One-Page-Websites liegen voll im Trend! Sie sind elegant, benutzerfreundlich und perfekt, um Ihr Unternehmen oder Portfolio klar und prägnant zu präsentieren. Doch die Erstellung einer solchen Website kann entmutigend sein.
Keine Angst! Mit dem Duo Gutenberg Und GutenKit, dem intuitiven Blockeditor von WordPress und einer Gutenberg-Lösung ohne Programmierung, die keinen Seitenersteller erfordert, ist das Erstellen einer beeindruckenden einseitigen Website einfacher als je zuvor. Diese Anleitung führt Sie Schritt für Schritt durch den Prozess.
Beginnen wir also mit der Erstellung einer einseitigen Scroll-Website!
Quick Overview
This tutorial includes the method of building a one page website with a Gutenberg plugin, GutenKit. This plugin comes with prebuilt templates for swift website creation.
Needed solutions: GutenKit (free & pro)
After installing and activating GutenKit, follow the steps below to create one page website with GutenKit:
- Pick a Gutenberg template
- Structure single page template by adding
- FAQs
- Client Logos
- Etc.
- Publish one page website
Warum eine WordPress-Einzelseitenwebsite erstellen?
Es gibt viele Gründe, warum eine einseitige Website in WordPress immer beliebter wird. Dazu gehören:
🔹 Einfachheit: Besucher können durch Scrollen nach unten problemlos durch Ihre gesamte Website navigieren. Dies ist eine hervorragende Wahl für die Präsentation fokussierter Informationen.
🔹 Mobilfreundlich: OnePager lassen sich nahtlos auf Mobilgeräte übertragen und bieten den meisten heutigen Webbenutzern ein optimales Benutzererlebnis.
🔹 Zielgerichtete Nachrichtenübermittlung: Mit weniger Unordnung und Ablenkungen ermöglichen Ihnen One-Page-Websites, eine klare Geschichte über Ihre Marke oder Dienstleistung zu erzählen.
🔹 Kostengünstig: Im Vergleich zu mehrseitigen Websites können One-Pager kostengünstiger entwickelt und gepflegt werden.
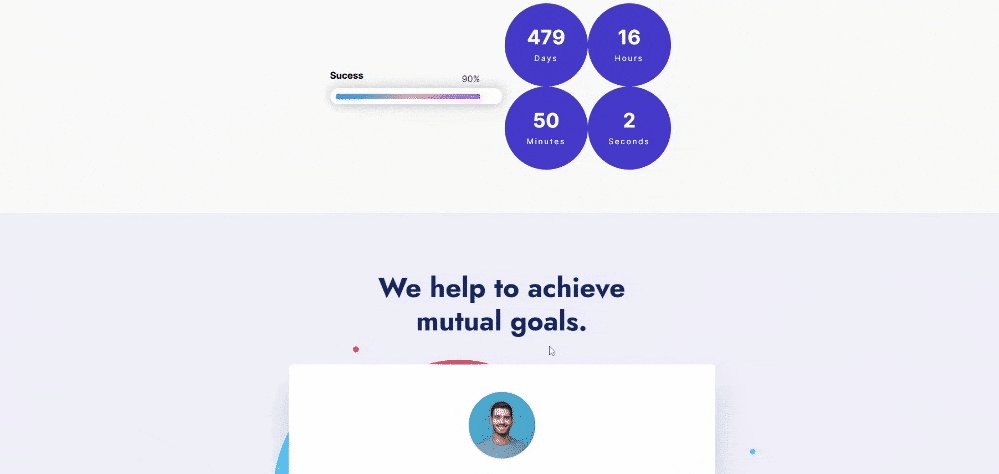
Um eine Vorstellung davon zu bekommen, wie eine einseitige Website aussieht, schauen wir uns an, wie die übliche Struktur einer einseitigen Website aussieht.
Heldenbereich: Machen Sie einen großartigen ersten Eindruck mit einem Cover-Block mit einem atemberaubenden Hintergrundbild und Text. Stellen Sie sich, Ihr Unternehmen oder Ihr Portfolio vor und fügen Sie einen klaren Call-to-Action-Button ein!
Abschnitt „Über mich“: Verwenden Sie einen Gruppenblock, um einen Bildblock (Ihr Foto) mit Textblöcken zu kombinieren, die Ihre Erfahrung, Ihre Fähigkeiten oder Ihr Leitbild detailliert beschreiben.
Abschnitt „Dienste“: Präsentieren Sie Ihr Angebot. Verwenden Sie Spaltenblöcke, um Abschnitte für jeden Service zu erstellen. Fügen Sie einen Überschriftenblock für den Servicenamen und Textblöcke für Details ein.
Portfolio-Bereich: Lassen Sie Ihre Arbeit glänzen! Verwenden Sie einen Galerieblock, um Ihre besten Projekte, Designs oder Fotos anzuzeigen.
Abschnitt „Testimonials“: Bauen Sie Vertrauen bei potenziellen Kunden auf. Erstellen Sie für jedes Testimonial einen Gruppenblock, der einen Zitatblock für die Nachricht des Kunden und einen Absatzblock für dessen Namen und Titel (optional) enthält.
Kontaktbereich: Machen Sie es Besuchern leicht, Sie zu erreichen. Fügen Sie einen Formularblock ein, um ein Kontaktformular zu erstellen, über das potenzielle Kunden Kontakt aufnehmen können.
Wie erstelle ich mit Gutenberg eine One-Page-Website?
So erstellen Sie eine Website mit Gutenberg auf einer Seite:
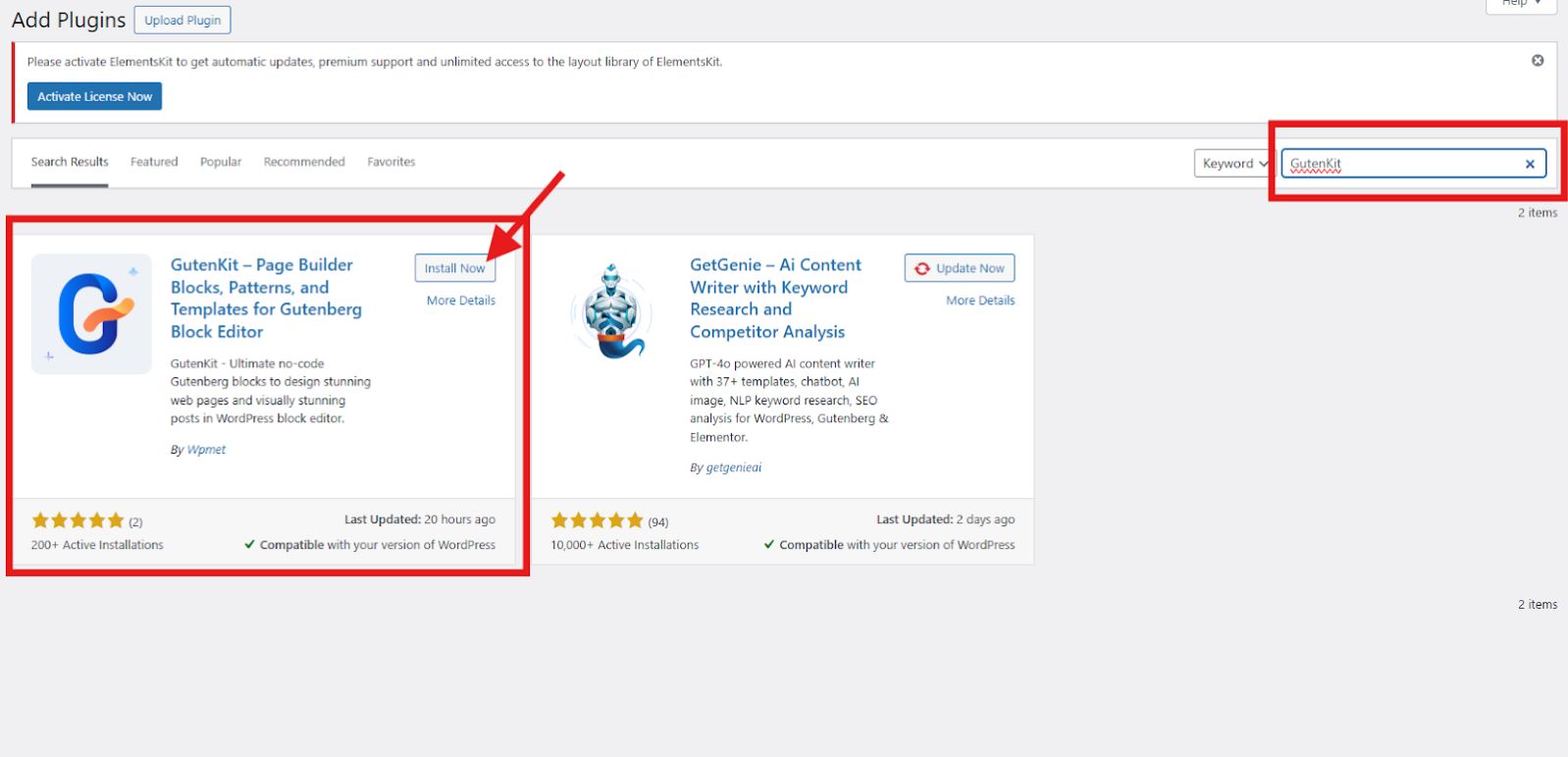
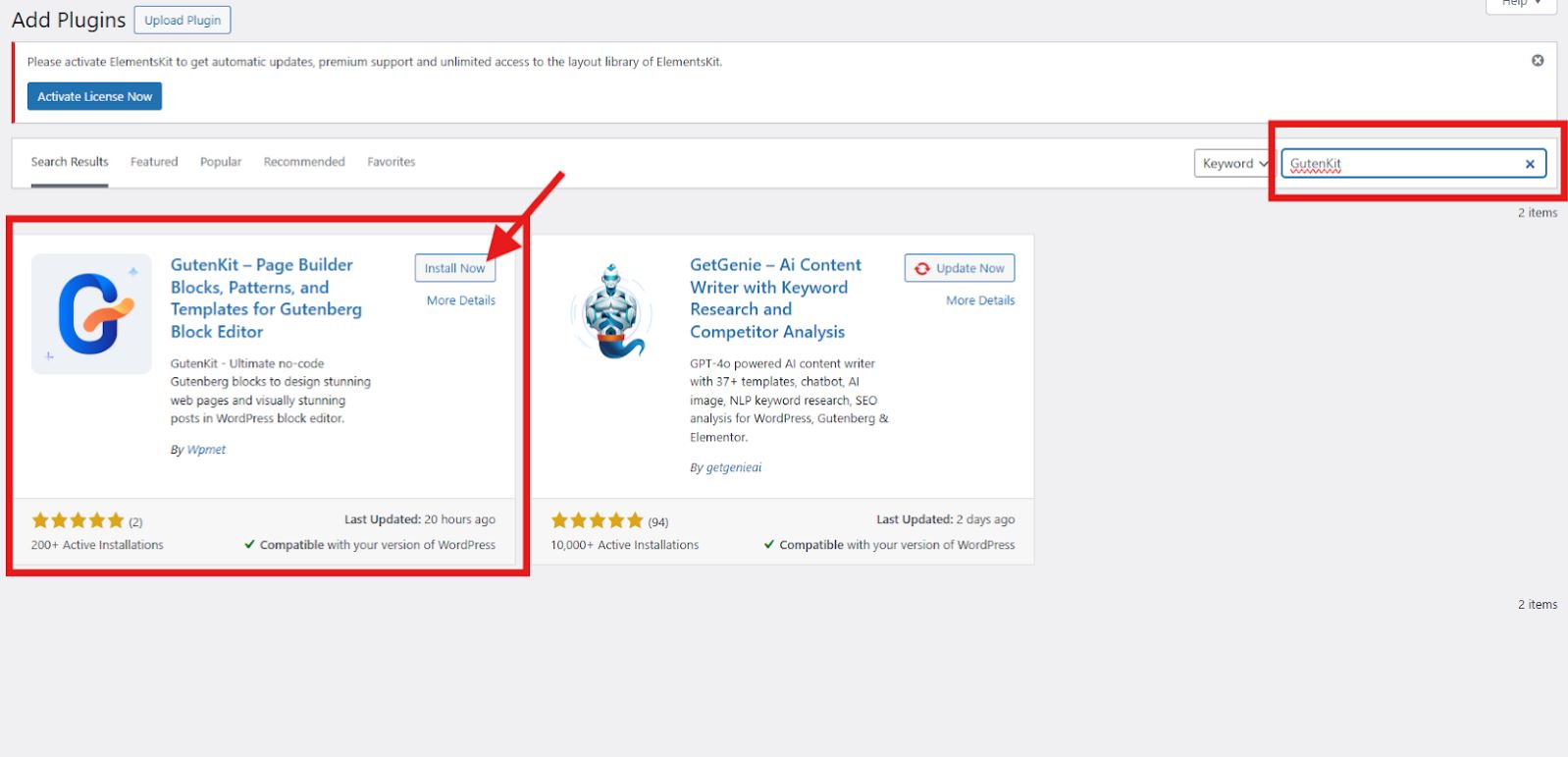
1. Installieren Sie GutenKit
Installieren GutenKit, öffnen Sie Ihre WordPress-Website und navigieren Sie zu Plugins. Klicke auf Neue Plugins hinzufügen und geben Sie ein GutenKit in der Suchleiste. Installieren Sie es und aktivieren Sie es, um die Blöcke, Seiten und Vorlagen zu verwenden.

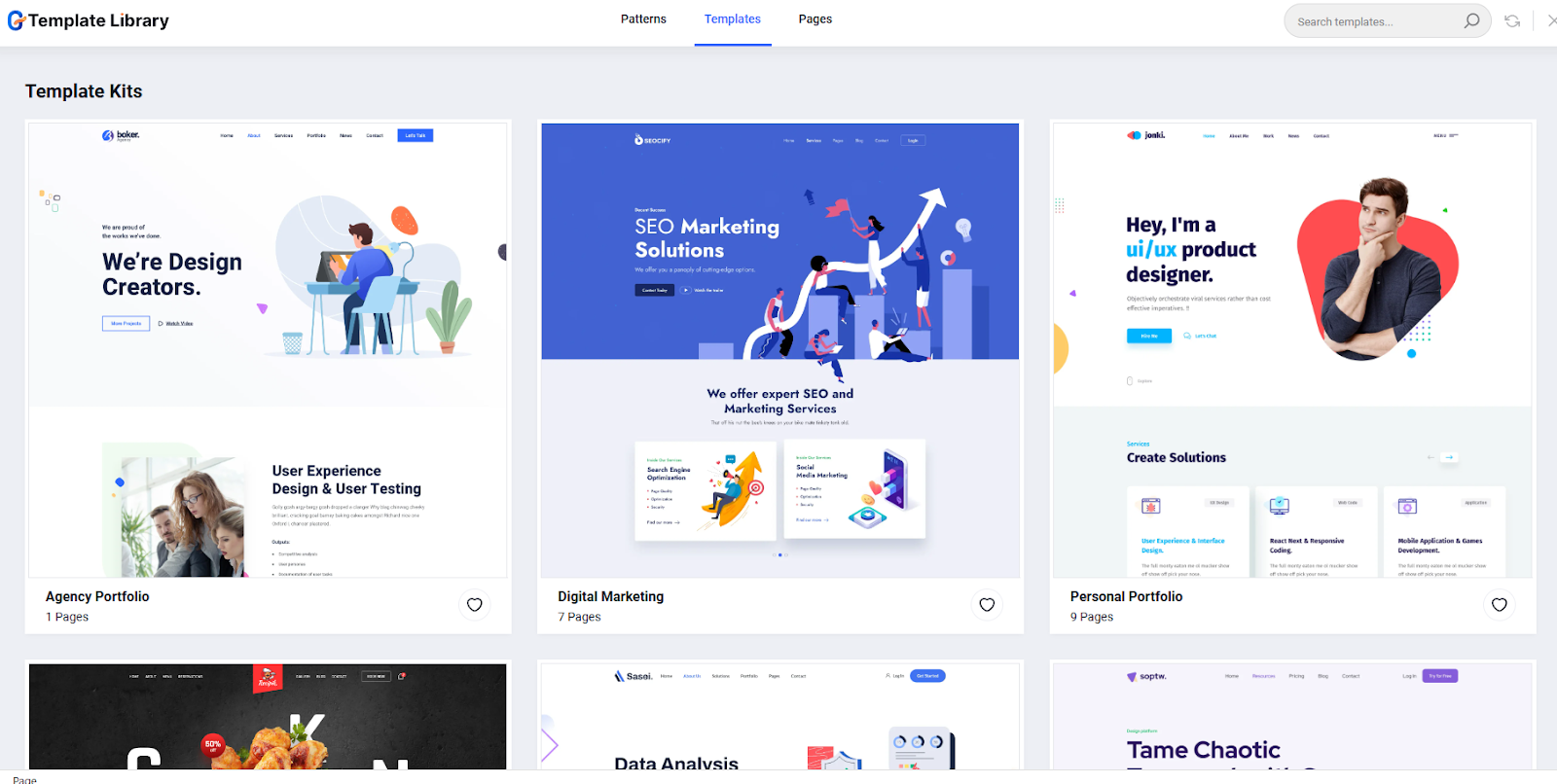
2. Wählen Sie Ihre Gutenberg-Vorlage für WordPress
Navigieren Sie zu Ihrem WordPress-Dashboard und gehen Sie zu SeitenKlicken Sie dann auf Neue Seite hinzufügen um mit der Erstellung Ihrer einseitigen Website zu beginnen. Suchen Sie in Ihrem Editor-Bildschirm nach dem GutenKit-Vorlagenbibliothek befindet sich in der oberen rechten Ecke Ihres Bildschirms und klicken Sie darauf.
Gehe zu Vorlagen und wählen Sie die Gutenberg-Website-Vorlage für eine Seite aus, die Ihrem Zweck entspricht.
Zu den Vorlagen gehören:
- SaaS-Landingpage
- Digitales Marketing
- Persönliche und Agenturportfolios
- Restaurant
- Softwareunternehmen
- Mobile Apps

In diesem Tutorial verwenden wir die Vorlage für digitales Marketing. Sehen Sie sich die verschiedenen Stile an, wählen Sie den aus, der Ihr Interesse weckt, und importieren Sie ihn dann in Ihren Editor-Bildschirm.
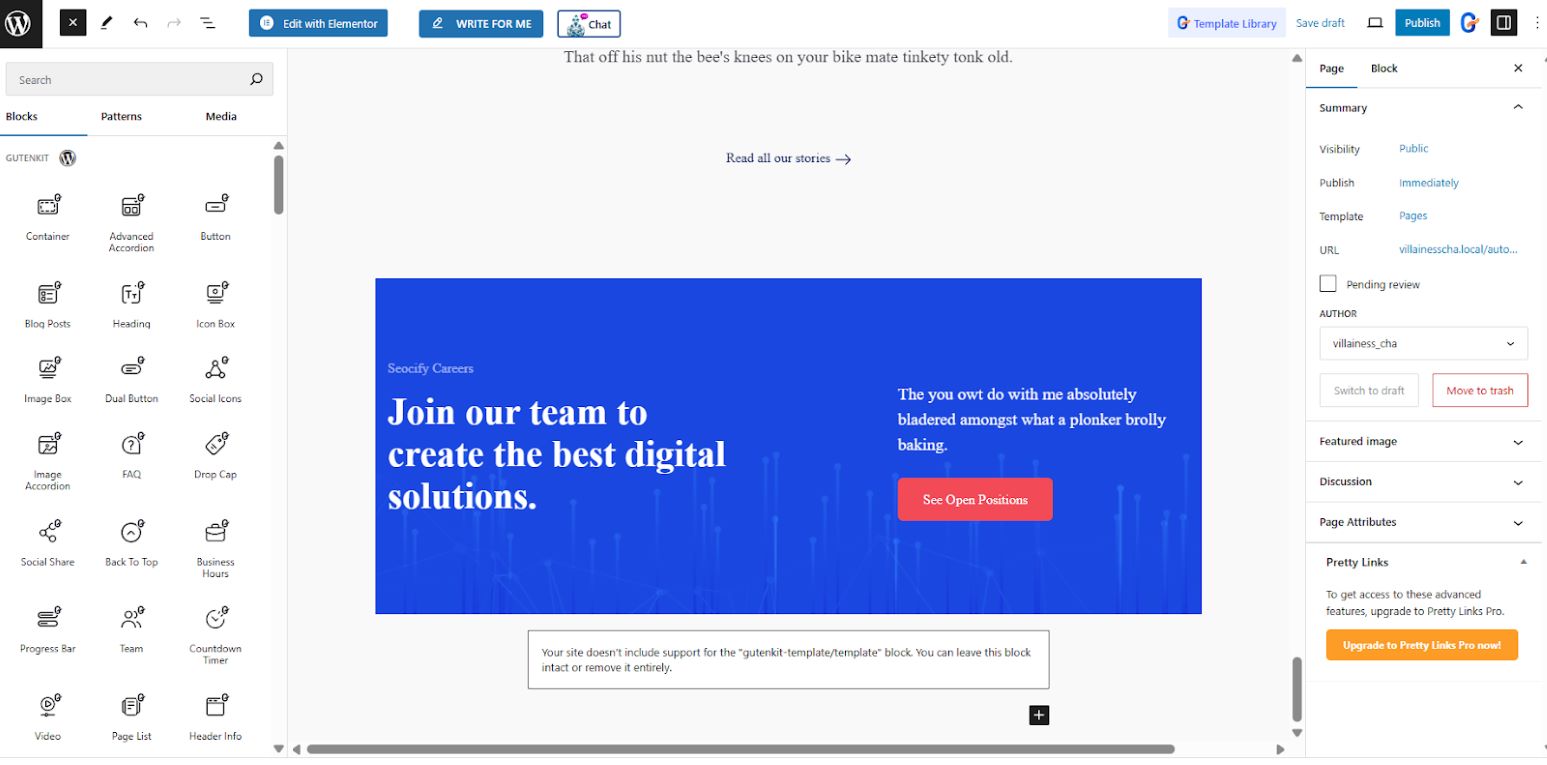
3. Strukturieren Sie Ihre WordPress-Einzelseitenvorlage (Hinzufügen verschiedener Abschnitte)
Jetzt kommt der spaßige Teil: Verbessern Sie Ihre Seitenvorlage mit den Blöcken von GutenKit!
Nachdem Sie die Vorlage ausgewählt haben, bearbeiten Sie sie mit den Informationen zu Ihrem Unternehmen und allen Informationen, die in jedem Abschnitt der Vorlage angezeigt werden sollen. Vergessen Sie nicht, Ihre Vorlage mit dem Seitenleistentool anzupassen. Spielen Sie mit dem Layout, dem Stil und verbessern Sie es mit den erweiterten Einstellungen weiter. Sie können auch Bewegungs- und Parallaxeffekte usw. integrieren.
Wir wissen, dass die Vorlage möglicherweise nicht alle Abschnitte enthält, die Sie auf Ihrer One-Pager-Website haben möchten. Aber mit den über 500 Mustern von GutenKit können Sie Ihrer Vorlage jederzeit Abschnitte hinzufügen.
Hier ist wie:
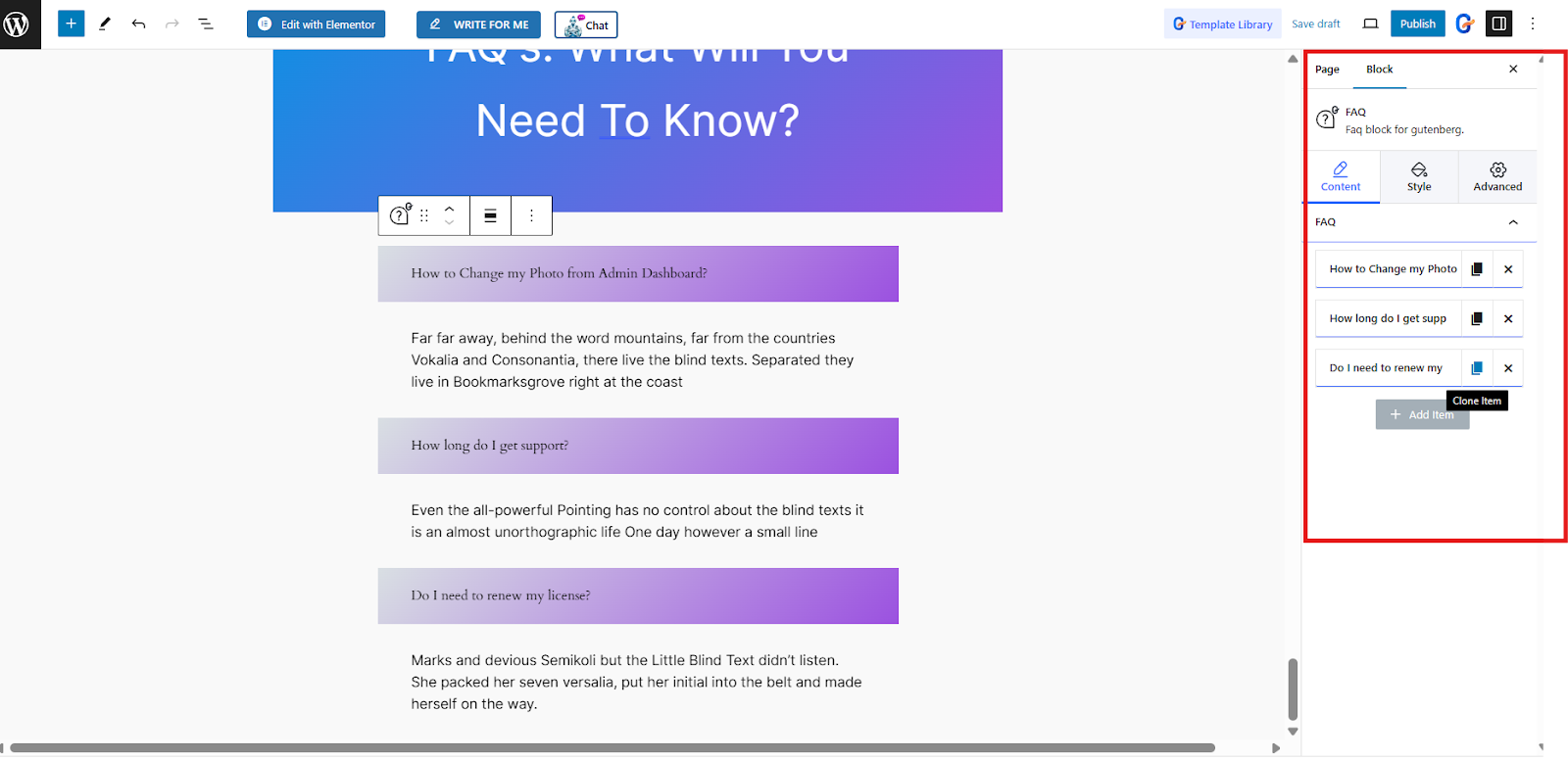
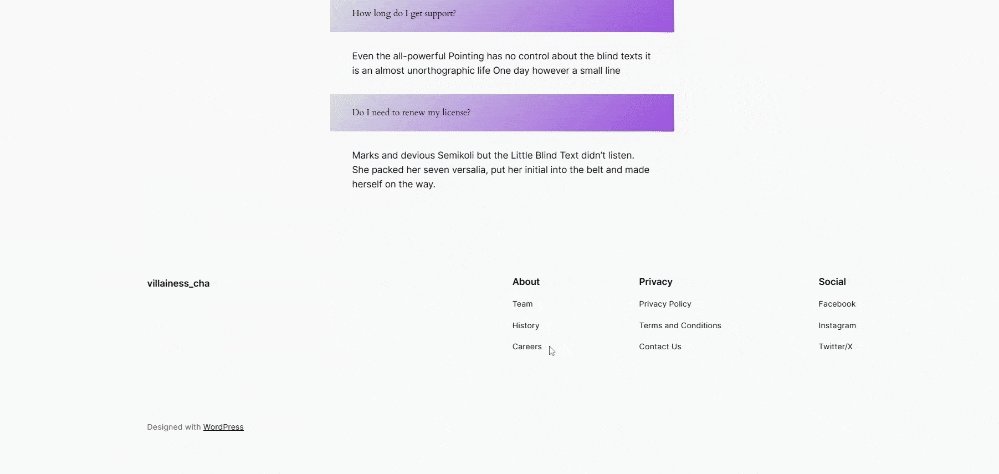
FAQ-Abschnitt hinzufügen
➡️ Identifizieren Sie in Ihrem Editor-Bildschirm den Bereich, in dem Sie Ihren FAQ-Abschnitt hinzufügen möchten.
➡️ Klicken Sie auf das Plus-Symbol (+) und fügen Sie die Überschrift Block. Geben Sie den Namen Ihres neuen Abschnitts ein (z. B. FAQs). Sie können auch den GutenKit-Überschriftenblock verwenden. Mit dieser Option können Sie eine kurze Beschreibung Ihrer Überschrift eingeben.
➡️ Klicken Sie auf das Plus-Symbol (+), um einen neuen Block hinzuzufügen. Alles durchsuchen um alle GutenKit-Blöcke anzuzeigen.

➡️ Suchen Sie in der Suchleiste nach „FAQ“ und klicken Sie darauf, um es zu Ihrer Vorlage hinzuzufügen.
➡️ Passen Sie den FAQ-Bereich mit dem Seitenleistentool an. Sie können so viele Fragen und Antworten hinzufügen, wie Sie möchten.

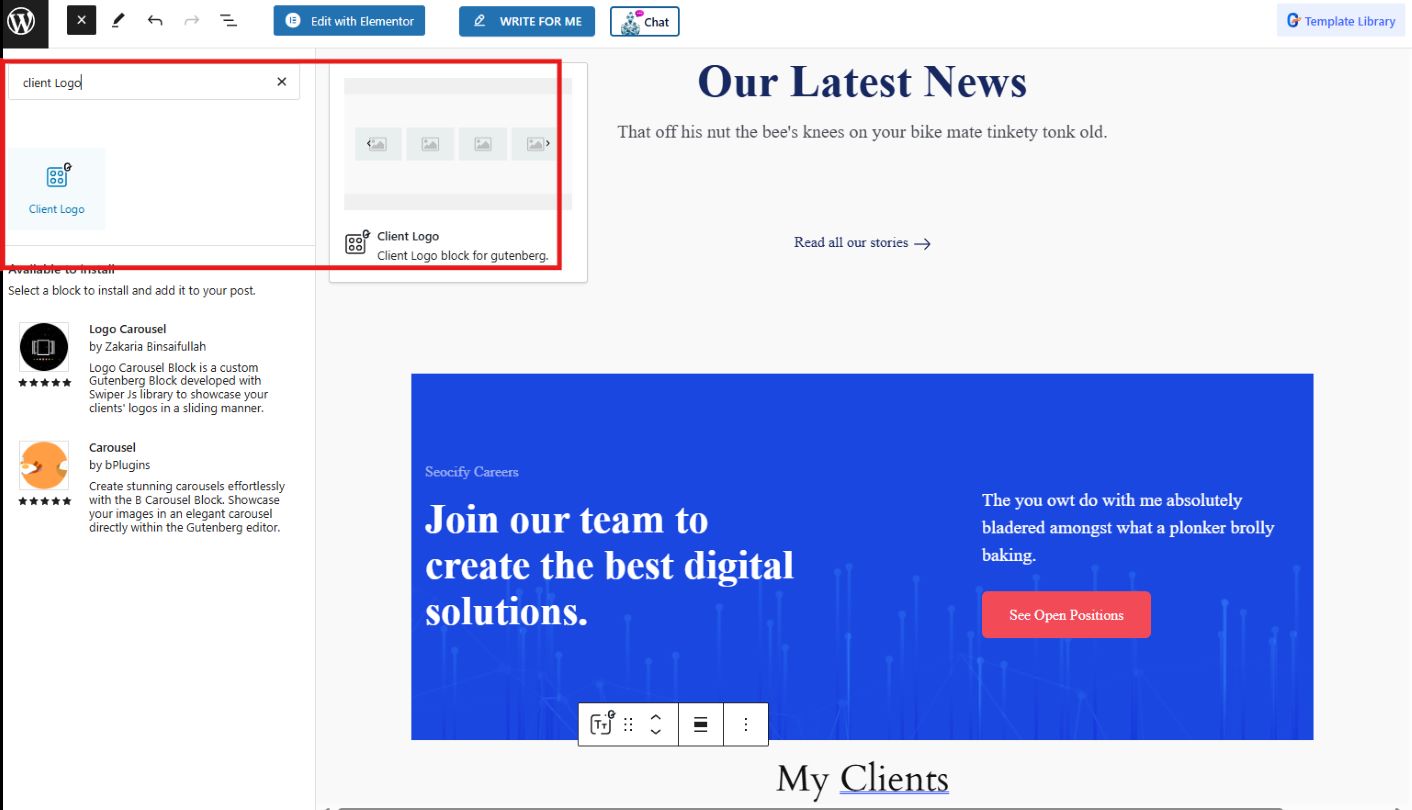
Hinzufügen von Kundenlogos
➡️ Suchen Sie in Ihrem Editor-Bildschirm den Bereich für Ihren Kundenabschnitt.
➡️ Klicken Sie auf das Plus-Symbol (+) und wählen Sie das Überschrift Block, um den Namen Ihres neuen Abschnitts einzugeben. Sagen wir „Meine Kunden.“ Sie können alternativ auch den Überschriftenblock von GutenKit verwenden. Wenn Sie diese Option wählen, können Sie eine kurze Beschreibung für Ihre Überschrift eingeben.
➡️ Klicken Sie auf das Plus-Symbol (+), um einen neuen Block hinzuzufügen. Alles durchsuchen um alle GutenKit-Blöcke anzuzeigen.
➡️ Geben Sie in die Suchleiste ein Kundenlogo und klicken oder ziehen Sie es, um es Ihrer Vorlage hinzuzufügen.

➡️ Verwenden Sie das Sidebar-Tool, um den Namen der Kunden einzugeben und ihre Logos hochzuladen. Sie können auch aus einem Schlichter Stil oder Banner-Stil.

Was bietet GutenKit noch?
Mit GutenKit können Sie Ihre Inhalte und Layouts in einer Gruppe strukturieren. Hier sind die folgenden Schritte:
➡️ Klicken Sie auf das Pluszeichen (+) und fügen Sie den Containerblock hinzu. Wählen Sie das Layout des Containers aus den 6 Optionen aus, je nachdem, wie viele Muster Sie anzeigen möchten.
➡️ Sie werden feststellen, dass sich in der Mitte des Containers ein Pluszeichen (+) befindet. Klicken Sie darauf, um einen neuen Block hinzuzufügen.

4. Vorschau und Veröffentlichen:
Sobald Sie Ihr Meisterwerk erstellt haben, verwenden Sie die Vorschaufunktion in Gutenberg, um zu sehen, wie Ihre Website auf verschiedenen Geräten aussieht. Nehmen Sie alle erforderlichen Anpassungen vor und klicken Sie dann auf „Veröffentlichen“!
So sieht eine One-Pager-Website aus:

Abschließende Gedanken
Mit Gutenberg ist es ganz einfach, die besten One-Pager-Websites zu erstellen. Mit der intuitiven Benutzeroberfläche und den verschiedenen Blöcken können Sie ganz einfach eine funktionale Website erstellen. Allerdings liefert Gutenberg allein möglicherweise nicht das beste Ergebnis, mit dem Sie Ihre Marke oder Ihr Portfolio präsentieren können. Mit GutenKit können Sie die beste One-Pager-Website erstellen, die Sie sich nie hätten vorstellen können.
Erkunden Sie die umfangreiche Bibliothek von GutenKit und experimentieren Sie mit dem Prozess, wie Sie eine einseitige Website in WordPress erstellen, die Ihren einzigartigen Stil wirklich widerspiegelt. Viel Spaß beim Erstellen!

Schreibe einen Kommentar