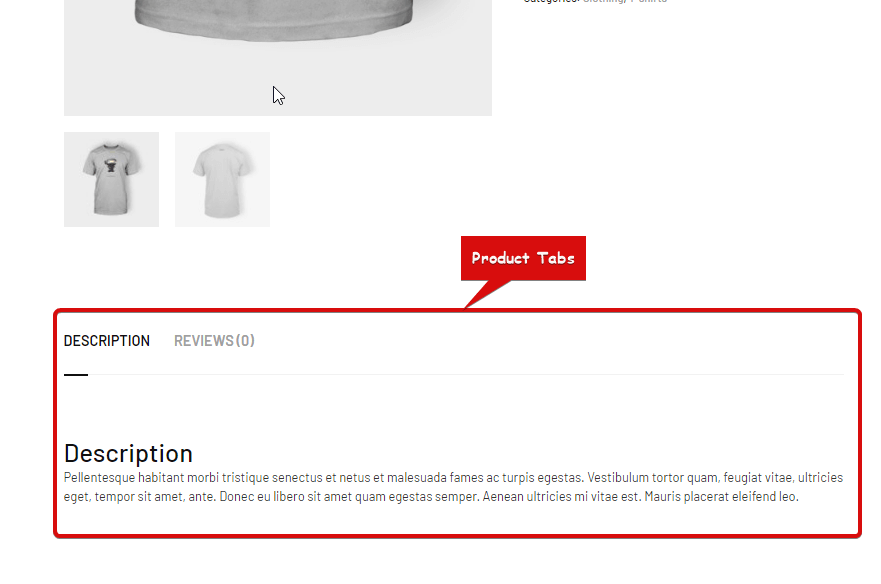
Product Tabs widget is a single-page template widget. This is used to display product descriptions, product reviews and also provides a form to submit a new review.
Let’s learn how you can use Product Tabs Widgets on your wooCommerce site:
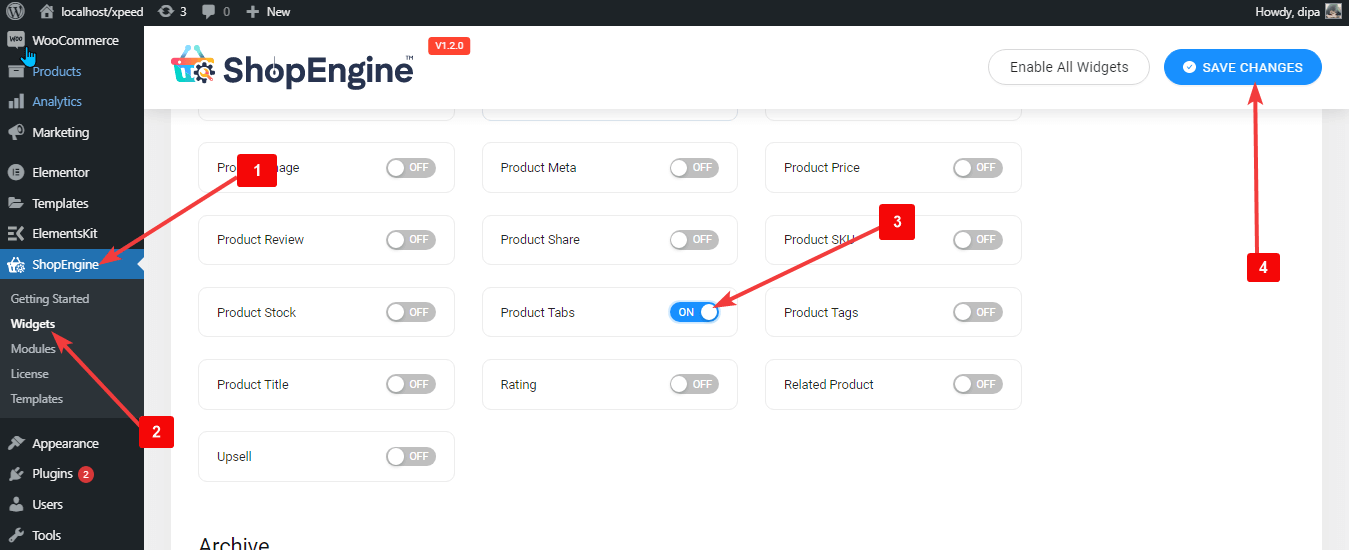
Step 1: Enable the Product Tabs Widget #
Um das Widget zu aktivieren,
- Gehe zu ShopEngine > Widgets > Product Tabs
- Anmachen
- Speichern Änderungen

Notiz: You can also turn on Product Tabs with a global setting that aktiviert alle Widgets von ShopEngine.
Step 2: Add Product Tabs Widget #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine Einzelproduktvorlage erstellen. Schauen Sie sich die Dokumentation an So erstellen Sie eine einzelne Produktvorlage.
Hinzufügen Product Tabs:
- Gehe zu ShopEngine > Templates > Single Page Template
- Klicken Sie auf Mit Elementor bearbeiten

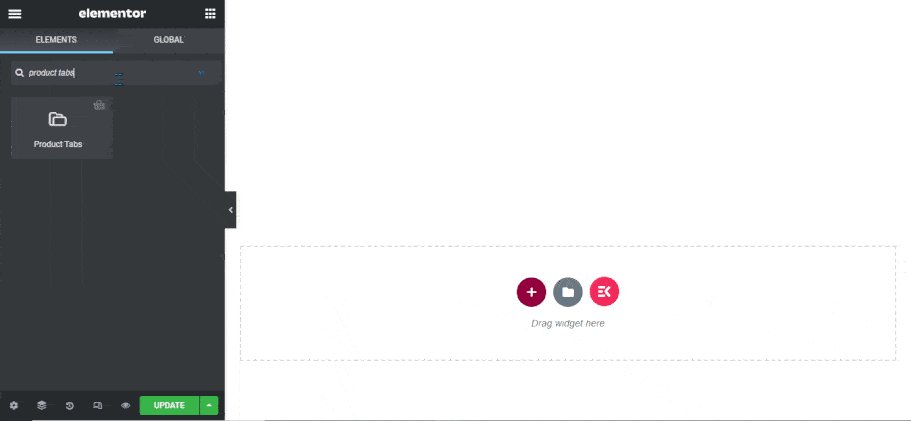
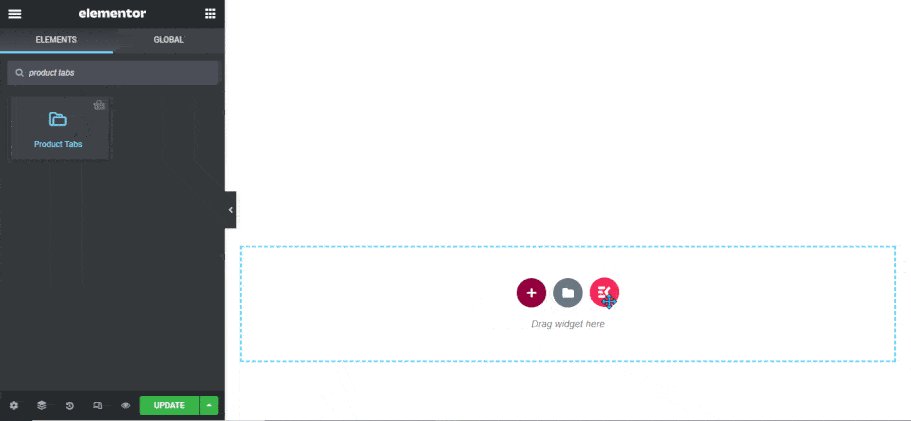
- Suchen für Produktregisterkarten auf die Option „Elementsuche“.
- Drag and drop the widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

Step 3: Settings of Product Tabs Widget #
You can customize the following settings under the Stil Tab:

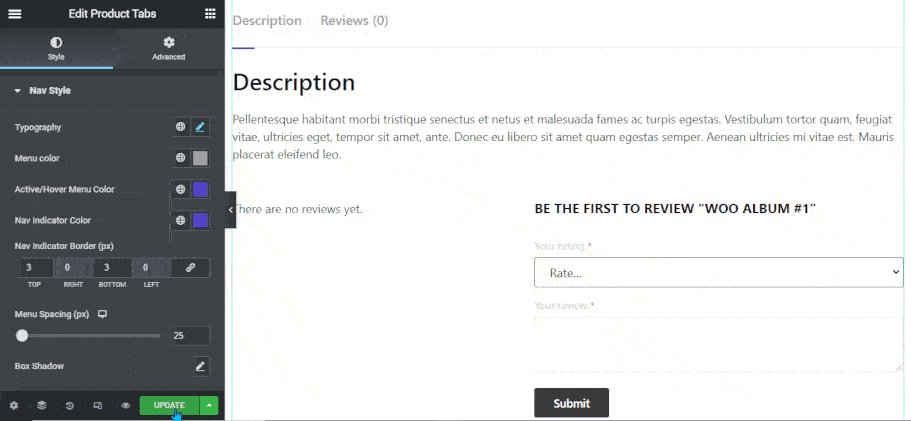
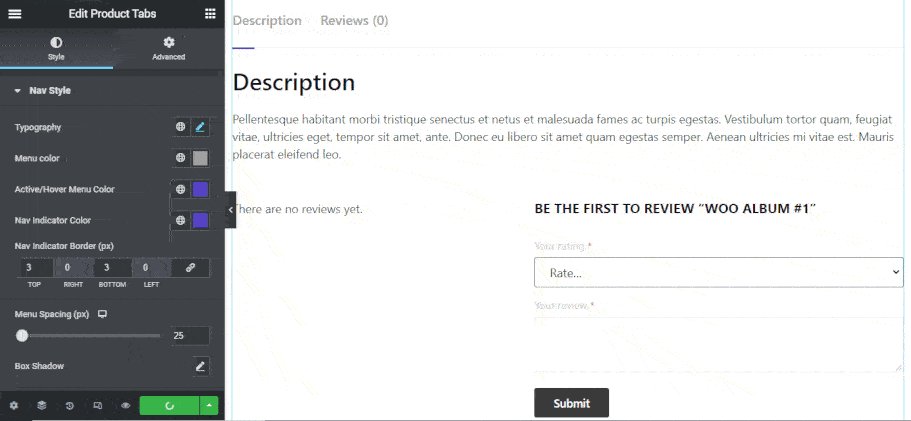
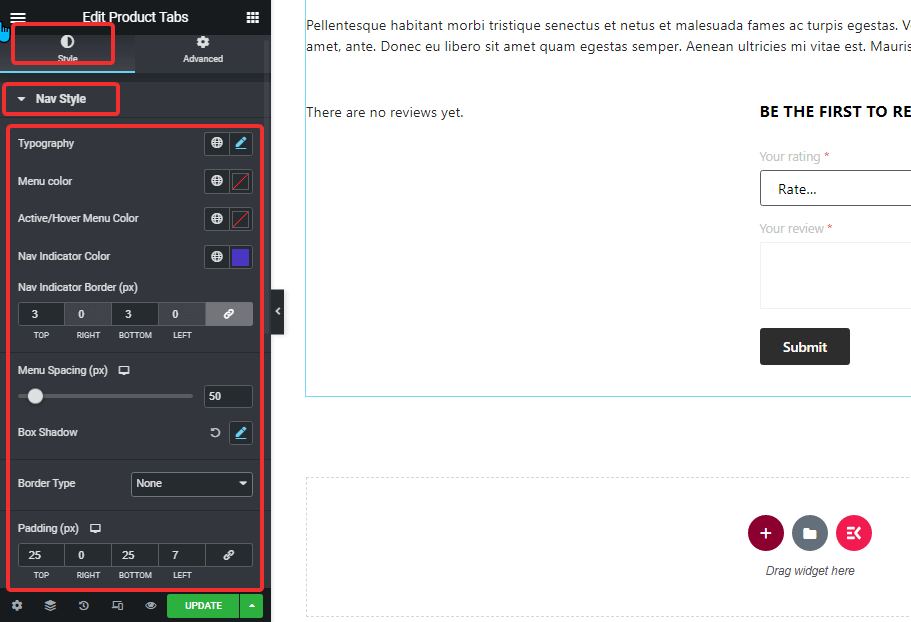
Navigationsstil: #
- Typografie: You can change the font size for the menu options here.
- Menu Color: Change the menu color.
- Active/Hover Menu Color: Choose a color for the active/hover mode of the selected menu.
- Nav Indicator Color: Select a color for the active menu indicator.
- Nav Indicator Border (px): Choose a top and bottom value for the nav indicator border.
- Menu Spacing (px): Give a spacing between both the menu in pixels.
- Box Schatten: Klicken Sie auf die Bearbeitungsoption, um die Schattenfarbe sowie horizontale, vertikale, Unschärfe- und Ausbreitungswerte auszuwählen. Sie können die Position auch als Umriss oder Einschub festlegen.
- Randtyp: Sie können als Rahmenart wählen: durchgezogen, gepunktet, doppelt gestrichelt, gerillt oder gar nichts.
- Typografie: You can change the font size for the menu options here.
- Menu Color: Change the menu color.
- Active/Hover Menu Color: Choose a color for the active/hover mode of the selected menu.
- Nav Indicator Color: Select a color for the active menu indicator.
- Nav Indicator Border (px): Choose a top and bottom value for the nav indicator border.
- Menu Spacing (px): Give a spacing between both the menu in pixels.
- Box Schatten: Klicken Sie auf die Bearbeitungsoption, um die Schattenfarbe sowie horizontale, vertikale, Unschärfe- und Ausbreitungswerte auszuwählen. Sie können die Position auch als Umriss oder Einschub festlegen.
- Randtyp: Sie können als Rahmenart wählen: durchgezogen, gepunktet, doppelt gestrichelt, gerillt oder gar nichts.

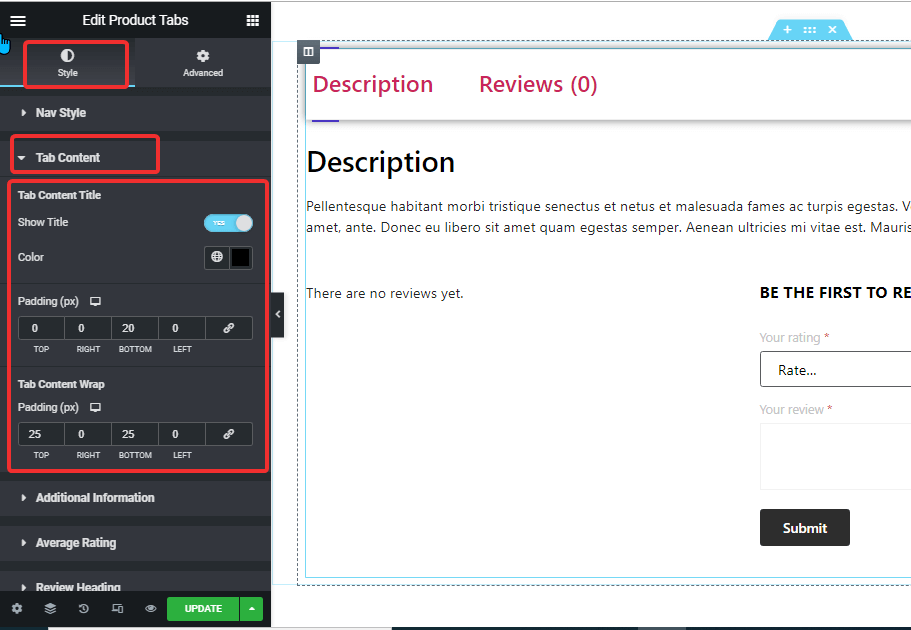
Tab-Inhalt: #
- Tab Content Title
- Titel anzeigen: Turn this option on to show the title in the tab content.
- Farbe: Choose the title color for the tab area.
- Polsterung: Adjust the top, left, right, and bottom padding around the title.
- Tab Content Wrap
- Padding (px): Adjust the top, left, right, and bottom padding for the tab content.

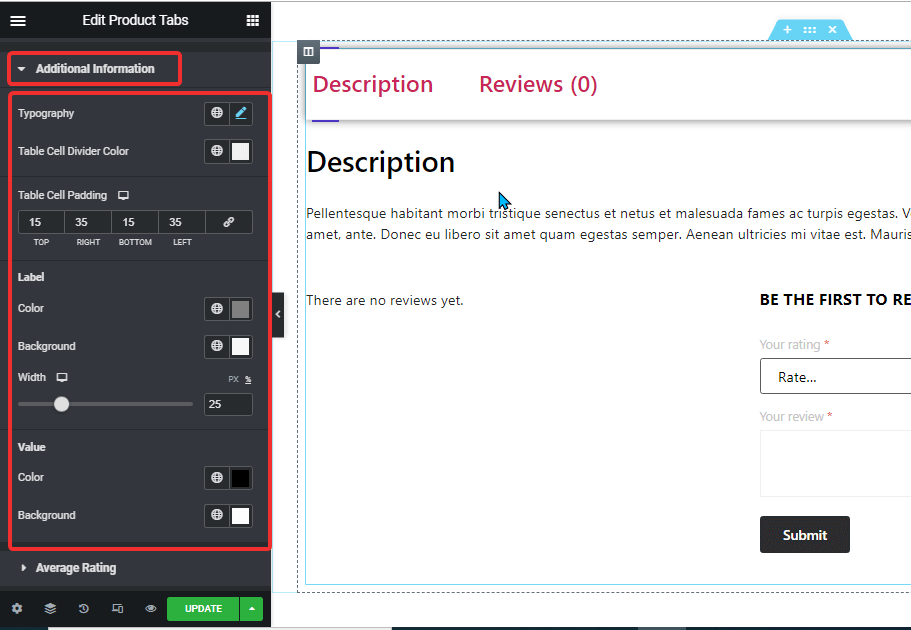
Additional Information: #
- Typografie: You can change the font size for the additional information here.
- Table Cell Divider Color: Choose a color for the table cell divider.
- Table Cell Padding: Passen Sie die obere, linke, rechte und untere Polsterung an.
- Etikett:
- Farbe: Wählen Sie eine Farbe für das Etikett.
- Hintergrund: Wählen Sie eine Hintergrundfarbe.
- Breite: You can choose the width in px or percentage.
- Value:
- Farbe: Pick a color for the value
- Hintergrund: Choose a background color for the value

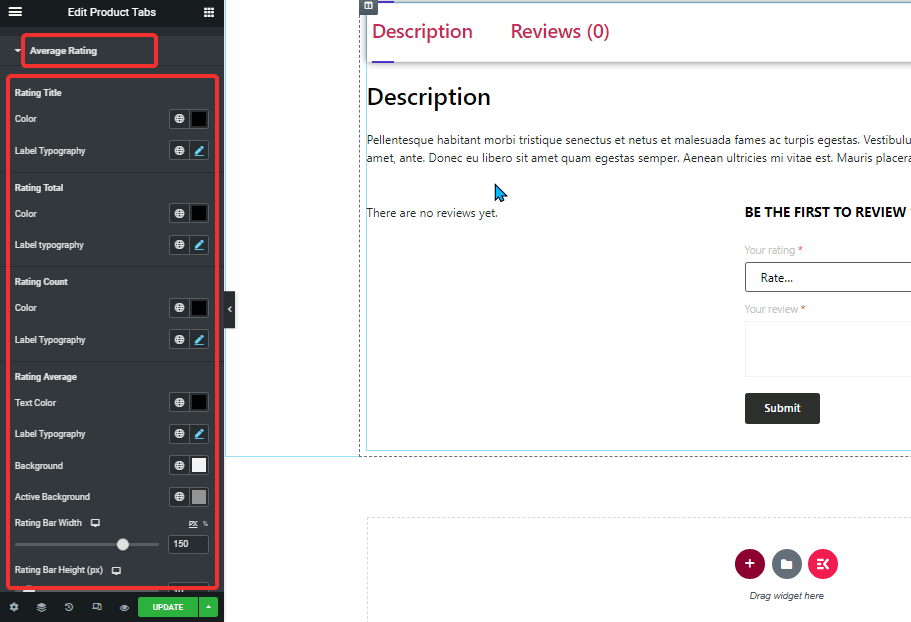
Durchschnittliche Bewertung: #
- Rating Title:
- Farbe: Change the color of the rating title.
- Typografie: You can change the font size for the rating title.
- Rating Title:
- Farbe: Change the color of the rating title.
- Typografie: You can change the font size for the rating title.
- Rating Title:
- Farbe: Change the color of the rating title.
- Typografie: You can change the font size for the rating title.

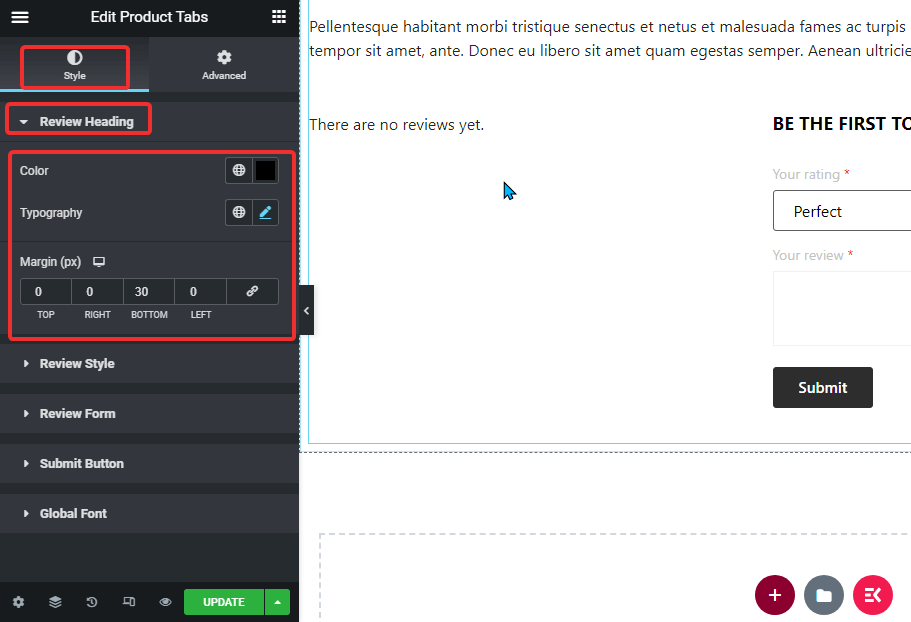
Review Heading: #
- Farbe: Change the color of the rating average.
- Typografie: You can change the font size for the rating average.
- Marge: Adjust the top, left, right, and bottom margins.

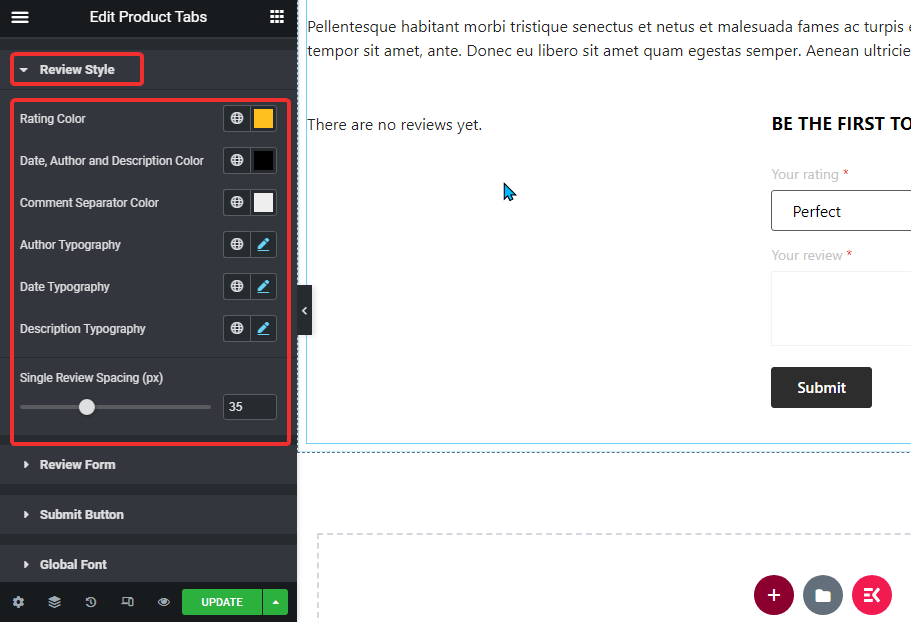
Rezensionsstil: #
- Farbe: Choose a color for the ratings.
- Date, Author, and Description Color: Here you can pick the color for a date, author, and description.
- Comment Separator Color: Select a color for the comment separator.
- Author Typography: Choose the font size for the author.
- Date Typography: Select the font size for the date.
- Beschreibung Typografie: You can choose the description font size here.
- Single Review Spacing (px): Select a value for single review spacing.

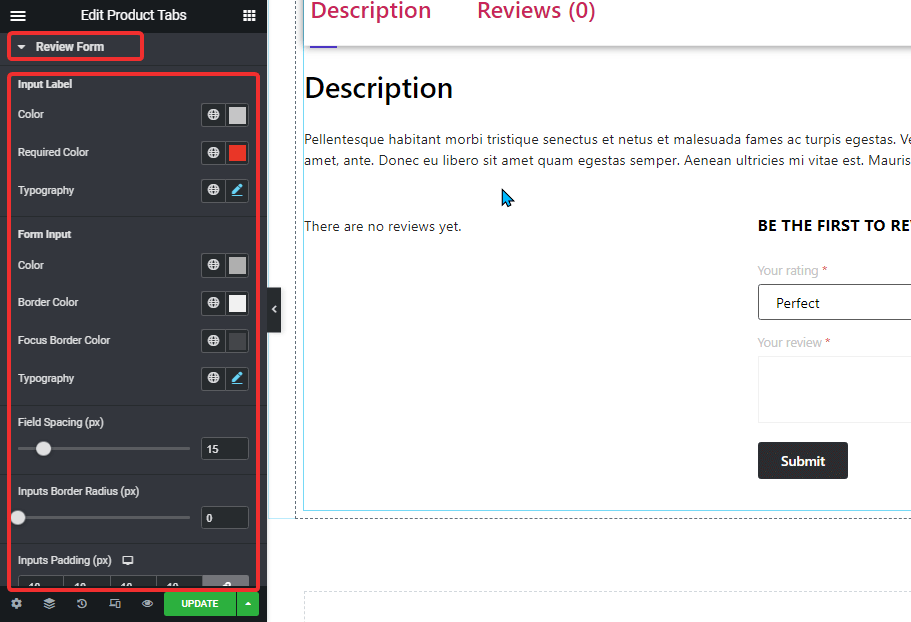
Bewertungsformular: #
- Input Label:
- Farbe: Pick a color for the input label.
- Required Color: Select a color for the required symbol.
- Typografie: Select font size for the input label
- Form Input:
- Color: Pick a color for the form input.
- Randfarbe: Select a border color.
- Fokus-Rahmenfarbe: Choose a color for the focus border.
- Typografie: Select font size for the form input.
- Field Spacing (px): Choose how much space you want between the input field.
- Inputs Border Radius (px): Select border-radius value for the input field.
- Inputs Padding (px): Adjust the top, left, right, and bottom padding of the input field.

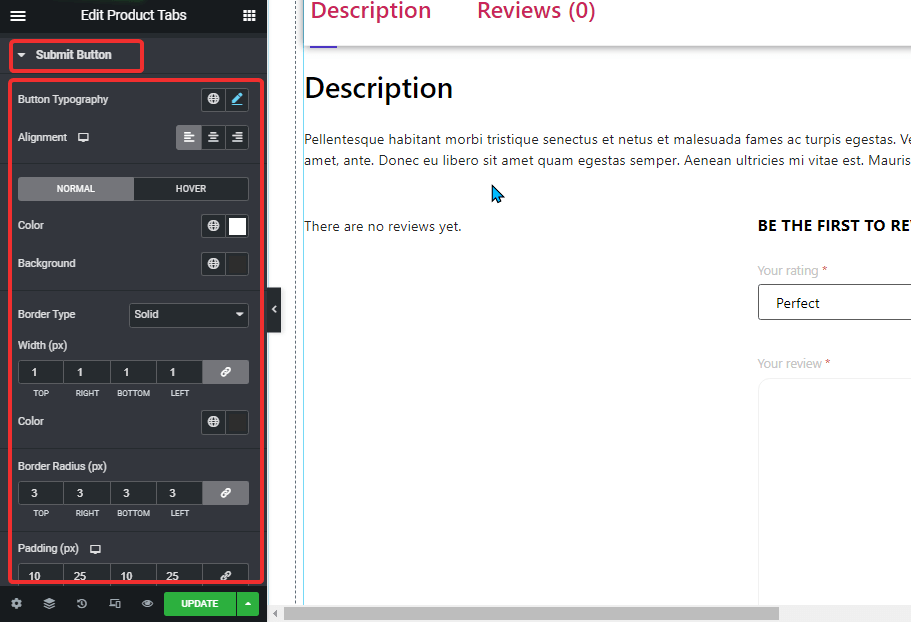
Schaltfläche „Senden“: #
- Button Typography: You can change the font family, font size, font weight, transform, and line height here.
- Ausrichtung: Set the alignment as either left, right, or center.
- Normal/Hover: Choose the color and background color for both normal and hover views.
- Randtyp: Sie können als Rahmenart wählen: durchgezogen, gepunktet, doppelt gestrichelt, gerillt oder gar nichts.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Wählen Sie die oberen, linken, rechten und unteren Werte für den Rahmenradius aus.
- Polsterung: Passen Sie die obere, linke, rechte und untere Polsterung an.
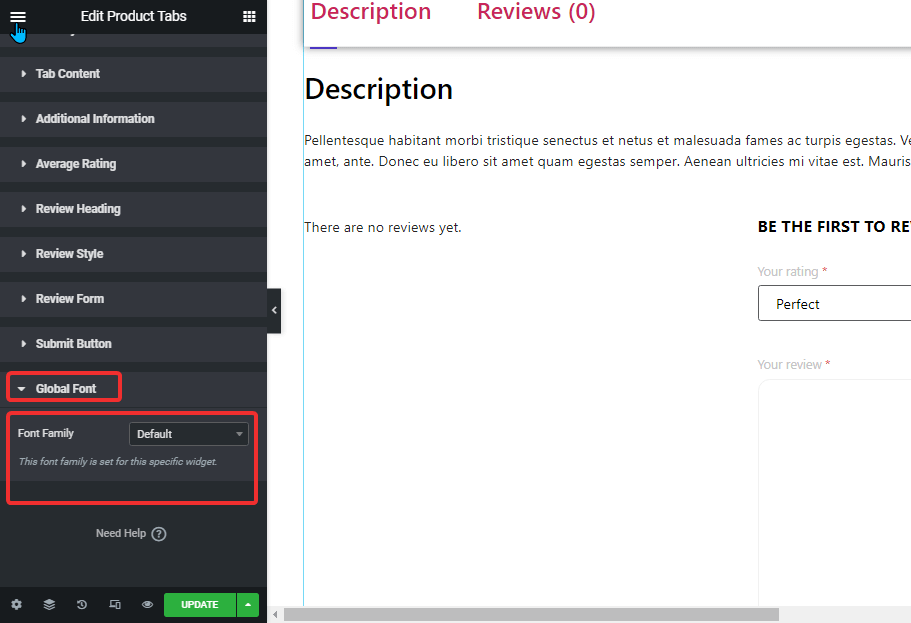
Globale Schriftart: #

- Schriftfamilie: Hier können Sie die Schriftfamilie für das gesamte Widget ändern.
Klick auf das Aktualisieren button to speichern all the changes.
Here is a preview of how a Product Tab widget looks like: