Das Widget „Dankesadressendetails“ ist für die Verwendung in allen Bestell-/Dankesvorlagen vorgesehen.
ShopEngine bietet das Widget „Dankesadressendetails“, mit dem Sie den Stil der Dankesadressendetails nach Ihren Wünschen ändern und anpassen können.
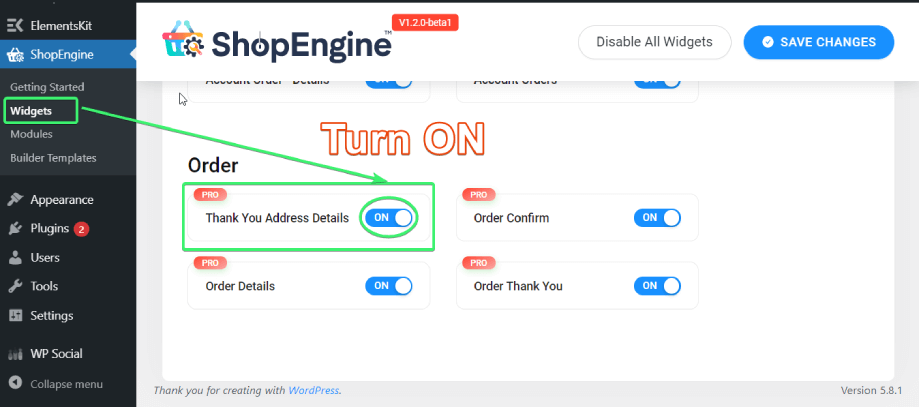
Widget „Dankeschön-Adressdetails“ aktivieren #
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Aktivieren Sie in der Liste der Bestell-Widgets das Widget „Dankeschön-Adressdetails“ AN.

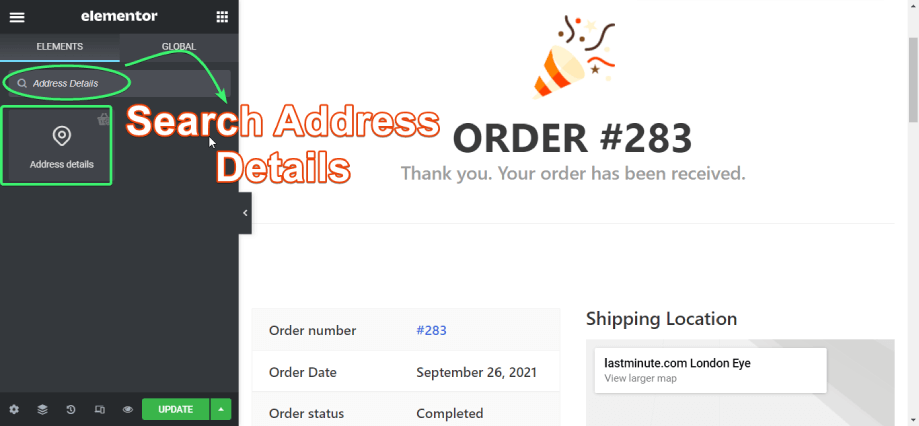
Verwenden Sie das Widget „Dankeschön-Adressdetails“ #
Suchen Sie nach dem Widget „Adressdetails“ für die Seite „Bestellung/Danke“ unter der Registerkarte „ELEMENTE“ von Elementor.

Ziehen Sie das Widget „Adressdetails“ von Elementor per Drag & Drop auf die Seite „Bestellung/Danke“.

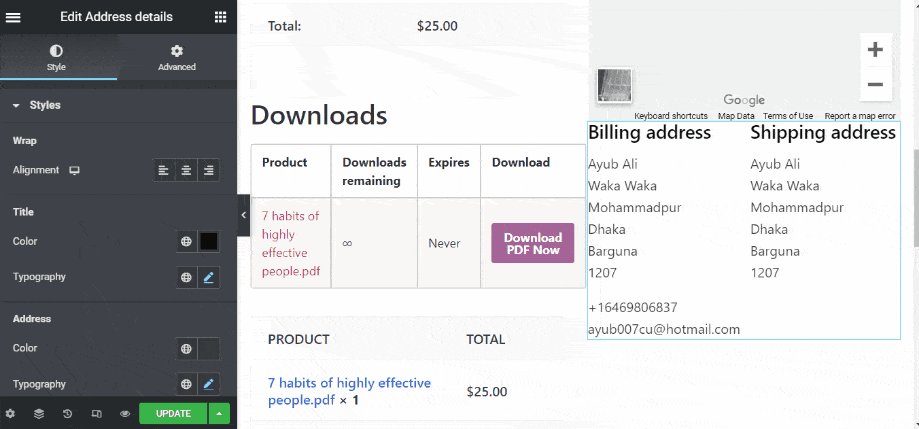
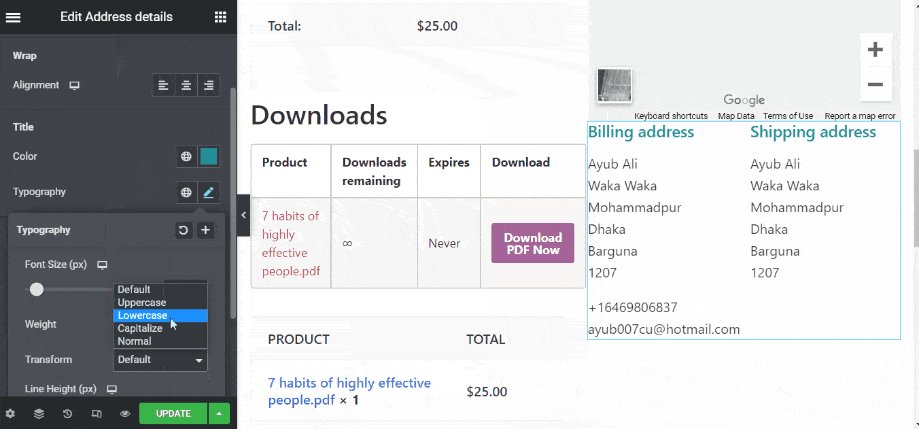
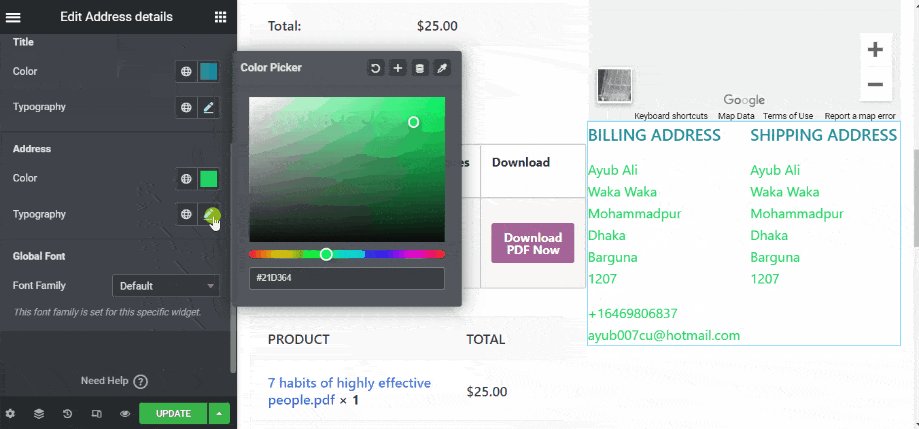
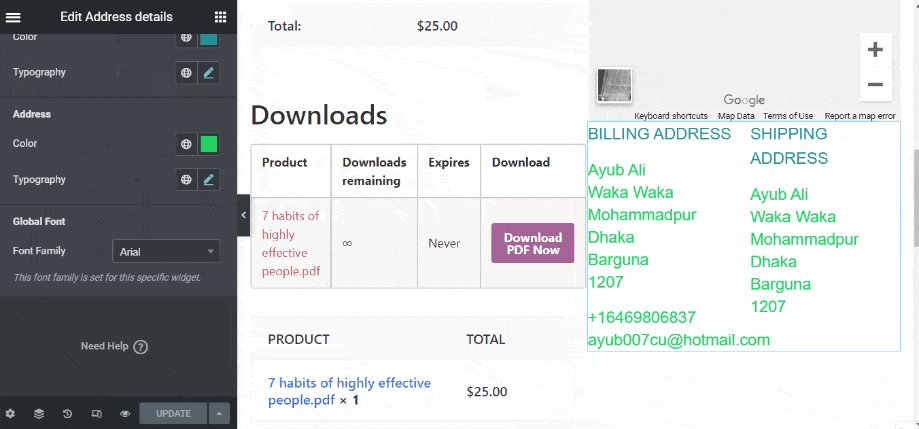
Passen Sie das Widget „Dankeschön-Adressdetails“ an #
Mit dem Widget „Danke, Adressdetails“ für Elementor können Sie den Stil der Anzeige auf der Bestell-/Dankeseite anpassen.