WordPress 5.9 wurde mit einer neuen Möglichkeit zum Erstellen und Anpassen von Websites mit Blöcken namens „WordPress Full Site Editing“ veröffentlicht. Diese neueste Version erfordert kein Gutenberg-Plugin wie zuvor. Außerdem macht FSE die Bearbeitung von WordPress-Sites supereinfach und anfängerfreundlich.
Aber ganz gleich, wie einfach die vollständige Bearbeitung der Website ist, Sie müssen die Einzelheiten dieses Prozesses kennen. Deshalb wurde dieser Blog geschrieben. In diesem Blog erfahren Sie es Was genau ist eine vollständige Website-Bearbeitung?, Welchen Vorteil hat die Verwendung?, Und wie es funktioniert. Beginnen wir also mit den Grundkenntnissen der vollständigen WP-Site-Bearbeitung…..
Was bedeutet die vollständige Bearbeitung einer WordPress-Site?
WordPress bezieht sich auf die vollständige Bearbeitung der Website die gesamte Website ändern durch die Verwendung von Blöcken. Bisher wurden Blöcke nur im Inhaltsbereich oder für die Beiträge und Seiten verwendet. Aber jetzt wurde es geändert. Die gute Nachricht ist, dass diese Blöcke von WordPress 5.9 als vollständiges Website-Bearbeitungsthema verwendet werden können.
Das bedeutet, dass Sie jeden einzelnen Teil Ihrer Website mit den globalen und Seitenelementen auf einer einzigen Oberfläche ändern können. WordPress FSE hat erstmals WordPress 5.8 entwickelt. Damals musste man noch das nutzen Gutenberg-Plugin um Zugriff auf einige vollständige Website-Bearbeitungsfunktionen zu erhalten.
Doch mit der Veröffentlichung von WordPress 5.9 entfällt die Abhängigkeit vom Gutenberg-Plugin. Sie müssen lediglich ein neues WordPress-Block-Theme installieren, um die vollständigen WordPress-Funktionen zur Website-Bearbeitung nutzen zu können.
Sie fragen sich, was die Funktionen und Verbesserungen von WordPress 5.9 sind? Wenn ja, dann lesen Sie:
Was sind die Vorteile der vollständigen Website-Bearbeitung von WP?
Der Name spiegelt den Hauptvorteil wider, der darin besteht, die gesamte Website zu bearbeiten und in der Vorschau anzuzeigen, indem man im Theme-Editor bleibt. Diese neue WordPress-Bearbeitungsfunktion wird es tun Nutzen Sie Ihre Erfahrung beim Erstellen und Bearbeiten von Websites. Außerdem können Sie Blöcke überall auf Ihrer Website verwenden und den Stil Ihrer Blöcke anschließend ändern.
Darüber hinaus können Sie verwenden vorgefertigte Designs für Ihre Beiträge, Kopf- und Fußzeilen sowie Blockmuster. Speichern Sie sie außerdem in Ihrer Vorlagensammlung. Ein weiterer nützlicher Vorteil der vollständigen WP-Site-Bearbeitung besteht nun darin, dass Sie zum Bearbeiten von Menü, Titel, Seiten und Blockmustern nicht jede Seite einzeln besuchen müssen. Dieser Wille Sparen Sie viel Zeit indem wir einfache Bearbeitungsmöglichkeiten für WordPress bieten.
Aufgrund dieser Vorteile ist die vollständige Bearbeitung von WordPress-Seiten über Nacht populär geworden. Um nun Zugriff auf diese vollständige Website-Bearbeitung zu erhalten, müssen Sie die vollständige Website-Bearbeitungsoption von WordPress aktivieren. Sie haben keine Ahnung, wie Sie WordPress FSE aktivieren können? Dann schauen Sie sich den nächsten Abschnitt an.

Wie aktiviere ich die vollständige WordPress-Site-Bearbeitung?
Um sich an die neue Buzzing-Funktion von WordPress zu gewöhnen, müssen Sie das vollständige Site-Editing-Theme und den Namen dieses Themes aktivieren Zwanzig zweiundzwanzig Thema. Dies ist ein neu veröffentlichtes Theme, das mit WordPress 5.9 entwickelt wurde. Möchten Sie mehr über dieses Thema erfahren? Lies das "Dinge, die Sie über das WordPress-Block-Theme Twenty Twenty-Two wissen müssen”Blog.
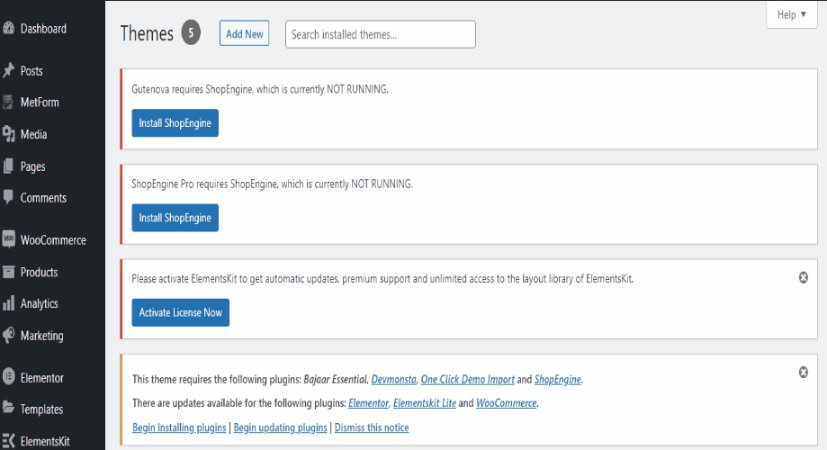
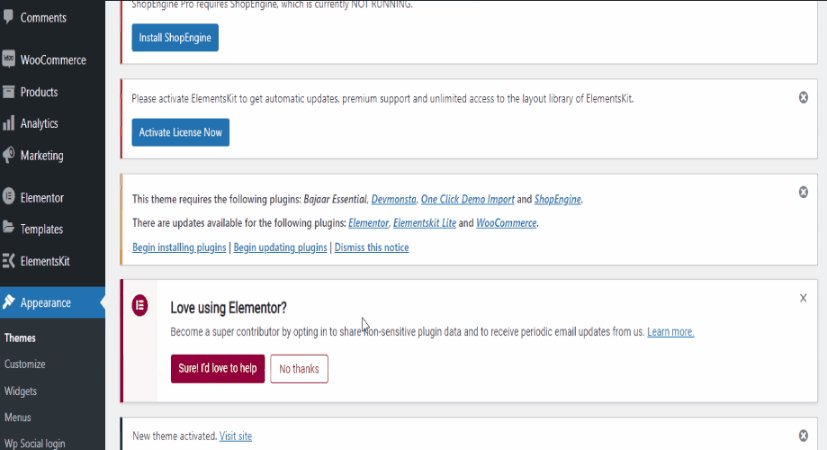
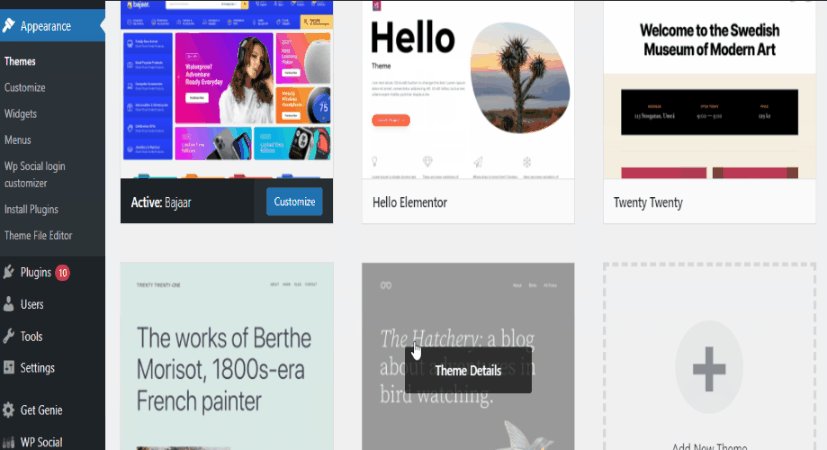
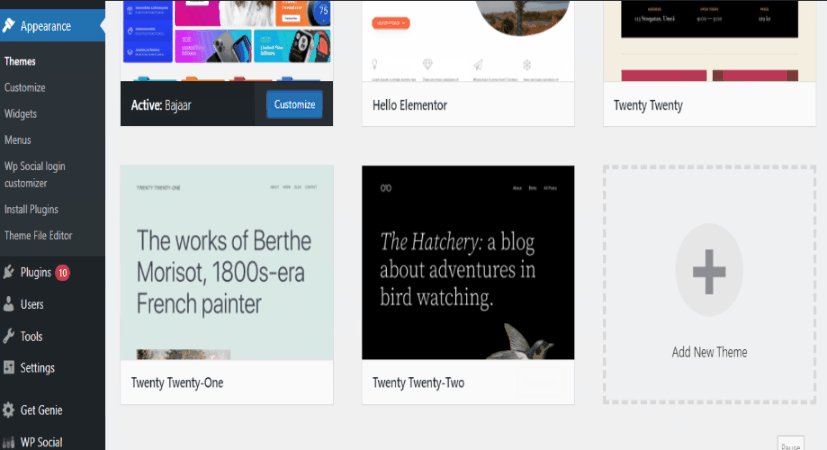
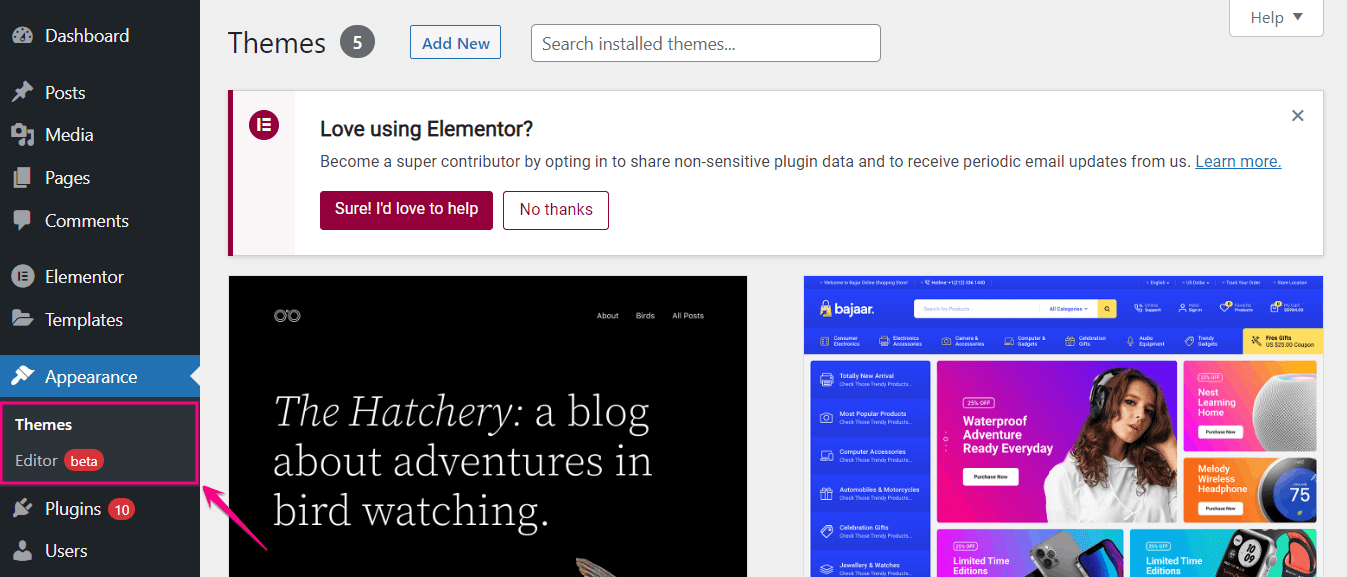
Um das Twenty Twenty-Two WordPress-Theme zu aktivieren, müssen Sie es nun tun Besuchen Sie Ihr Admin-Panel Erste. Dann geh zu Aussehen >> Themen Und Aktiviere Twenty Twenty-Two WordPress-Theme. Anschließend können Sie alle Funktionen zur Bearbeitung der Website nutzen.

Wie funktioniert die vollständige Bearbeitung der WP-Site?
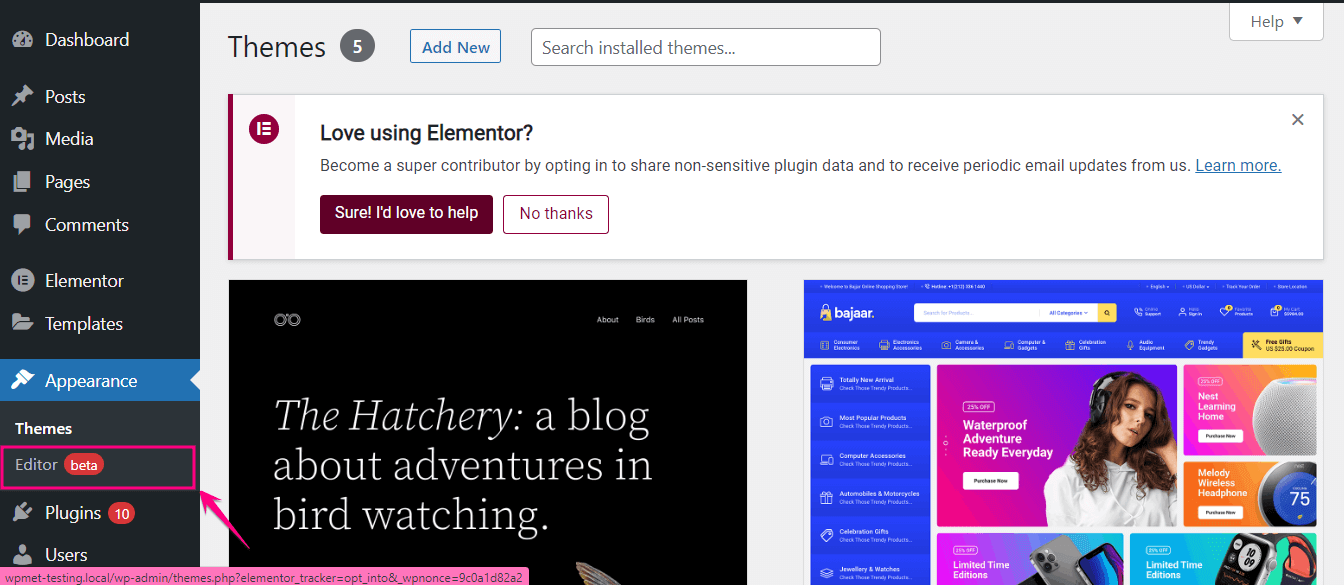
Nach der Installation und Aktivierung des Twenty Twenty-Two-Designs profitieren Sie von allen Vorteilen der vollständigen WP-Site-Bearbeitung. Ihr Erscheinungsbildbereich im WordPress-Dashboard wird geändert, nachdem Sie das neue Thema für die vollständige Website-Bearbeitung aktiviert haben. Sie erhalten hier nur die Option „Themen und Editor“.

Menü, Widgets und Customizer verschwinden aus Ihrem Admin-Bereich. Denn all dies wird in den Editor verschoben, von wo aus Sie über den Navigationsblock Menüs hinzufügen können, und es wird verschiedene Arten von Blöcken anstelle von Widgets geben. Sind Sie nun gespannt, wie die vollständige WordPress-Website-Bearbeitung aussehen wird? Lassen Sie uns alle Funktionen durchgehen, die WordPress FSE bietet:
Site-Editor
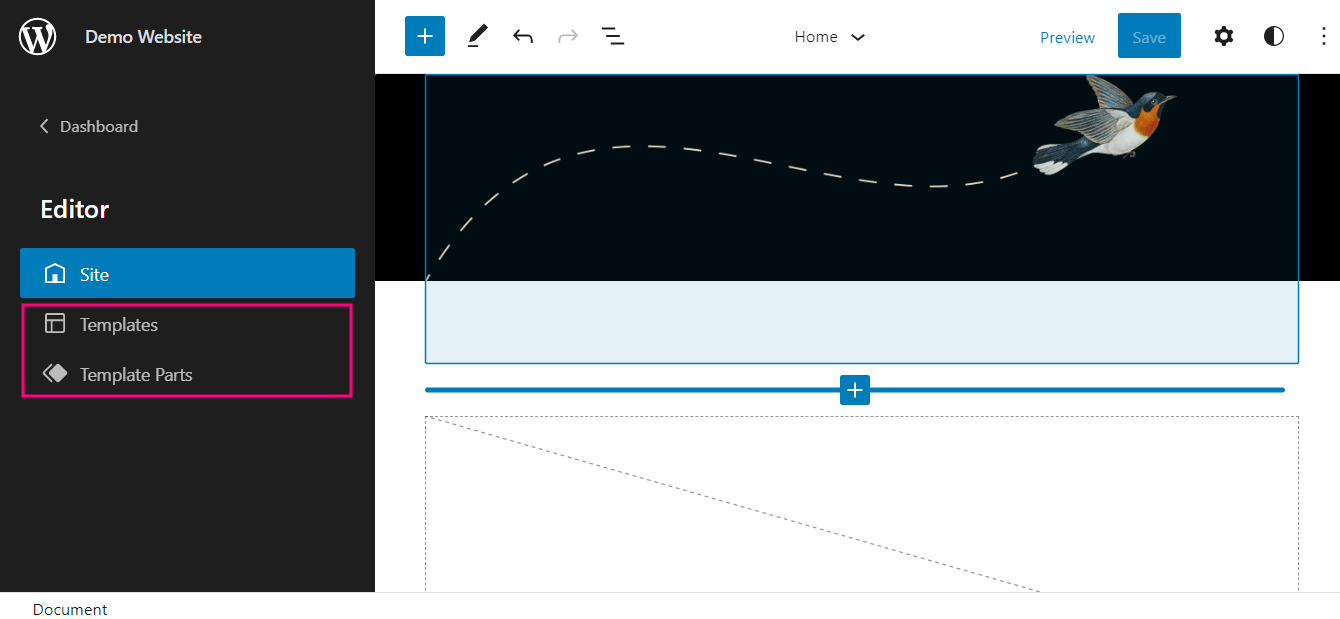
Mit dem Site Editor können Sie alle Anpassungen bearbeiten und in der Vorschau anzeigen. Gehe zum Aussehen >> Herausgeber um den Site-Editor zu besuchen. Hier erhalten Sie verschiedene Optionen wie Site-Editor, Stile, Einstellungen und Blöcke. Beginnen wir zunächst mit der Site-Editor-Navigation.

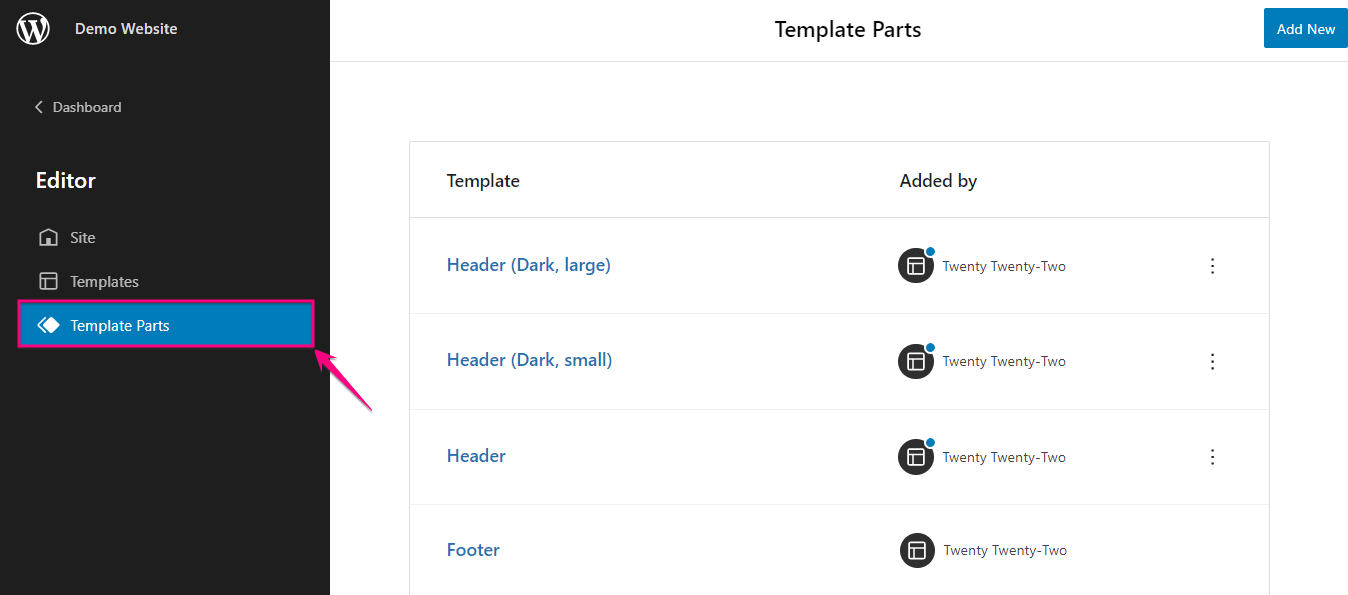
Sie können zur Site-Editor-Navigation über gelangen Klicken Sie auf das WordPress-Symbol. Dort finden Sie Vorlagen und Vorlagenteile für Ihre Website, die das Erscheinungsbild Ihrer Website verändern. Sehen wir uns nun an, was diese Vorlagen und Vorlagenteile zu bieten haben.

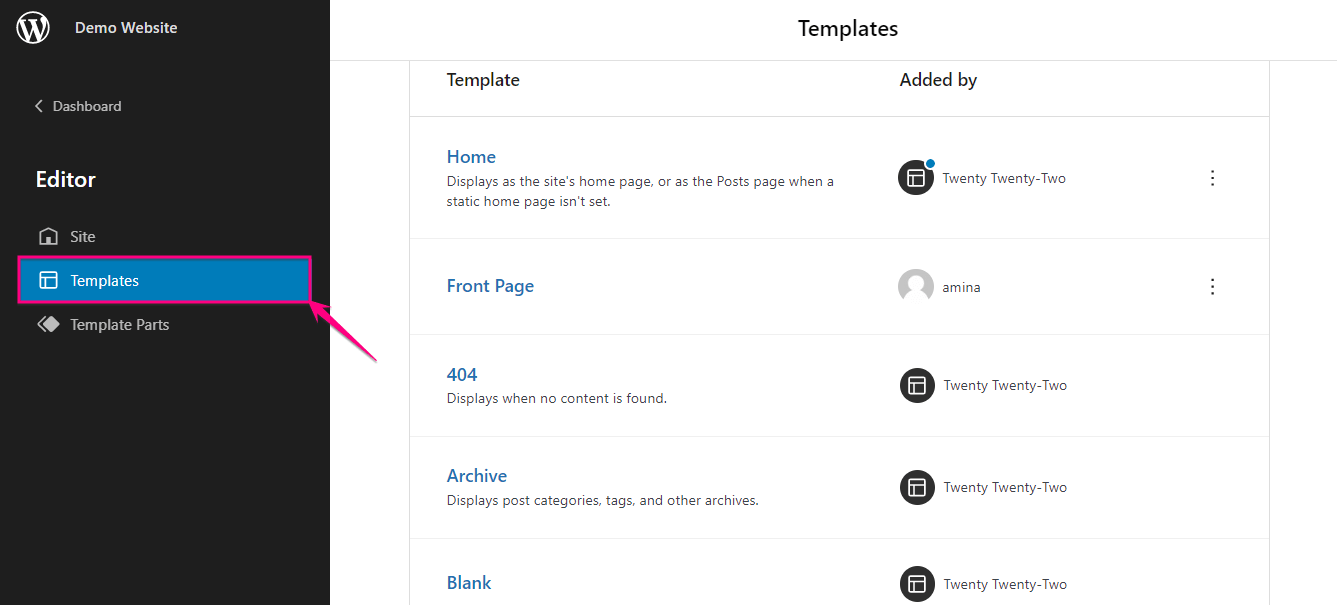
Nach Klicken Sie auf die Vorlagen Es wird eine neue Seite angezeigt, auf der Sie Folgendes finden verschiedene Arten von Vorlagen B. „Startseite“, „Startseite“, „404“, „Archiv“, „Leer“, „Index“, „Suche“ usw. Sie können dies auch tun Vorlagen hinzufügen für Ihre Website.

Jetzt kommen die Vorlagenteile, die das tun werden erlauben Du auch Bearbeiten Sie die Vorlagen Ihrer WordPress-Site. Von hier aus können Sie zwischen Kopfzeile (dunkel, groß), Kopfzeile (dunkel, klein), Kopfzeile und Fußzeile wählen. Ihre hinzugefügte Vorlage wird für jeden Vorlagenteil unterschiedlich angezeigt. Sie können auch hinzufügen neue Vorlage Teile durch Klicken auf "Neue hinzufügen" blauer Knopf.

Neue benutzerdefinierte Blockdarstellung mit Stilbearbeitung

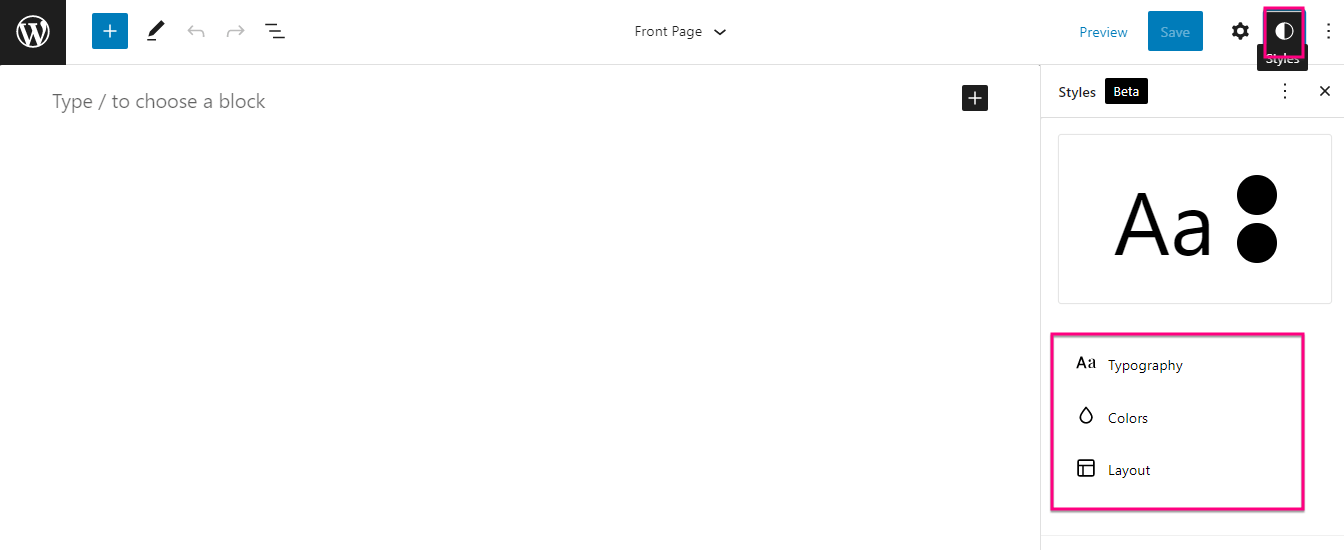
Die vollständige Bearbeitung der Gutenberg-Website bietet Stileinstellungsoptionen, um Ihre Website für Ihre Besucher attraktiver zu gestalten. Nachdem Sie zu Ihrem Editor gegangen sind, sehen Sie neben der Einstellungsoption einen weißen und schwarzen Kreis. Klicken Sie auf den Kreis und ein Stileinstellungshahn öffnet sich, wo immer Sie können Ändern Sie die Typografie, Farbe, Und Layout des Blocks.

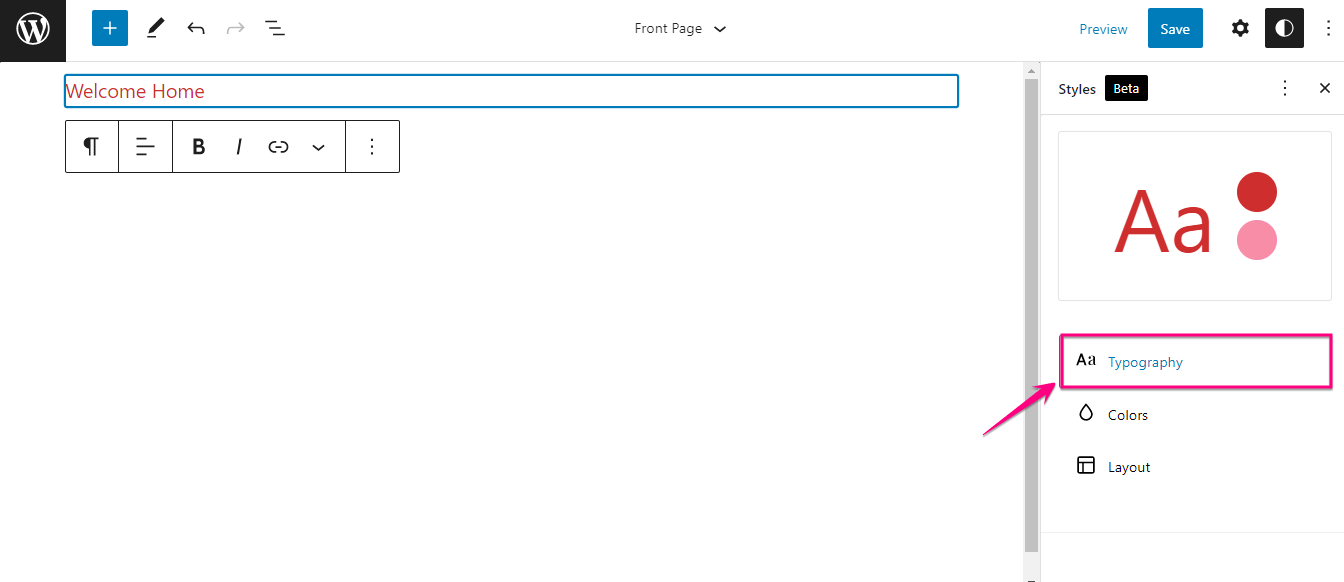
Zuerst müssen Sie Wählen Sie einen Block aus, indem Sie auf das Plus-Symbol klicken. Hier wird ein Absatzblock ausgewählt, um zu zeigen, wie Sie Typografie, Farbe und Layout eines Blocks ändern können.

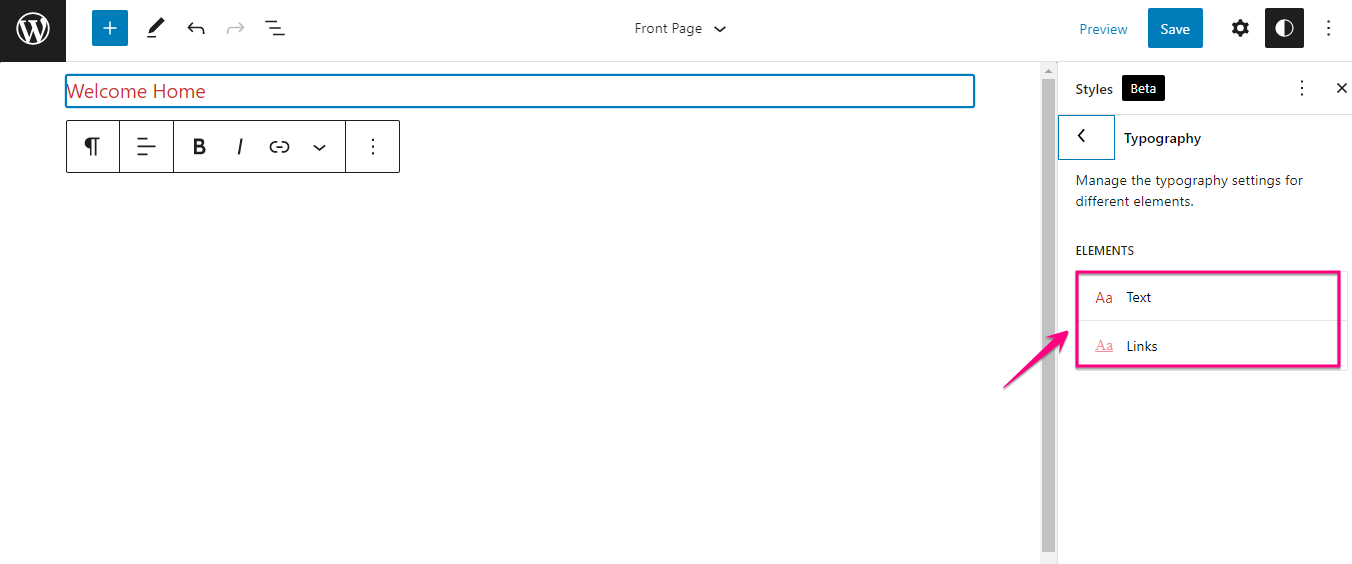
Hier finden Sie ein Typografie-Feld, über das Sie die Typografie Ihres Blocktextes und Ihrer Links ändern können. Außerdem können Sie mit dieser Stileinstellung die Schriftfamilie, die Größe, die Zeilenhöhe und das Erscheinungsbild Ihres Blocktexts und Ihrer Links ändern.

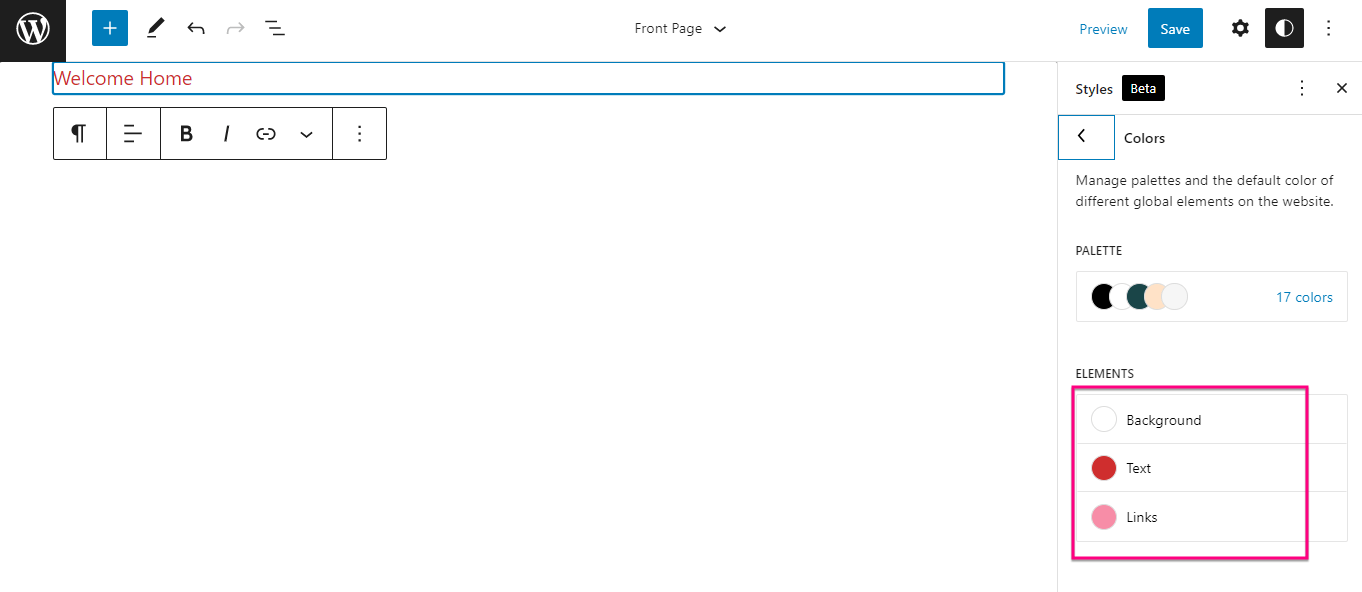
Jetzt, Klicken Sie auf „Farben“. Dort sehen Sie die Option zum Ändern Farbe des Hintergrunds, des Textes und der Links. Für Hintergrund, Text und Links können Sie eine Vollton- oder Verlaufsfarbe wählen. Sie können sogar eine benutzerdefinierte Vollton- oder Verlaufsfarbe für Ihren Hintergrund, Text und Links festlegen.

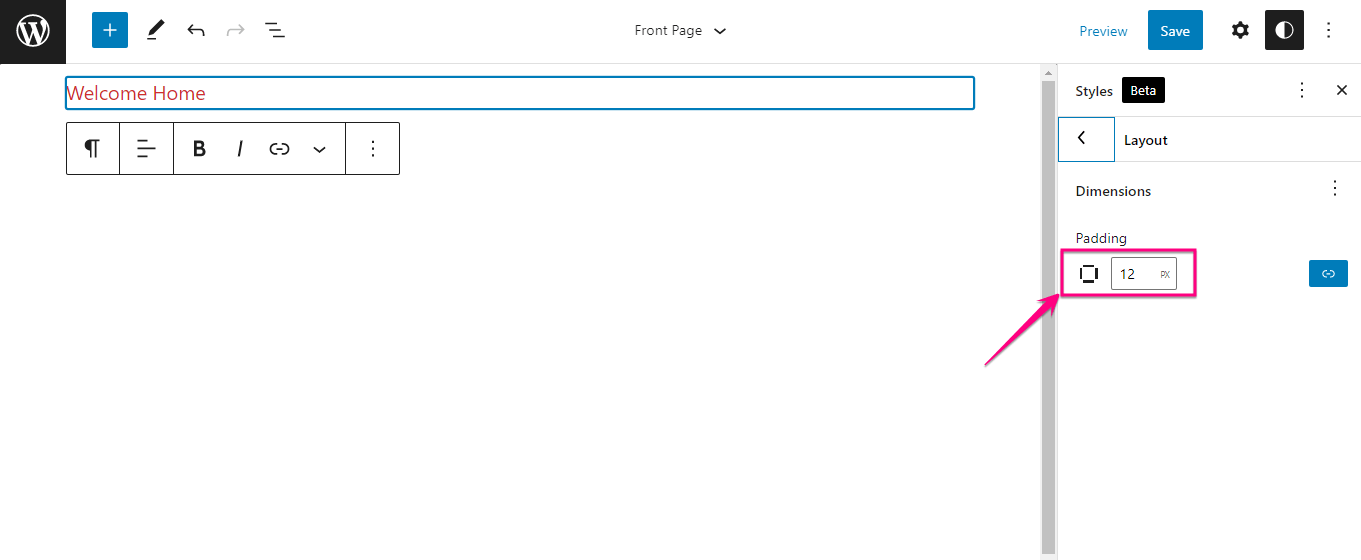
Mit der Stileinstellung können Sie außerdem das Layout der Blöcke ändern. Nur Geben Sie das Maß für die Polsterung ein und Ihre Blockgröße wird entsprechend geändert.

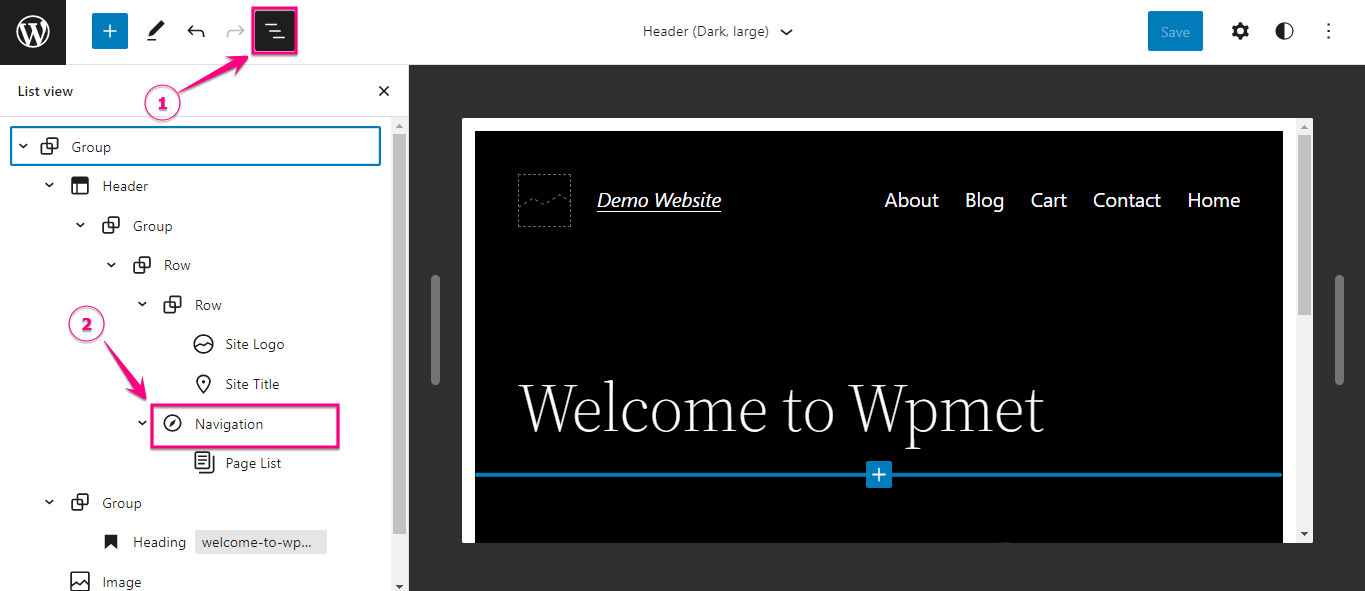
In früheren Versionen von WordPress mussten Sie ein Menü aus dem Abschnitt „Darstellung“ des Admin-Dashboards hinzufügen. Aber jetzt ist es in den Editor verschoben. Hier finden Sie die Navigationsblock zum Hinzufügen von Menüs. Alles was Sie tun müssen ist Klicken Sie auf die Blacklist-Ansicht und an der gewünschten Stelle öffnet sich eine Seitenleiste Drücken Sie den Navigationsblock.

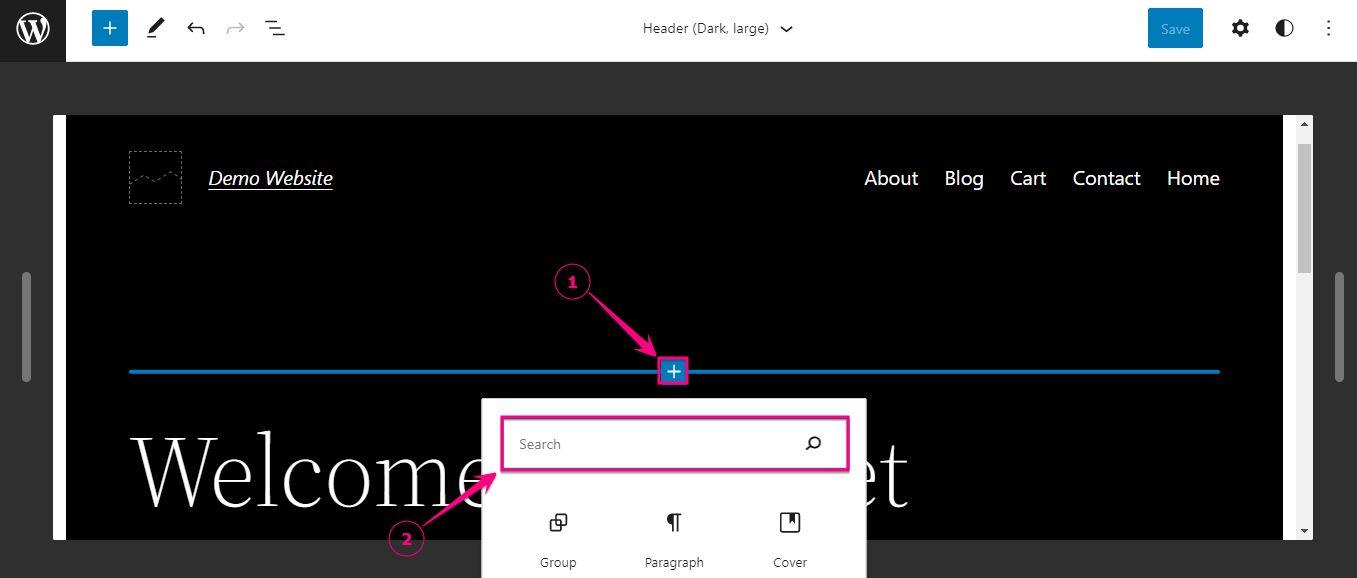
Du kannst auch einen Block hinzufügen von Klicken Sie auf das Pluszeichen. Nachdem Sie das Pluszeichen gedrückt haben, erhalten Sie eine Blocksuchoption. Von dort aus müssen Sie Suchen Sie nach dem Navigationsblock und fügen Sie es hinzu, indem Sie darauf klicken. Mit diesem Navigationsblock können Sie das Site-Logo und soziale Symbole zum Menü hinzufügen.
Blockmuster von WordPress FSE

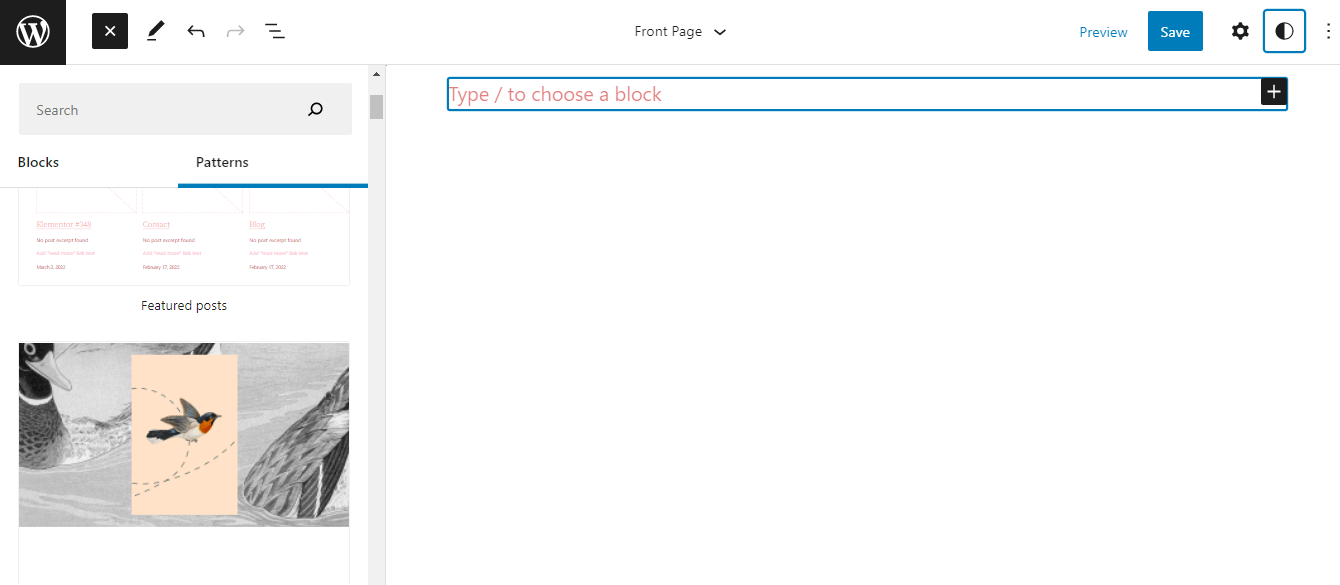
Mit Block Patterns von WordPress können Sie die Website vollständig bearbeiten Fügen Sie mehrere Muster auf einer einzigen Seite hinzu Und bearbeiten ihnen als Ihre Präferenz. Darüber hinaus können Sie jedes beliebige Muster auswählen WordPress-Repository-Musterbibliothek außer der Auswahl aus Themenmustern.
Gute Nachrichten! WordPress hat eine weitere Hauptversion mit leistungsstärkeren Funktionen und Verbesserungen herausgebracht. Lesen Sie den folgenden Blog, um sich diese anzusehen:
★ Ein kurzer Blick auf die Funktionen und Verbesserungen von WordPress 6.0.
Wie lade ich die Betaversion von WordPress herunter?
Der einfachste Weg, die neueste WordPress-Betaversion herunterzuladen, ist das Herunterladen es aus wordpress.org. Sie können auch die Betaversion herunterladen, indem Sie die installieren WordPress-Beta-Tester Plugin. Das Herunterladen der neuesten WordPress-Version mit dem Beta-Tester-Plugin ist schwierig und nicht für Anfänger geeignet.
Gehen Sie also zu den Veröffentlichungen auf wordpress.org und laden Sie die neueste Beta-Version von dort herunter.
Beginnen Sie mit der vollständigen WordPress-Site-Bearbeitung
Die vollständige Bearbeitung der WP-Website mag auf den ersten Blick schwierig erscheinen. Aber nachdem Sie die einzelnen Bearbeitungsoptionen für die Site durchgegangen sind, werden Sie verstehen, dass die Anpassung mit Blöcken einfacher ist als zuvor. Außerdem müssen Sie keine Änderungen durch Codierung vornehmen, was die vollständige Bearbeitung der WP-Site ebenfalls benutzerfreundlich macht. Sie müssen nur das vollständige Website-Bearbeitungsthema Twenty Twenty-Two installieren und aktivieren, um alle exklusiven Anpassungsmöglichkeiten von WordPress zu nutzen.
Wenn Sie aufgrund von Kompatibilitätsproblemen mit Plugins die neueste WordPress-Version meiden, kann dieses Problem durch die Verwendung eines kompatiblen Plugins wie gelöst werden ElementsKit All-in-One-Elementor-Add-on Und ShopEngine, der WooCommerce-Builder. Aktualisieren Sie also die neueste Version von WordPress und beginnen Sie mit der Bearbeitung Ihrer Website mit Blöcken und passen Sie die hinzugefügten Blöcke auf Ihrer Website nach Ihren Wünschen an.



Schreibe einen Kommentar