Für diejenigen, die Websites für Sprachen (wie Arabisch, Hebräisch usw.) erstellen, die von rechts nach links gelesen werden, ShopEngine bietet RTL-Unterstützung. Sie erhalten eine RTL-Unterstützung vorgefertigte Vorlage für jeden der WooCommerce Vorlagen. Darüber hinaus können Sie auch Vorlagen von Grund auf erstellen.
So verwenden Sie das RTL-Layout in ShopEngine-Vorlagen #
Die Verwendung des RTL-Layouts in ShopEngine-Vorlagen ist wirklich einfach. Sehen Sie sich die Schritte an, die Sie befolgen müssen, um mit ShopEngine ein RTL-Layout in Ihre WooCommerce-Vorlagen einzufügen.
Notiz: Bevor Sie mit dem Vorgang beginnen, stellen Sie sicher, dass Sie dies getan haben eine RTL-Sprache ausgewählt as Site Language. You can do that from:
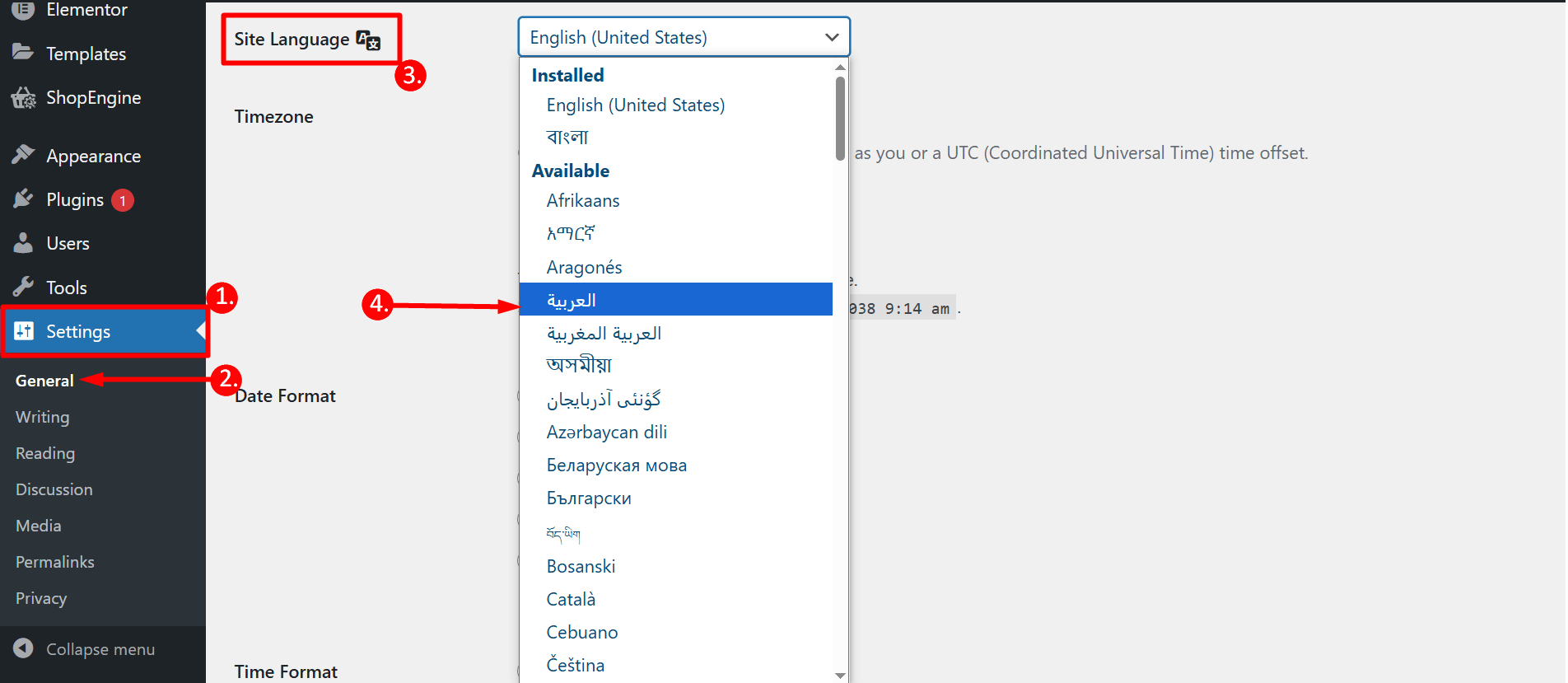
- Find Settings from the dashboard
- Allgemein
- Site Language
- Select the language that is read from right-to-left

Schritt 1: Fügen Sie eine neue Vorlage hinzu #
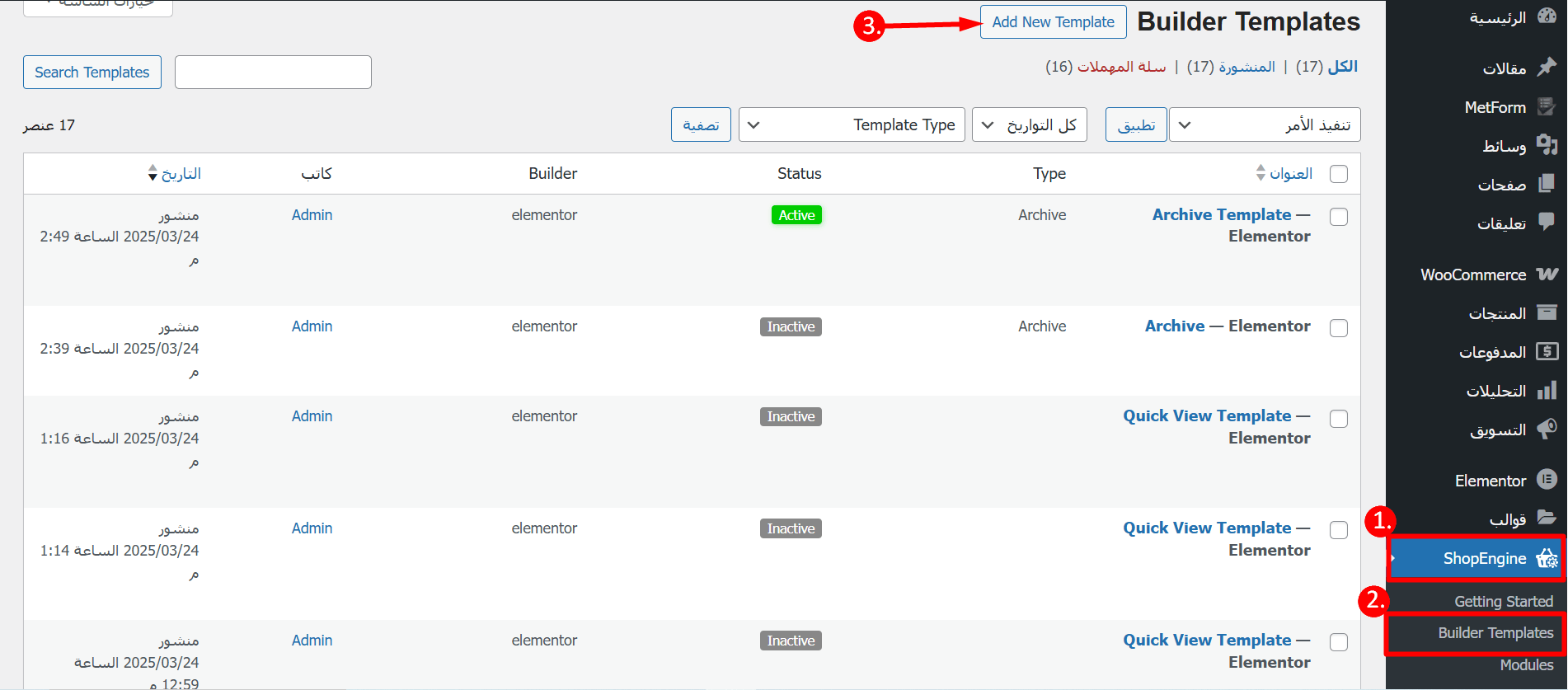
To build a WooCommerce template using RTL layout, 1. navigate to ShopEngine ⇒ 2. Builders Template ⇒ 3. click on Add New Template

Schritt 2: Wählen Sie eine vorgefertigte Vorlage mit RTL-Layout #
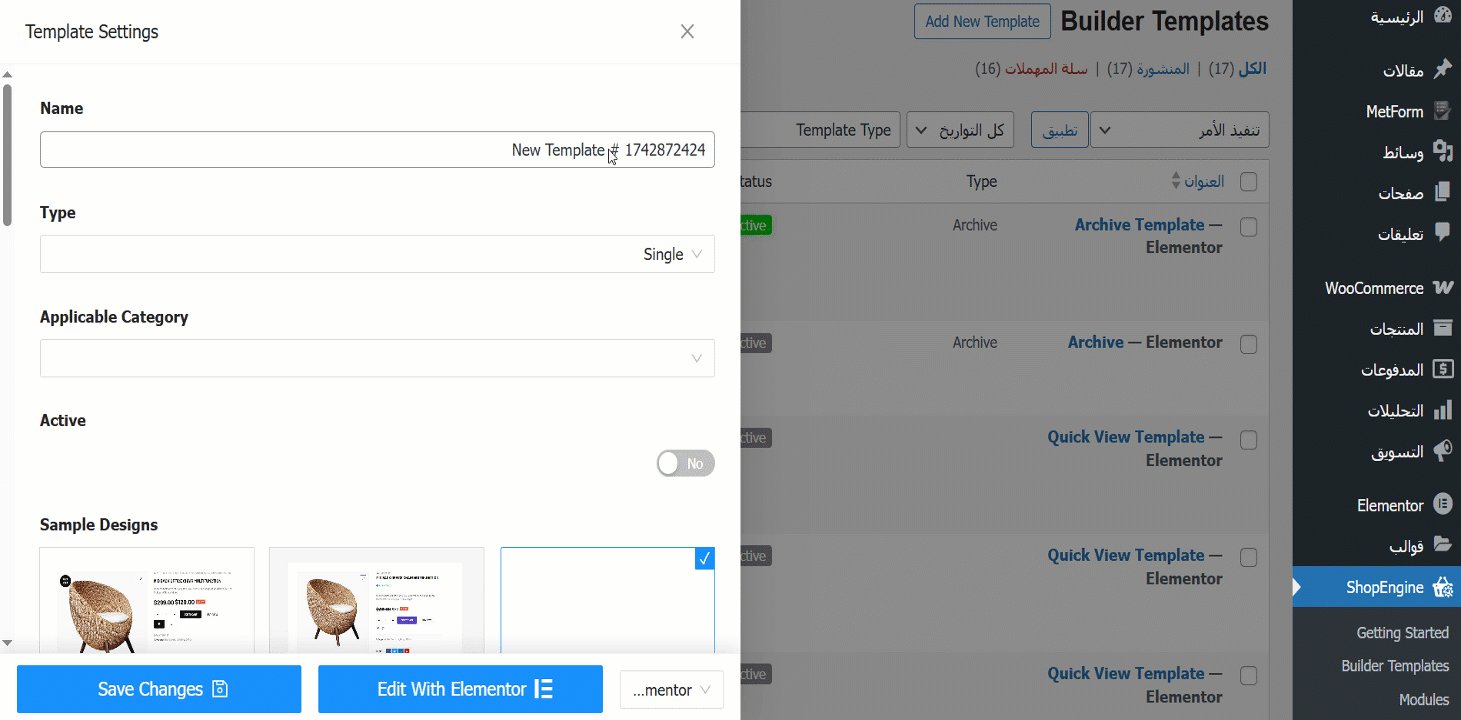
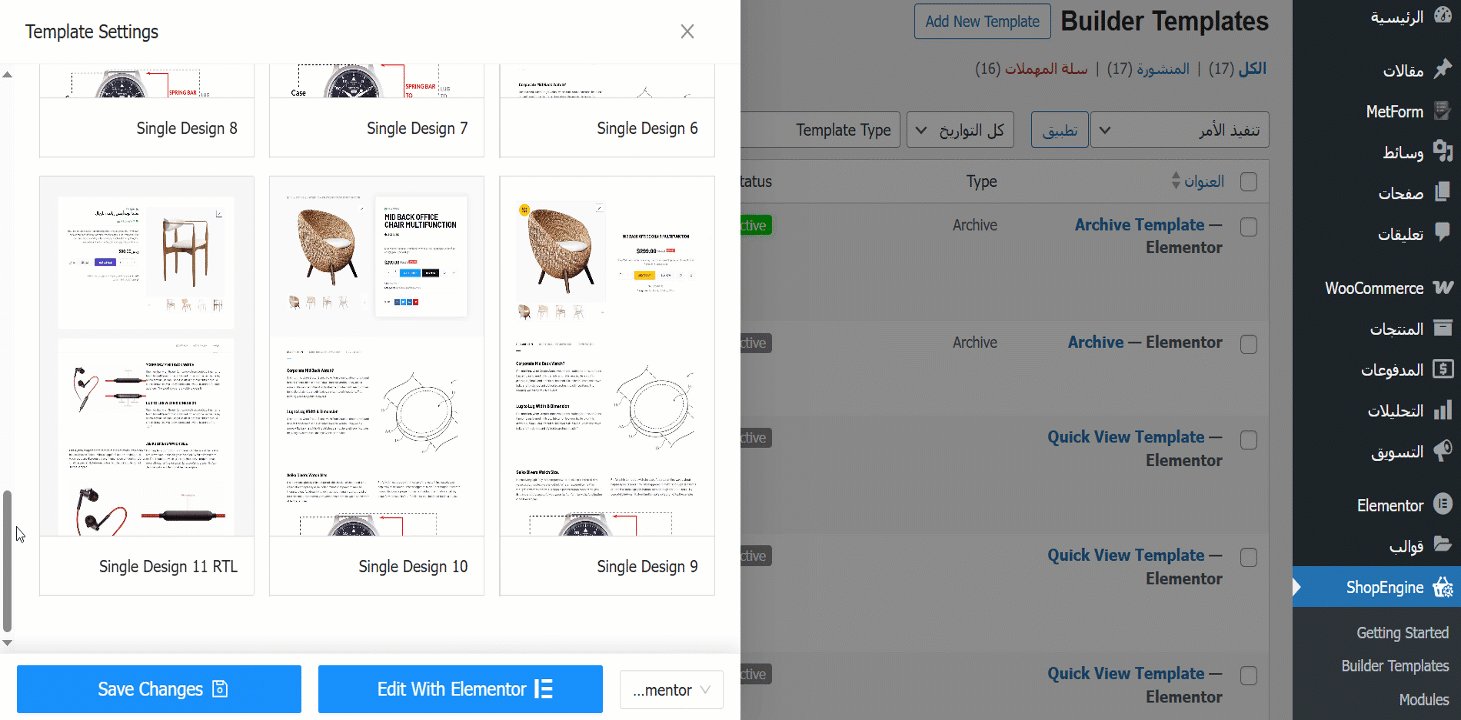
Jetzt müssen Sie die folgenden Optionen ausfüllen:
- Name: Geben Sie einen Namen für Ihre Vorlage ein.
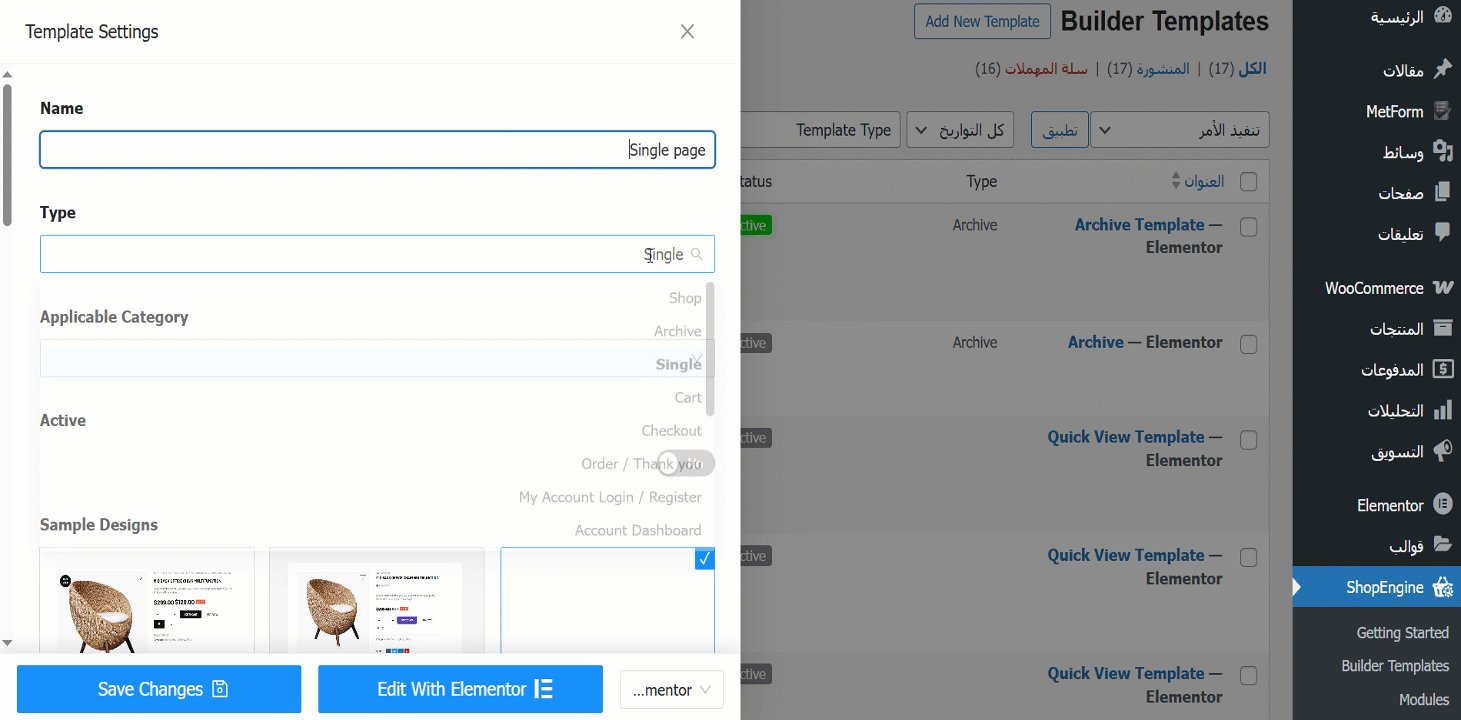
- Typ: Wählen Sie den Typ aus der Dropdown-Liste aus.
- Anwendbare Kategorie: Set the right category for the template.
- Als Standard festlegen: Diese Option muss aktiviert sein Die Vorlage, die Sie erstellen, überschreibt alle vorhandenen Vorlagen desselben Typs.
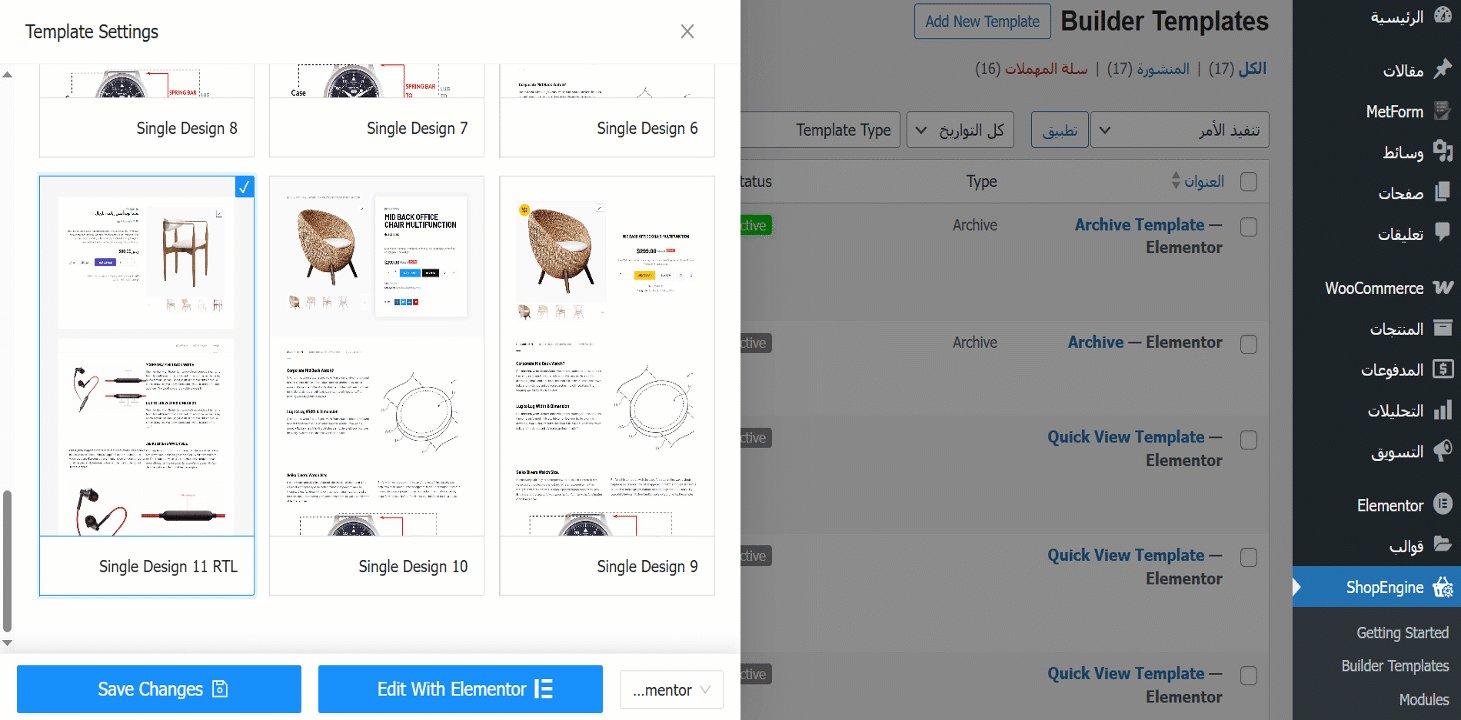
- Beispieldesigns: You need to scroll down and choose the RTL design. The name will have RTL added to it.

Klicken Sie nun auf Bearbeiten mit Elementor to make further changes to the template style. However, Wenn Ihnen das bestehende Design gefällt, klicken Sie auf Änderungen speichern und die ausgewählte RTL-Vorlage wird Ihre Standardvorlage sein (Die folgenden Schritte müssen nicht ausgeführt werden).
Notiz: Wenn Sie wollen Erstellen Sie eine RTL-unterstützte Vorlage von Grund auf Das kannst du auch machen, einfach Wählen Sie das Leerzeichen aus Vorlage und erstellen Sie Ihre Vorlage mit den entsprechenden Widgets.
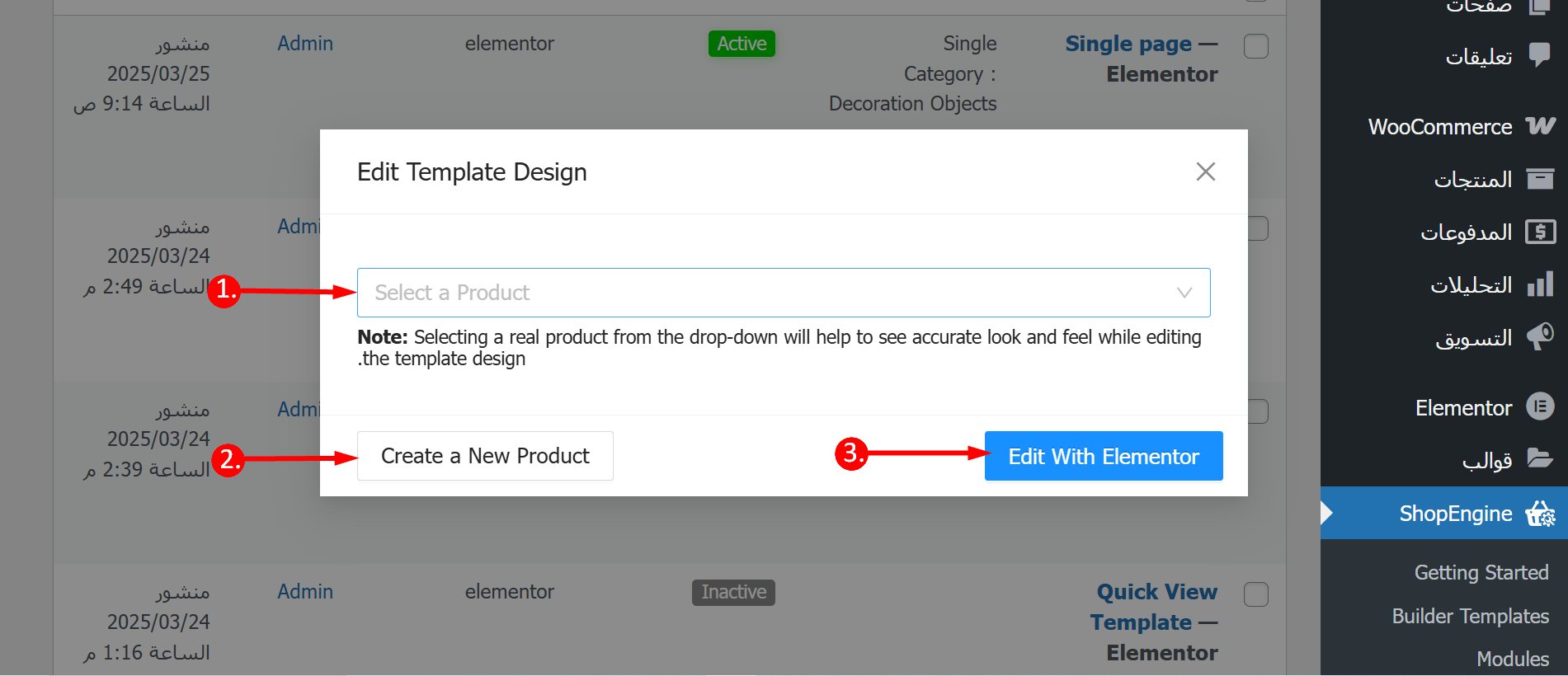
Step 3: Select the product #
Before customizing the template –
- You have to select a product from the list
- Or, you can add your desired product
- Klick auf das Edit with Elementor button

Step 4: Customize style (optional) #
Wie bereits erwähnt, müssen Sie Klicken Sie auf „Mit Elementor bearbeiten“. Möglichkeit, Änderungen an der vorhandenen Vorlage vorzunehmen. Hier können Sie Änderungen an den einzelnen Einstellungen und Stilen des Widgets vornehmen.
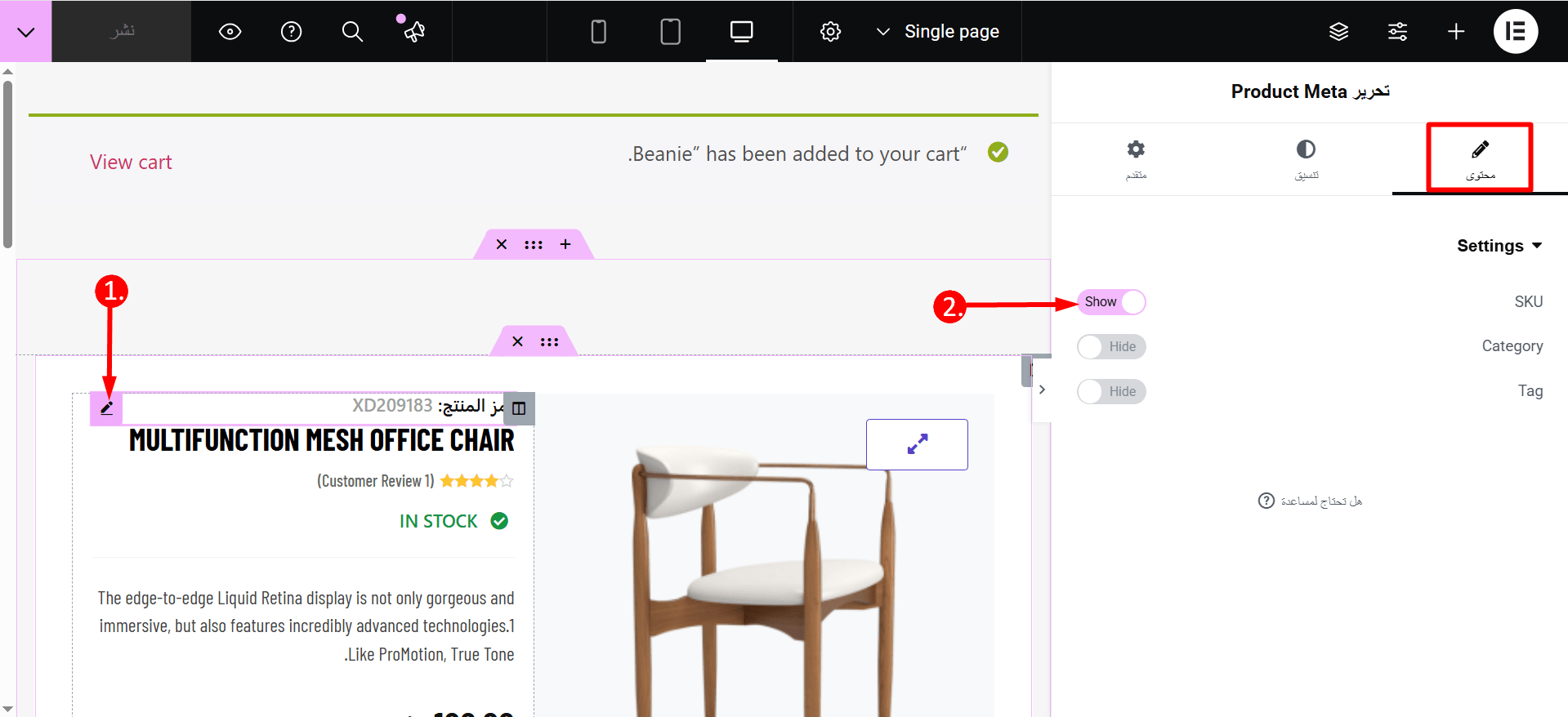
To change any of the widget styles,
1. Click on the edit icon on the top left corner. You will see the icon once you hover over a widget.
2. Once you click on the edit icon, you can customize content and style-related settings on the right panel. For example, you can toggle the “Show” button to show the SKU.

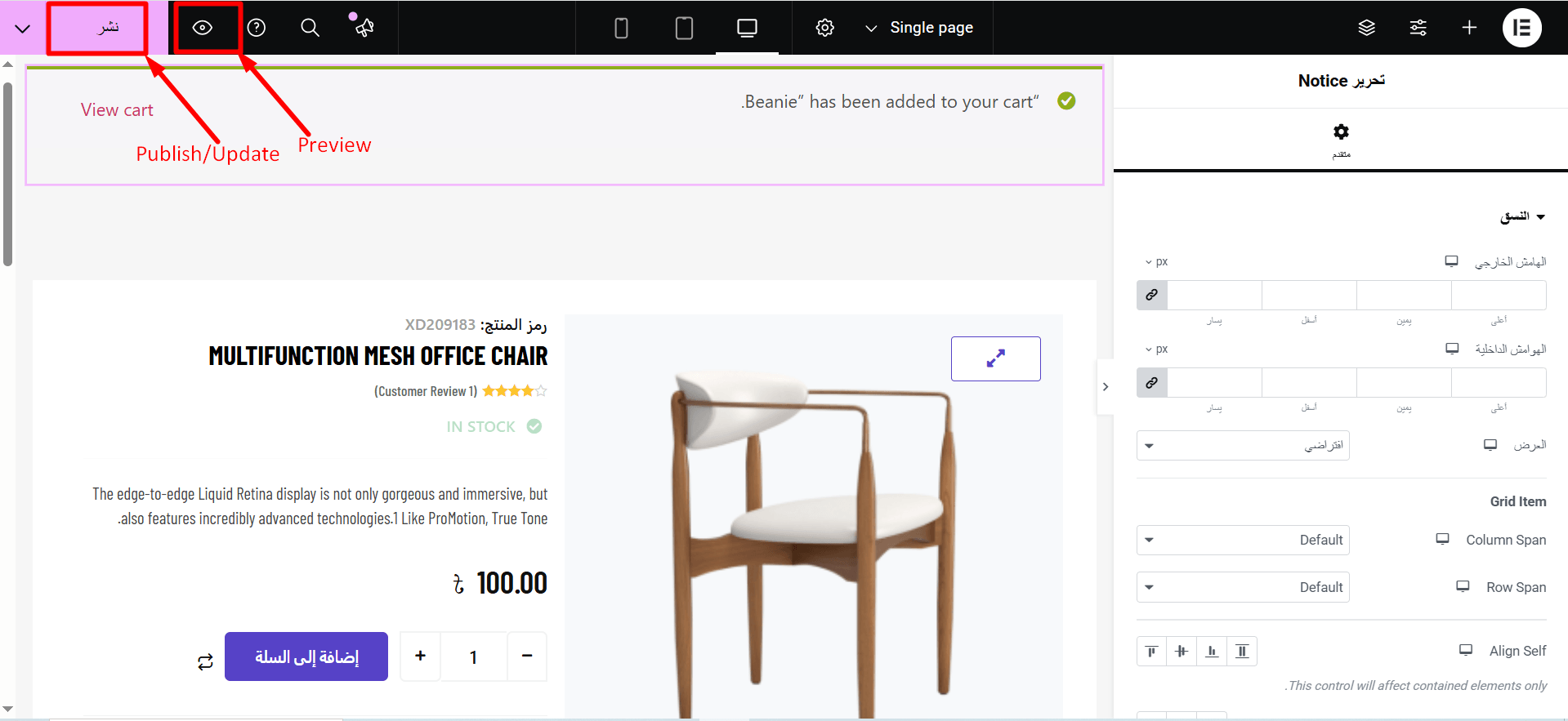
Schritt 4: Aktualisieren Sie und sehen Sie sich die Vorschau an #
Sobald Sie mit den Änderungen fertig sind click on the Publish button to publish/update die RTL-Vorlage. Jetzt kannst du Klicken Sie auf die Schaltfläche „Vorschau“. um die Ansicht anzuzeigen, oder um die Seite anzuzeigen, für die Sie die Vorlage erstellt haben, um das endgültige Erscheinungsbild anzuzeigen.

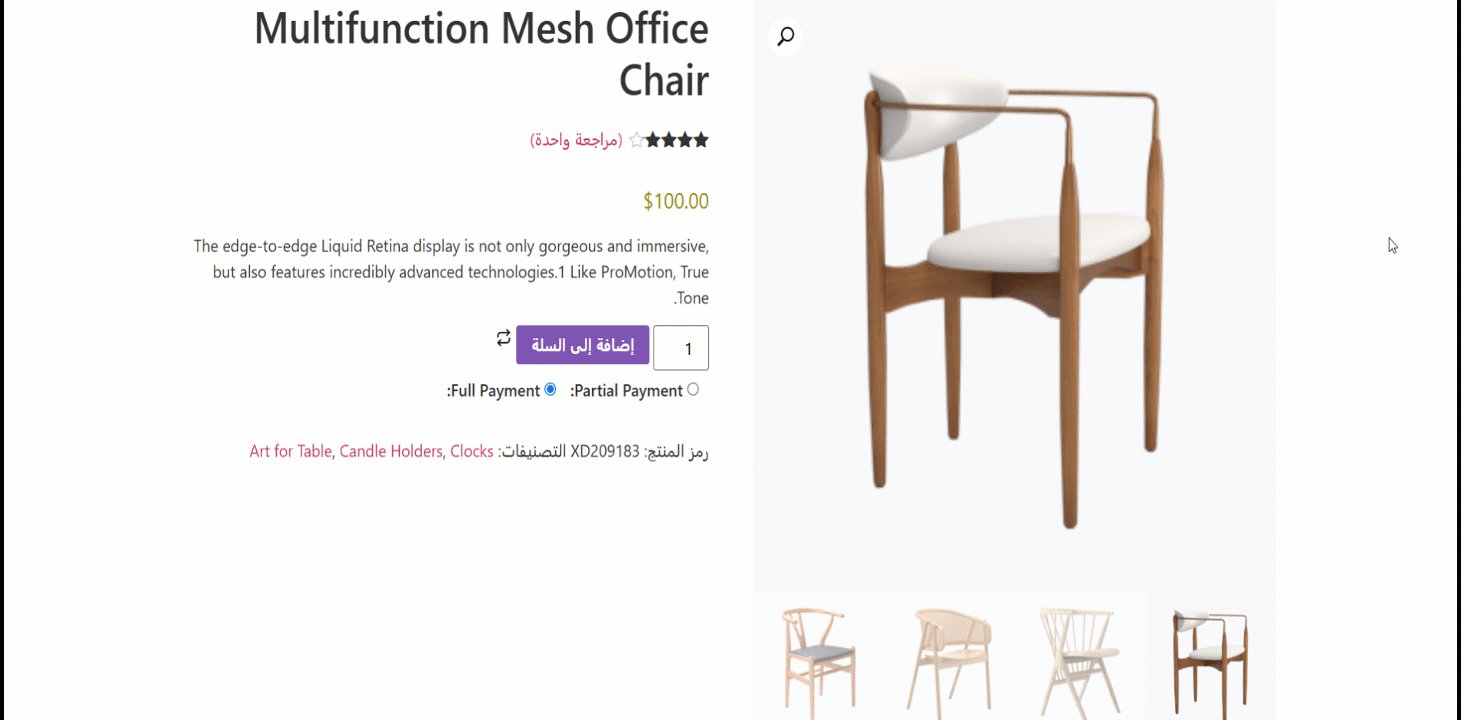
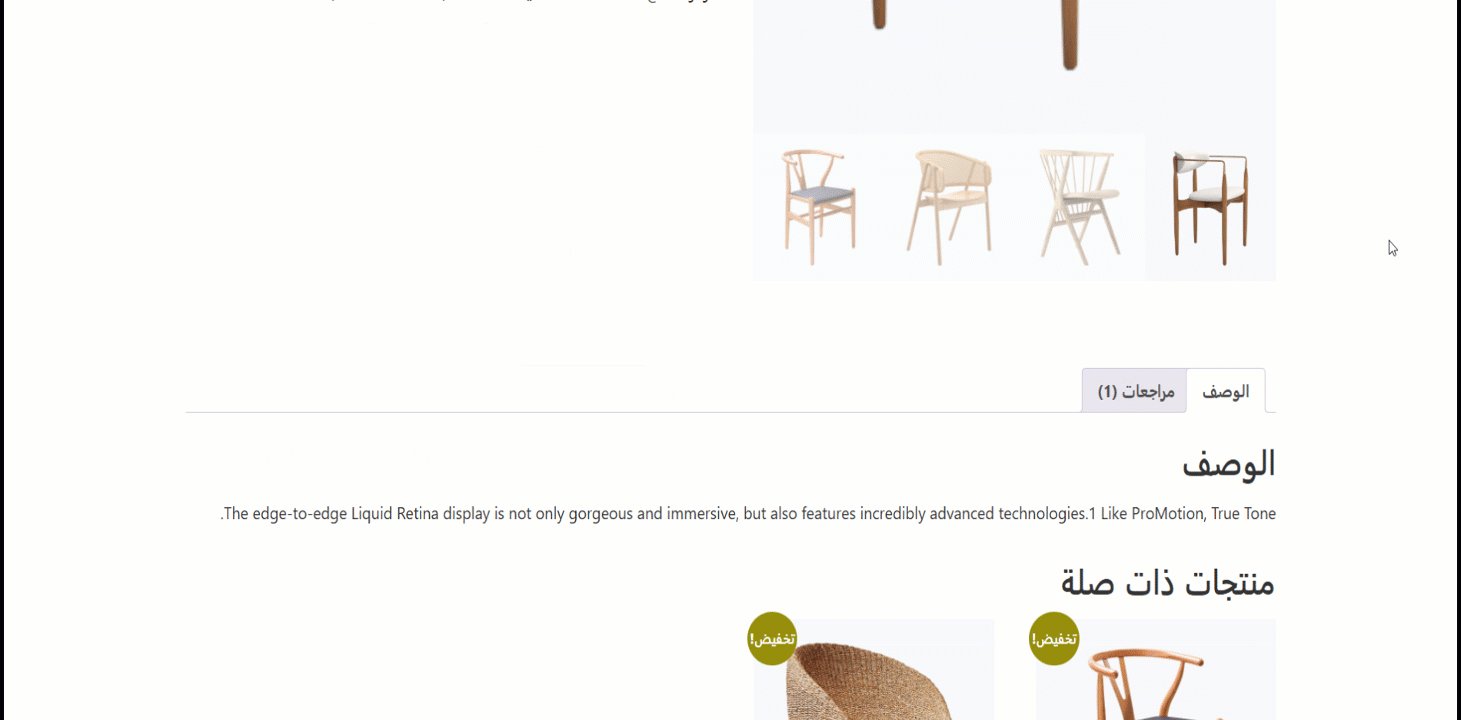
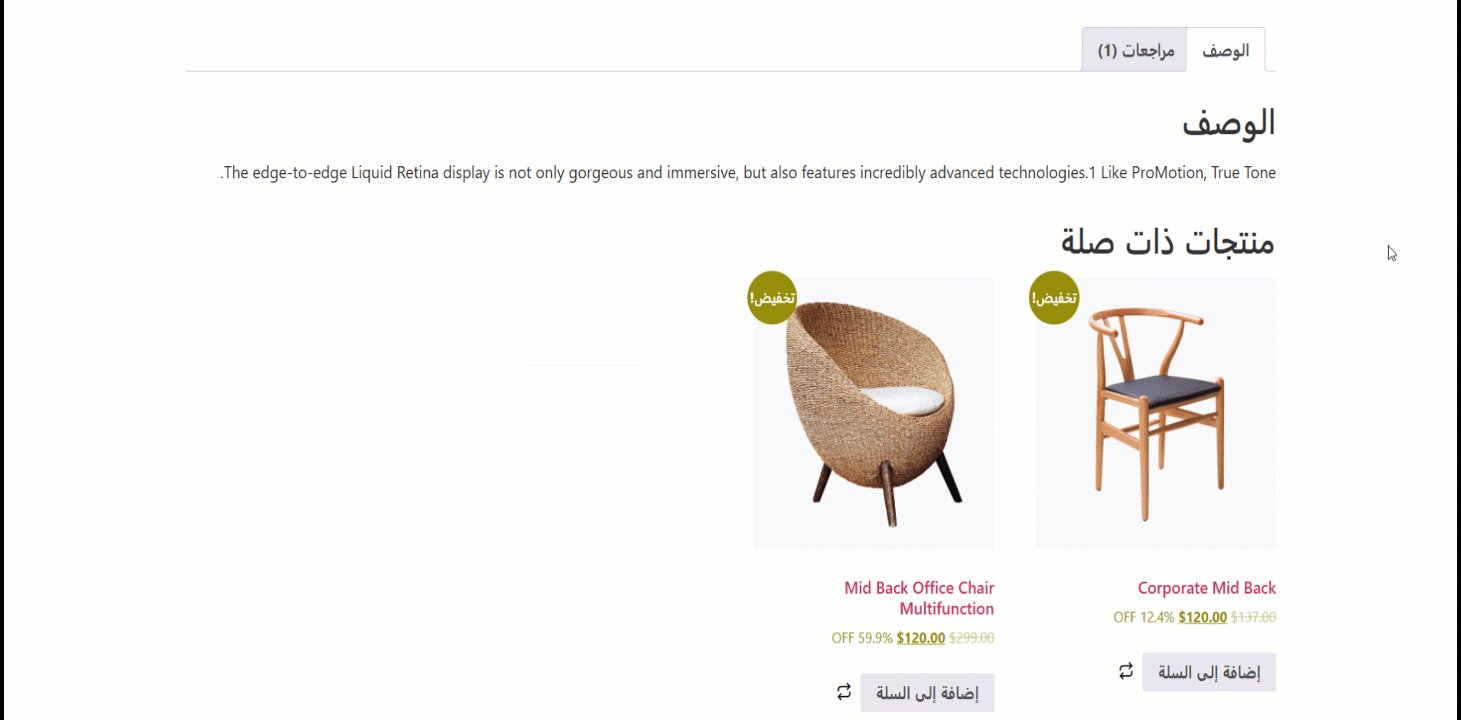
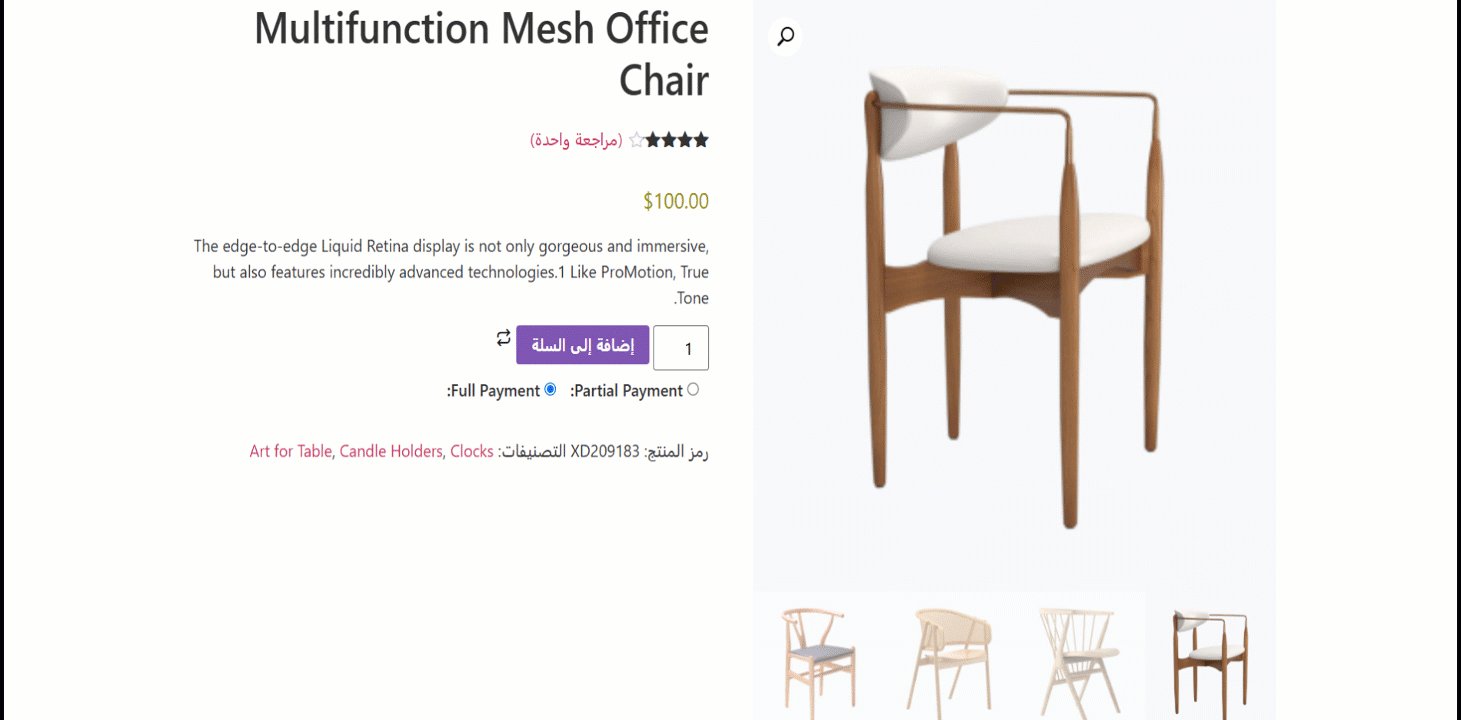
Hier ist eine Vorschau der Vorlage für eine einzelne Produktseite mit ShopEngine RTL-Unterstützung: