Das Widget „Checkout-Versandmethoden“ zeigt alle verfügbaren Versandmethoden auf der Checkout-Seite an. Dies ist ein Checkout-Vorlagen-Widget von ShopEngine.
Erfahren Sie, wie Sie Checkout-Versandmethoden-Widgets auf Ihrer WooCommerce-Website verwenden können:
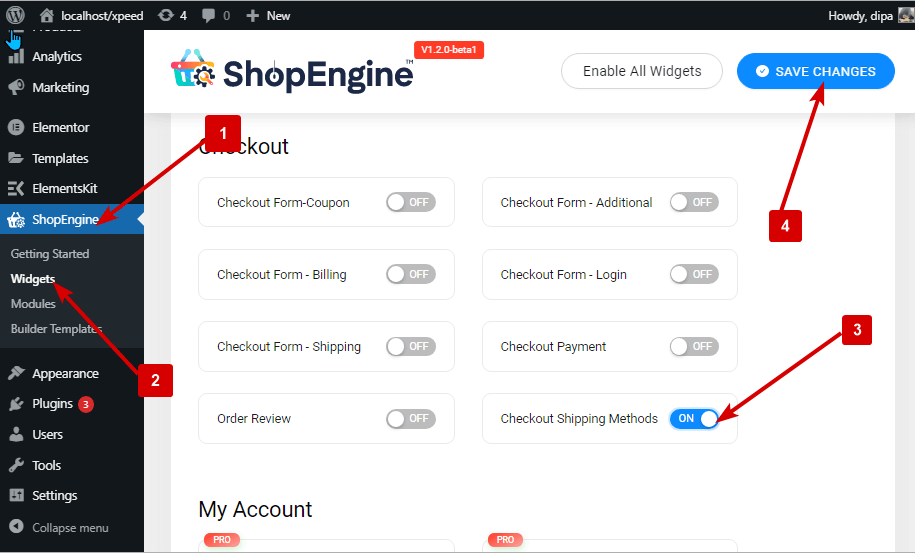
Schritt 1: Aktivieren Sie das Widget #
So aktivieren Sie das Widget:
- Gehe zu ShopEngine > Widgets >Versandmethoden zur Kasse
- Anmachen
- Speichern Änderungen

Notiz: Sie können jedes Widget auch über die globalen Einstellungen aktivieren. Klicken Sie hier, um sich den Vorgang anzusehen.
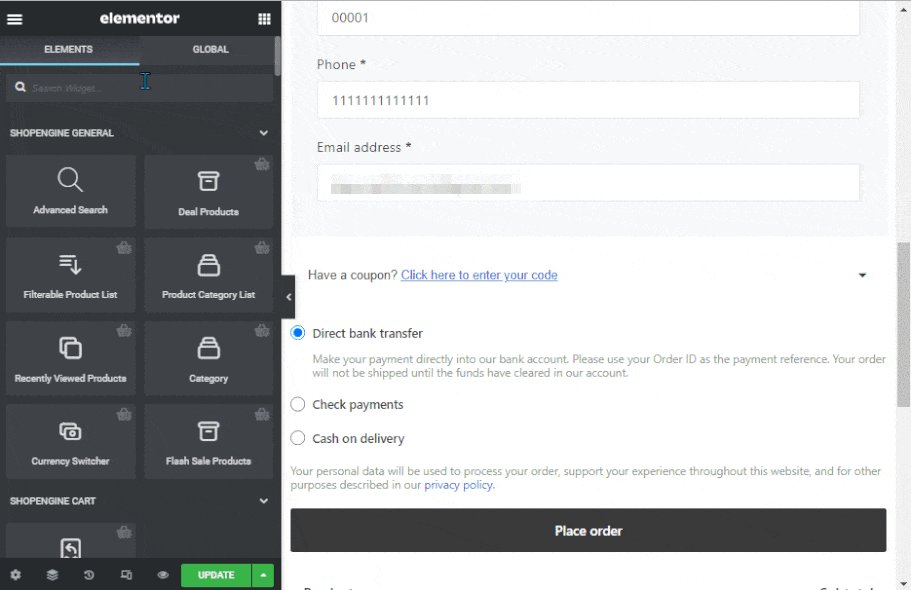
Schritt 2: Widget „Checkout-Versandmethoden“ hinzufügen #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine Checkout-Vorlage erstellen. Schauen Sie sich die Dokumentation an So erstellen Sie eine Checkout-Vorlage.
Hinzufügen Versandarten zur Kasse:
- Gehe zu ShopEngine > Vorlagen > Checkout-Vorlage
- Klicke auf Bearbeiten mit Elementor

- Suchen für Versandarten zur Kasse auf die Option „Elementsuche“.
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

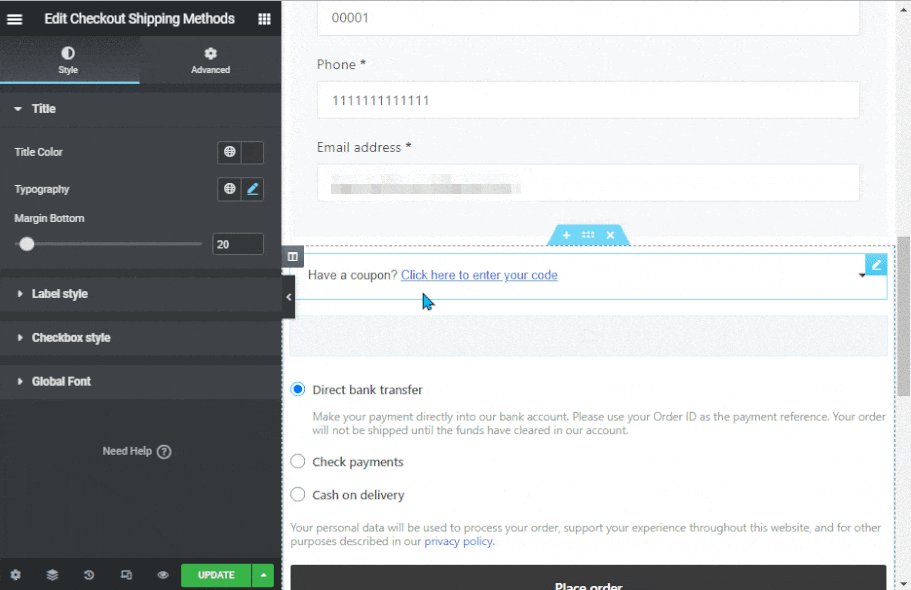
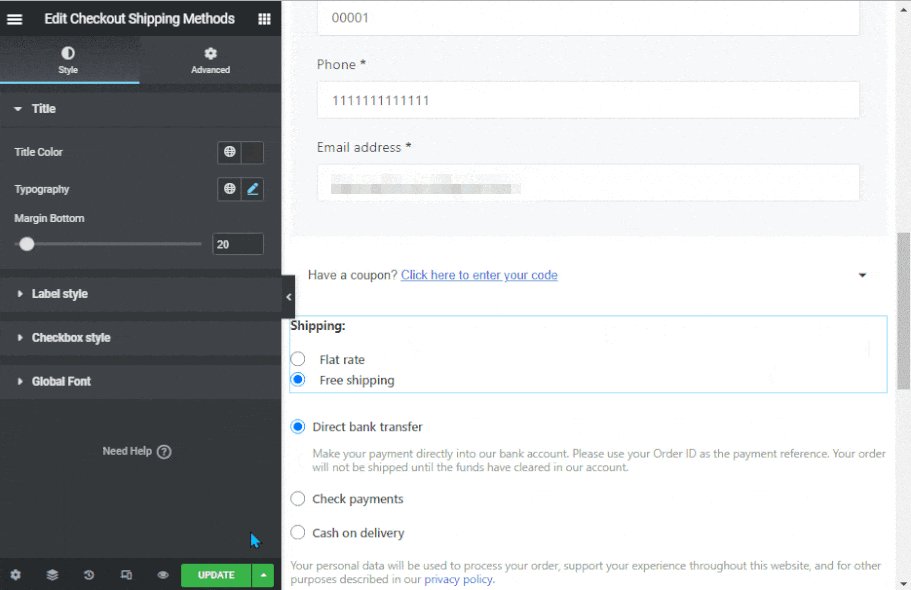
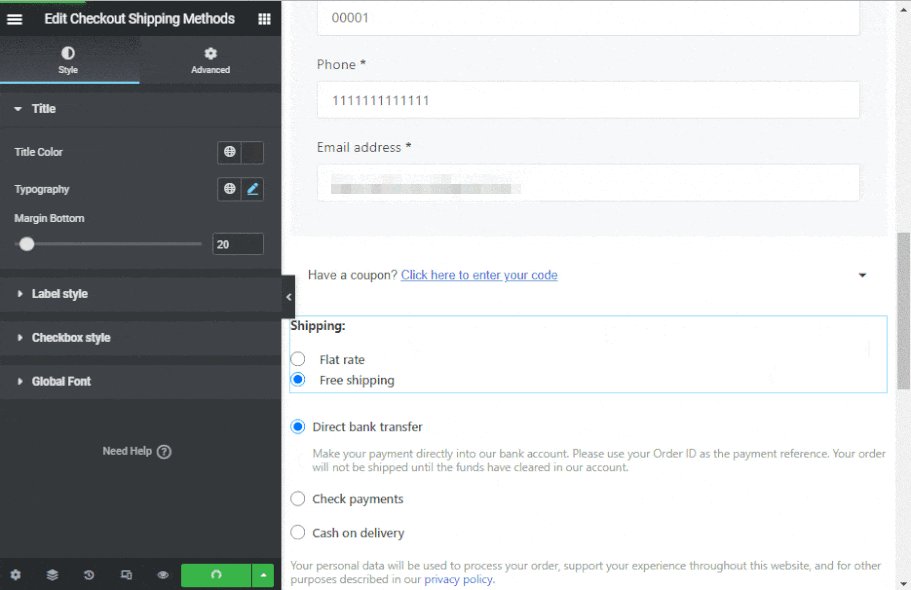
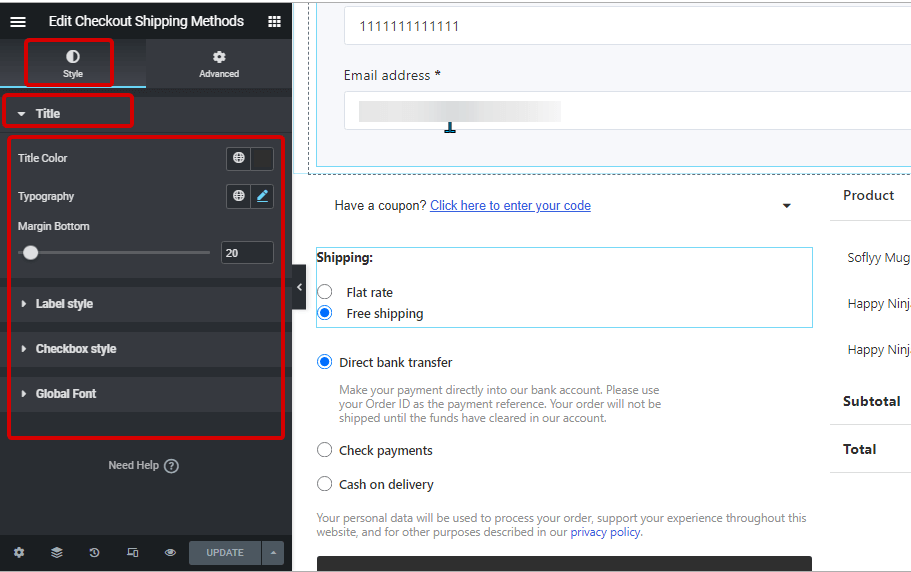
Schritt 3: Stileinstellungen #

Klicken Klicken Sie auf die Bearbeitungsoption, um zum zu gelangen Registerkarte „Stil“. um die folgenden Stile dieses Widgets anzupassen:
Titel: #
- Titelfarbe: Ändern Sie die Farbe des Widget-Titels.
- Typografie: Wählen Sie die Schriftgröße, -stärke und -transformation für den Titel.
- Rand unten: Wählen Sie den gewünschten Rand unten im Titel aus.
Etikettenstil: #
- Beschriftungstextfarbe: Ändern Sie die Textfarbe für die Beschriftungen.
- Etikettentypografie: Wählen Sie die Schriftgröße, -stärke und -transformation für den Titel.
Checkbox-Stil #
- Kontrollkästchenposition (Y): Hier können Sie die vertikale Position der Checkbox-Position ändern.
- Marge (px): Passen Sie den oberen, rechten, linken und unteren Rand um das Kontrollkästchen an.
Globale Schriftart: #
- Schriftfamilie: Sie können die Schriftfamilie für das gesamte Widget ändern.
Klicken Sie abschließend auf Aktualisieren um alle Änderungen zu speichern.



