Ausgefallene Textstile erregen schnell die Aufmerksamkeit des Betrachters. Besitzer von WordPress-Websites fragen oft, wie sie Texten Animationen hinzufügen können. Natürlich gibt es mehrere Methoden, um die Texte Ihrer WordPress-Site zu gestalten. Sie können HTML-CSS-Effekte manuell hinzufügen, was etwas mehr Code erfordert. Aber Codierung ist eine großartige Möglichkeit, Ihrer Site benutzerdefinierte WordPress-Textanimationen hinzuzufügen. Noch einmal: Ein Plugin mit dem besten Widget ist relativ praktisch, effektiv und auch beliebt.
Wir haben jedoch versucht, beide Techniken so einfach wie möglich darzustellen. Wenn Sie eine WordPress-Site betreiben, nehmen Sie sich die Zeit, den Blog zu lesen und die Prozesse zum Hinzufügen von Elementor-Textanimationen in WordPress zu verstehen. Wenn Sie die Schritte und Anweisungen richtig befolgen, können Sie Ihre eigene Animation problemlos anpassen.
Was ist ein animierter Texteffekt und wie sieht er aus?
WordPress Animierte Texteffekte sind eine großartige Möglichkeit, ein wenig Spaß und Spannung in Ihr Artikel und Titel auch. Wenn Sie sich für einen ausgefallenen animierten Texteffekt entscheiden, können Sie verschiedene Effekte erstellen. Einige Effekte sind Ganz einfach: Ändern Sie die Textfarbe oder -größe, während es sich bei einigen um detaillierte Animationen handelt, z blinkender oder blinkender Text.
Animierter Text unterscheidet sich ein wenig von normalem Text. Normalerweise bewegt sich diese Art von Text nicht von alleine. Stattdessen hat es einen Effekt, der den Eindruck erweckt, als würde es sich über den Bildschirm bewegen. Die ausgefallenen Texte erhöhen also die Wahrscheinlichkeit, dass die Leute es tun Klicken Sie auf den Inhalt, die Links oder öffnen Sie E-Mails.
Die Rolle animierter Texte auf Ihrer Website
Es gibt verschiedene Arten von animierten Texteffekten in WordPress-Themes, aber sie alle haben die gleiche grundlegende Funktionalität. Sie ändern die Farbe oder den Stil des Textes und ändern einfach einen Teststil. Sie können beispielsweise einen „Call-to-Action“-Button mit rotem Hintergrund und weißem Text mit der Aufschrift „ "Klicken Sie hier!" wenn darauf geklickt wird.
Ein WordPress animierte Überschrift oder einen Heldenabschnitt mit ausgefallenen Texten spielt die folgenden Rollen-
- Macht Ihre Designs optisch interessanter.
- Heben Sie Sonderangebote und wichtige Informationen hervor.
- Macht Ihre Produktmerkmale sichtbar.
- Macht eine Website interaktiver und fördert das Geschäft.
So fügen Sie animierte Texteffekte in WordPress hinzu
Animated text effects can be used to add flair and personality to your WordPress site. Did you also worry about ‘how do I add animation to a text message?’
In this WordPress text animation tutorial, we’ll show you the ways of adding these effects; but before that, you must have a clear idea about an animated text and its role; let’s learn!
Der einfachste Weg, animierte Texteffekte hinzuzufügen
mithilfe eines WordPress-Plugins
Auf dem heutigen Markt gibt es verschiedene Arten von WordPress-Textanimations-Plugins, die die Textformatierung vereinfachen. ElementsKit ist ein so leistungsstarkes Plugin sowie Addon für den Elementor Page Builder. Mit ElementsKit, einem WordPress-Plugin für Textanimationen, Sie bekommen alles unter einer Haube.
Ausgefallener animierter Text ist ein beeindruckendes Widget, das von ElementsKit Pro präsentiert wird.
Erfahren Sie, wie Sie mit ElementsKit Text auf WordPress-Seiten animieren:
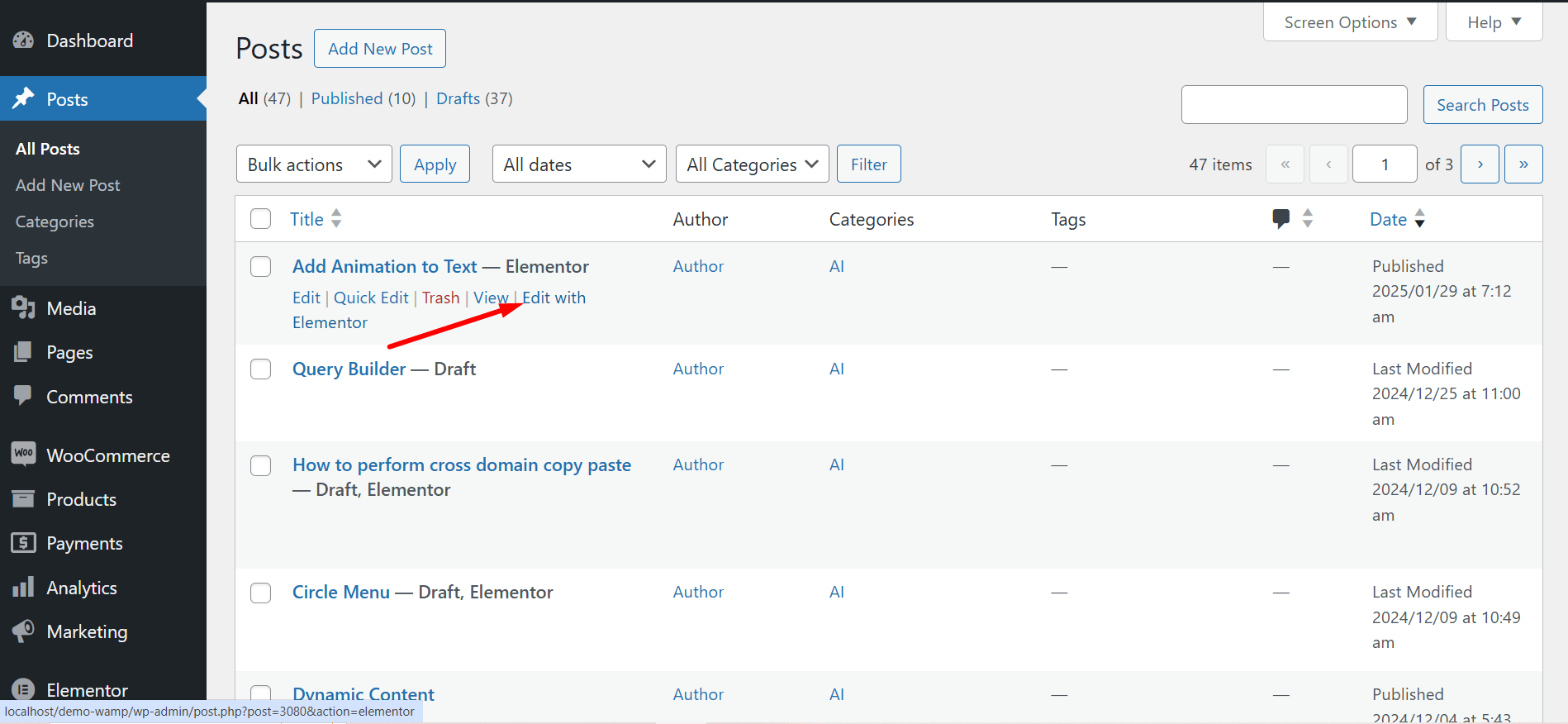
Einloggen in your Dashboard -> Select any Page or Post -> Click edit with ElementsKit

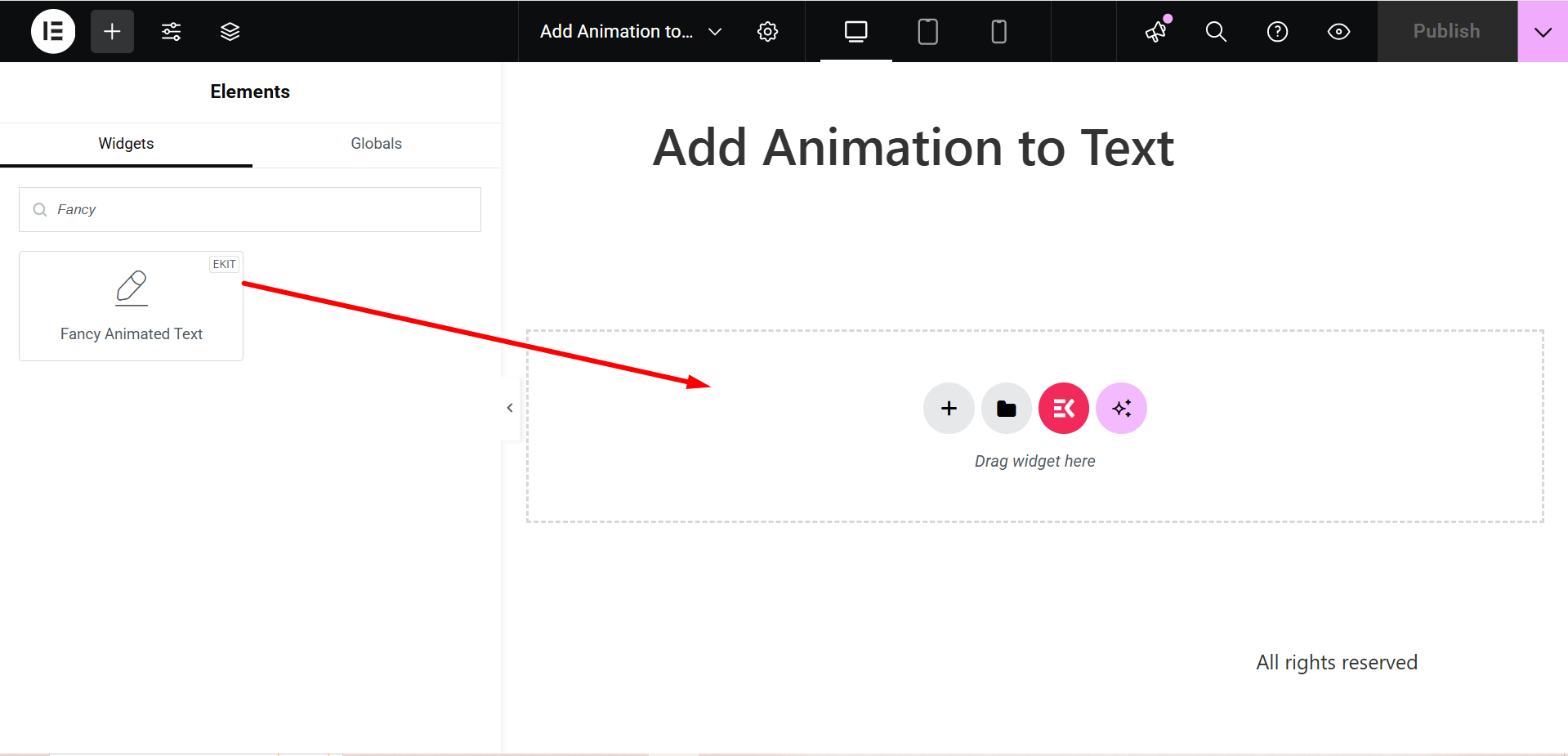
Search ElementsKit Fancy Animation Text widget -> Drag and Drop the widget

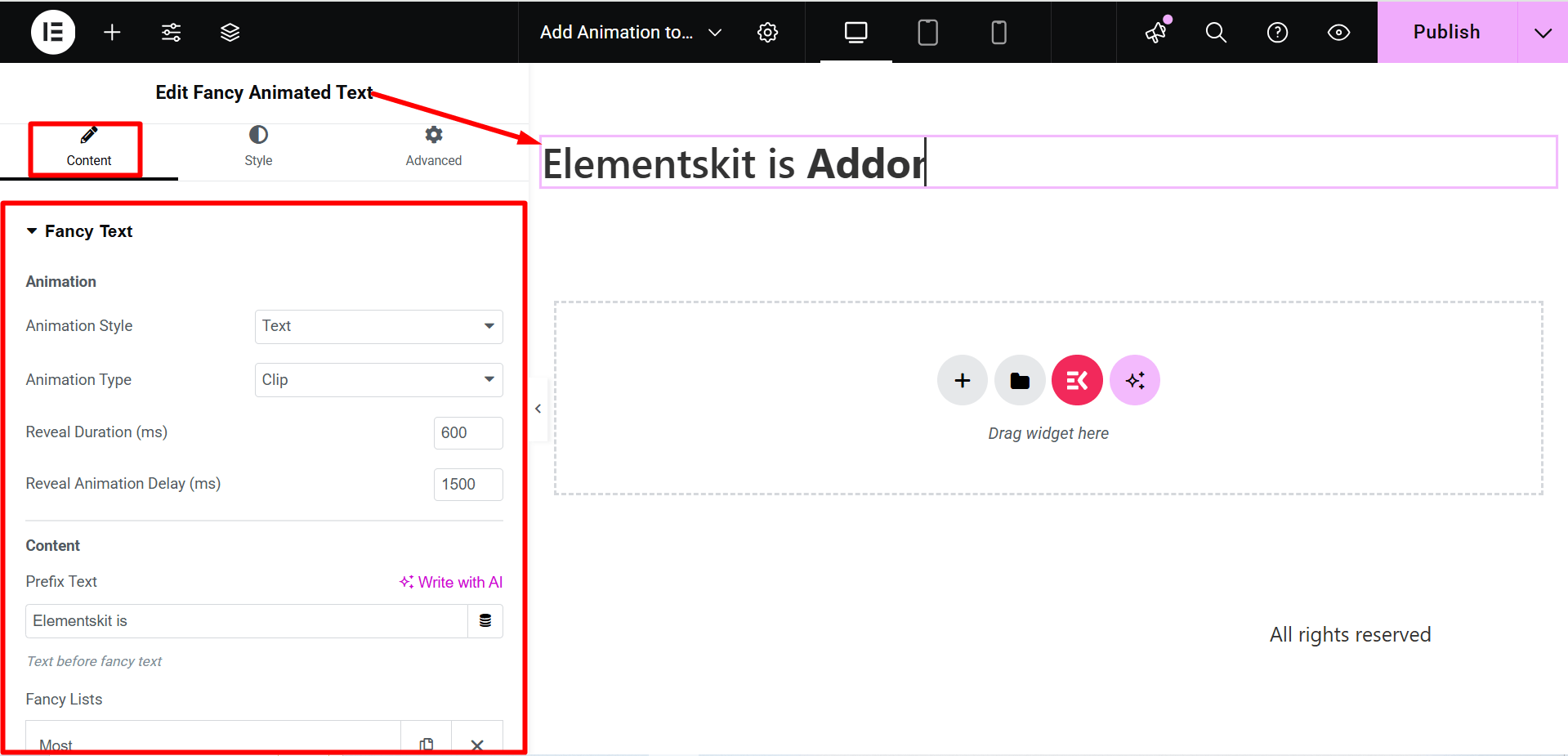
Inhaltsbereich
Der Teil heißt Ausgefallener Textteil, es enthält die folgenden Felder-

Wissen Sie, warum ElementsKit so beliebt ist? 🤔
Schaut hier nach 👉 Mit ElementsKit erstellte Websites mit dem besten Ranking der Welt
Animation
- Animationsstil – Hier sind die beiden WordPress-Animationsoptionen Text oder SVG, beide ermöglichen Ihnen die Erstellung unterschiedlicher Animationsstile.
- Animationstyp – Basierend auf Ihrem Animationstyp erhalten Sie hier verschiedene Auswahlmöglichkeiten.
- Offenlegungsdauer (ms) – Über das Optionsfeld können Sie die Animationsdauer in Millisekunden einstellen.
- Animationsverzögerung anzeigen (ms) – Passen Sie hier die Animationsverzögerungszeit an. Es gibt an, dass eine Animation später, unmittelbar von Anfang an oder sofort und mitten in der Animation beginnen kann.
Inhalt
- Präfixtext – Hier müssen Sie den Präfixinhalt eingeben, den Sie anzeigen möchten. Das bedeutet, dass es vor der ausgefallenen Animation geschrieben wird.
- Ausgefallene Listen – Fügen Sie hier Elemente für eine schicke WordPress-Textanimation hinzu.
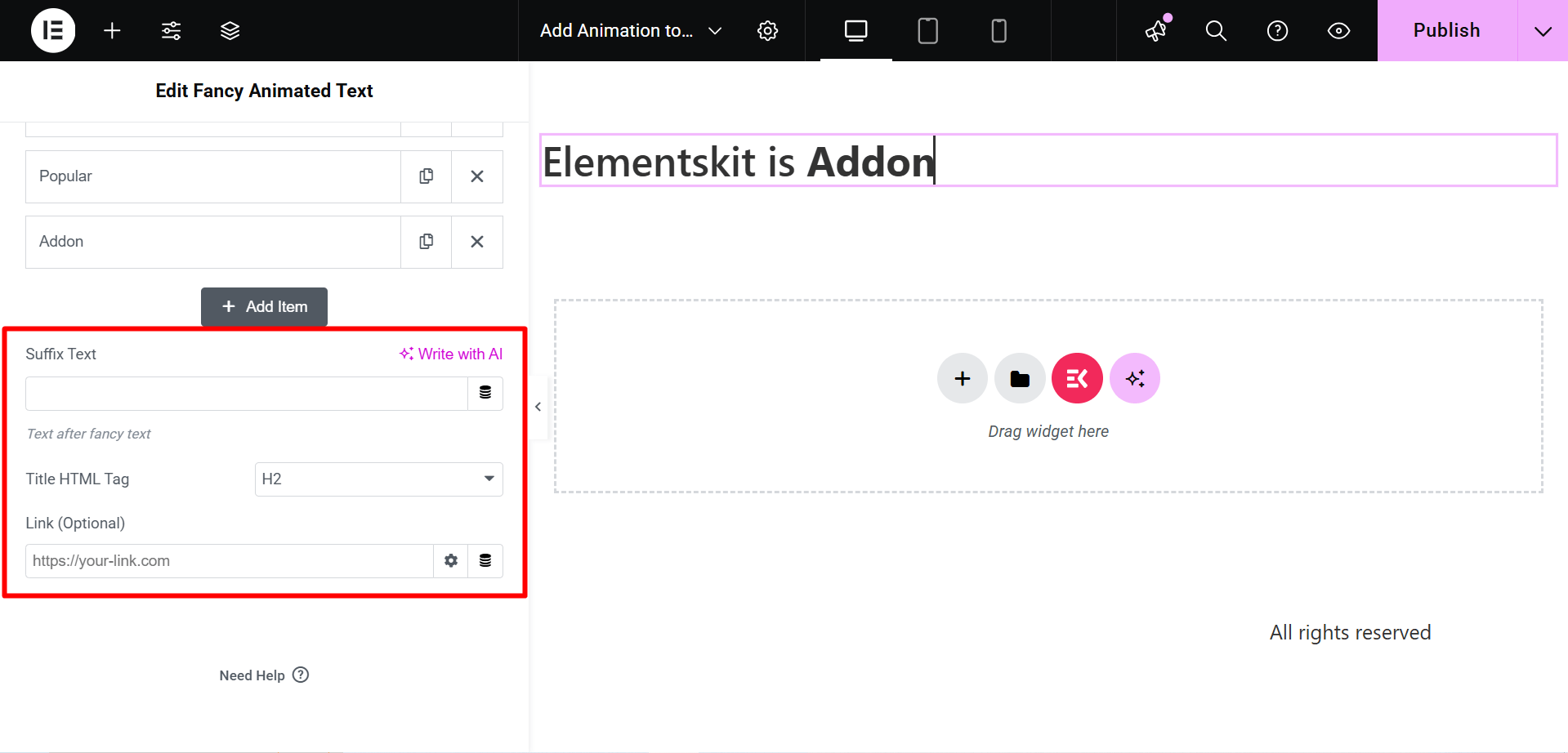
- Suffixtext – Geben Sie den Suffixinhalt ein, den Sie anzeigen möchten. Es wird also nach der ausgefallenen Animation angegeben.

- Titel-HTML-Tag – Wählen Sie hier den HTML-Tag des Inhalts aus.
- Link (optional) – Fügen Sie einen beliebigen Link hinzu, wenn Sie möchten, dass die Benutzer zu einem anderen Ort weitergeleitet werden.
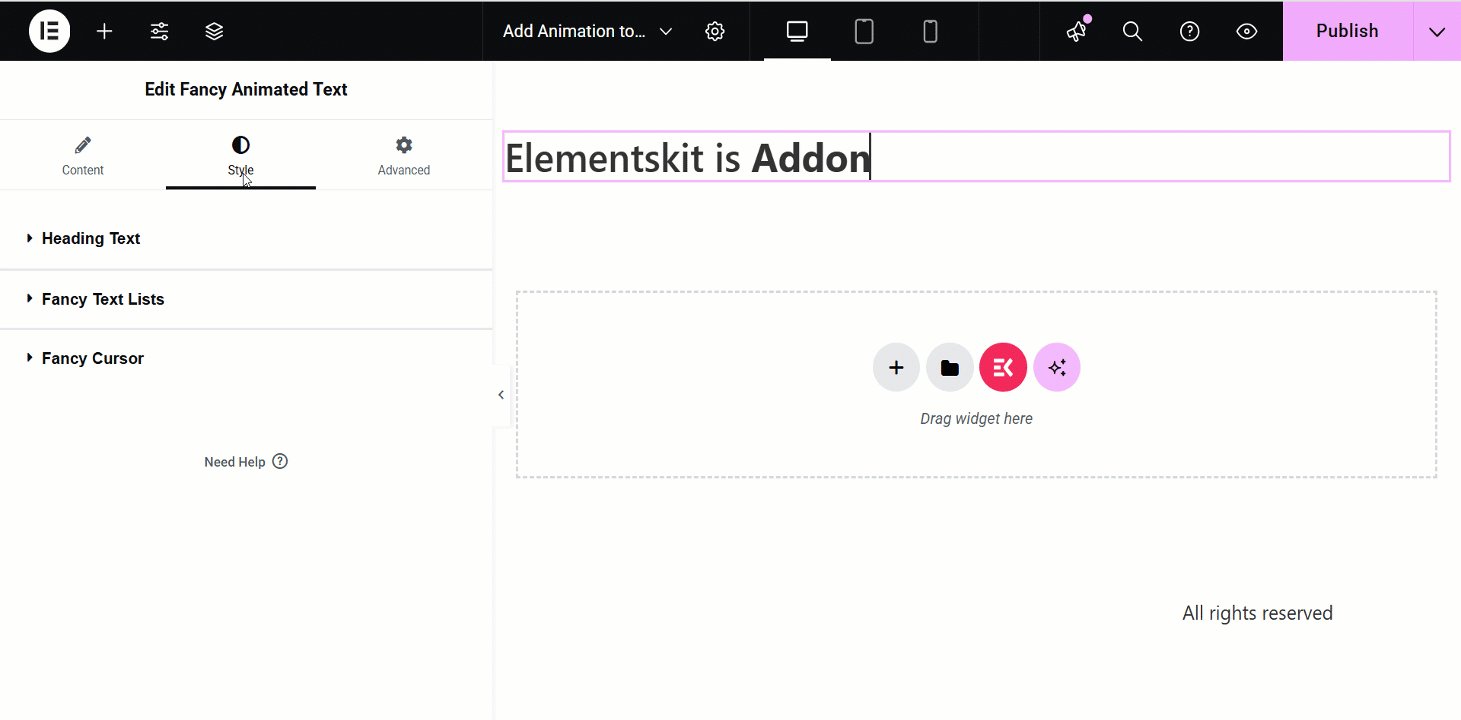
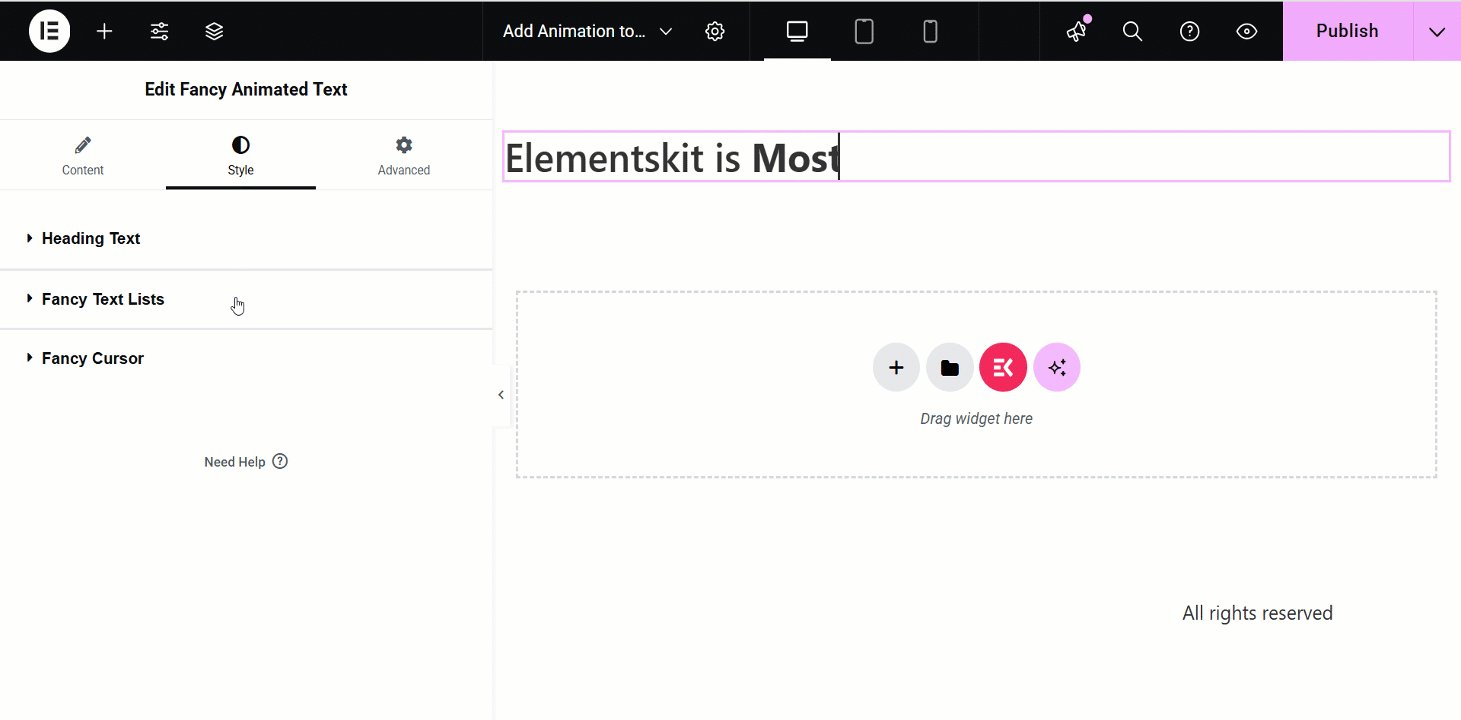
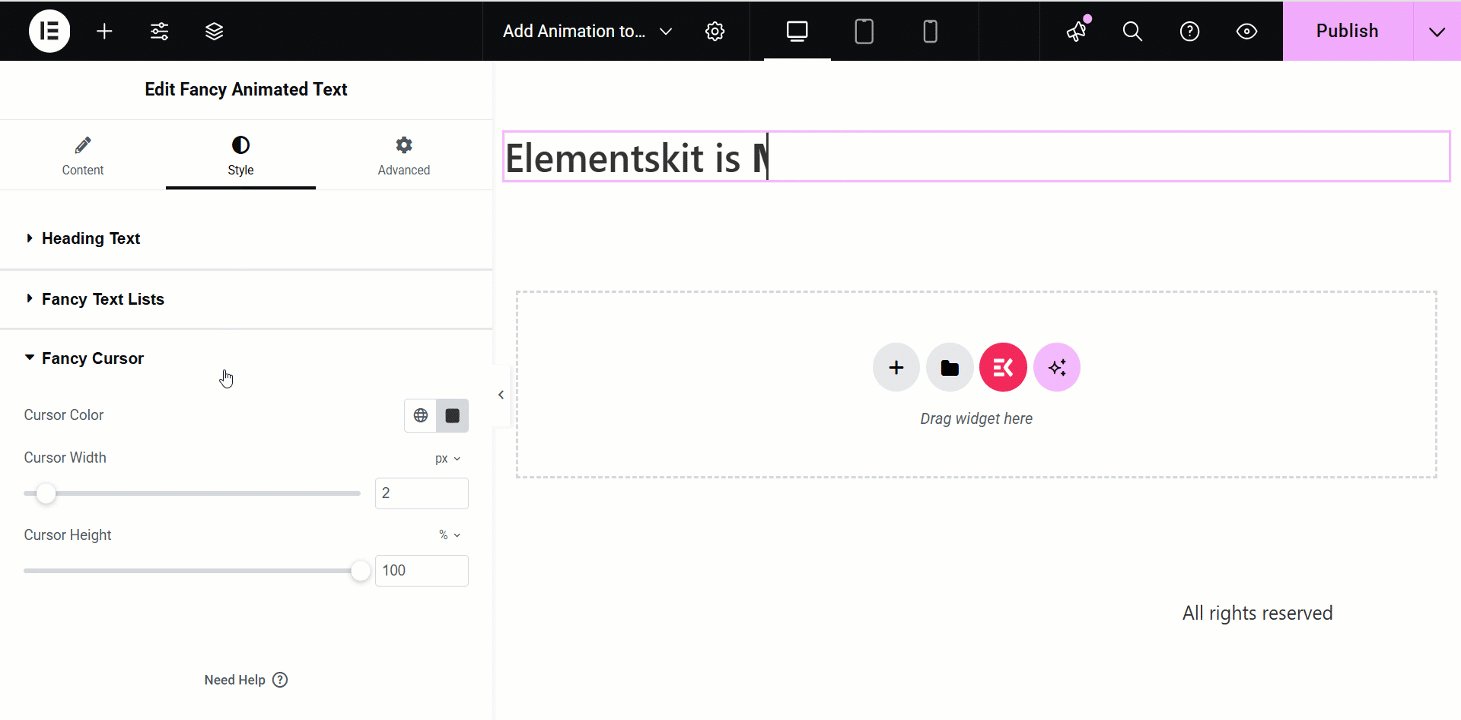
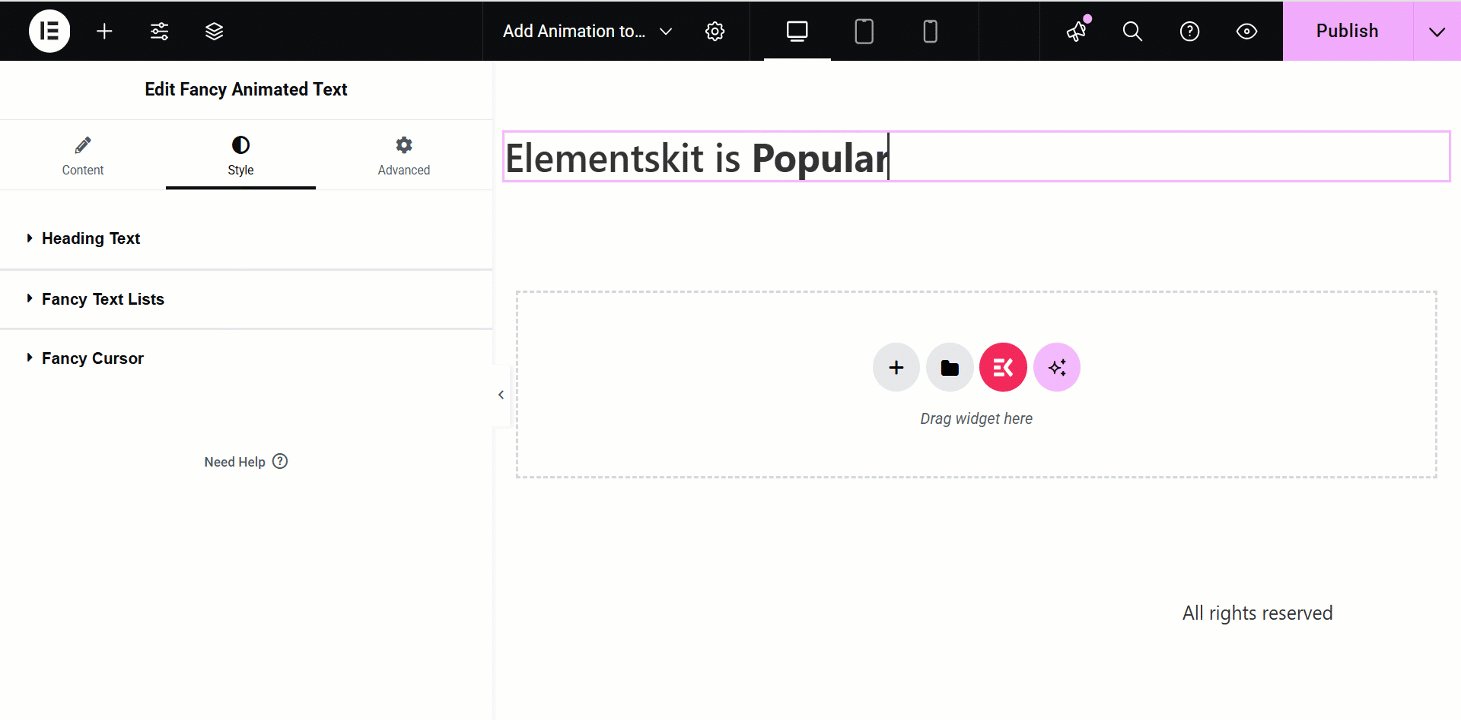
Style-Bereich
- Überschriftentext – Verwenden Sie dieses Feld, um die Ausrichtung, Typografie, Farbe usw. animierter Überschriften in WordPress anzupassen.
- Ausgefallene Textlisten – Verwenden Sie dieses Feld, um Typografie, Farbe und Polsterung anzupassen.
- Ausgefallener Cursor – Mit diesem Feld können Sie dem Cursor ein schickes Aussehen mit Farbe, Breite und Höhe verleihen.

Nachdem Sie alle erforderlichen Anweisungen bearbeitet und gestaltet haben, klicken Sie auf „Aktualisieren“ und sehen Sie sich die Änderungen im Frontend an. Ein Beispiel ist –
So animieren Sie Text in Gutenberg
Sie können nicht nur WordPress, sondern auch Gutenberg mithilfe eines Block-Plugins animierten Text hinzufügen. Gutenberg-Plugin wie GutenKit hat einen eigenen Block namens „Fancy Animated Text“ für Textanimationen. Diese Funktion ist allerdings nur in der kostenpflichtigen Version verfügbar, ermöglicht es Ihnen aber, Text in wenigen Minuten mit wunderbaren Animationseffekten hervorzuheben.
Sehen wir uns also an, wie GutenKit in nur drei Schritten Text in Gutenberg animiert:
Schritt 1: Aktivieren Sie den Block „Ausgefallener animierter Text“.
Installieren und aktivieren Sie zunächst das kostenlose GutenKit aus dem Plugin-Verzeichnis, indem Sie zu Plugins >> Neu hinzufügen navigieren. Laden Sie nach der kostenlosen Installation von GutenKit die Pro-Version dieses Plugins hoch.
Besuchen Sie dann den Blockbereich von GutenKit und aktivieren Sie den Block „Fancy Animated Text“.


Schritt 2: Fügen Sie Gutenberg einen schicken animierten Text hinzu.
Im zweiten Schritt müssen Sie zu einer neuen Seite wechseln, indem Sie Seiten >> Neue Seite hinzufügen aufrufen. Fügen Sie dann den Block „Fancy Animated Text“ hinzu, indem Sie auf das Plus-Symbol klicken und danach suchen.

Schritt 3: Animierten Text in Gutenberg anpassen.
Der letzte Schritt besteht darin, den animierten Text nach Ihren Wünschen anzupassen, indem Sie die auf der rechten Seite angezeigten Animationsoptionen nutzen. Hier haben Sie die Möglichkeit, Animationsstil, Animationsverzögerung, Präfixtext, Suffixtext, Titel-HTML-Tag und Link festzulegen und anzupassen.

Sie können außerdem den Stil Ihres animierten Textes, einschließlich Überschriftentext und ausgefallener Textlisten, individuell anpassen, indem Sie Ausrichtung, Typografie, Farbe, Hover-Farbe, Textschatten, Rahmenradius, Polsterung usw. anpassen. Nachdem Sie den Text aktualisiert und nach Ihren Wünschen angepasst haben, klicken Sie auf die Schaltfläche „Veröffentlichen“.

👉 Überprüfen Sie auch die Dokumentation von Fancy Animated Text für eine ausführliche Anleitung.
Anwenden von CSS
Beachten Sie beim Erstellen von CSS-Textanimationen in WordPress Folgendes grundlegende, aber wichtige Dinge im Hinterkopf:
- Einen richtigen Animationsnamen festlegen – Dies ist der Name, der auf einem Element angezeigt wird, wenn es durch eine CSS-Animation verschoben wird. Wenn Sie beispielsweise eine Schaltfläche mit einer Animation namens „fadeIn“ haben, wäre dies der Wert, den Sie für diese Eigenschaft verwenden würden.
- Animationsdauer - Dies ist die Anzahl der Sekunden, die eine Animation benötigt, um abgeschlossen zu sein. Sie können dies auch auf „Keine“ oder „0“ setzen, damit eine Animation auf unbestimmte Zeit oder bis etwas anderes passiert (z. B. das Laden einer Seite) andauert.
- Animation-Timing-Funktion – Dies steuert, wie sich das Element von einer Stelle zur anderen bewegt, basierend darauf, wie lange es für eine bestimmte Zeitspanne (in Millisekunden) dauert. Wenn Sie diese Eigenschaft beispielsweise auf „ease-out“ setzen, beginnt sich Ihr Element langsam zu bewegen und beschleunigt dann am Ende seiner Dauer, bevor es wieder von vorne beginnt.
- Animationsverzögerung – Dies ist ein Wert, der angibt, wie viele Millisekunden nach Abschluss einer Animation hinzugefügt werden sollen, bevor sie erneut beginnt (z. B. 1 s).
- Anzahl der Animationsiterationen – Dies ist die Zeit, die Sie zum Abspielen der Animation benötigen. Mithilfe der CSS-Eigenschaft können Sie diese Iteration zählen.
- Animationen-Regie – Es ist die Reihenfolge oder Richtung, in der eine Animation abgespielt werden soll. Es kann normal, umgekehrt, alternativ und abwechselnd umgekehrt sein.
- Animationsfüllmodus – Diese Werte geben an, wie ein Element angezeigt werden soll. Dies kann vor und nach der Anwendung einer Animation erfolgen.
- @keyframes kennen – Es gibt die Eigenschaften der Animation an, die sich im Verlauf ändern, sowie die Werte, die diese Eigenschaften annehmen sollen. Zum Beispiel:
@keyframes-Beispiel { 0% {Hintergrundfarbe: Rot;} 25% {Hintergrundfarbe: Gelb;} 50% {Hintergrundfarbe: Blau;} 100% {Hintergrundfarbe: Grün;} }
Im Allgemeinen werden Prozentsätze verwendet, um den Zeitpunkt der Animation anzugeben. Der obige Keyframe zeigt, dass sich die Hintergrundfarbe des Elements im Laufe der Animation um 25 Prozent von Rot zu Gelb ändert.
Jedoch, von und nach kann anstelle von verwendet werden 0% bzw. 100%.
Besuche die Die besten WordPress-Timeline-Plugins! 👌
Erstellen einer animate.css-Datei
Sie müssen zunächst in dem Texteditor, in dem Sie arbeiten, eine separate Datei mit allen erforderlichen Eigenschaften erstellen. Sie können das auswählen Keyframes für jede Animation. Als nächstes müssen Sie sie mit bestimmten CSS-Klassen kombinieren, um sie auf jeden Text auf Ihrer WordPress-Site anzuwenden.
Beginnen Sie damit, einen einfachen Code in Ihre CSS-Datei zu schreiben. Ein Beispielcode für einen Animationstext in WordPress könnte so aussehen:
„@keyframes MyAnimation { from { opacity: 0; transformieren: drehen (20 Grad); Animationsdauer: 3s; } zu {Opazität: 1;} transformieren: rotieren(0deg); } }
Um diesen Keyframe nun an eine CSS-Klasse zu binden, haben wir einen Text mit dem Namen festgelegt MeineAnimation. Also müssen Sie direkt nach dem obigen Code den folgenden Code in die Datei einfügen.
.MyAnimation { Animationsname: MyAnimation; }
You can find all the basic WordPress CSS animation knowledge and üben Sie die Codes hier!
Sie können diesen Vorgang wiederholen, um so viele Animationen wie möglich entsprechend Ihren Anforderungen zu erstellen. Speichern Sie die Datei dann als animate.css. Alternativ können Sie die Datei Animate.css herunterladen. Es handelt sich um eine beliebte Datei, die die Keyframes und CSS-Klassen für unzählige beliebte Animationsdesigns enthält. Darüber hinaus verringert die Verwendung der Datei den Aufwand beim Codieren der komplexen Animation.
Der obige Code animiert den Text Ihres h1-Tag 'MeineAnimation'. Sie können die Dauer der Animation ändern, indem Sie die ändern „3s“ auf einen anderen Wert. Sie können die Farben auch ändern, indem Sie die Hex-Werte ändern. Sobald Sie die CSS-Datei gespeichert haben, können Sie weitere Änderungen am Erscheinungsbild Ihrer Website vornehmen und die CSS-Datei bearbeiten. Sie können die Schriftart, die Textgröße und die Textfarbe ändern, indem Sie die CSS-Datei bearbeiten. Sie können auch die Hintergrundfarbe und die Größe der Kopfzeile ändern, indem Sie die CSS-Datei ändern.
Laden Ihrer animate.css-Datei auf die WordPress-Site
Nachdem Sie mit der Dateiarbeit fertig sind, laden Sie sie in das Verzeichnis Ihres Themes hoch. Wir haben den gesamten Prozess in drei Schritte unterteilt:
Schritt 1
Gehen Sie mit zur Website File Transfer Protocol (FTP) -> Wählen Sie den FTP-Client (FileZilla, WinSCP, Cyberduck usw.) -> Wählen Sie die erforderlichen Anmeldeinformationen in Ihrem Hosting-Konto aus.
Schritt 2
Zugriff auf Ihr public_html-Verzeichnis -> Navigieren Sie zu wp-content – > Themes -> Wählen Sie den Ordner des aktiven oder untergeordneten Themes aus
Schritt 3
Suchen Sie nun nach einem Unterverzeichnis namens css. Wenn Sie es erhalten, laden Sie Ihre animate.css- oder animate.min.css-Datei aus der Animate.css-Datei mit dem Unterverzeichnis hoch.
Wenn Sie jedoch nicht über den Unterverzeichnisordner verfügen, können Sie problemlos einen neuen erstellen. Führen Sie dazu direkt nach dem Laden der Datei eine einfache Bearbeitung durch, um die neue Datei zu erstellen, und fertig.
Rufen Sie das Animate Stylesheet über Functions.php auf
Sie finden die Datei „functions.php“ in Ihrem aktiven Theme-Ordner. Jetzt müssen Sie diesen Codeausschnitt hinzufügen, um das Animate Stylesheet aufzurufen:
add_action( 'wp_enqueue_scripts', 'wpb_animate_styles' ); function wpb_animate_styles() { wp_enqueue_style( 'animate-css', get_stylesheet_directory_uri() . '/css/animate.css', '3.5.0', 'all'); }
ErinnernWenn Sie die Datei animate.min.css aus Animate.css verwendet haben, müssen Sie animate.min.css in die Endzeile schreiben anstelle von animate.css. Nachdem Sie alle Änderungen gespeichert haben, gehen Sie zu Ihrem WordPress-Dashboard.
Anwenden von Animationen mithilfe von CSS-Klassen
Jetzt ist es also möglich, jede gewünschte Klasse in der Datei animate.css anzuwenden, um verschiedene Animationseffekte in Beiträgen und Seiten anzuzeigen. Außerdem können Sie in der Datei Animate.css auf eine vollständige Liste aller Dateien verweisen.
Endlich, Wählen Sie einen Beitrag oder eine Seite im klassischen Editor aus -> Wechseln Sie zum Texteditor -> Oder klicken Sie auf das Dreipunktsymbol in der Blocksymbolleiste, wenn es sich um einen Blockeditor handelt -> Wählen Sie Als HTML bearbeiten -> Fügen Sie die animierte Klasse hinzu und die Klasse für Ihre Animation zum Element-Tag -> Vorschau
Dies sind zwei effektive Techniken zum Hinzufügen von animiertem Text zu Ihrer Website, und sie können bei der Gestaltung Ihrer Website helfen ansprechender und optisch ansprechender. Mit einer dieser Techniken können Sie Ihren Seiten etwas Bewegung und Interesse verleihen.
Allerdings kann die Anwendung von CSS etwas schwierig sein, wenn Sie keine Ahnung vom Programmieren haben. Daher wird empfohlen, beim Erstellen von CSS-Animationen in WordPress die Hilfe eines Experten in Anspruch zu nehmen. Alternativ ist ElementsKit Fancy Animation Text ein intelligentes Widget, das Sie dabei unterstützt, schnell jede stilvolle Animation zu entwerfen. Mit dem Widget können Sie Ihre ausgewählten Texte in ausgefallene Animationen umwandeln.
Eine weitere beliebte Methode zum Anwenden von Animationen auf WordPress-Websites ist das Hinzufügen von bewegtem Text. Lesen Sie diesen Leitfaden, um die Möglichkeit zum Anzeigen von bewegtem Text ohne Code auf Ihren WordPress-Websites.


Schreibe einen Kommentar