Durch die Anpassung Ihrer WooCommerce-Seiten können Sie die Leistung Ihres Onlineshops und das Einkaufserlebnis für Ihre Kunden deutlich verbessern.
Und für ein ganzheitliches Einkaufserlebnis im E-Commerce ist jede Seite wichtig, sei es Shop, Produkt, Warenkorb oder Kasse. Jede einzelne Seite spielt eine Schlüsselrolle bei der Zufriedenheit Ihrer Kunden und bei der Erzielung der so wichtigen Conversions.
In diesem Blog erläutern wir den Prozess der Anpassung von WooCommerce-Seiten in Elementor. Wir heben die Seiten hervor, auf die Sie sich konzentrieren sollten, und zeigen Ihnen, wie ShopEngine den Prozess mühelos macht.
Quick Overview
This tutorial demonstrates the easiest way to customize WooCommerce pages.
Tools Used: Elementor and ShopEngine
Here is the basic procedure:
✅ Create a page template from ShopEngine → Builder template.
✅ Select the page type (e.g. Shop, Checkout, Single, etc.)
✅ Activate the template.
✅ Choose a pre-designed ShopEngine layout.
✅ Enter the Elementor editor to start customizing.
Wichtige WooCommerce-Seiten, die bei der Anpassung berücksichtigt werden sollten
An e-commerce website may have a lot of pages. But to be focused, we will stick to customizing the core WooCommerce pages that significantly impact your e-commerce site’s performance and sales.
| Shop-Seite | Produktseite |
| Warenkorbseite | Checkout-Seite |
| Danke-Seite | Seite „Schnelle Kaufabwicklung“ |
Durch die Konzentration auf diese Seiten können Sie sicherstellen, dass Ihr Geschäft ein maßgeschneidertes Erlebnis bietet, das Engagement und Umsatz fördert.
Warum müssen Sie WooCommerce-Seiten für Ihren Online-Shop anpassen?
Lassen Sie uns darüber sprechen, warum die Anpassung Ihrer WooCommerce-Seiten nicht nur eine nette Sache ist, sondern ein wesentlicher Teil der Entwicklung und des Wachstums Ihres Shops. Hier finden Sie eine Übersicht darüber, wie Ihnen die Anpassung von WooCommerce-Seiten helfen kann.
✅ Markenidentität schaffen
✅ Conversion-Rate verbessern
✅ Verbessern Sie das mobile Erlebnis
✅ Steigern Sie die Kundenbindung
Laut Statistik 501% der Verbraucher bevorzugen die Marken, die sie kennen. Mit angepassten WooCommerce-Seiten können Sie also eine erkennbare Markenidentität für Ihren Onlineshop.
Im Jahr 2023 wird die Die Rate der abgebrochenen Einkäufe stieg auf 70% global. Aber mit einem angepassten Layout können Sie den Checkout-Prozess vereinfachen. Dies kann die Abbruchrate Ihres Warenkorbs für Ihre Website deutlich senken. Letztendlich verbessert die Wechselkurs.
Und für Mobile Reaktionsfähigkeit, Mobile Commerce dominiert jetzt im Jahr 2024 den E-Commerce-Umsatz, sodass ein responsives Design unverzichtbar ist. Durch die Anpassung Ihrer WooCommerce-Seiten stellen Sie sicher, dass sie auf allen Geräten gut aussehen und einwandfrei funktionieren.
Wenn man all dies zusammennimmt, erhält man die Formel für höhere Kundenbindung. Wenn Ihr Geschäft ein personalisiertes, mobilfreundliches Einkaufserlebnis bietet, das von einer starken Markenidentität unterstützt wird, ist es wahrscheinlicher, dass Ihre Kunden wiederkommen und weiter einkaufen.
⭐️ Read top SEO plugins for your WooCommerce site.
So passen Sie WooCommerce-Seiten mit ShopEngine an
Die einfachste Möglichkeit, die WooCommerce-Seiten anzupassen, ist die Verwendung eines WordPress-Plugins. In diesem Zusammenhang können Sie ShopEngine wählen – eine vollständige WooCommerce-Lösung, die mit Elementor kompatibel ist.
Dies gibt Ihnen die Möglichkeit, eine vollständig anpassbare WooCommerce-Website mit blitzschneller Ladegeschwindigkeit und erweiterten Funktionen wie Produktvergleich, Variationsmustern, Schnellcheckout, Vorbestellung und mehr zu erstellen.
Lassen Sie uns einen Blick darauf werfen, wie Sie WooCommerce-Seiten anpassen können, um Ihren Kunden ein reibungsloses Einkaufserlebnis zu bieten.
👉 WooCommerce-Shop-Seite bearbeiten
Die WooCommerce-Shopseite ist oft der erste Kontaktpunkt zwischen Kunden und Ihrem Shop. Daher ist es wichtig, sie für maximale Wirkung anzupassen. Eine gut gestaltete Shopseite verbessert die Navigation, hebt Ihre besten Produkte hervor und regt zum Kauf an. Fahren Sie mit den folgenden Schritten fort, um die WooCommerce-Shopseite zu erstellen und anzupassen.
Schritt 1: Shop-Seitenvorlage erstellen
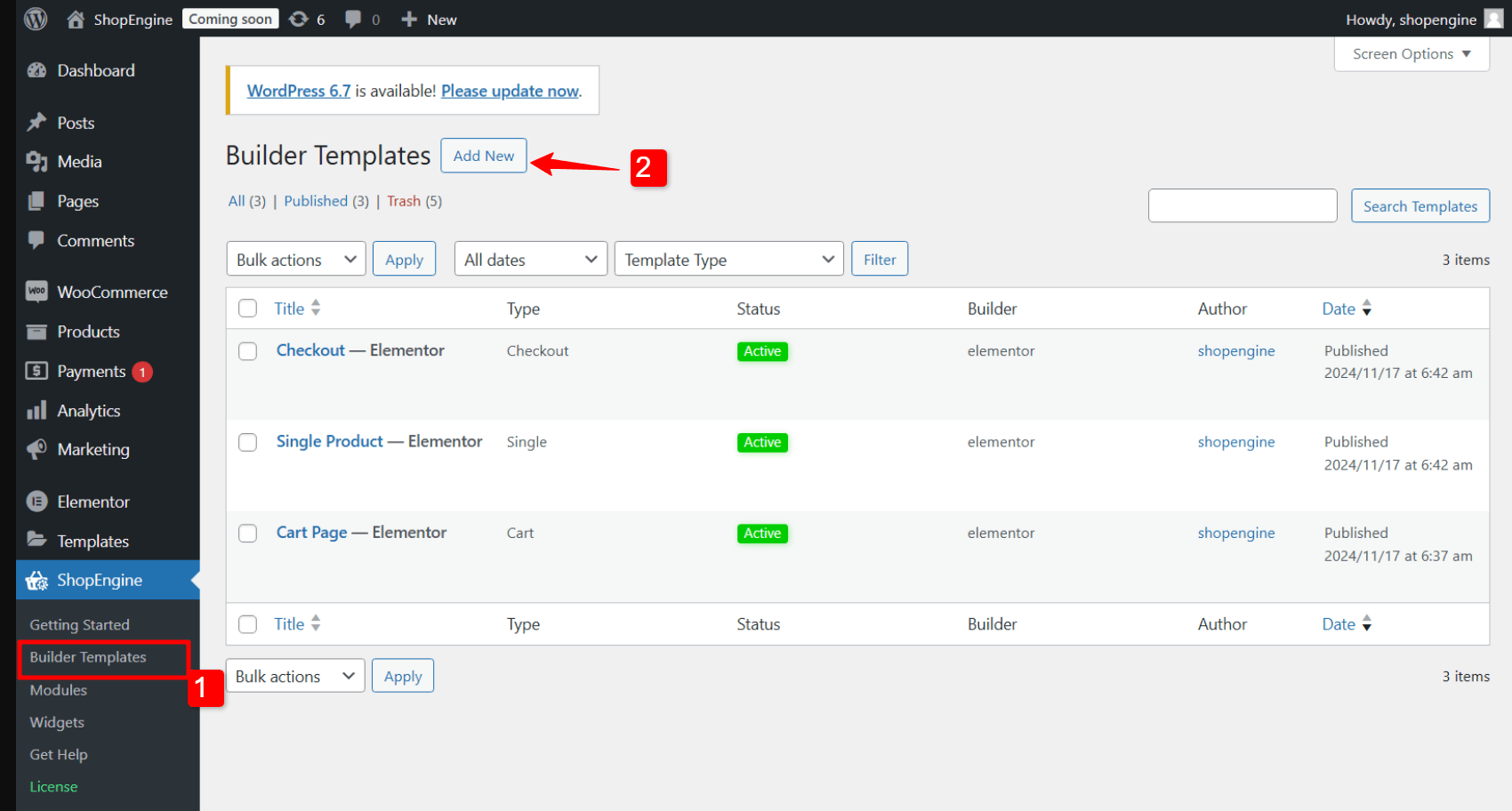
Sie können eine Shop-Seite mit den Builder-Vorlagen von ShopEngine gestalten. Gehen Sie zu ShopEngine > Builder-Vorlagen und klicken Sie auf Neue hinzufügen Taste.

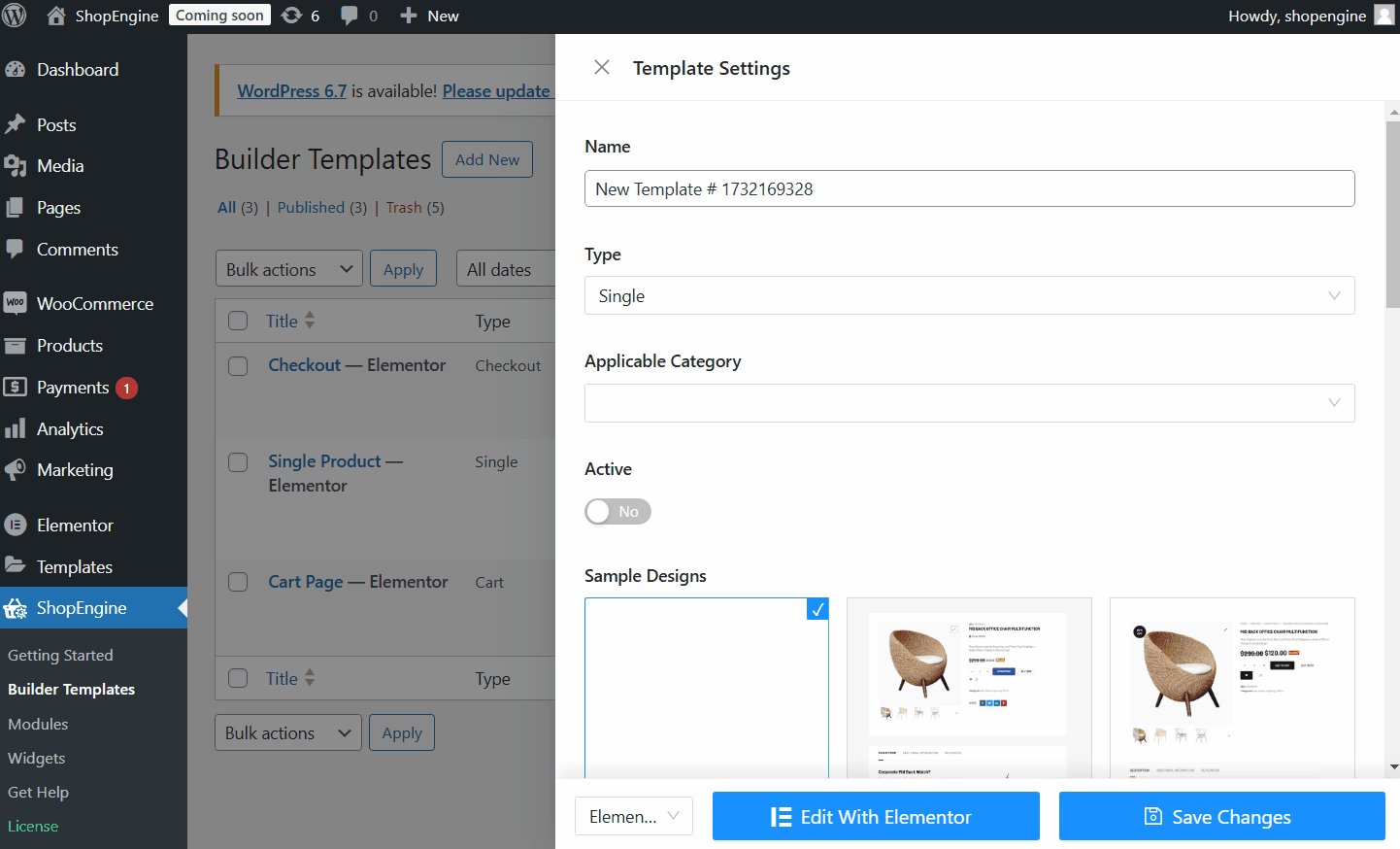
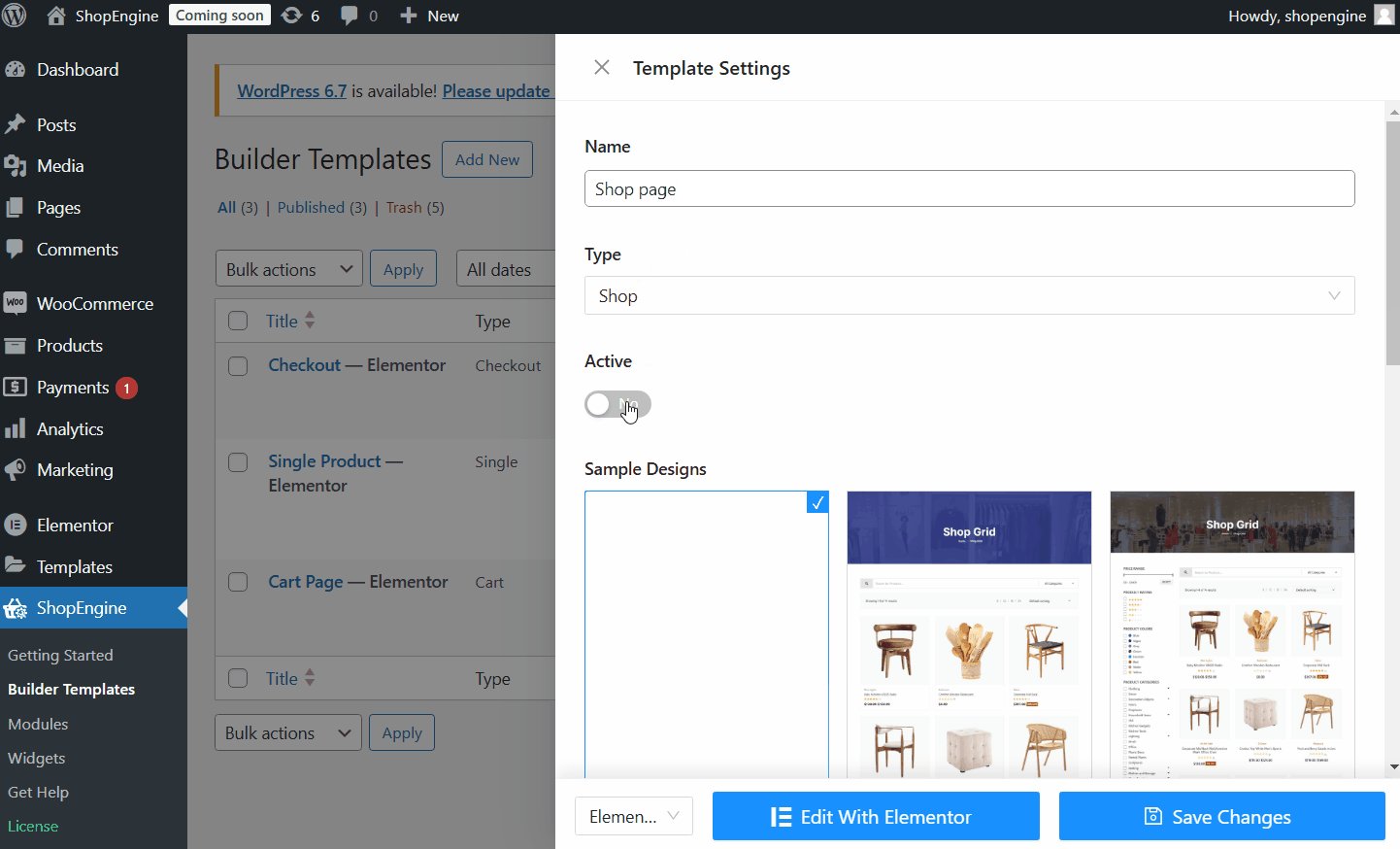
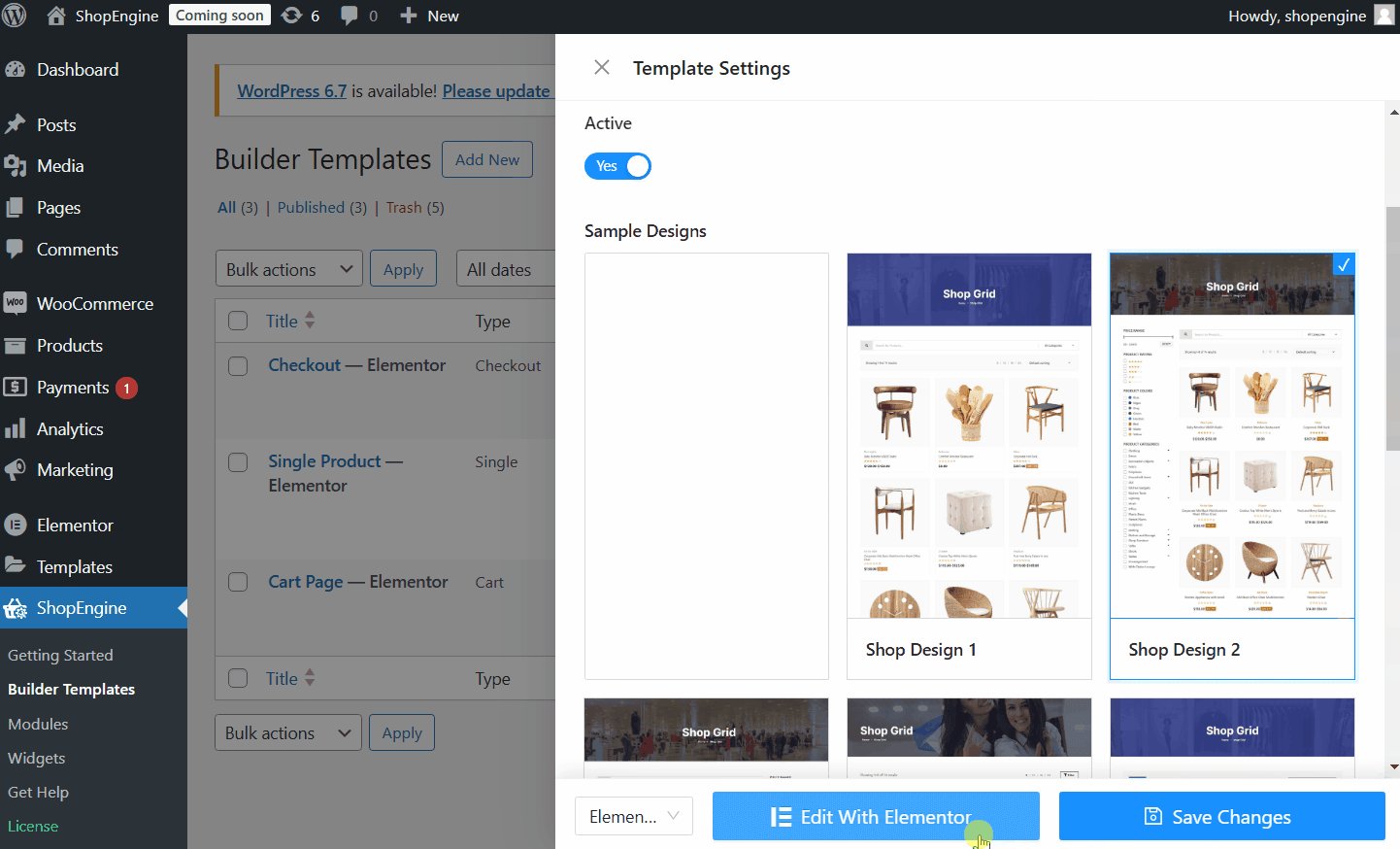
Gehen Sie anschließend in den Vorlageneinstellungen wie folgt vor:
- Name: Legen Sie den Namen der Vorlage fest (z. B. Shop-Seite).
- Typ: Stellen Sie den Vorlagentyp auf „Shop“ ein.
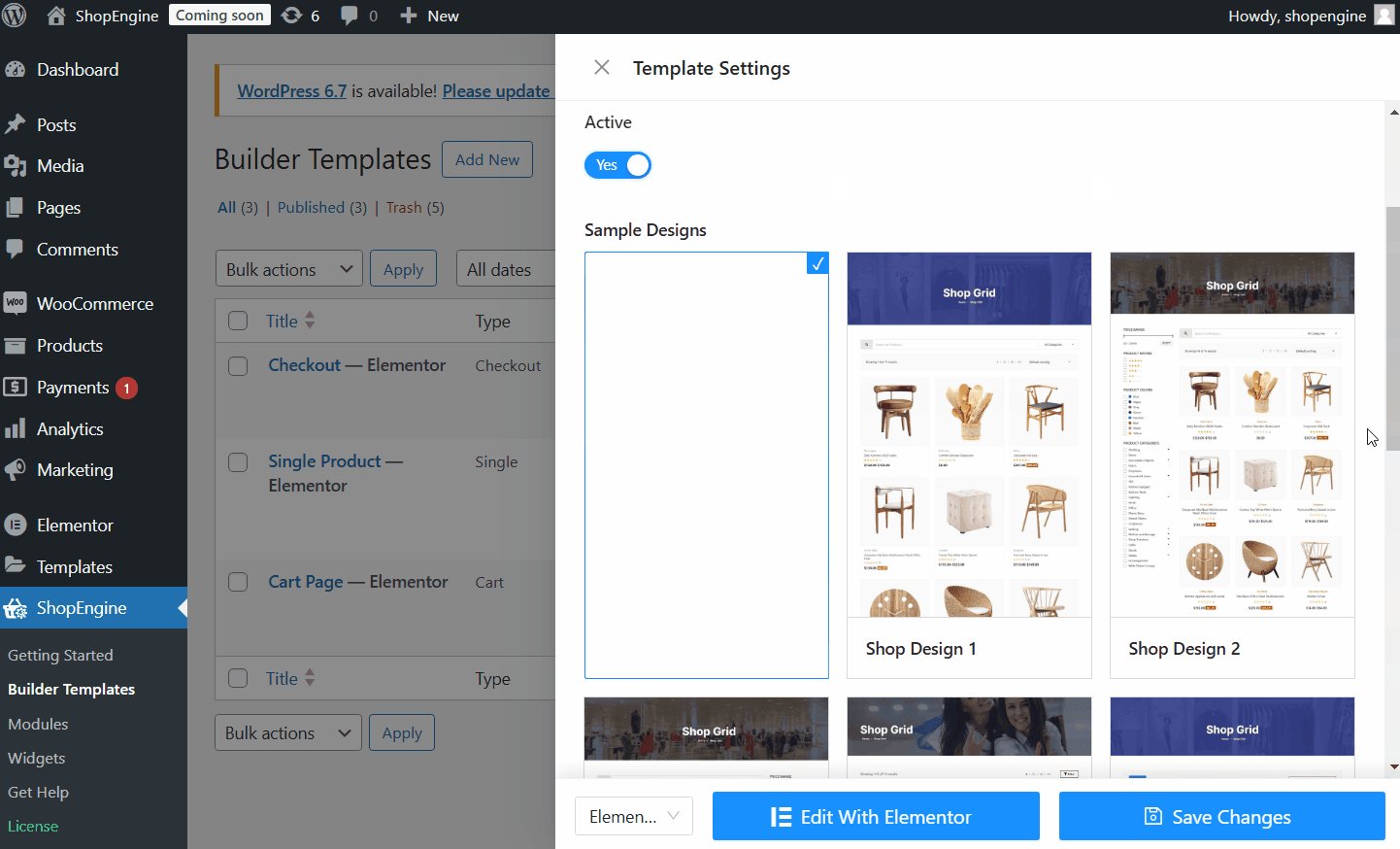
- Aktiv: Um die Vorlage zu aktivieren, setzen Sie den Schalter auf „Ja“.
- Musterdesigns: Sie können entweder vorgefertigte Vorlagen von ShopEngine auswählen oder leer beginnen.
- Klicken Sie nun auf Bearbeiten mit Elementor um die Shop-Seite anzupassen.

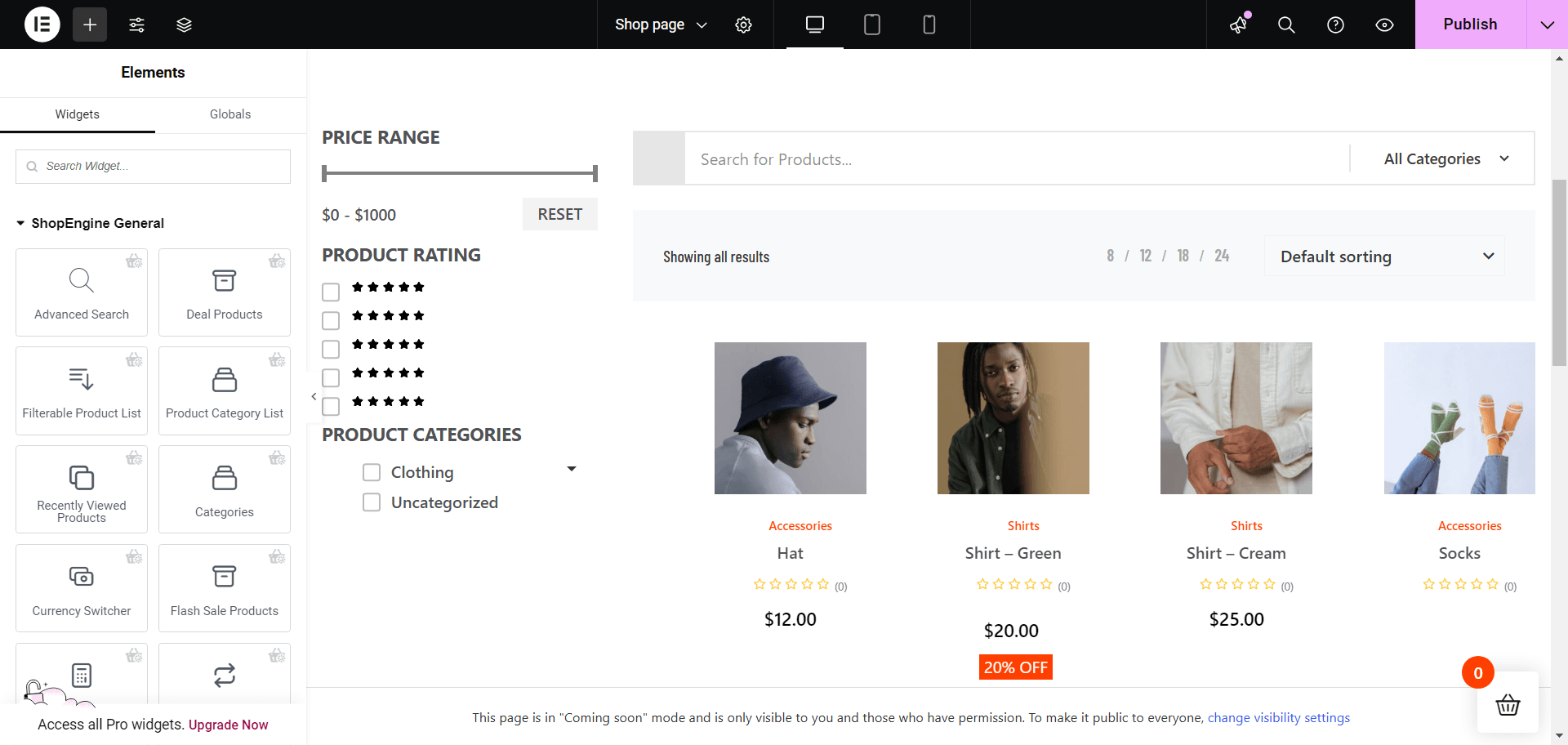
Anschließend befindest du dich im Elementor-Editor und kannst dort die WooCommerce-Shopseite für deinen Onlineshop individuell anpassen.
Schritt 2: WooCommerce-Shopseitenvorlage anpassen
Im Elementor können Sie die folgenden Abschnitte der Shop-Seite Ihrer Website anpassen.
- Titel: Bearbeiten Sie das HTML-Tag, die Ausrichtung, die Farbe und die Typografie.
- Seitenfilter: Sie können Listen, Typografie, Abstände, Ausrichtung, Farbe und aktive Farbe anpassen.
- Produktarchiv: Bearbeiten Sie das Layout mit Layouteinstellungen, Produkten pro Zeile und Zeilen pro Seite.
Sie können auch Produktbild, Kategorien, Titel, Preis, Beschreibung, Bewertung, Flash-Sale-Abzeichen usw. anpassen.

Möchten Sie mehr über die Anpassung der Shop-Seite erfahren?
👉 WooCommerce-Produktseite anpassen
Die Produktseite ist das Herzstück Ihres WooCommerce-Shops. Hier treffen Kunden ihre Kaufentscheidungen. Durch die Anpassung dieser Seite können Sie Ihre Produkte besser präsentieren und die Conversions steigern.
Befolgen Sie diese Schritte, um Ihre WooCommerce-Shopseite zu erstellen und zu bearbeiten.
Schritt 1: Erstellen Sie eine einzelne Produktseitenvorlage
Wie bei der Shop-Seite können Sie auch eine Produktseitenvorlage erstellen. In diesem Fall müssen Sie jedoch die Typ als Einzel.
Gehe zu ShopEngine > Builder-Vorlagen und klicken Sie auf Neue hinzufügen Taste.
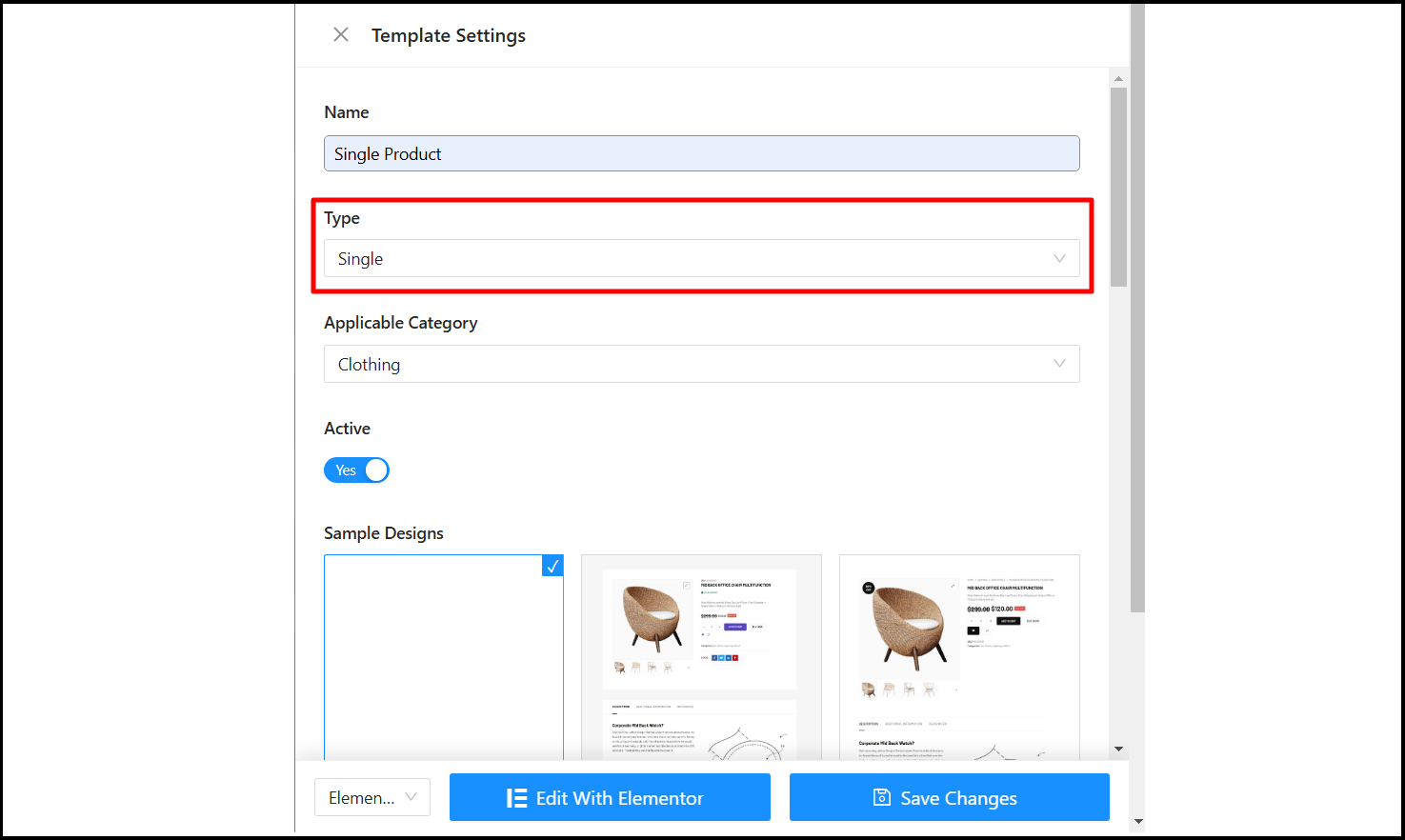
Gehen Sie anschließend in den Vorlageneinstellungen wie folgt vor:
- Name: Legen Sie den Namen der Vorlage fest (z. B. Einzelprodukt).
- Typ: Stellen Sie den Vorlagentyp auf „Einzel“.
- Aktiv: Um die Vorlage zu aktivieren, setzen Sie den Schalter auf „Ja“.
- Beispieldesigns: Sie können entweder vorgefertigte Vorlagen von ShopEngine auswählen oder leer beginnen.
- Klicken Sie nun auf Bearbeiten mit Elementor um die Shop-Seite anzupassen.

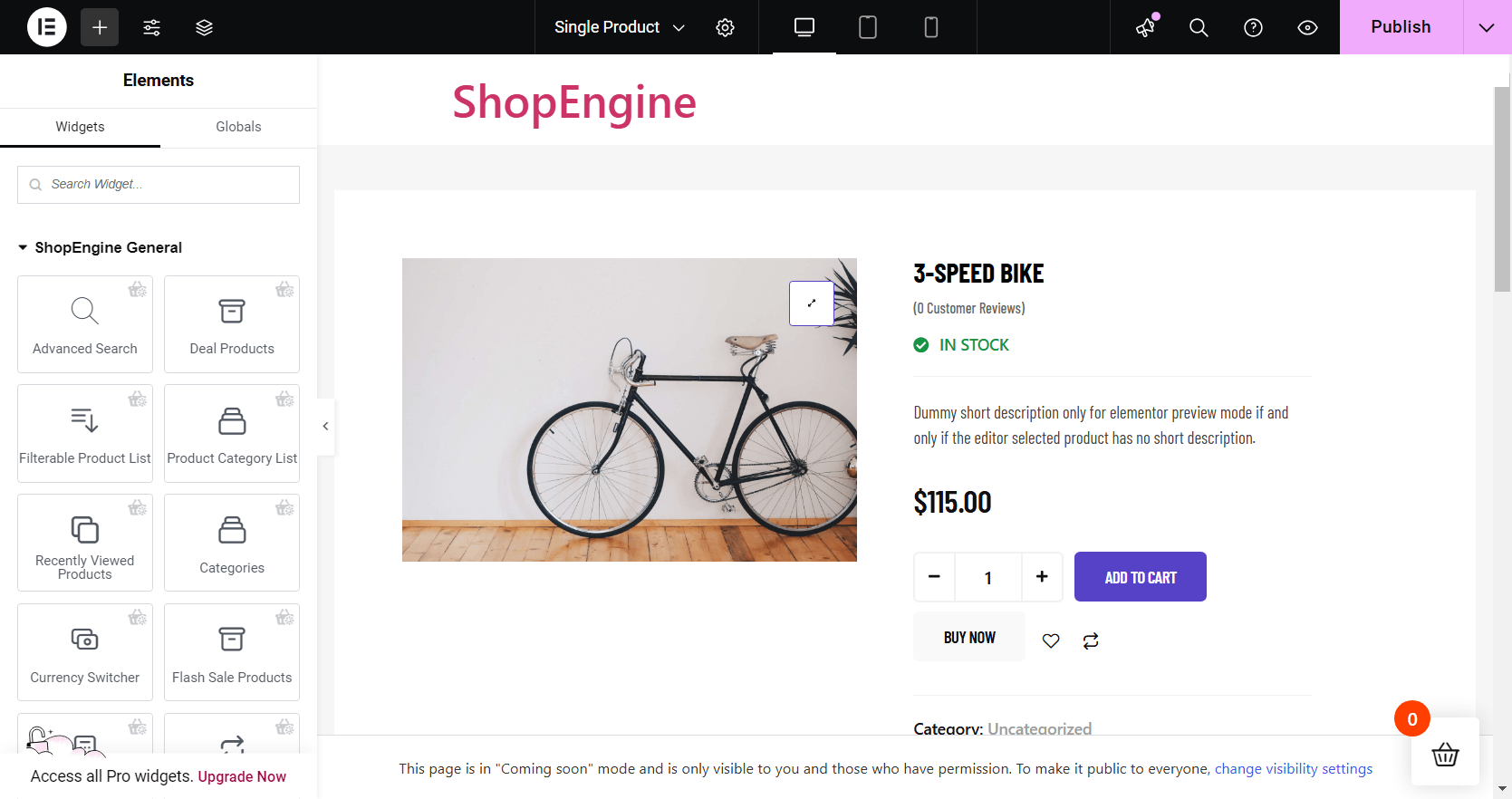
Als Nächstes gelangen Sie zum Elementor-Editor, wo Sie mit der Anpassung der WooCommerce-Shopseite beginnen können, damit sie perfekt zum Stil Ihres Online-Shops passt.
Schritt 2: WooCommerce-Produktseitenvorlage ändern
Mit Elementor können Sie verschiedene Abschnitte der Produktseite individuell anpassen. Ich zeige Ihnen, was Sie optimieren und zu Ihrem eigenen machen können.
- Produktpreis: Passen Sie Ausrichtung, Farben, Produkttag und Typografie an.
- Produktname: Legen Sie das HTML-Tag fest und ändern Sie die Titelfarbe, Typografie und Ausrichtung.
- Produktbeschreibung: Fügen Sie eine Beschreibung des Produkts hinzu, um detaillierte Informationen bereitzustellen.
- Semmelbrösel: Verwenden Sie Breadcrumbs zur einfachen Navigation und passen Sie Farbe, Typografie und Symbolstile an.
- Schaltfläche „Zum Warenkorb hinzufügen“: Zeigen Sie die Bestellmenge, Lagerinformationen und Variationen an und passen Sie die Schaltflächenstile an.
- Produktbewertung: Zeigen Sie Produktbewertungen und -rezensionen an, um Vertrauen bei den Besuchern aufzubauen.
- Produkt-Metadaten: Sie können auch Produkt-Metainformationen wie SKU, Kategorien und Tags anzeigen.
- Zusätzliche Produktinformationen: Fügen Sie zusätzliche Informationen zum Produkt hinzu, um es für den Kunden attraktiver zu machen.
- Produkt-Upsells: Schlagen Sie weitere Produkte vor, um Ihre Kunden zum Kauf weiterer Produkte in Ihrem Shop zu inspirieren.

Mit Details zu So passen Sie eine einzelne WooCommerce-Produktseite ohne Codierung an Sie können eine individuelle WooCommerce-Produktseite entwerfen, die Kunden zum Kauf der Produkte auf Ihrer Website anregt.
👉 WooCommerce-Warenkorbseite bearbeiten
Auf der WooCommerce-Warenkorbseite können Kunden ihre ausgewählten Artikel überprüfen, bevor sie zur Kasse gehen. Eine angepasste Warenkorbseite ist wichtig, um das Benutzererlebnis zu verbessern, den Warenkorbabbruch zu reduzieren und die Conversions zu steigern.
Schritt 1: Eine Warenkorbseitenvorlage erstellen
Die Schritte zum Erstellen einer WooCommerce-Warenkorbseitenvorlage ähneln den vorherigen. Dieses Mal müssen Sie den Vorlagentyp auswählen, um Wagen.
Gehe zu ShopEngine > Builder-Vorlagen und klicken Sie auf Neue hinzufügen Taste.
Gehen Sie anschließend in den Vorlageneinstellungen wie folgt vor:
- Name: Legen Sie den Namen der Vorlage fest (z. B. Einzelprodukt).
- Typ: Stellen Sie den Vorlagentyp auf „Wagen“.
- Aktiv: Um die Vorlage zu aktivieren, setzen Sie den Schalter auf „Ja“.
- Beispieldesigns: Sie können entweder vorgefertigte Vorlagen von ShopEngine auswählen oder leer beginnen.
- Klicken Sie nun auf Bearbeiten mit Elementor um die Shop-Seite anzupassen.
Jetzt befinden Sie sich im Elementor-Editor und können die WooCommerce-Warenkorbseite für Ihren Online-Shop personalisieren.
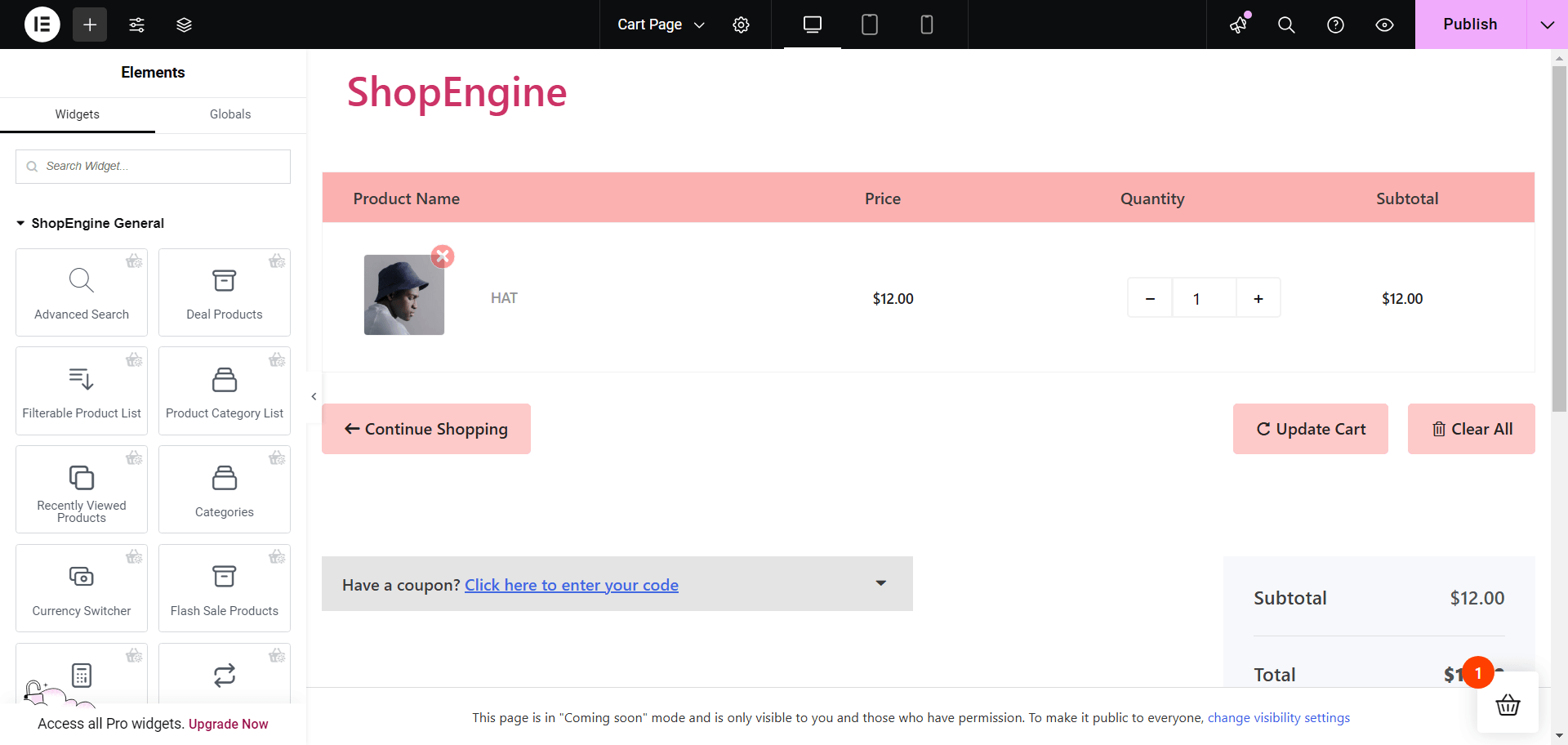
Schritt 2: WooCommerce-Warenkorbseitenvorlage bearbeiten
Mit Elementor können Sie Ihre Warenkorbseite ganz einfach nach Ihren Wünschen anpassen. Hier sind die Bereiche, die Sie ändern können.

- Warenkorbtisch: Zeigen Sie Preis, Menge und Zwischensumme der Produkte in einem Tabellenformat an.
- Warenkorb insgesamt: Zeigt den Gesamtbetrag und die verfügbaren Versandarten an.
- Gutscheinformular: Fügen Sie ein Feld hinzu, in das Kunden ihre Rabattcoupons eingeben können.
- Zurück zum Shop: Fügen Sie eine Schaltfläche hinzu, die den Kunden für weitere Einkäufe zurück zur Shop-Seite führt.
- Cross-Selling: Präsentieren Sie verwandte Produkte auf der Warenkorbseite, um Kunden zum Kauf weiterer Produkte zu motivieren.
- Deal-Produkte: Bewerben Sie die angebotenen Produkte mit einem Countdown-Timer, um den Umsatz zu steigern.
Einschließlich all dieser, unser Blog auf So passen Sie die WooCommerce-Warenkorbseite ohne Programmierung an (kostenlos) enthält ausführliche Details zur Anpassung der Warenkorbseite.
👉 WooCommerce Checkout-Seite anpassen
Die Checkout-Seite ist eine kritische Phase im Kaufprozess. Wenn das Erlebnis nicht reibungslos und effizient ist, können potenzielle Verkäufe verloren gehen. Durch die Anpassung der Checkout-Seite können Sie den Checkout-Prozess erheblich vereinfachen, Reibungsverluste verringern und die Konversionsrate verbessern.
Schritt 1: Erstellen Sie eine Vorlage für die Checkout-Seite
Wählen Sie diesmal in den Vorlageneinstellungen als Vorlagentyp „Checkout“ aus.
Gehe zu ShopEngine > Builder-Vorlagen und klicken Sie auf Neue hinzufügen Taste.
Gehen Sie anschließend in den Vorlageneinstellungen wie folgt vor:
- Name: Legen Sie den Namen der Vorlage fest (z. B. Einzelprodukt).
- Typ: Stellen Sie den Vorlagentyp auf „Kasse“.
- Aktiv: Um die Vorlage zu aktivieren, setzen Sie den Schalter auf „Ja“.
- Beispieldesigns: Sie können entweder vorgefertigte Vorlagen von ShopEngine auswählen oder leer beginnen.
- Klicken Sie nun auf Bearbeiten mit Elementor um die Shop-Seite anzupassen.
Von dort werden Sie zum Elementor-Editor weitergeleitet, wo Sie die WooCommerce-Checkout-Seite vollständig anpassen können.
Schritt 2: WooCommerce Checkout-Seite anpassen
Mit Elementor können Sie verschiedene Abschnitte der Checkout-Seite Ihrer Website ganz einfach anpassen. Lassen Sie uns herausfinden, was möglich ist.
- Bestellübersicht: Lassen Sie die Kunden ihre Bestellungen ein letztes Mal überprüfen, bevor Sie sie bestätigen.
- Zahlung an der Kasse: Zeigen Sie die Zahlungsmethoden und Rechnungsdetails an.
- Anmeldeformular: Geben Sie Kunden die Möglichkeit, sich während der Bestellzeit anzumelden.
- Abrechnungsformular: Fügen Sie ein Formular zum Erfassen der Rechnungsinformationen des Kunden hinzu.
- Versandformular: Hier fügt der Kunde seine Lieferadresse und -details hinzu.
- Versandart: Bieten Sie Versandoptionen wie Lieferung nach Hause und Abholung an.
- Gutscheinformular: Lassen Sie die Kunden den Gutscheincode für einen Sonderrabatt eingeben.
- Zusatzformular: Falls Sie zusätzliche Informationen benötigen, können Sie dieses Formular ergänzen.
Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung auf So passen Sie die WooCommerce-Checkout-Seite mit Elementor und ShopEngine an.
👉 WooCommerce Quick Checkout-Seite ändern
Alternativ können Sie den Einkaufsvorgang mit der Quick Checkout Page vereinfachen, indem Sie die Anzahl der Schritte reduzieren und Transaktionen so schnell wie möglich durchführen.
Die individuelle Anpassung dieser Seite ist der Schlüssel zur Verbesserung des Benutzererlebnisses, zur Steigerung der Conversion-Raten und zur Reduzierung von Kaufabbrüchen.
Schritt 1: Aktivieren Sie das Quick-Checkout-Modul in ShopEngine
Um die WooCommerce-Schnellcheckout-Funktion zu verwenden, müssen Sie das Modul in Ihrem WordPress-Dashboard aktivieren.
- Navigieren Sie zu ShopEngine > Module.
- Finden Sie „Schnelle Kaufabwicklung”Modul aus der Liste.
- Klicken Sie auf das Modul, um die Einstellungen zu öffnen.
- Stellen Sie den Schalter auf ON, um Aktivieren Sie das Modul.
- Jetzt ein Schaltflächenbeschriftung wird angezeigt. Geben Sie dort die Schaltflächenbeschriftung ein.
- Klick auf das Änderungen speichern Taste.
Schritt 2: Erstellen Sie eine Vorlage für eine Schnellcheckseite
Stellen Sie den Vorlagentyp ein auf schnelle Kaufabwicklung in den Vorlageneinstellungen.
Gehe zu ShopEngine > Builder-Vorlagen und klicken Sie auf Neue hinzufügen Schaltfläche. Geben Sie dann in den Vorlageneinstellungen den Vorlagennamen ein, aktivieren Sie die Vorlage und wählen Sie ein Beispieldesign für den Schnell-Checkout aus.
Und vergessen Sie nicht, in den Vorlageneinstellungen den Vorlagentyp auf „Schnellcheckout“ einzustellen.
Klicken Sie nun auf Bearbeiten mit Elementor um die Shop-Seite anzupassen.
Damit gelangen Sie zum Elementor-Editor, wo Sie Richten Sie die WooCommerce-Schnellcheckseite ein und beginnen Sie mit der Anpassung mit den Widgets und Modulen von ShopEngine, die zum einzigartigen Stil Ihres Shops passen.
👉 Passen Sie die WooCommerce-Dankeseite an
Die „Danke“-Seite ist der letzte Kontaktpunkt nach einem Kauf und eine Gelegenheit, einen bleibenden Eindruck zu hinterlassen und gleichzeitig die Möglichkeit zur Kundenbindung zu eröffnen.
Mit dieser Seite können Sie die Kundenzufriedenheit steigern, Vertrauen aufbauen und sogar das Engagement nach dem Kauf erhöhen. So optimieren Sie sie:
Schritt 1: Erstellen Sie eine Vorlage für eine „Dankeschön“-Seite
Um die Vorlage für die Seite „Dankeschön“ zu erstellen, gehen Sie zu ShopEngine > Builder-Vorlage und klicken Sie auf Neue hinzufügen Taste.
Nun zu den Vorlageneinstellungen Wählen Sie den Vorlagentyp „Bestellung/Danke“. Geben Sie dann den Namen ein, wählen Sie ein Beispieldesign aus, aktivieren Sie die Vorlage und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“.
Schritt 2: Passen Sie die WooCommerce-Dankeseite an
Auf der Seite „Danke“ können Sie Ihrem Kunden eine Nachricht mit der Bestellbestätigung und den Bestelldetails hinterlassen.
- Bestellung bestätigen: Zeigen Sie dem Kunden die Bestellbestätigungsnachricht an, um ihm zu versichern, dass sein Einkaufsvorgang nun abgeschlossen ist.
- Bestellung Danke: Zeigen Sie eine Dankesnachricht an, um in der Phase nach dem Kauf einen guten Eindruck zu hinterlassen.
Mit diesen und weiteren Widgets der ShopEngine können Sie Erstellen Sie eine benutzerdefinierte „Danke“-Seite für WooCommerce in Elementor.
Einpacken
Okay, das fasst alles zusammen, was Sie über die Anpassung Ihrer WooCommerce-Seiten mit Elementor und ShopEngine wissen müssen. Mit diesen Schritten personalisieren Sie nicht nur Ihren Shop, sondern schaffen auch ein besseres Einkaufserlebnis, das die Kunden immer wieder zurückkommen lässt.
Ob reibungsloser Checkout-Prozess oder gut organisierte Produktseite: Diese Anpassungen können Ihren Umsatz und Ihr Engagement deutlich steigern.
Tauchen Sie also in Ihren Shop ein, wenden Sie diese Tipps an und beobachten Sie, wie sich die Transformation vollzieht. Danke fürs Einschalten und viel Spaß beim Anpassen!


Schreibe einen Kommentar