Crear un formulario de reserva en un sitio web de WordPress a menudo implica pasos complejos que confunden a los propietarios del sitio web. Pero tener un formulario de reserva es necesario para su sitio, especialmente si su negocio se relaciona con servicios, ya que sus clientes pueden seleccionar fácilmente sus servicios preferidos.
En este artículo te mostraré cómo crear un formulario de reserva en el sitio web de WordPress Rápida y fluidamente con MetForm a través del cual puede permitir que sus clientes realicen todo tipo de reservas.
Desde programar citas y reuniones en línea hasta hacer reservas, MetForm le permitirá crear formularios de reserva para todos estos tipos de reservas.
Quick Overview
The process of creating a WordPress booking form takes a few minutes with user-friendly solution. Here we’ll use MetForm’s prebuilt template along with widgets. First, you need to install and active the following tools:
Used plugins: Elementor, MetForm free, and MetForm pro.
After the installation and activation of the above plugins, you need to create a booking form with MetForm’s form template. Also, you will learn to add any field to your booking form by dragging and dropping fully customizable widgets. Along with it, you will get to know the perks of creating WordPress booking form.
Perks of Creating a WordPress Booking Form on Your Website
Agregar un formulario de reserva a su sitio web puede facilitar el proceso de comunicación. Los clientes, socios y participantes de eventos pueden comunicarse con usted sin ninguna complejidad.
Los siguientes beneficios exigen que agregue una reserva a su sitio web de WordPress:
- Libera tiempo de tus empleados automatizando el proceso de reserva
- Cree un impulso instantáneo para los clientes cuando estén con ganas de comprar.
- Proporcionar a los clientes acceso las 24 horas, los 7 días de la semana para reservar citas o reservas
- Evite el cuello de botella del sistema de reservas telefónicas y optimice la experiencia del cliente
- Planifique sus recursos de forma ordenada y eficiente con la información de reserva registrada
- Proporcione privacidad y atención al cliente de primer nivel
- Las posibilidades de no presentarse son bajas ya que la mayoría de los sistemas de reservas en línea envían múltiples correos electrónicos y notificaciones.
- Aumente las ventas y aumente sus ingresos anuales
¿Cómo crear un formulario de reserva en un sitio web de WordPress con MetForm?
Crear un formulario de reserva con MetForm es muy sencillo ya que debe seguir algunos pasos simples para realizar el trabajo. Aquí, le explicaré cómo crear un formulario de reserva en el sitio web de WordPress con MetForm más fácil que nunca.
Paso 1: instalar y activar MetForm
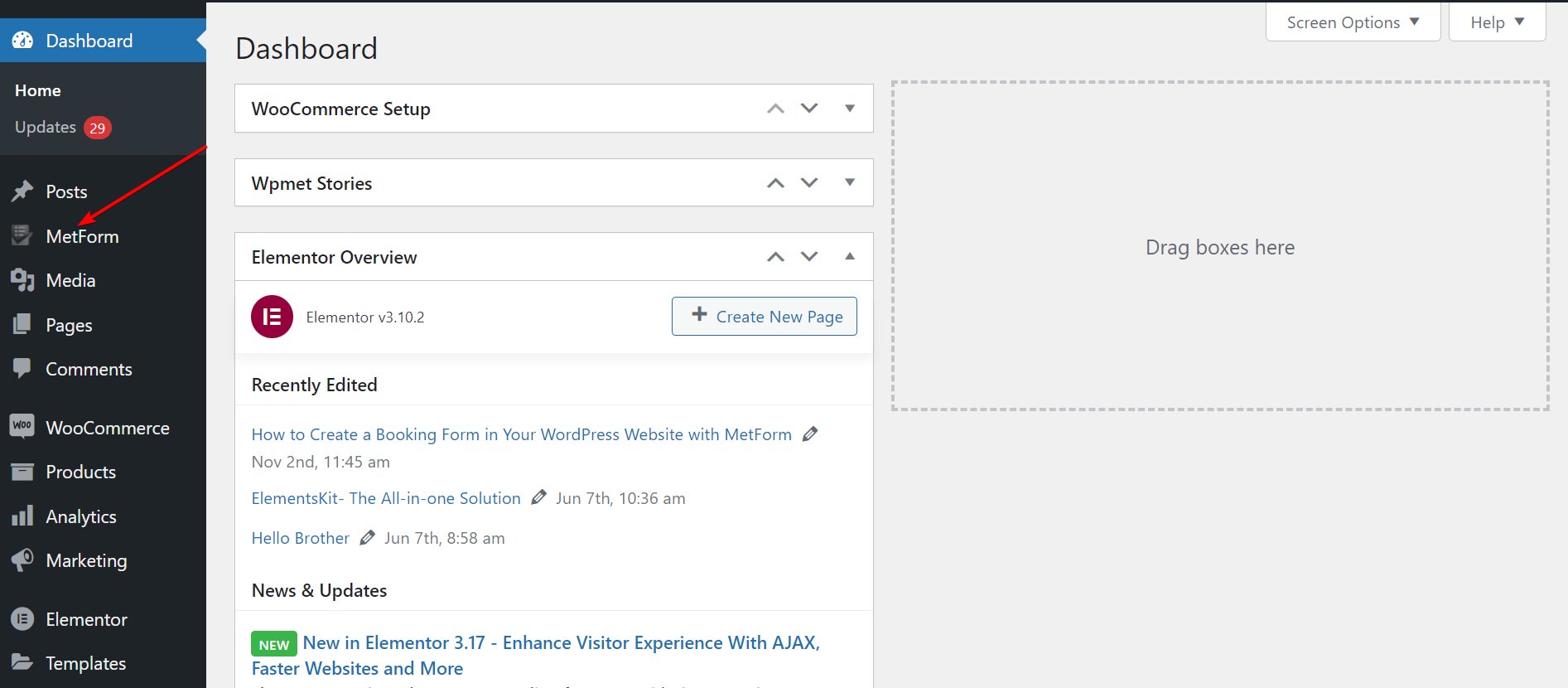
Desde el principio, visite su panel de WordPress y continúe con instalar y activar MetForm y Elementor. Para eso, vaya a "Complementos" en la barra lateral y haga clic en "Agregar nuevo". Después, instalar elementor primero desde los archivos descargados o directamente desde la barra de búsqueda.
Una vez que Elementor esté instalado, avance a instalar MetForm, a WordPress booking form plugin en el mismo proceso. Si estos complementos ya están instalados en su sitio web, omita este paso y continúe con el siguiente.

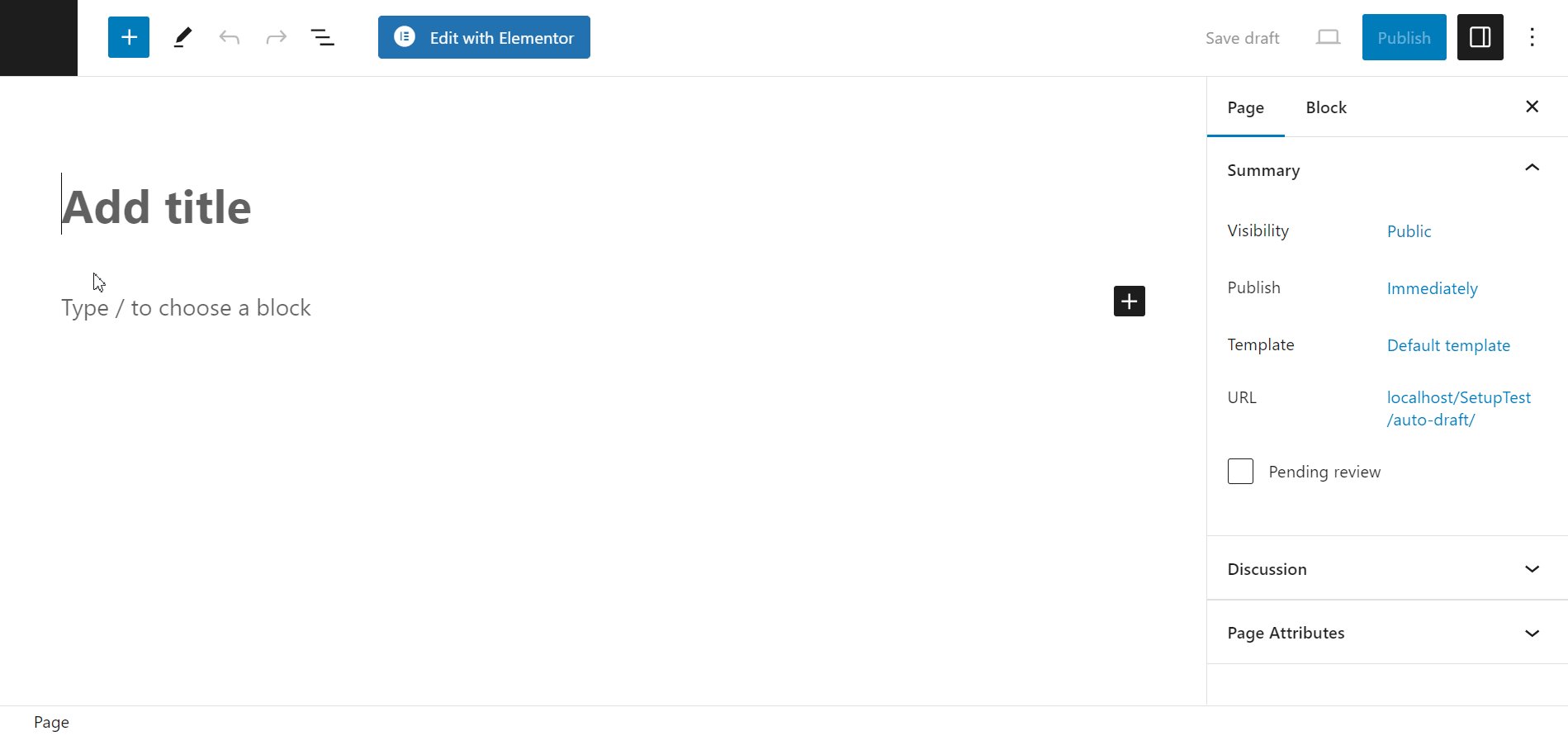
Paso 2: titula tu página y cambia a la ventana de Elementor
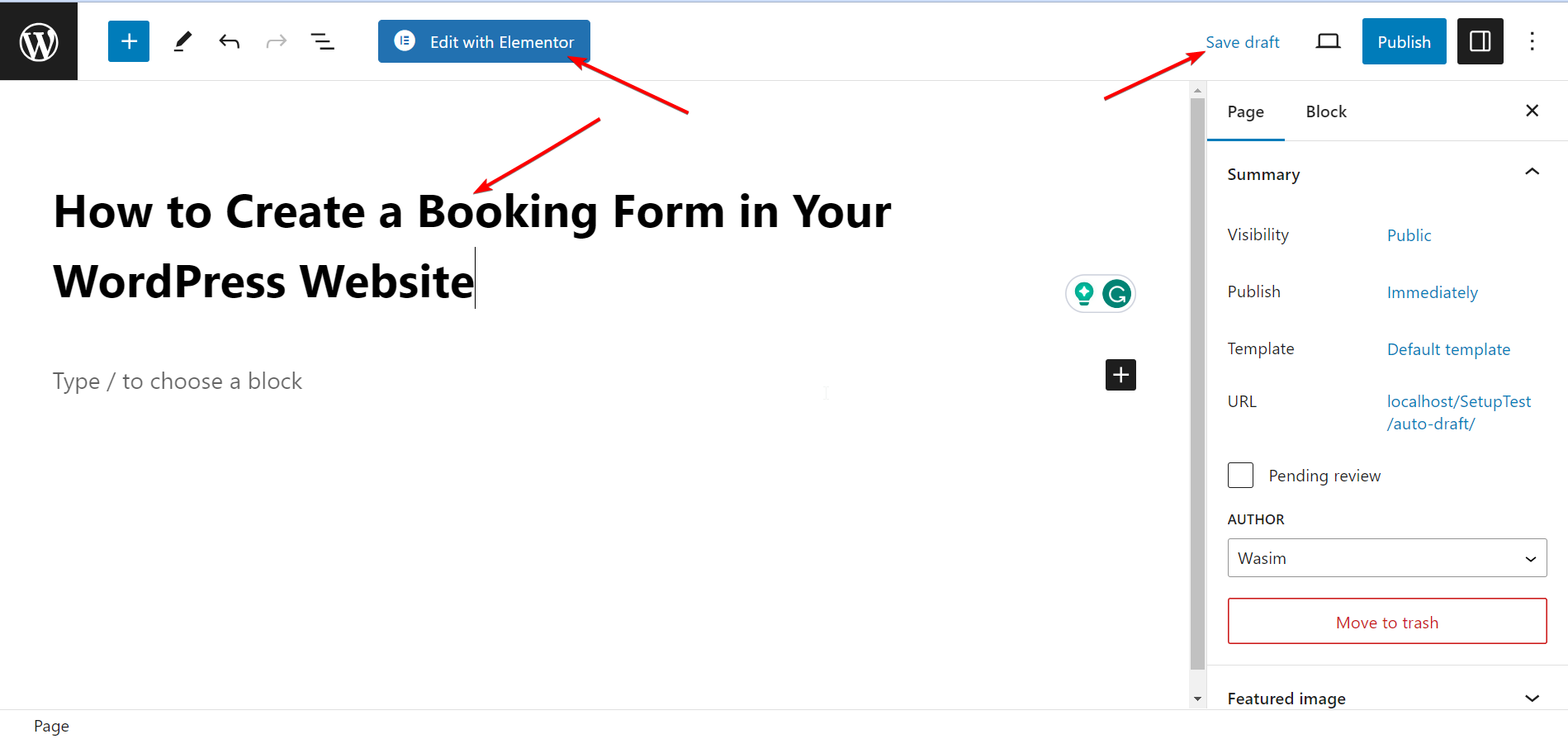
Ahora, pasa a “paginas" en la barra lateral y seleccione "Agregar nuevo”para dirigirse a una nueva página. Luego, agregue un título apropiado a la página y haga clic en "Editar con Elementor”para cambiar a la ventana de Elementor.

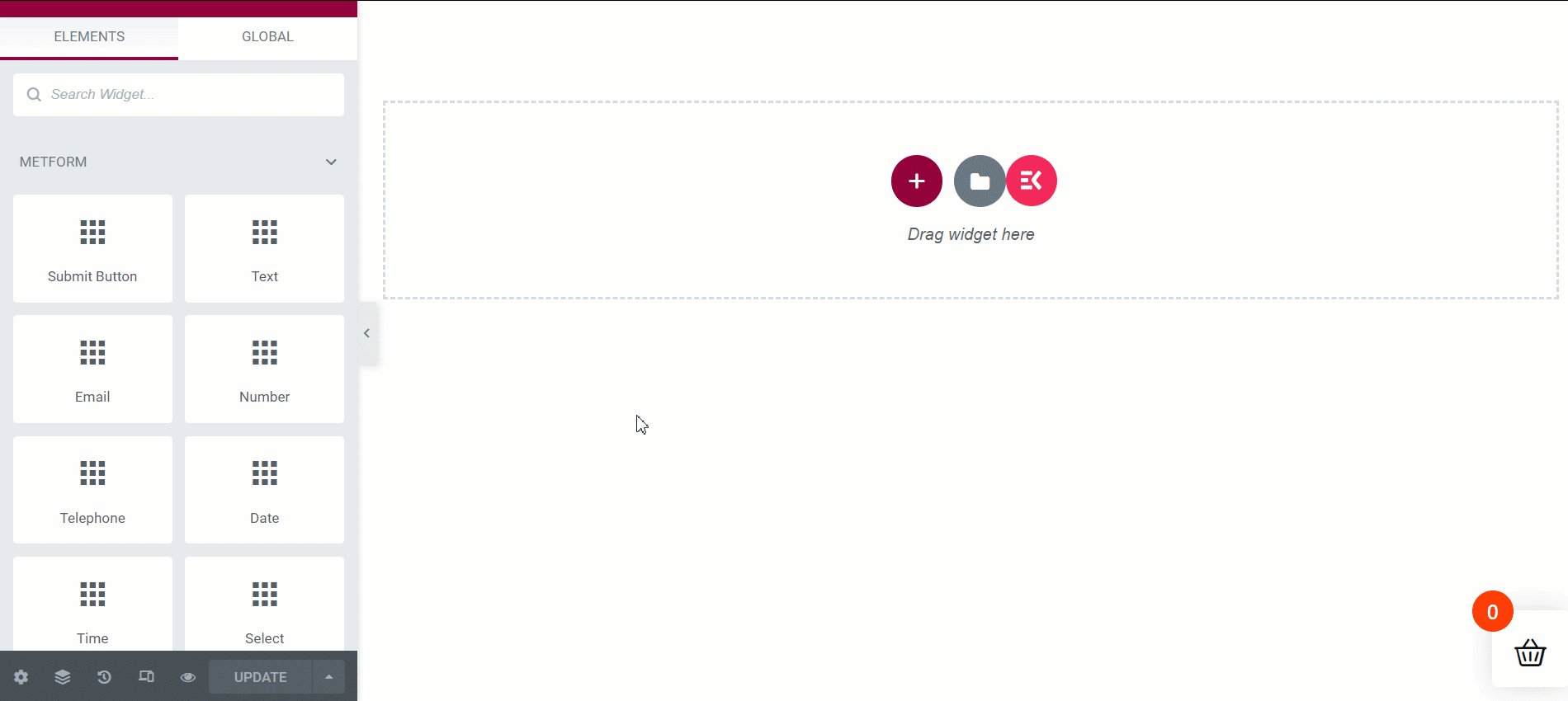
Paso 3: arrastre y suelte el widget de MetForm
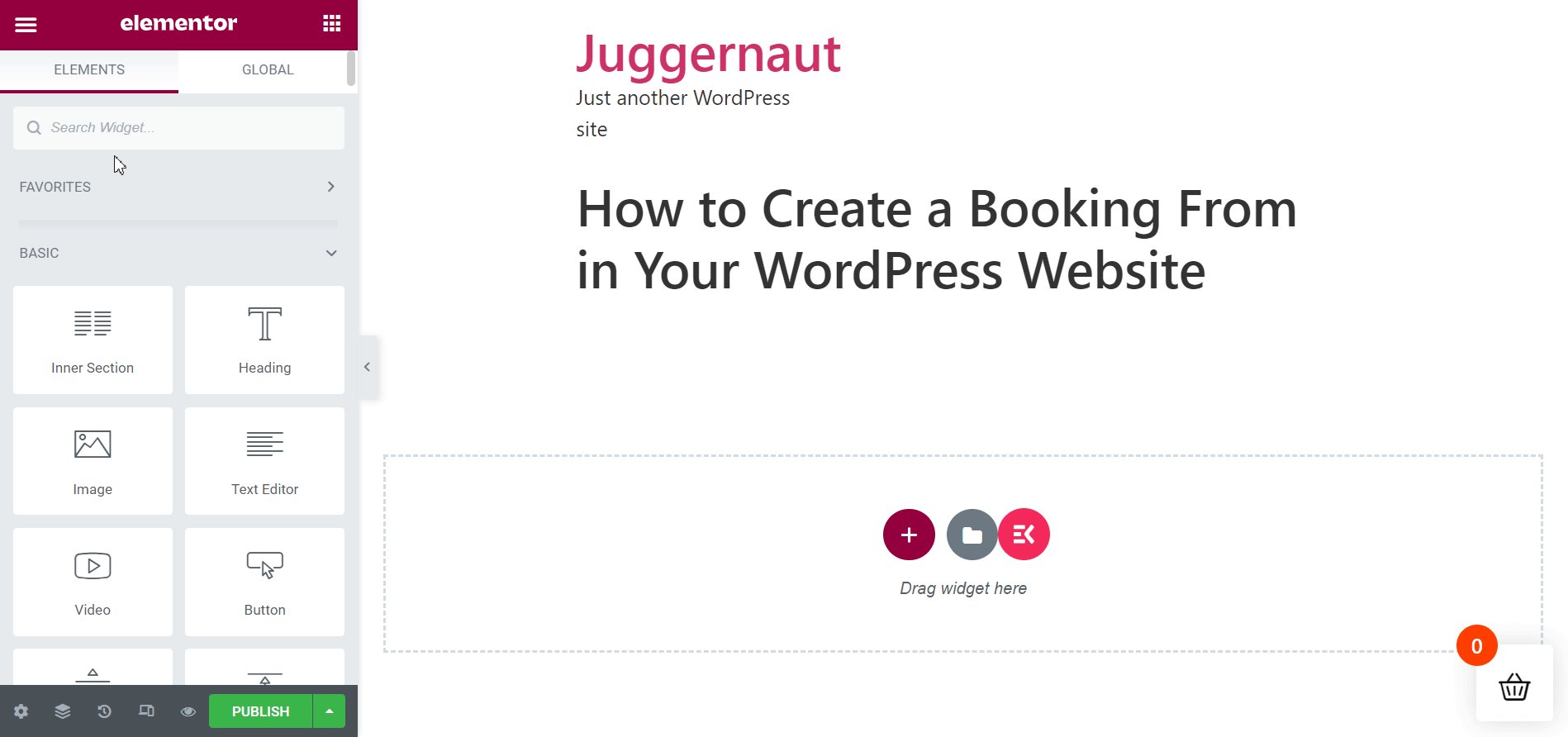
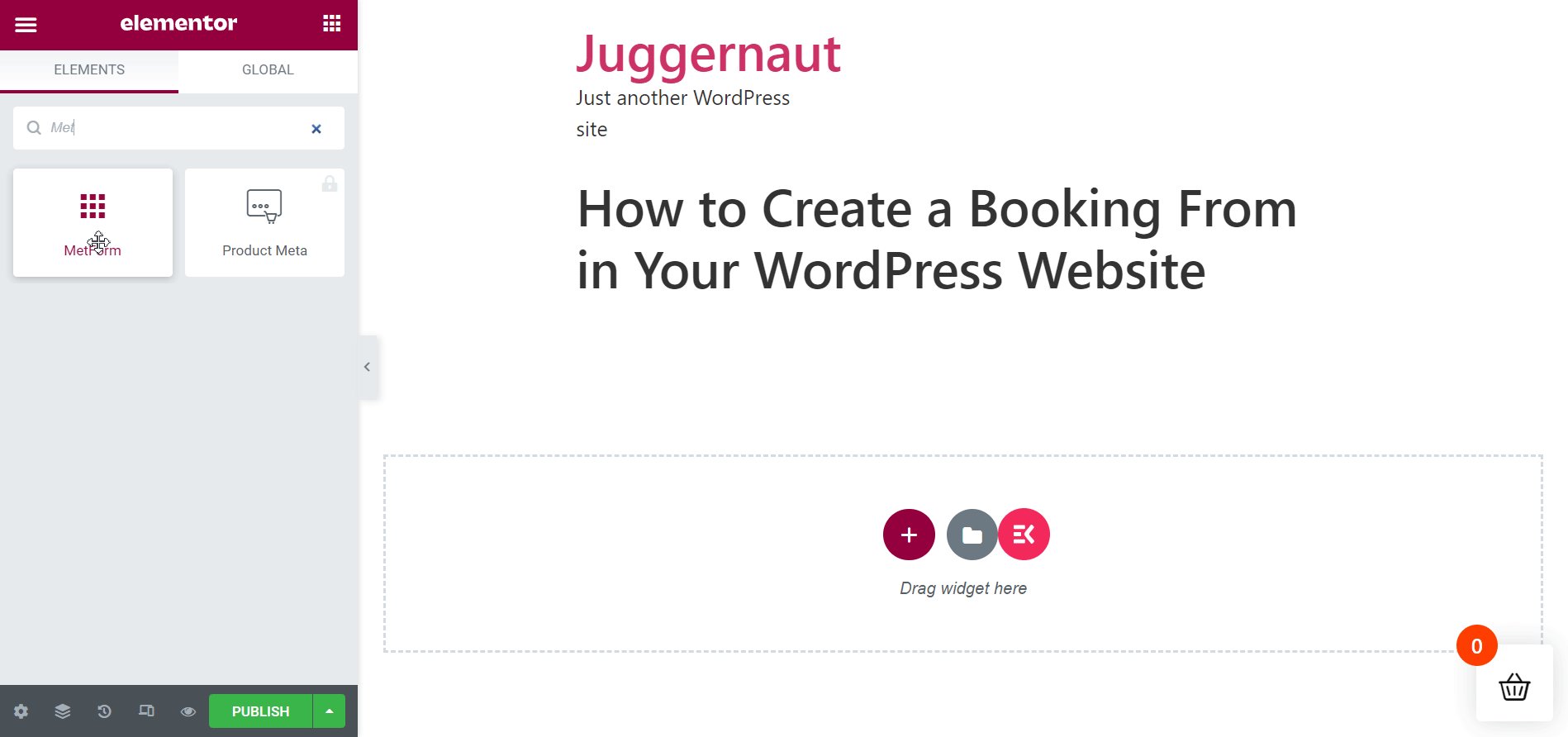
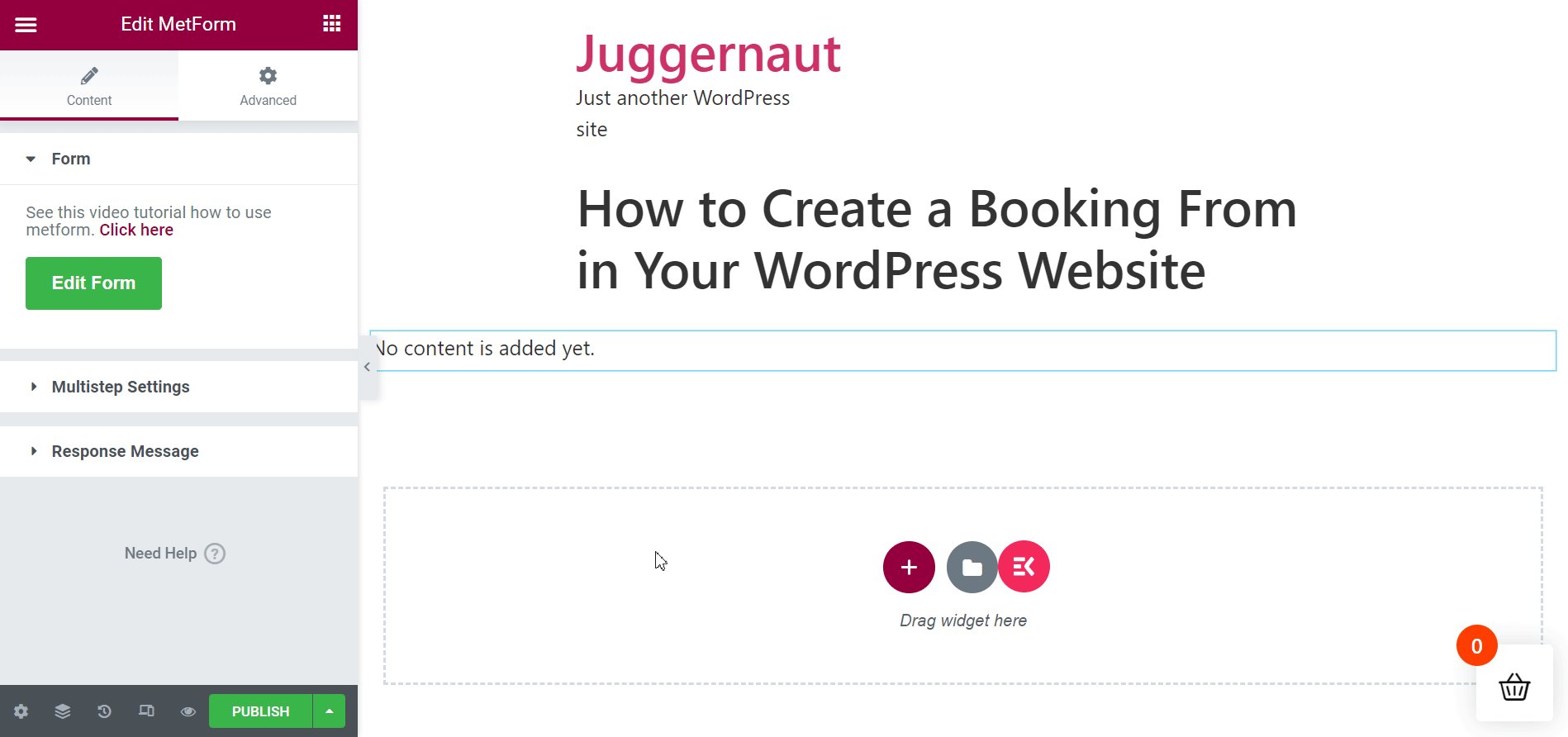
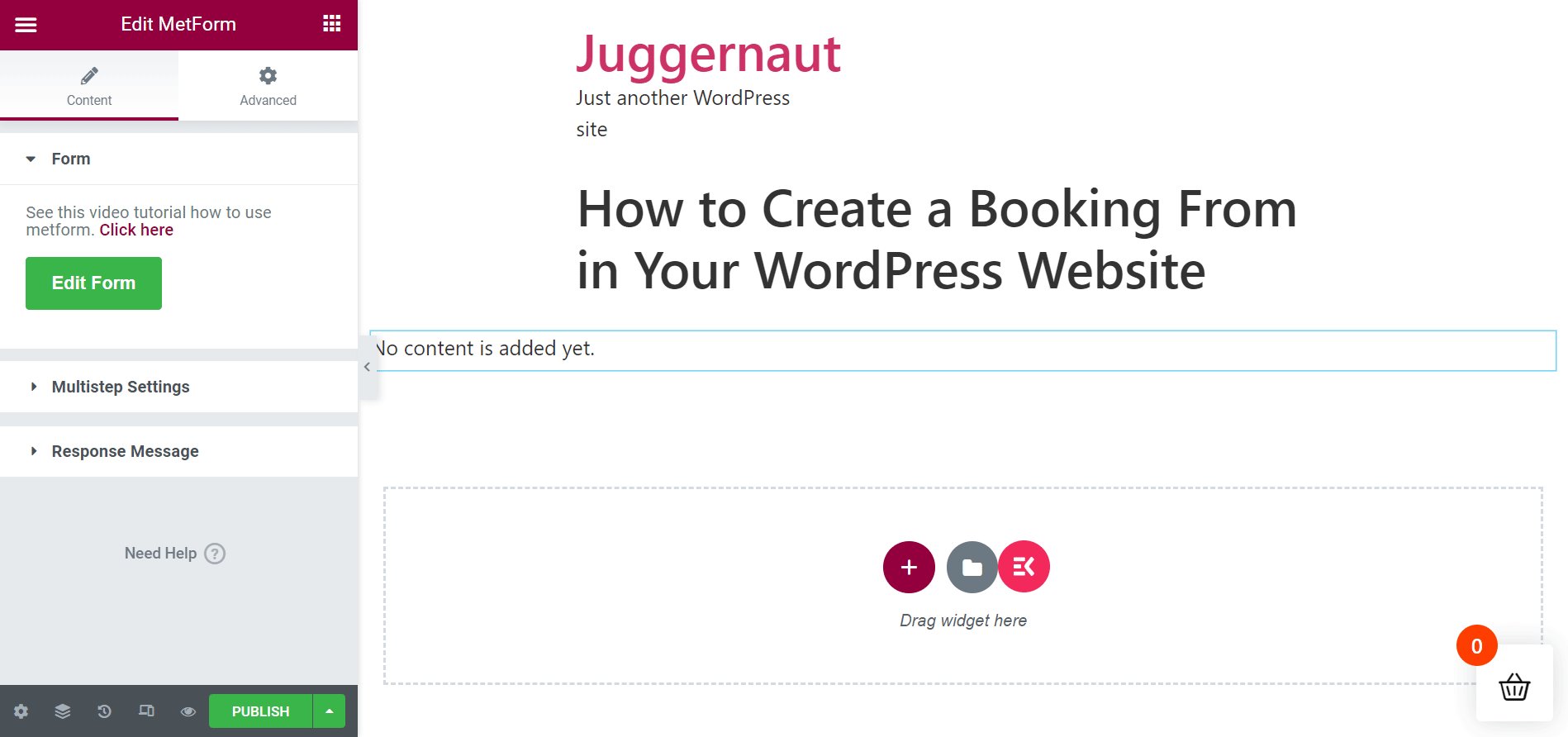
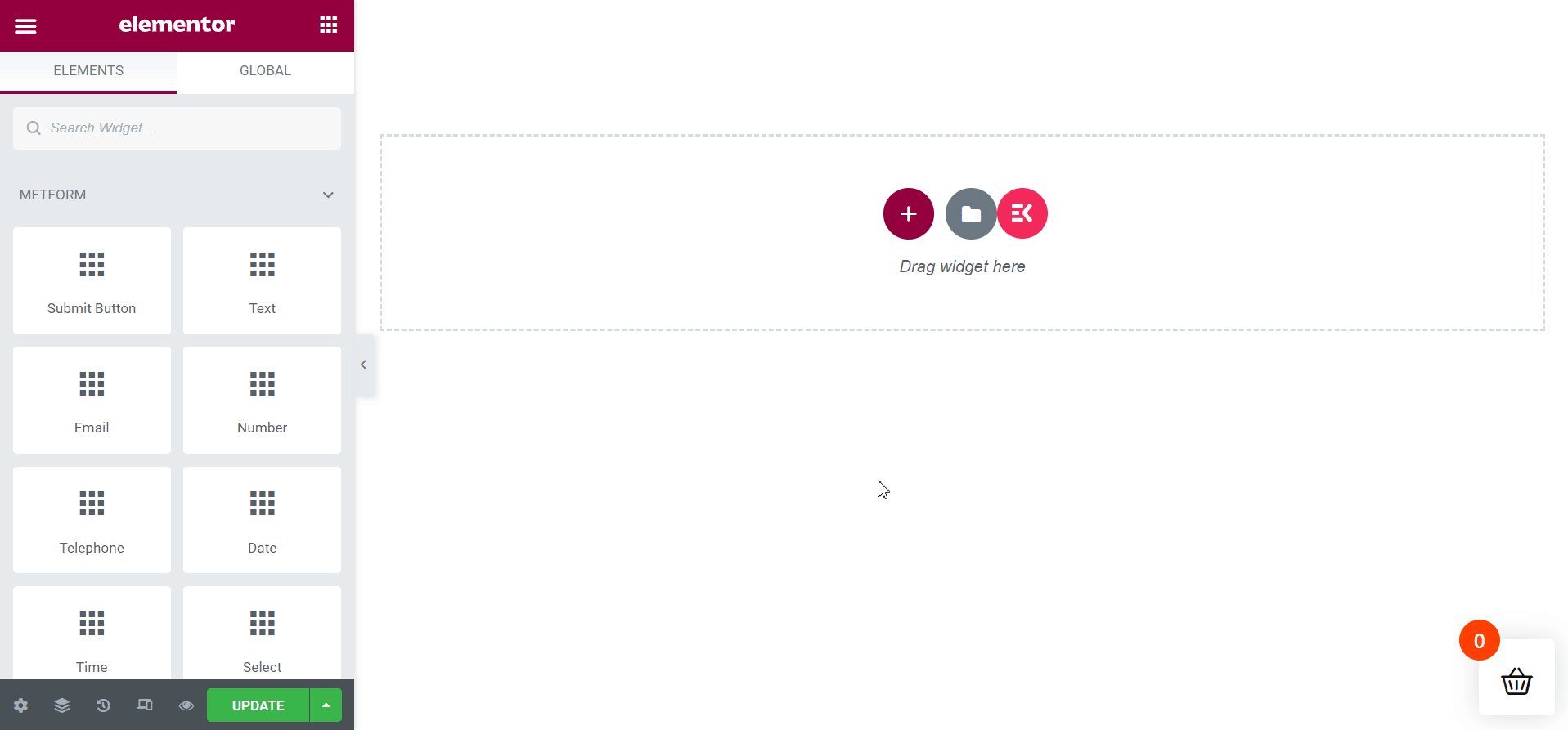
Es hora de utilizar el widget MetForm para crear su formulario de reserva. Busque el widget en el cuadro de búsqueda y luego arrástrelo y suéltelo en el campo especificado. No aparecerá ningún contenido con la acción de forma predeterminada.

Paso 4: seleccione una nueva plantilla de formulario de reserva con Elementor
Seleccionar una nueva plantilla de formulario de reserva directamente con Elemetor es muy sencillo.
- Haga clic en el "Editar formulario”, que conduce a la ventana de creación del formulario.
- Golpear "Nuevo“ y busque la plantilla del formulario de reserva.
- Nombra la plantilla de formulario y presiona "Editar formulario”.

Edite y personalice la plantilla de formulario de reserva de MetForm
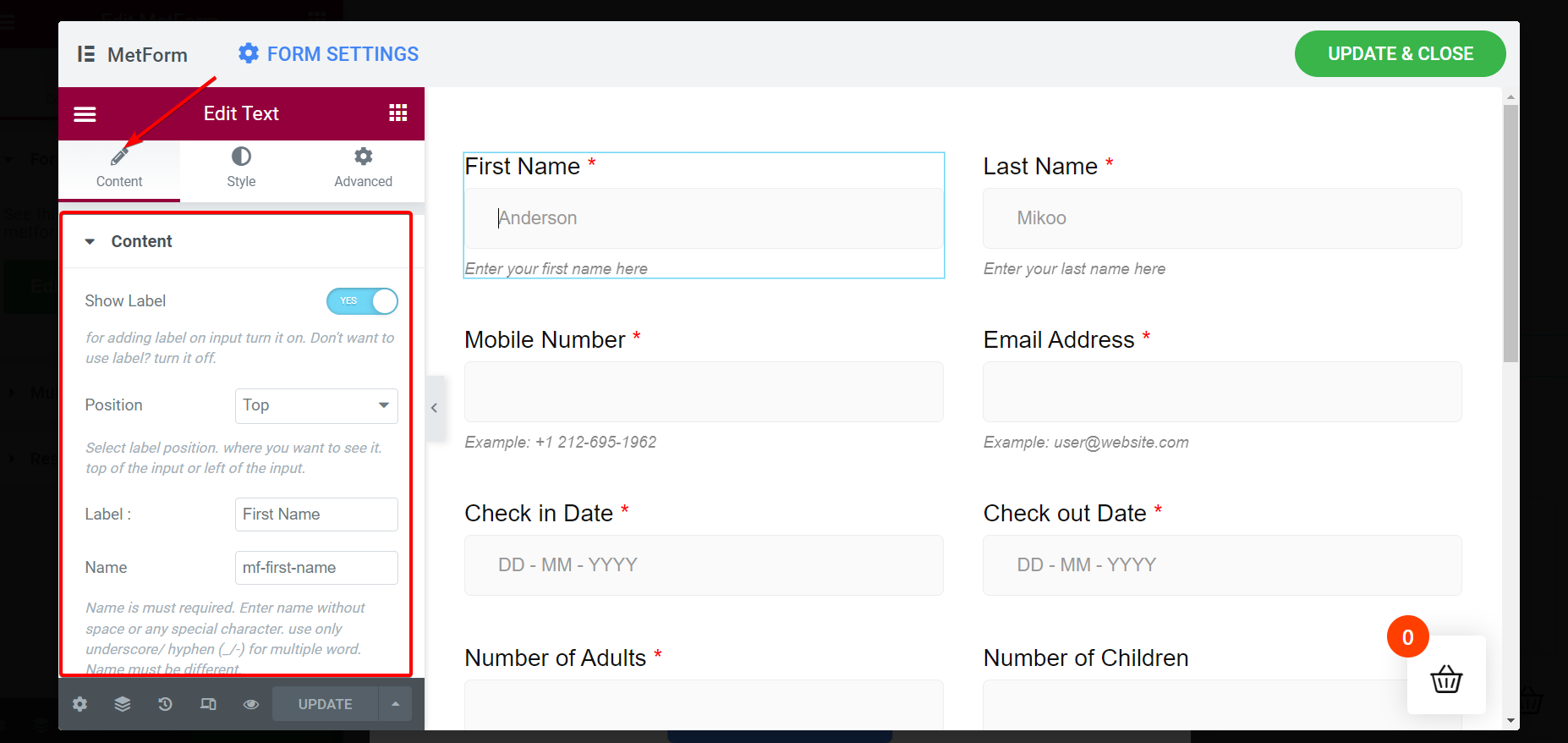
MetForm ofrece 3 controles para personalizar el campo de entrada, los botones y el diseño completo para todo tipo de formularios. Las pestañas Contenido, Estilo y Avanzado le permiten realizar una personalización ilimitada de su formulario de reserva.
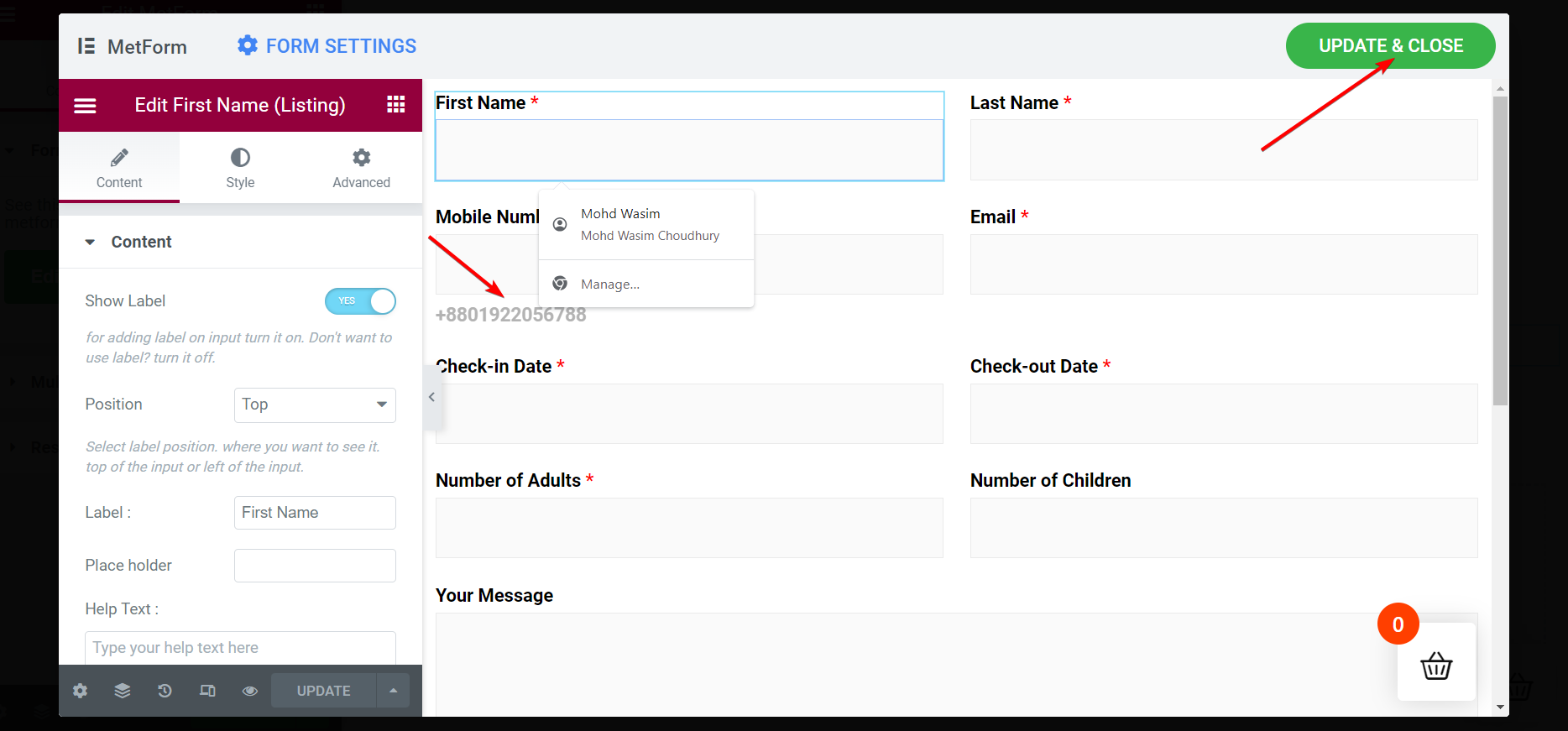
Personalización de contenido
- Ocultar/mostrar la etiqueta del campo
- Establezca la posición de la etiqueta según sus preferencias
- Modificar el texto del marcador de posición
- Mantener un campo opcional u obligatorio
- Insertar un mensaje de advertencia
- Introduce tu texto de ayuda
- Establezca el tipo de validación mediante longitud de palabra, longitud de caracteres o basada en expresión

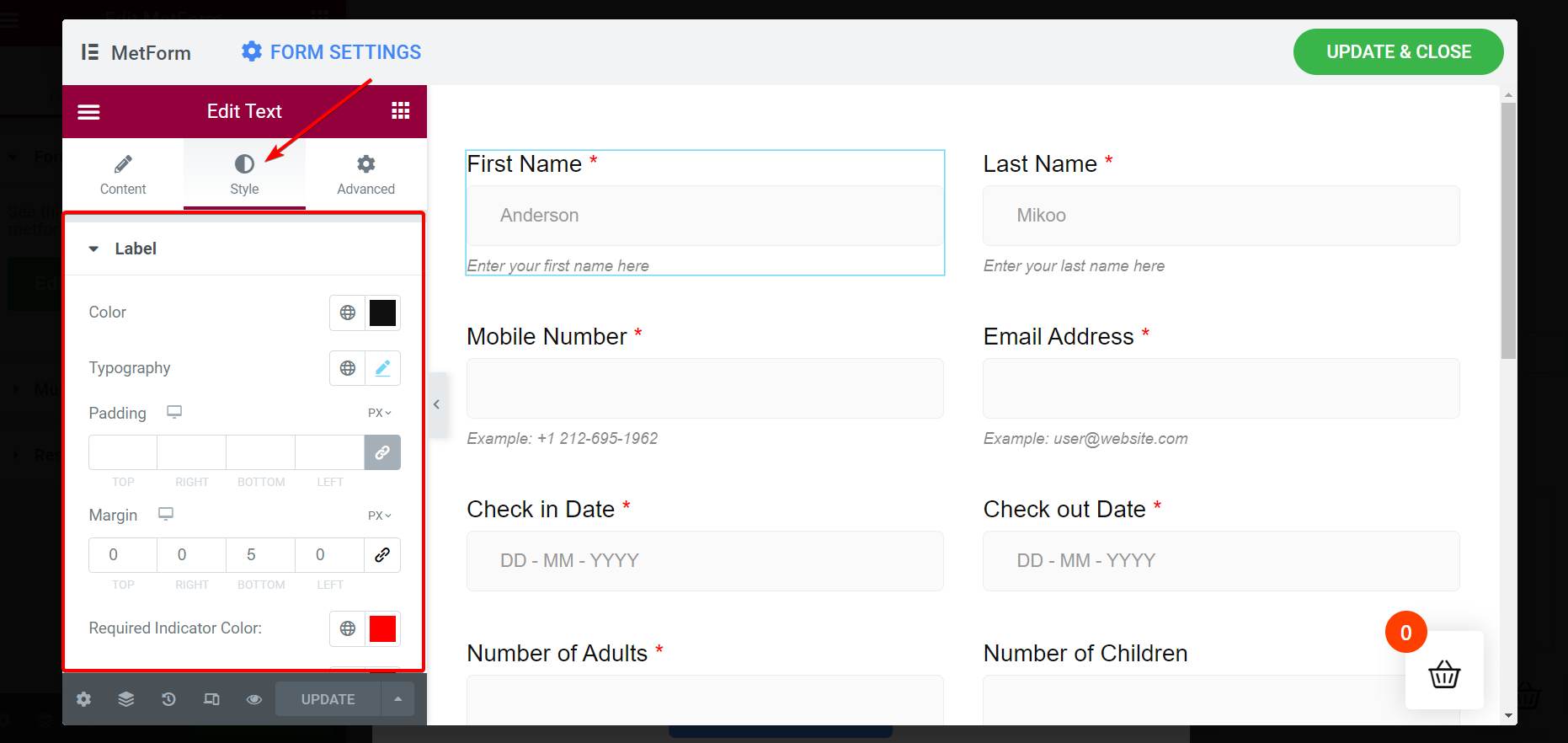
Personalización de estilo
- Modifique el color de la etiqueta, el relleno, la tipografía, etc.
- Modifique el color de entrada, el borde, el ancho, el tipo de fondo, etc.
- Modifica el color y la tipografía del texto de tu marcador de posición.
- Estilice el color, la tipografía y el relleno del texto de ayuda.

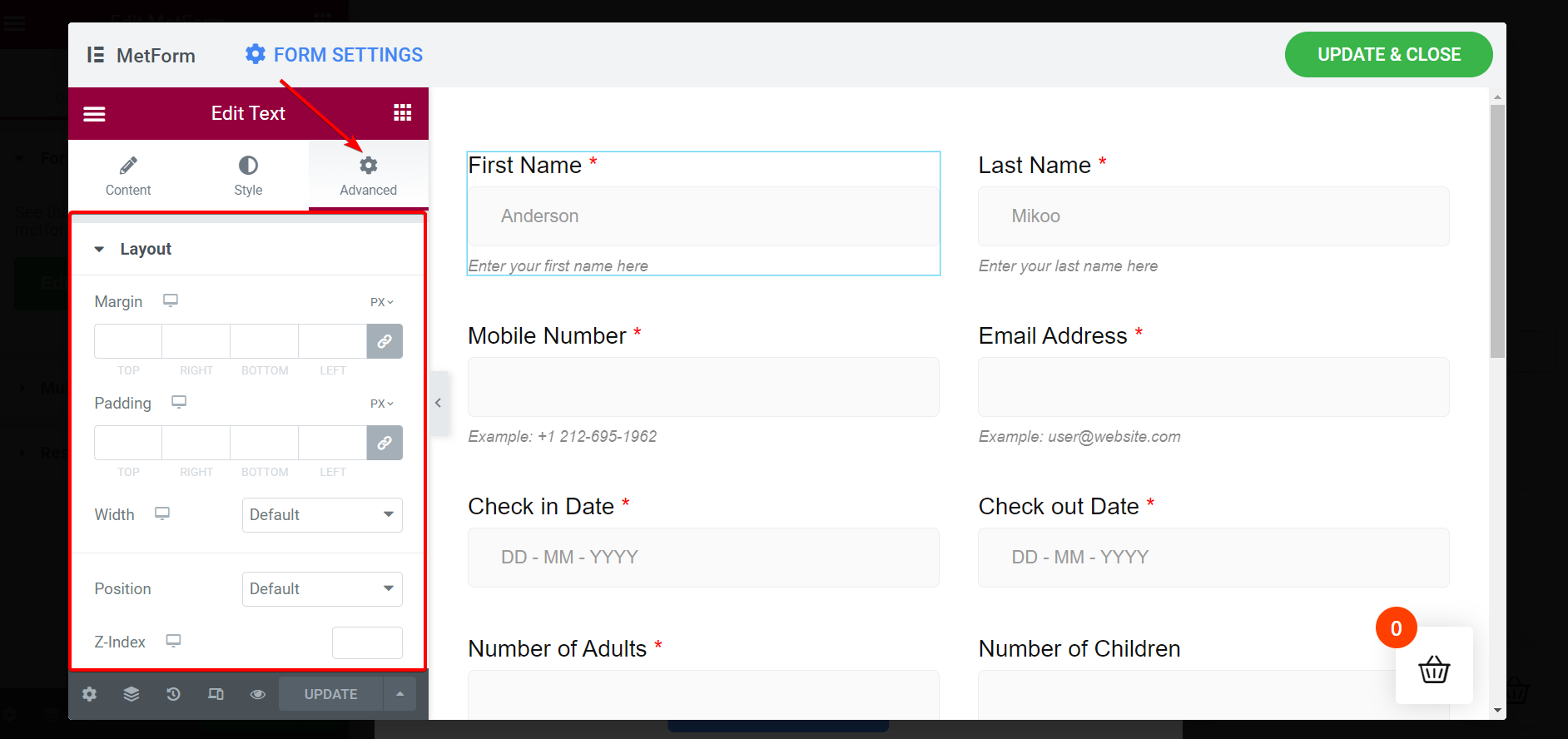
Personalización avanzada
- Establecer el margen, el ancho, el relleno y la posición del diseño
- Agregue múltiples efectos de movimiento para los campos de entrada
- Personaliza el fondo del formulario
- Configurar la capacidad de respuesta del dispositivo en la vista previa y en la página en vivo
- Transforme los campos de entrada mediante acciones como rotar, sesgar, escalar, desplazar y voltear
- Incluye CSS adicional y muchos más

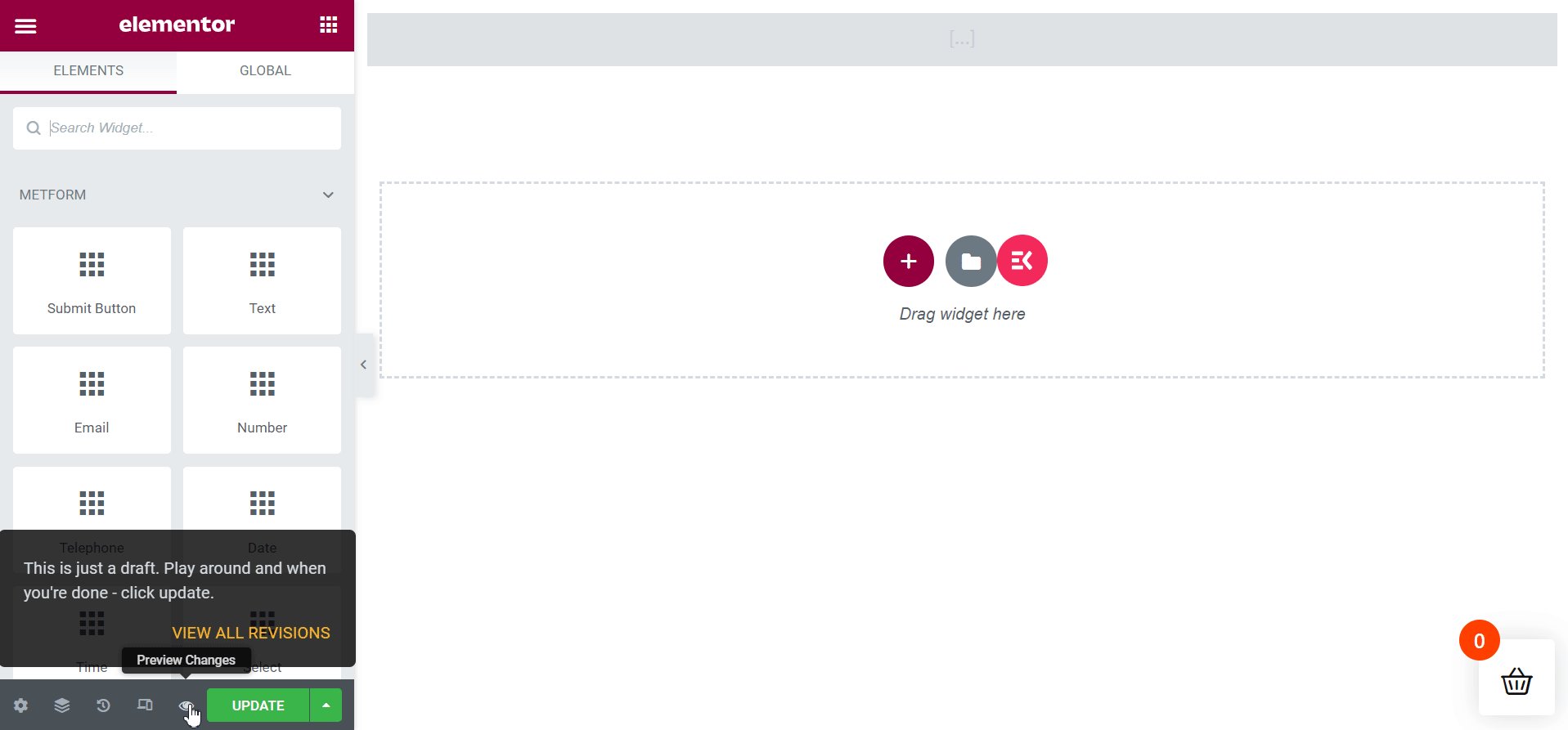
Actualizar y cerrar la ventana y publicar la página
Es hora de publicar la página. Para eso, debes actualizar los cambios y cerrar la subventana. Clic en el botón "Actualizar y cerrar”en la esquina superior derecha y su ventana principal aparecerá inmediatamente con el formulario de reserva creado.

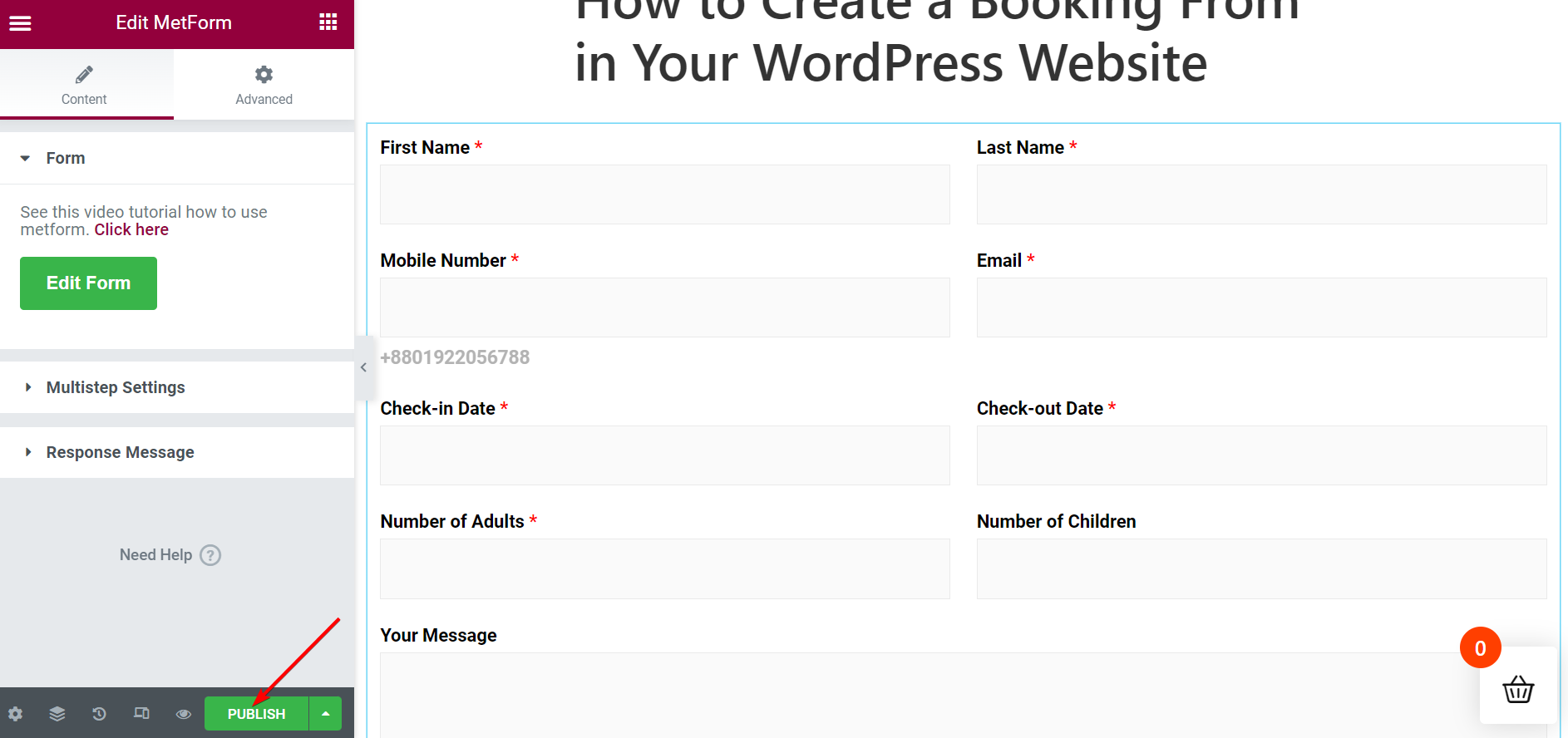
Una vez que presionas el botón "Actualizar y cerrar”, la ventana secundaria se cerrará y aparecerá la ventana principal. Golpea el "Publicar"Botón en la parte inferior de la barra lateral.

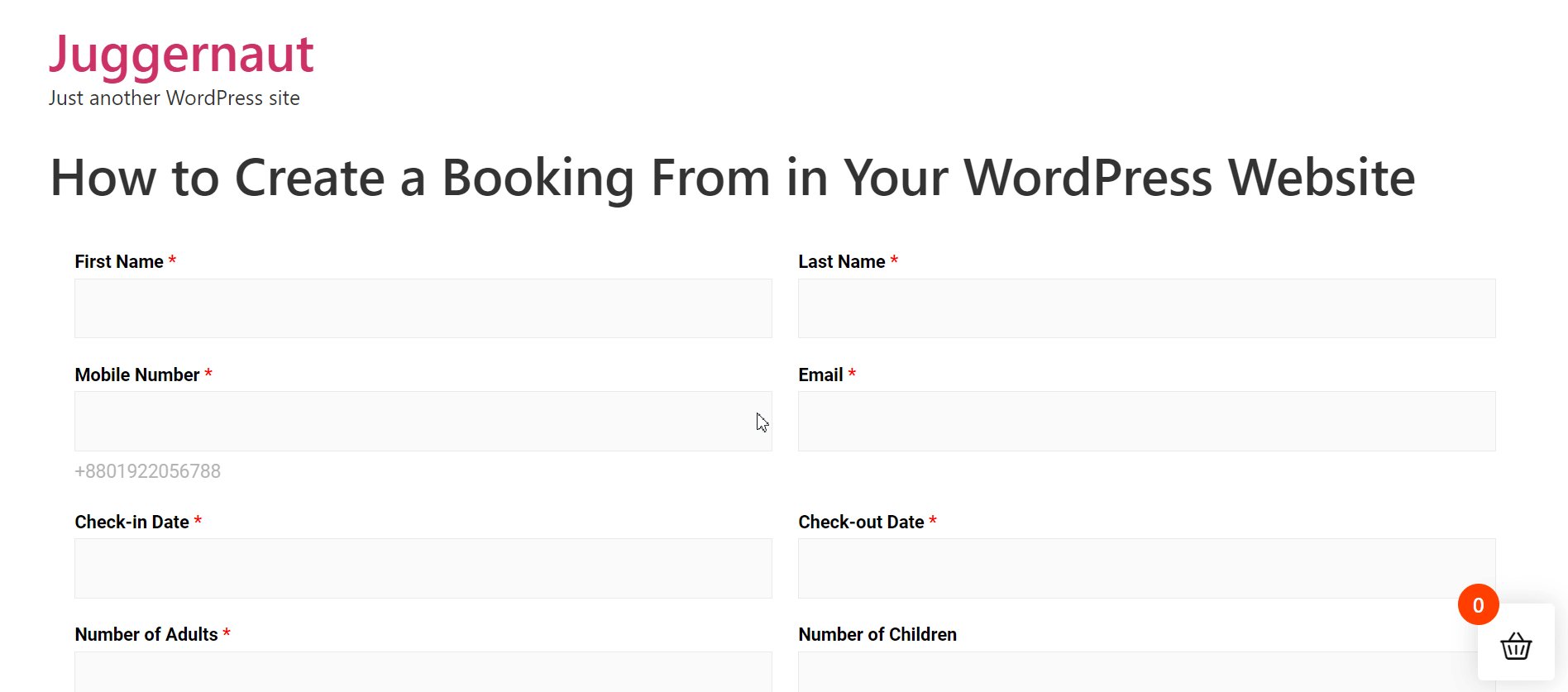
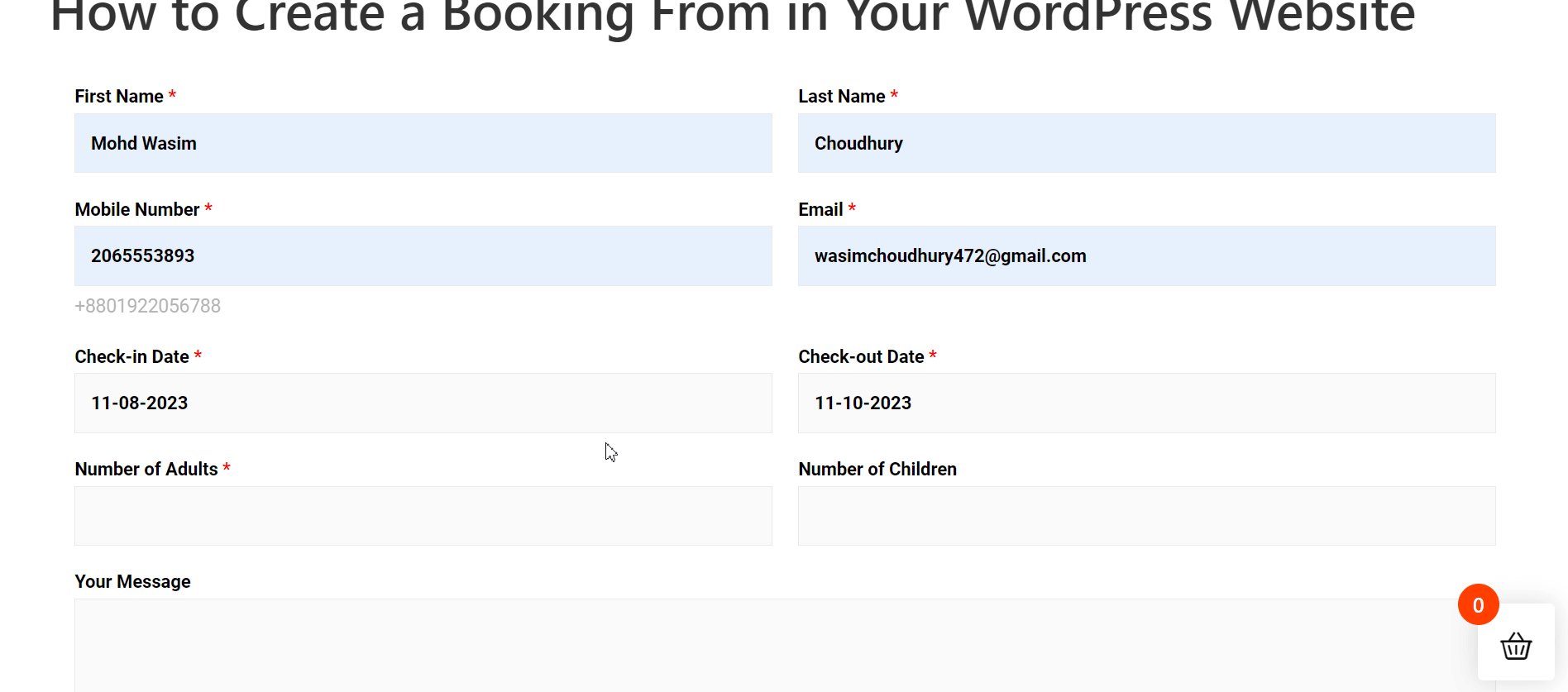
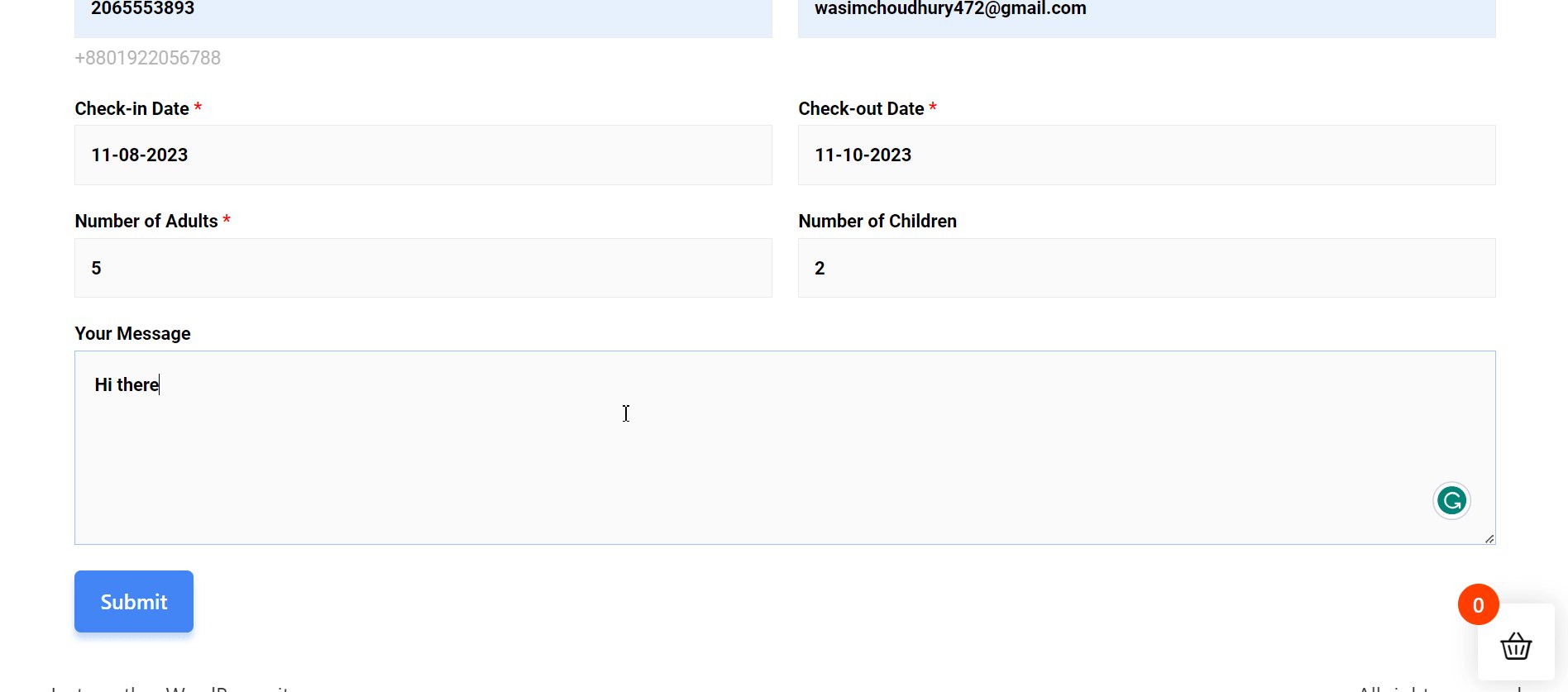
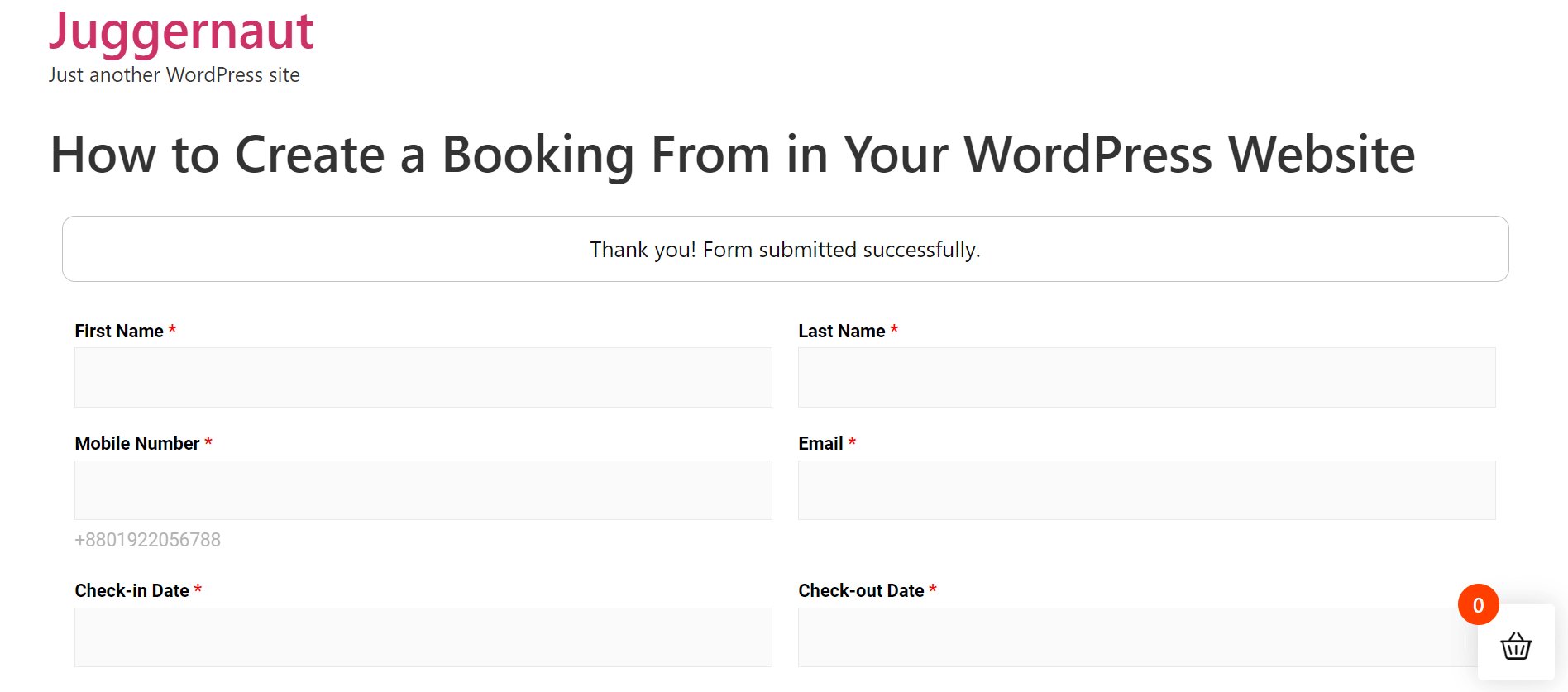
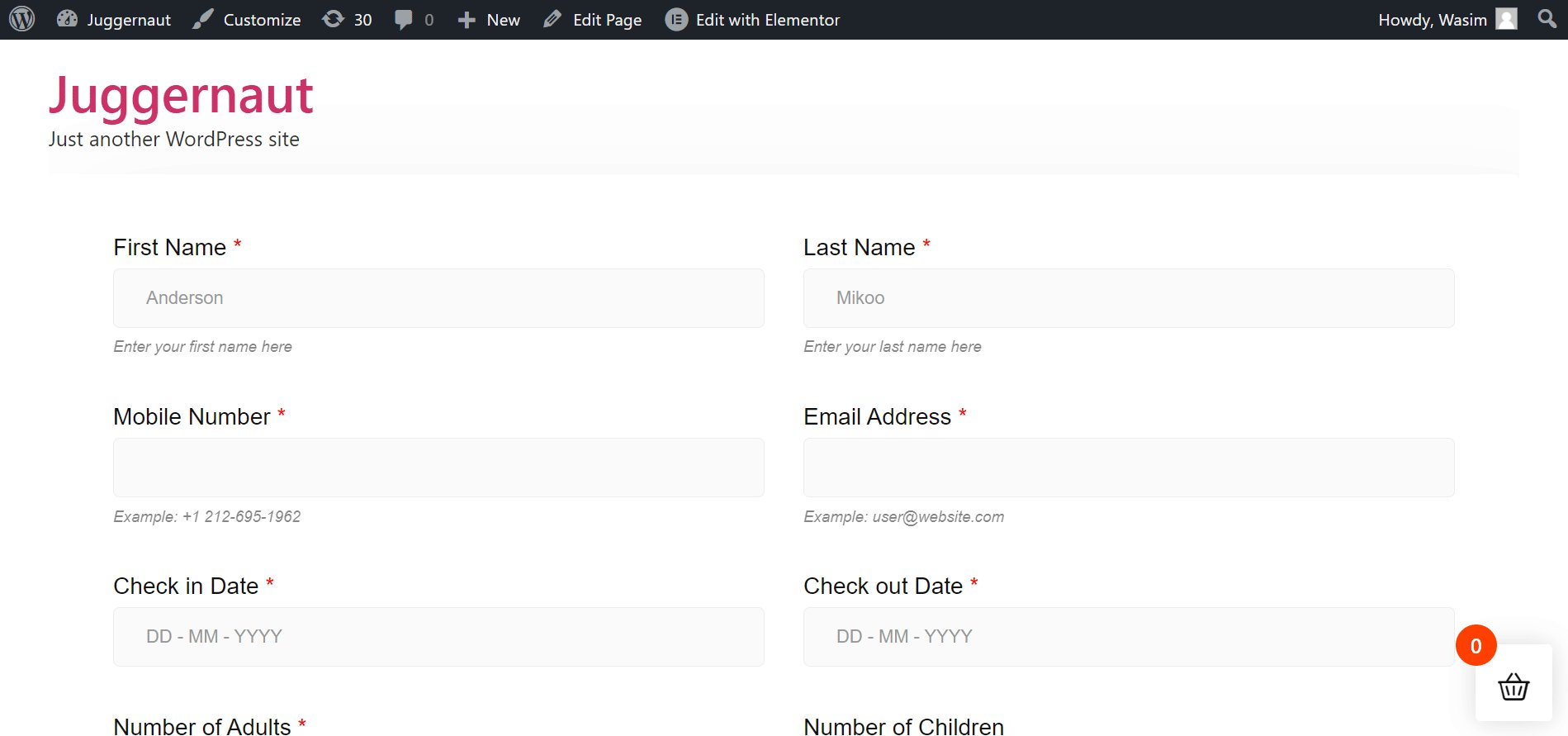
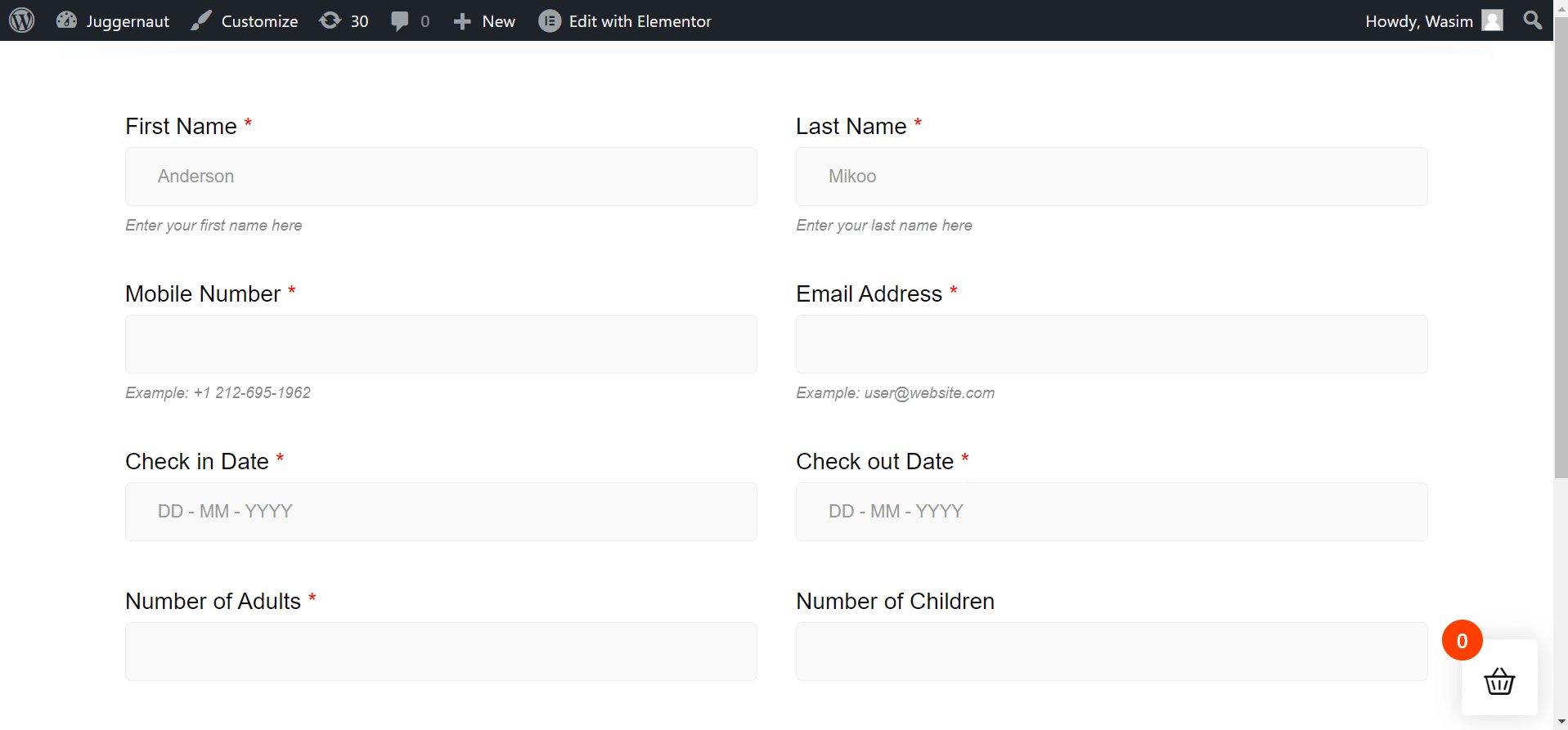
Vea el formulario de reserva en vivo en la página
Inmediatamente después de publicar la página, aparecerá un “VistaAparecerá un mensaje pidiéndole que vea la página. Pero también puedes abrir la página desde la lista "Páginas". Encuentre su página publicada en la lista y vea el formulario de reserva en la página de inmediato.

Elija la plantilla de formulario de reserva e insértela en la página/publicación (alternativa)
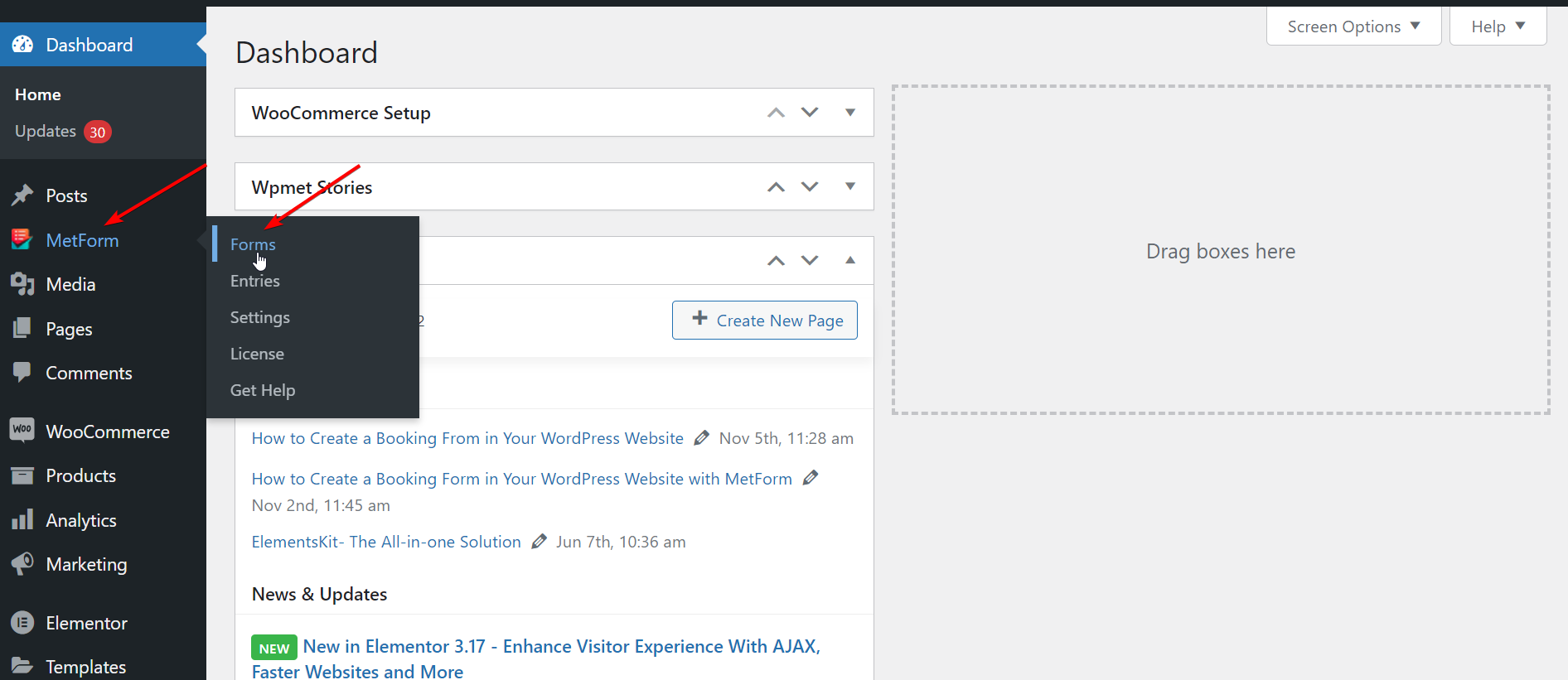
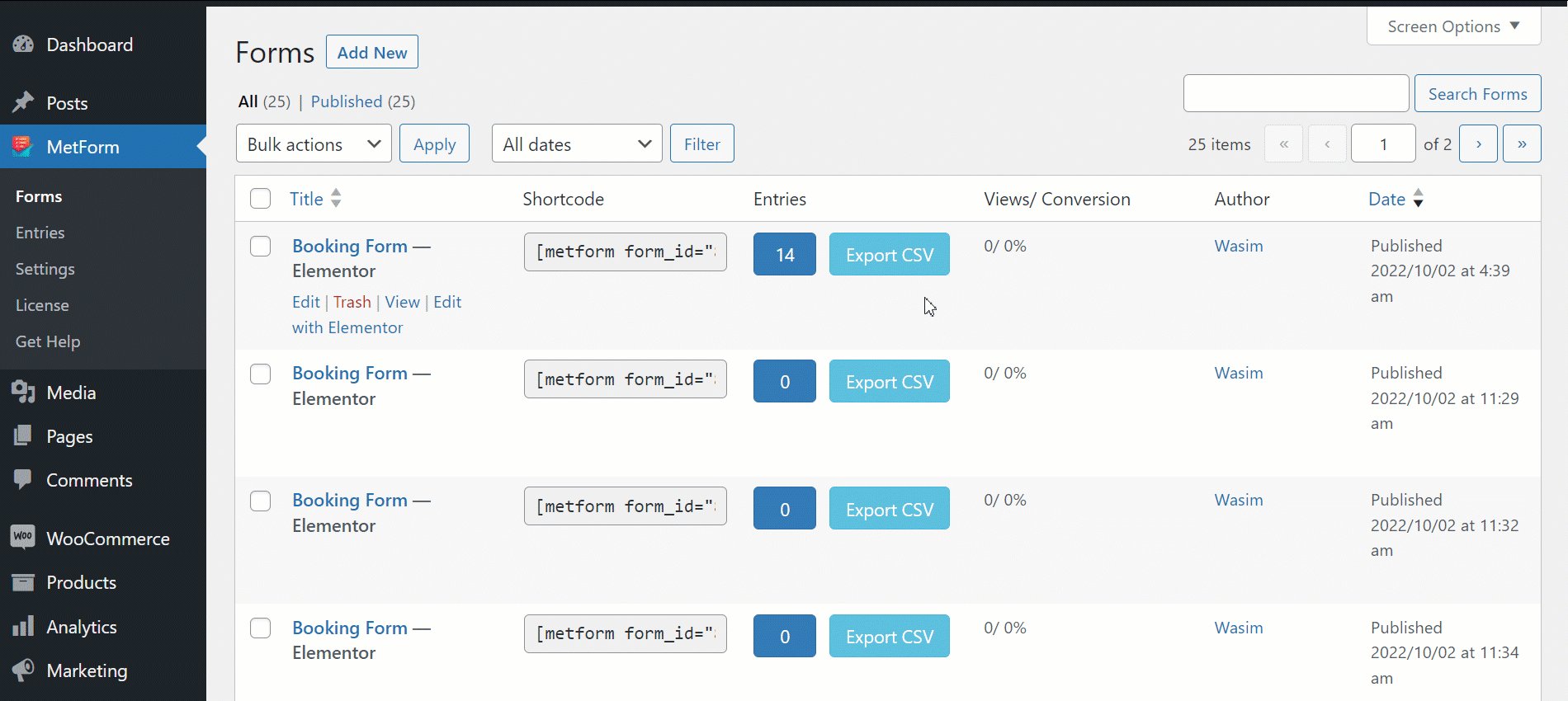
De una forma sencilla, podrás crear e insertar el formulario de reserva. Navegue por MetForm primero desde la barra lateral y luego seleccione "Formularios“.

Paso 1: cree un nuevo formulario de reserva
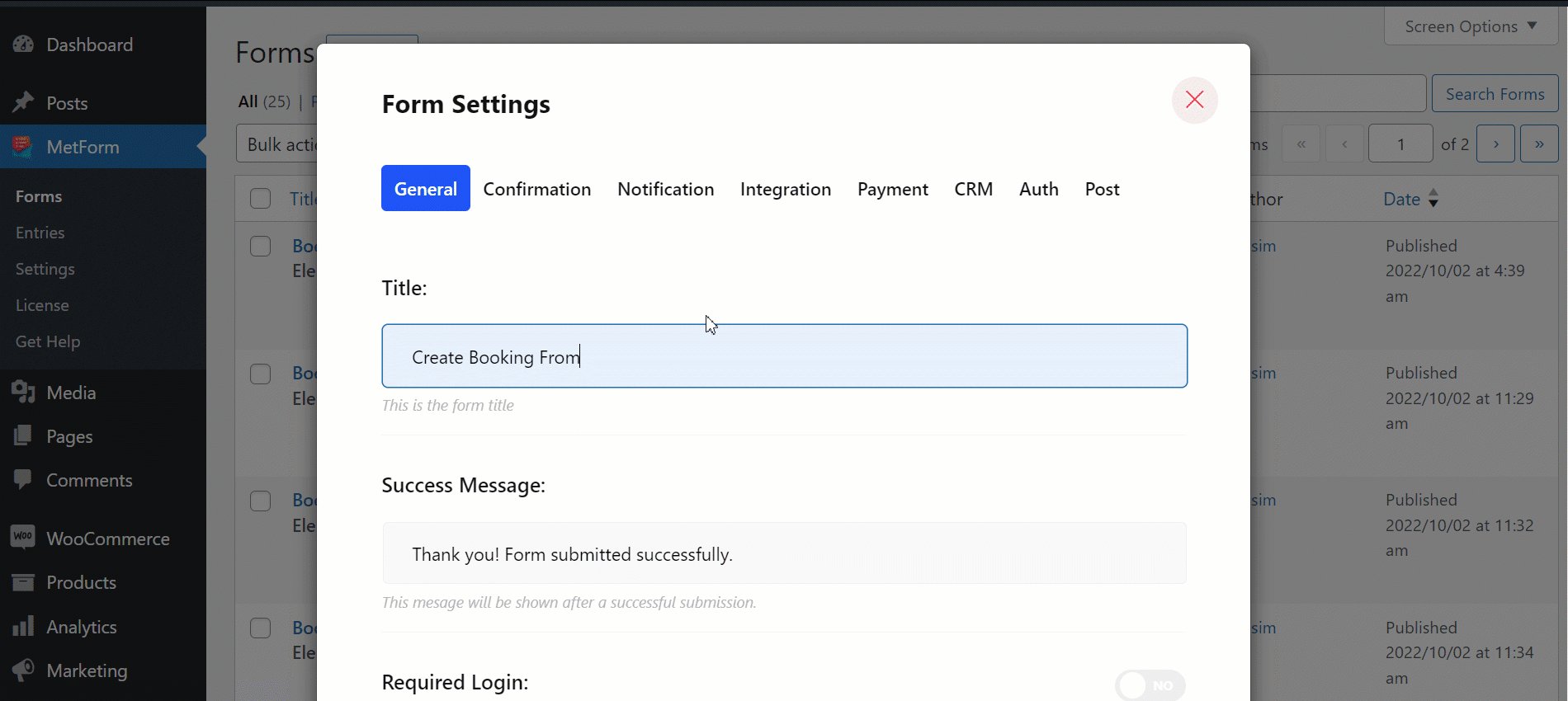
- Hacer clic “Agregar nuevo”
- Introduzca un formulario adecuado nombre
- Ajuste la configuración desde las pestañas si es necesario
- Haga clic en "Contenido editado"

Con eso, serás dirigido a la ventana de Elementor de inmediato. Ahora, debes proceder a insertar la plantilla del formulario.
Step 2: Insert the WordPress Booking Form Template
Una vez que se crea un nuevo formulario, puede insertar la plantilla del formulario de reserva usando Elementor o un código corto. Con Elementor, ya mostré el proceso anterior. Para una mejor comprensión, los pasos se resumen a continuación:
Insert the Booking Form with Elementor:
- buscar el Widget de MetForm en la barra de búsqueda
- Arrastra y suelta el widget en el bloque.
- Hacer clic “Editar formulario”
- Selecciona el formulario de reserva plantilla
- Clickea en el Actualizar y cerrar botón
- Golpea el "Publicar" botón
Insert the Booking Form with a Shortcode
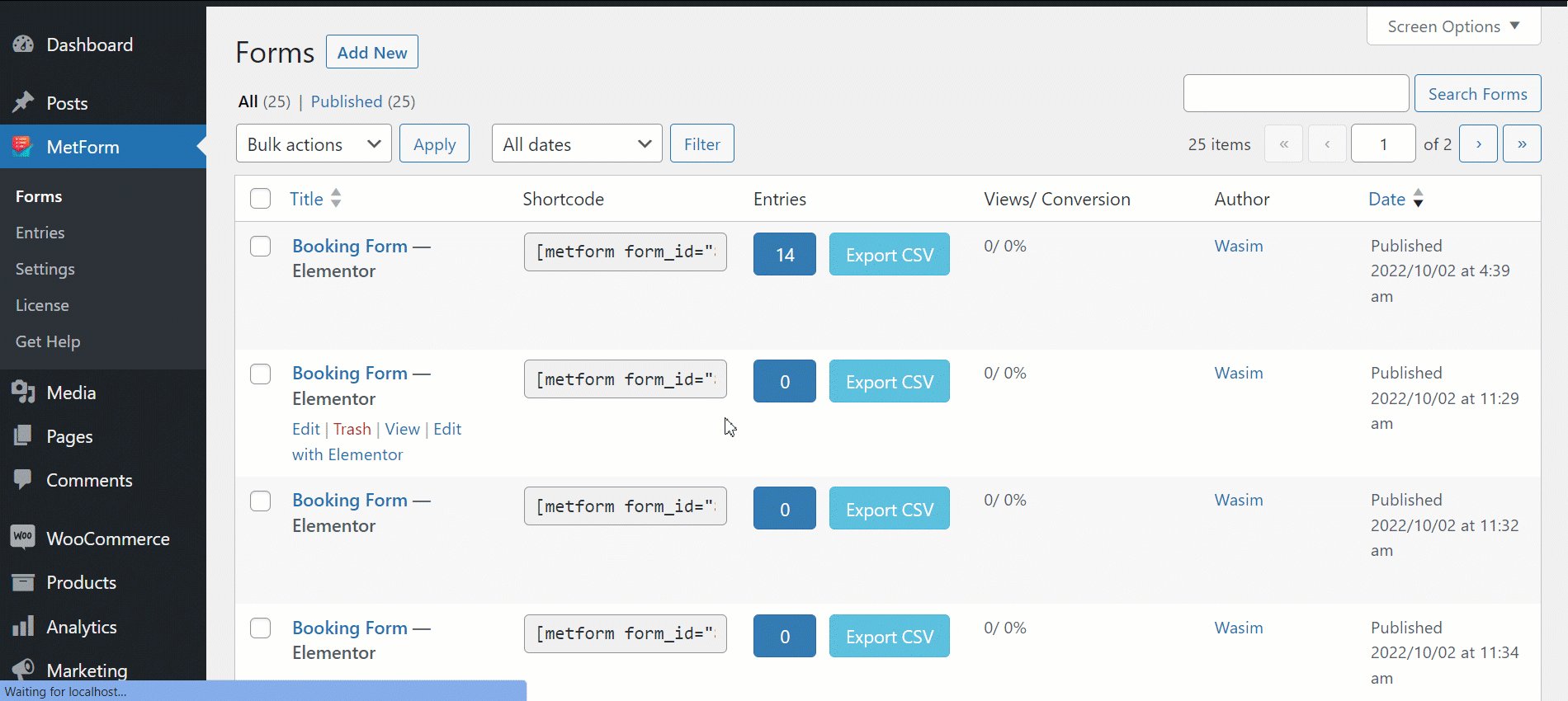
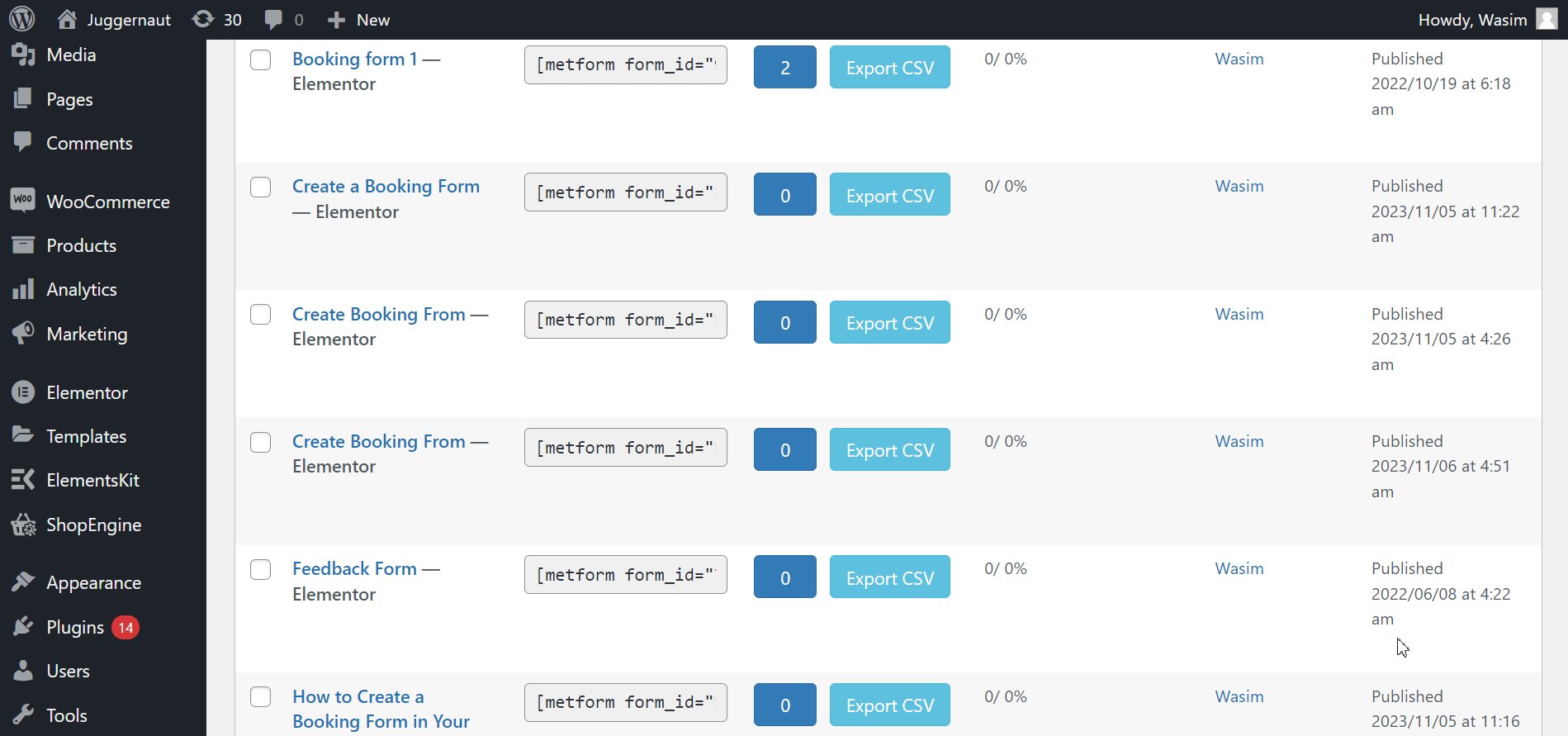
Ahora navega MetForm > Formularios. Puede detectar un código corto al lado del nombre del formulario. Copie y pegue el código corto en un bloque o puede hacerlo con el widget de código corto de elemotor.
Copia y pega el código corto:
- Copiar el código corto de su formulario de reserva
- Pegar el shortcode en el bloque donde desea insertar el formulario
- Haga clic en "Publicar" para ver el formulario

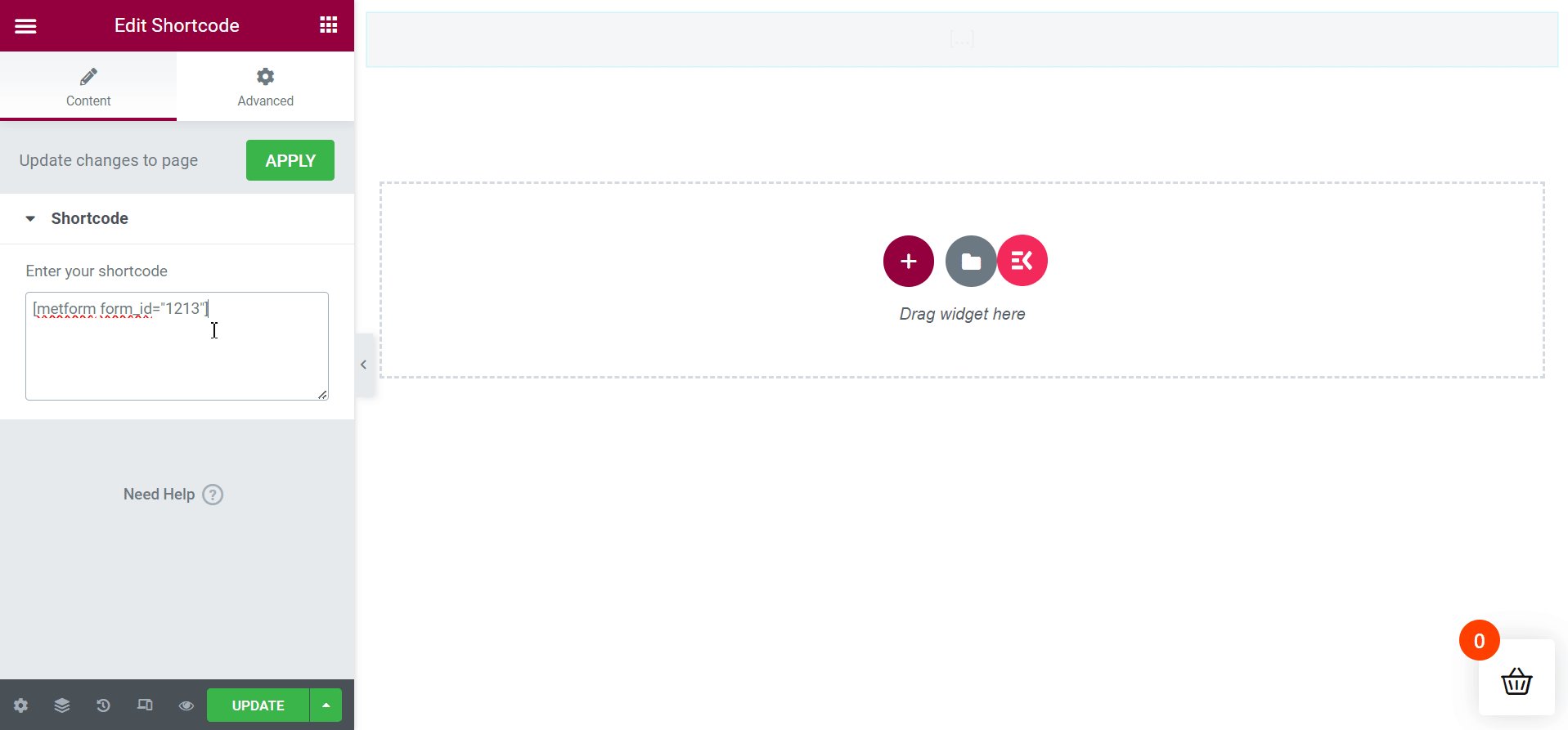
Utilice el widget de código corto: To create online booking forms, use this wonderful widget by MetForm 👇
- Copiar el código corto de su formulario de reserva como se muestra arriba
- Abra la página o publique con Elementor
- buscar el Widget de código corto
- Arrástrelo y suéltelo en la página.
- Pegar el código corto en el campo de código corto
- Haga clic en "Publicar"

Es tu turno
te he guiado a través cómo crear un formulario de reserva en WordPress con Metform en 2 métodos diferentes. Ambos métodos siguen pasos sencillos que puedes seguir sin esfuerzo.
So, gear up to create a booking form with MetForm on your WordPress website y permita que sus clientes programen citas o que los participantes reserven eventos sin problemas.


Deja una respuesta