Möglicherweise haben Sie ein großes Unternehmen, ein Online-Geschäft oder eine Organisation, in der mehrere Personen arbeiten. Um die Glaubwürdigkeit Ihres Unternehmens zu stärken, möchten Sie möglicherweise die Daten der Personen auf der offiziellen Website hinzufügen.
Wenn also jemand Ihre Website besucht, weiß er, wer für Sie arbeitet. Das benötigt Hinzufügen der Teammitgliederseite zur Website. Es wird oft „Meet the Team“ genannt.
Wenn Sie Elementor auf Ihrer WordPress-Website verwenden, können Sie dies kostenlos mit dem tun ElementsKit-Plugin. Aber keine Sorge, Sie können es auch mit der kostenlosen Version von ElementsKit durchführen.
In diesem Artikel habe ich erklärt, wie man mit Elementor eine Teamseite in WordPress erstellt. Sie können der Methode folgen, um auf jeder WordPress-Website einen Teammitgliederbereich zu erstellen.
Quick Overview
Let’s know the simplest method for creating an informative team member section with Elementor.
Tools Used: WordPress, Elementor (Free Version), & ElementsKit (Free Version)
No-cost & No-code way to showcase your Elementor team member section.
✅ Use professionally designed team member section templates for free.
✅ No need to use code, just an Elementor-like drag-and-drop approach.
✅ Show all of your employee info like name, image, position, & link social profiles, etc.
✅ Use more than 10 styles to showcase your team member for free.
This Elementor team member widget also offers other UI elements and animation effects to give you an idea of your dream team.
Gibt es ein Widget für Elementor-Teammitglieder?
Der beliebteste Seitenersteller Elementor hat jede Menge Funktionen. Einige der Funktionen sind kostenlos, für andere ist die Pro-Version erforderlich. Es gibt jedoch kein spezielles Widget wie „Lernen Sie unsere Leute kennen“ oder „Teamseite“. Sie müssen den Bereich also mit einem Drittanbietertool erstellen.
ElementsKit verfügt über unzählige Blöcke, Widgets und Module, um alle möglichen Funktionen für eine Website zu implementieren.
ElementsKit ist das beliebteste Add-on für Elementor, das die Erstellung einer Teamseite auf WordPress-Websites ermöglicht. Es hat ein integriertes Widget for creating members. You can drag and drop the widget on the team page and create a section within minutes. Simply add a new team member and then add more team members on the same Elementor team page. It needs zero coding knowledge. Check the later part of this post to have more ideas.

Wie erstelle ich mit Elementor eine Teamseite in WordPress?
Wie bereits erwähnt, können Sie die gesamte Arbeit mit abschließen Die kostenlose Version von ElementsKit. ElementsKit ist die Lösung für jede Art von Website. Befolgen Sie die folgenden Schritte –
Schritt 1: Installieren Sie ElementsKit-Addons
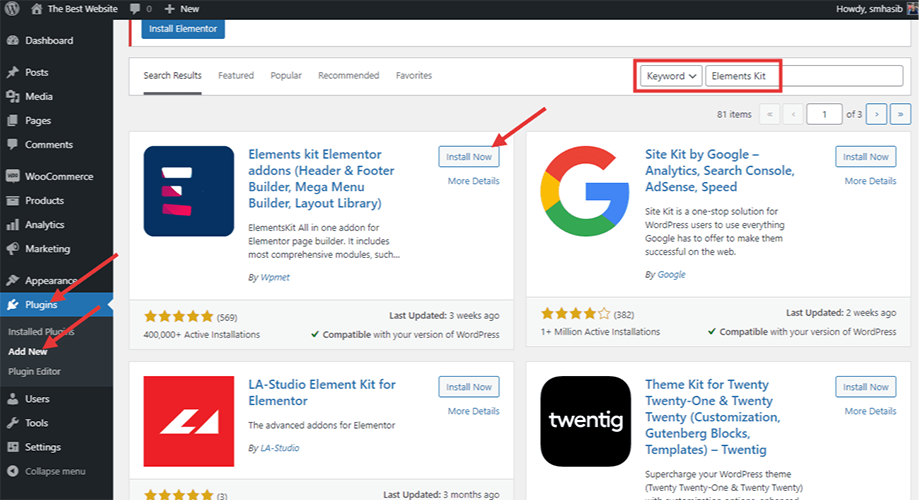
Ich vermute, Sie haben Elementor bereits installiert. Jetzt müssen Sie Installieren Sie ElementsKit. Gehen Sie zu Ihrem WordPress-Dashboard. Suchen Sie die Plugin-Option und bewegen Sie die Maus darüber. Wählen Sie „Neu hinzufügen“.
Suchen nach ElementsKit im Suchfeld oben rechts. Sie sehen das ElementsKit in der Liste.

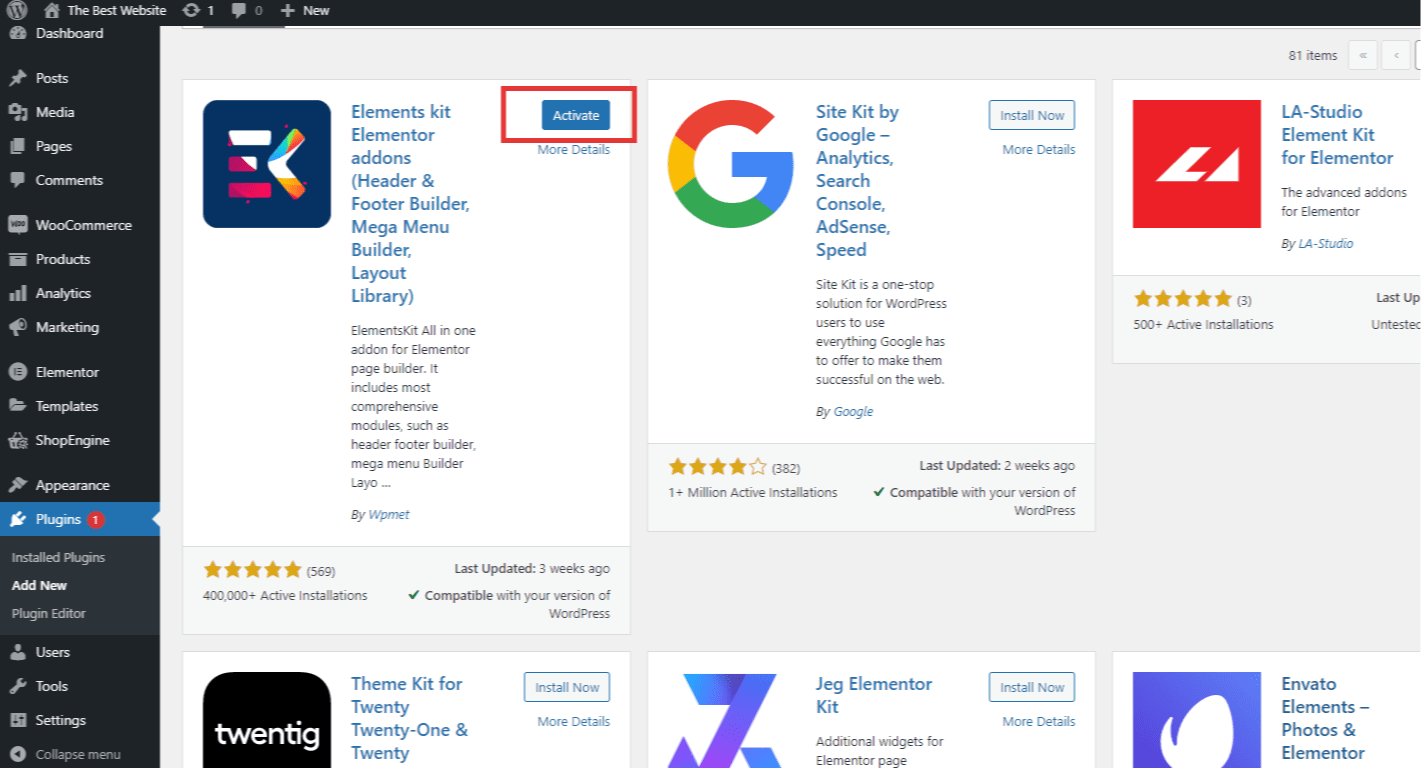
Drücke den Klicken Sie auf die Schaltfläche „Installieren“ und aktivieren Sie sie anschließend das Plugin aus dem WordPress-Dashboard.

Schritt 2: Aktivieren Sie das Team-Widget
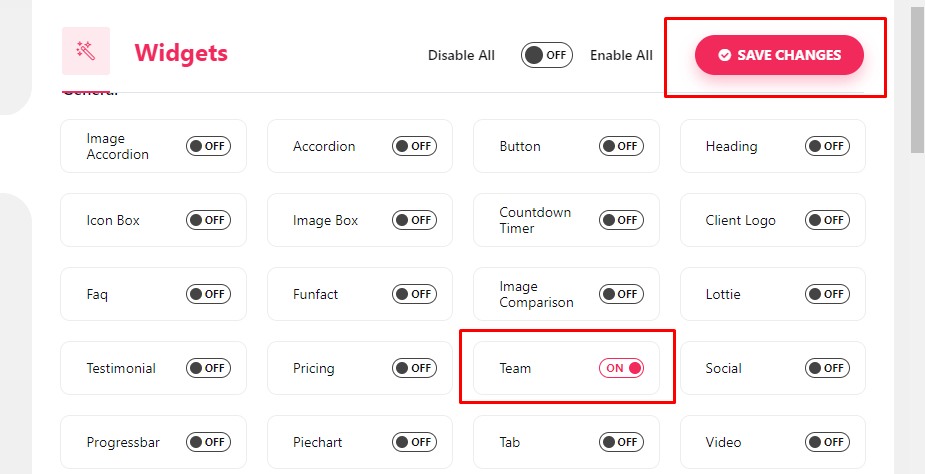
Gehen Sie in der Liste der installierten Plugins zum Dashboard des ElementsKit-Plugins. Klicken Sie darauf und Sie finden das Optionsfeld, wie im Bild gezeigt. Gehen Sie zu Widgets. In diesem Abschnitt gibt es jede Menge Elemente. Find and enable Die Team widget from the list and hit the ‘Save Changes’ button.

Schritt 3: Erstellen Sie die Teamseite in WordPress mit dem Team-Widget
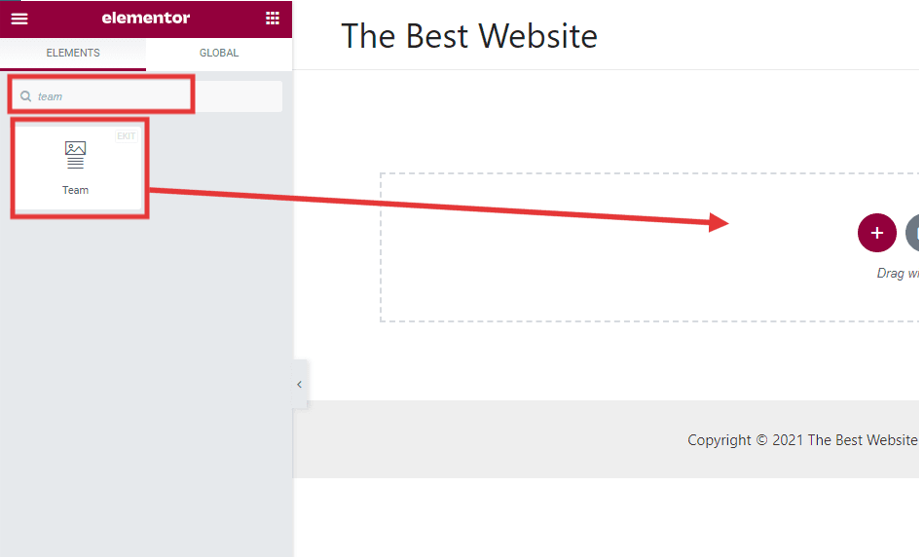
Now go to the Elementor staff page where you want to Teammitglieder hinzufügen. Öffnen Sie die Seite mit dem Elementor-Editor. Sie können jedoch eine erstellen Neue Seite von Grund auf für die Website, wenn Sie es benötigen.
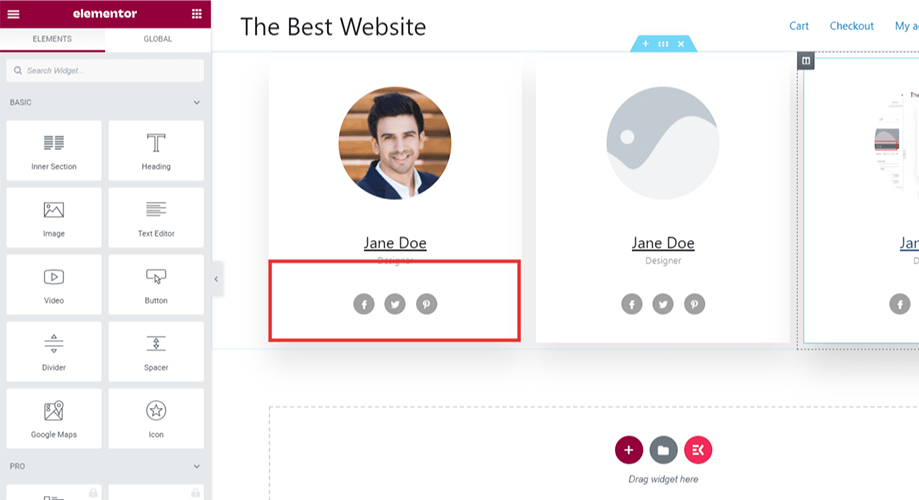
Unabhängig davon, ob Sie eine vorhandene Seite der Website verwenden oder eine neue Seite erstellen möchten, ist die Methode dieselbe. Sobald Sie die Seite geöffnet haben, gehen Sie zum Widget-Bereich in der linken Seitenleiste. Suchen nach 'Team-Widget' Und Drag & Drop es im Seiteneditor. Sie sehen die Option zum Hinzufügen eines Teammitgliedsprofils.
Sie können auch den Standardseitenlayoutbereich für Mitglieder auswählen, indem Sie auf der Seite auf das „+“-Symbol klicken.

Schritt 4: Bearbeiten Sie die Mitgliedsdetails auf der Teamseite
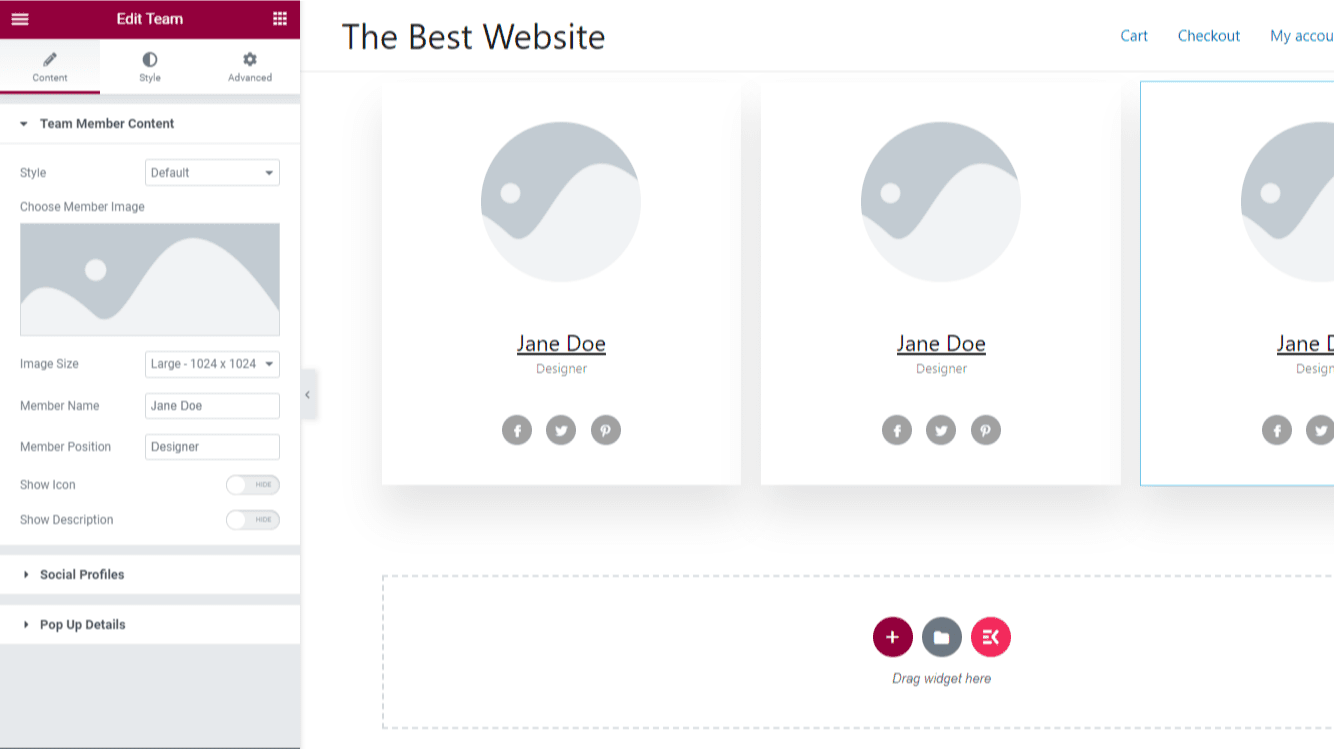
Fügen Sie im Profilbereich des Teammitglieds die Details des Teammitglieds hinzu. Eine große Auswahl an Abschnitten steht zur Bearbeitung zur Verfügung. Sie können beispielsweise Social-Media-Konten, Bezeichnungen und ähnliche Inhalte hinzufügen. Bearbeiten Sie die Inhaltselemente je nach Art Ihres Unternehmens.

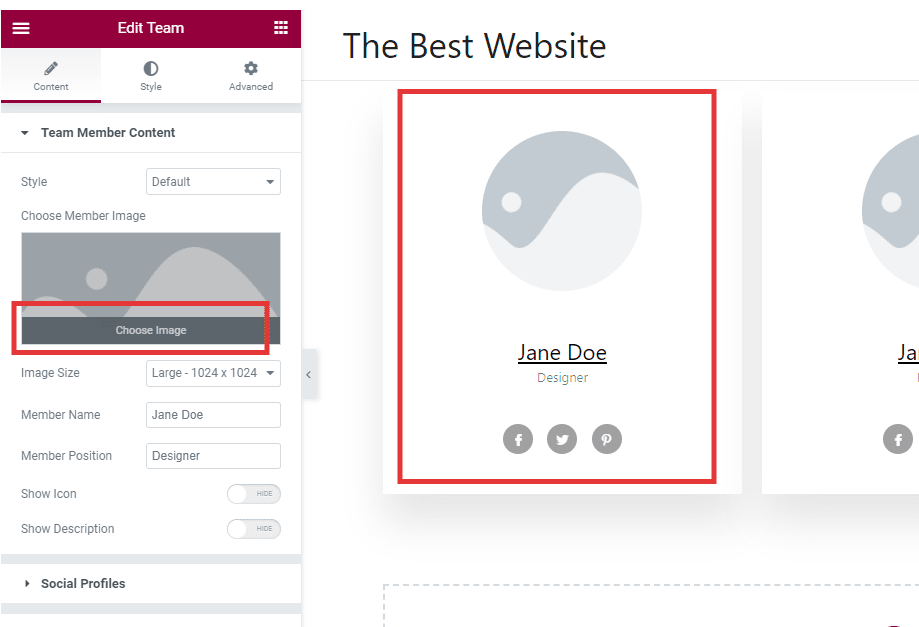
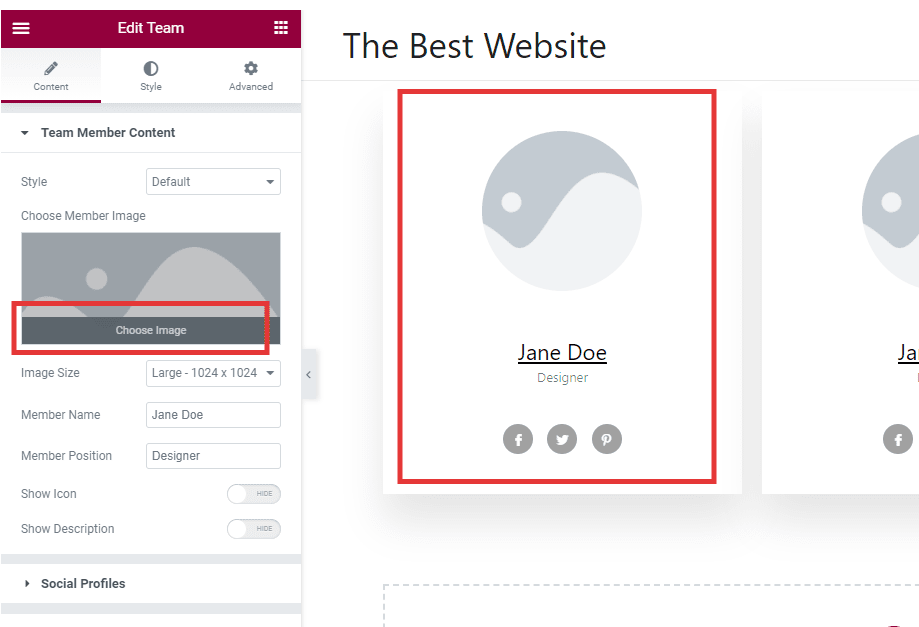
Gehen Sie in der linken Seitenleiste zum Bildfeld. Wählen Sie das Bild für das Teammitgliedsprofil aus. Gehen Sie zur Medienbibliothek und fügen Sie das Bild ein. Sie können auch direkt von Ihrem Computer aus hinzufügen.

Sobald Sie das Unternehmensprofil hinzugefügt haben, wird eine Vorschau angezeigt. Dort können Sie sehen, wie es auf der Seite angezeigt wird. Sie können das ändern Bildgröße, Name des Teammitglieds, Position und mehr.

Fügen Sie weitere Details aus dem Optionsfeld hinzu. Fügen Sie den Namen und die Bezeichnung entsprechend den Angaben des Mitarbeiters hinzu.
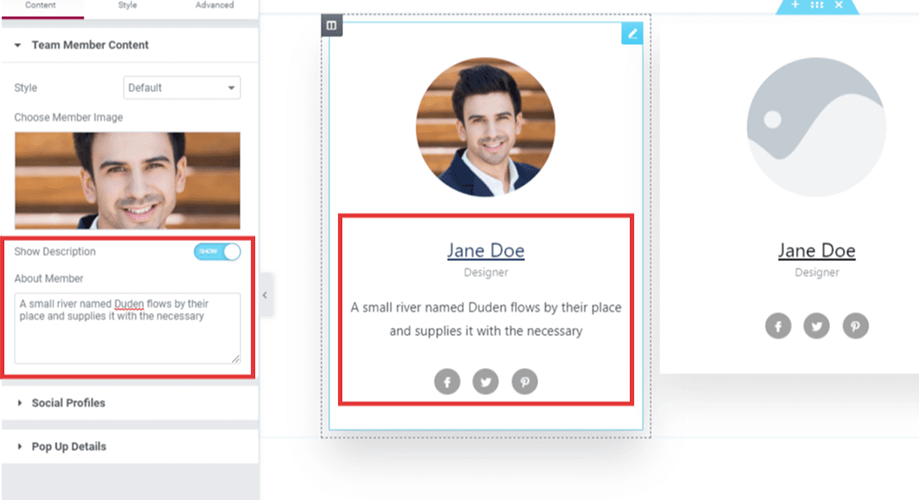
Wenn Sie eine kurze Beschreibung des Teammitglieds wünschen, aktivieren Sie die Option 'Beschreibung anzeigen' Umschalten. Fügen Sie eine Beschreibung der Person hinzu.

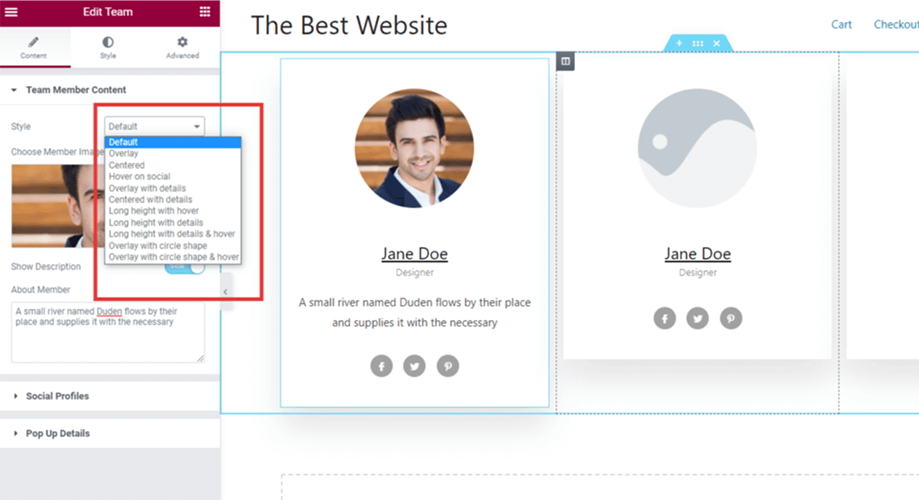
Sie haben endlose Möglichkeiten zur Individualisierung. Sie können beispielsweise den Darstellungsstil für den Inhalt auswählen. Wähle aus Overlay, zentriert, Hover on Social und viele mehr. Klicken Sie mit der Maus auf den jeweiligen Abschnitt, den Sie bearbeiten möchten.

Schritt 5: Fügen Sie soziale Profile für die Teammitglieder hinzu
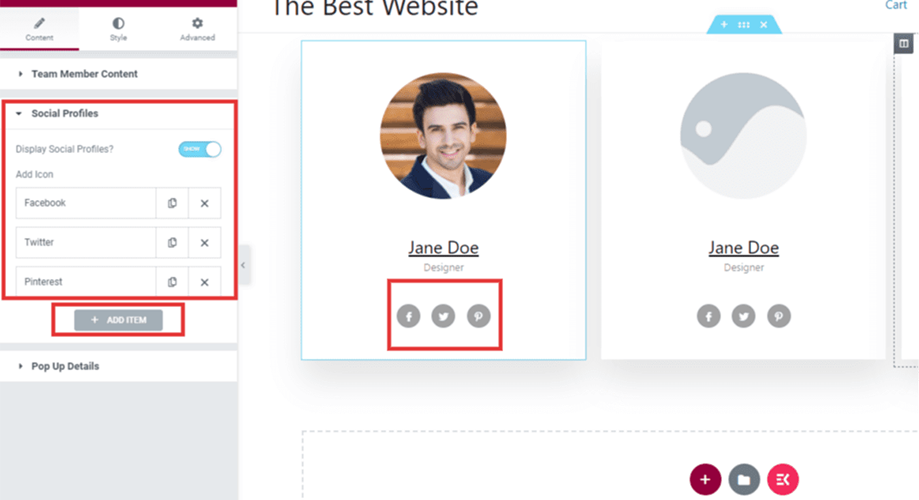
Möglicherweise möchten Sie im Bereich mit den Mitgliederdetails Links zu Social-Media-Konten hinzufügen, um die Glaubwürdigkeit zu erhöhen. Klicken Sie dazu auf soziale Symbole unter der Registerkarte „Inhalt“. Es wird drei verschiedene soziale Symbole geben. Sie sehen sie unter dem Bild.

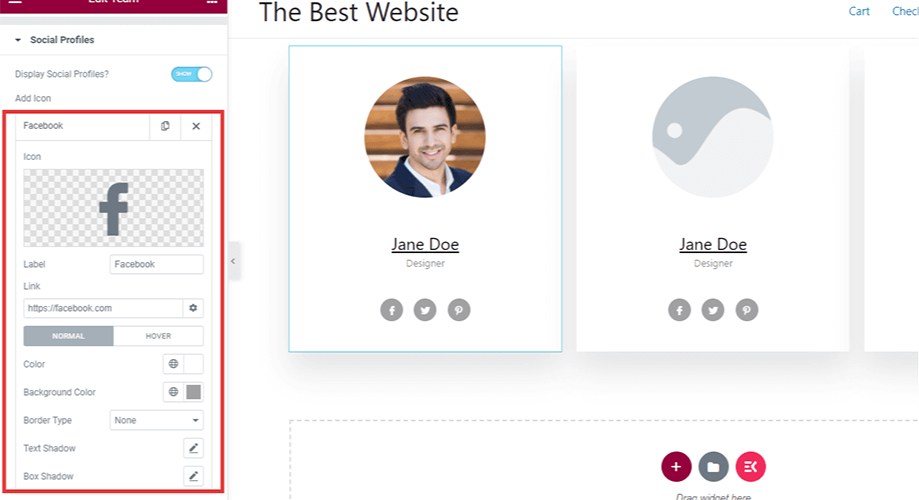
Klicken Sie auf das jeweilige soziale Symbol, zu dem Sie Details hinzufügen möchten.
Bearbeiten Sie die Details in der linken Seitenleiste. Wählen Sie aus Profilverknüpfung, Farbanpassung, Hinzufügen von Schatten und mehr zur Bearbeitung.

Standardmäßig werden Facebook, Twitter und Pinterest in der Social-Media-Profiloption angezeigt. Sie können nach Bedarf weitere hinzufügen oder ein neues Profil entfernen.
Fügen Sie jedoch unter jedem Block die Details des jeweiligen Teammitglieds hinzu.

Schritt 6: Passen Sie die Teamseite in WordPress an
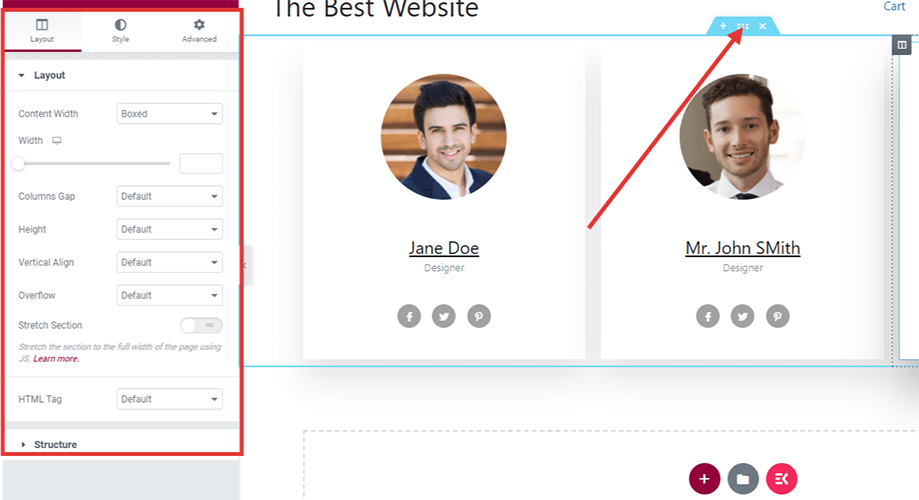
ElementsKit ermöglicht Ihnen auch, die Widget-Vorlage anzupassen. Um die Standarddetails der Widget-Vorlage zu bearbeiten, klicken Sie auf die Punkte, die auf der Registerkarte „Inhalt“ angezeigt werden. Sie sehen die Anpassungsoption. Anders Anpassungsmöglichkeiten stehen für das Widget zur Verfügung. Ändern Sie den Spaltenabstand, die Höhe, die Breite und mehr.
Wir empfehlen, die Anpassung vorzunehmen, bevor Sie die Seite erstellen.

Schritt 7: Fügen Sie neue Teammitglieder auf der Teamseite hinzu
Sie können der Seite ein weiteres Widget zur Bearbeitung hinzufügen. Aber lassen Sie mich Ihnen einen Tipp geben. Wenn Sie erfolgreich ein Teammitglied Ihres Unternehmens hinzugefügt haben, befolgen Sie die gleiche Methode, um weitere Teammitglieder zur Seite hinzuzufügen. Sie müssen keinen neuen Abschnitt von Grund auf erstellen.
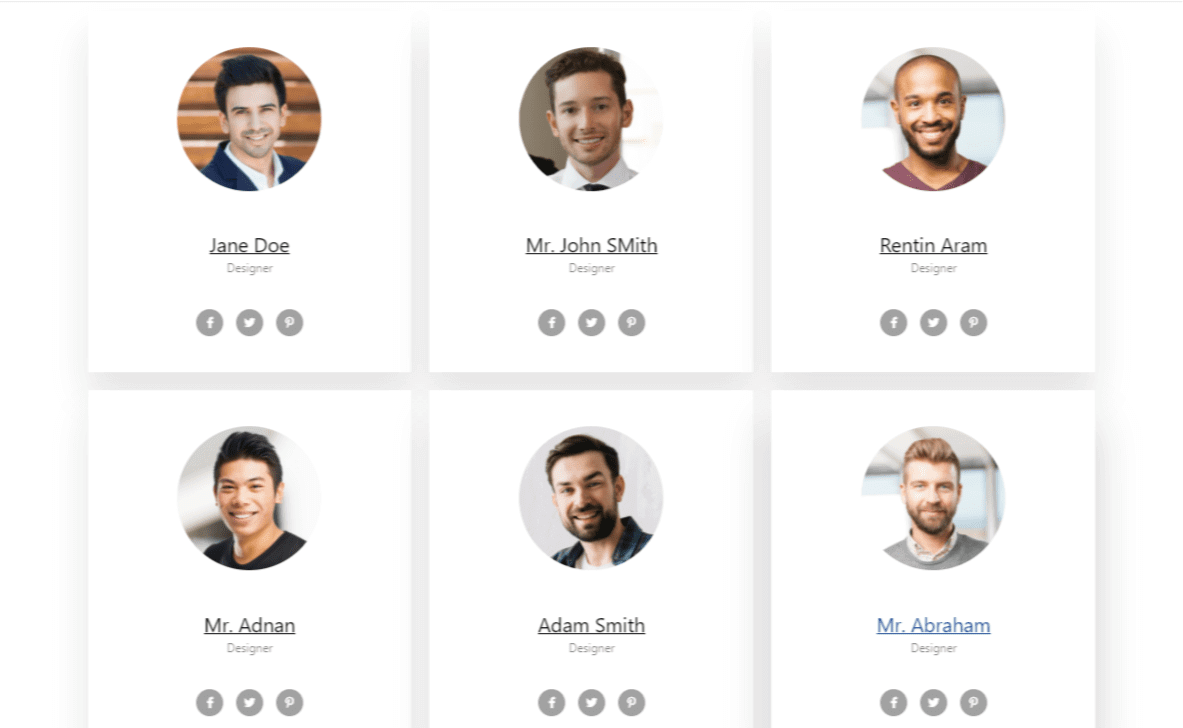
Die vorherige dient als Vorlage. Um die Aufgabe auszuführen, duplizieren Sie im Inhalts-Widget denselben Abschnitt, um weitere Mitglieder zur Teamseite hinzuzufügen. Sobald Sie mit dem Kopieren begonnen haben, wird es auf der Seite angezeigt. Bearbeiten Sie nun die Details der neuen Mitglieder.
Sie können mehrere Personen in einer einzigen Spalte hinzufügen. Ändern Sie außerdem den Spaltenabstand und die Breite nach Bedarf. ElementsKit bietet diese Option, um es für jedermann einfach zu machen.
Schritt 8: Sehen Sie sich die Vorschau an
Wir empfehlen, die Vorschau jedes Mal zu überprüfen, wenn Sie einen Abschnitt ändern. Dadurch erhalten Sie eine klare Vorstellung davon, wie es für Besucher aussehen wird.

Wenn Sie die Seite mit den Mitarbeiterdetails fertiggestellt haben, klicken Sie unten rechts auf die Vorschau-Schaltfläche. Sie sehen die Vorschau im Browser. Wenn weitere Aktualisierungen erforderlich sind, führen Sie diese durch und laden Sie die Browser-Registerkarte neu. Auf der in der Vorschau angezeigten Seite werden die Änderungen angezeigt.
Schritt 9: Veröffentlichen Sie die Teamseite auf Ihrer WordPress-Website
Veröffentlichen Sie abschließend die Teamseite. Das Laden kann einige Augenblicke dauern. Sobald Sie die Seite veröffentlicht haben, können Sie jederzeit zur Teamseite zurückkehren, um ein Teammitgliedsprofil hinzuzufügen. Wenn neue Mitglieder dem Team beitreten, erfassen Sie die Details und fügen Sie sie auf der vorherigen Seite hinzu.
Warum sollten Sie ElementsKit anderen Plugins vorziehen?
Es versteht sich von selbst, dass es auch andere Arten von Alternativen gibt, wie zum Beispiel das ElementsKit. Sie fragen sich vielleicht, warum wir ein bestimmtes Produkt empfehlen.
Well, Essential addons, Happy Addons, and some similar tools give the option. But compared to ElementsKit, the Essential addon is a bit difficult to use. This Elementor team plugin is the combination of all the essential features that you need in web design. It will be fun creating the page.
ElementsKit macht es anpassbar. Ohne eine einzige Zeile Codierung wird das Erstellen einer Teamseite und das Hinzufügen von Mitgliedern zur Teamseite zum Kinderspiel. Es gibt andere Elemente auch, dass Sie sicher Freude daran haben werden.
Vorteile der Verwendung von ElementsKit
- ✔️ Hochgradig anpassbar mit einzelnen Blöcken
- ✔️ Integriertes Social-Media-Integrationssystem
- ✔️ Tonnenweise Elemente zum Hinzufügen und Anpassen per Mausklick
- ✔️ Separate Blöcke zum Erstellen eines neuen Abschnitts
Häufig gestellte Fragen
Kann ich Elementor-Teammitglieder mit Standardblock hinzufügen?
In Elementor gibt es keinen Standardblock zum Hinzufügen einer Teamseite. Sie können jedoch eine ganze Vorlage aus dem integrierten Vorlagenbereich von Elementor hinzufügen. Es ist nur für Profi-Benutzer verfügbar.
Benötigen Sie „Team Member Carousel“, um Mitglieder in Elementor hinzuzufügen?
You need a team member carousel only if you want it. In general, a good practice is to create a team page with member details. You may also consider an Elementor team template.
Was ist das beste Teammitglieder-Plugin für WordPress?
In Anbetracht der Funktionen und der Benutzerfreundlichkeit ist ElementsKit die beste Lösung. Sie können das Ganze online erledigen, ohne einen einzigen Cent zu zahlen.
Kann ich in WordPress eine Teamseite ohne Plugin erstellen?
Einige WordPress-Themes bieten möglicherweise die Teamseite oder Vorlage zum Hinzufügen des Teammitglieds. Leider sind die meisten davon bezahlt. Die Verwendung eines Add-ons wie ElementsKit ist einfach und zeitsparend.
Ist es möglich, eine Teamseite mit benutzerdefiniertem Code hinzuzufügen?
Ja, es ist möglich. Dafür sind jedoch fortgeschrittene Programmierkenntnisse erforderlich. Es wird zu viel Aufwand erfordern, was keine realisierbare Idee ist.
Warum sind Social-Media-Symbole im ElementsKit Team Page Builder enthalten?
Einige Unternehmen und Unternehmen teilen gerne soziale Profile unter den sozialen Symbolen. Die Funktion ist vor allem für Unternehmen von Vorteil, die Dienstleistungen anbieten.
Letzte Worte
Wenn Sie alle oben genannten Schritte gelesen haben, ist das Erstellen einer neuen Seite mit den Daten der Personen kein Problem. Sobald Sie ElementsKit verwenden, werden Sie es sehr lieben. Es geht nicht nur um das Team-Widget. Es bietet auch umfangreiche Funktionen. Egal, ob Sie bei einem Schritt nicht weiterkommen, Sie können sich jederzeit an den 24-Stunden-Support des Plugins wenden.
Wenn Sie das Beste davon genießen möchten, empfehlen wir Ihnen, es auszuprobieren Premium-Abonnements. Sie erhalten die neuesten Updates und Premium-Support. Abonnieren Sie außerdem den offiziellen YouTube-Kanal, um weitere Details zu erfahren.



Schreibe einen Kommentar