¿Está buscando una manera más fácil de agregar datos a su tabla de WordPress que la entrada manual?
En caso afirmativo, debe optar por la importación CSV o la integración de Google Sheet porque facilitará el trabajo.
Pero ¿Cómo crear una tabla usando CSV o Google Sheets en WordPress? Bueno, como es WordPress, puedes hacerlo fácilmente usando un complemento.
En este artículo te mostraré cómo puedes cree fácilmente tablas utilizando datos CSV y Google Sheets con el mismo complemento de WordPress.
Entonces, profundicemos…
Quick Overview
Creating a table in WordPress is simple, but manually adding large amounts of data can be time-consuming and feel nearly impossible. Instead, I choose a quicker way, like importing data directly from a Google Sheet.
Plugins to Integrate Google Sheet in WordPress: ElementsKit, Elementor (Free Version)
Exploring the functionality of this data table builder addon reveals a wealth of options. You can:
✅ Import data from remote file URL, CSV, and Google Sheet files.
✅ Add a customized search bar and enable pagination for better navigation.
✅ One-click responsive option for WordPress data table.
✅Get control of showing the number of rows on a single page.
✅Show icon or text-based navigation options.
✅Provide additional information on each row.
With this ElementsKit Data Table builder Addon, you’ll end up making a functional and informative table without any hurdles or coding issues.
¿Cuáles son los complementos de WordPress necesarios?
Para seguir este tutorial, necesitará los complementos de WordPress que se mencionan a continuación:
- Elementor (Gratis)
- ElementosKit Lite & ElementosKit (Pro)
Una vez que haya descargado y activado los complementos necesarios, pase a la siguiente sección.

Cómo crear una tabla usando CSV o Google Sheet en WordPress: Paso a paso
Siga los pasos para aprender cómo importar datos a su tabla de WordPress usando CSV y Google Sheet. Es una guía de 7 pasos.
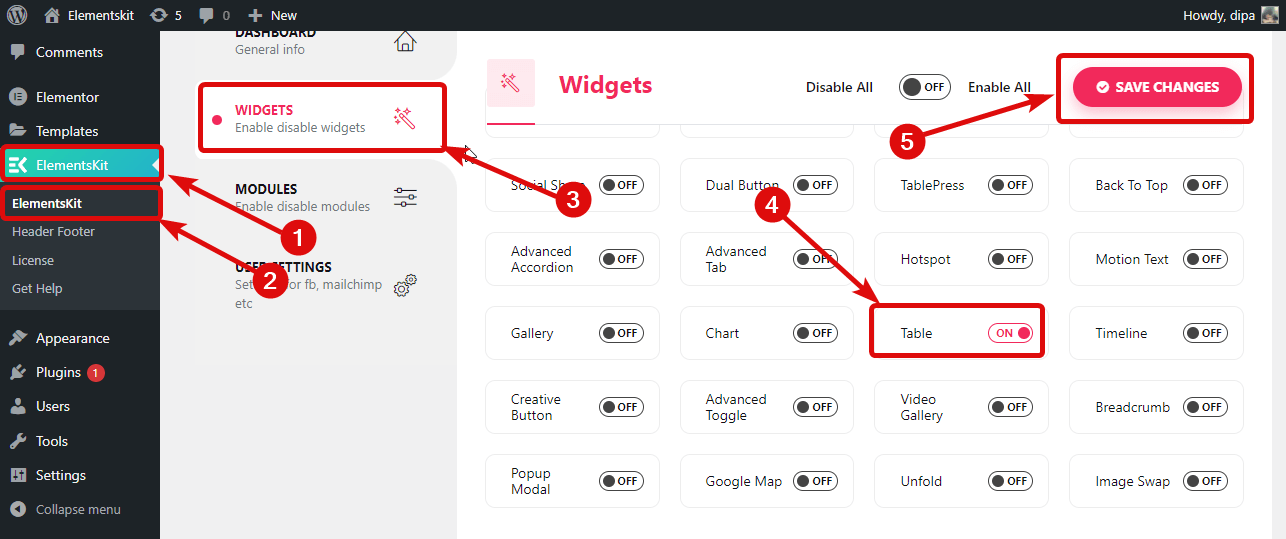
Paso 1: habilite el widget de tabla
Para utilizar el widget de tabla de ElementsKit, debe habilitarlo desde el panel de WordPress. Navegue a ElementsKit ⇒ ElementsKit ⇒ Widgets ⇒ Widget de tabla, entonces encender la opción y haga clic en Guardar cambios para actualizar.

👉👉 También puedes consultar nuestro blog en Cómo agregar una ventana emergente modal en WordPress en solo 3 pasos.
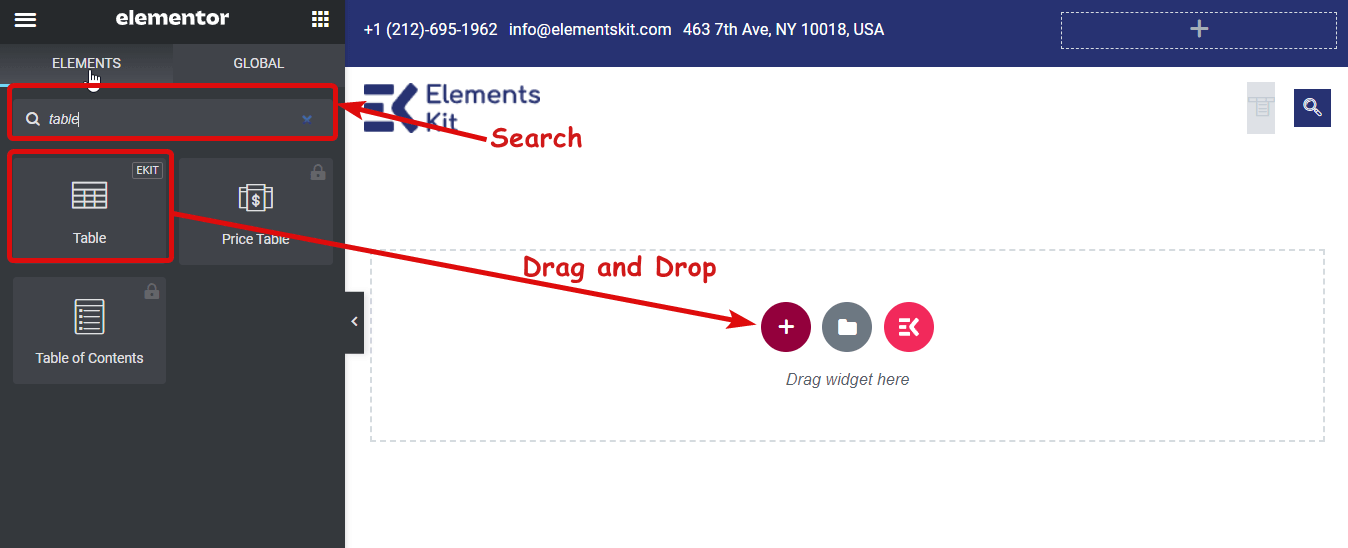
Paso 2: arrastre y suelte el widget de tabla de ElementsKit
Ahora, navega a Todas las páginas ⇒ Páginas y haga clic en Editar con Elementor.

En la barra izquierda, Buscar tabla. Una vez que encuentres el Widget de tabla con el icono de Ekit en la parte superior derecha, arrastrar y soltar a la página principal.

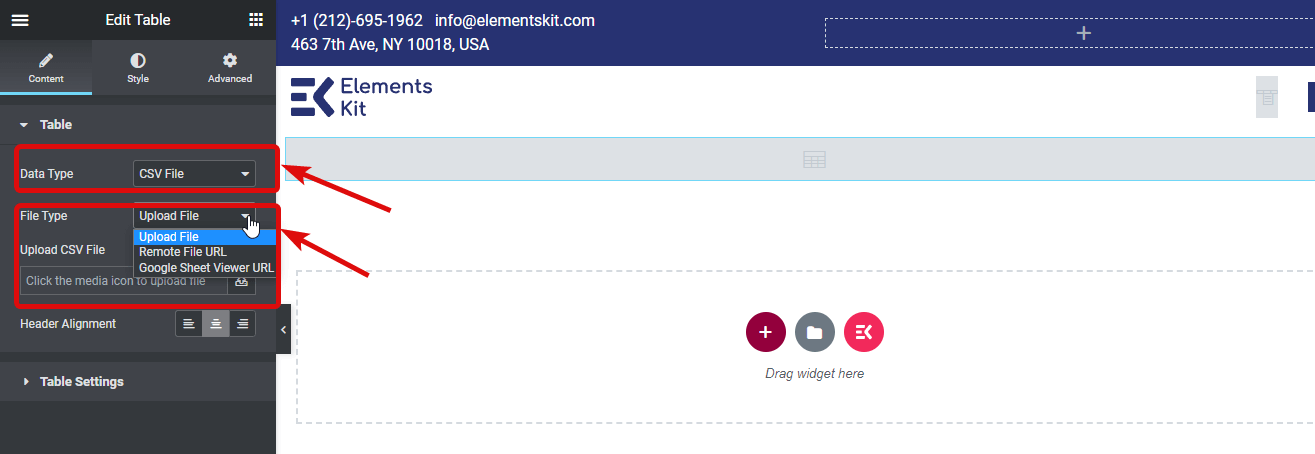
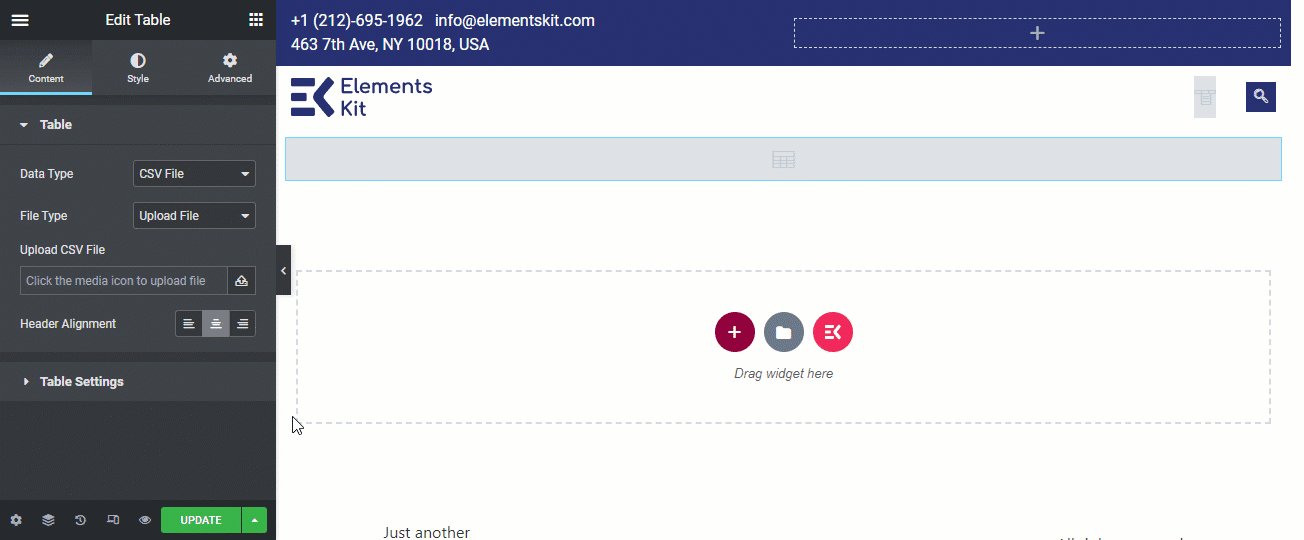
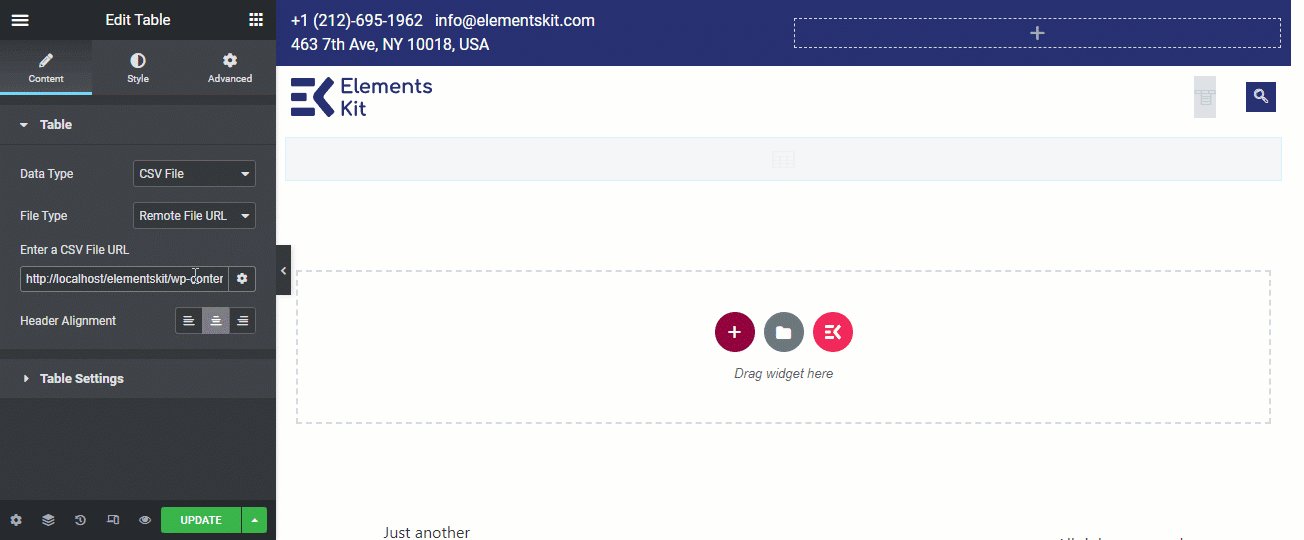
Paso 3: elija el tipo de datos como CSV en la configuración
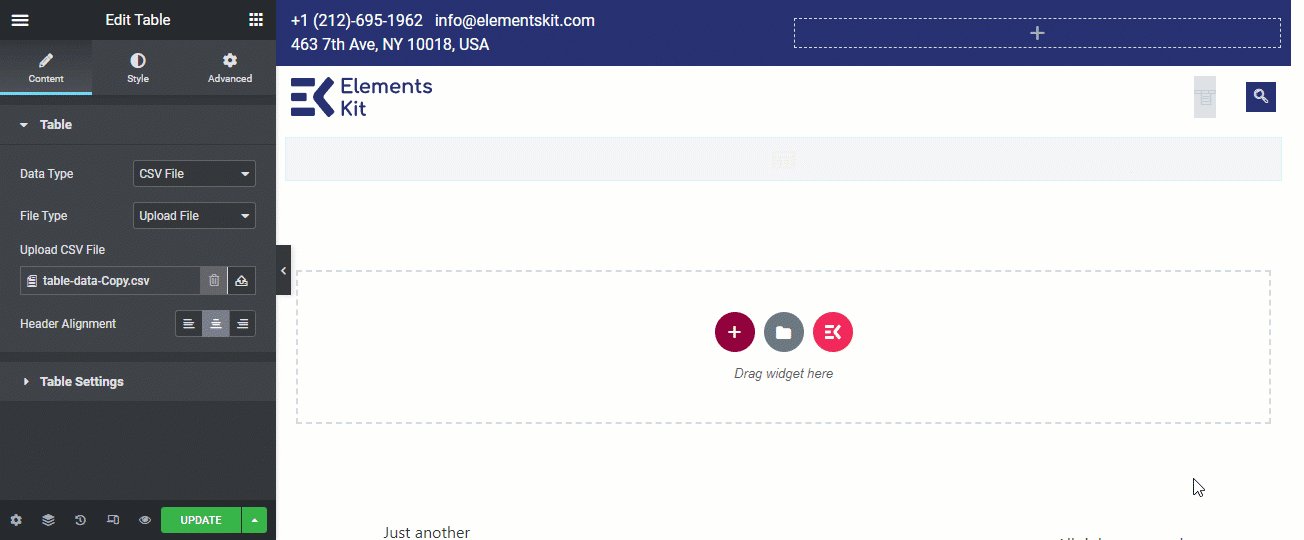
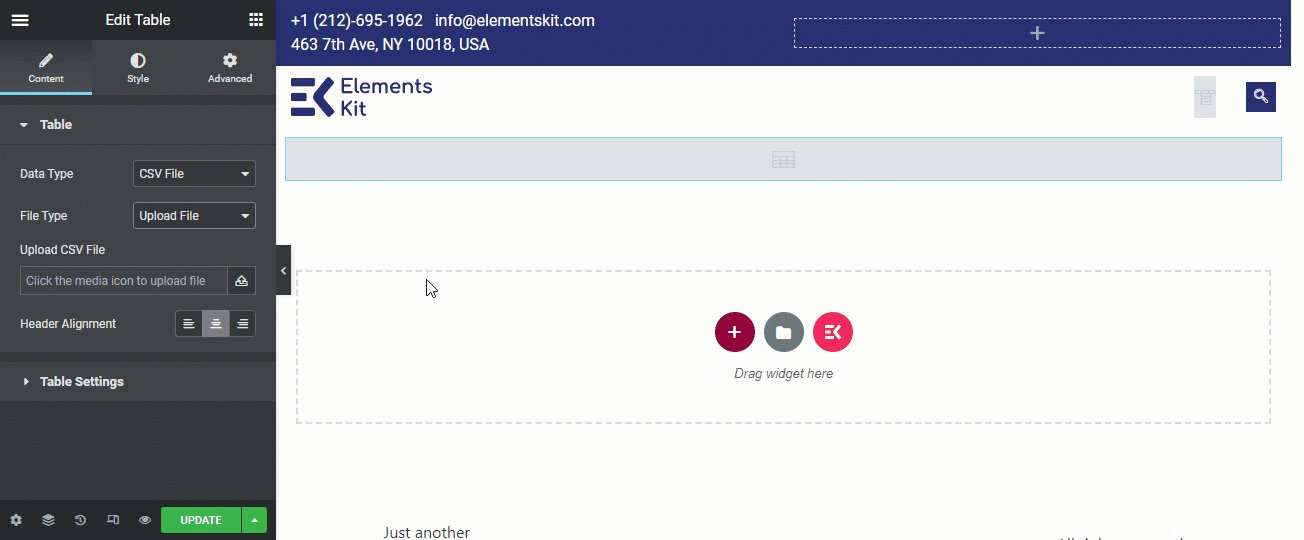
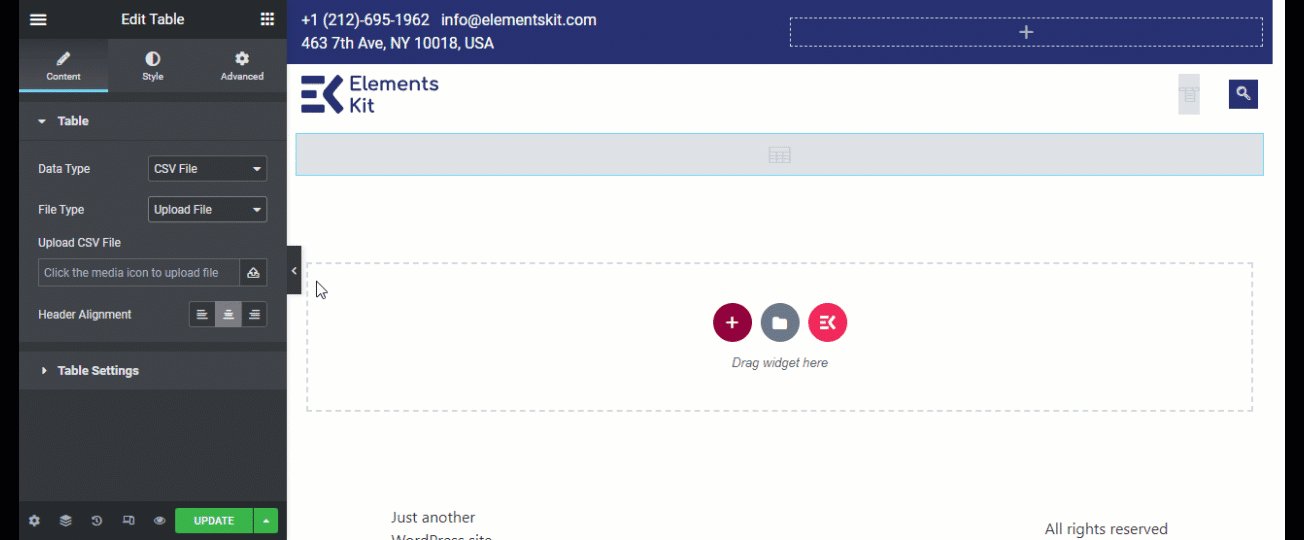
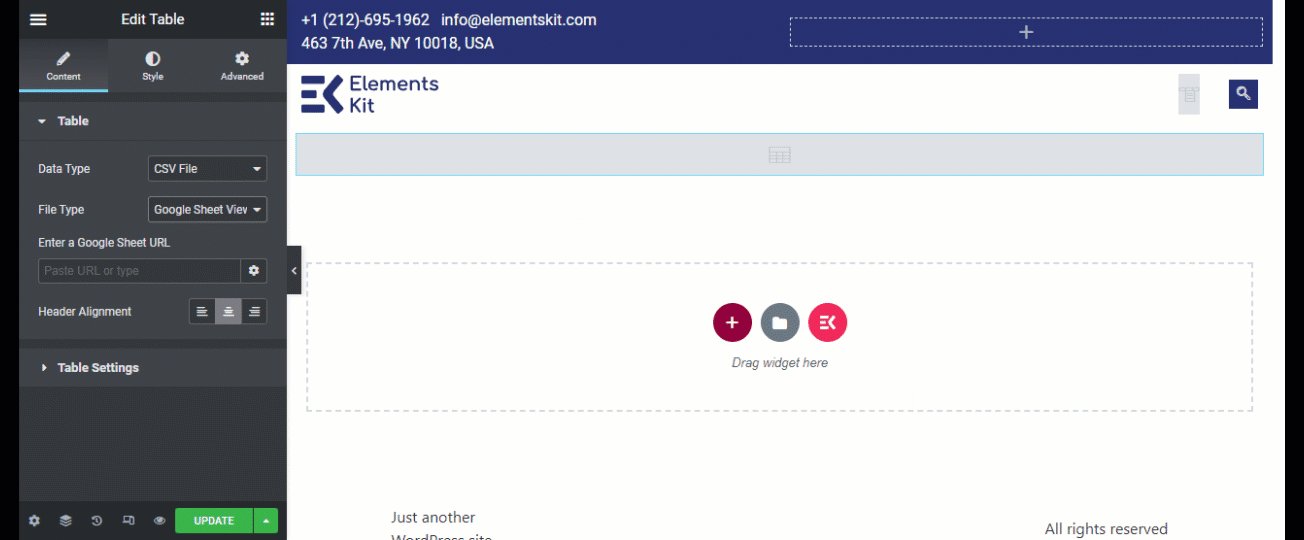
Ahora, desde la pestaña Configuración de contenido, elija el tipo de datos como archivo CSV. Puede elegir tres tipos de archivos; Cargar archivo, URL de archivo remoto y URL del visor de hojas de Google.

Paso 4: cargue la hoja CSV/Google
Eche un vistazo a tres procesos de carga o selección de un archivo CSV. Puedes utilizar la opción que prefieras.
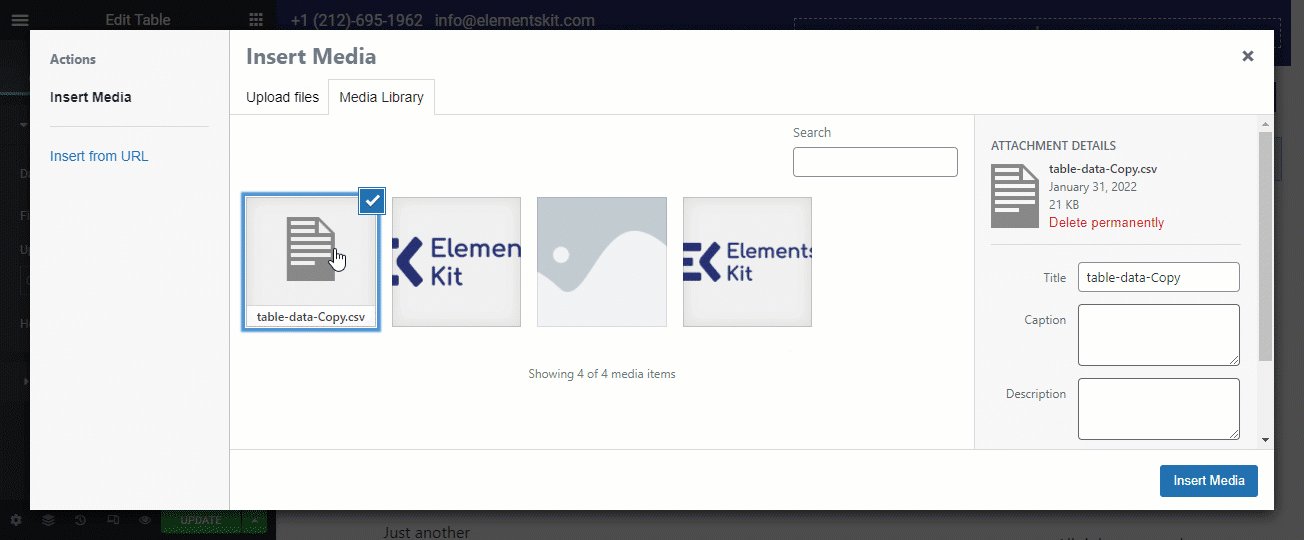
✅ Cargar archivo CSV:
Para cargar un archivo CSV, haga clic en el icono de carga, cargue el archivo y haga clic en insertar. Si ya tiene un archivo subido al servidor, busque el archivo y haga clic en insertar.

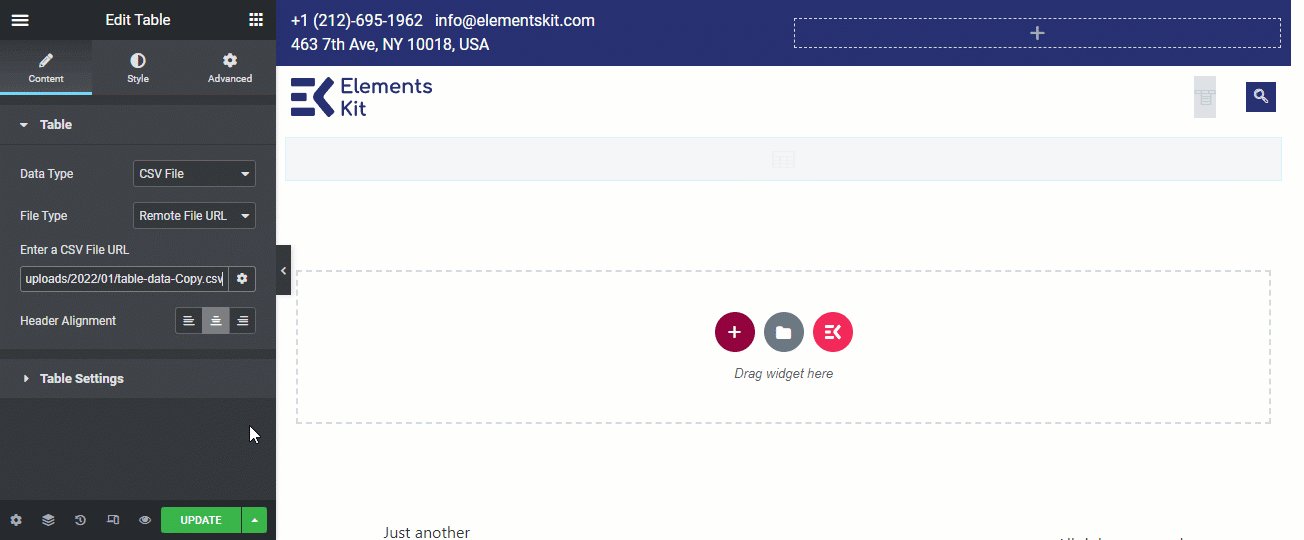
✅ Cargue el archivo CSV ubicado en el servidor remoto:
No es necesario que cargue un archivo CSV en el servidor donde está alojado su sitio web. Con el widget de tabla de ElementsKit, también puede mostrar datos utilizando un archivo CSV ubicado en un servidor diferente. Para eso, elija el tipo de archivo como URL de archivo remoto y en el Ingrese un campo de entrada de URL de archivo CSV proporcione la ubicación de su archivo CSV.

✅ Cargar datos a través de Google Sheet:
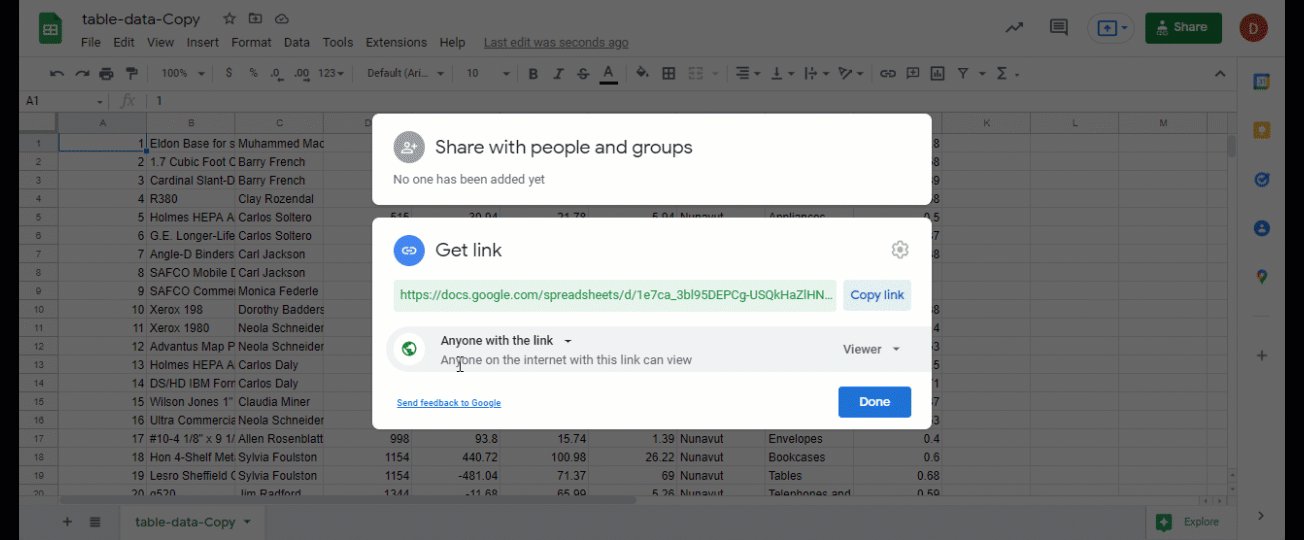
Para utilizar datos de una hoja de Google en su tabla de WordPress, elija el Tipo de archivo como URL del visor de hojas de Google e ingrese la URL de la hoja de Google.
🔔 Nota: La URL de la hoja de Google debería tener Cualquier persona en Internet con este enlace puede ver el acceso.

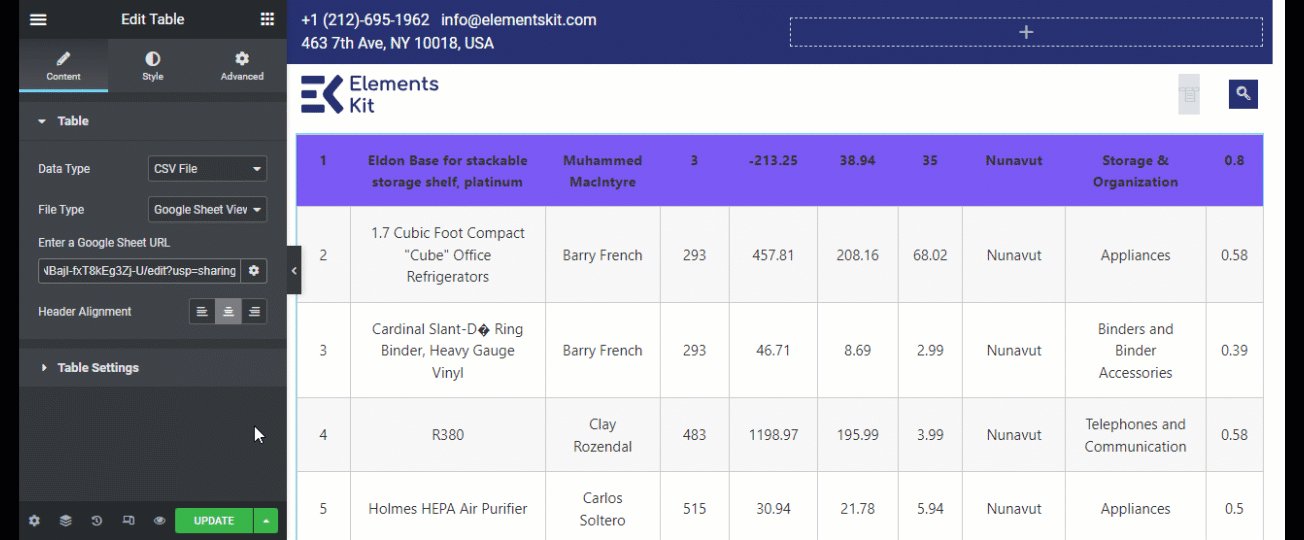
🔥 Lo mejor de usar Google Sheets en el widget de tabla es que si actualizar información en el archivo de hoja de Google, su los datos de la tabla se actualizarán automáticamente.
Después de cargar datos utilizando sus datos preferidos, elija el Alineación de encabezado. La alineación del encabezado puede ser izquierda, derecha o central.
Paso 5: personaliza la configuración de la tabla
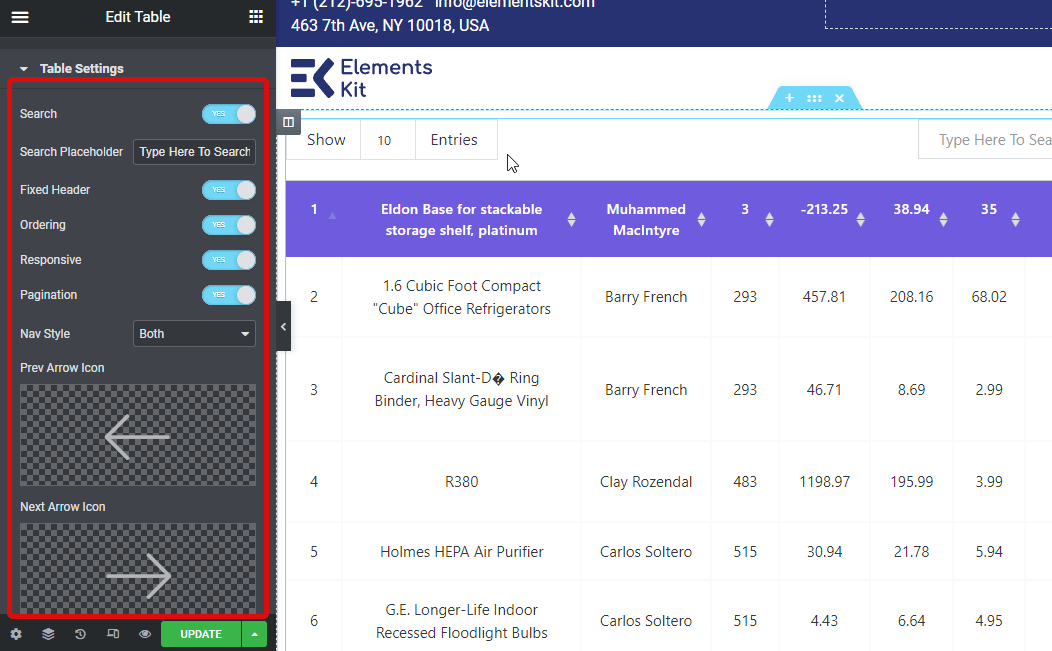
Ahora que tienes tus datos, es momento de personalizar la configuración de la tabla: Como parte de la configuración de la tabla, obtienes las siguientes opciones:
- Buscar: Puede habilitar o deshabilitar la opción de la barra de búsqueda.
- Marcador de posición de búsqueda: Personalice el texto del marcador de posición de búsqueda usando esta opción.
- Encabezado fijo: Puede configurar el encabezado como fijo habilitando esta opción.
- Realizar pedidos: Activar esta opción permitirá al espectador cambiar el orden de cada columna.
- Sensible: Esta opción hará que la tabla responda.
- Paginación: Habilite para agregar una opción de paginación a su tabla de WordPress.
- Estilo de navegación: Puede elegir el estilo de navegación como Flecha, Texto o ambos. Dependiendo de la elección, puede configurar el icono de flecha y los textos.
- Información: Esta opción agregará una sección de información en la parte inferior izquierda de su tabla.
- Entradas: Active esta opción para que las entradas sean visibles.
- Texto de las entradas: Puede cambiar el texto de las entradas aquí, pero no se recomienda.
- Mostrar artículo por página: Elija cuántas filas de datos desea mostrar por página.

👉👉 ¿Busca un complemento de reseñas interesante para agregar reseñas a su sitio web? Revisar la Los mejores complementos de revisión de WordPress (calificaciones y esquema)
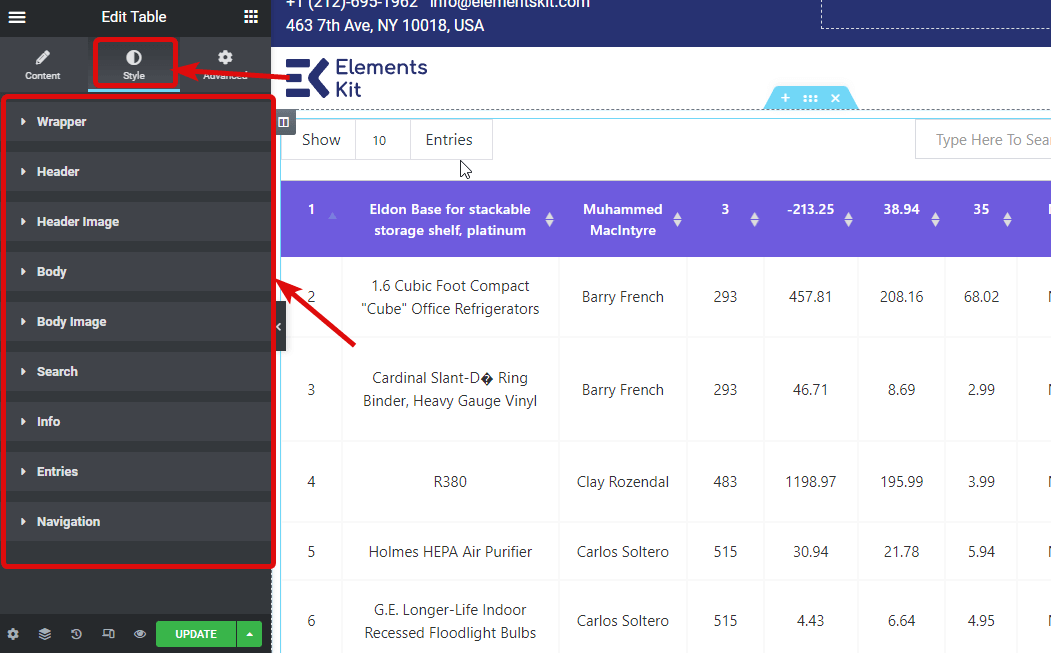
Paso 6: personaliza la configuración de estilo
Si desea cambiar los estilos de la tabla, vaya a la pestaña Estilo y encontrará varias opciones para cambiar el estilo de Envoltorio, encabezado, imagen de encabezado, cuerpo, imagen corporal, búsqueda, Información, entradas y navegación .


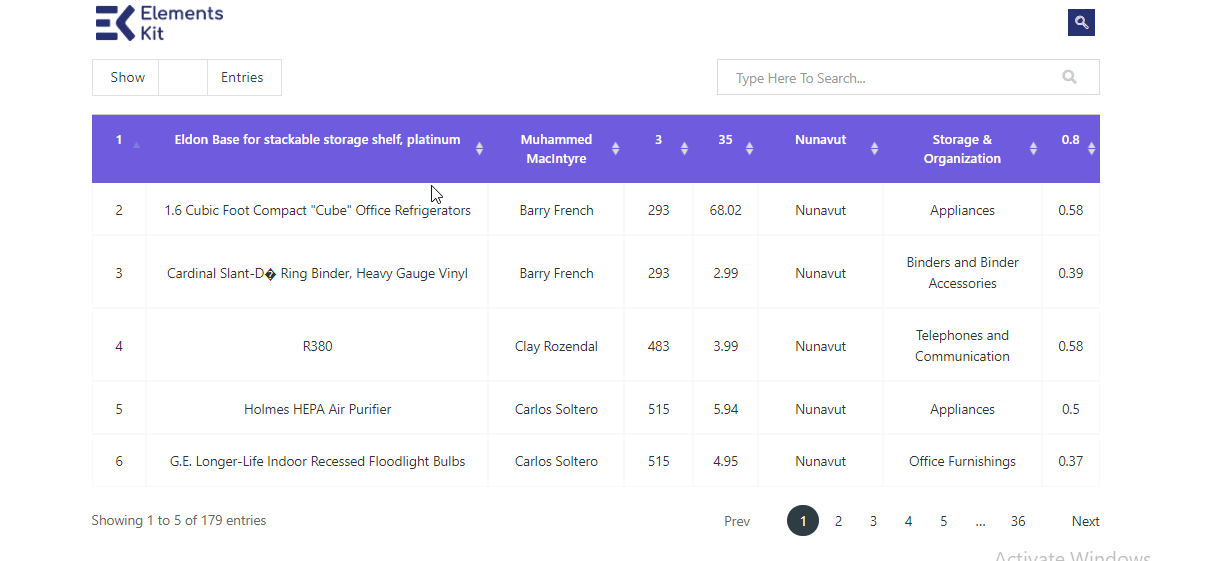
Paso 7: actualización y vista previa
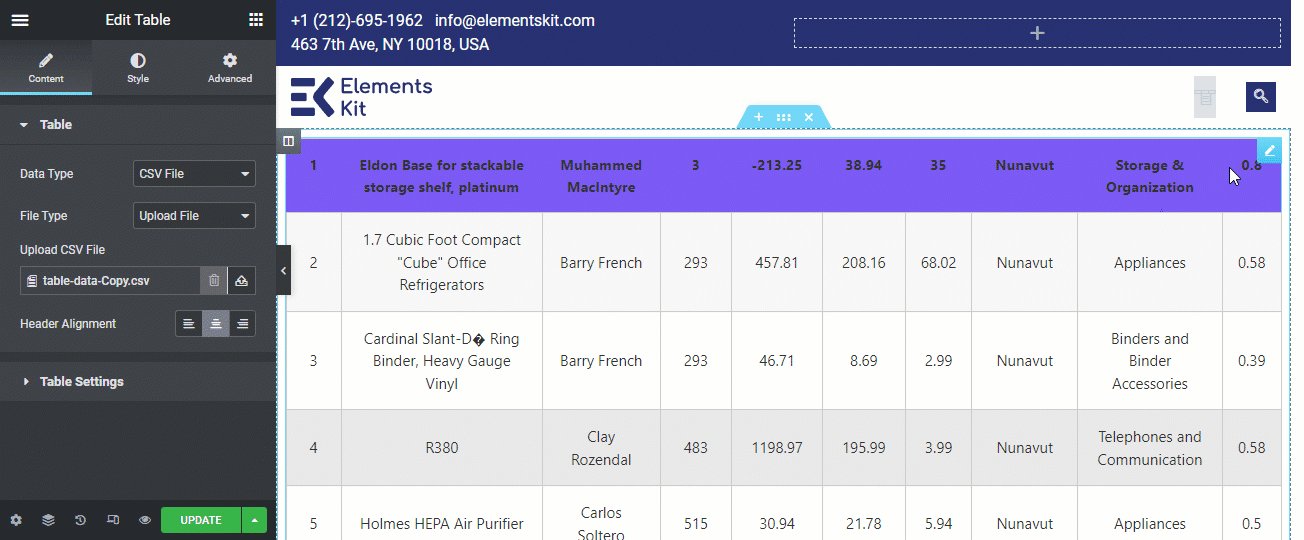
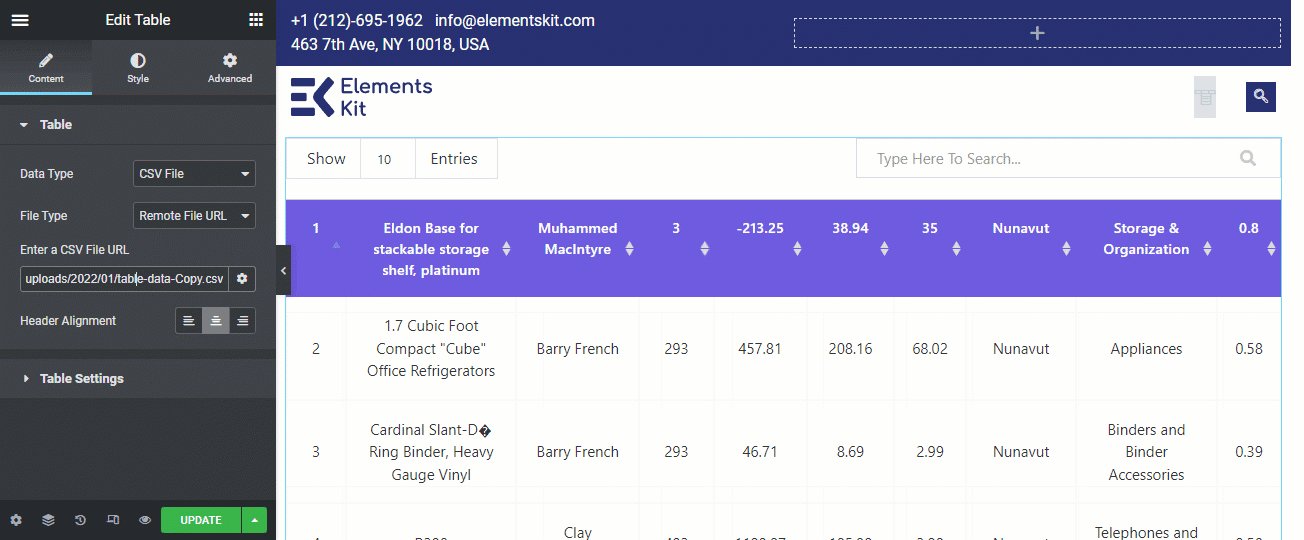
Después de realizar todos los cambios, haga clic en actualizar y haga clic en el icono de vista previa para ver la tabla final con datos CSV.
Aquí hay una muestra de cómo se verá la mesa.

👉👉 También puedes consultar nuestro blog en Cómo crear tablas en WordPress con TablePress
Ultimas palabras
Ahora ya sabe cómo crear una tabla usando CSV o Google Sheets en WordPress y mostrar toneladas de datos en solo unos pocos pasos. La mejor parte de ElementsKit es que, junto con la sencilla opción de importación CSV, también proporciona mucha personalización. Por lo tanto, utilice las opciones de personalización para cambiar la apariencia de su tabla de WordPress a su gusto.


Deja una respuesta