Mit ShopEngine können Sie unterschiedliche Seitenvorlagen für unterschiedliche Sprachen erstellen.
Textlänge und -stil können je nach Sprache variieren. Wenn Sie eine mehrsprachige WordPress-Website haben, müssen Sie daher möglicherweise das Seitendesign für jede Sprache anpassen.
ShopEngine lässt sich in WPML integrieren, sodass Sie Seiten in verschiedenen Sprachen erstellen können, die jeweils über einen einzigartigen Stil verfügen.
Bevor es losgeht … #
Sie müssen die Seiten Ihrer Website und WooCommerce-Produkte übersetzen. Übersetzen Sie die Seiten und Produkte in die Sprache, für die Sie eine Vorlage erstellen.
Hier ist die Dokumentation zu WPML einrichten und WooCommerce-Seiten und -Produkte übersetzen.
Warnung!
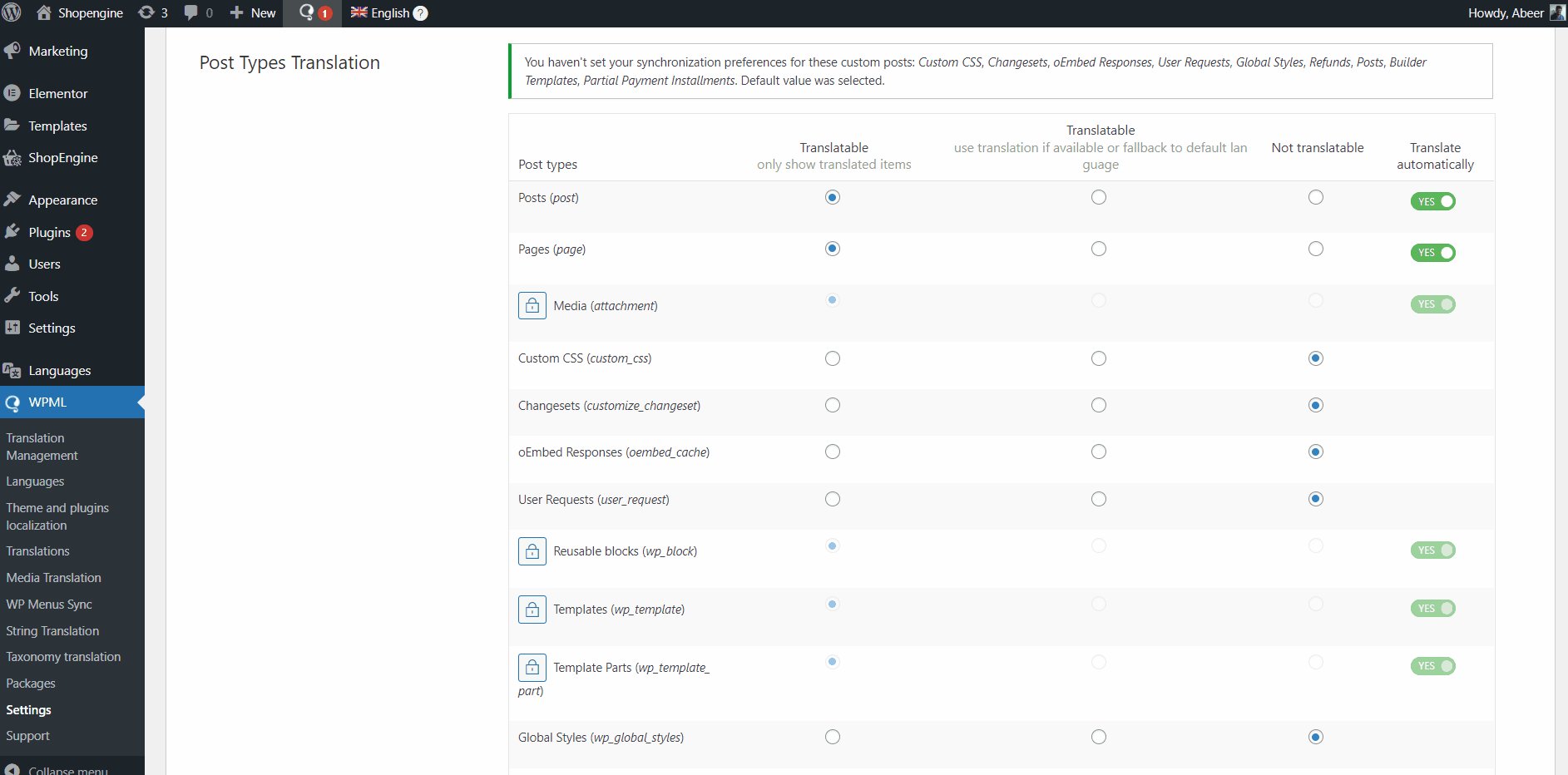
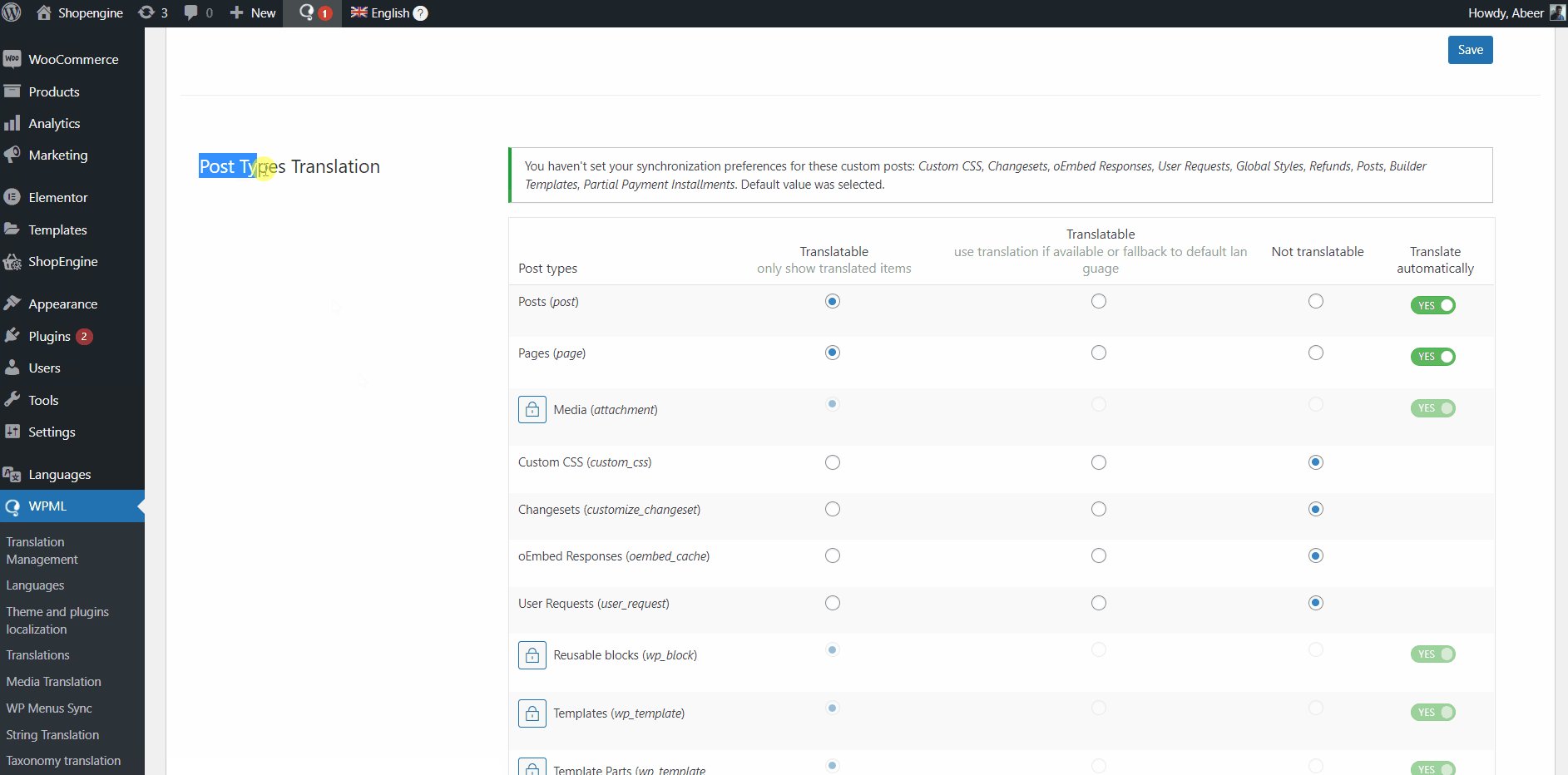
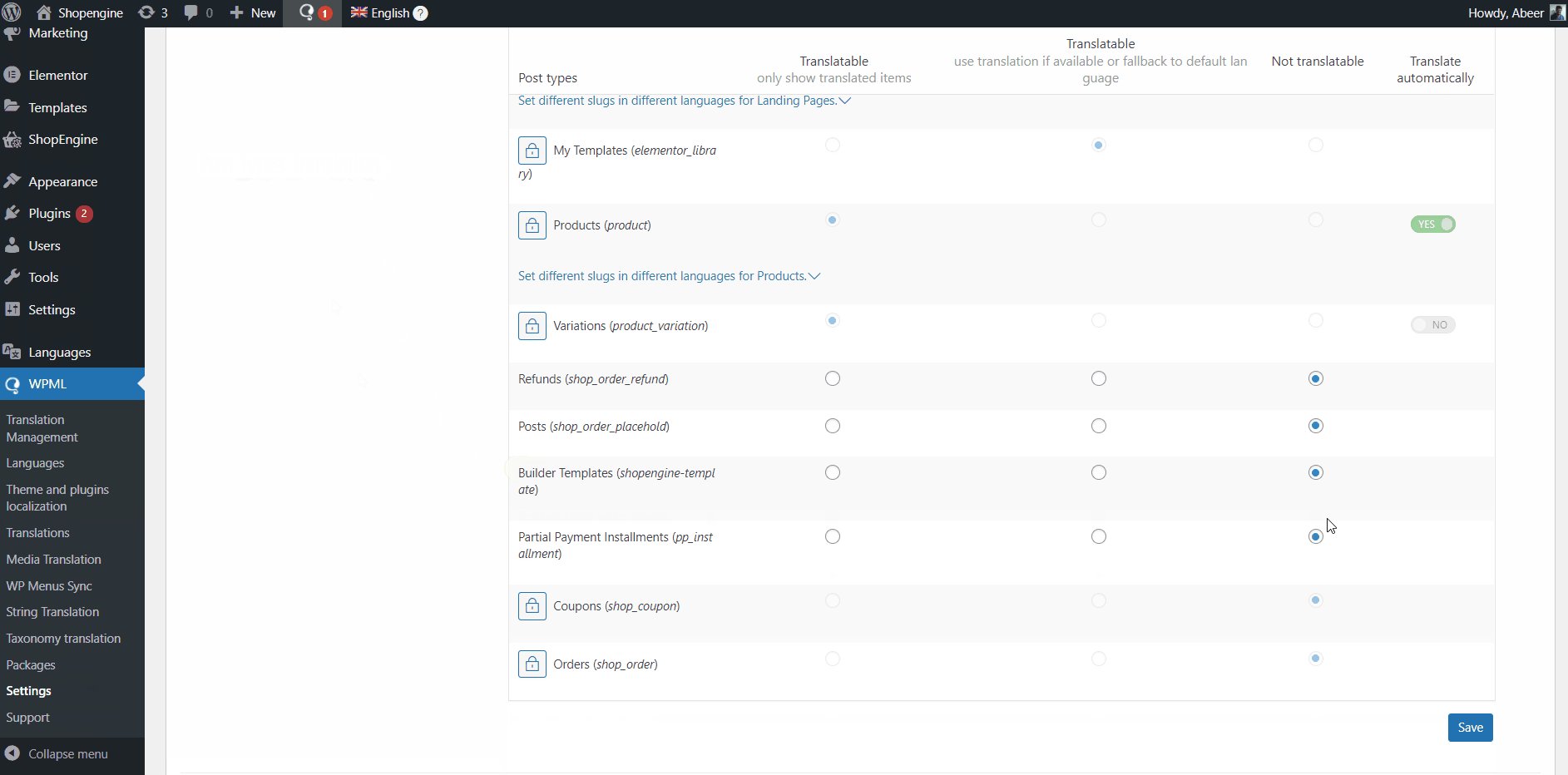
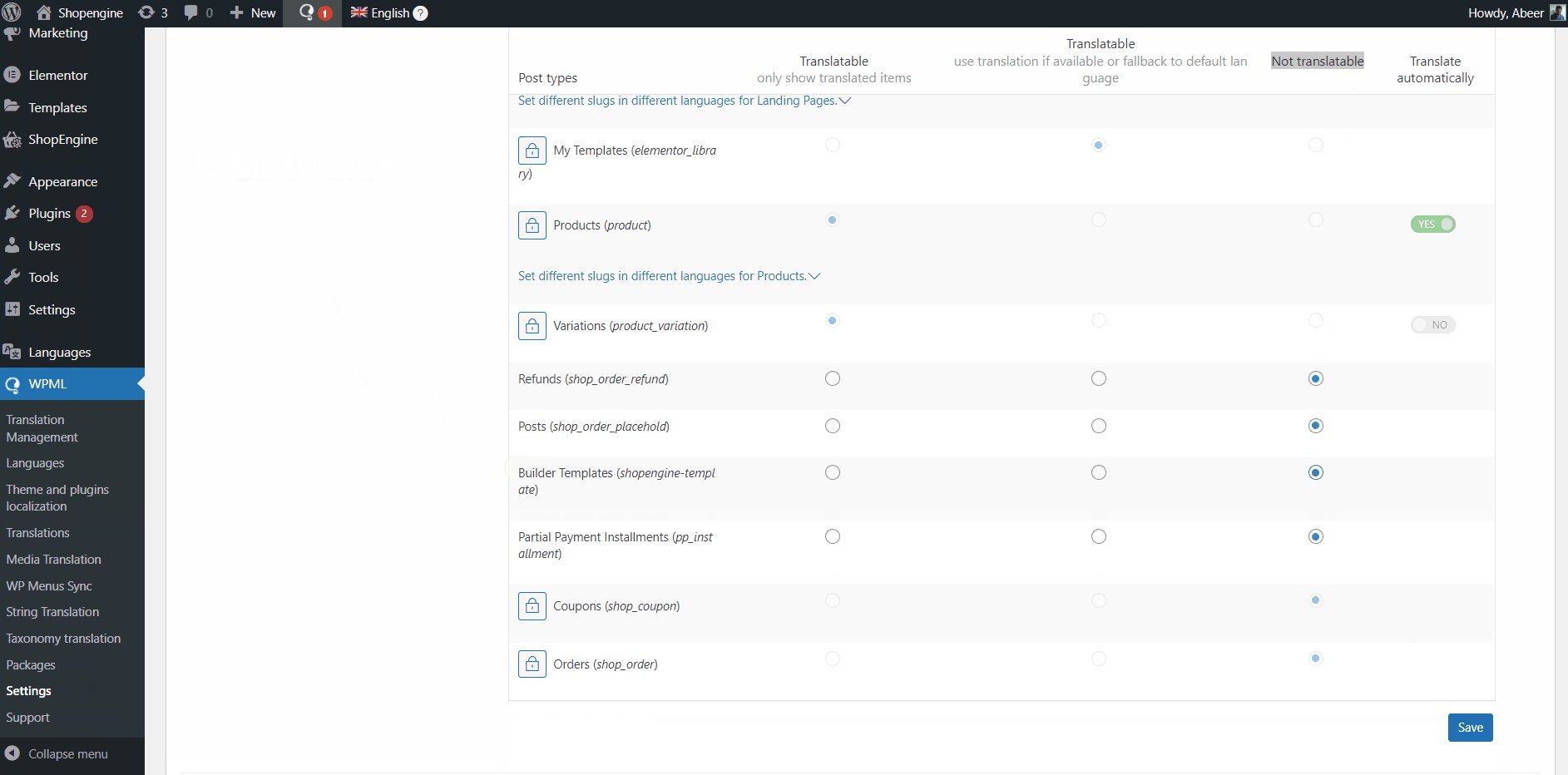
Um das ShopEngine-Plugin mit WPML zu verwenden, gehen Sie zu WPML > Einstellungen > Übersetzung von Beitragstypenn, finden Builder-Vorlagen (ShopEngine-Vorlage), und wählen Sie „nicht übersetzbar“ aus. Andernfalls ist die Übersetzung der ShopEngine-Vorlage nicht mit WPML kompatibel.

So erstellen Sie eine mehrsprachige ShopEngine WooCommerce-Vorlage mit WPML #
Sobald Sie Website-Seiten und Produkte übersetzt haben, können Sie Vorlagen für diese Sprache erstellen. Hier erstellen wir WooCommerce-Shop-Seitenvorlagen für die englische und französische Sprache.
Um nun eine sprachspezifische Vorlage zu erstellen,
Schritt 1: Eine neue Vorlage erstellen #
Sie erstellen beispielsweise eine WooCommerce Shop-Seitenvorlage für die englische Sprache.
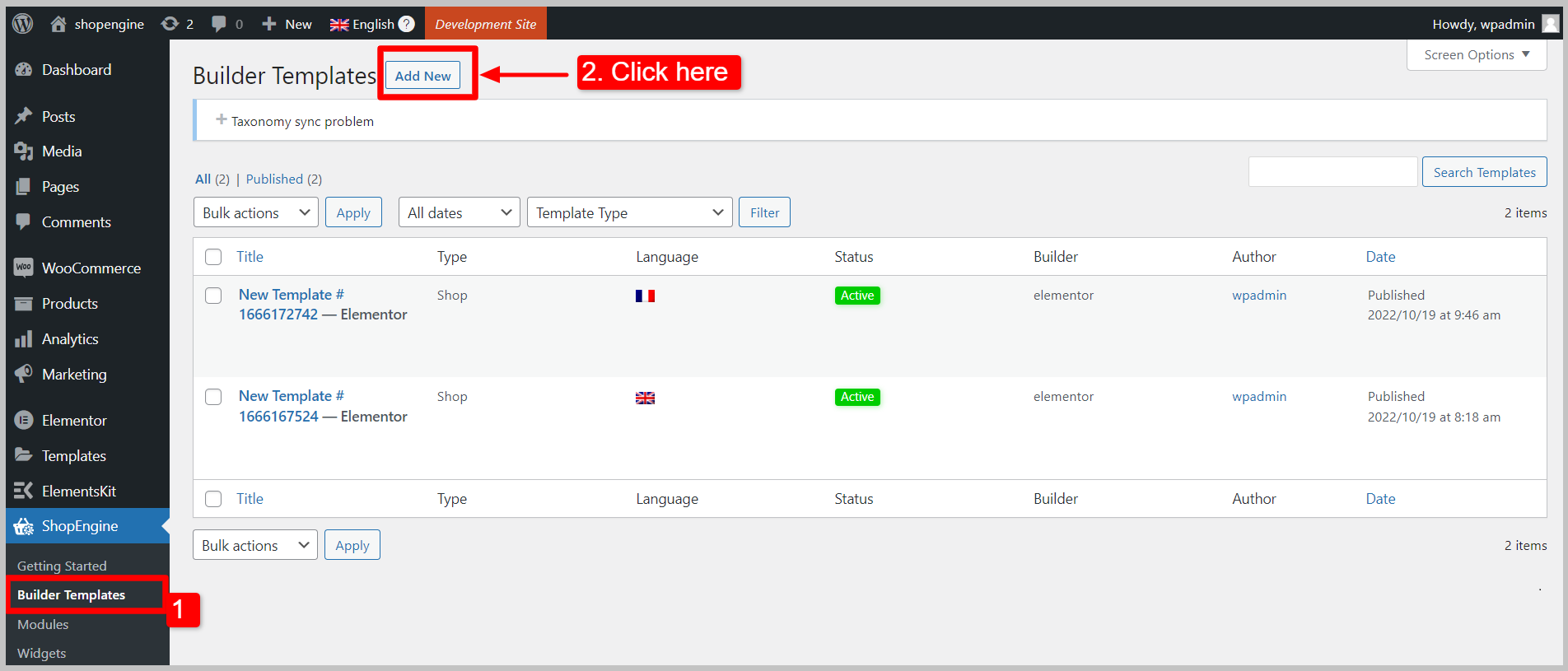
- Navigieren Sie zu ShopEngine > Builder-Vorlage aus Ihrem WordPress-Dashboard.
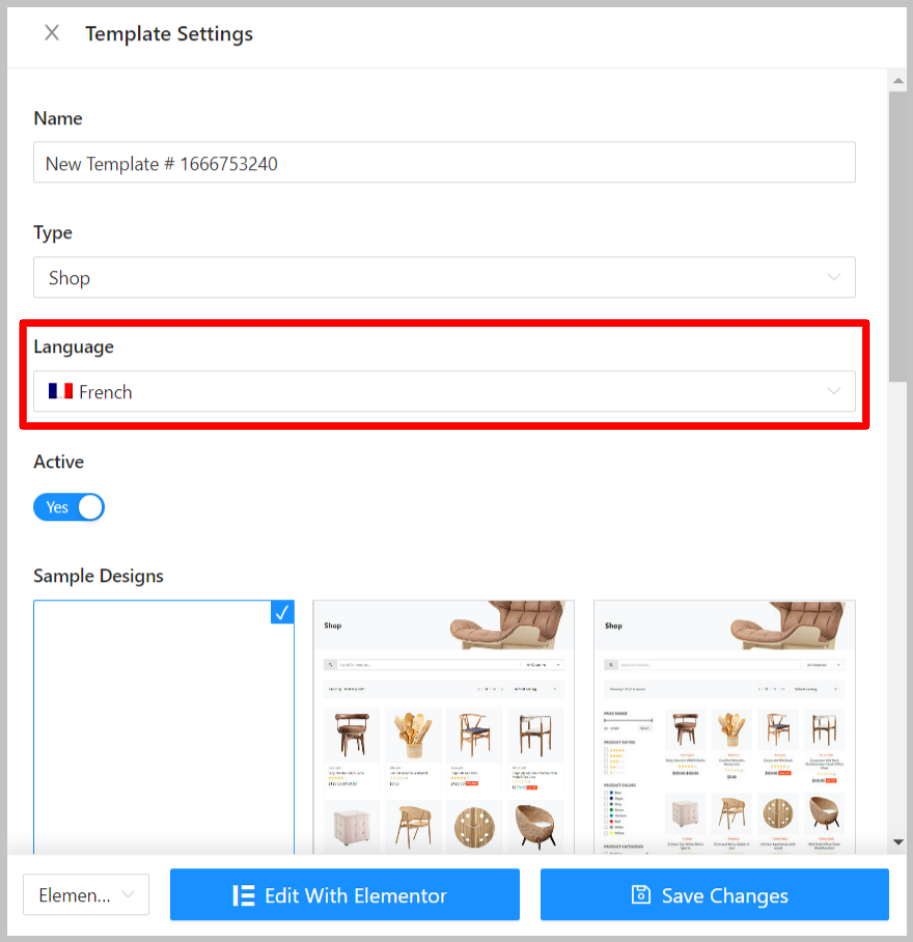
- Klick auf das Neue hinzufügen Schaltfläche oben. Anschließend wird ein Fenster mit den Vorlageneinstellungen angezeigt.

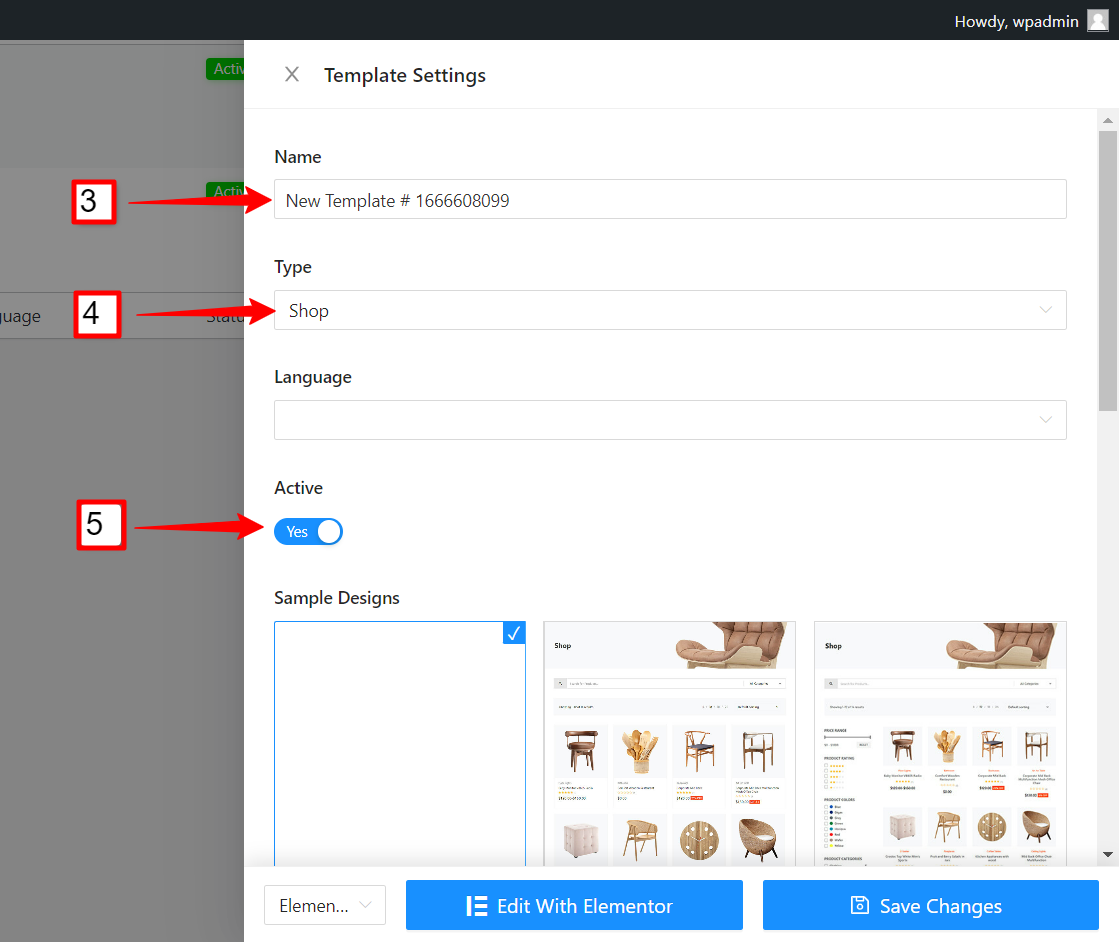
- Unter dem Vorlageneinstellungenden Vorlagennamen ein.
- Wählen Sie die Vorlage aus Typ. (zB Shop).
- Aktivieren Sie die Vorlage.

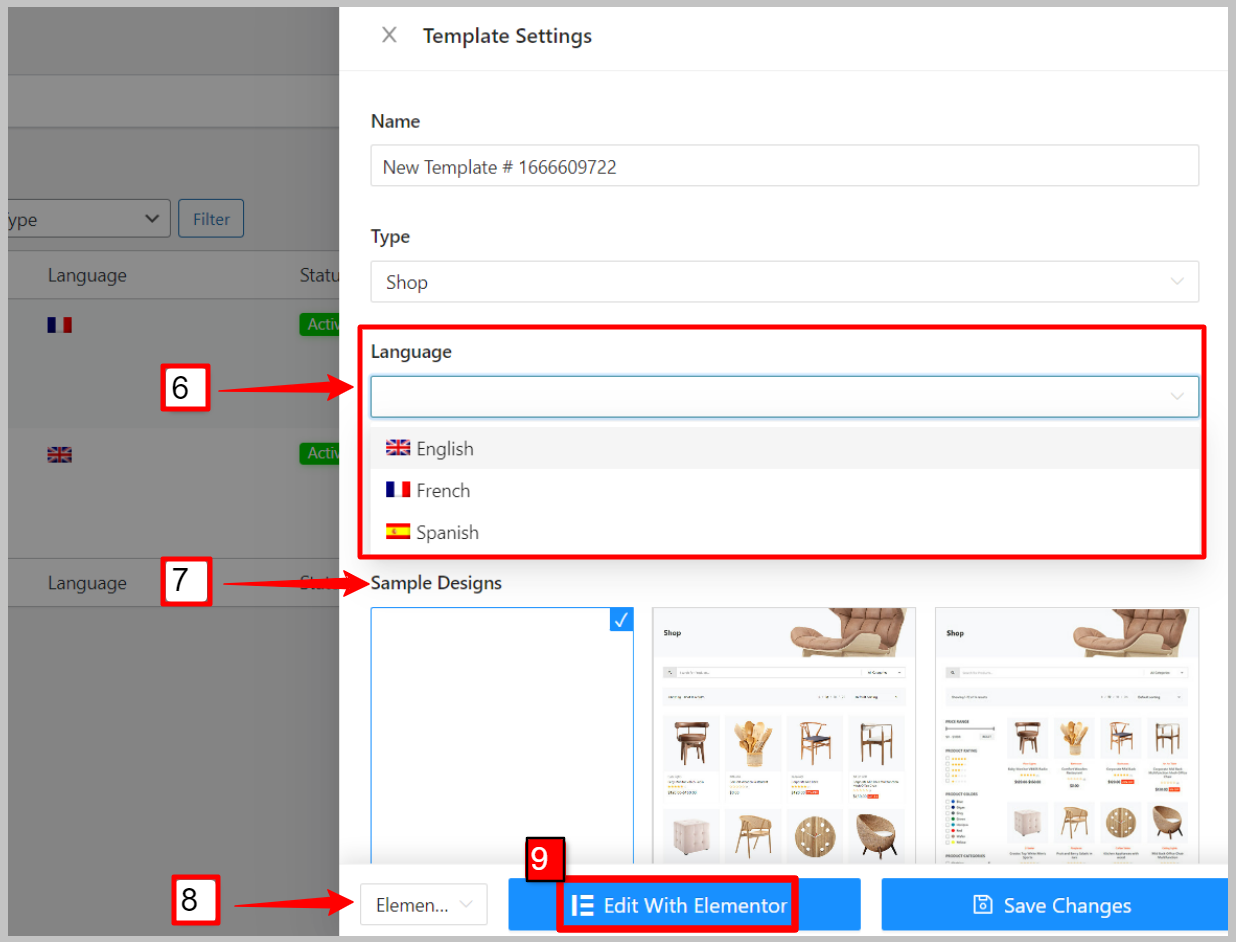
- Wählen Sie nun die Sprache für die Vorlage. In diesem Fall: Englisch.
- Wähle ein Beispieldesign aus den vorgegebenen Vorlagen.
- Wählen Sie den Editor aus. Wir wählen in diesem Fall Elementor.
- Klick auf das Bearbeiten mit Elementor Schaltfläche, um den Elementor-Editor zu öffnen.

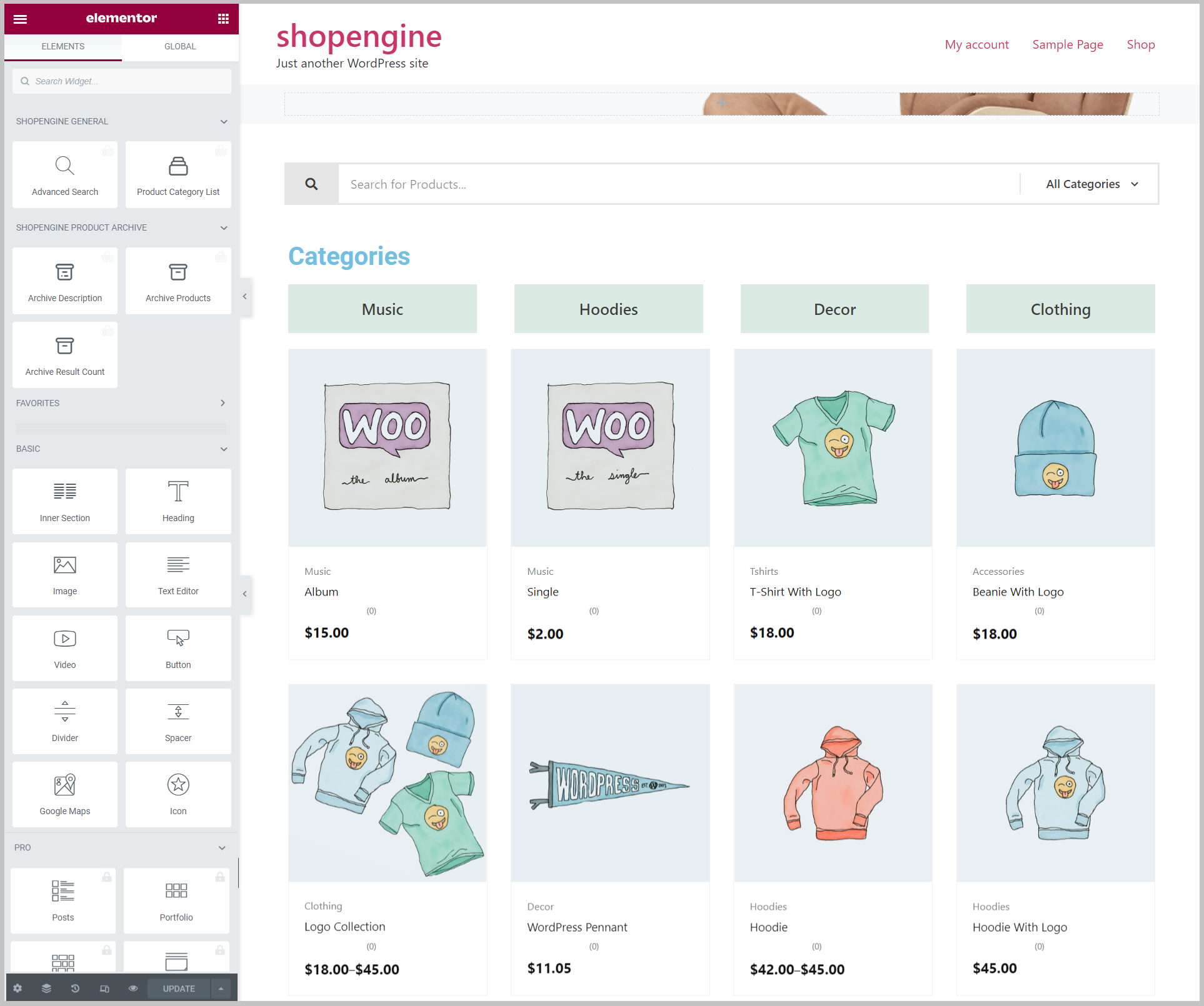
Schritt 2: Entwerfen Sie Vorlagen für bestimmte Sprachen #
Gestalten Sie nun die Vorlage im Elementor-Editor für die englische Sprache.

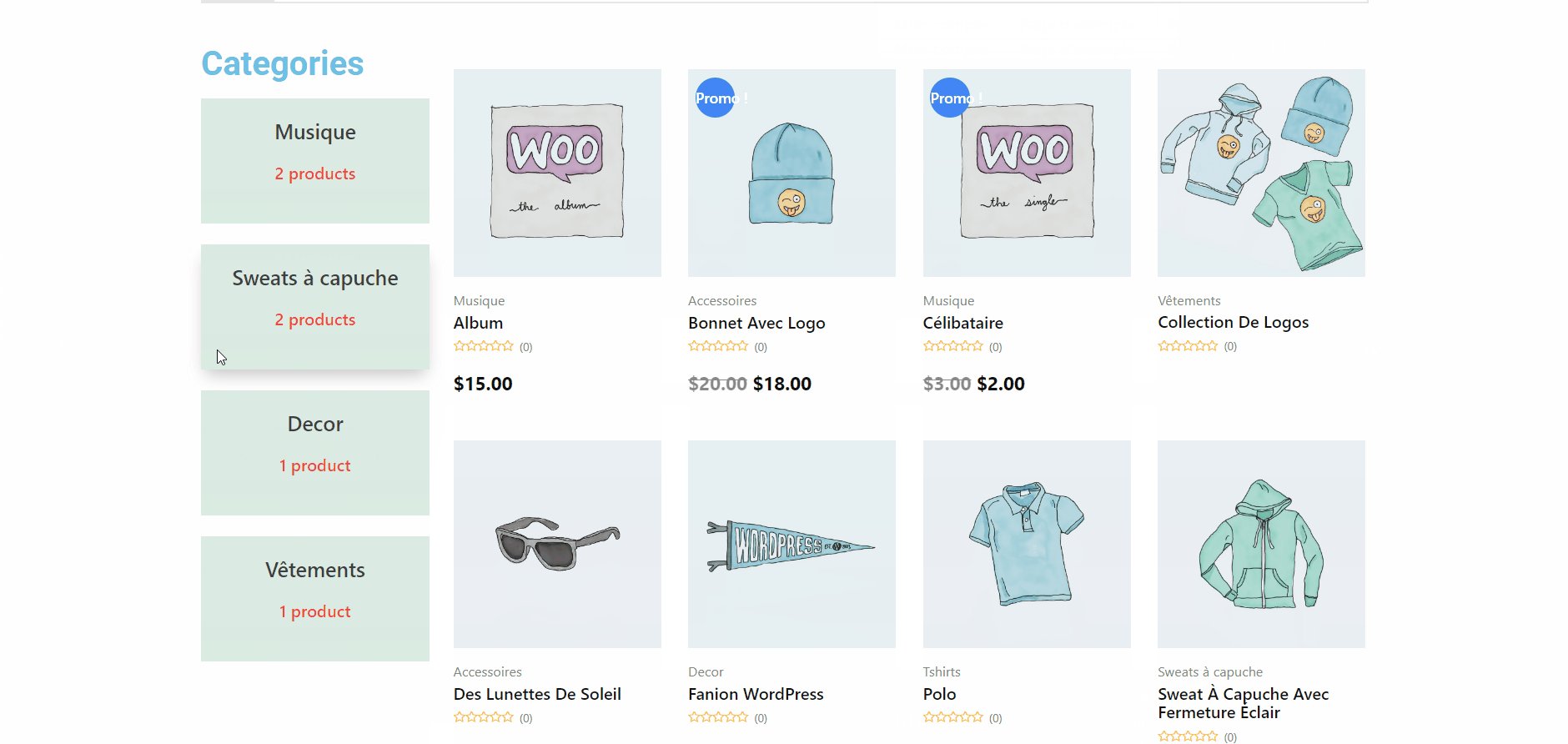
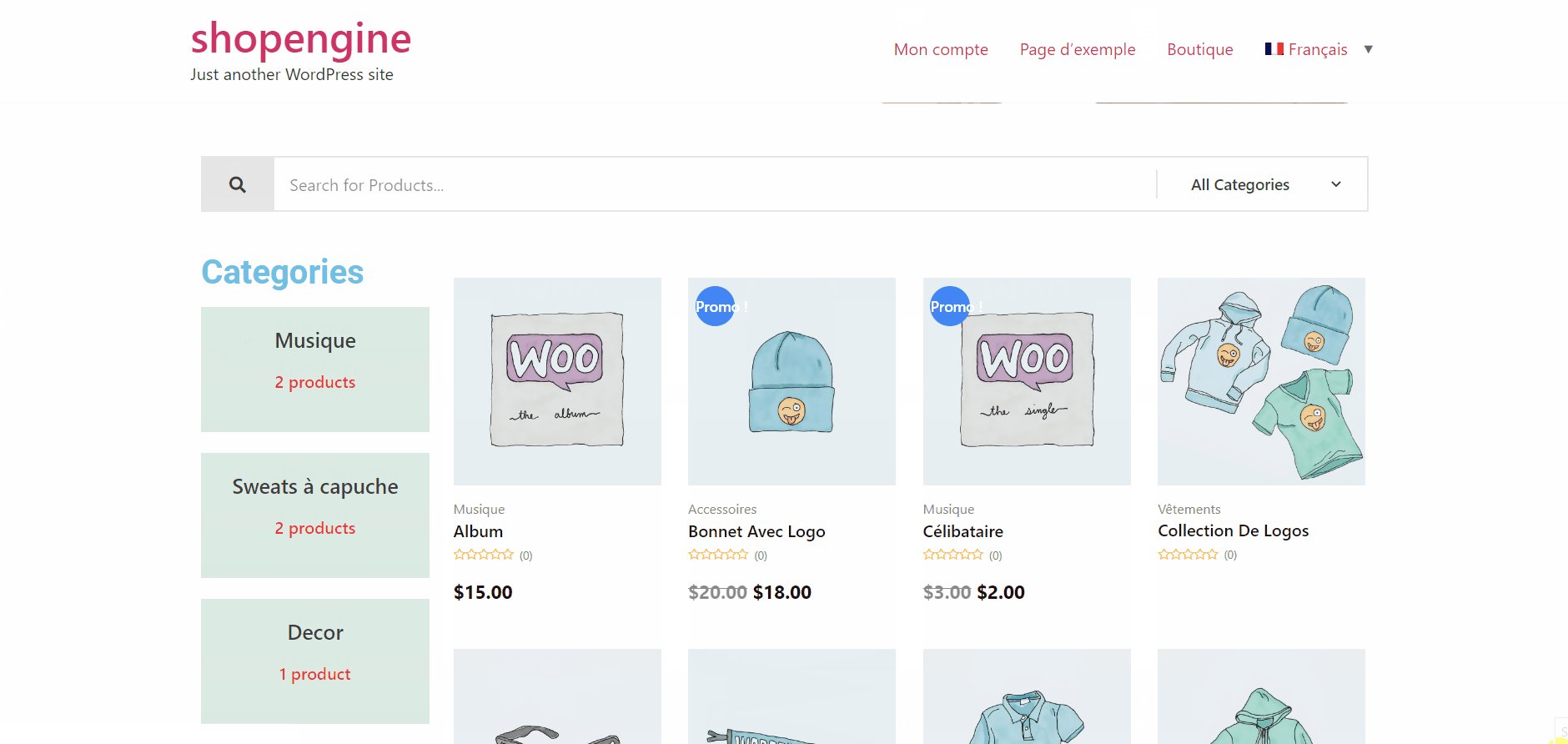
Erstellen Sie auf ähnliche Weise eine weitere WooCommerce-Shop-Seitenvorlage für die französische Sprache. Um den Unterschied zu zeigen, können Sie die Vorlage anders als die vorherige gestalten.

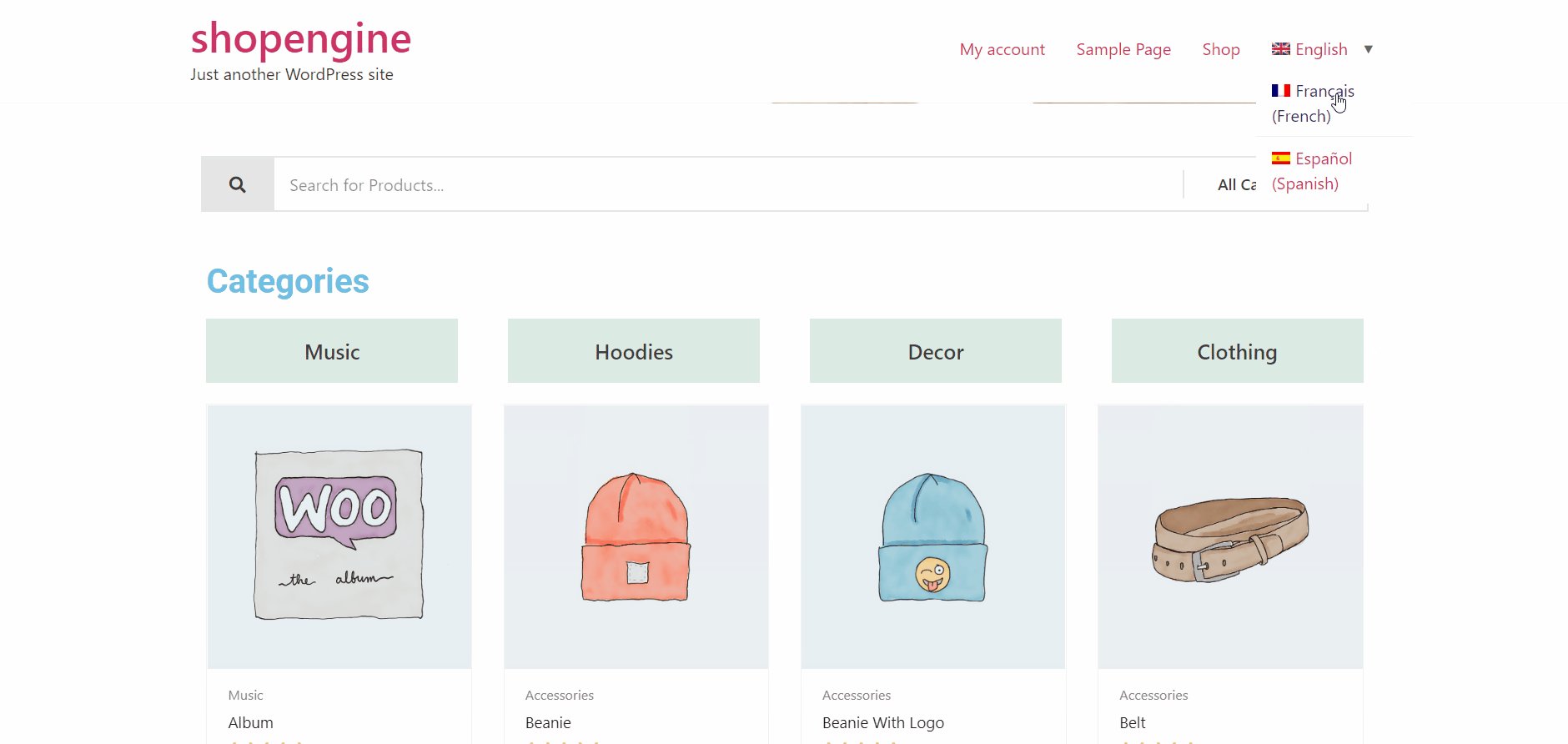
Um zu sehen, wie es funktioniert, öffnen Sie die Shop-Seite im Ansichtsmodus. Wechseln Sie dann die Sprache. Sie können die verschiedenen Designvorlagen für verschiedene Sprachen sehen.