In diesem Dokument wird erklärt, wie Sie die Shortcodes von WP Social auf jeder Seite oder in jedem Beitrag verwenden. Am Ende dieses Beitrags erfahren Sie, wie Sie die von WP Social angebotenen Shortcodes für Social Login, Social Share und Social Counter verwenden. Los geht‘s.
Verwenden Sie Social Login Shortcodes #
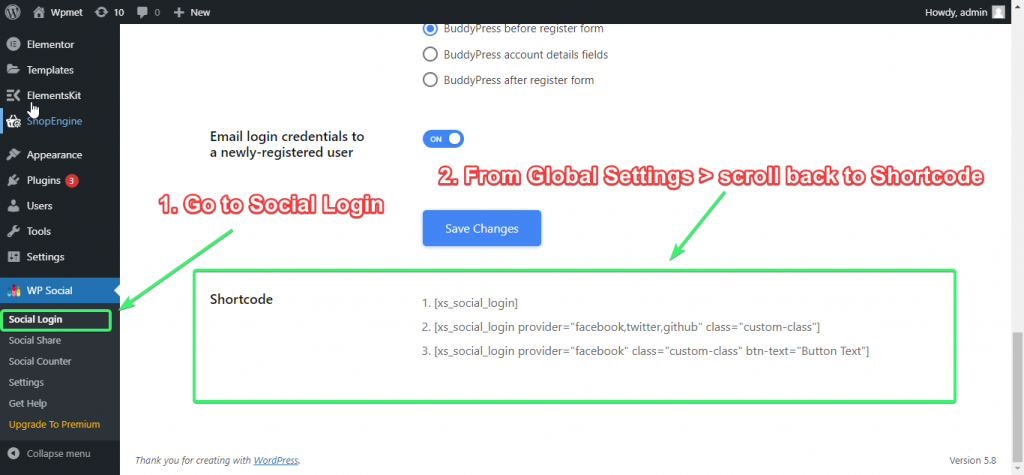
Um Social Login Shortcodes zu finden, gehen Sie zu Ihrem WordPress Admin Dashboard und dann zu WP Social >> Soziales Login >> Globale Einstellungen. Scrollen Sie zum Ende der Seite, wo Sie die Social Login-Shortcodes finden.

Sie können alle Kurzwahlnummern kopieren und dann Ihren Anforderungen entsprechend anpassen.
Hier sind einige Shortcodes zum Implementieren der sozialen Anmeldung auf jeder Seite oder jedem Beitrag:
[xs_social_login][xs_social_login Anbieter="Facebook, Twitter, Github" Klasse="benutzerdefinierte Klasse"][xs_social_login provider="Facebook" class="benutzerdefinierte Klasse" btn-text="Schaltflächentext"]Lassen Sie mich die Shortcodes ein wenig erklären, damit Sie verstehen, was sie bedeuten.
1. [xs_social_login] = Dies ist ein verallgemeinerter Shortcode. Wenn Sie keine Login-Anbieter und CSS-Klassen angeben oder den Standardtext der Login-Schaltfläche verwenden möchten, können Sie diesen einfachen Shortcode für Ihre gewünschte Seite und Ihren gewünschten Beitrag verwenden.
2. [xs_social_login Anbieter=”Facebook,Twitter,Github” Klasse=”Benutzerdefinierte Klasse”] = Wenn Sie Anbieter (wie Facebook, Twitter, GitHub) angeben und eine benutzerdefinierte CSS-Klasse hinzufügen möchten, können Sie diesen Shortcode verwenden.
3. [xs_social_login provider=”Facebook” class=”benutzerdefinierte Klasse” btn-text=”Schaltflächentext”] = Wenn Sie weitere Anpassungen vornehmen möchten, z. B. einen Login-Anbieter auswählen, die CSS-Klasse festlegen und den Button-Text angeben möchten, können Sie diesen Shortcode verwenden. Eine Stilvorschau finden Sie übrigens unter Stileinstellungen Tab.
Beachten Sie, dass dies nur Beispiele sind. Wenn Sie sich mit Code auskennen, können Sie alle Shortcodes anpassen, um weitere Funktionen hinzuzufügen.
Denken Sie daran, wenn Sie keinen Stil auswählen, Standardstil aktiviert. Wenn Sie jedoch eine bestimmter Stil, zähle einfach die Stilposition (von oben nach unten) auf der Registerkarte Stileinstellungen und dann Verwenden Sie die Stilnummer für Ihren Kurzcode.
Lassen Sie mich nun zeigen, So verwenden Sie Social-Login-Kurzcodes zu Ihrer Seite oder Ihrem Beitrag:
Schritt 1: Kopieren Sie den gewünschten Kurzcode, den Sie verwenden möchten. Passen Sie bei Bedarf beliebige Teile des Codes an.
Schritt 2: Gehen Sie zum Seiten- oder Beitragsbereich, in den Sie die Shortcodes einfügen möchten.
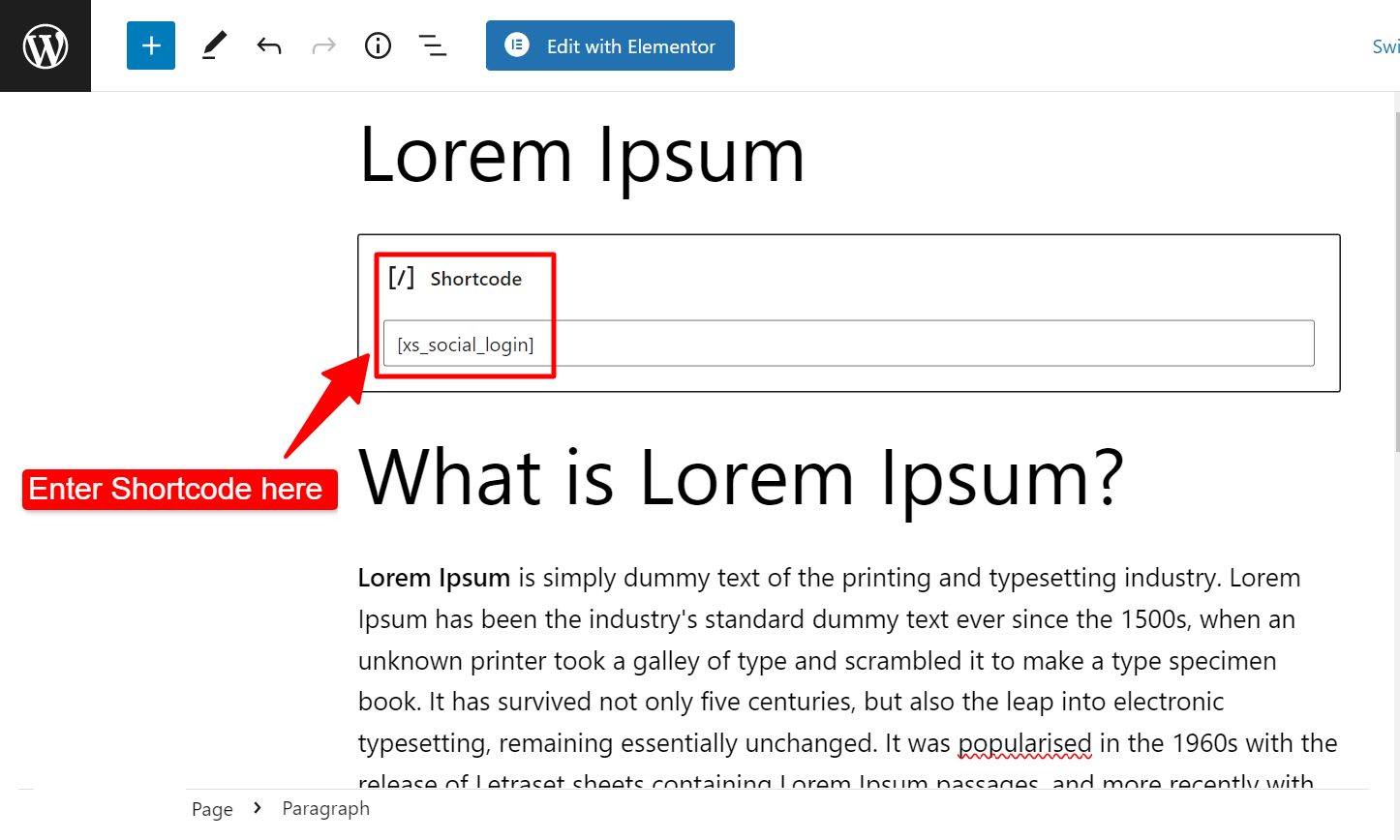
Schritt 3: Wenn Sie Gutenberg verwenden, verwenden Sie den Block „Shortcode“ und fügen Sie Ihren Shortcode in den Block ein. Für den Elementor-Seitenersteller ziehen Sie einfach das Widget „Shortcode“ per Drag & Drop und fügen dann Ihren Shortcode ein.
Geben Sie den Social Login-Kurzcode im Editor ein:

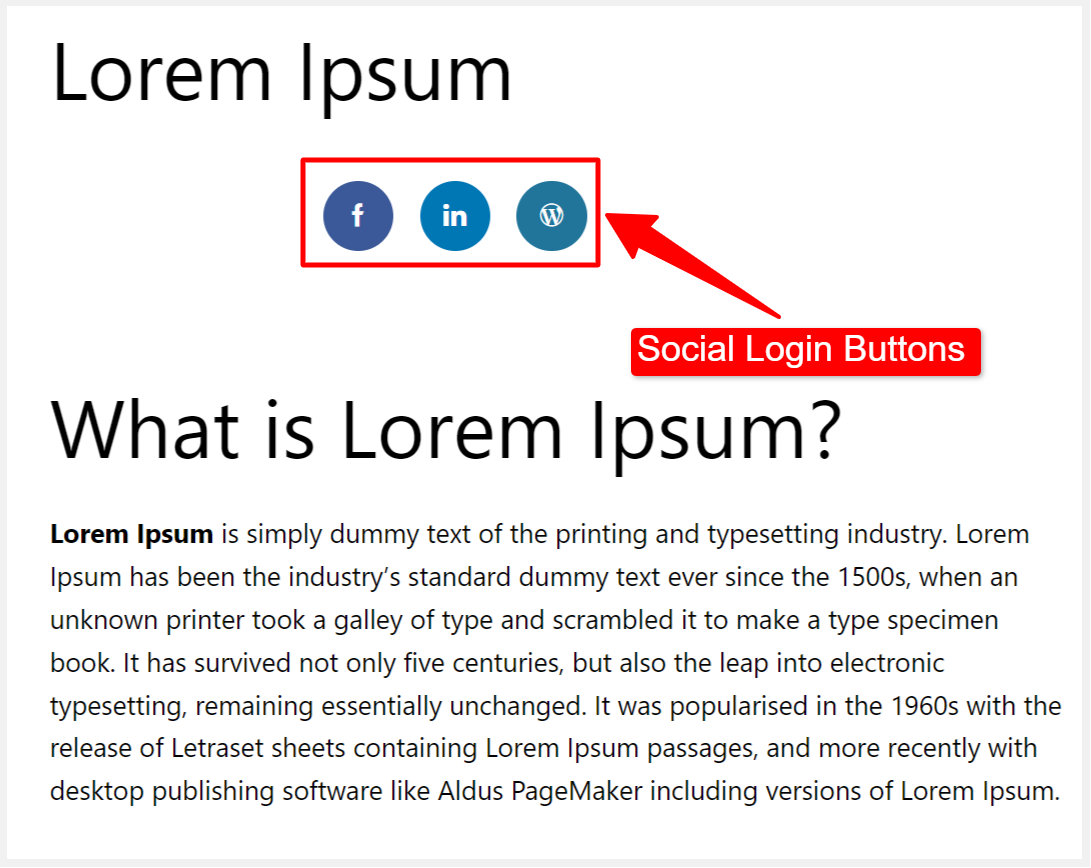
Anmeldeschaltflächen in der Seitenansicht:

Verwenden Sie Shortcodes für Social Share #
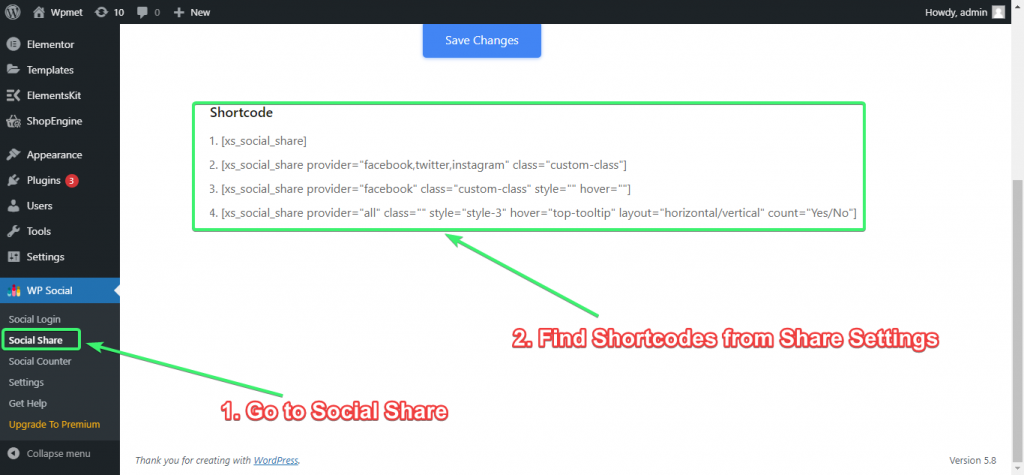
Um Social Share Shortcodes zu finden, öffnen Sie Ihr WordPress Admin Dashboard und gehen Sie dann zu WP Social => Soziales Teilen => Freigabeeinstellungen. Scrollen Sie zum Ende der Seite, wo Sie die Shortcodes für Social Share finden. Sie können jeden der Shortcodes kopieren und dann an Ihre Bedürfnisse anpassen.

Hier sind einige Shortcodes zum Implementieren der sozialen Freigabe auf jeder Seite oder in jedem Beitrag:
[xs_social_share][xs_social_share Anbieter="Facebook, Twitter, Instagram" Klasse="benutzerdefinierte Klasse"][xs_social_share Anbieter="Facebook" Klasse="benutzerdefinierte Klasse" Stil="" hover=""][xs_social_share provider="alle" class="" style="style-3" hover="top-tooltip" layout="horizontal/vertical" count="Ja/Nein"]Lassen Sie mich die Shortcodes ein wenig erklären, damit Sie verstehen, was sie bedeuten.
1. [xs_social_share] = Dies ist ein verallgemeinerter und einfacher Shortcode. Wenn Sie keine Social-Share-Anbieter und keine CSS-Klasse angeben oder den Standard-Share-Stil verwenden möchten, können Sie diesen einfachen Shortcode für Ihre gewünschte Seite und Ihren gewünschten Beitrag verwenden.
2. [xs_social_share Anbieter=”Facebook,Twitter,Instagram” Klasse=”Benutzerdefinierte Klasse”] = Wenn Sie mehrere Anbieter zum Teilen in sozialen Netzwerken (wie Facebook, Twitter, Instagram) angeben, eine benutzerdefinierte CSS-Klasse und einen beliebigen Stil hinzufügen möchten, können Sie diesen Shortcode verwenden.
3. [xs_social_share Anbieter=”Facebook” Klasse=”benutzerdefinierte Klasse” Stil=”” hover=””] = Mit diesem Shortcode können Sie einen einzelnen Social-Share-Anbieter (z. B. Facebook) definieren und eine benutzerdefinierte Klasse, einen bevorzugten Share-Stil und Hover hinzufügen.
4. [xs_social_share provider=”alle” class=”” style=”style-3″ hover=”top-tooltip” layout=”horizontal/vertical” count=”Ja/Nein”] = Wenn Sie weitere Anpassungen vornehmen möchten, z. B. alle Social-Share-Anbieter auswählen, den Stil, den Hover-Effekt, das Layout usw. festlegen möchten, können Sie diesen Shortcode verwenden. Wenn es um die Auswahl von Stilen geht, können Sie Ihren bevorzugten Social-Share-Stil aus dem Stileinstellungen Tab.
Beachten Sie, dass dies nur Beispiele sind. Wenn Sie sich mit Code auskennen, können Sie alle Shortcodes anpassen, um weitere Funktionen hinzuzufügen.
Denken Sie daran, wenn Sie keinen Stil auswählen, Standardstil aktiviert. Wenn Sie jedoch eine bestimmter Stil, zähle einfach die Stilposition (von oben nach unten) auf der Registerkarte Stileinstellungen und dann Verwenden Sie die Stilnummer für Ihren Kurzcode.
Lassen Sie mich nun zeigen, So verwenden Sie Shortcodes zum Teilen in sozialen Netzwerken zu Ihrer Seite oder Ihrem Beitrag:
Schritt 1: Kopieren Sie den gewünschten Kurzcode, den Sie verwenden möchten. Passen Sie bei Bedarf beliebige Teile des Codes an.
Schritt 2: Gehen Sie zum Seiten- oder Beitragsbereich, in den Sie die Shortcodes einfügen möchten.
Schritt 3: Wenn Sie Gutenberg verwenden, verwenden Sie den Block „Shortcode“ und fügen Sie Ihren Shortcode in den Block ein. Für den Elementor-Seitenersteller ziehen Sie einfach das Widget „Shortcode“ per Drag & Drop und fügen dann Ihren Shortcode ein. Das ist alles.
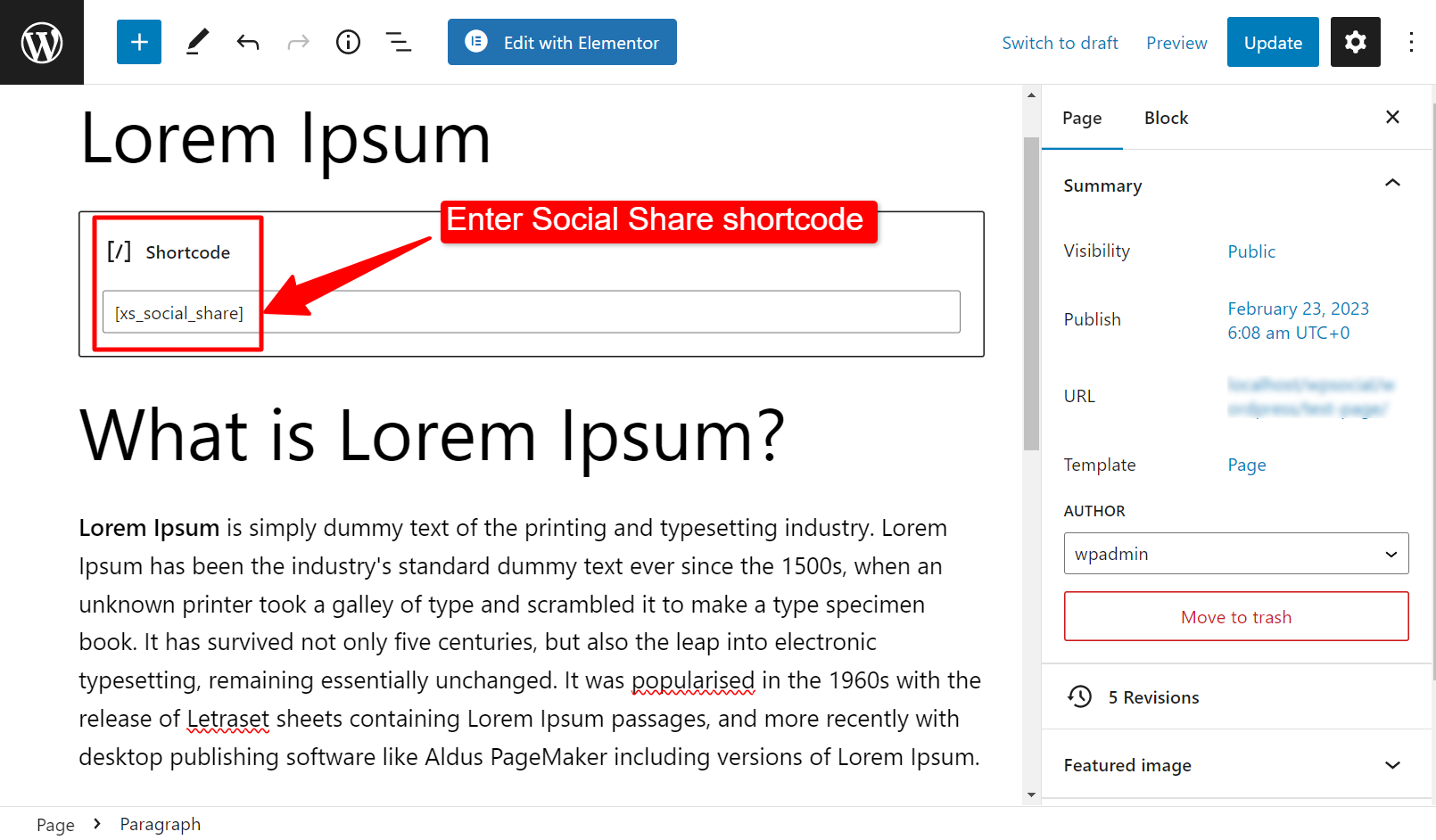
Geben Sie den Social Login-Kurzcode im Editor ein:

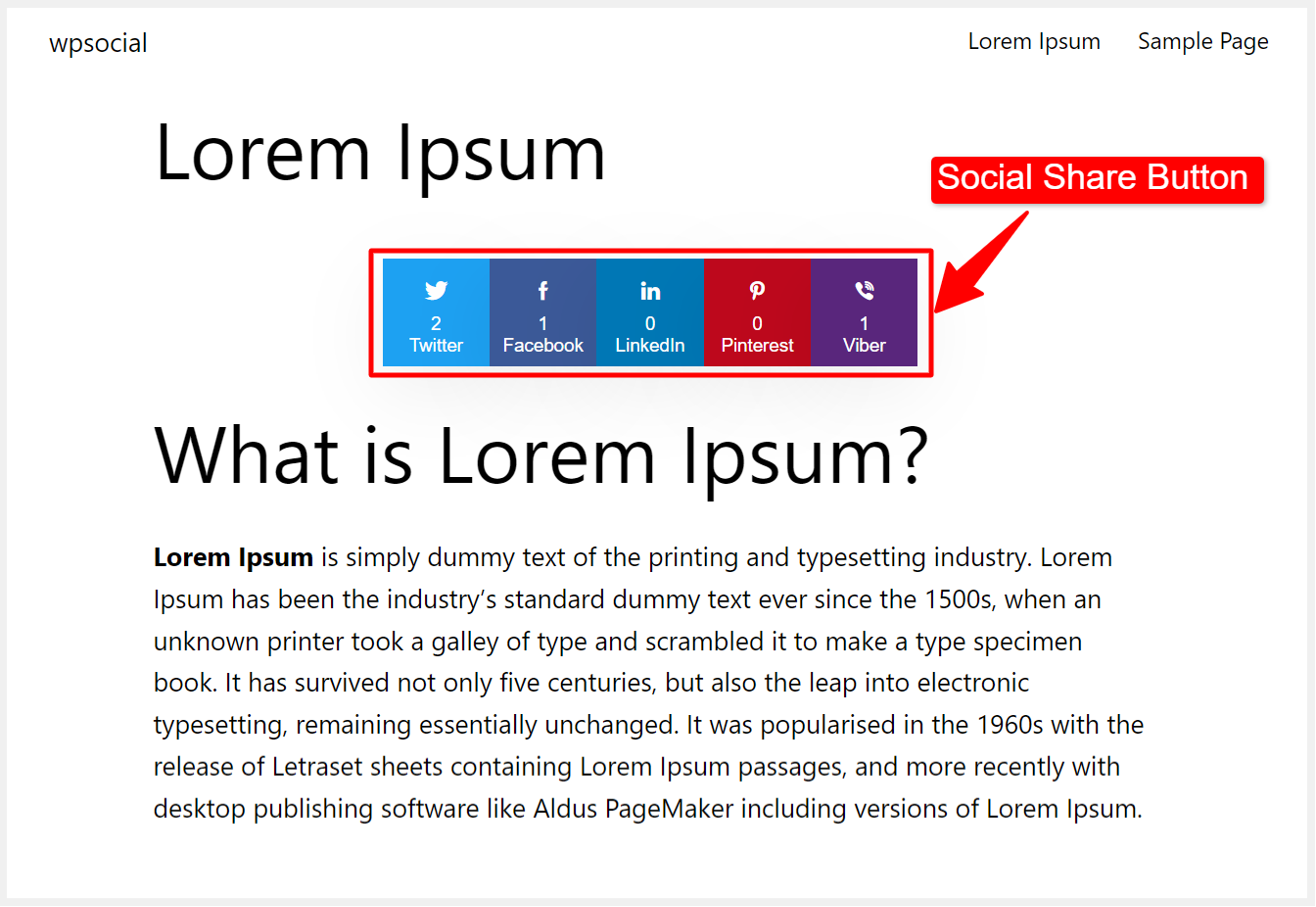
Schaltflächen zum Teilen in der Seitenansicht:

Social Counter-Shortcodes verwenden #
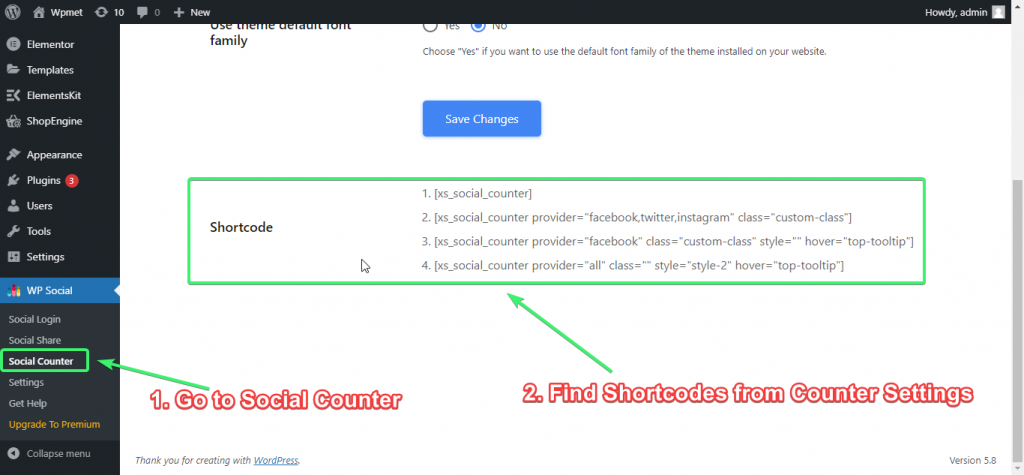
Um Social Counter Shortcodes zu finden, gehen Sie zu Ihrem WordPress Admin Dashboard und dann zu WP Social => Sozialer Zähler => Zählereinstellungen. Scrollen Sie zum Ende der Seite, wo Sie die Shortcodes für den Social Counter finden.

Sie können alle Kurzwahlnummern kopieren und dann Ihren Anforderungen entsprechend anpassen.
Hier sind einige Shortcodes zum Implementieren von Social Counter auf beliebigen Seiten oder Beiträgen:
[xs_social_counter][xs_social_counter Anbieter="Facebook, Twitter, Instagram" Klasse="benutzerdefinierte Klasse"][xs_social_counter Anbieter="Facebook" Klasse="benutzerdefinierte Klasse" Stil="" hover="top-tooltip"][xs_social_counter Anbieter="alle" Klasse="" Stil="Stil-2" hover="top-tooltip"]Lassen Sie mich die Shortcodes ein wenig erklären, damit Sie verstehen, was sie bedeuten.
1. [xs_social_counter] = Dies ist ein verallgemeinerter und einfacher Shortcode. Wenn Sie keine Social Counter-Anbieter und keine CSS-Klasse angeben oder den Standard-Counter-Stil verwenden möchten, können Sie diesen einfachen Shortcode für Ihre gewünschte Seite und Ihren gewünschten Beitrag verwenden.
2. [xs_social_counter Anbieter = „Facebook, Twitter, Instagram“ Klasse = „benutzerdefinierte Klasse“] = Wenn Sie mehrere Social-Counter-Anbieter (wie Facebook, Twitter, Instagram) angeben und eine benutzerdefinierte CSS-Klasse hinzufügen möchten, können Sie diesen Shortcode verwenden.
3. [xs_social_counter Anbieter=”Facebook” Klasse=”benutzerdefinierte Klasse” Stil=”” hover=”top-tooltip”] = Mit diesem Shortcode können Sie einen einzelnen Social Counter-Anbieter (z. B. Facebook) definieren, eine benutzerdefinierte Klasse hinzufügen und einen bevorzugten Freigabestil und Hover verwenden. Wenn es um die Auswahl von Stilen geht, können Sie Ihren bevorzugten Social Counter-Stil aus dem Stileinstellungen Tab.
4. [xs_social_counter Anbieter=”alle” Klasse=”” Stil=”style-2″ hover=”top-tooltip”] = Wenn Sie Anpassungen wie die Auswahl aller Social-Counter-Anbieter oder das Festlegen der CSS-Klasse, des Stils und des Hover-Effekts wünschen, können Sie diesen Shortcode verwenden.
Beachten Sie, dass dies nur Beispiele sind. Wenn Sie sich mit Code auskennen, können Sie alle Shortcodes anpassen, um weitere Funktionen hinzuzufügen.
Denken Sie daran, wenn Sie keinen Stil auswählen, Standardstil aktiviert. Wenn Sie jedoch eine bestimmter Stil, zähle einfach die Stilposition (von oben nach unten) auf der Registerkarte Stileinstellungen und dann Verwenden Sie die Stilnummer für Ihren Kurzcode.
Lassen Sie mich nun zeigen, So verwenden Sie Social Counter-Kurzcodes auf Ihrer Seite oder in Ihrem Beitrag:
Schritt 1: Kopieren Sie den gewünschten Kurzcode, den Sie verwenden möchten. Passen Sie bei Bedarf beliebige Teile des Codes an.
Schritt 2: Gehen Sie zum Seiten- oder Beitragsbereich, in den Sie die Shortcodes einfügen möchten.
Schritt 3: Wenn Sie Gutenberg verwenden, verwenden Sie den Block „Shortcode“ und fügen Sie Ihren Shortcode in den Block ein. Für den Elementor-Seitenersteller ziehen Sie einfach das Widget „Shortcode“ per Drag & Drop und fügen dann Ihren Shortcode ein.
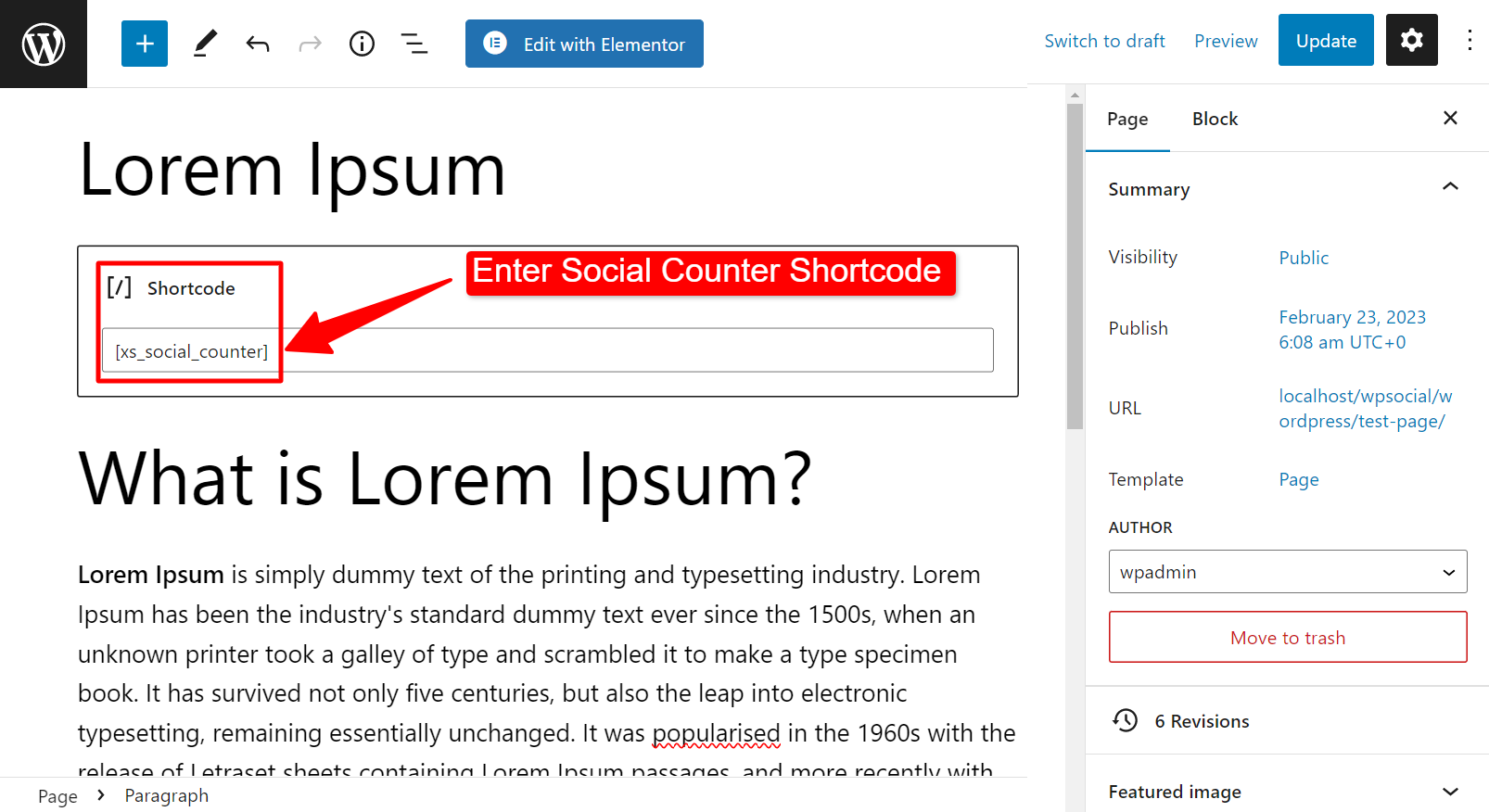
Geben Sie den Kurzcode des Social Counters im Editor ein:

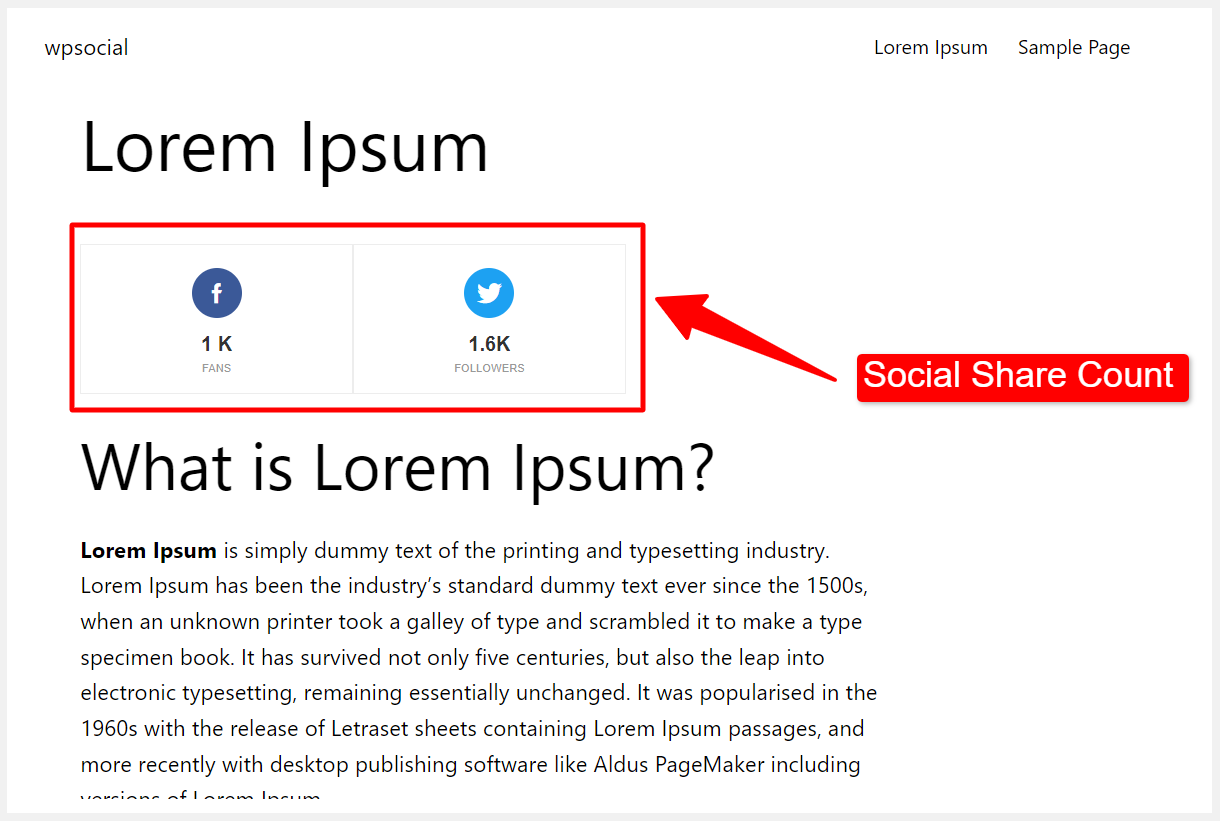
Social Counter beim Seitenaufruf: