En el mundo del desarrollo web, WordPress sigue siendo uno de los mejores y más utilizados CMS que potencia millones de sitios web y blogs. Uno de los aspectos clave para mejorar la experiencia del usuario es proporcionar un botón de llamada a la acción claro y atractivo. Y cuando se trata de agregar cta, el botón dual juega un papel importante.
Ofrece oportunidades versátiles para su sitio web al proporcionar diferentes caminos y acciones. Independientemente de las oportunidades que ofrece, agregar un botón doble puede resultar desalentador para un principiante sin personalizaciones avanzadas ni habilidades de codificación.
¡No temáis! En este tutorial paso a paso, lo guiaremos a través de proceso completo de cómo agregar doble botón en WordPress. Entonces, sin más discusión, profundicemos en el tutorial...
El botón doble indica dos botones uno al lado del otro Donde puedes habilitar un botón mientras se desactiva otro.
Este botón dual en WordPress le permite agregar múltiples opciones a un botón para impulsar la participación y la conversión de la audiencia.
Se generó un botón dual con la idea de ofrecer múltiples opciones a través de un solo botón. Está demostrado que es una estrategia fructífera para impulsar las conversiones.
Aquí hay algunos beneficios clave de agregar botones duales a su sitio web:
- puedes ofrecer opciones alternativas a su público objetivo.
- La toma de decisiones se vuelve más fácil Debido al uso de este botón dual, su audiencia encontrará dos opciones.
- Este botón viene con más posibilidades para la conversión.
- Estos botones dobles harán que tu sitio web sea más interactivo.
- Le da a tu audiencia una dirección clara para la conversión.

Agregar un botón doble a su sitio web puede ser una excelente manera de mejorar la experiencia y la funcionalidad del usuario. Este botón se puede agregar de dos maneras. Ya sea agregando botones duales usando un complemento de WordPress o mediante codificación. Aquí mostraremos un método fácil de usar que no requiere habilidades de codificación.

Para hacer eso, primero debe elegir un complemento de doble botón de WordPress. Aquí usaremos elemmintsKit, un todo en uno Elementor complemento que tiene un widget de botón dual dedicado junto con Lista de publicaciones, Feed de Twitter, efecto de intercambio de imágenes en WordPress. Este complemento le permite agregar botones duales en WordPress solo adoptando cuatro sencillos pasos. ¿Quieres saber cómo?
Revisar la Guía paso a paso para agregar un botón dual en WordPress.:
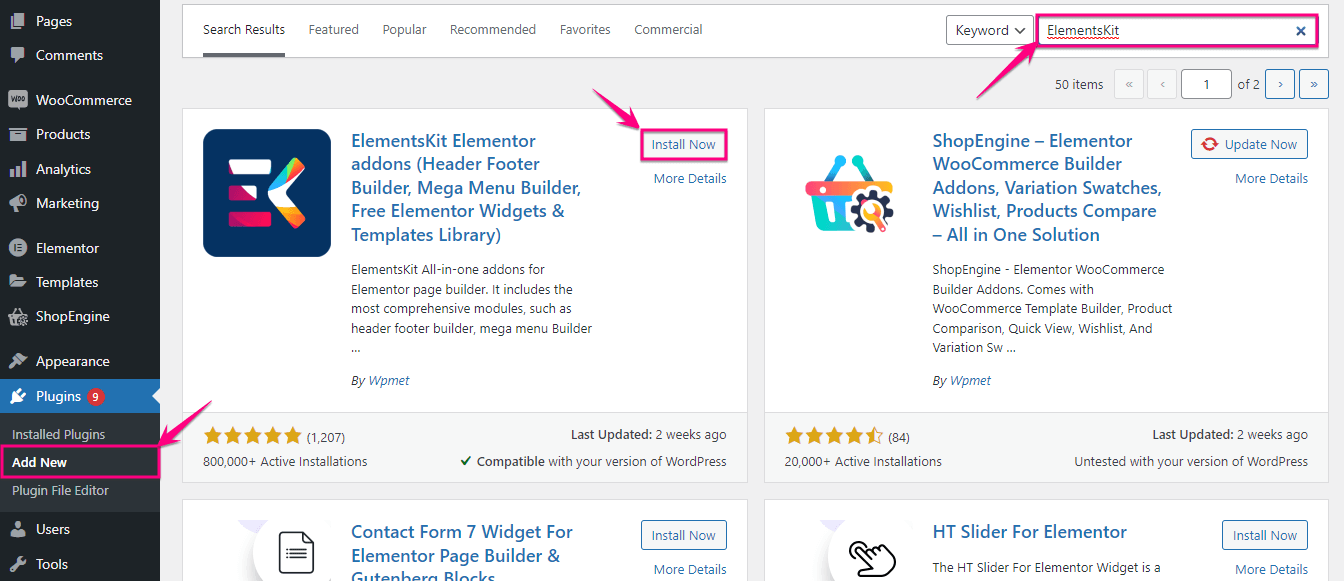
Primero, tienes que instalar un complemento que te permite agregar un botón dual en WordPress. Para hacer eso, ir a complementos >> Agregar nuevo y buscar ElementsKit.
Después de encontrarlo, presiona Instalar ahora botón y Actívalo después de completar la instalación.

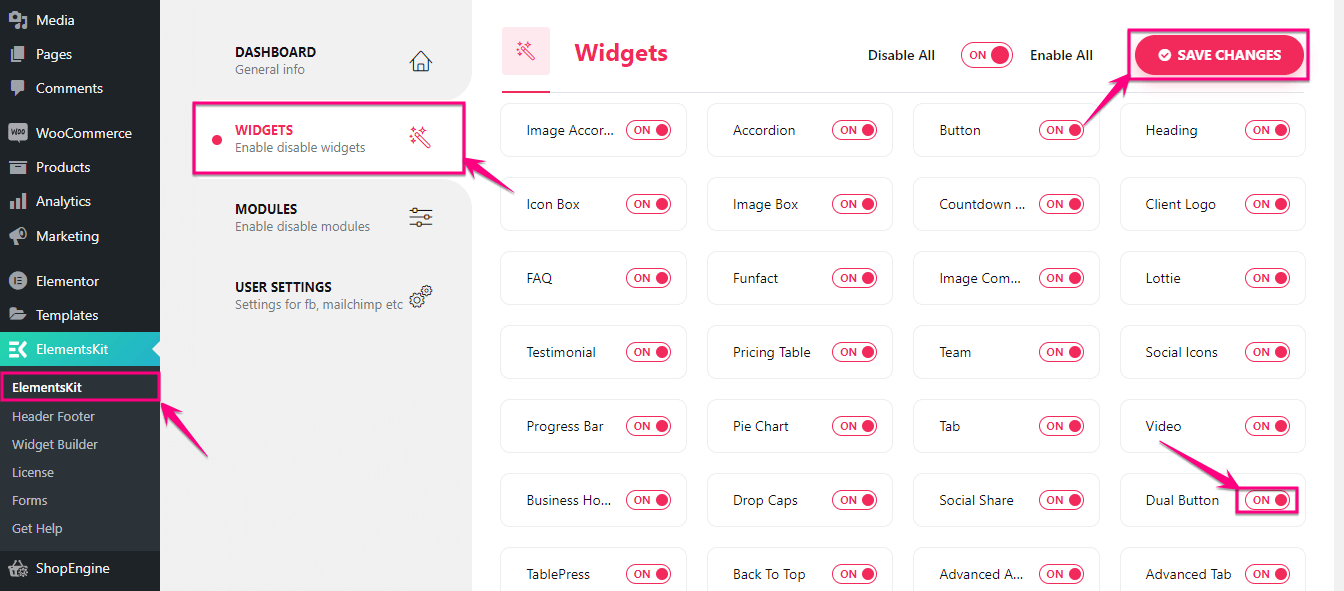
Después de instalar ElementsKit, el complemento de botones de WordPress, debe habilitar el botón dual widget. Para hacer eso, vaya a ElementosKit >> ElementosKit y haga clic en los widgets pestaña.
En la pestaña Widget, encontrará el widget de botón dual. Ahora habilitar el widget y presiona Guardar cambios botón.

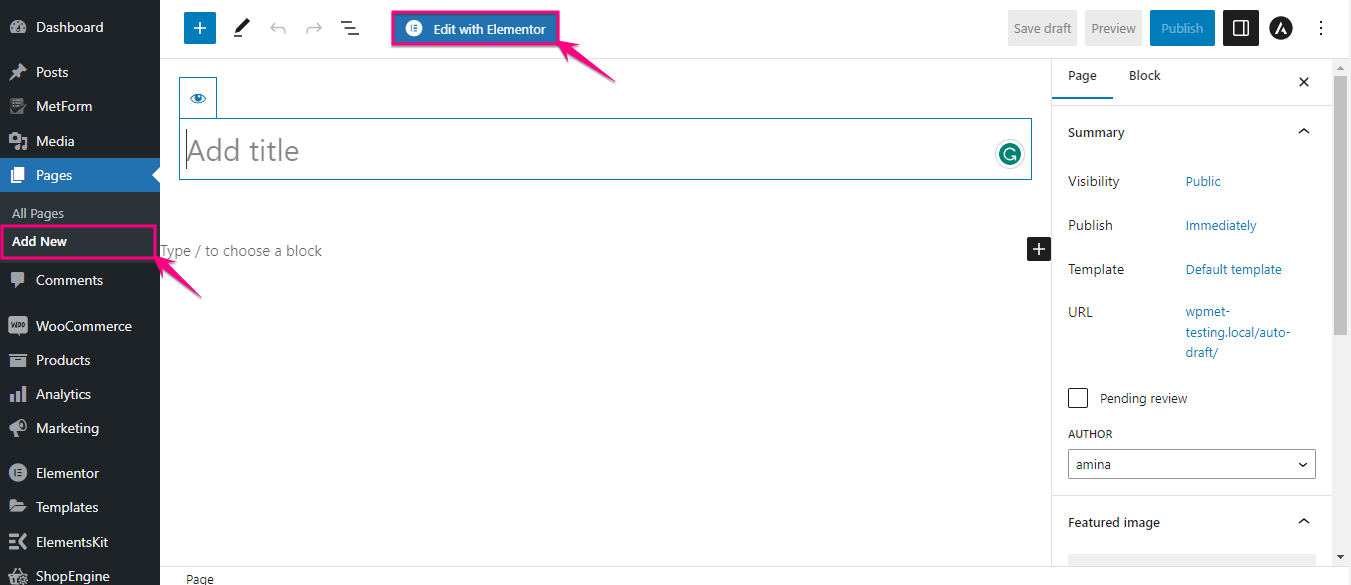
En el tercer paso, puede agregar un botón doble a una página existente o a una página nueva. Aquí lo estamos agregando a una nueva página por haciendo clic en Agregar nuevo opción en Páginas. Ahora, dar un título a su página recién agregada y haga clic en Editar con Elementor botón.

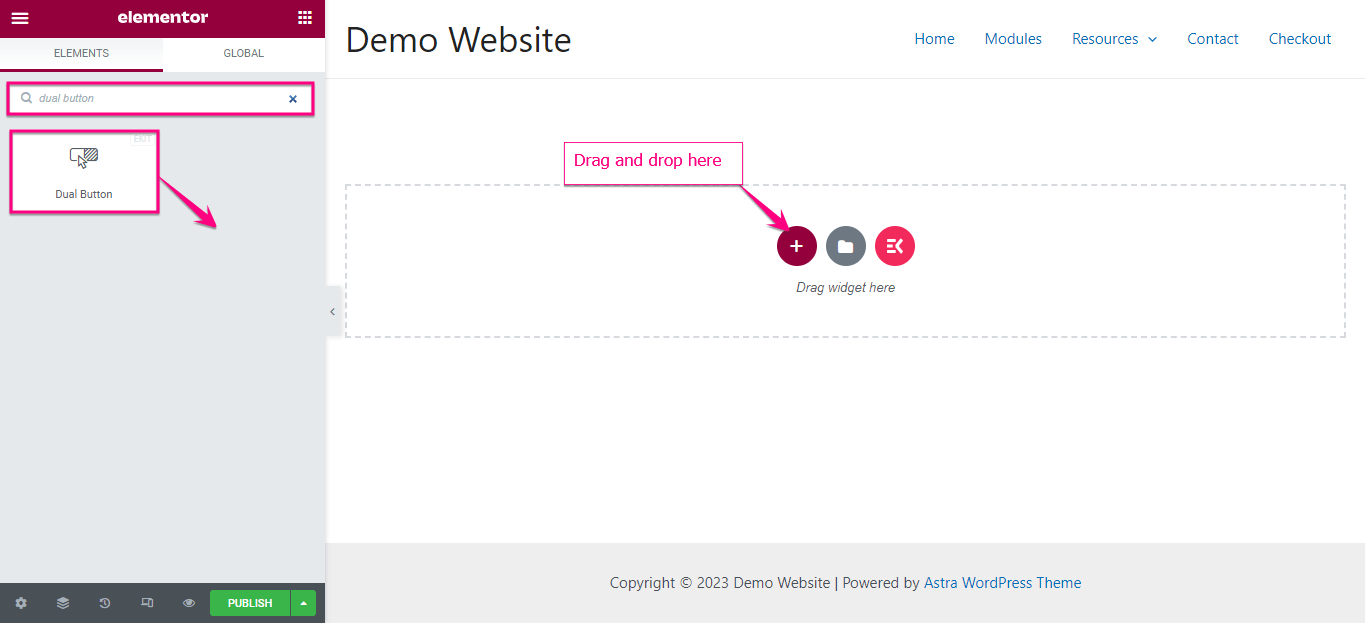
Esto lo redirigirá al editor de Elementor desde donde deberá buscar el botón dual en el cuadro de búsqueda. Después de escribir el nombre del widget, verá el widget con el icono de Ekit.
Aquí tienes que arrastra y suelta el widget en el ícono más. Después de arrastrar y soltar el botón, se agregará un botón doble.

Ahora tienes que personalizar este doble botón para hacerlo más atractivo.
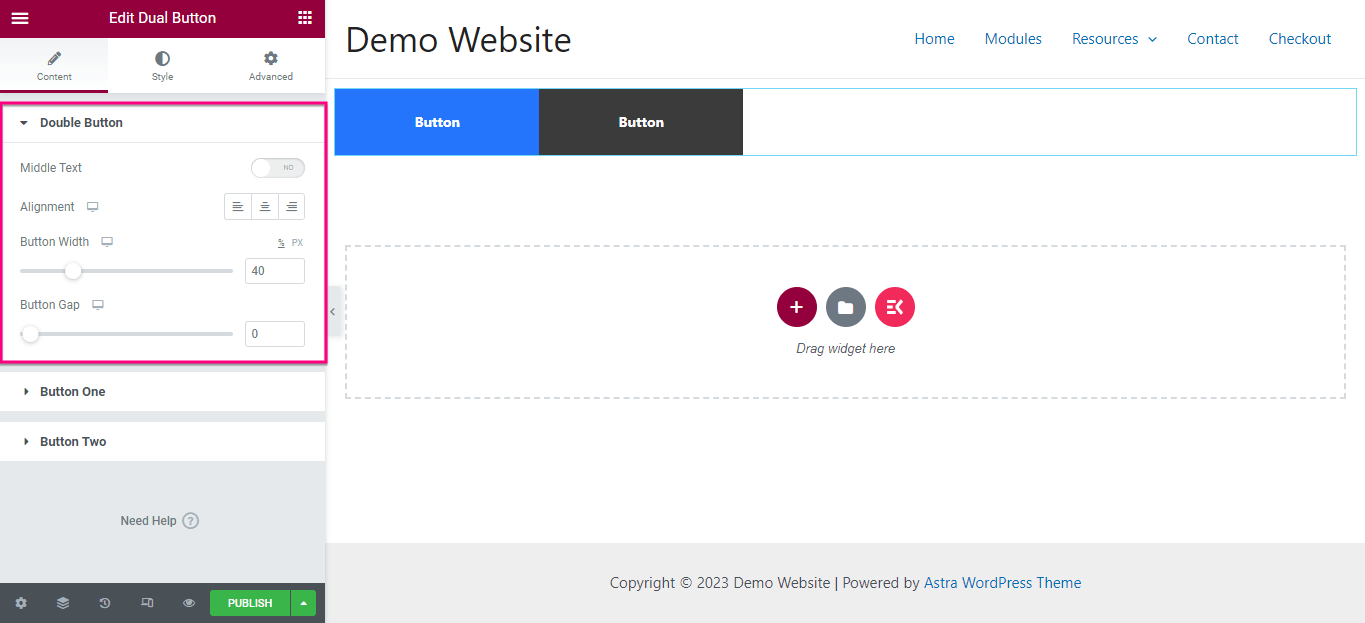
Aquí tienes que expandir la pestaña del doble botón para hacer ajustes a las siguientes áreas:
- Texto medio: Esta opción le permite agregar texto intermedio entre los dos botones.
- Alineación: Cambia la alineación de tu botón dual.
- Ancho del botón: Ajuste el ancho de su botón dual desde aquí.
- Espacio entre botones: Decide cuánto espacio quieres mantener entre dos botones.

Después de editar el botón doble, Edite por separado los botones uno y dos.
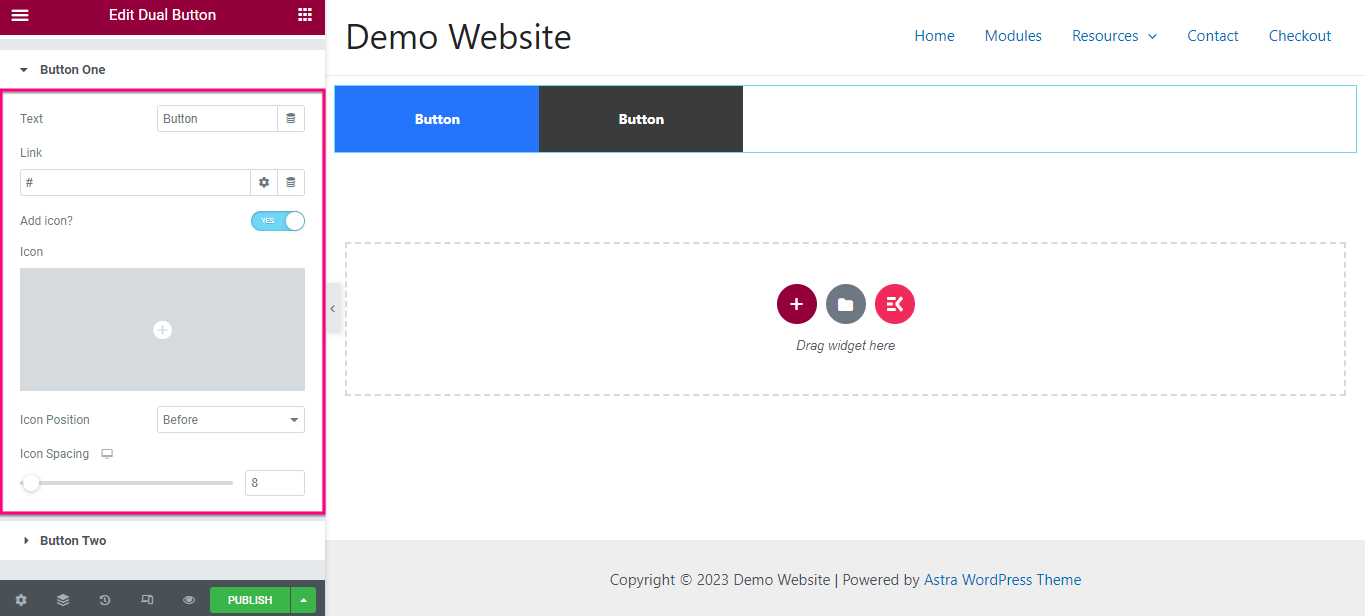
Para el botón uno, realice los siguientes cambios:
- Texto: Agregue texto para mostrar para el botón uno.
- Enlace: Inserte el enlace con el botón uno copiándolo y pegándolo en el campo Enlace.
- Icono: Agregue un ícono que se mostrará con el botón.
- Posición del icono: Ajuste la posición de su ícono eligiéndolo antes y después del texto.
- Espaciado de iconos: Cambia el espacio entre el texto del botón y el icono.

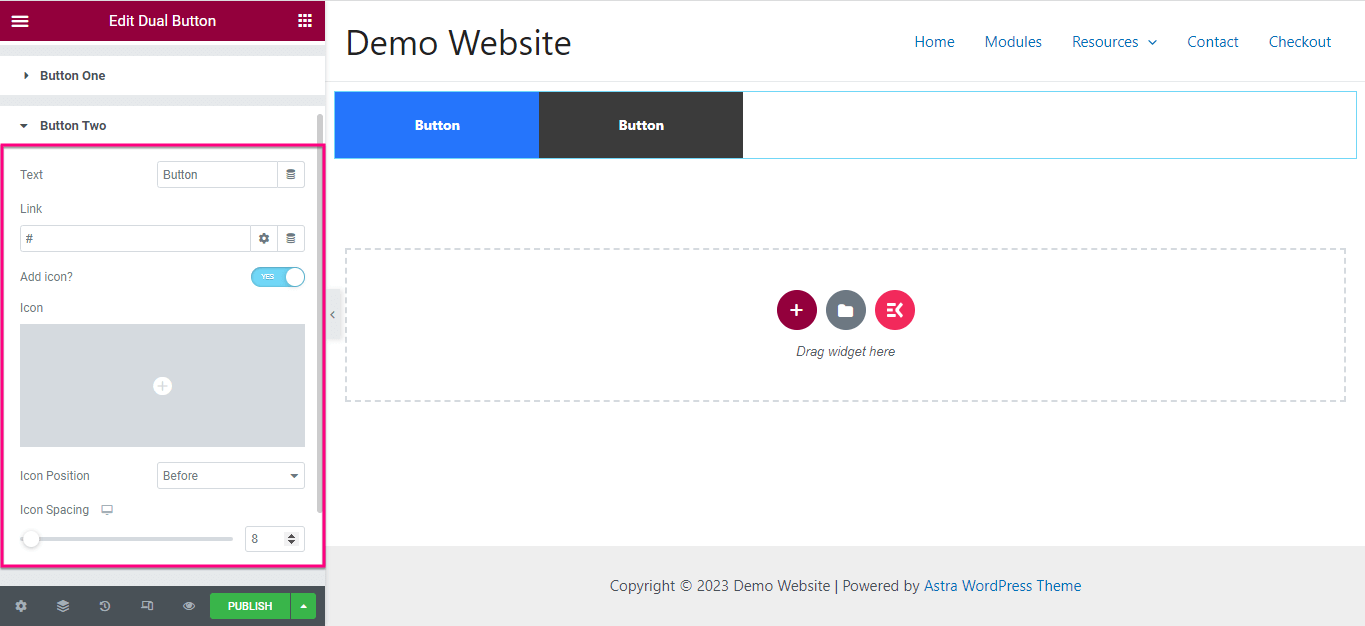
Ahora, al igual que en el paso anterior, ajustar el texto, el enlace, el icono, la posición del icono y el espaciado de los iconos para el botón dos. Después de realizar cambios en la pestaña de contenido, ir a la pestaña Estilo.

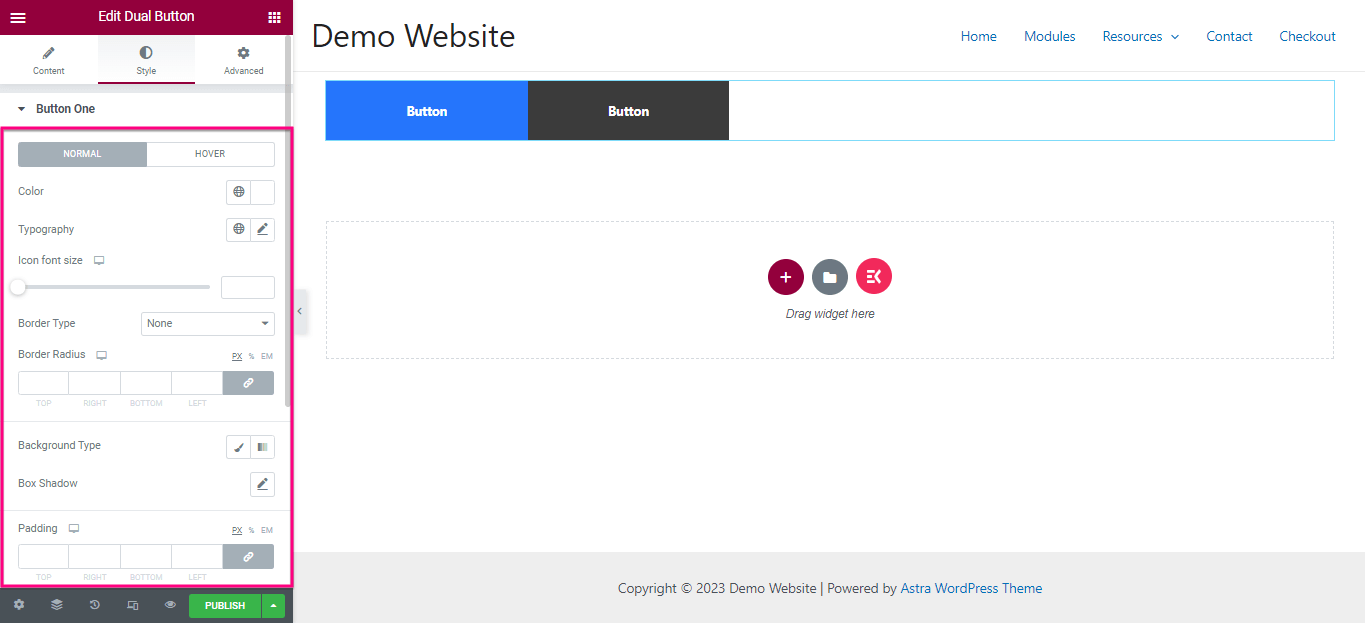
Desde aquí tienes que editar. Color, Tipografía, Tamaño de fuente del icono, Tipo de botón, Radio del botón, tipo de fondo, Sombra de la caja, Relleno, etc. Ahora, haz lo mismo personalización de estilo para el botón dos.

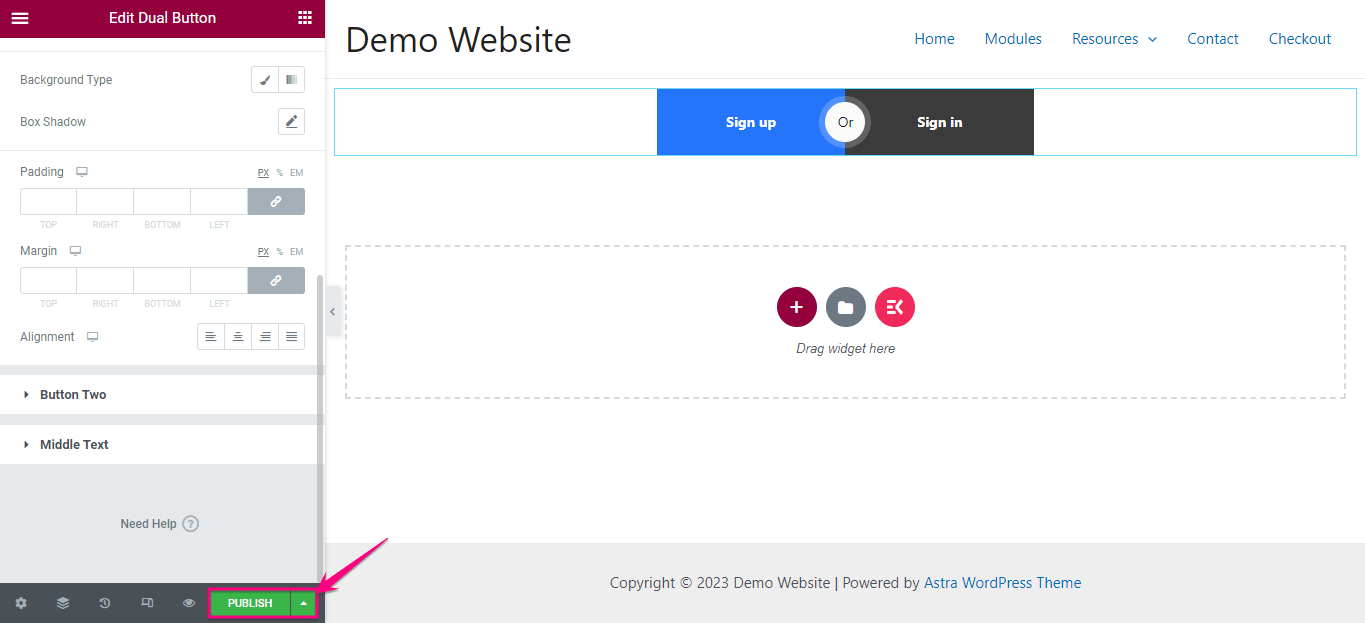
En el último paso, es necesario pulsa en publicar botón para agregar dos botones uno al lado del otro.

Agregar un botón doble puede afectar significativamente la participación y la conversión de su sitio. A lo largo de este blog, hemos mostrado el método más fácil y sencillo para agregar botones duales que no requiere habilidades avanzadas.
Independientemente del método que elija, es importante considerar las mejores prácticas que abren la puerta a personalizaciones ilimitadas. Entonces, continúe y experimente para agregar dos botones atractivos uno al lado del otro en su sitio web con el proceso más conveniente.

Deja una respuesta