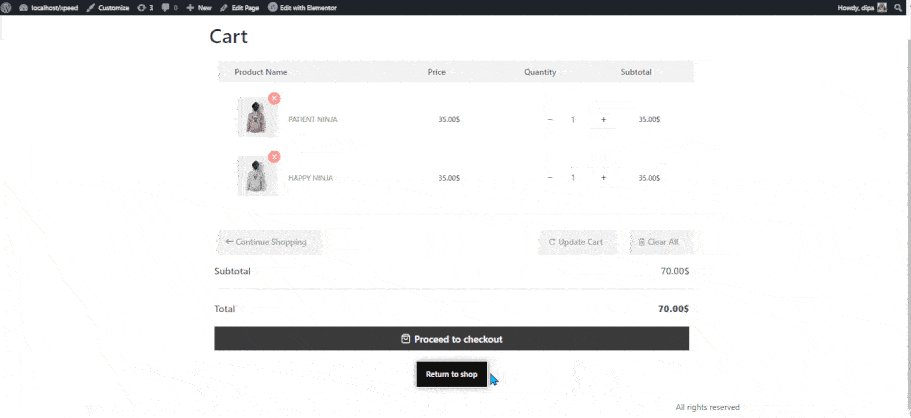
Return To Shop widget takes the customer to the Shop page from the cart page. This is a great option so customers can go back to the shop page with one click and buy more products.
Let’s learn how you can use Return To Shop Widgets on your wooCommerce site:
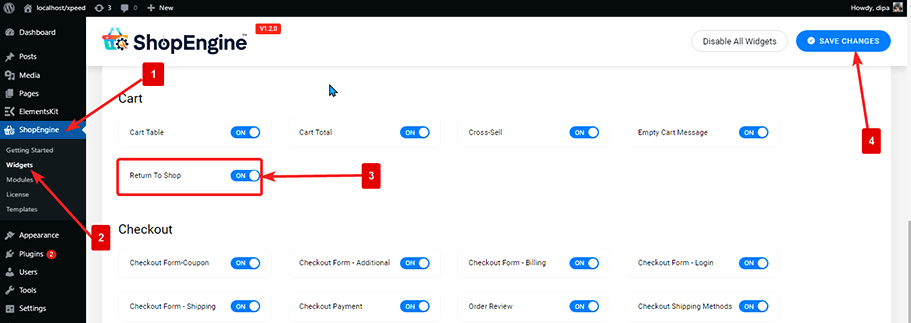
Step 1: Enable the Return To Shop Widget #
Um das Widget zu aktivieren,
- Gehe zu ShopEngine > Widgets > Return To Shop
- Anmachen
- Änderungen speichern

Notiz: You can also turn on Product Tabs with a global setting that aktiviert alle Widgets von ShopEngine
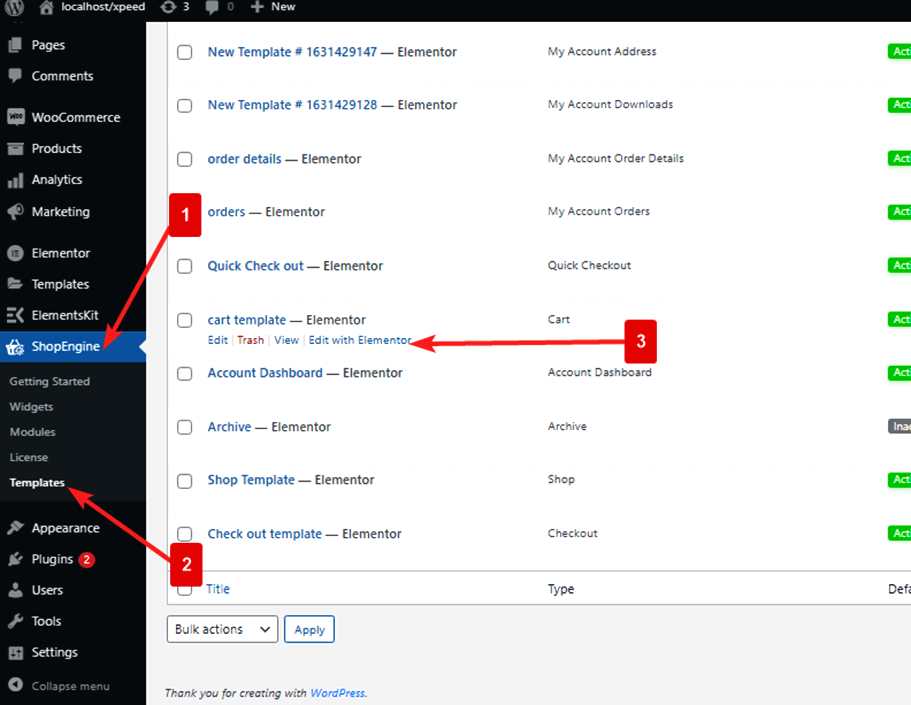
Step 2: Add Return To Shop #
Before you can add the widget you need to create a Cart Template first. Check out the documentation on how to create a Cart Template.
To add Return to Shop Widget:
- Gehe zu ShopEngine > Templates > Cart Page Template
- Klicke auf Bearbeiten mit Elementor

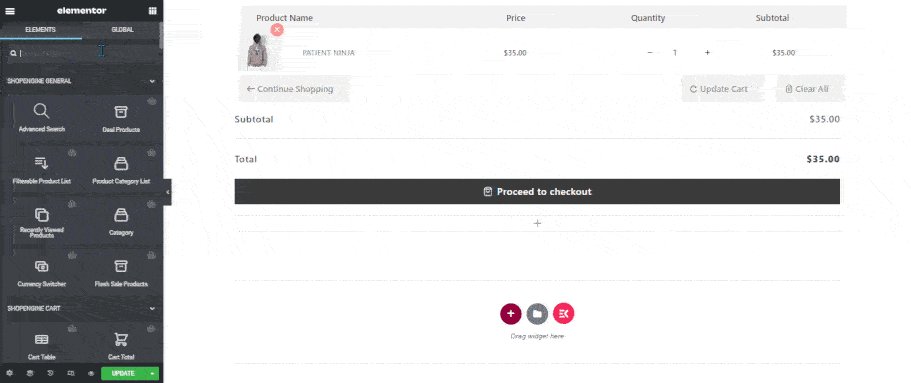
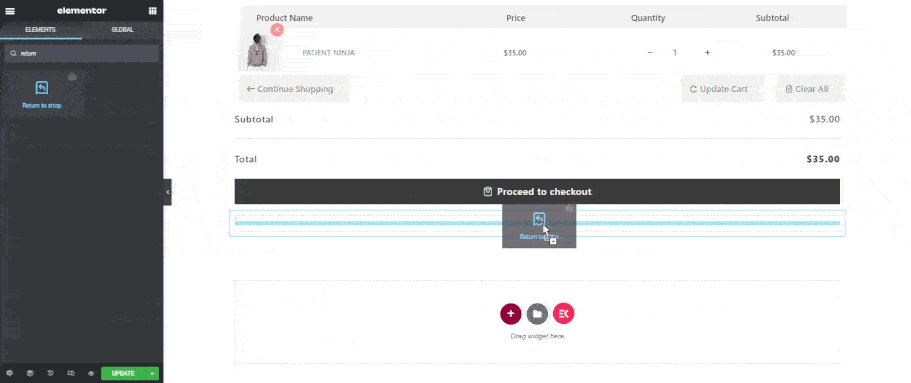
- Suchen for Return To Shop on Elements Search option
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

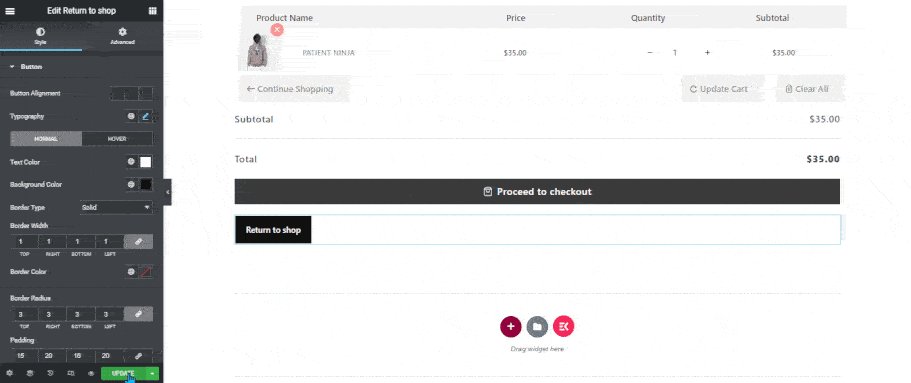
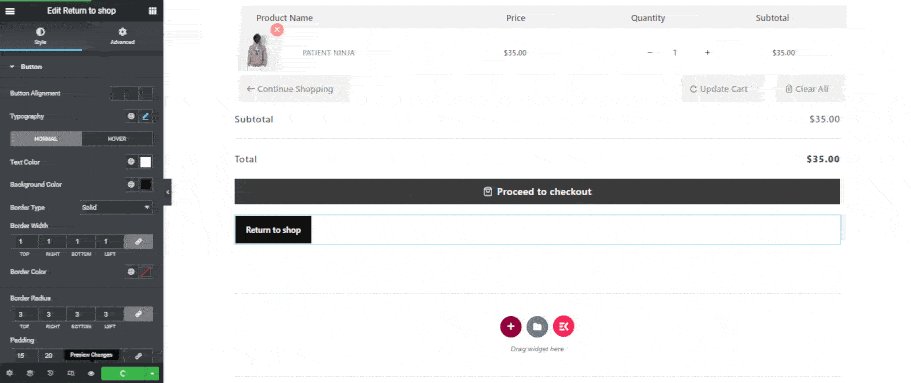
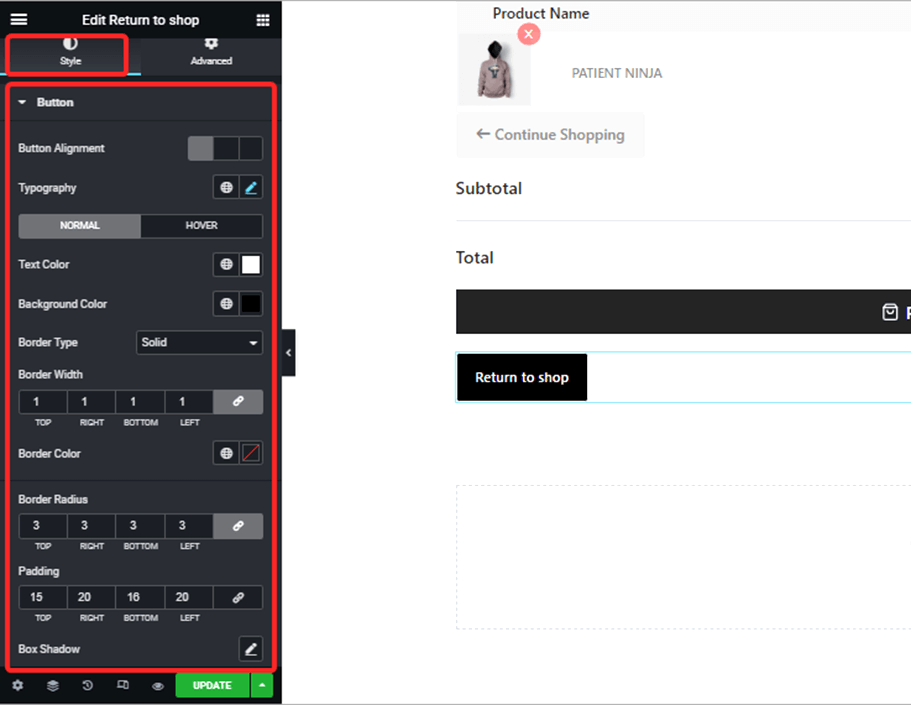
Step 3: Style Settings of Return To Shop Widget #

Gehe zu Style > Button to customize the following style settings:
- Button Alignment: You can set the button alignment to be left, right or center.
- Typografie: You can change the font family, font size, font weight, transform, and line height for Return To Shop Button here.
- Normal/Hover: Switch to normal and hover tab to change text color and background color for both normal and hover view.
- Randtyp: Als Rahmentyp können Sie „durchgezogen“, „gepunktet“, „doppelt gestrichelt“ oder „kein“ auswählen.
- Rahmenbreite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Randfarbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Geben Sie die oberen, rechten, unteren und linken Werte für den Radius ein.
- Polsterung: Passen Sie die obere, linke, rechte und untere Polsterung an.
- Box Schatten: You can choose the shadow color, horizontal, vertical, blur and spread value. You can also set the position as inset or outline.
Finally, click Aktualisieren um alle Änderungen zu speichern.
Here is how the Return to Shop should work on your cart page.