The GutenKit Table builder allows you to create and customize tables directly within your post or page editor
Let’s learn how the GutenKit Table builder block work.
How to use Table Builder Block #
The Table builder is a freemium GutenKit block. To use the block :
- Login to your WordPress dashboard
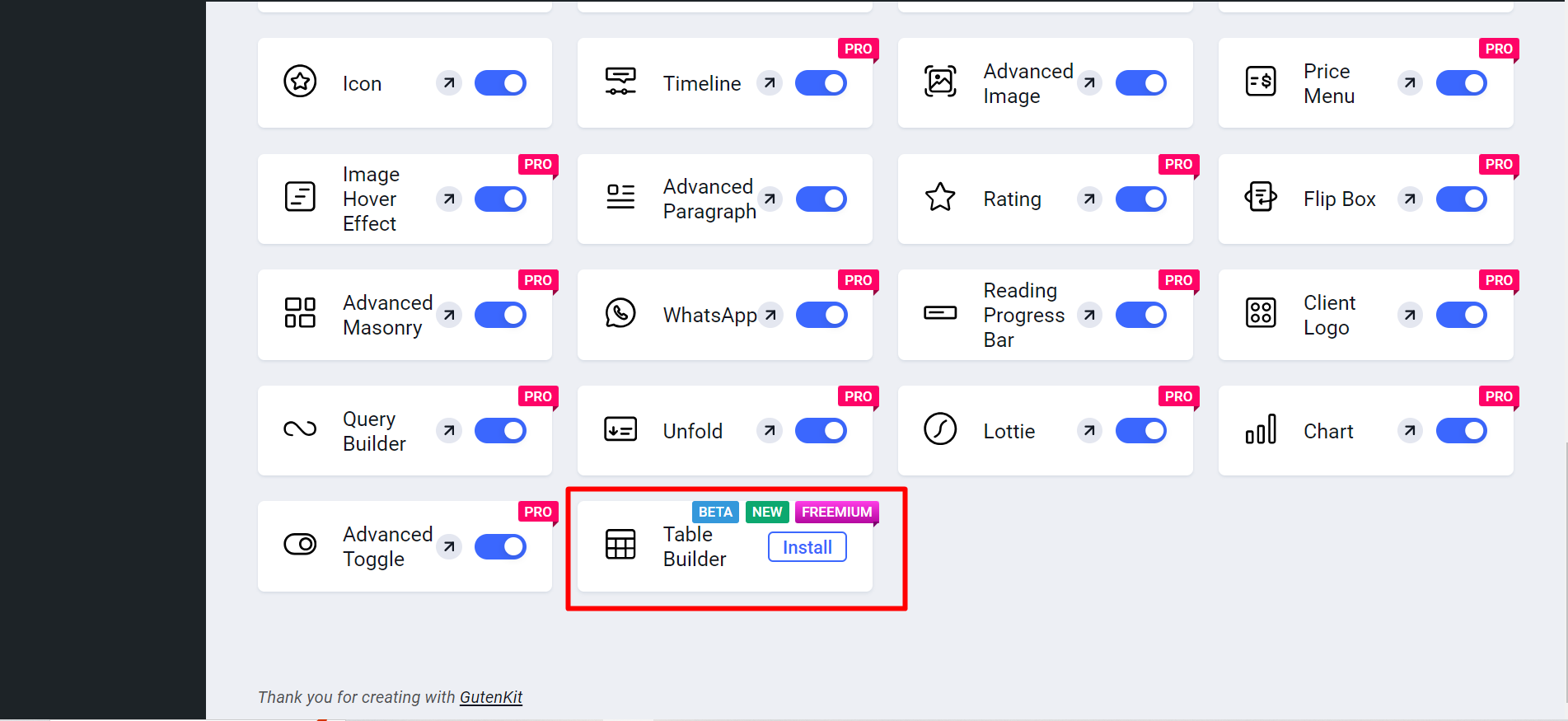
- Find GutenKit and go to Blocks
- Find Table Builder and install it by clicking on it

Add the block to page/post #
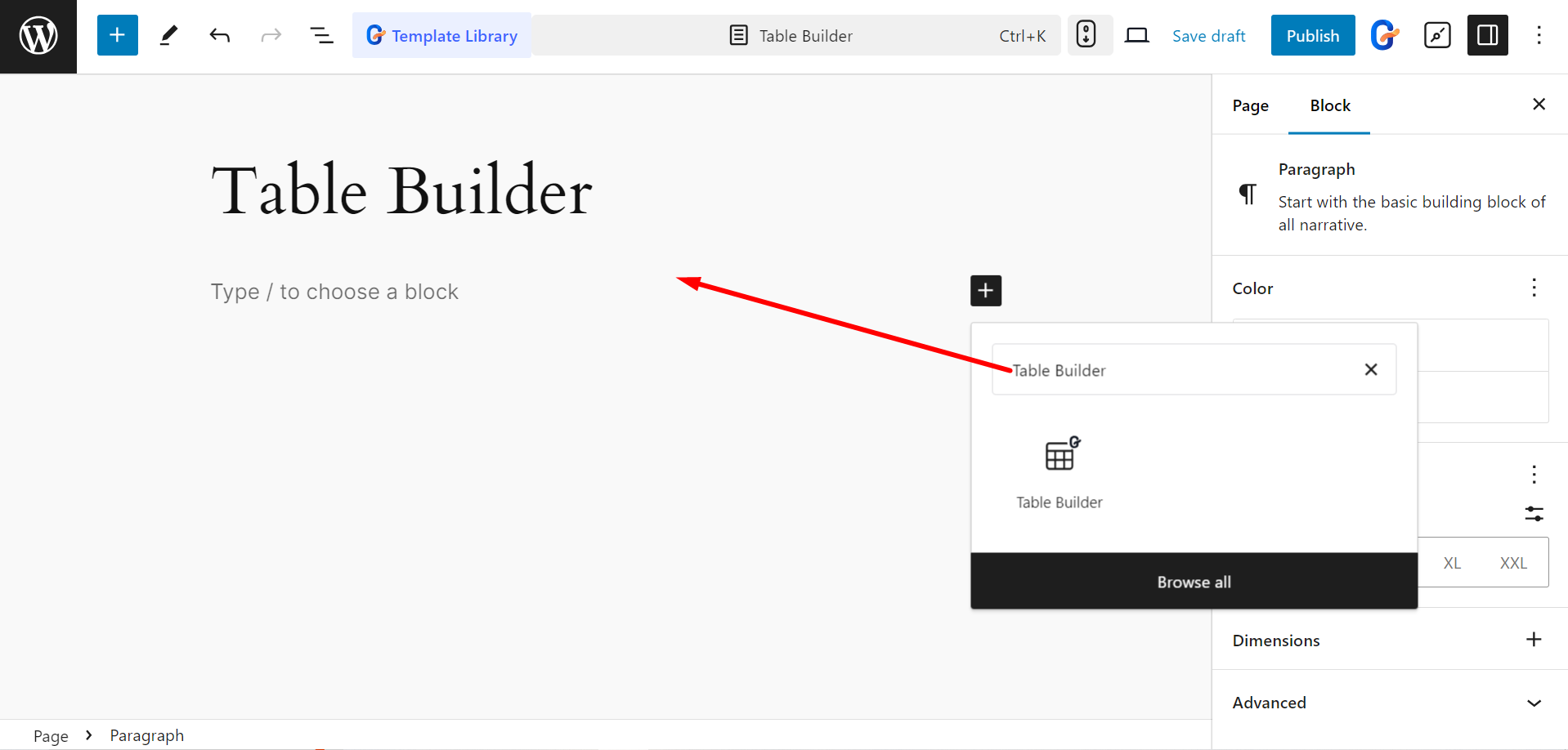
Now, open your desired page/post where you want to add table builder > click the plus icon and find the block > click on the block or drag and drop it to the editor

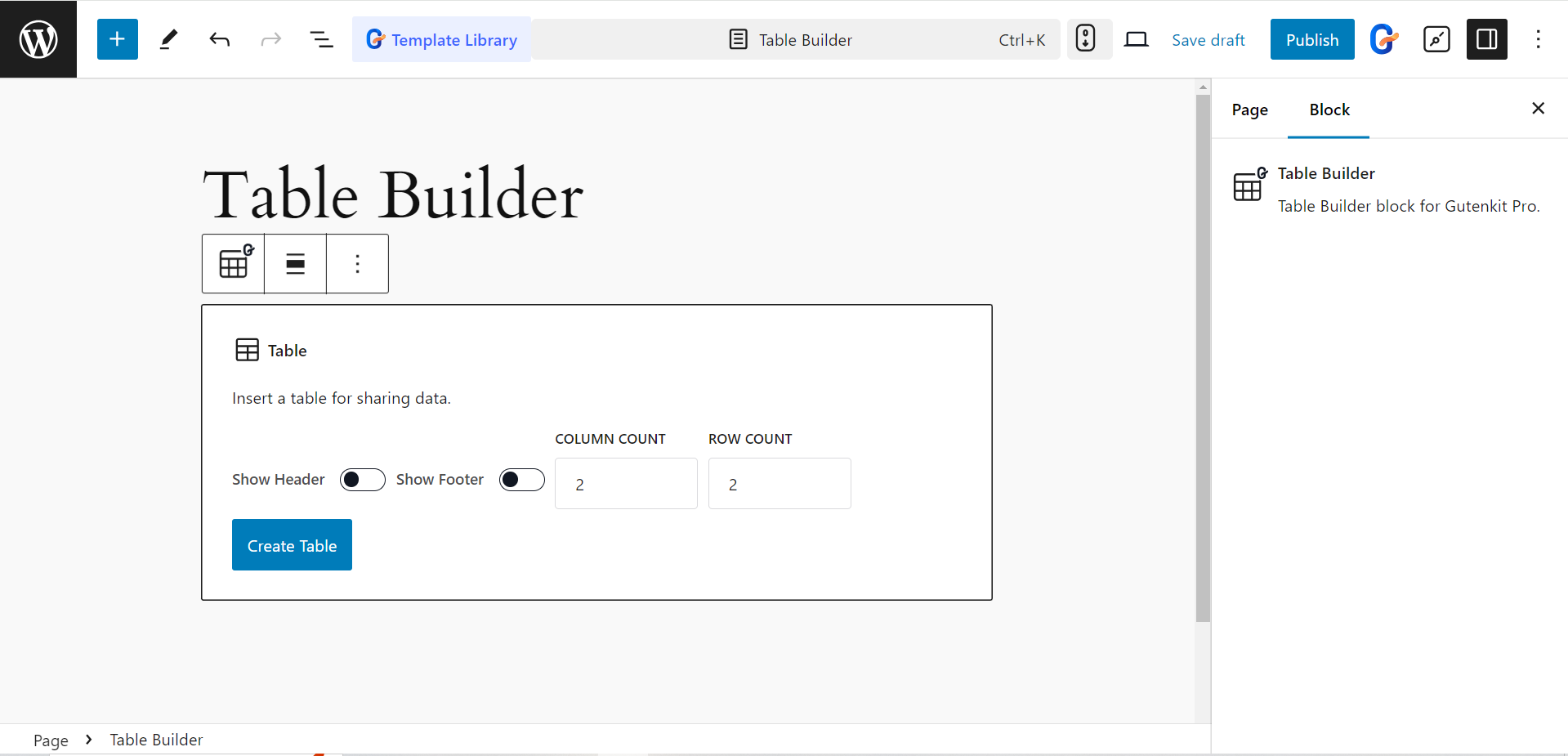
Now, you can insert a table. You’ll see the Show Header button, Show Footer button, and column and row setting options. You can utilize the options based on your needs then you’ve to click on the Create Table button

Create the table and utilize more features like –
- Show Header: Displays a top row for headings.
- Show Footer: Displays a bottom row for summary.
- Fixed Width: You can set a specific width for cells.
- Border Collapse: Merges cell borders and allows you to adjust border spacing.

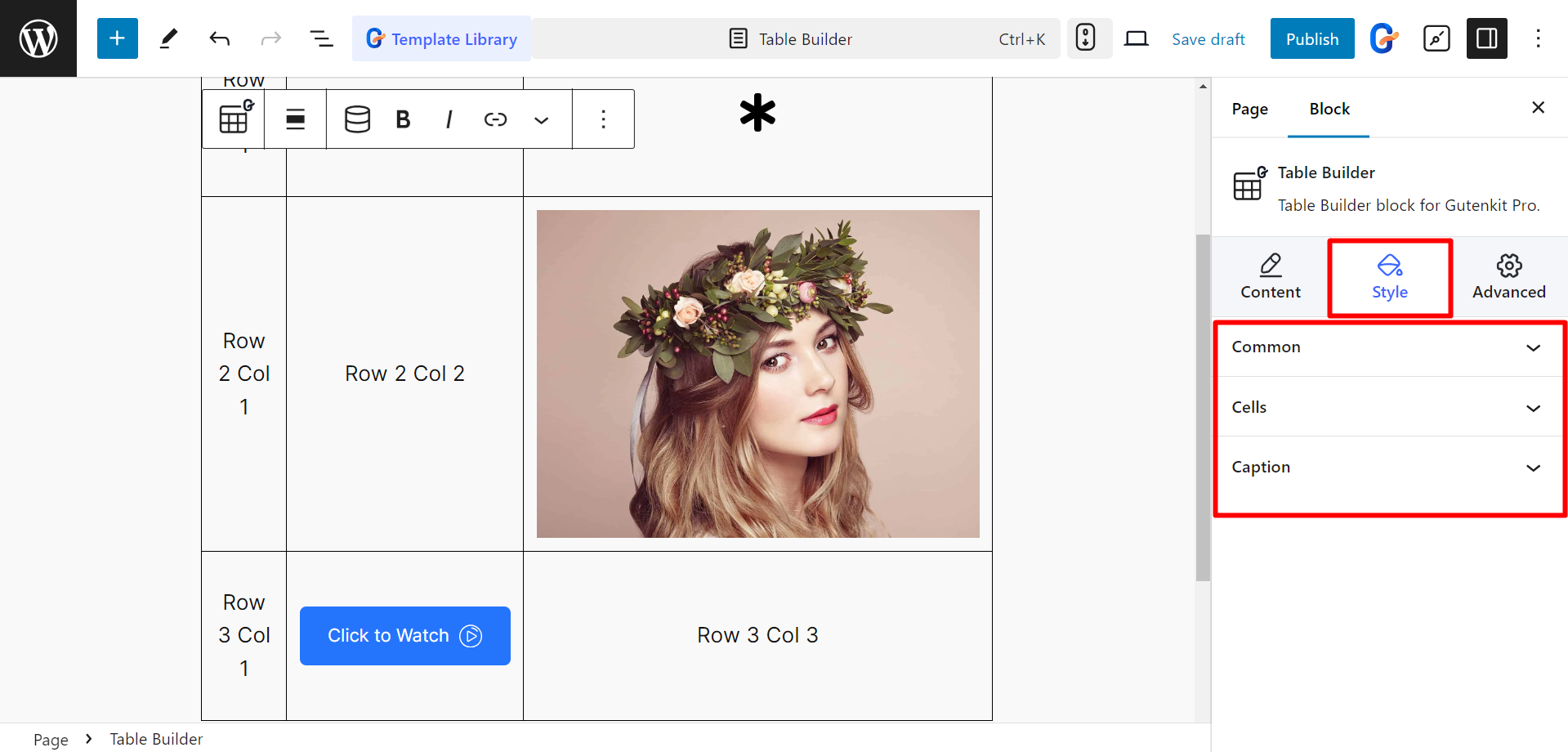
Style the Table Builder block #
- Common: Here you can change Alignment, Typography, Border, Padding, etc. globally (cells, row, caption, etc).
- Cells: To style the cells, you can adjust Alignment, Typography, Background, Border, Padding, etc.
- Caption: To style the caption, you can change Alignment, Typography, Color, Margin, and so on.