Das Erstellen eines Megamenüs auf Websites kann das Navigationserlebnis für die Besucher erheblich verbessern. Sie können die Seiten Ihrer Website ganz einfach erkunden, um zu finden, wonach sie suchen.
Der standardmäßige WordPress-Blockeditor (Gutenberg) verfügt jedoch nicht über eine solche Funktion. Wenn Sie Ihre Website also mit dem Gutenberg-Editor erstellt haben, kann es für Sie schwierig sein, ein modernes Megamenü für Ihre WordPress-Website zu erstellen.
Um es Ihnen einfacher zu machen, zeigen wir Ihnen Schritt für Schritt, wie Sie ein WordPress-Megamenü in Gutenberg erstellen.
Quick Overview
This tutorial includes a codeless process of integrating mega menu with blocks into your Gutenberg editor. GutenKit is a block plugin that offers numerous blocks, templates, and patterns to create any website in Gutenberg. Here you will learn to create and customize mega menu with its blocks.
Tools Used: GutenKit (free & pro).
First of all, Install and activate free and pro versions of GutenKit. Then navigate to your block editor and adopt the steps below:
- Activate nav menu.
- Add nav menu items.
- Integrate submenu.
- Design with blocks.
- Customize style.
- Mobil reaktionsfähig.
Ein Mega-Menü ist ein erweitertes Dropdown-Menü, mit dem Sie eine große Anzahl von Optionen in einem strukturierten, mehrspaltigen Layout anzeigen können. Im Gegensatz zu herkömmlichen Dropdown-Menüs, die eine einzelne Liste von Links anzeigen, kann ein Mega-Menü mehrere Spalten und Zeilen mit Links, Bildern und anderen Inhalten anzeigen.
Auf diese Weise können den Benutzern eine große Anzahl von Optionen übersichtlicher und optisch ansprechender präsentiert werden.
Hier sind einige wichtige Funktionen und Vorteile der Verwendung eines Megamenüs in WordPress:
- Verbesserte Navigation: Megamenüs verbessern die Site-Navigation durch ein erweitertes Layout erheblich und erleichtern den Besuchern das Auffinden der gesuchten Informationen ohne übermäßiges Klicken.
- Bessere Benutzererfahrung: Durch die übersichtliche Anzeige vieler Optionen gleichzeitig verkürzen Megamenüs die Zeit, die Benutzer mit der Suche nach Informationen verbringen, und erhöhen so die allgemeine Benutzerzufriedenheit.
- Verbesserte SEO: Gut strukturierte Mega-Menüs können sich auch positiv auf die SEO auswirken. Suchmaschinen bevorzugen Websites mit guter Navigation und ein gut implementiertes Mega-Menü kann Suchmaschinen helfen, die Struktur Ihrer Website besser zu verstehen.
- Anpassbar und optisch ansprechend: Mega-Menüs sind in hohem Maße anpassbar, sodass Sie Bilder, Symbole oder beliebige Blöcke verwenden können, um optisch ansprechende Navigationsmenüs zu erstellen, die zum Branding und Design Ihrer Site passen.
- Sich anpassendes Design: Das Mega-Menü ist so konzipiert, dass es responsiv ist. Dadurch wird sichergestellt, dass das Menü auf allen Geräten, einschließlich Mobiltelefonen und Tablets, gut aussieht und gut funktioniert.
Mit dem Standard-Gutenberg-Editor können Sie kein Mega-Menü erstellen. Der Gutenberg-Blockeditor verfügt nur über einen Navigationsblock, mit dem Sie ein einfaches Navigationsmenü erstellen können.
Sie benötigen also ein WordPress-Plugin, mit dem Sie ein Mega-Menü in Gutenberg erstellen können. Für dieses Tutorial verwenden wir das GutenKit Blockeditor-Plugin um Ihnen zu zeigen, wie Sie in Gutenberg ein WordPress-Megamenü erstellen.
Mit der GutenKit-Mega-Menüfunktion können Sie mehrdimensionale WordPress-Mega-Menüs mit vertikalen und horizontalen Dropdowns erstellen.
Entwerfen Sie beeindruckende Menülayouts in Untermenüs und Dropdowns mithilfe von Containern, Karussells, Registerkarten und mehr. Sie können das Surferlebnis auch mit einer verbesserten Navigation durch das WordPress Mega Menu verbessern.
Lassen Sie uns lernen, wie Sie im Gutenberg ein WordPress-Megamenü erstellen.
Notiz: Denken Sie daran, dass das Mega-Menü eine Premium-Erweiterung für den GutenKit-Navigationsmenüblock ist. Um seine Funktionen nutzen zu können, stellen Sie sicher, dass das Navigationsmenü aktiviert ist.
Sobald Sie die Plugins GutenKit und GutenKit Pro auf Ihrer WordPress-Site installiert haben, gehen Sie zu GutenKit > Block von Ihrem Dashboard aus. Drehen Sie dann den Kippschalter für die Navigationsmenü Blockieren Sie es, um es zu aktivieren.
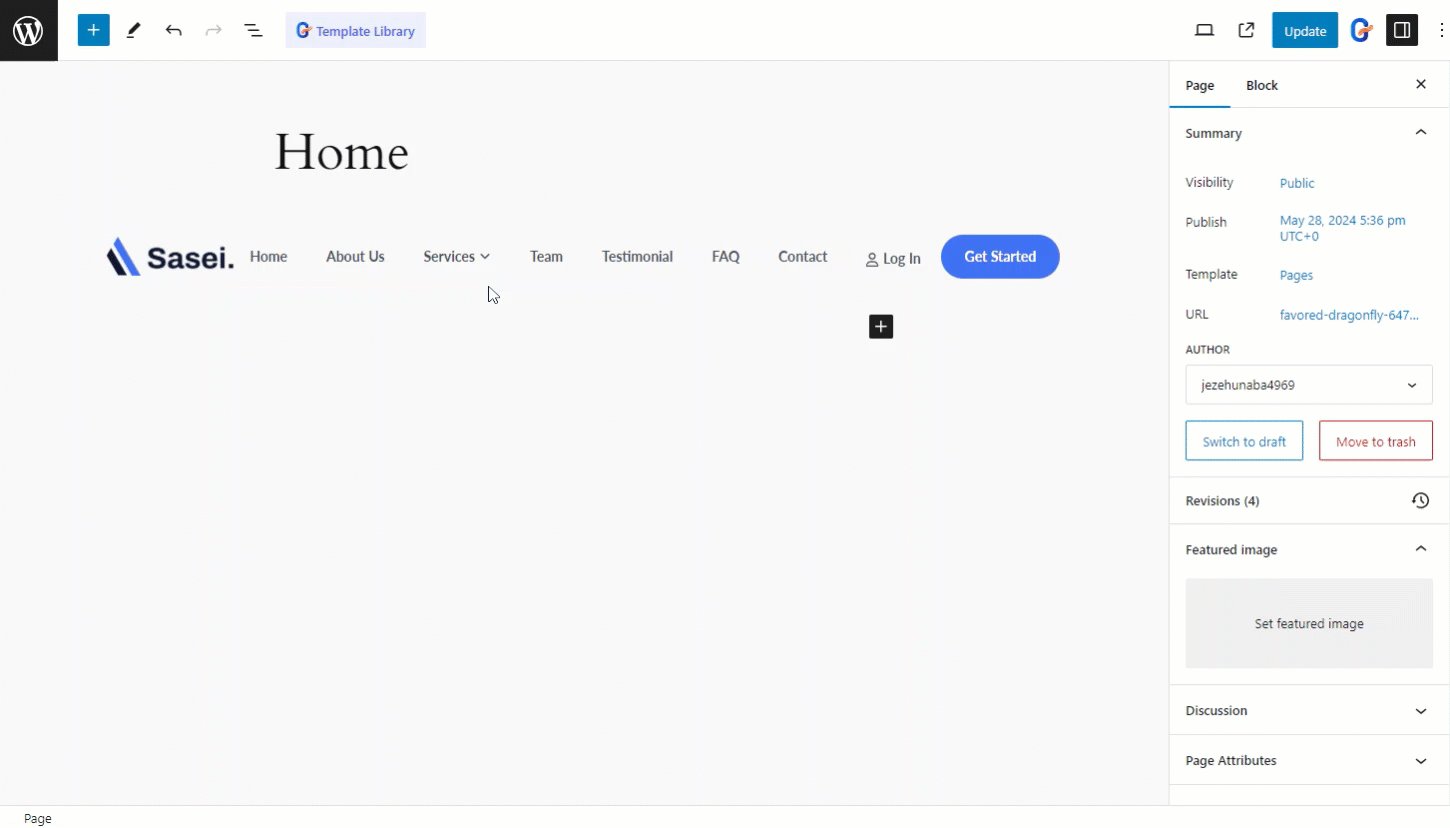
Wählen Sie anschließend im Blockeditor den Nav-Menüblock aus. Fügen Sie dann Menüelemente hinzu. Für die GutenKit Nav-Menüelemente können Sie die vorhandene Seite Ihrer Website hinzufügen. Hier ist So erstellen Sie ein Navigationsmenü mit GutenKit.
Das Besondere an GutenKit ist außerdem, dass Sie den Nav-Menüelementen neue Seiten hinzufügen können und diese Seiten dann als Entwurfsseiten auf Ihrer Website erstellt werden.
Jetzt kommt der Hauptteil der Erstellung des WordPress-Megamenüs in Gutenberg.
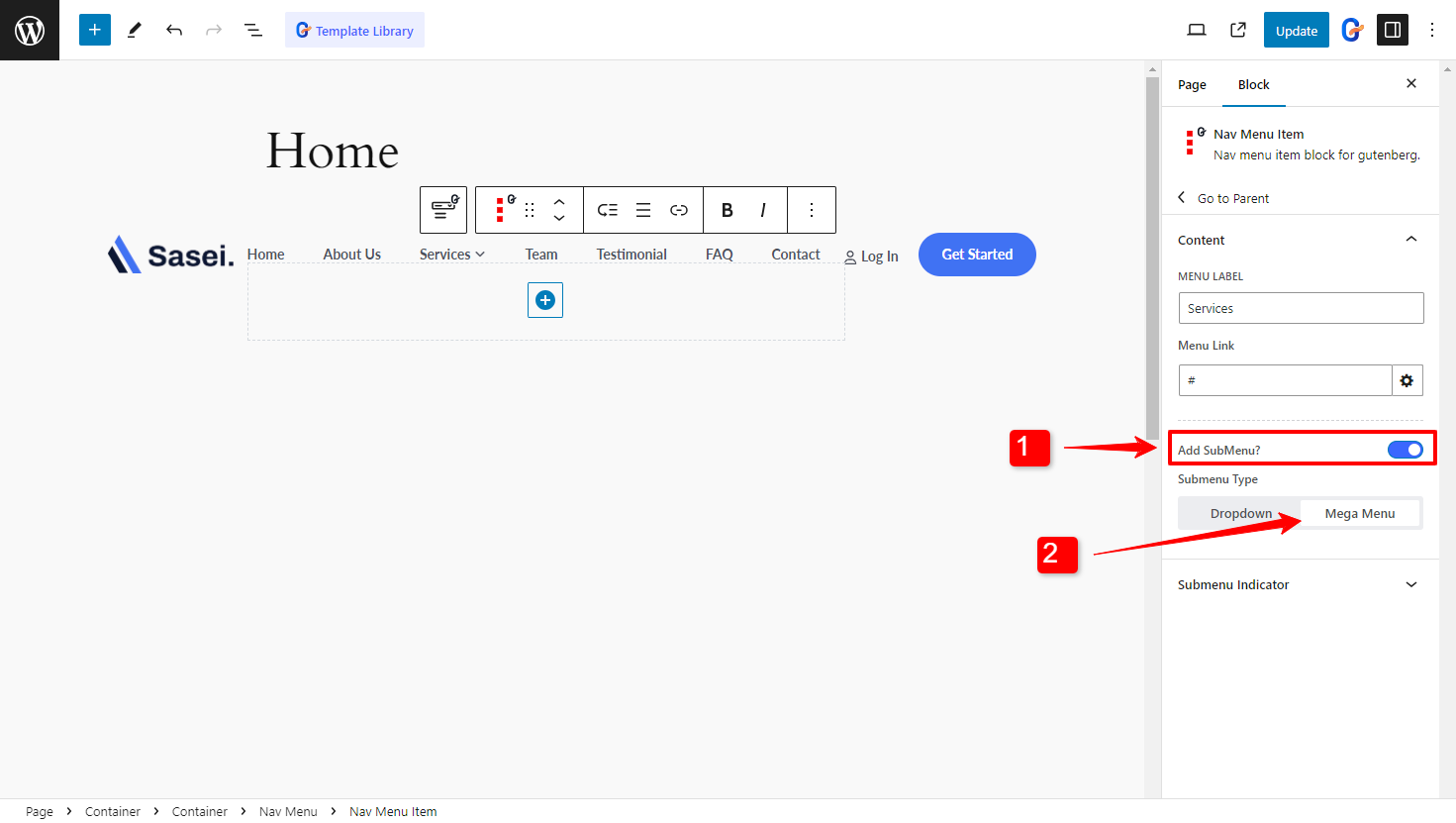
Wenn Sie ein Navigationsmenüelement auswählen, wird eine Option zum Aktivieren angezeigt. Untermenü. Wenn Sie diese Option aktivieren, können Sie den Untermenütyp als Dropdown- oder Megamenü auswählen. Natürlich wählen Sie das Mega-Menü in diesem Fall.

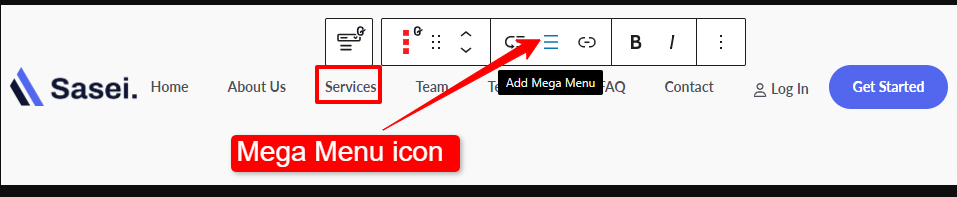
Alternativ können Sie das Mega-Menü als Untermenü aktivieren, indem Sie in der Block-Symbolleiste auf die Schaltfläche „Mega-Menü hinzufügen“ klicken.

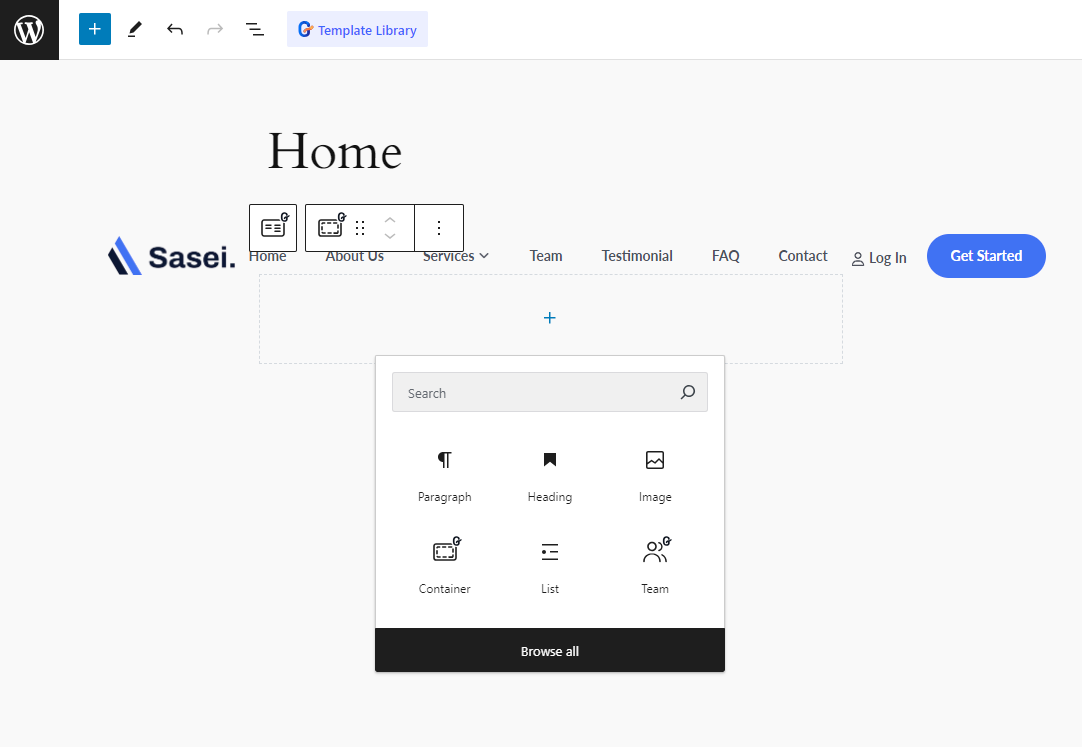
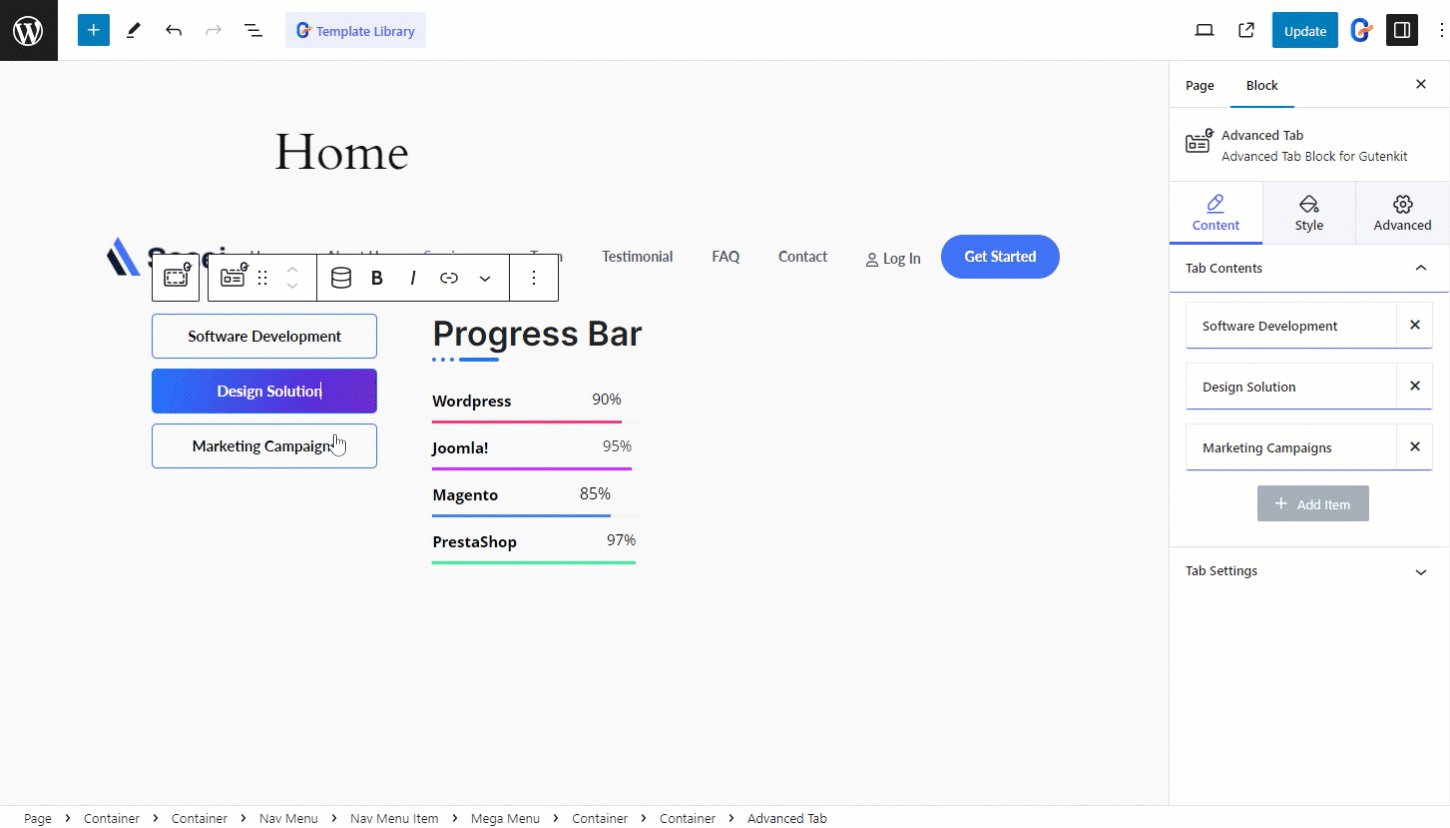
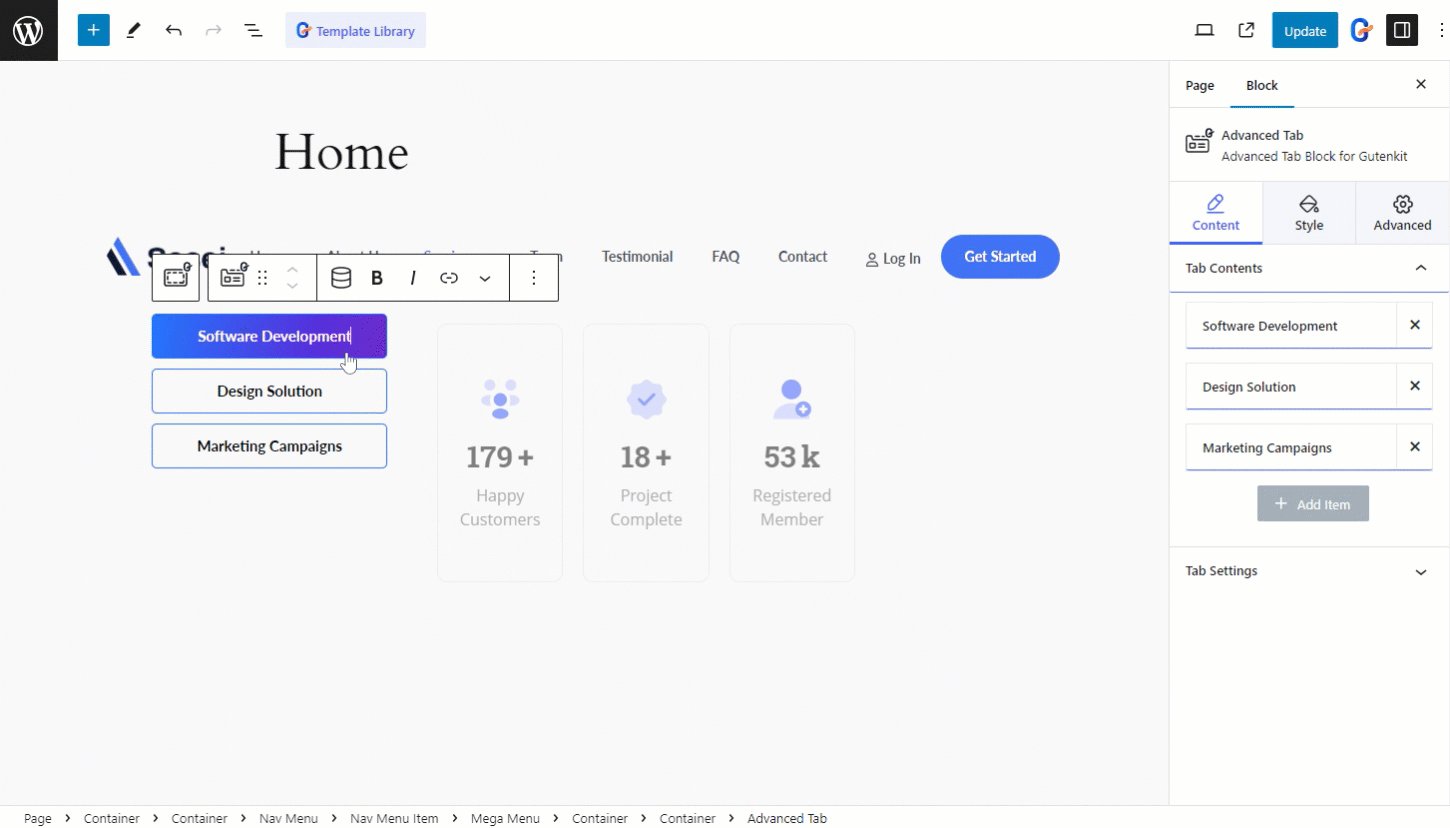
Mit dem GutenKit Mega-Menü-Block können Sie jeden beliebigen Block als Menüelement innerhalb des Mega-Menüs hinzufügen. Gestalten Sie Ihr Menü mit Bildern, Karten, Akkordeons, Formularen, Preistabellen oder beliebigen Gutenberg-Blöcken im Untermenü.
Hier haben wir die Flip Box als Menüpunkt im Mega-Menü hinzugefügt.

👉 Haben Sie Probleme, das Menü in Gutenberg anzuzeigen?
➡ Prüfen Das Menü wird in WordPress nicht angezeigt Blog.
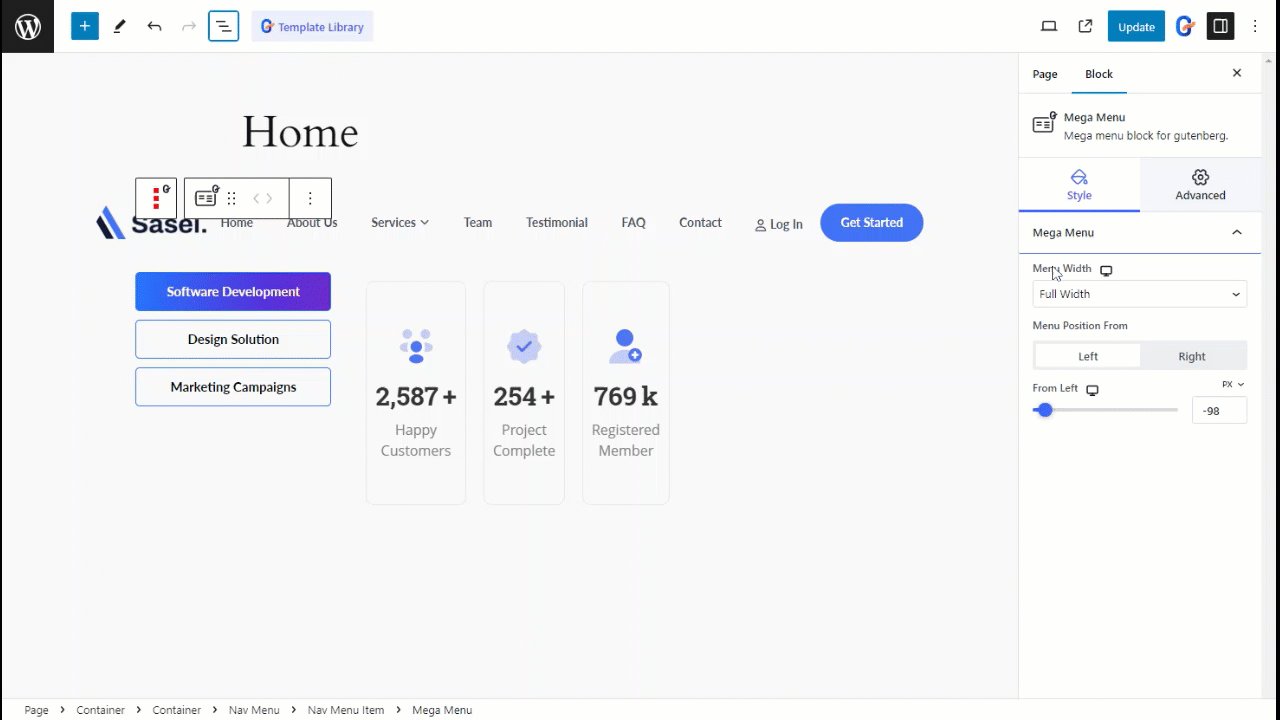
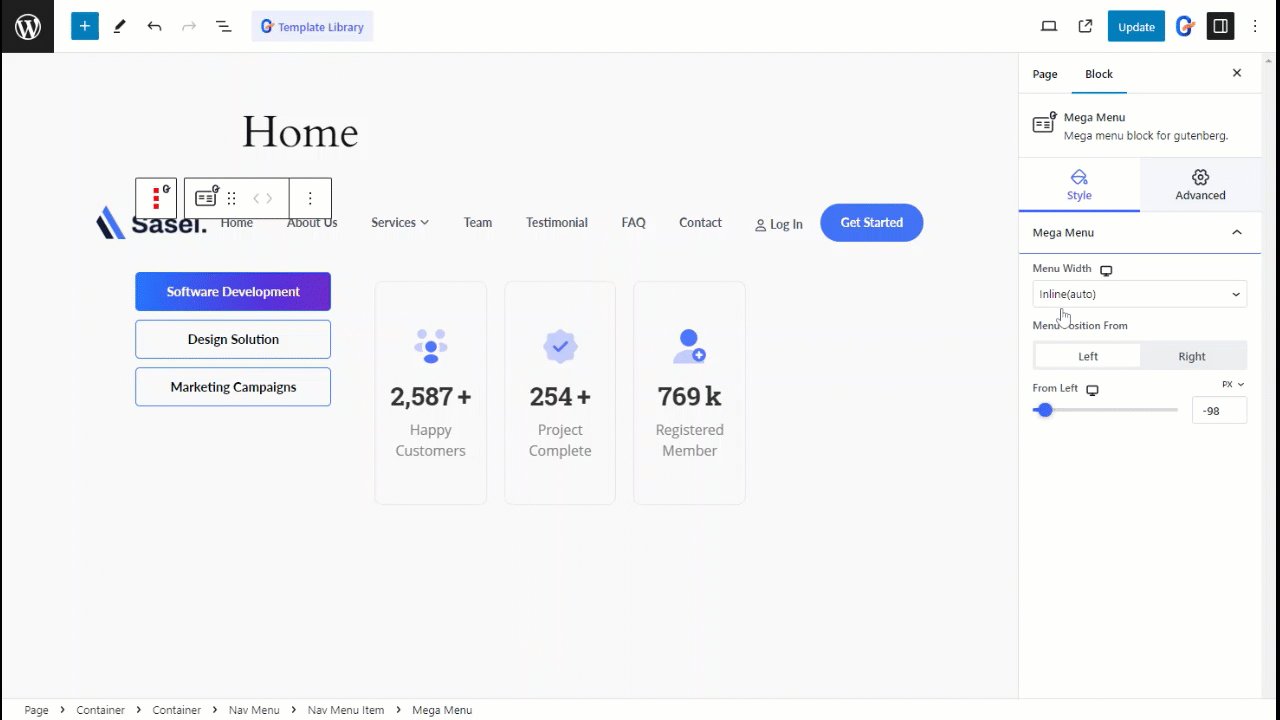
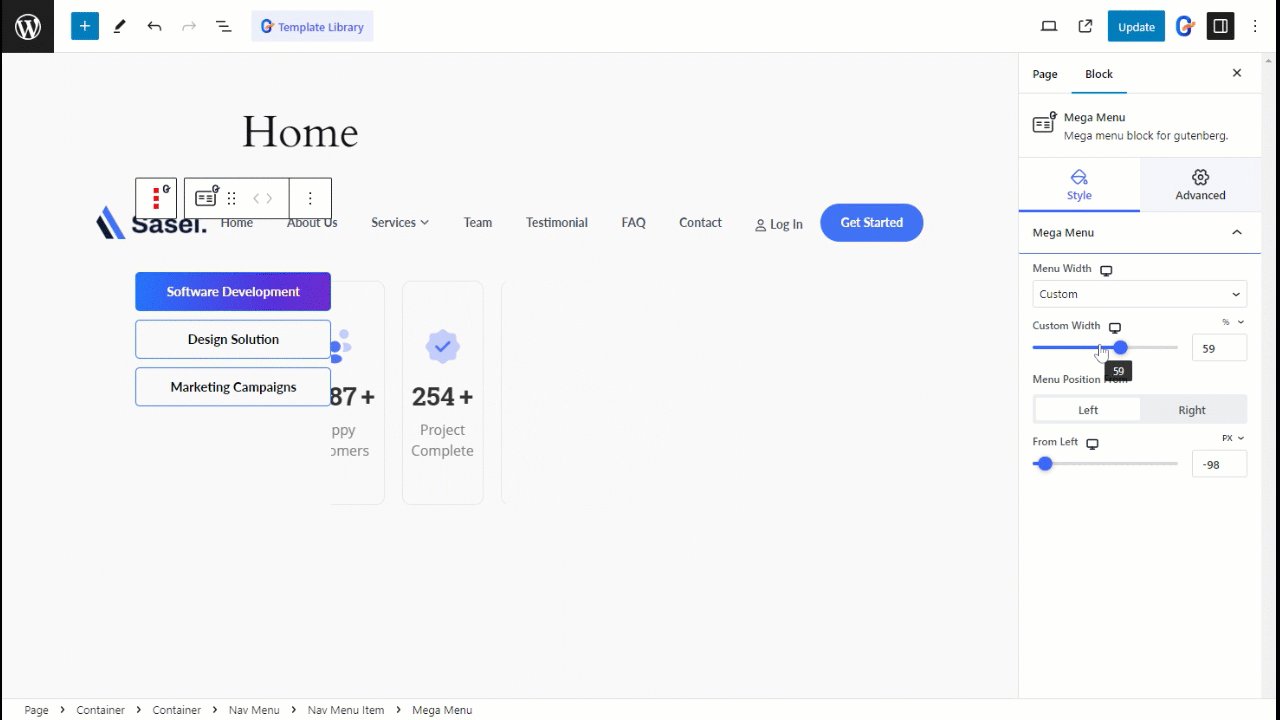
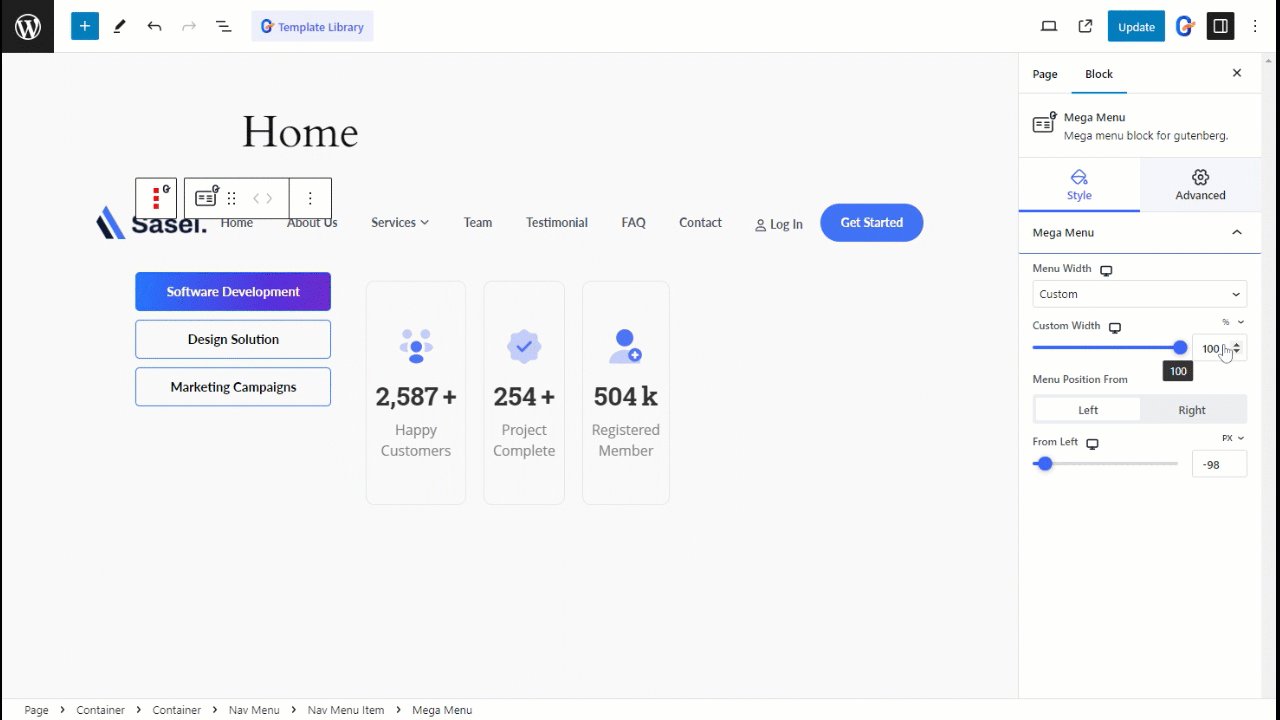
Jetzt können Sie das Erscheinungsbild des WordPress-Megamenüs mit GutenKit anpassen. Sie können die Menübreite und die Menüposition anpassen.
Wählen Sie die Menübreite wie folgt aus:
- Gesamtbreite
- Im Einklang
- Brauch
Bei benutzerdefinierter Breite können Sie die Menübreite manuell anpassen.
Anschließend können Sie die Position so festlegen, dass das Menü links- oder rechtsbündig ausgerichtet wird.

Die Mega-Menüs, die Sie mit GutenKit erstellen, sind pixelgenau für jedes Gerät. Sie können ein mobiles responsives Menü mit speziellen mobilen Menüeinstellungen erstellen, in denen Sie ein Logo einfügen, benutzerdefinierte Links hinzufügen und ein Menülogo für Mobilgeräte auswählen können.
Für das mobile Menü können Sie die Symbolgröße, -breite, -farbe und jedes einzelne Detail des Hamburger-Symbols und -Logos anpassen.

Herzlichen Glückwunsch! Sie haben in Gutenberg ein wunderschönes WordPress-Megamenü entworfen, das das Benutzererlebnis und die Ästhetik Ihrer Website auf ein neues Niveau hebt, egal ob auf Mobilgeräten, Desktops oder anderen Geräten.
FAQ
GutenKit is one of the best mega menu plugin for Gutenberg. It offers 74+ blocks, 900+ patterns and templates for effortless website creation. You can create mega menu from scratch or using pre-built pattern. GutenKit provides complete flexibility on website creation and customization.
You don’t need to code to add mega menu. You will find both Elementor addon and block plugin to respectfully add mega menu in WordPress and Gutenberg. Plugins such as GutenKit and ElementsKit let you add mega menu by dragging-and-dropping.
👉 Read to learn how to create search bar on Gutenberg.
Einpacken
In diesem Blog haben wir Ihnen den einfachsten Weg gezeigt, horizontale und vertikale Menüs im WordPress-Blockeditor zu erstellen. Wir hoffen, dies hilft Ihnen dabei, das Mega-Menü in Gutenberg am effizientesten zu erstellen. Denken Sie daran, dass ein gut strukturiertes Menü die Benutzerinteraktion und -zufriedenheit erheblich beeinflussen kann.
Ähnlich der umfangreichen Funktionalität des Mega-Menü-Blocks verfügt GutenKit über eine Fülle erweiterter Funktionen, die speziell auf den Block-Editor zugeschnitten sind und leistungsstarke Seitenerstellungsfunktionen nahtlos in Ihre Gutenberg-basierte Website integrieren.
Mit GutenKit können Sie viele Tools und Optionen freischalten, um das Design und die Funktionalität Ihrer Site in der intuitiven Gutenberg-Umgebung auf ein neues Niveau zu heben.


Schreibe einen Kommentar