Das Produkttitel-Widget ist für die Verwendung auf einer einzelnen Produktseite vorgesehen.
Der Produkttitel ist einer der Kernbestandteile einer Produktseite. Mit dem Produkttitel-Widget von ShopEngine können Sie das HTML-Tag, die Ausrichtung, die Farbe und die Typografie des Titels ändern, den Sie auf Ihrer Produktseite verwenden.
Aktivieren Sie das Produkttitel-Widget #
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Wechseln Sie in der Liste der Einzelseiten-Widgets zum Produkttitel-Widget AN.

Verwenden Sie das Produkttitel-Widget #
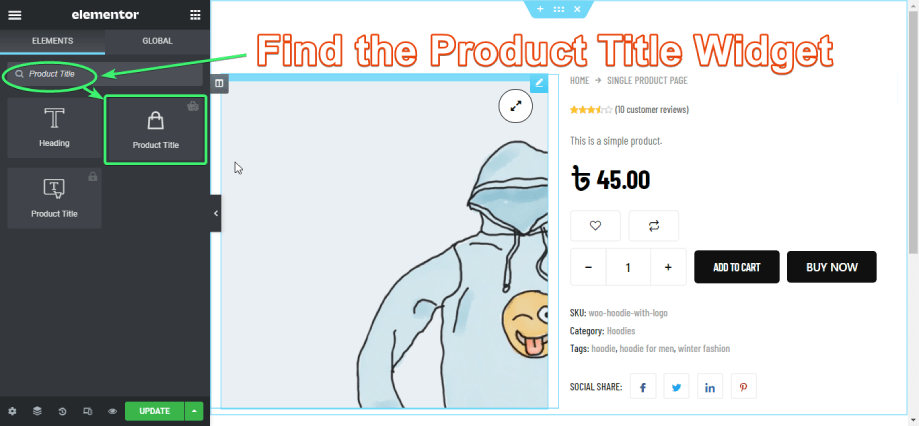
Suchen Sie auf der Registerkarte ELEMENTE von Elementor nach dem Produkttitel-Widget.

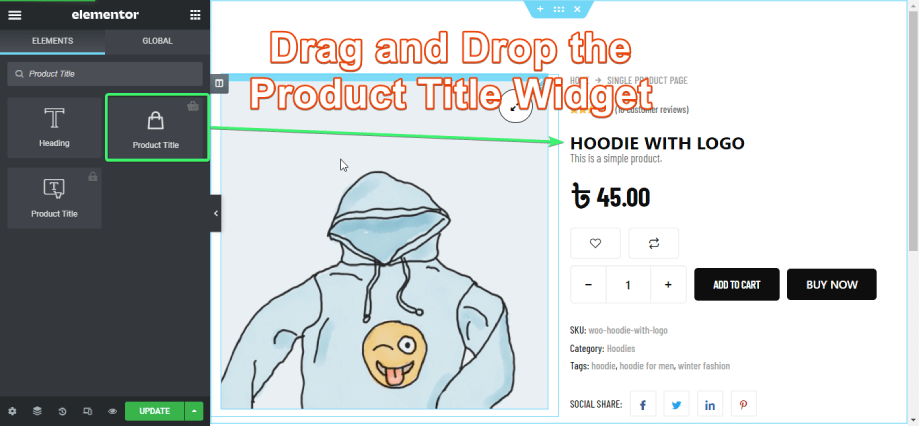
Ziehen Sie das Produkttitel-Widget von Elementor per Drag & Drop auf die einzelne Produktseite.

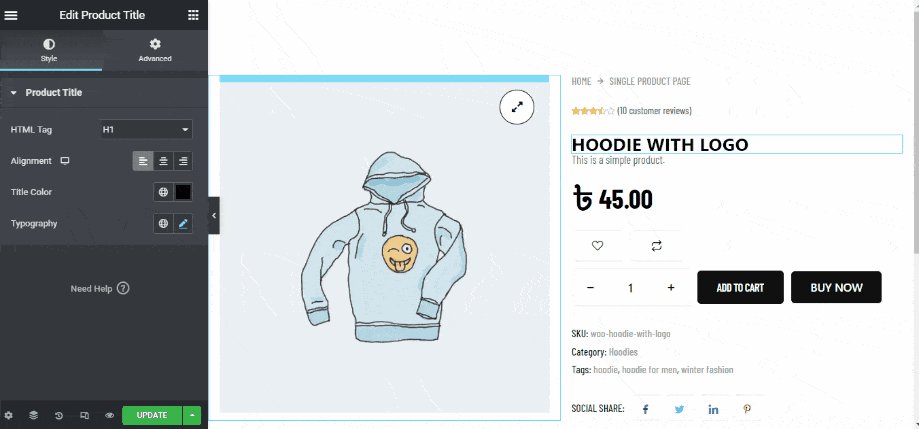
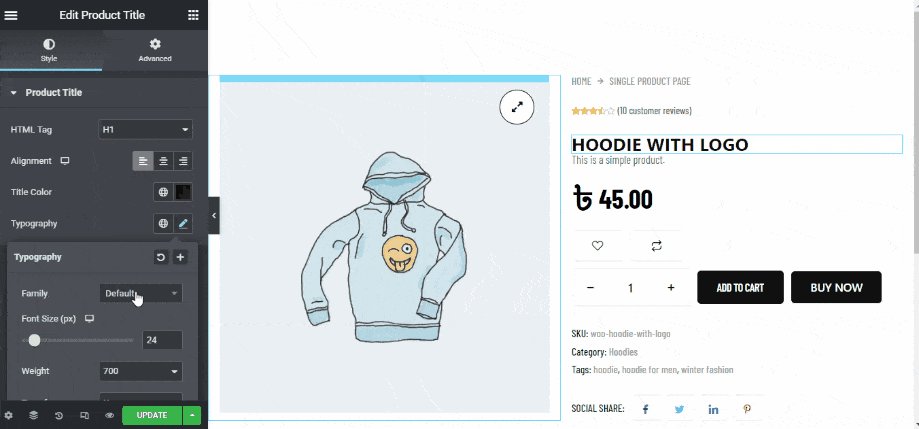
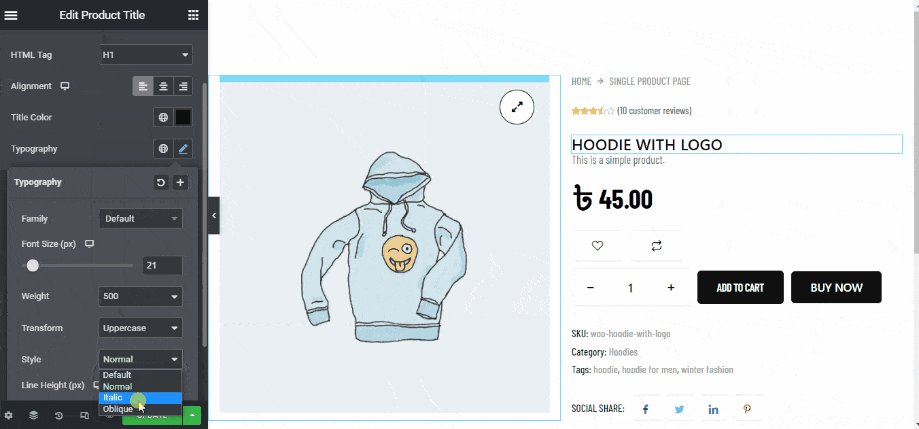
Passen Sie das Produkttitel-Widget an #
Mit dem Produkttitel-Widget für Elementor können Sie das HTML-Tag, die Ausrichtung, die Farbe und die Typografie des Titels nach Ihren Wünschen anpassen.