Erste Schritte mit der ShopEngine Gutenberg-Vorlage #
ShopEngine Gutenberg ermöglicht es Ihnen Erstellen Sie mit dem Gutenberg-Editor eine Vorlage für eine einzelne Seite, ein Archiv, einen Shop, einen Warenkorb, eine Kasse und eine Schnellansicht von Grund auf. Sie erhalten mehrere Widgets für verschiedene Vorlagen, die Sie hinzufügen und bearbeiten können, um Ihre benutzerdefinierte WooCommerce-Vorlage zu erstellen.
Hinweis: Die Pro-Vorlage, das Widget und die Module sind nur in ShopEngine für Elementor verfügbar.
So erstellen Sie eine benutzerdefinierte WooCommerce-Vorlage mit ShopEngine Gutenberg #
Erfahren Sie, wie Sie eine benutzerdefinierte erstellen WooCommerce Vorlage mit ShopEngine Gutenberg in nur 4 Schritten:
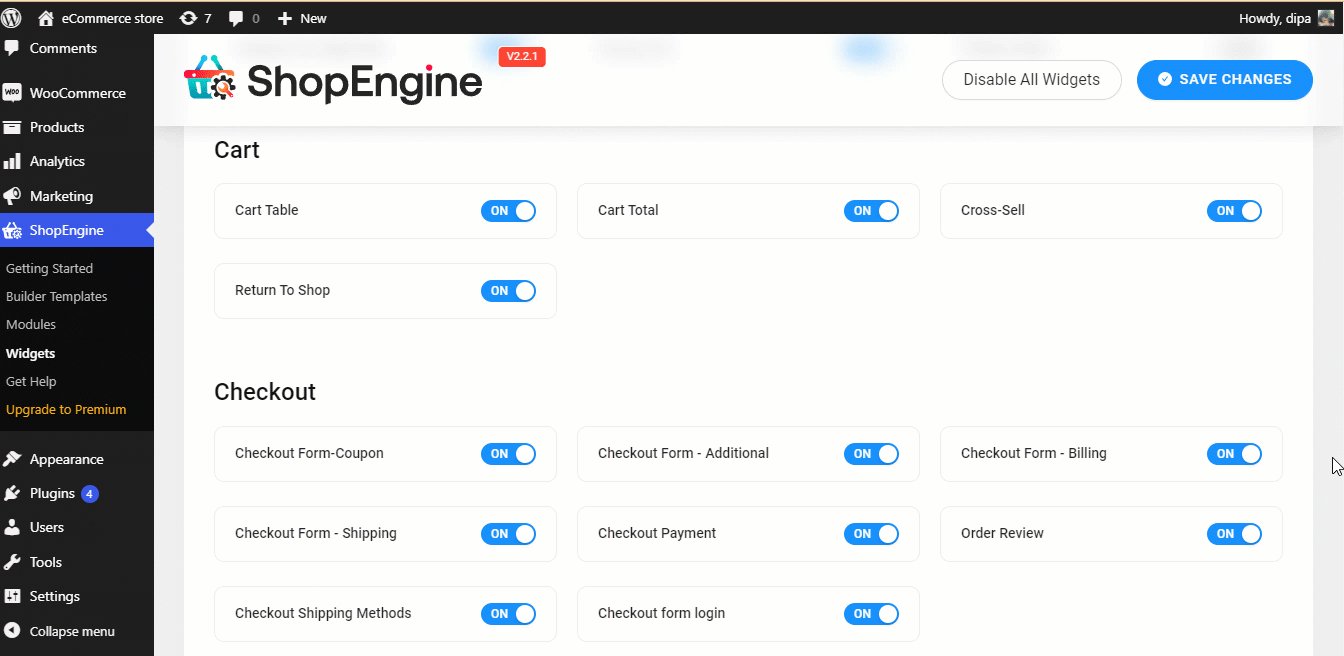
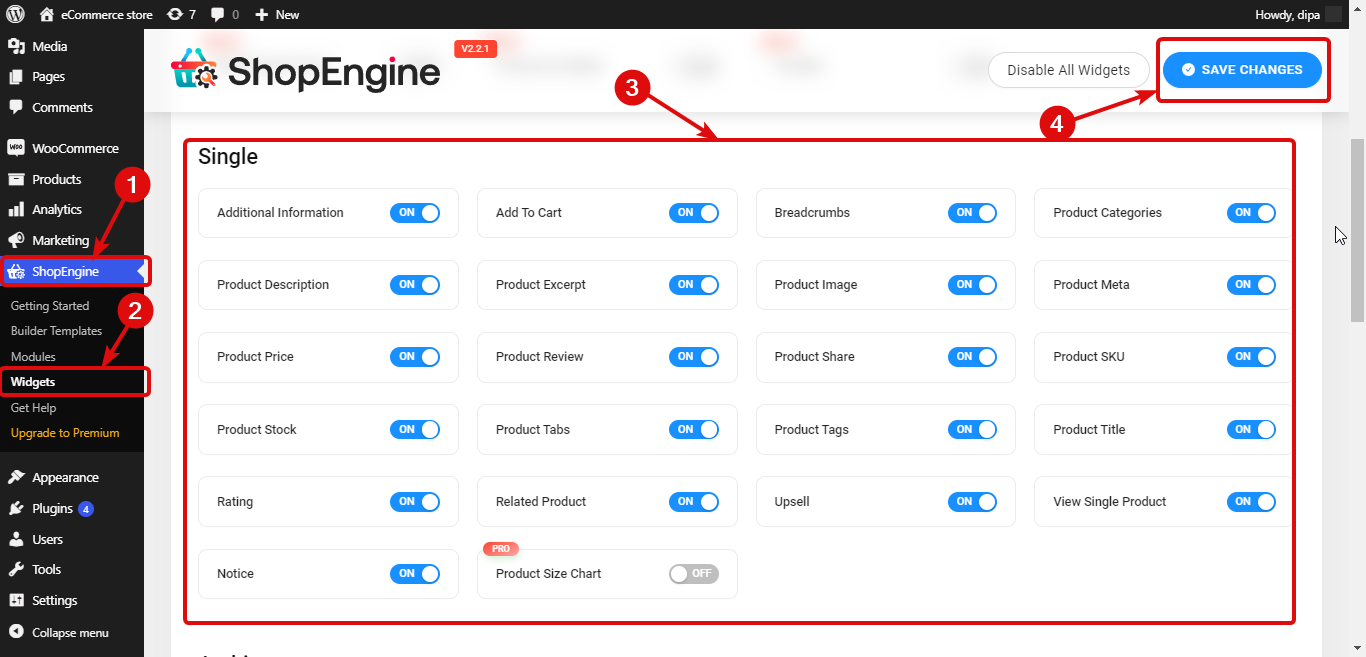
Schritt 1: Erforderliche Widgets aktivieren #
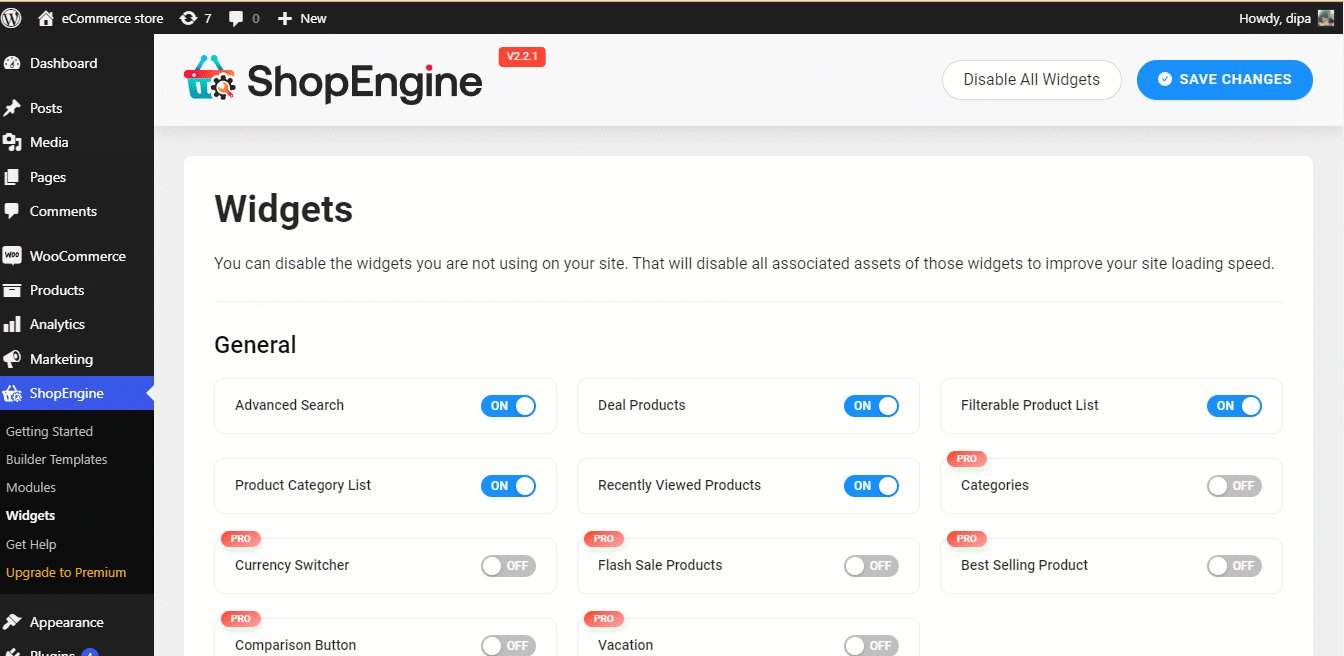
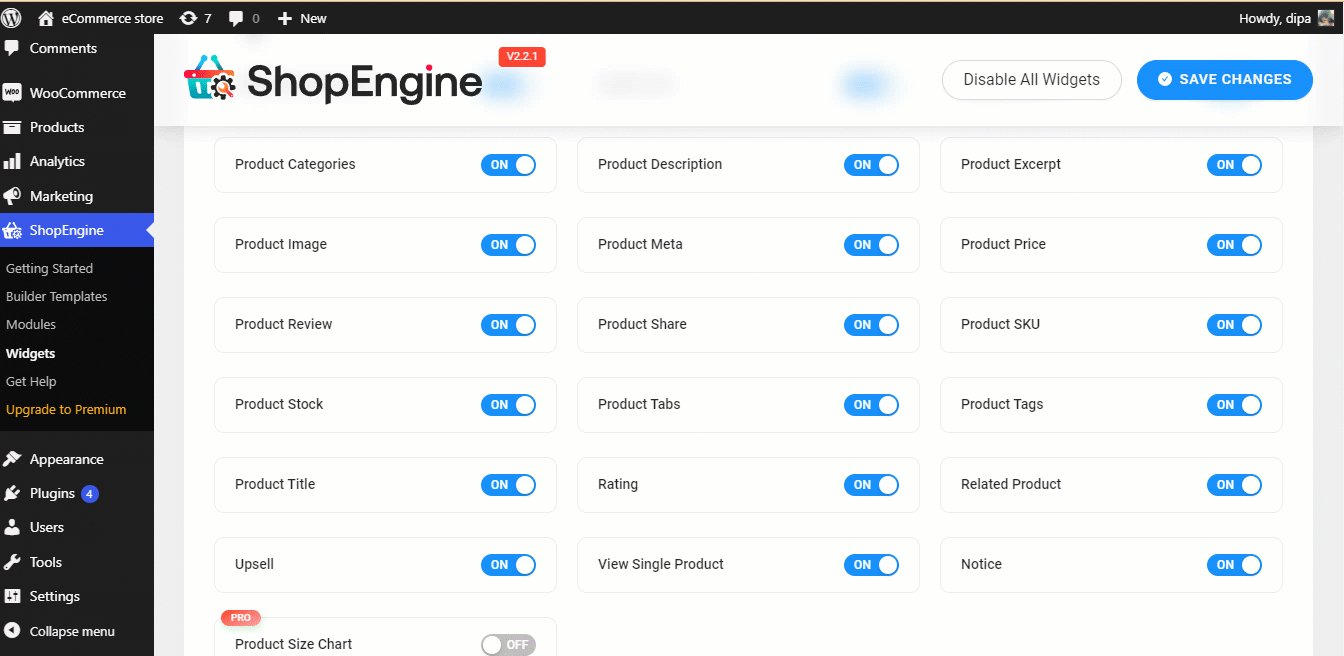
ShopEngine stellt für alle Vorlagen die notwendigen Widgets bereit. Sie finden alle Widgets im Widget-Bereich von ShopEngine, organisiert unter verschiedenen Vorlagennamen.

Du musst Schalten Sie alle Widgets ein Du wirst es verwenden. Um das Widget zu aktivieren, gehen Sie zu ShopEngine ⇒ Widgets. Wenn Sie beispielsweise eine benutzerdefinierte Einzelproduktseite erstellen möchten, aktivieren Sie alle Widgets unter „Einzeln“ und klicken Sie dann auf „Änderungen speichern“.

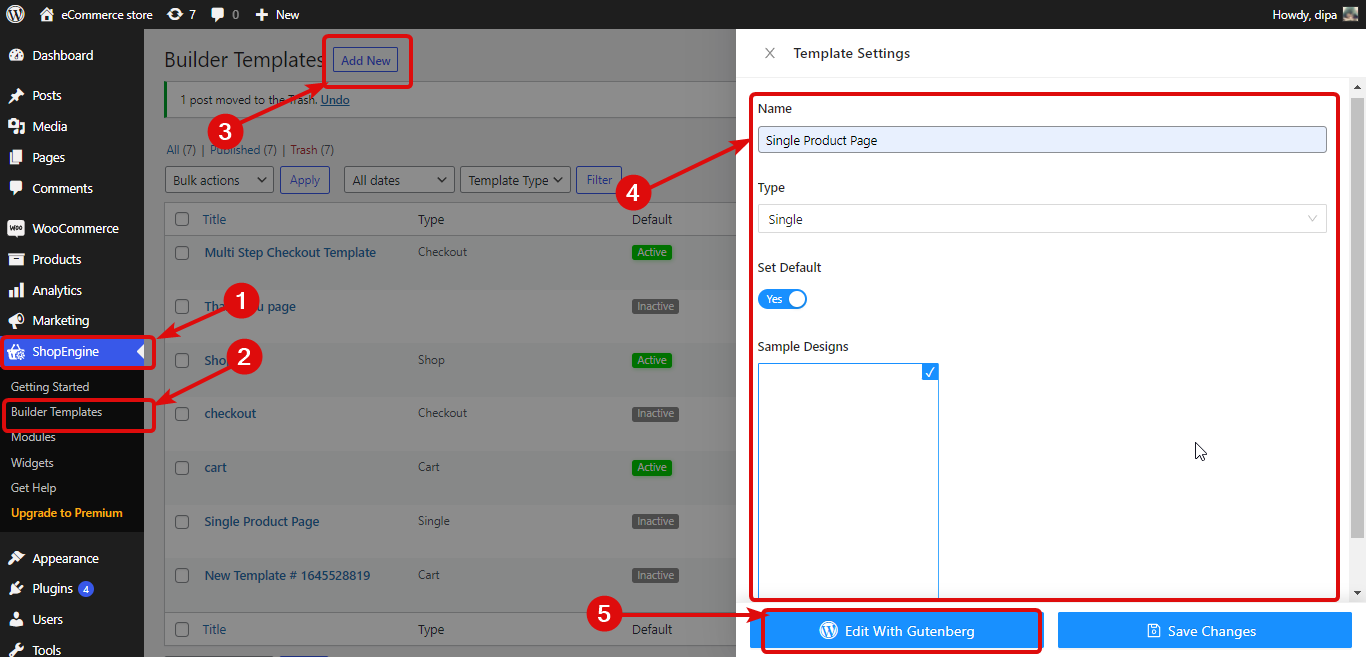
Schritt 2: Erstellen Sie eine Vorlage #
Um eine neue Vorlage zu erstellen, gehen Sie zu ShopEngine ⇒ Builder-Vorlage und klicken Sie auf Neu hinzufügen. Stellen Sie dann die folgenden Optionen bereit:
- Name: Geben Sie einen passenden Namen an.
- Typ: Wählen Sie aus der Dropdown-Liste den Typ der Vorlage aus, die Sie erstellen möchten.
- Standard festlegen: Diese Option muss aktiviert werden Klicken Sie auf , um dies zu Ihrer Standardvorlage zu machen.
- Beispieldesign: Wählen Sie die leere Vorlage
Klicken Sie abschließend auf Bearbeiten mit Gutenberg um mit der Bearbeitung/Erstellung Ihrer Vorlage zu beginnen.

Schritt 3: Bearbeiten Sie die Vorlage #
Um nun Ihre Vorlage individuell zu gestalten, suchen Sie nach dem Namen des Widgets und ziehen Sie es dann einfach per Drag & Drop in den Editor.

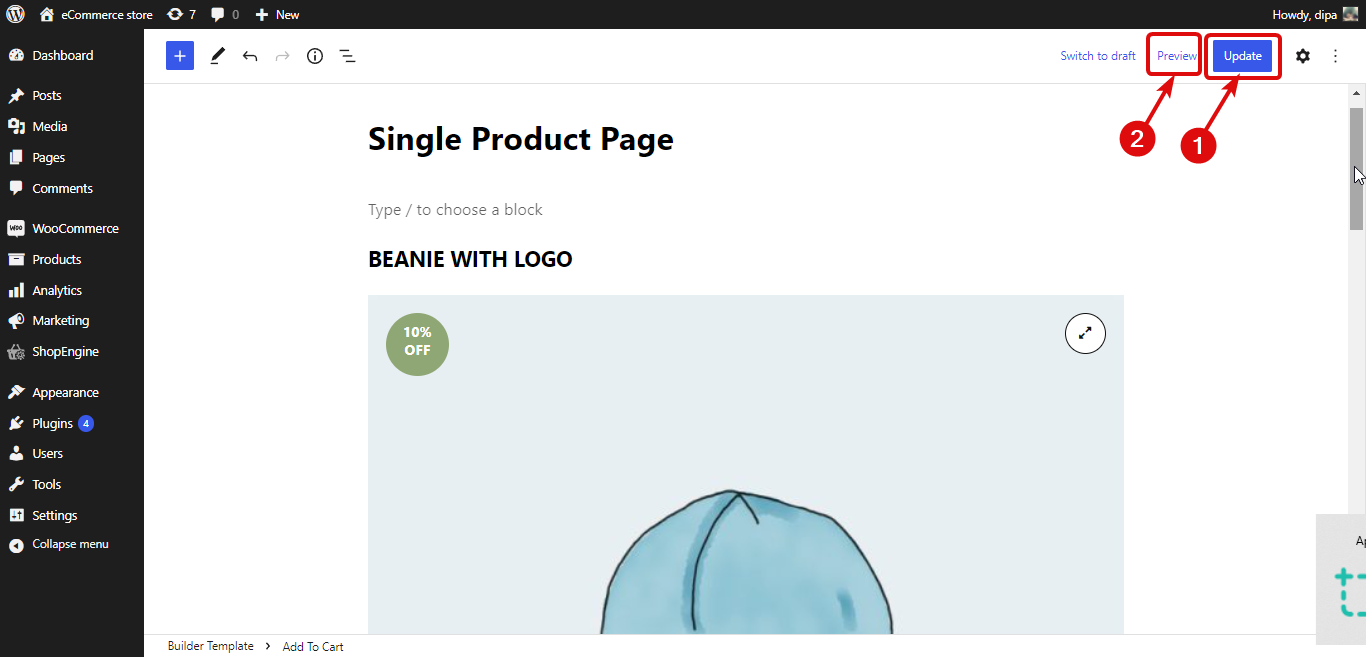
Schritt 4: Aktualisieren und Vorschau #
Sobald Sie mit der Erstellung Ihrer benutzerdefinierten Vorlage fertig sind Klicken Sie zum Speichern auf Aktualisieren. Anschließend können Sie auf die Schaltfläche „Vorschau“ klicken, um die Vorschau anzuzeigen: