GutenKit-Blöcke für Gutenberg unterstützen das globale Farbschema von WordPress. Das bedeutet, dass Sie die globalen Farben von WordPress für GutenKit-Blöcke verwenden können.
Sie können der Gutenberg-Farbpalette benutzerdefinierte Farben hinzufügen und diese zum Anpassen von GutenKit-Blöcken verwenden.
Beim Entwerfen einer Website ist die Wahrung der Farbkonsistenz ein großes Anliegen. Sie können daher das globale Farbschema von WordPress verwenden und benutzerdefinierte Farben bei der Anpassung von GutenKit-Blöcken verwenden.
How to Use WordPress Global Colors in GutenKit Blocks #
Die lebendige Verwendung globaler Farben umfasst zwei wichtige Schritte. Zunächst müssen Sie die benutzerdefinierten Farben zur Gutenberg-Farbpalette hinzufügen. Dann können Sie sie verwenden, um GutenKit-Blöcke anzupassen.
Schritt 1: Fügen Sie der Gutenberg-Farbpalette benutzerdefinierte Farben hinzu #
Sie können der Gutenberg-Farbpalette im Site-Editor benutzerdefinierte Farben hinzufügen. Melden Sie sich dazu bei Ihrem WordPress-Dashboard an. Dann
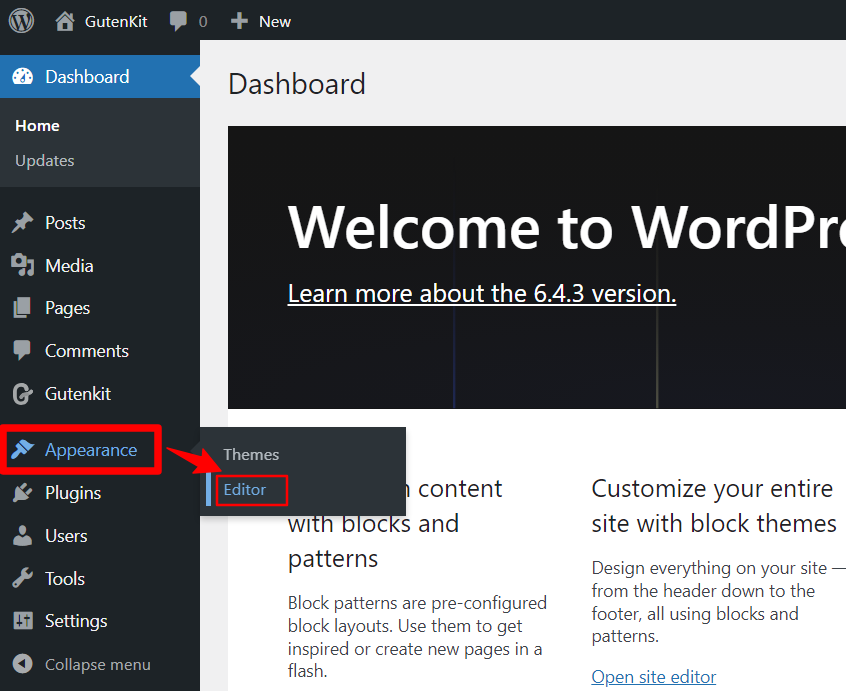
- Gehe zu Darstellung > Editor um den WordPress-Site-Editor zu öffnen.

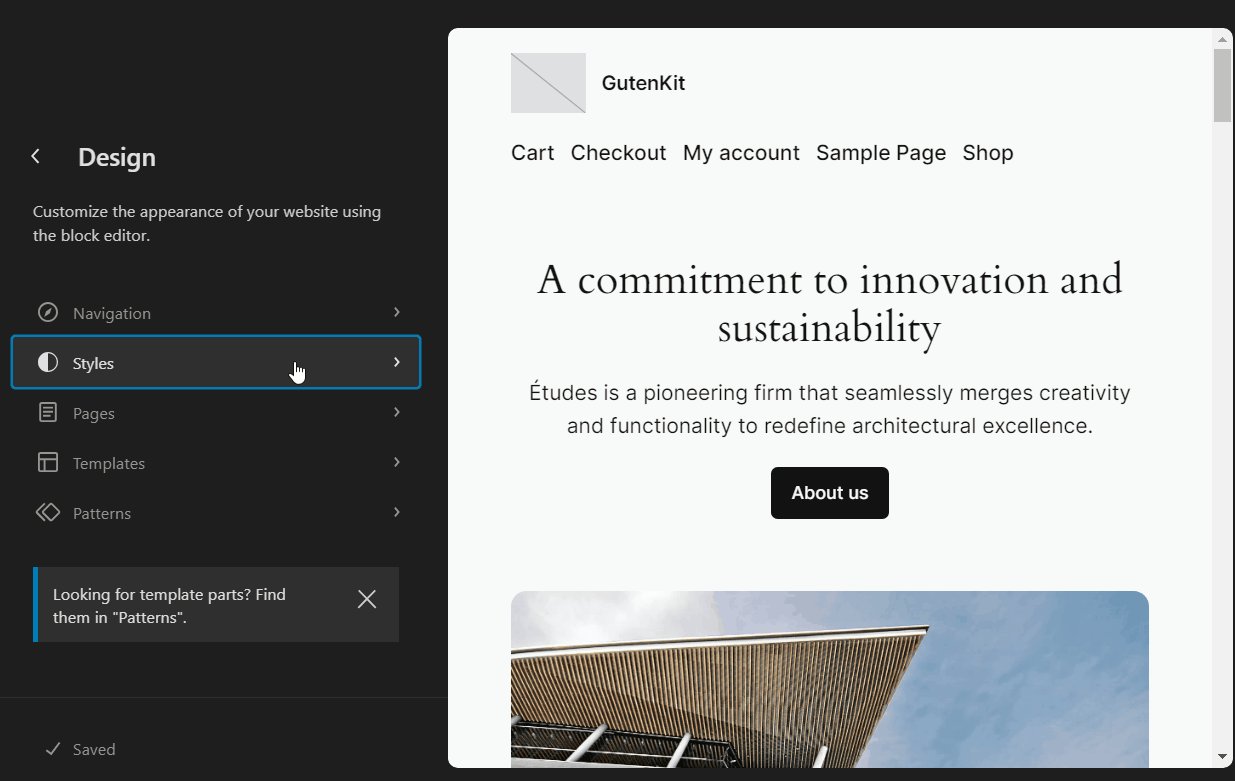
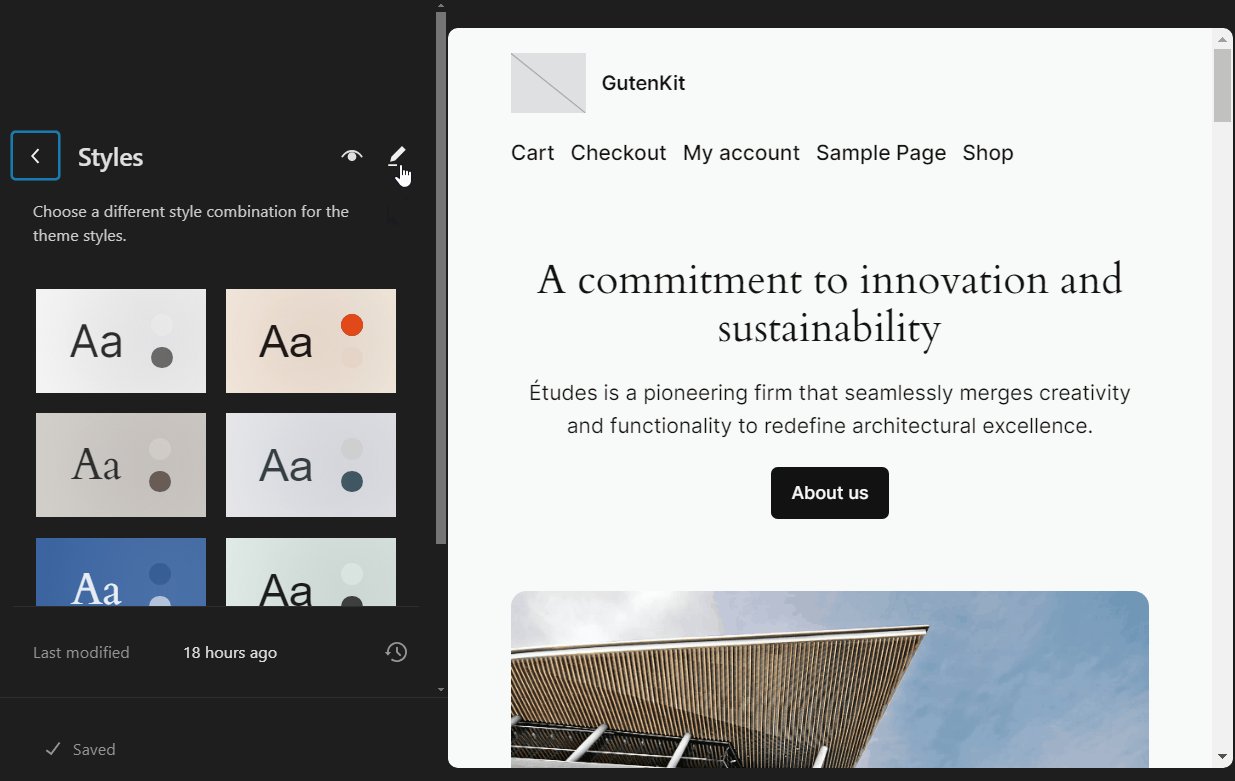
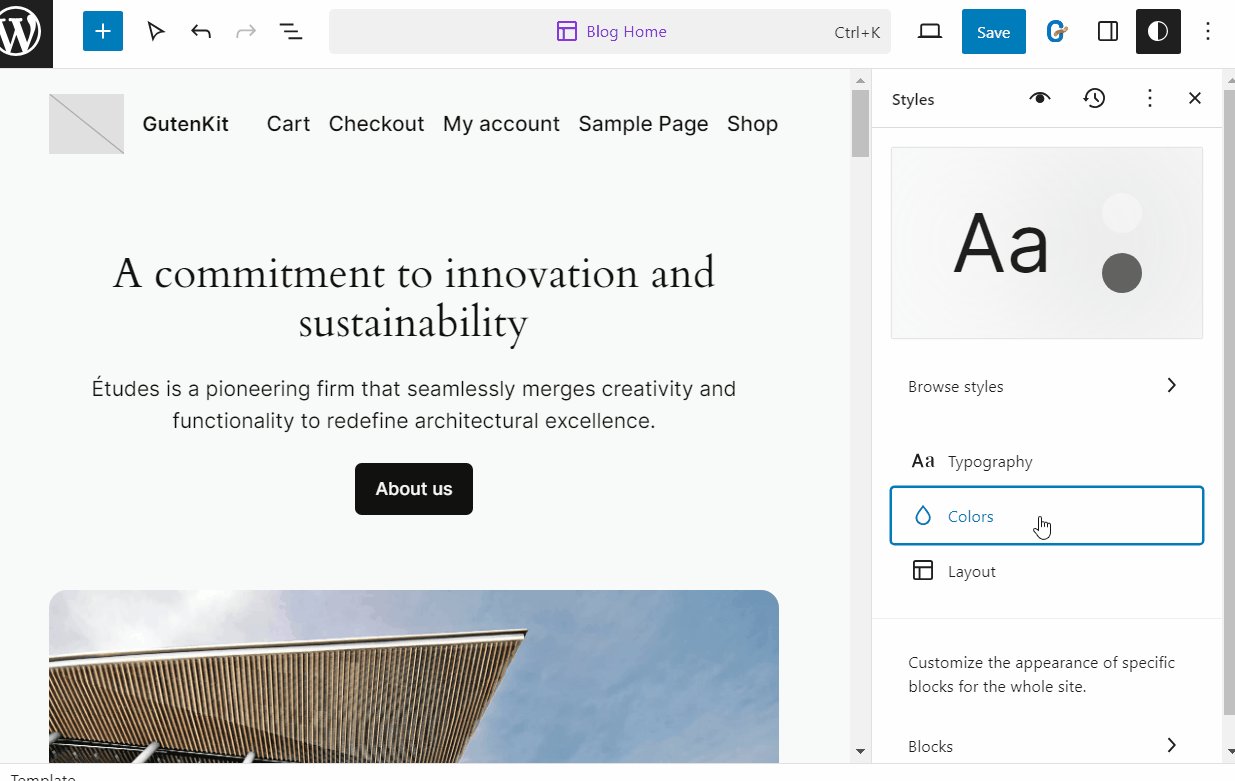
- Navigieren Sie dann durch Stile > Bearbeiten ( 📝) um die globalen Stile der Website anzupassen.

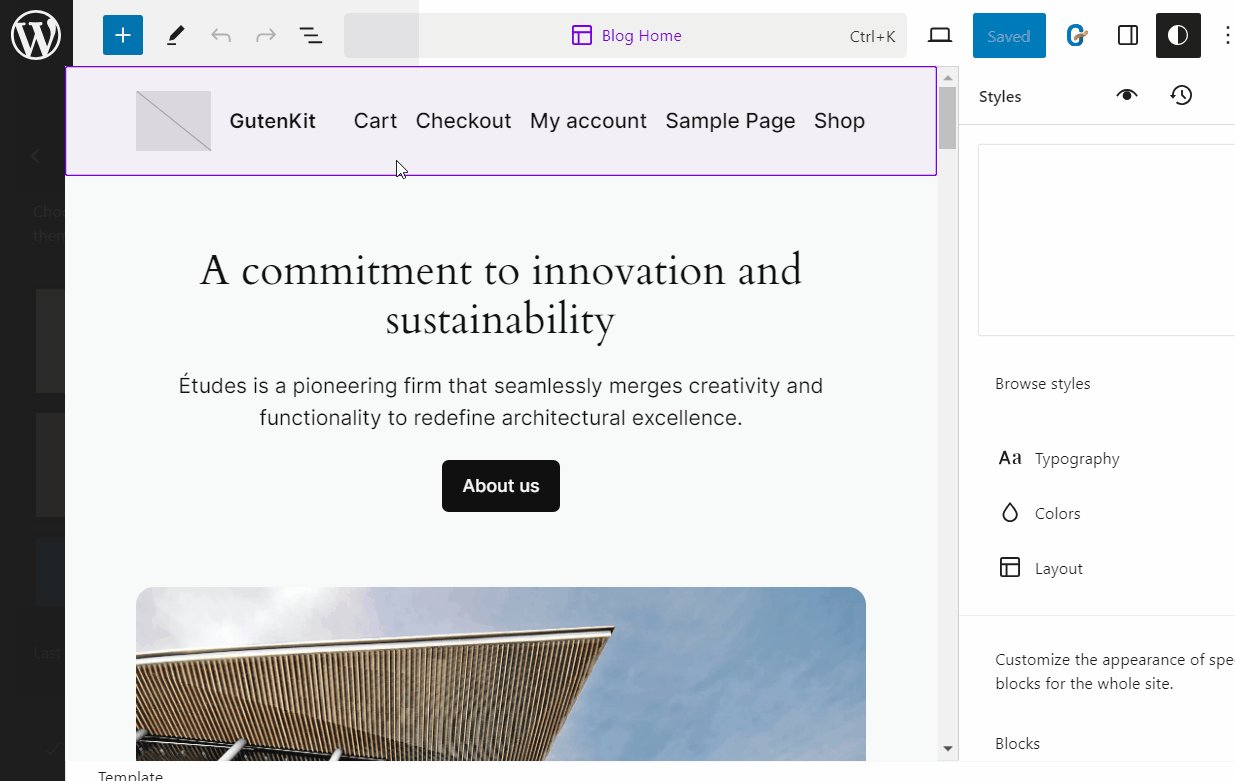
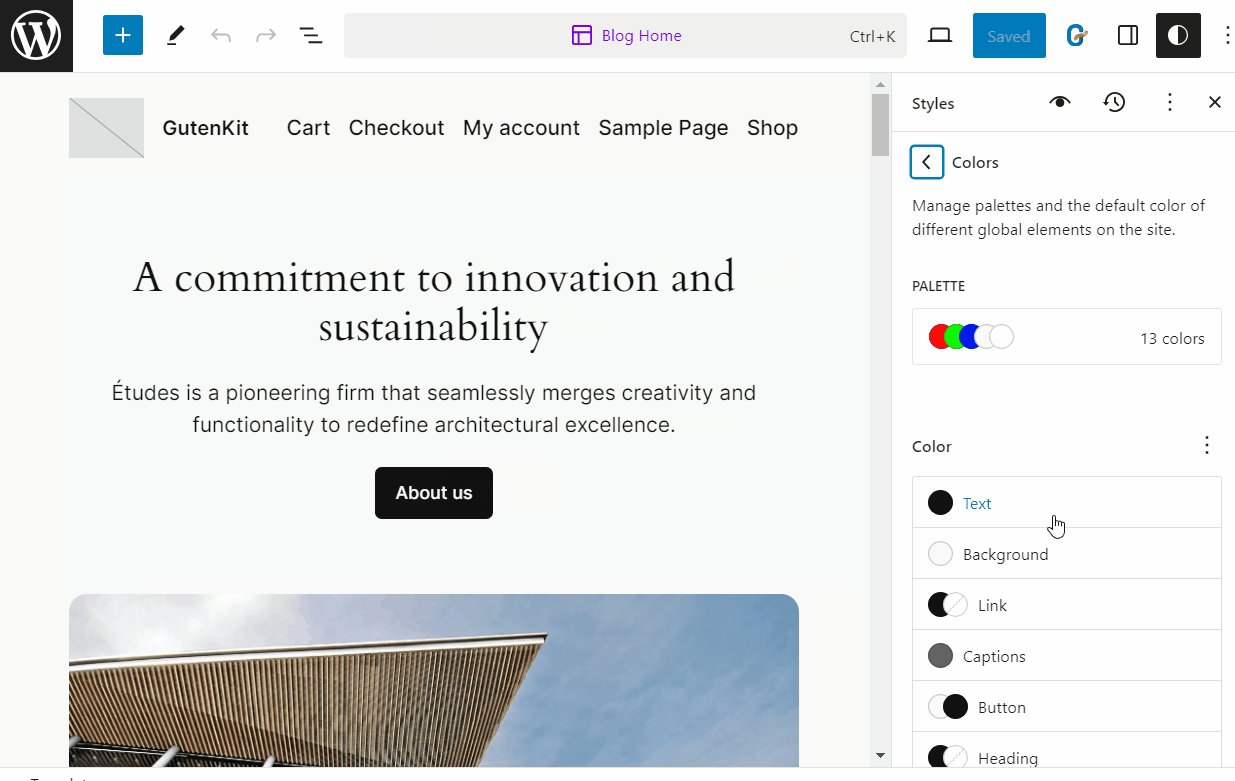
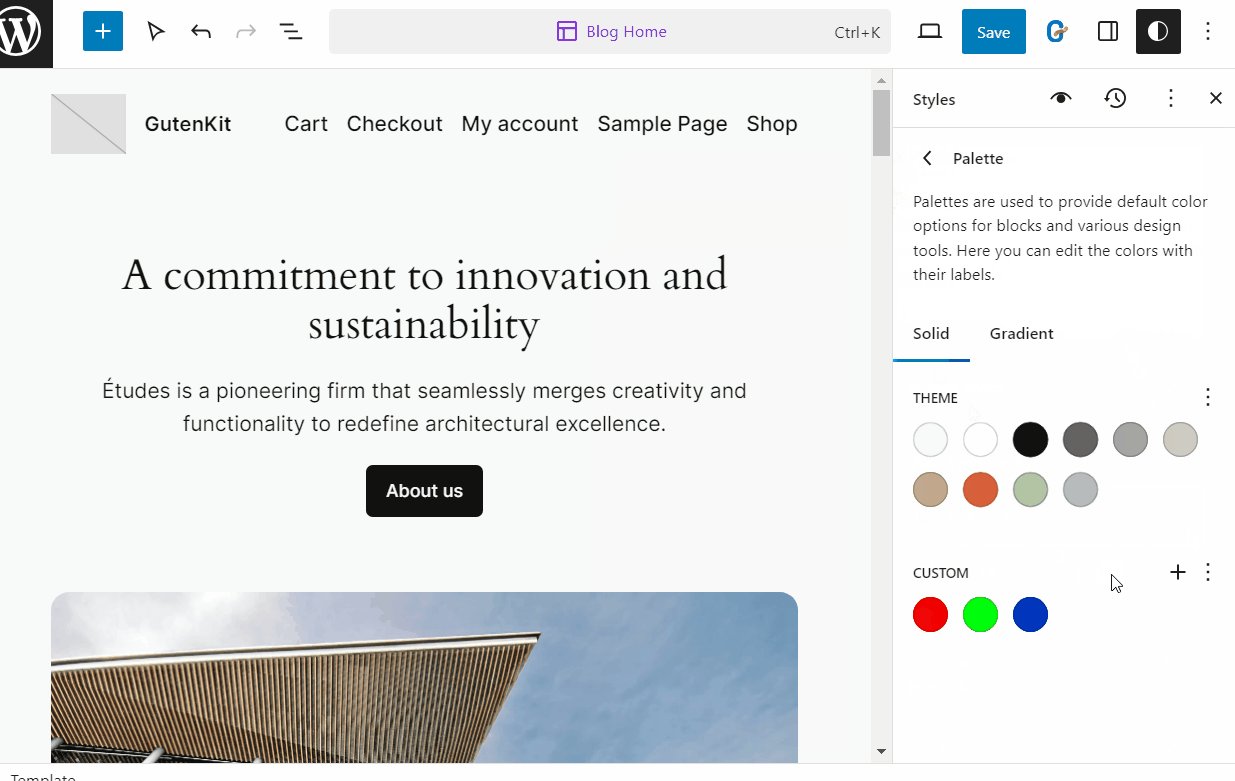
- Navigieren Sie im Editor durch Farben > Palette.
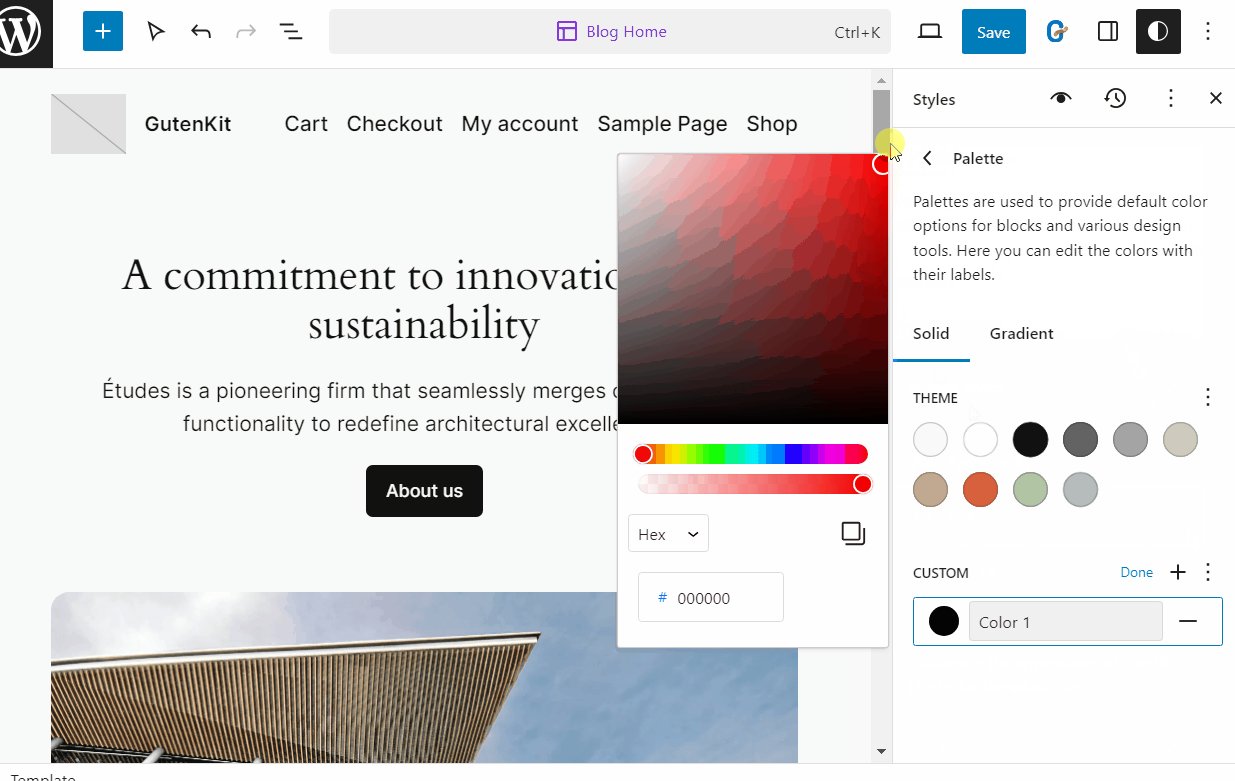
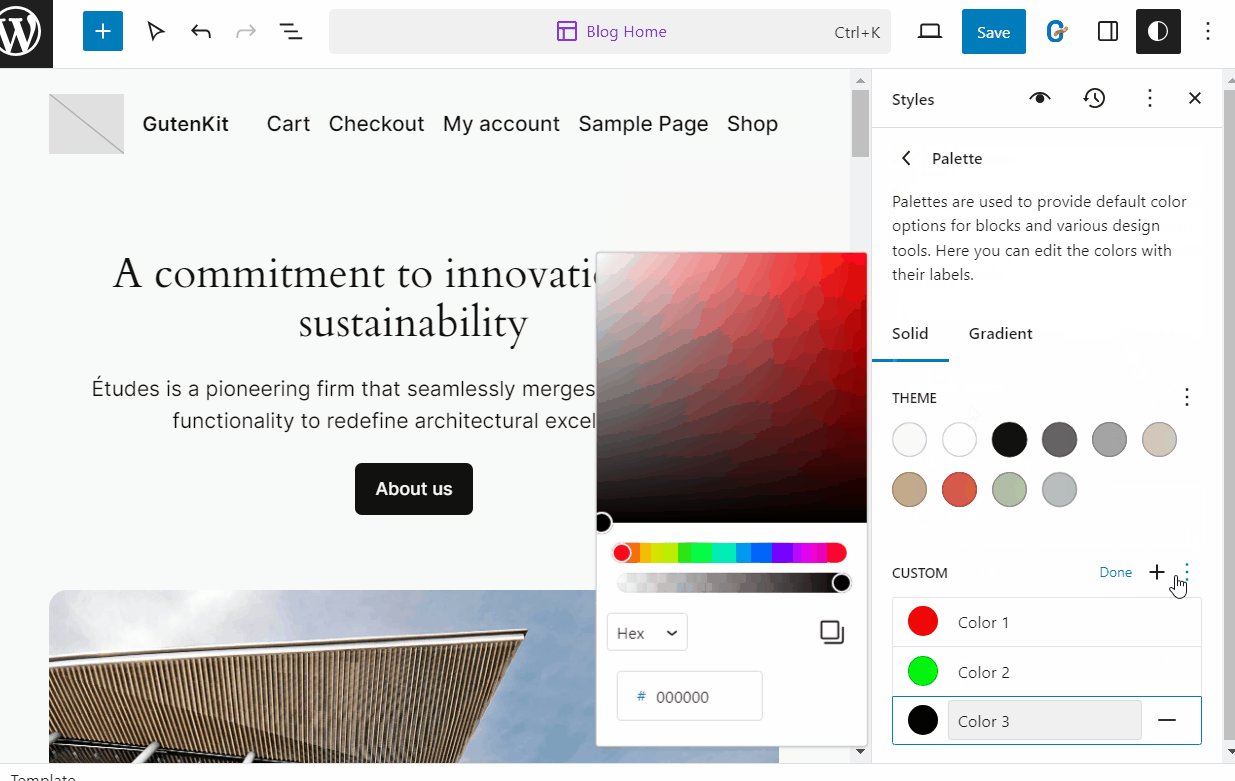
- Fügen Sie nun benutzerdefinierte globale Farben unter dem Brauch durch Klicken auf das + (Plus)-Taste.
- Nachdem Sie benutzerdefinierte Farben hinzugefügt haben, klicken Sie auf das Erledigt Taste.
- Klicken Sie abschließend auf Speichern Taste.

Sie haben der Gutenberg-Farbpalette benutzerdefinierte globale Farben hinzugefügt.
Schritt 2: Benutzerdefinierte globale Farben bei der Blockanpassung verwenden #
Öffnen Sie nun einen Beitrag oder eine Seite im WordPress-Blockeditor. Wenn Sie im Blockeditor GutenKit auf Ihrer WordPress-Site installiert, Sie können die benutzerdefinierten globalen Farben verwenden, um das Blockerscheinungsbild für alle GutenKit-Blöcke anzupassen.
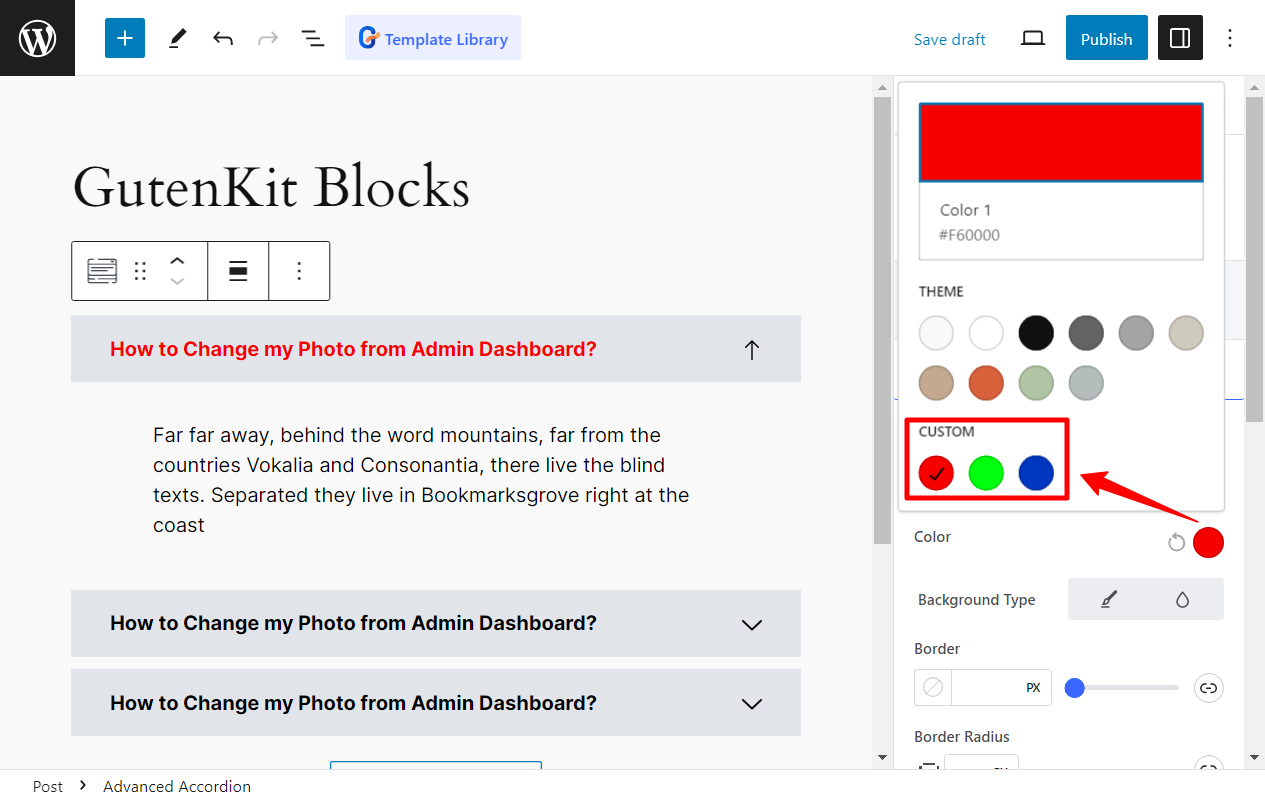
Während Sie den GutenKit-Block anpassen, finden Sie unter den Farboptionen die benutzerdefinierten globalen Farben, die Sie im Site-Editor hinzugefügt haben. Verwenden Sie diese Farben und sparen Sie Zeit beim Entwerfen von Websites.

Neben der globalen Farbpalettenkompatibilität verfügt GutenKit über zahlreiche weitere erweiterte Funktionen für den Blockeditor, die die Seitenerstellungsfunktionen in Ihre mit Gutenberg erstellte Website integrieren.





