Wussten Sie, dass die Erstellung von Alumni-Websites die einzig wirksame Möglichkeit ist, die Verbindung zwischen den Absolventen Ihrer Organisation aufrechtzuerhalten?
Denn in der heutigen Welt sind die Menschen mehr als alles andere mit dem Internet verbunden. Sie beziehen alle Informationen aus diesem Internet. Sogar die meisten Leute lesen Zeitschriften auch online. Deshalb ist die Einrichtung einer Alumni-Website eine sehr gute Idee, wenn Sie mit Ihrer Universität oder Ihren Absolventen in Verbindung bleiben möchten.
Wenn Sie nicht wissen, wie Sie eine Alumni-Website erstellen können WordPress Dann schauen Sie sich diesen Blog an. Denn in diesem Blog erfahren Sie alles über Alumni-Websites und wie Sie diese Website erstellen.
Was ist eine Alumni-Website?
Eine Alumni-Website ist eine Website, die dazu dient, Alumni-Vereinigungen zu unterstützen und aufzubauen, damit Absolventen miteinander in Kontakt treten und dabei helfen können, ein starkes Profil für die Schule oder Universität zu schaffen.
Der Hauptzweck dieser Alumni-Website besteht darin, Verbindungen zwischen den Absolventen aufrechtzuerhalten, die ohne die Einrichtung einer Alumni-Website nicht möglich wären.
Warum müssen Sie Alumni-Websites erstellen?
Im Zeitalter der Technologie wurde alles digital. Aus diesem Grund ist es ohne die Pflege einer Online-Plattform überhaupt nicht möglich, Kontakte zu Ihren Absolventenfreunden oder Studenten zu knüpfen. Außerdem können Sie ohne eine Alumni-Seite kaum mit einer kleinen Gruppe von Menschen kommunizieren, aber wenn Ihr Kreis wächst, wird es unmöglich sein.
Es gibt noch mehr Gründe für die Einrichtung von Alumni-Seiten. Werfen Sie einen Blick auf die Gründe, die Sie dazu bewegen, eine Website für die Alumni-Vereinigung zu erstellen:
- Das schnellste und einfachste Kommunikationssystem erhalten Sie über Alumni-Websites.
- Auf Alumni-Websites erhalten Sie Informationen über Ihre Freunde oder Studenten, die Ihren Abschluss gemacht haben.
- Über diese Seite ist es möglich, Spenden oder jegliche Art von Finanzierung zu sammeln.
- Sie können wissen, wann Ihre Institution ein Programm organisiert, und sich auch ganz einfach für diese Veranstaltungen anmelden.
- Es unterstützt Ihre Universität dabei, ein etabliertes Organisationsprofil zu erstellen.
- Verbindungen werden nach Abschluss des Studiums nicht verschwinden. Sie können sich mit jedem Programm der Universität verbinden und daran teilnehmen.
- Über Alumni-Websites können Sie kleine und große Erfolge teilen.
Das heißt, wenn Sie auf einfachste Weise mit Ihrer Universität und Ihren Absolventenfreunden in Verbindung bleiben möchten, ist die Erstellung einer Website dafür erforderlich.
Aber wie? Möchten Sie den benutzerfreundlichen Prozess zum Erstellen einer Alumni-Website kennenlernen, der nicht länger als ein paar Minuten dauert? Wenn ja, dann lesen Sie weiter.
So erstellen Sie ganz einfach Alumni-Websites mit WordPress
WordPress ist das benutzerfreundlichste Content-Management-System, das Benutzern wie Ihnen viel Zeit spart. Außerdem machen seine Plugins und Themes alles in WordPress einfacher. Sie können alle Ihre Probleme lösen, indem Sie das richtige Plugin oder Theme verwenden.
Hier zeige ich Ihnen den besten und einfachsten Prozess zum Erstellen einer Alumni-Website mit dem benutzerfreundlichsten Plugin, und dieses Plugin ist ElementsKit. Befolgen Sie die folgenden Schritte, um Ihre Alumni-Website zu erstellen:
Schritt #1: Fügen Sie ElementsKit zu Ihrer WordPress-Site hinzu.
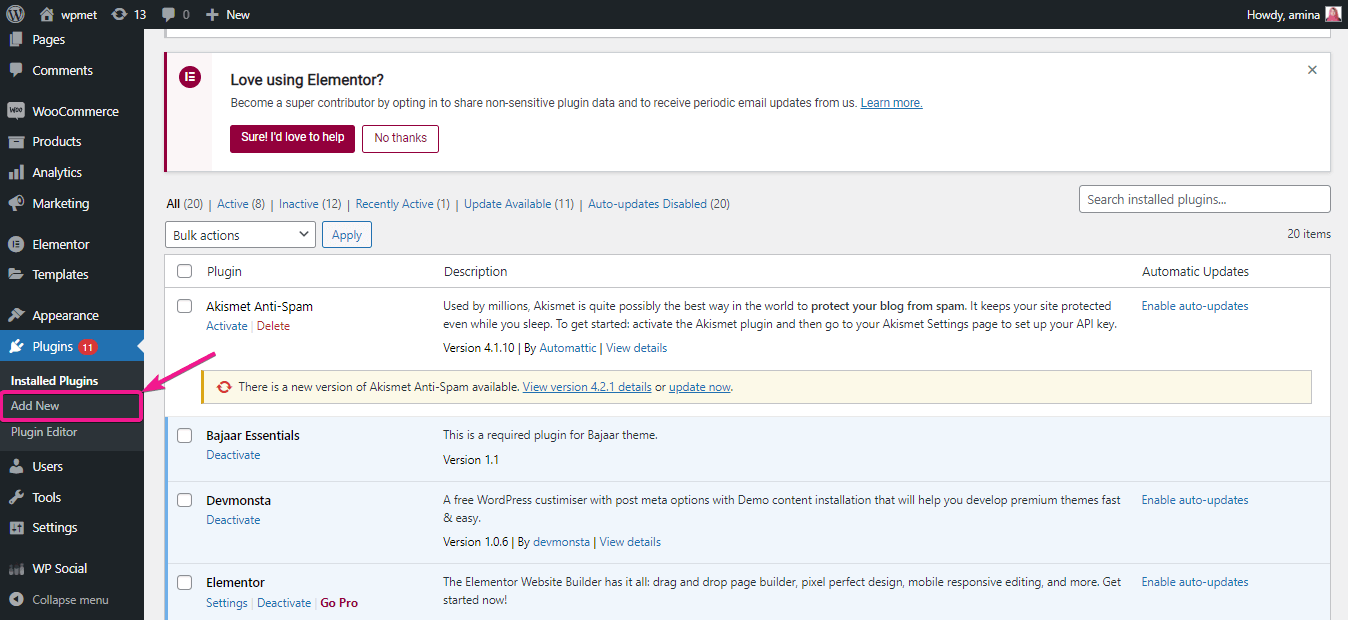
Gehen Sie zunächst zu Ihrem WordPress-Dashboard. Bewegen Sie dann den Mauszeiger über Plugins und klicken Sie dann auf die Option „Neu hinzufügen“.

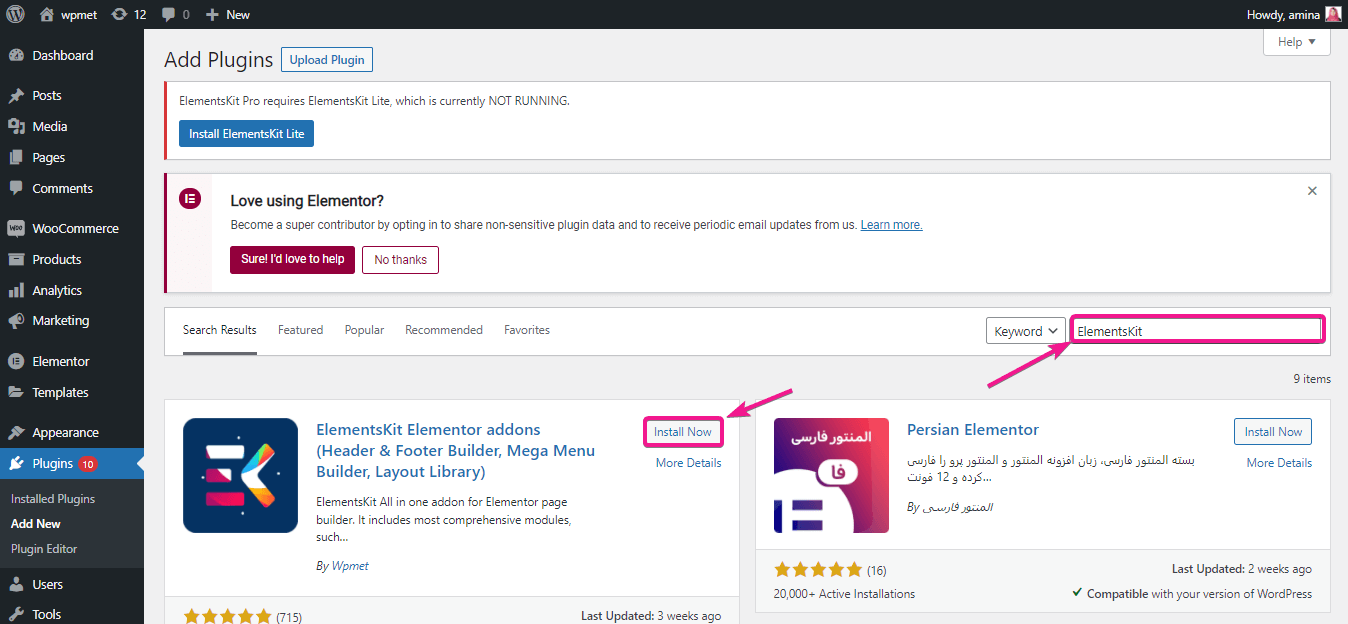
Suchen Sie anschließend im Suchfeld nach ElementsKit und installieren und aktivieren Sie ElementsKit zum Erstellen von Alumni-Websites.

Notiz:
Sie müssen ein Elementor-Benutzer sein, um Ihre Website mit ElementsKit anzupassen. Denn ElementsKit ist ein All-in-One-Addon für Elementor. Deshalb installieren Sie zuerst Elementor und dann ElementsKit.
Schritt #2: Erstellen Sie eine neue Seite und fügen Sie die vorgefertigte ElementsKit-Vorlage zu dieser Seite hinzu.
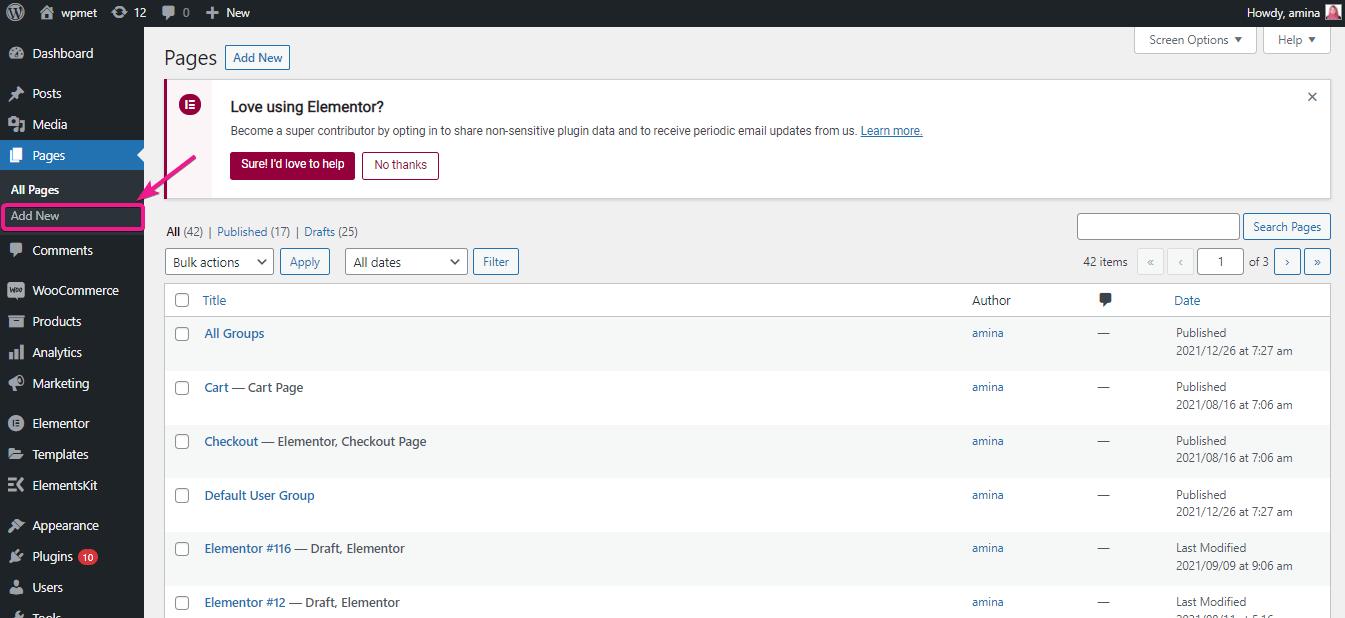
In diesem Schritt müssen Sie zunächst eine neue Seite erstellen. Besuchen Sie dazu Seiten >> Neu hinzufügen.

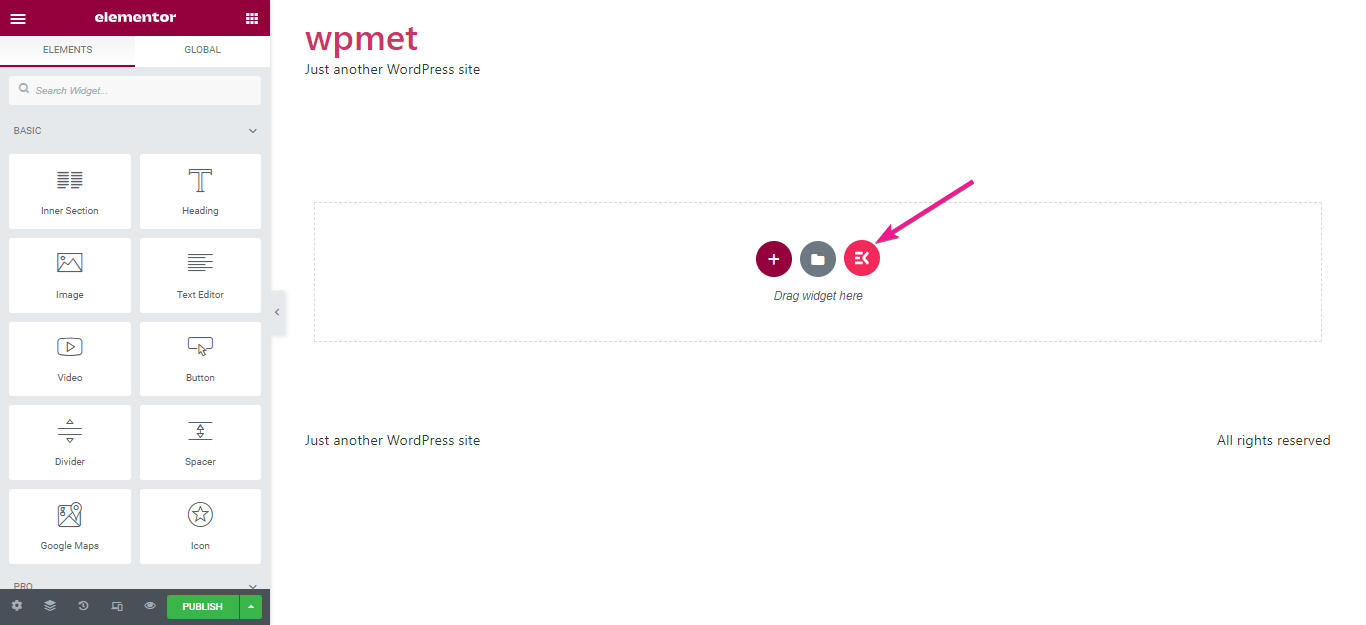
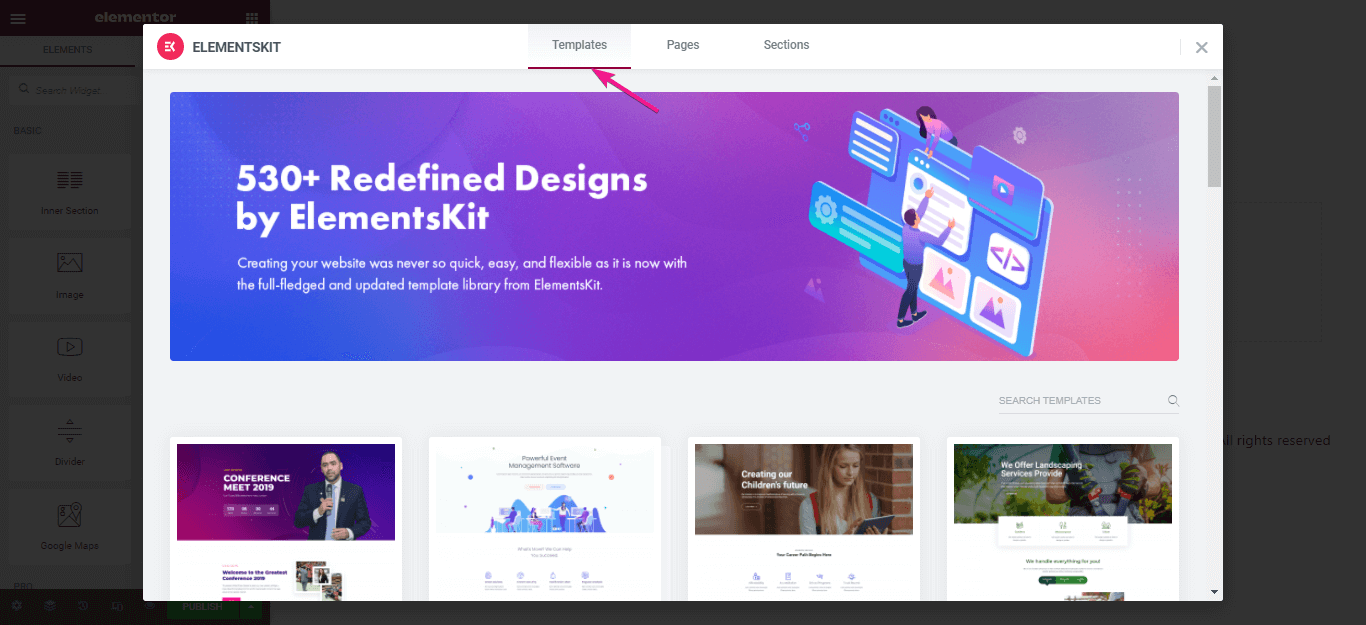
Klicken Sie dann auf das ElementsKit-Symbol, um Ihrer WordPress-Alumni-Site Vorlagen hinzuzufügen.

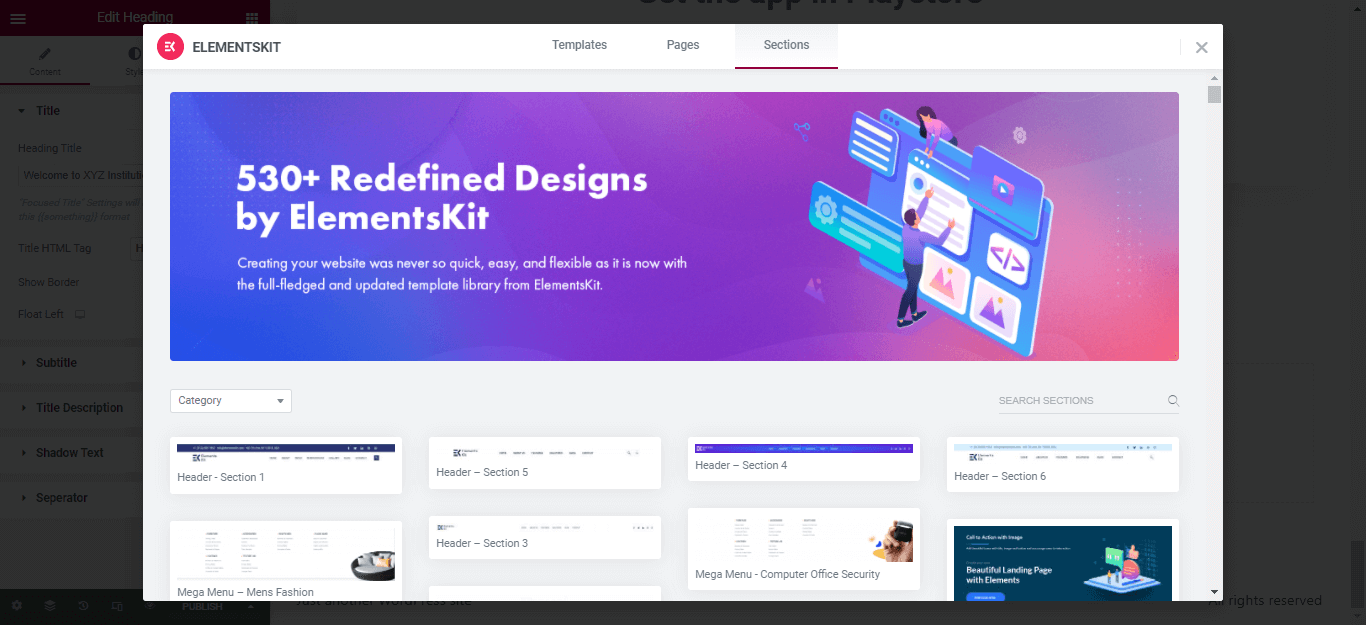
Gehen Sie danach zum Abschnitt „Vorlagen“ wie im folgenden Bild.

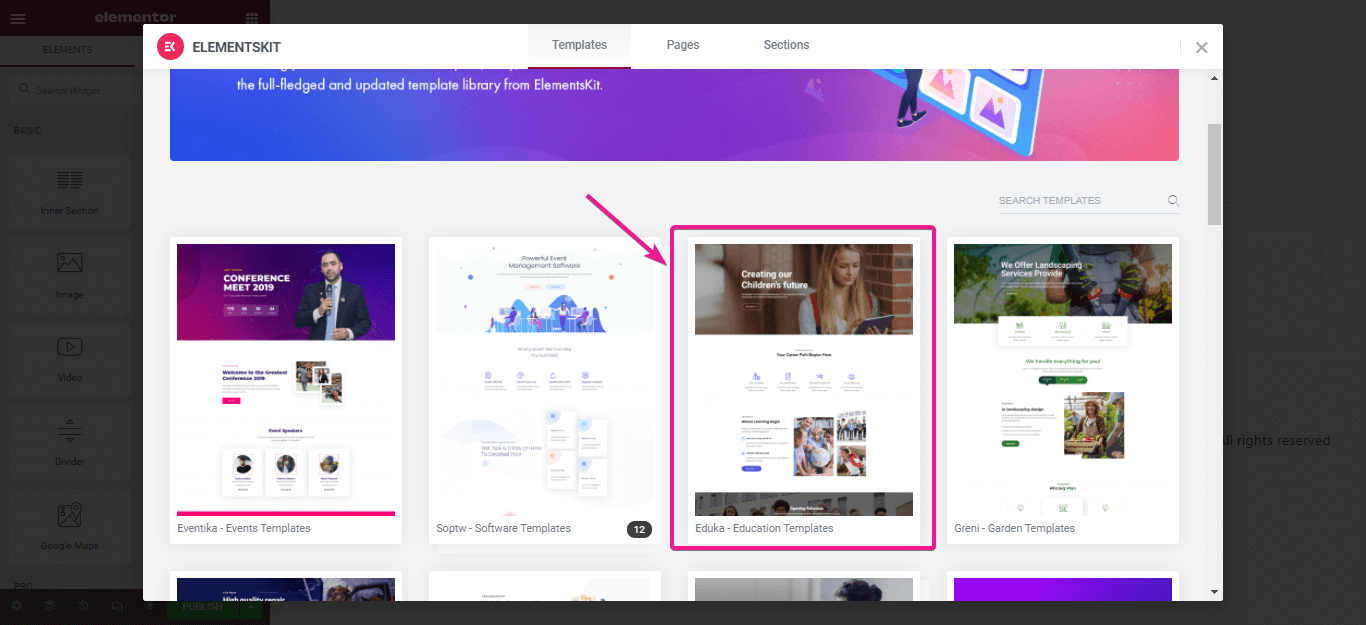
Wählen Sie nun die Vorlage aus, die Sie auf Ihrer Alumni-Website verwenden möchten, und klicken Sie nach der Auswahl auf diese Vorlage.

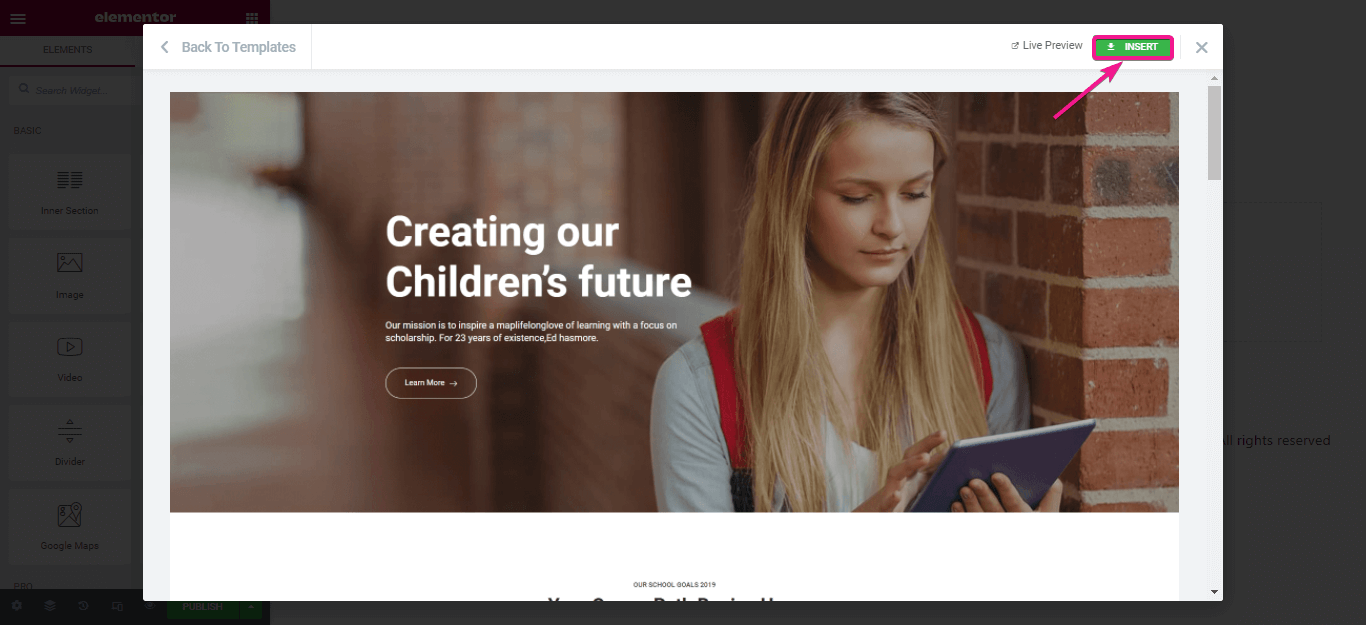
Klicken Sie dann auf die Schaltfläche „Einfügen“, um die Vorlage einzufügen.

Schritt #3: Bearbeiten Sie den Inhalt Ihrer Alumni-Site.
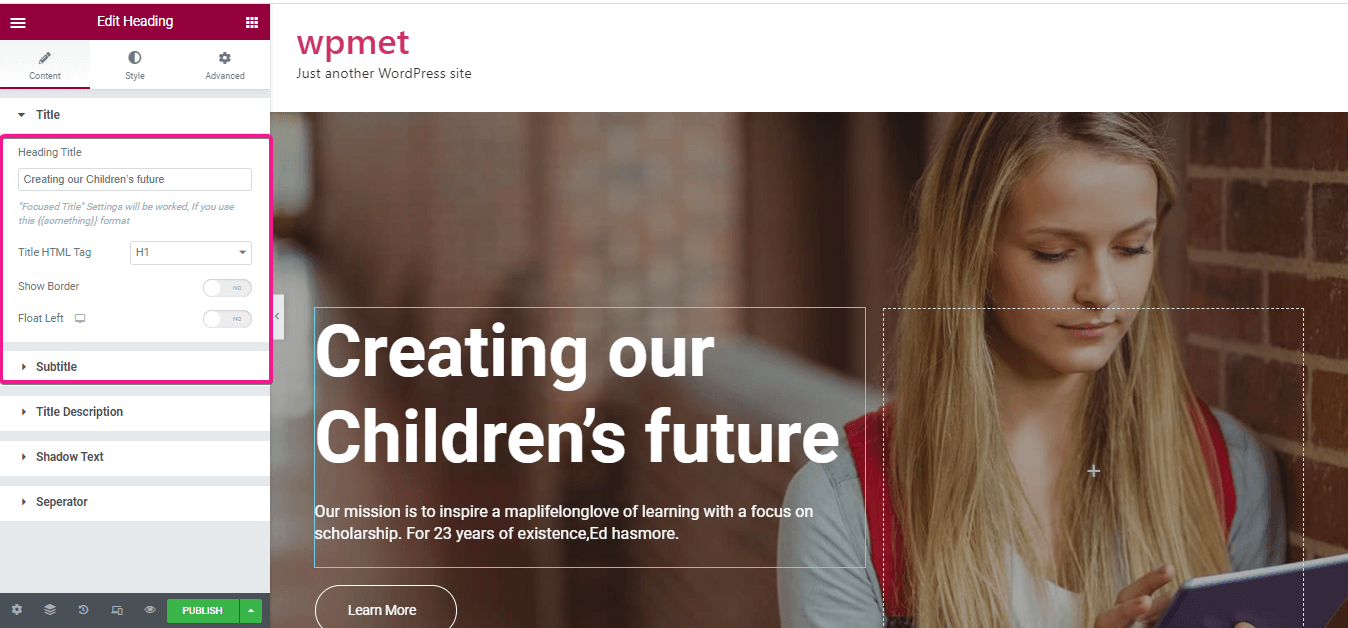
In diesem Schritt müssen Sie den Inhalt Ihrer Website bearbeiten. Für die Titelbearbeitung können Sie folgende Bereiche anpassen:
- Überschrift: Hier können Sie den Titel bearbeiten oder einen neuen Titel hinzufügen.
- Titel-HTML-Tag: Wählen Sie das Tag für Ihren Titel.
- Rand anzeigen: Zeigen Sie den Rand an oder verbergen Sie ihn, indem Sie diese Option aktivieren bzw. deaktivieren.
- Nach links schweben: Aktivieren Sie diese Option, um Ihren Titel auf der linken Seite festzulegen.
Sie können Untertitel auch ein- oder ausblenden, indem Sie den Untertitel einschalten.

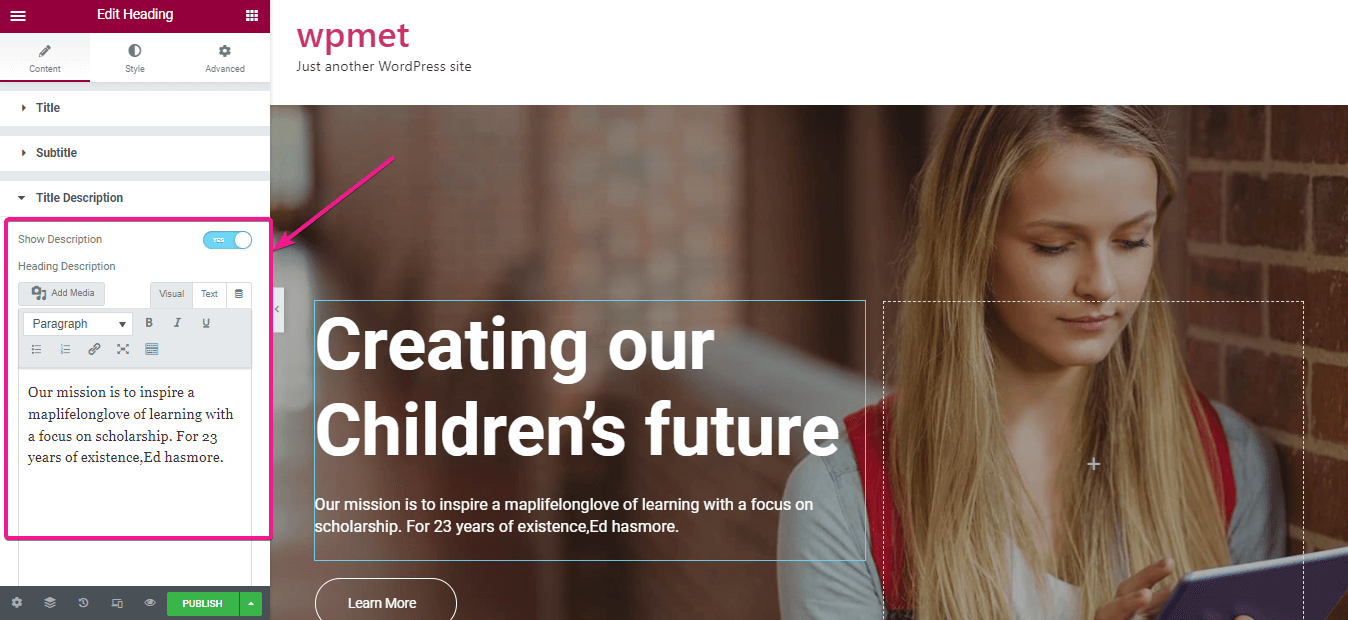
Anschließend müssen Sie eine Titelbeschreibung hinzufügen, indem Sie die Option „Titelbeschreibung“ aktivieren und die gewünschte Beschreibung eingeben. Sie können diese Funktion auch ausblenden, wenn Sie möchten.

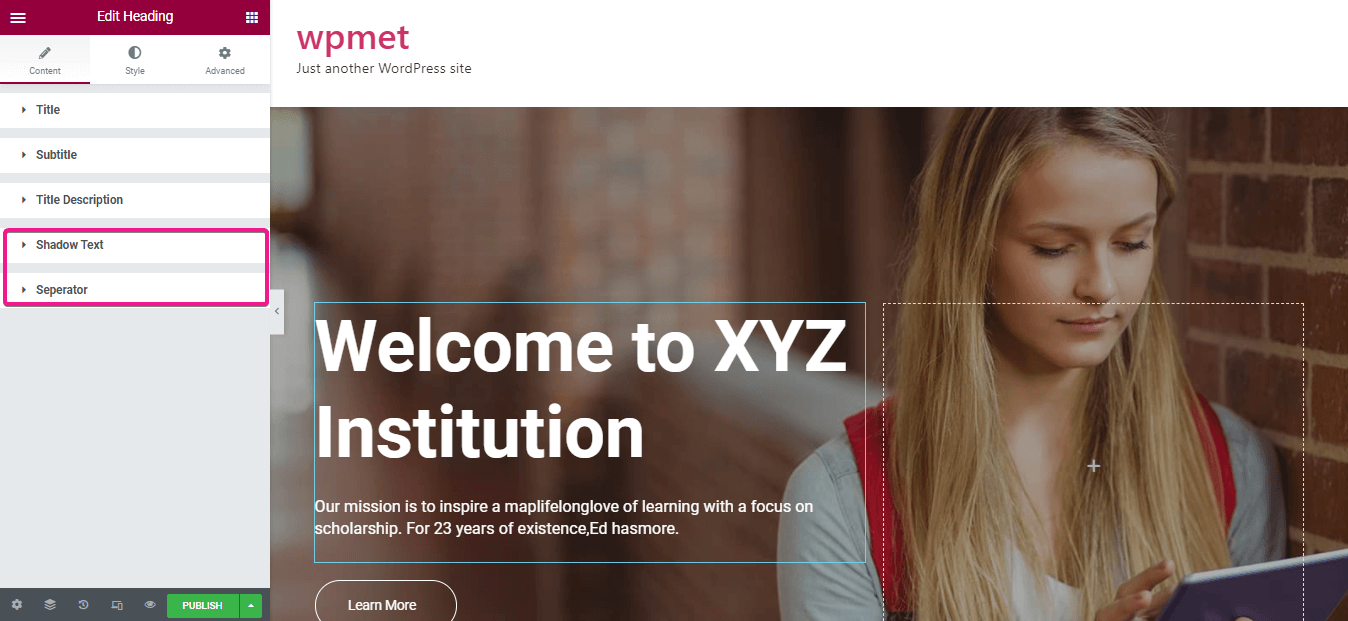
Außerdem können Sie Schattentext und Trennzeichen anzeigen, indem Sie die Schaltfläche „Schattentext und Trennzeichen“ aktivieren.

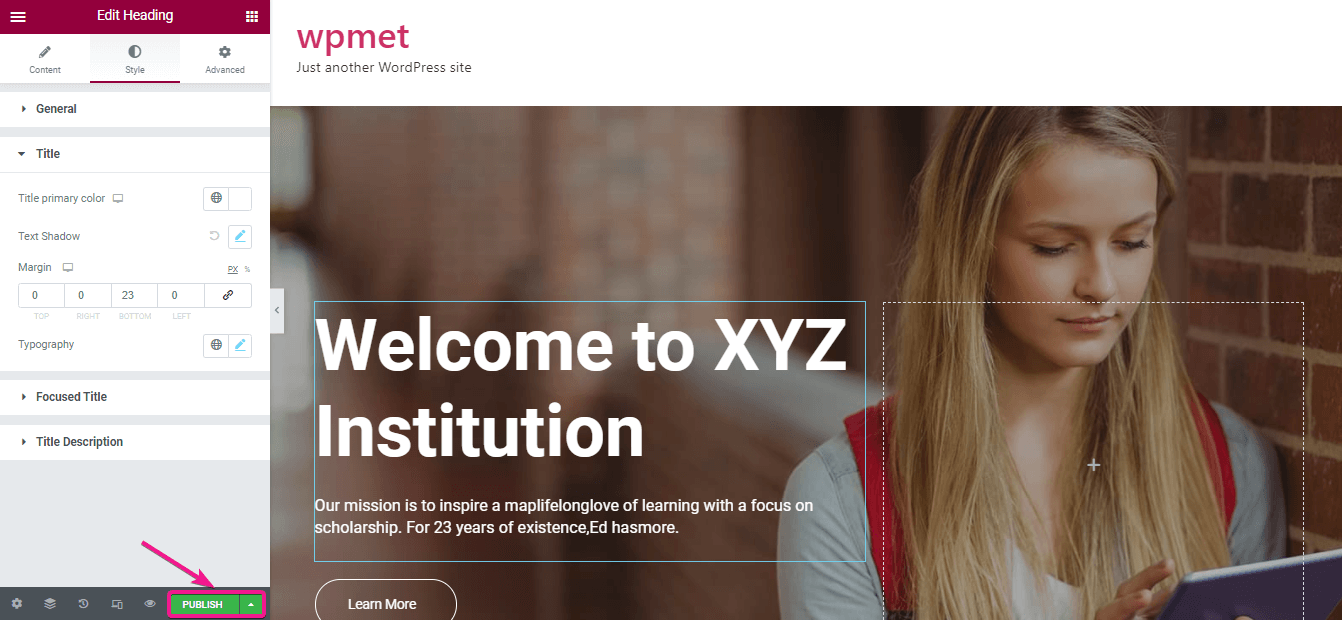
Schritt #4: Stilanpassung mit ElementsKit.
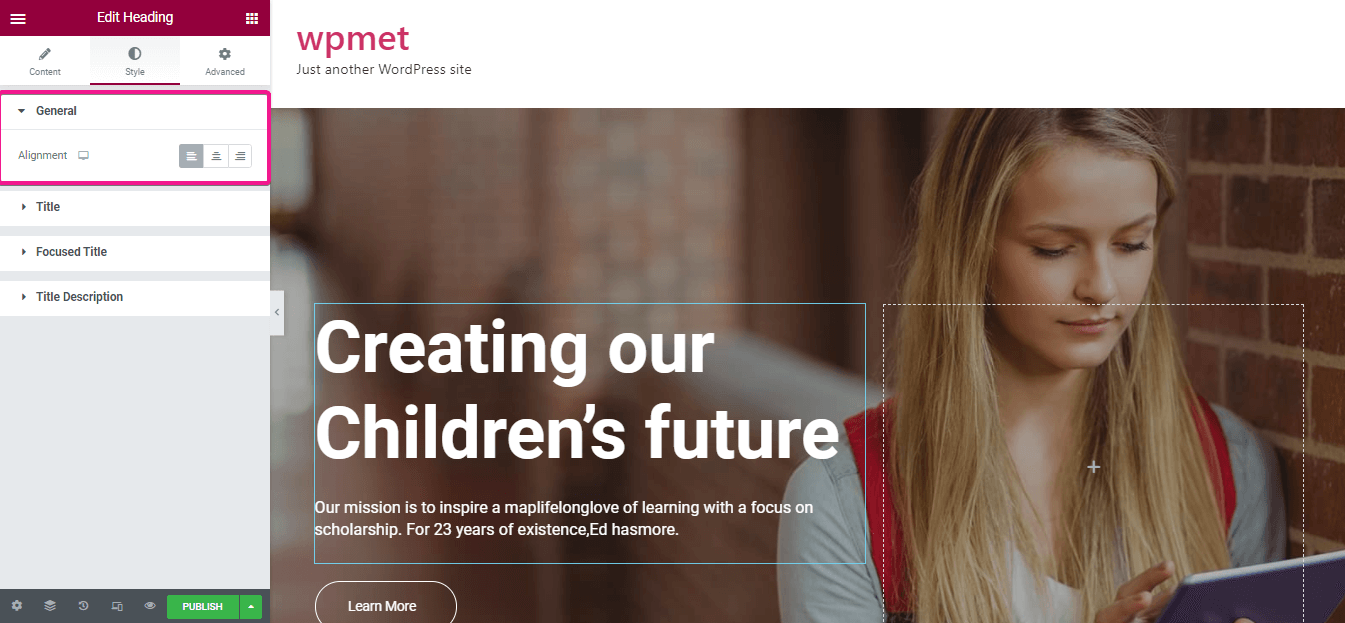
Hier müssen Sie die Ausrichtung Ihrer Inhalte auswählen. Dies kann links, in der Mitte oder rechts sein.

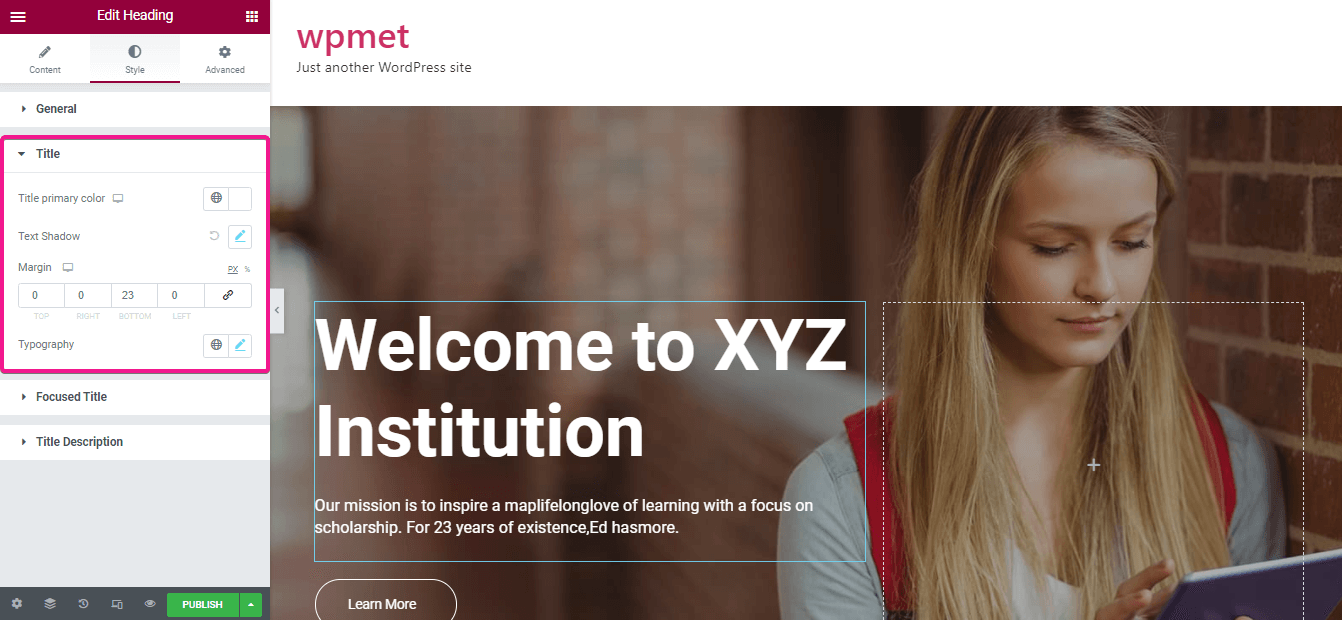
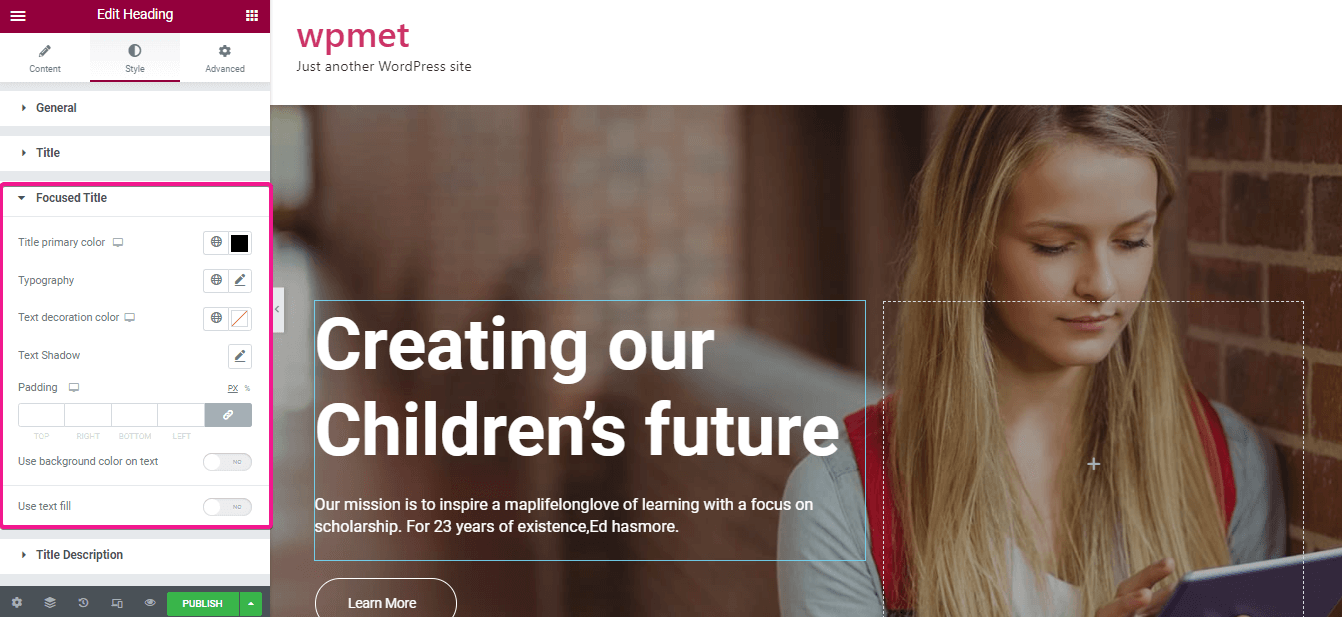
Jetzt müssen Sie Ihren Titel formatieren, indem Sie Folgendes bearbeiten:
- Primäre Textfarbe: Legen Sie die Farbe für Ihren Titel fest.
- Textschatten: Fügen Sie Schatten hinzu, indem Sie Textschatten aktivieren.
- Marge: Bearbeiten Sie den Rand von hier aus.
- Typografie: Wählen Sie für Ihre Website eine geeignete Typografie aus, die zu Alumni-Websites passt.

Ebenso wie der Titel können Sie auch den Fokustitel anpassen. Mit dieser Option können Sie Folgendes bearbeiten:
- Titel-Primärfarbe.
- Typografie.
- Farbe der Textdekoration.
- Textschatten.
- Polsterung.
- Hintergrundfarbe.
- Textfüllung.

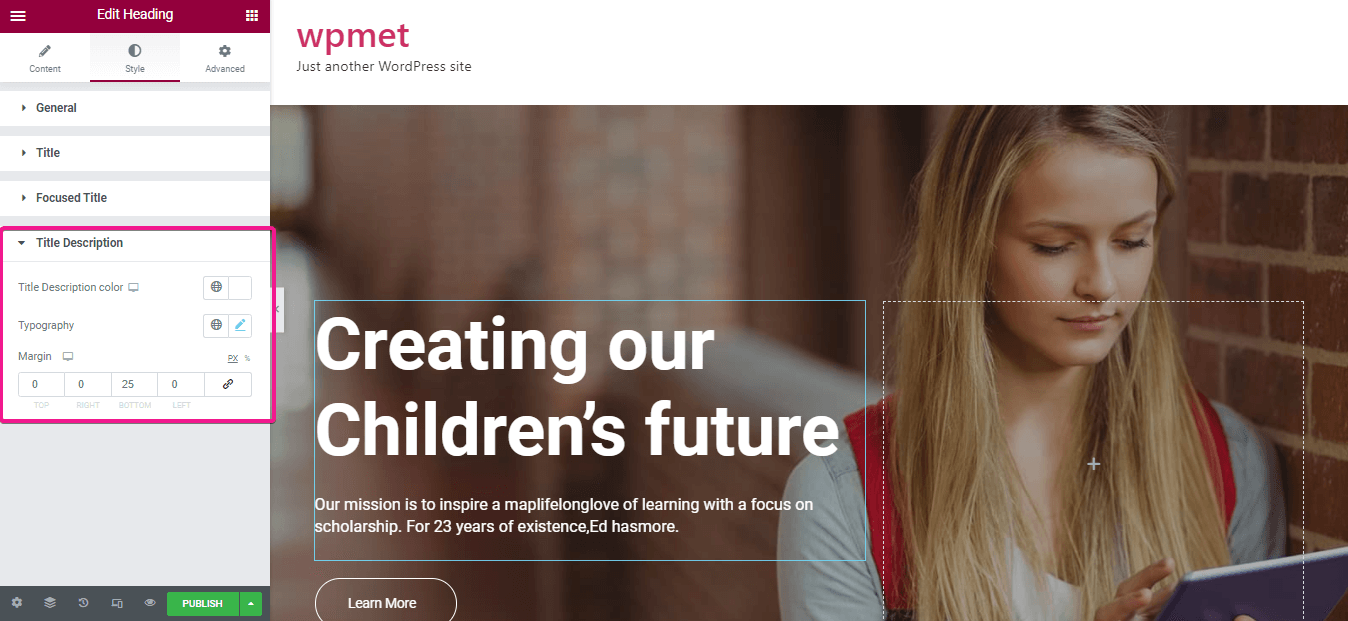
Jetzt müssen Sie die Titelbeschreibung genau wie den Titel und den Fokustitel bearbeiten.

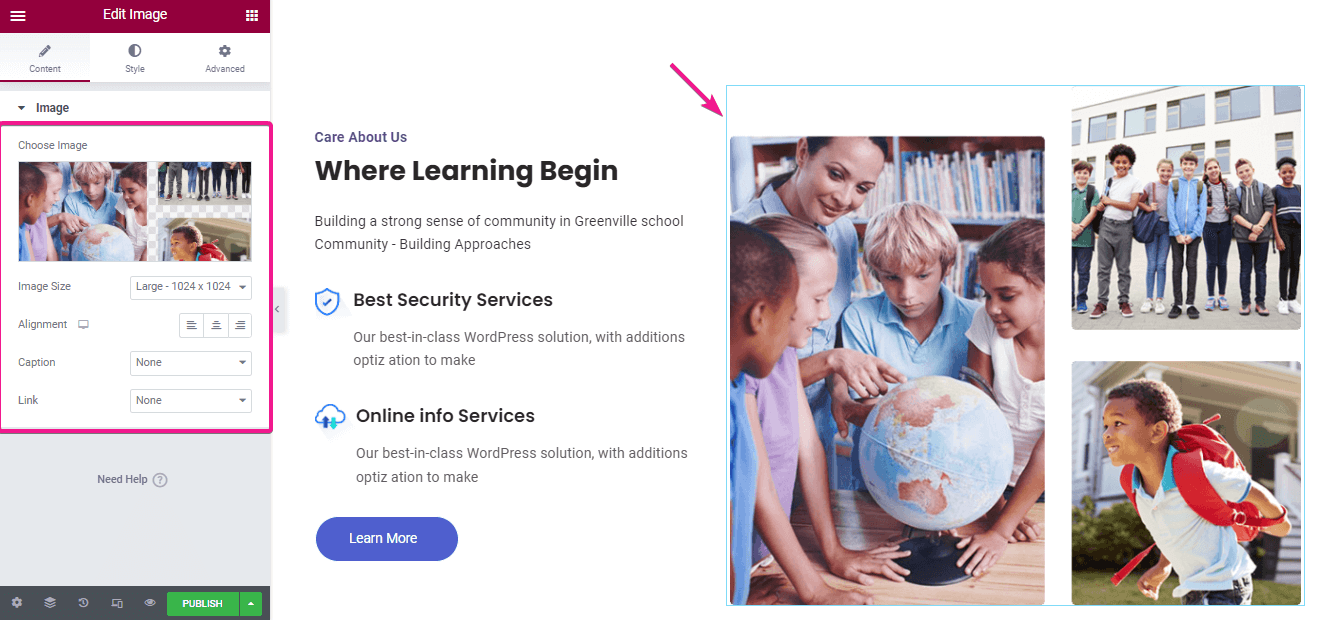
ElementsKit Sie können sogar jedes einzelne Teil an Ihre Anforderungen anpassen. Klicken Sie einfach auf den Teil, den Sie bearbeiten und nach Ihren Wünschen anpassen möchten. Hier habe ich den Bildteil ausgewählt und Bilder hinzugefügt sowie Bildgröße, Ausrichtung, Beschriftung und Link angepasst.

Schritt #5: Veröffentlichen Sie Ihre Alumni-Website.
ElementsKit bietet außerdem viele kostenlose Kopf- und Fußzeilen für die Erstellung jeder Art von Website. Sie können diese Kopf- und Fußzeilen verwenden, um auffälligere Alumni-Websites zu erstellen.

Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“, um Ihre Alumni-Website online zu stellen.

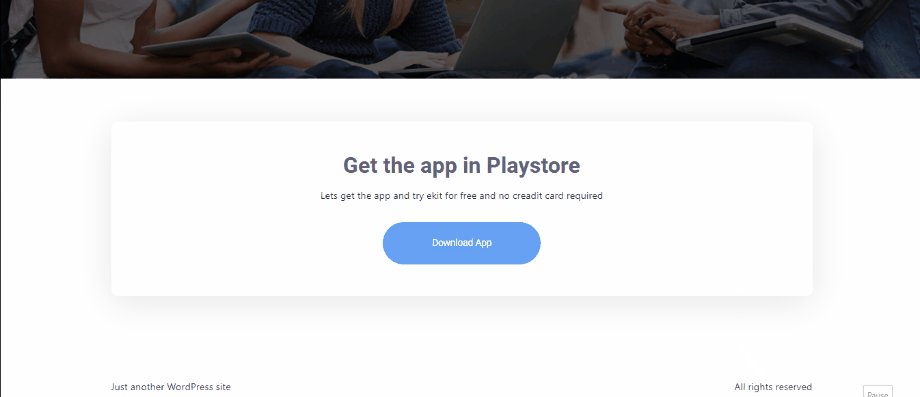
Das endgültige Erscheinungsbild Ihrer Alumni-Website

Beginnen Sie mit Ihrer Alumni-Website
Da Sie wissen, wie Sie Alumni-Websites mit WordPress erstellen, ist es an der Zeit, eine für Ihre Organisation zu erstellen und diese Website zu pflegen. Sie können Ihre Alumni-Website ganz einfach erstellen, indem Sie die oben genannten fünf Schritte befolgen, und Ihre Website auf diese Weise auch pflegen Wartung der WordPress-Website Aktivitäten richtig durchführen.
Um Ihre Alumni-Website ordnungsgemäß zu betreiben, müssen Sie verschiedene Formulare zu Ihrer Website hinzufügen. Zum Beispiel Anmeldeformulare, Spendenformulare, Kontaktformulareusw. Alle diese Formulare sind für Alumni-Websites erforderlich. Ohne diese Formulare wird Ihr Zweck, eine Alumni-Website zu erstellen, nicht erfüllt.
WordPress bietet jedoch verschiedene Formularersteller und einer der besten Formularersteller ist MetForm. Das können Sie ganz einfach Erstellen Sie hochkonvertierende Formulare mit diesem Formularersteller. Dadurch wird Ihre Website zu einer der besten Alumni-Websites. Nachdem Sie also eine Alumni-Website erstellt haben, fügen Sie Ihrer Website die erforderlichen Formulare hinzu, und schon ist Ihre Website fertig.

Schreibe einen Kommentar