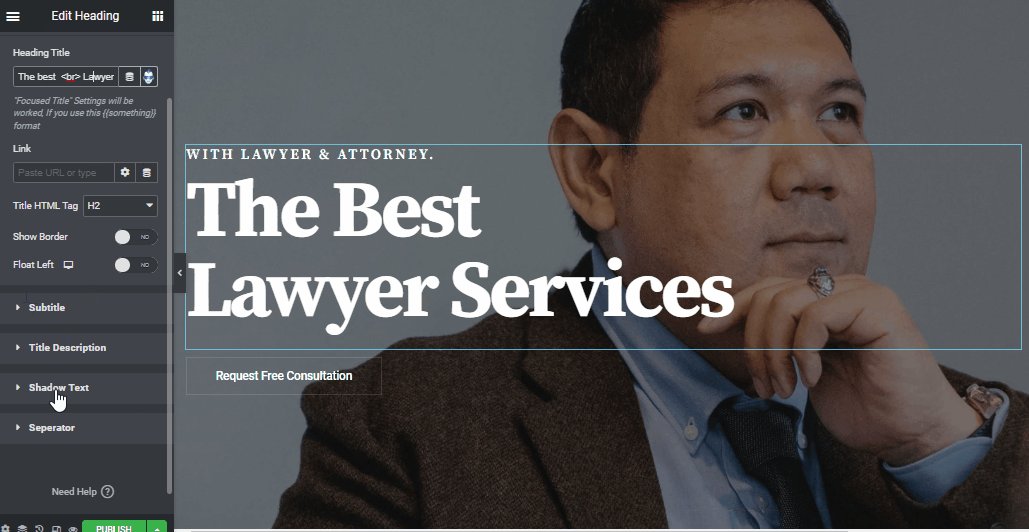
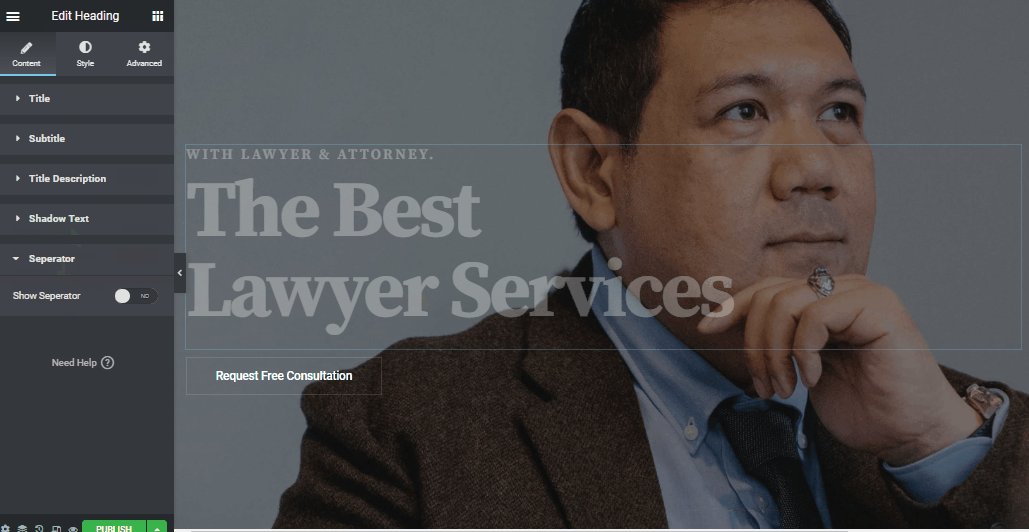
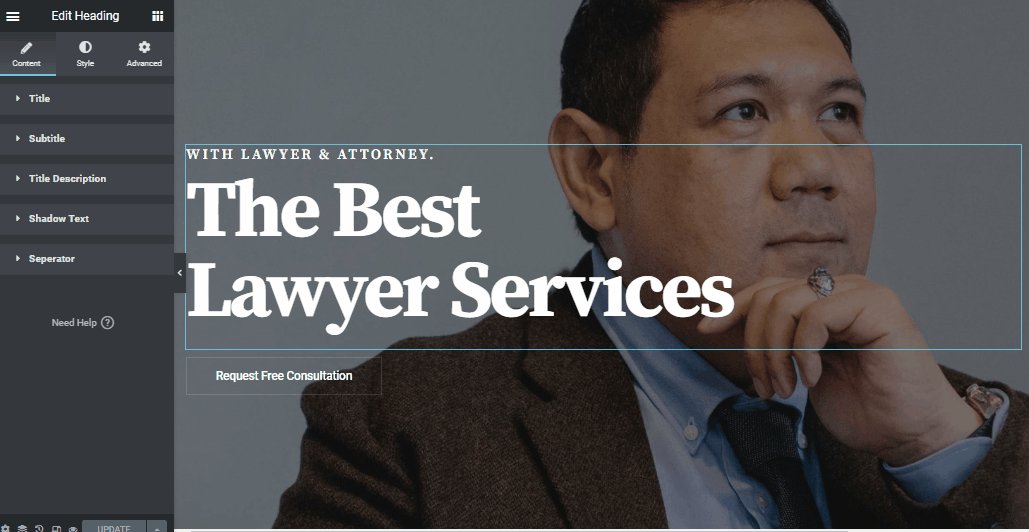
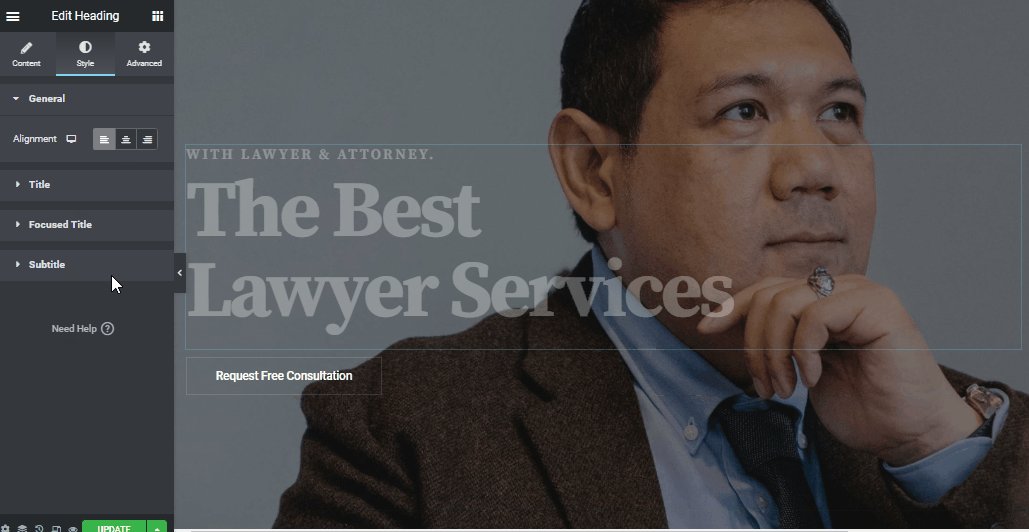
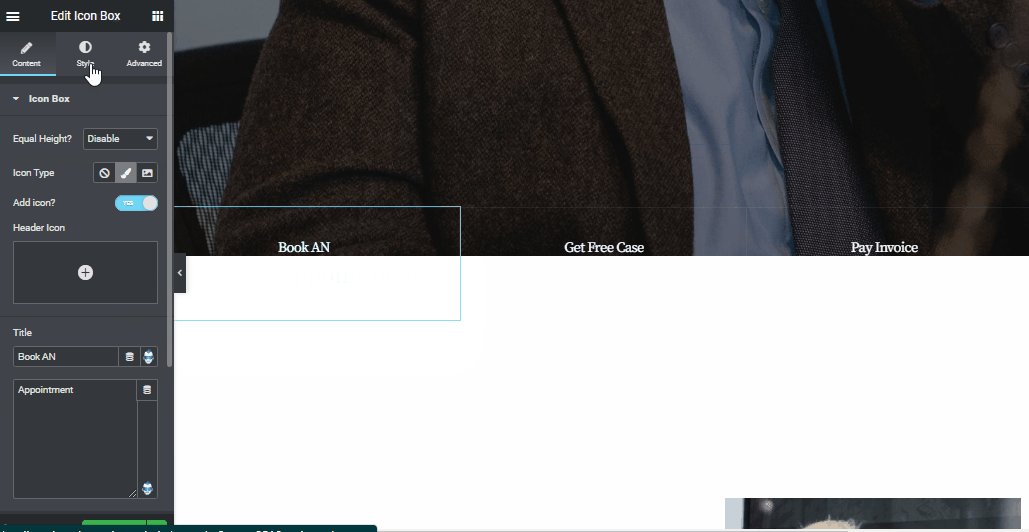
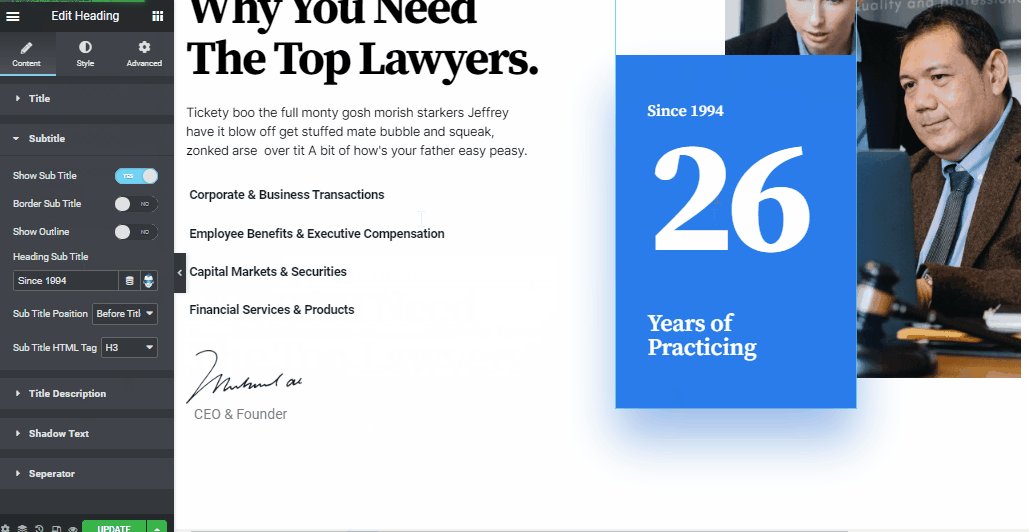
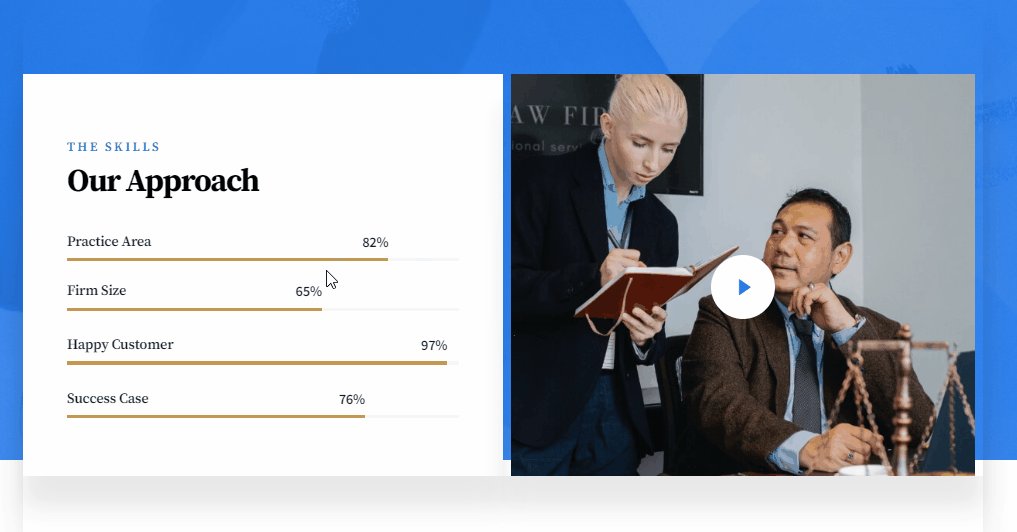
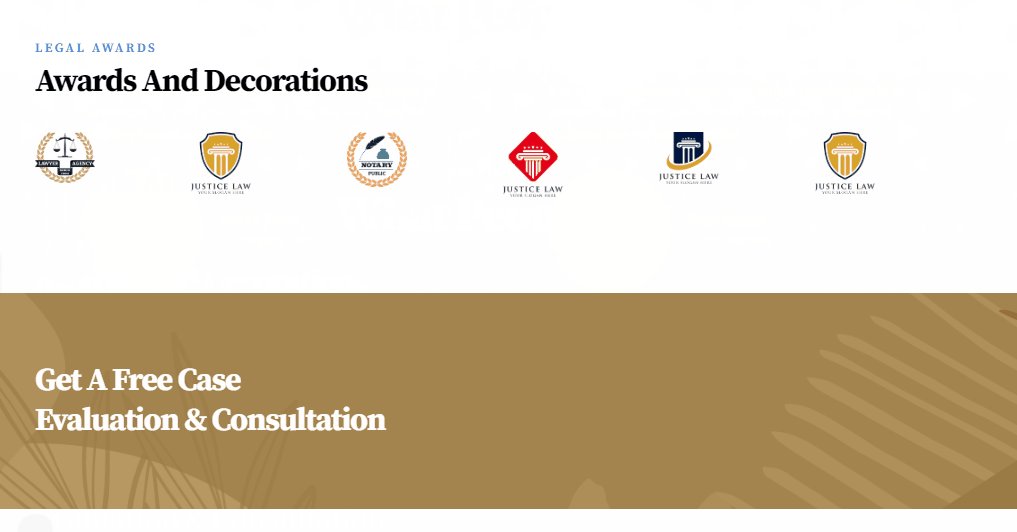
Es hora de personalizar e ingresar su información. Con ElementsKit podrás personalizar cada aspecto como prefieras.
Desde título, subtítulo, descripción, imágenes y tipografía hasta combinación de colores, íconos, acordeones de imágenes, etc.
Permítanos mostrarle un breve resumen a continuación:

Tenga en cuenta que todas las plantillas de ElementsKIt son totalmente personalizables, por lo que podrá agregar fácilmente su toque característico al sitio web de su bufete de abogados de WordPress.
⚡ Paso #6: ¡Publica tu sitio web!
Una vez que haya terminado con la personalización, es hora de presionar el Publicar/Actualizar y revise el aspecto final.

¡Felicitaciones! 👏 ha creado con éxito el sitio web de su bufete de abogados.

Conclusión
Esperamos y realmente creemos que este tutorial le haya mostrado cómo crear un sitio web sin gastar demasiado ni contratar a un diseñador web.
Si tiene alguna consulta o confusión, háganoslo saber en la sección de comentarios a continuación.

Deja una respuesta