Vor Kurzem hat unser Wpmet-Team unsere Website (wpmet.com) auf den Gutenberg-Blockeditor umgestellt. Zuvor verwendeten wir einen Seitenersteller mit vielen Funktionen, der jedoch die Geschwindigkeit und Leistung unserer Website in gewissem Maße beeinträchtigte.
Daher hat sich unser Team entschieden, auf einen Editor umzusteigen, der Teil des WordPress-Kerns ist. Aber der Umbau einer großen und erfahrenen Website wie www.wpmet.com ist eine Herausforderung für sich.
Um es in den Kontext zu setzen: Wir haben eine beträchtliche Menge an Website-Verkehr, Tausende von Benutzerkonten, über 400 Blog-Beiträge und mehrere Produktseiten mit komplexen Designs.
Daher waren wir besorgt über mögliche Probleme wie fehlerhaftes Design, Datenverlust oder Rückgang des Site-Verkehrs beim Neuaufbau der Website in Gutenberg. Jedes dieser Probleme könnte schwerwiegende Folgen für unsere Website haben.
Obwohl der Umbauprozess reibungslos und ohne größere Probleme oder Fehler verlief, hatten wir das Gefühl, dass in Gutenberg viele erweiterte Page Builder-Funktionen erforderlich sind. Daher entwickelte unser Team die Gutenkit Blockeditor-Plugin, mit allen Seitenerstellungsfunktionen, die zum Erstellen einer so komplexen Website erforderlich sind.
Letztendlich sind die Ergebnisse ziemlich beeindruckend!!
Deshalb dachte ich, ich teile unsere Erfahrungen und Ergebnisse beim Neuaufbau unserer Website in Gutenberg mit GutenKit!
Warum sind wir auf Gutenberg umgestiegen?
Der Wechsel zu Gutenberg für unsere WordPress-Site hat sich wirklich gelohnt. Wir konnten dadurch die Leistung verbessern, die Kompatibilität mit neueren Funktionen aufrechterhalten und die Verwaltung der Website vereinfachen.
Hier sind die Hauptgründe für diesen Übergang:
Teil des WordPress-Kerns
Gutenberg ist mittlerweile ein grundlegender Bestandteil des WordPress-Kerns und damit der Standardeditor für alle WordPress-Installationen seit Version 5.0. Dies Der Blockeditor ist die Gegenwart und die Zukunft von WordPress. Wenn es also eines gibt, auf das Sie sich bei diesem Blockeditor verlassen können, dann ist es die Stabilität.
Da Gutenberg Teil der WordPress-Kernentwicklung ist, können Sie davon ausgehen, dass der Blockeditor so stabil ist wie eine WordPress-Version. Es gibt keine Probleme bei der Integration oder Kompatibilität. Es gewährleistet eine größere Kompatibilität mit einer breiten Palette von Themen und Plugins, solange diese den WordPress-Codierungsstandards.
Durch die Umstellung auf Gutenberg bleiben wir über die laufenden Entwicklungen von WordPress auf dem Laufenden und stellen sicher, dass unsere Site die neuesten Funktionen, Verbesserungen und Sicherheitserweiterungen erhält.
Leistung
Einer der Hauptgründe für den Wechsel zu Gutenberg sind die deutlichen Leistungsverbesserungen. Der Editor ist darauf ausgelegt, ein einfacheres und schnelleres Bearbeitungserlebnis zu ermöglichen.
Mit seiner blockbasierten Architektur verbessert Gutenberg die Seitenladezeiten und die allgemeine Websitegeschwindigkeit, was zu einem besseren Benutzererlebnis und potenziell höheren Suchmaschinen-Rankings beiträgt.
Benutzerfreundlichkeit
Die klare, blockbasierte Benutzeroberfläche von Gutenberg vereinfacht den Prozess der Inhaltserstellung. Im Gegensatz zu einigen Seitenerstellern verfolgt Gutenberg einen geradlinigeren Ansatz. Benutzer können ohne große Programmierkenntnisse problemlos verschiedene Inhaltselemente hinzufügen, anordnen und gestalten.
Diese Benutzerfreundlichkeit hat sowohl unserem Entwicklungsteam als auch unserem Marketingteam geholfen, die Lernkurve verkürzt und die Produktivität gesteigert. Das Entwicklungsteam konnte problemlos komplexe Designs auf unserer Website implementieren, während die Autoren ansprechende Inhalte einfacher und effizienter schreiben und veröffentlichen konnten.
Die Zukunft im Blick
Die Einführung von Gutenberg entspricht unserer Vision für die Zukunft. Während sich WordPress weiterentwickelt, wird Gutenberg kontinuierlich aktualisiert und mit neuen Funktionen ausgestattet, damit unsere Website immer auf dem neuesten Stand bleibt.
Laut einem aktuellen Tweet des WordPress-Mitbegründers Matt Mullenweg ist Gutenberg die Zukunft von WordPress.
Durch die Einführung dieses modernen Editors machen wir unsere Website zukunftssicher, erleichtern die Integration künftiger Weiterentwicklungen und sorgen dafür, dass sie langfristig relevant bleibt.
Herausforderungen beim Neuaufbau der Website in Gutenberg
Gutenberg ermöglicht zwar eine schnellere Website-Bearbeitung in WordPress, bringt aber auch seine ganz eigenen Herausforderungen mit sich. Bei der Umstellung unserer Website auf den Blockeditor sind wir auf mehrere Hürden gestoßen. Hier sind die wichtigsten Herausforderungen, denen wir gegenüberstanden:
Einschränkungen bei der Anpassung
Eines der größten Probleme, mit denen wir konfrontiert waren, waren die Einschränkungen bei der Anpassung. Gutenberg ist zwar flexibel und benutzerfreundlich, weist jedoch Einschränkungen bei der Anpassung bestimmter Elemente der Website auf.
Obwohl Gutenberg eine Vielzahl von Blöcken bietet, erfordert die Anpassung über die Grundeinstellungen hinaus oft zusätzliches CSS oder JavaScript. Dies wirkt der Einfachheit entgegen, die Gutenberg bieten möchte.
Darüber hinaus war es schwierig, einen einheitlichen Stil für die gesamte Website zu erreichen. Gutenbergs blockspezifische Gestaltungsoptionen sind begrenzt, was es schwierig macht, ein einheitliches Design durchzusetzen, ohne auf benutzerdefinierte Codierung zurückzugreifen.
Umsetzung komplexer Designs
Die Implementierung komplexer Designs war vielleicht der schwierigste Aspekt unseres Umbaus. Gutenberg war zwar für einfache Layouts geeignet, hatte aber Schwierigkeiten, komplexere Designanforderungen zu erfüllen.
- Verschachtelte Blöcke und Layoutprobleme: Das Erstellen mehrschichtiger, verschachtelter Blöcke führte häufig zu Layoutproblemen. Die visuelle Darstellung des Editors wich manchmal vom tatsächlichen Design ab, was zu Inkonsistenzen führte.
- Erweiterte Interaktivität: Die Einbindung erweiterter Interaktivität wie Animationen und Bewegungseffekte war im Standard-Gutenberg-Framework nur eingeschränkt möglich. Wir mussten oft auf benutzerdefiniertes JavaScript zurückgreifen, was den Entwicklungsprozess komplizierter machte.
- Empfänglichkeit: Die Sicherstellung, dass komplexe Designs auf verschiedenen Geräten responsiv sind, stellte eine weitere Komplexitätsebene dar. Gutenbergs integrierte Tools für responsives Design waren manchmal ziemlich anspruchsvoll.
Fehlende erweiterte Funktionen zum Erstellen von Websites
Der Bedarf an erweiterten Site-Building-Funktionen in Gutenberg stellte eine weitere große Herausforderung dar.
Während Gutenberg Standardbeiträge und -seiten gut verarbeitet, benutzerdefinierte Beitragstypen Und Taxonomien hat mehr Arbeit gekostet. Dies hat unsere Fähigkeit eingeschränkt, eine stark strukturierte und organisierte Website mit dynamischer Inhalt.
Darüber hinaus haben wir die Notwendigkeit von Page-Builder-Funktionen wie Sticky Content, Kopieren und Einfügen, One-Page-Scrollen usw. erkannt.
Unzureichende fertige Vorlagen
Eine weitere Herausforderung war der Mangel an geeigneten fertigen Vorlagen. Gutenberg enthält zwar einige vorgefertigte Vorlagen, diese waren jedoch nicht immer für spezifische Anforderungen geeignet.
Daher mussten wir ein engagiertes Team aus Designern und Frontend-Entwicklern einsetzen, um jede unserer Webseiten von Grund auf neu zu erstellen. Das erforderte einen erheblichen Zeit- und Ressourcenaufwand unserer Belegschaft.
Daher waren wir der Meinung, dass fertige Vorlagen und Muster ein Bereich sind, in dem dem vorhandenen Editor viel hinzugefügt werden kann.
Der Neuaufbau unserer Website in Gutenberg war eine lehrreiche Erfahrung mit Herausforderungen. Deshalb haben wir uns entschieden, eine Lösung zu entwickeln, die nicht nur unseren Übergang erleichtert, sondern auch den Tausenden von WordPress-Benutzern, die eine Migration zu Gutenberg planen.
Also haben wir GutenKit erstellt – ultimative Seitenerstellungsblöcke für Gutenberg!
Beim Umstellen der Website auf Gutenberg mussten wir eine Reihe benutzerdefinierter Blöcke erstellen und benutzerdefinierte Codes schreiben, um das Design zu implementieren. Also dachten wir uns, lasst uns ein Blockeditor-Plugin bauen, das alles enthält, was zum Erstellen einer kompletten Website in Gutenberg erforderlich ist.
Daher, GutenKit Blockeditor-Plugin wurde erstelltWir haben es als den ultimativen Page Builder-Block für Gutenberg bezeichnet.
GutenKit ist:
- Leichtes Plugin und hilft, die Website schneller zu laden.
- Kommt mit Tonnen von Seitenerstellungsfunktionen.
- Alle Blöcke und Vorlagen sind kompatibel mit Full Site Editor (FSE).
- Hat 500+ fertige Muster und Vorlagen und es geht weiter.
GutenKit bringt alle Page Builder-Funktionen mit direkt in Gutenberg. Es bietet eine Reihe von Funktionen von vorgefertigten Vorlagen bis hin zu Containern und Mega-Menüs und bietet alles, was zum Erstellen einer äußerst flexiblen und funktionalen Website erforderlich ist.
Zunächst haben wir alle Funktionen aufgelistet, die wir zum Erstellen unserer Website in Gutenberg benötigen. Dann hat unser Plugin-Team alle diese Funktionen entwickelt und sie zu GutenKit hinzugefügt.
Auf diese Weise wussten wir immer, was zum Erstellen einer Website mit komplexem Design erforderlich ist. Daher haben wir die wesentlichen Funktionen hinzugefügt, anstatt das Plugin mit unnötigen Codes und Funktionen vollzustopfen.
Funktionen von GutenKit:
- Abfrageschleifen-Generator
- 3D-Parallax-Effekt
- Klebriger Inhalt
- Flexibler Behälter
- Mega-Menü-Builder
- Lottie-Animation
- Eine Seite scrollen
- Google Karte
- Dynamischer Inhalt
- Bewegungsanimationen
- Stile kopieren und einfügen
- CSS Transformation
…und die Liste geht weiter.
Mithilfe dieser Funktionen konnten wir unsere Website genau so neu erstellen, wie sie vorher entworfen wurde. Und am Ende haben wir unglaublich tolle Ergebnisse erzielt.
Ergebnisse nach dem Neuaufbau unserer Website mit GutenKit
Als wir uns entschieden, unsere Website neu zu gestalten, bestanden unsere Hauptziele darin, die Leistung zu verbessern und die Kontinuität des Designs sicherzustellen. Nach Abschluss der Migration konnten wir in diesen Schlüsselbereichen deutliche positive Veränderungen feststellen.
Sehen wir uns die Ergebnisse an und wie GutenKit uns geholfen hat, sie zu erreichen.
Die Leistung unserer Website hat sich deutlich verbessert
Nach der Umstellung auf GutenKit hat unsere Website erhebliche Leistungsverbesserungen gezeigt.
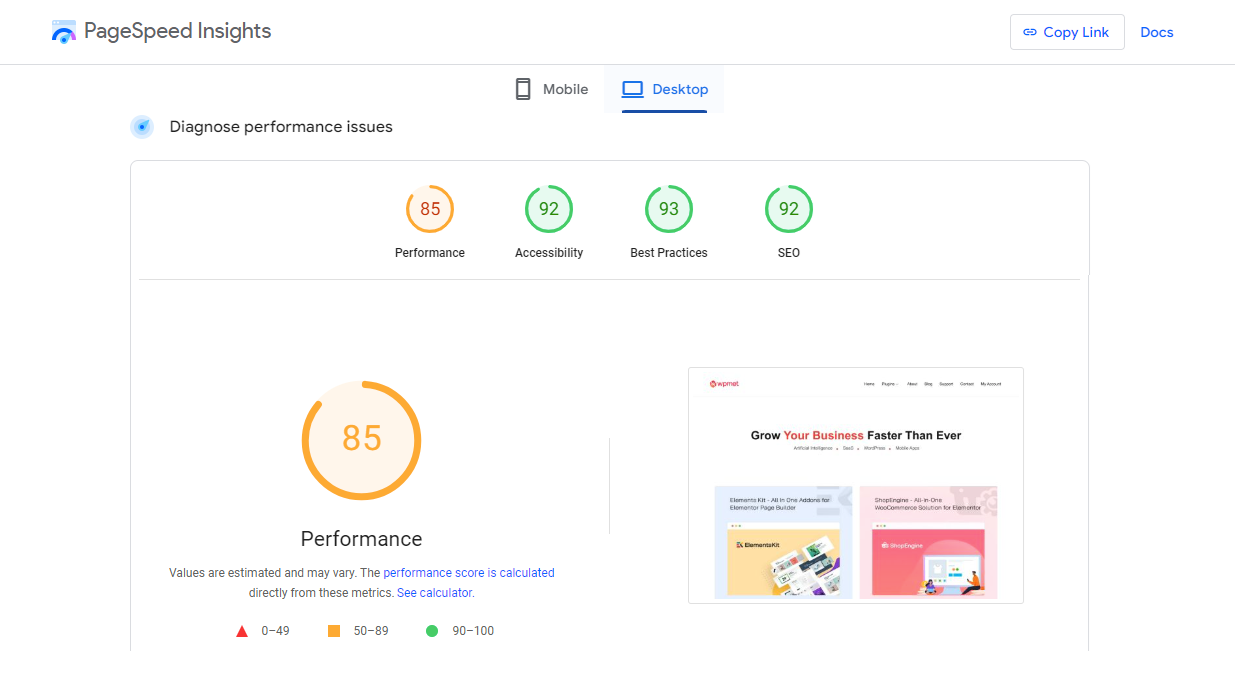
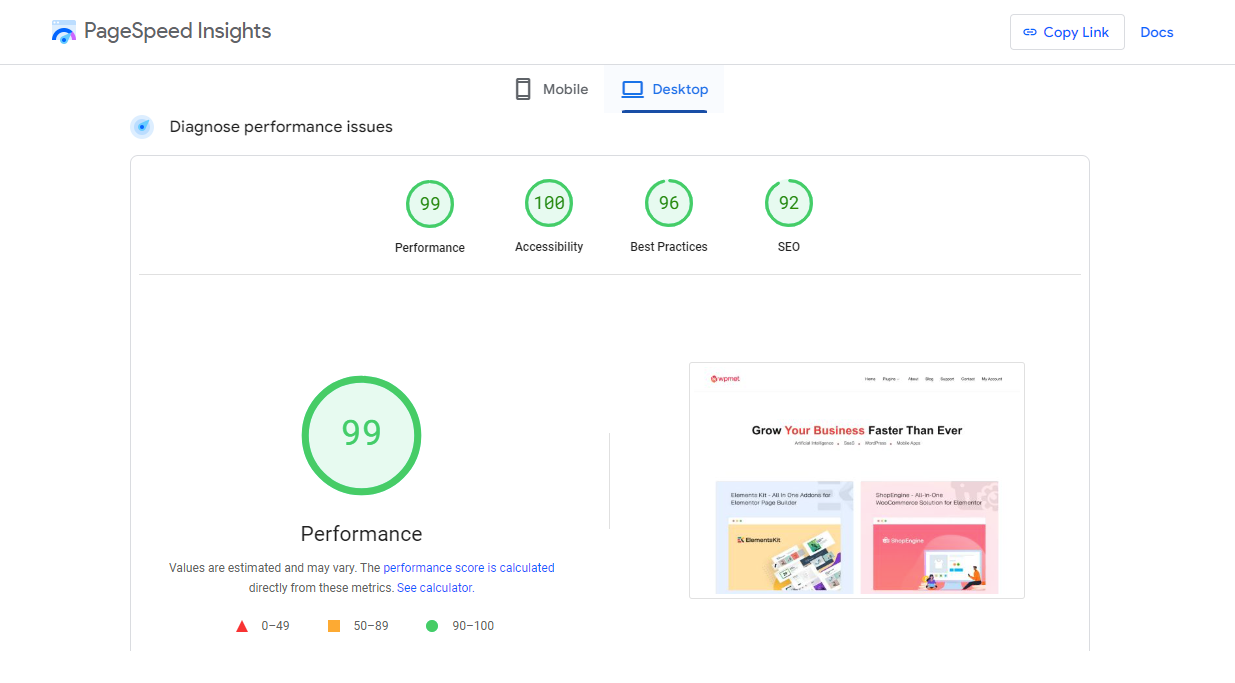
Der saubere Code und das optimierte Ressourcenmanagement in GutenKit haben dazu beigetragen, die Ladezeit unserer Seite zu verkürzen. Wir haben die Leistung unserer Website mit dem Tool PageSpeed Insights (auch bekannt als Lighthouse) von Google getestet.
Zuvor lag der Gesamtleistungswert bei Lighthouse bei 85. Nach der Migration stieg er auf 99. Darüber hinaus wurden auch die Zugänglichkeit und die Best Practices verbessert.
Vor der Umstellung auf Gutenberg:

Nach der Umstellung auf Gutenberg:

Um die Ergebnisse aufzuschlüsseln, finden Sie hier den Vorher-Nachher-Vergleich unserer Website-Ergebnisse.
| Vor | Nach | |
|---|---|---|
| Leistung | 85 | 99 |
| Barrierefreiheit | 92 | 100 |
| Empfohlene Vorgehensweise | 93 | 96 |
| SEO | 92 | 92 |
Neben dem standardmäßigen Gutenberg-Editor hat uns auch GutenKit dabei geholfen. Da GutenKit ein Plugin mit allen Funktionen ist und wir weniger Plugins benötigen, hat sich die Stabilität unserer Site verbessert, was zu weniger Ausfallzeiten und Wartungsaufwand geführt hat.
Konstanz im Design
Eine der größten Herausforderungen beim Umbau war es, die Designkontinuität auf unserer gesamten Website beizubehalten. Da die von uns verwendeten Seitenersteller ziemlich viele Designelemente hatten, waren wir besorgt, ob man diese Designs in Gutenberg replizieren könnte.
Hier hat GutenKit in großem Maße geholfen, unsere Website mit genau demselben Design neu aufzubauen, das wir vorher hatten.
Bemerkenswerte Designverbesserungen:
- Design-Elemente: Wir haben die Konsistenz von Schriftarten, Farben und Layout auf der gesamten Site beibehalten und so unsere Markenidentität gestärkt.
- Moderne Ästhetik: Beinhaltet alle modernen Animationen und Bewegungseffekte wie Parallax-Effekte, Scroll-Effekte, Glassmorphismus, CSS-Transformationen, Eingangsanimationen und so weiter.
- Benutzererfahrung: Verbesserte Navigation und Zugänglichkeit, sodass Benutzer einfacher Informationen finden und mit unseren Inhalten interagieren können.
- Sich anpassendes Design: Die Website ist auf verschiedenen Geräten reaktionsfähig und gewährleistet ein nahtloses Erlebnis, egal ob der Zugriff auf Desktops, Tablets oder Smartphones erfolgt.
Durch die Umstellung blieb unsere Markenidentität erhalten und die Blockdesignelemente ermöglichten eine einfachere Möglichkeit zum Erstellen von Webseiten.
Auswirkungen auf SEO
Der Neuaufbau unserer Website mit GutenKit wirkte sich positiv auf unseren SEO-Score sowie den Site-Verkehr aus. Die schnelleren Ladezeiten und Designverbesserungen haben dazu beigetragen, dass wir von Suchmaschinen erkannt wurden, was zu höheren Core Web Vital Scores führte.
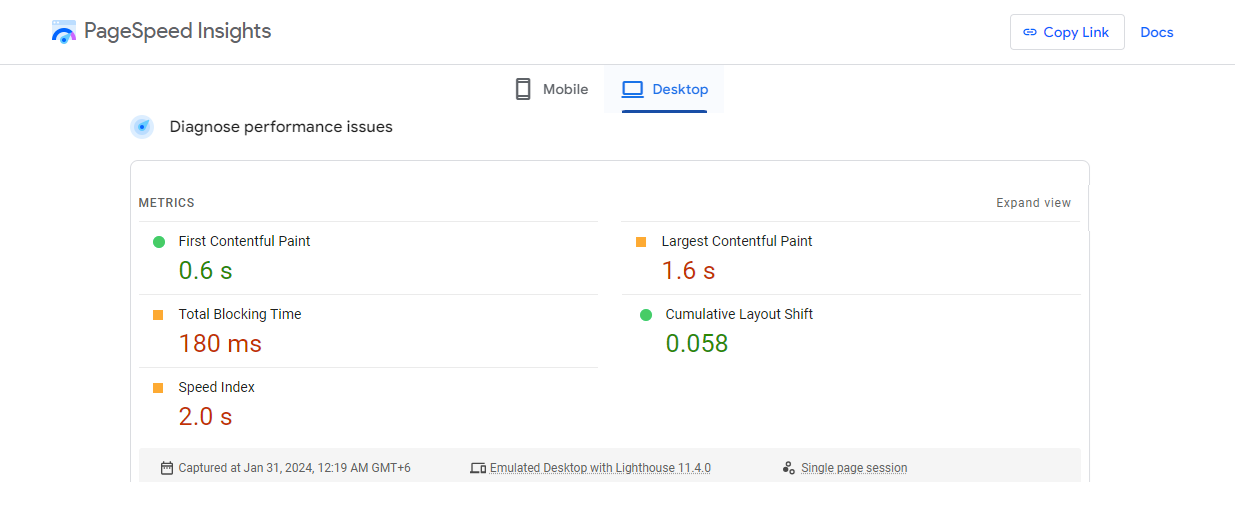
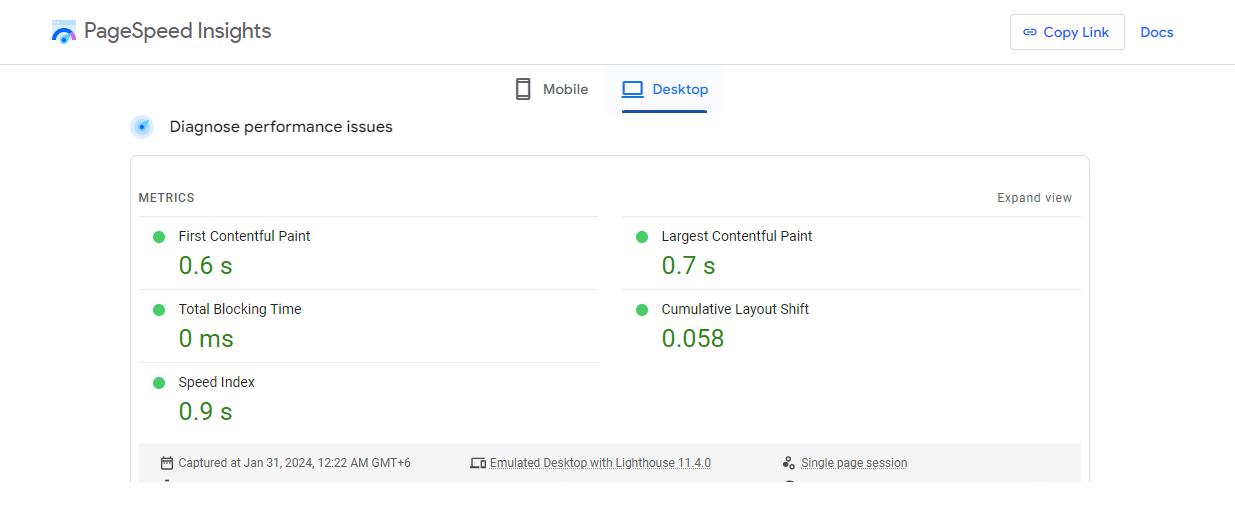
Core Web Vital-Werte:
Vor

Nach:

Diese verbesserten Core Web Vital Scores aufgrund der Leistungs- und Designverbesserungen trugen zu höheren Rankings unserer wichtigsten Seiten bei. Dies führte zu mehr Verkehr und Engagement.
Insgesamt hat die Umstellung auf GutenKit die SEO-Leistung unserer Website erheblich verbessert, was zu einem höheren Ranking, erhöhtem Engagement und einer stärkeren Online-Präsenz geführt hat.
Abschluss
Mit GutenKit haben wir nicht nur unser ursprüngliches Design repliziert, sondern auch bemerkenswerte Verbesserungen bei Leistung, Zugänglichkeit und SEO-Werten erzielt. Die Migration hat unsere Website verändert und sie schneller, effizienter und zukunftssicherer gemacht, ganz im Einklang mit unserer Vision, das bestmögliche Benutzererlebnis zu bieten.
Ich habe die Geschichte geteilt, damit unsere Erfahrungen anderen beim Übergang zu Gutenberg helfen und sie inspirieren können.
Wenn Sie diese Fallstudie nützlich finden, hinterlassen Sie bitte einen Kommentar, um uns Ihre Erfahrungen und Ansichten zum Erstellen von WordPress-Sites mit Gutenberg mitzuteilen.


Schreibe einen Kommentar