Want to add social sharing buttons anywhere on your WordPress website? GutenKit Social Share Block lets you add attractive and interactive buttons to connect all social sites using the default block editor. Thus, you will get a good amount of new visitors from the popular sites.
In this documentation, we’ll walk you through how to use the GutenKit Social Share plugin on your Gutenberg website.
Step 1: Add GutenKit Social Share Block #
The first step of our journey involves installing the GutenKit plugin. Then, do the following things:
- Take a new page or go to the existing one.
- Enable the block editor and find the “+” icon at the top of the editor screen.
- Clicking it will open the block library.
- Search for the GutenKit Social Share.
- Once it appears, click or drag & drop the block in the editor screen.
Step 2: Add Social Media Icon and text #
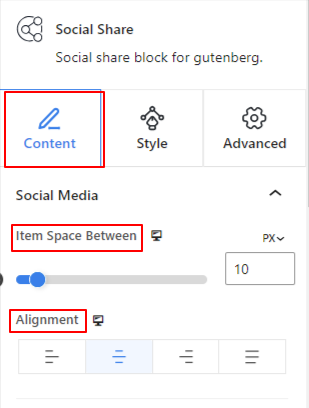
To include the social media icon and text, you need to start from the Content Tab.
Under Social Media: #

- Item Space Between: Use the slider to define the gap between social items.
- Ausrichtung: Set the location of social share icons. (Start, End, Center, Space Between)

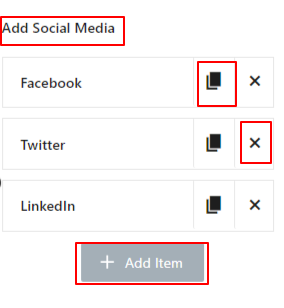
- Add Social Media: By default, the GutenKit Social Share block shows three social media items which are Facebook, Twitter, and Linkedin. You can also add additional items by clicking the “+Element hinzufügen” button. Also, delete one by clicking the “X" Taste.
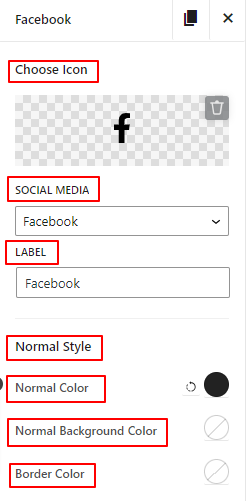
Further, you can change the label, icon, and style of any item. Click on any item to reveal its settings.

- Wählen Sie Symbol: Add an icon from the library or upload it from your device to symbolize your social media site.
- Sozialen Medien: Select your social media site from the dropdown.
- Etikett: Enter your social media site name in this field.
- Normal Style: The following setting options apply to the normal style.
- Normal Color: Use the color picker to add your social media icon and text color.
- Normal Background Color: Give a background color to the social media icon and text.
- Randfarbe: Add color to the social media border.

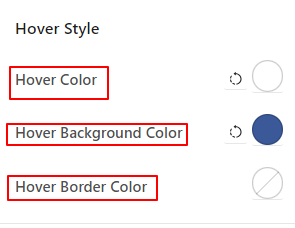
- Hover Style: Making changes to the following options will affect the hover state.
- Hover-Farbe: Add color to the social media icon and text.
- Hover Background Color: Choose a background color for the social media site.
- Hover Border Color: Pick a color for the hover border.

- Wählen Sie Stil aus: Select from three different pre-made styles. You get the option to show only social media icons or text and you can display both.
Step 3: Styling Social Media #
Now, by executing the following options, you can change the looks of social media.
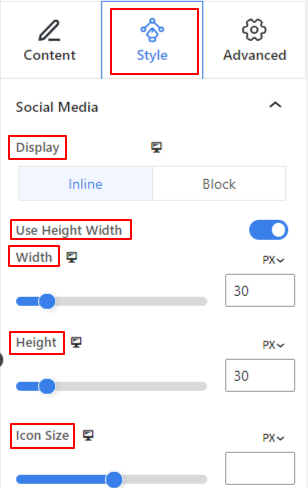
Under Social Media: #

- Anzeige: For showcasing the social media, you will have two options.
- Im Einklang: Keep your social media one by one horizontally.
- Block: Choosing this will show the social media icons vertically one by one.
- Typografie: Use these setting options to change the typography like font family, size, weight, line height, etc.
- Verwenden Sie „Höhe Breite“.: This option is enabled by default. Disabling it will hide the next setting “Line Height”.

- Zeilenhöhe: Use the slider to adjust the line height of the social icons.
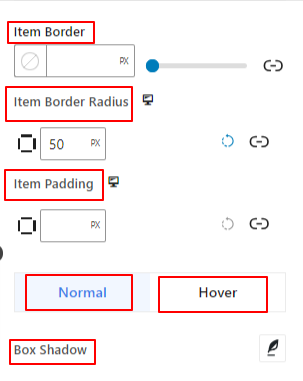
- Item Border: From this setting area control the border thickness, color, and style.
- Item Border Radius: Enter a value to determine the roundness of the item border.
- Item Padding: Add spaces outside the social media icons and text.
The next two options work in the same way for normal and hover state.
- Box Schatten: Use these settings to adjust the box shadow animation effect around the border area.
- Textschatten: Add and control the shadow text for your social media. Do note that this option will only show if you choose to show text for your social media from the content tab.
Step 4: Set Advanced Tab #
From the Advanced Settings tab, you can configure the Social Share block layout, background, border styles, and control its visibility.
Layout: #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie eine Hintergrundoption zwischen Volltonfarbe, Farbverlauf oder Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgrößee: Wählen Sie die Bildgröße zwischen Miniaturansicht, Mittel, Groß oder Vollbild.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Anhang: Geben Sie die Beziehung des festen oder scrollbaren Hintergrundbilds zum Rest des Browserbildschirms an.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Hintergrundübergang vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: Sie können manuell einen Wert hinzufügen oder mit dem Schieberegler die Zeit für die Änderung des Rahmendesigns im Schwebezustand festlegen.
Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.



