With GutenKit Icon block helps you to enhance the appearance of your posts and pages, making them more engaging and visually appealing. By customizing the appearance of the block, you can display the pages in a variety of styles.
See the documentation, learn how to use GutenKit Icon block. Let’s begin!
How can you use Icon block? #
Zugriff auf Ihr WordPress-Dashboard –
- Finden Pages/Posts > Add New Page/Post oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
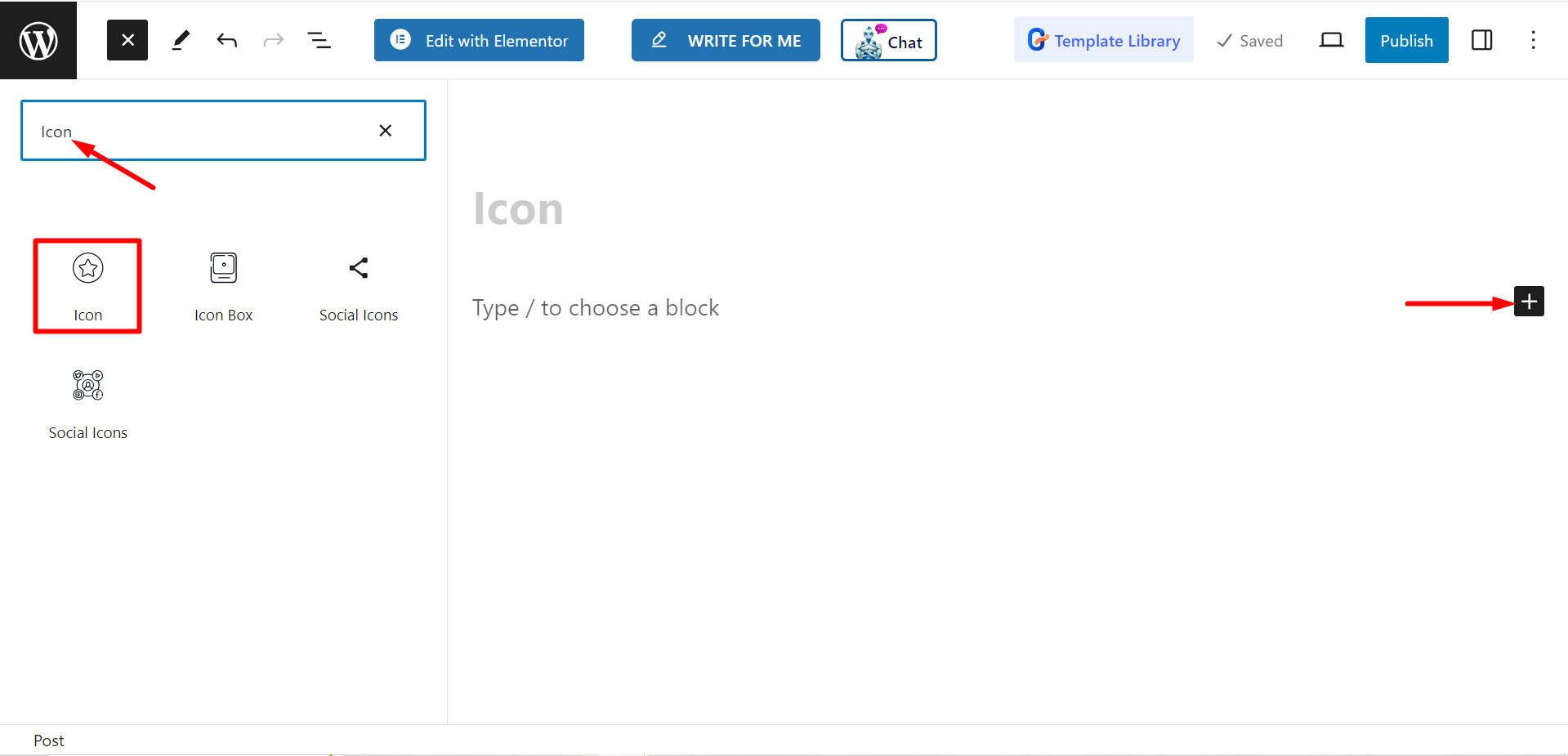
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Symbol“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

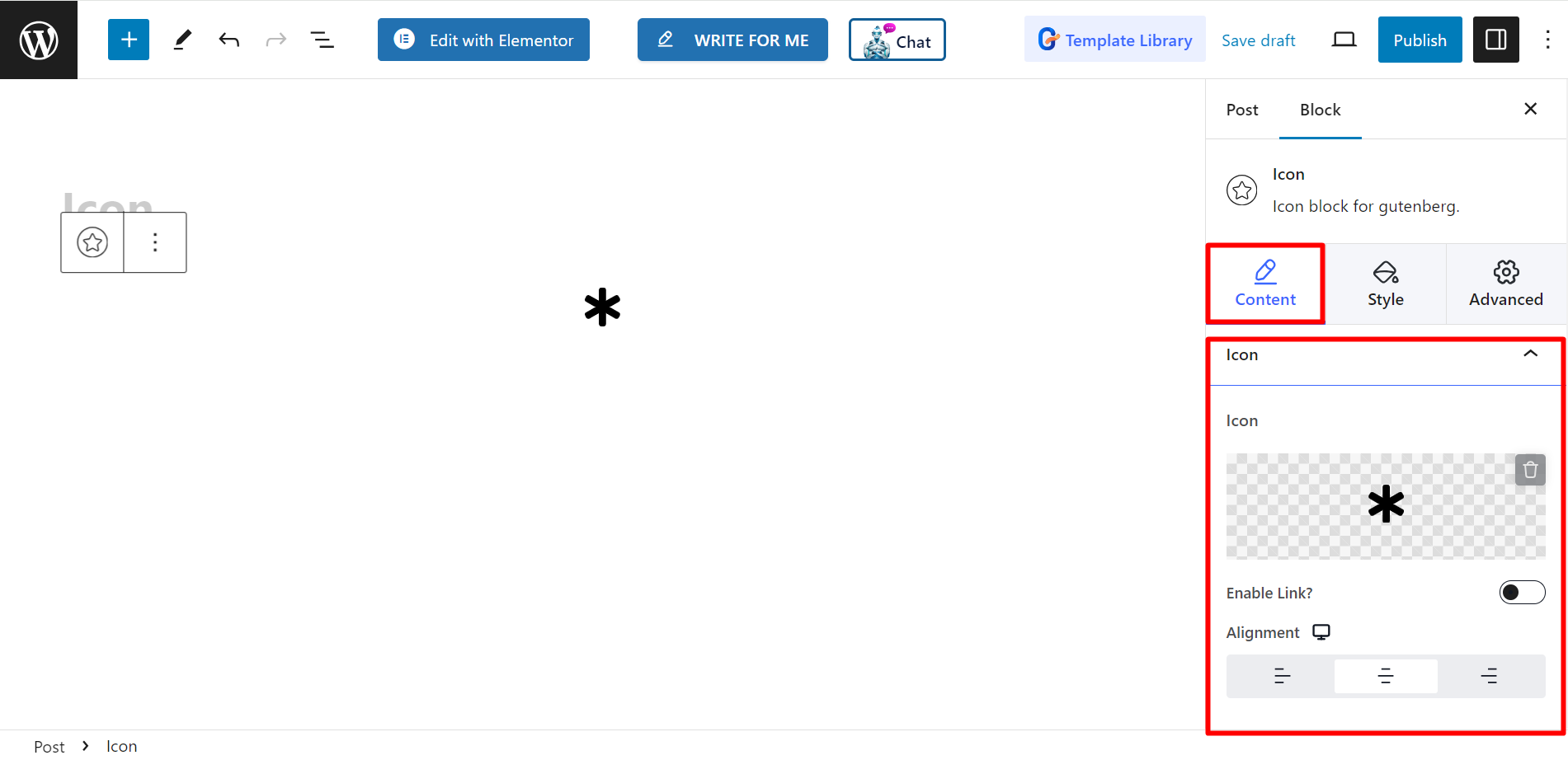
Inhaltsteil bearbeiten #
Here, you can choose any icon from the choices, insert link if you want by enabling the button, and adjust the alignment.

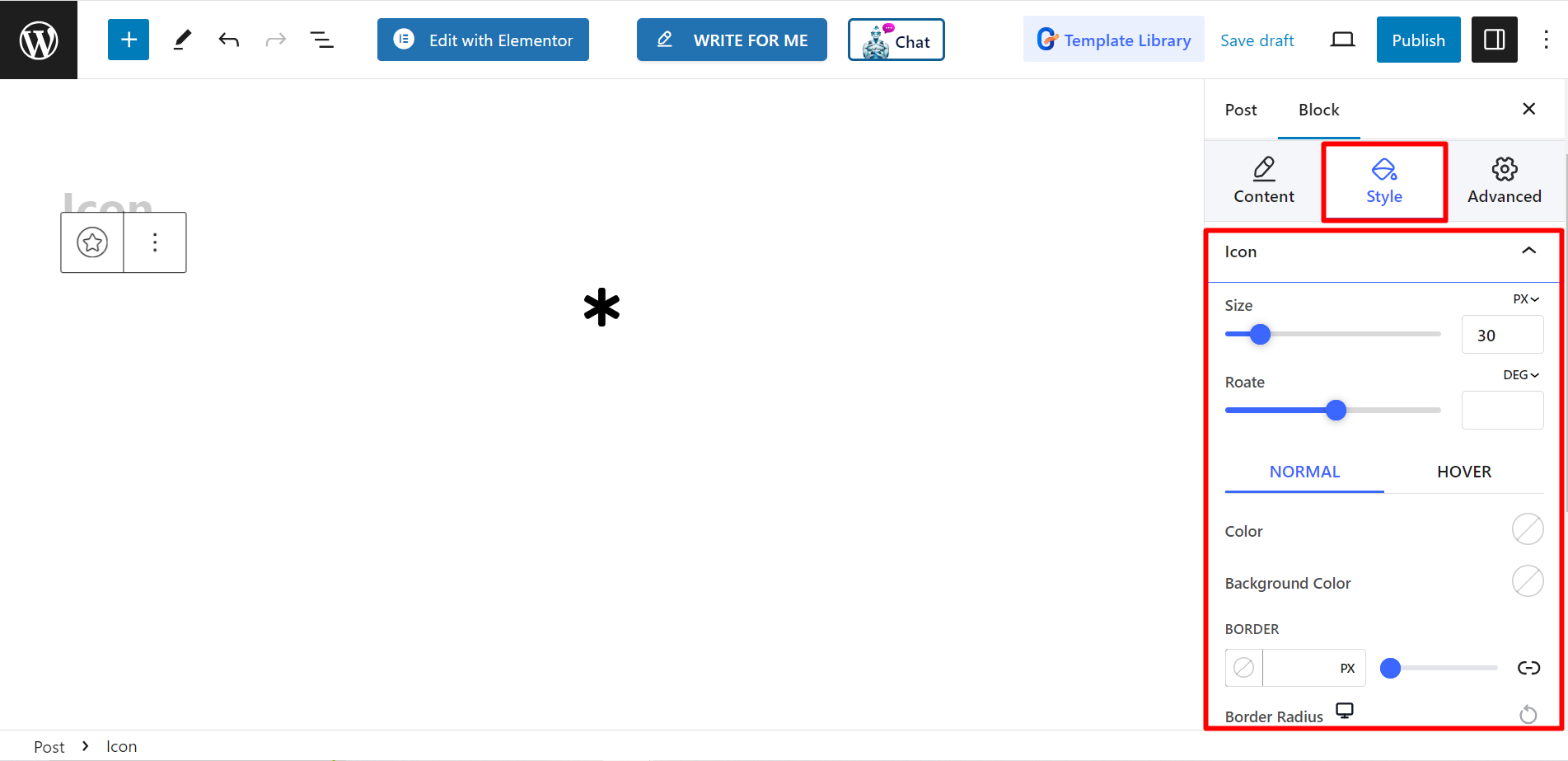
Stil #
There are various options to style your icon. You can control the size, rotate it based on your preference, change the color, padding, and other things.

Isn’t it easy and enjoyable to style the little icons? Now follow the steps and do it yourself.



