Der Zweck des Preismenüblocks in WordPress besteht darin, Zeigen Sie Produkt- oder Dienstleistungspreise klar und übersichtlich an. Mit dem GutenKit Price Menu-Block können Sie schöne Menüs im Tabellenformat erstellen.
Lesen Sie die Dokumentation und erfahren Sie, wie Sie den GutenKit-Preismenüblock verwenden.
Wie können Sie den Preismenüblock verwenden? #
Zugriff auf Ihr WordPress-Dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
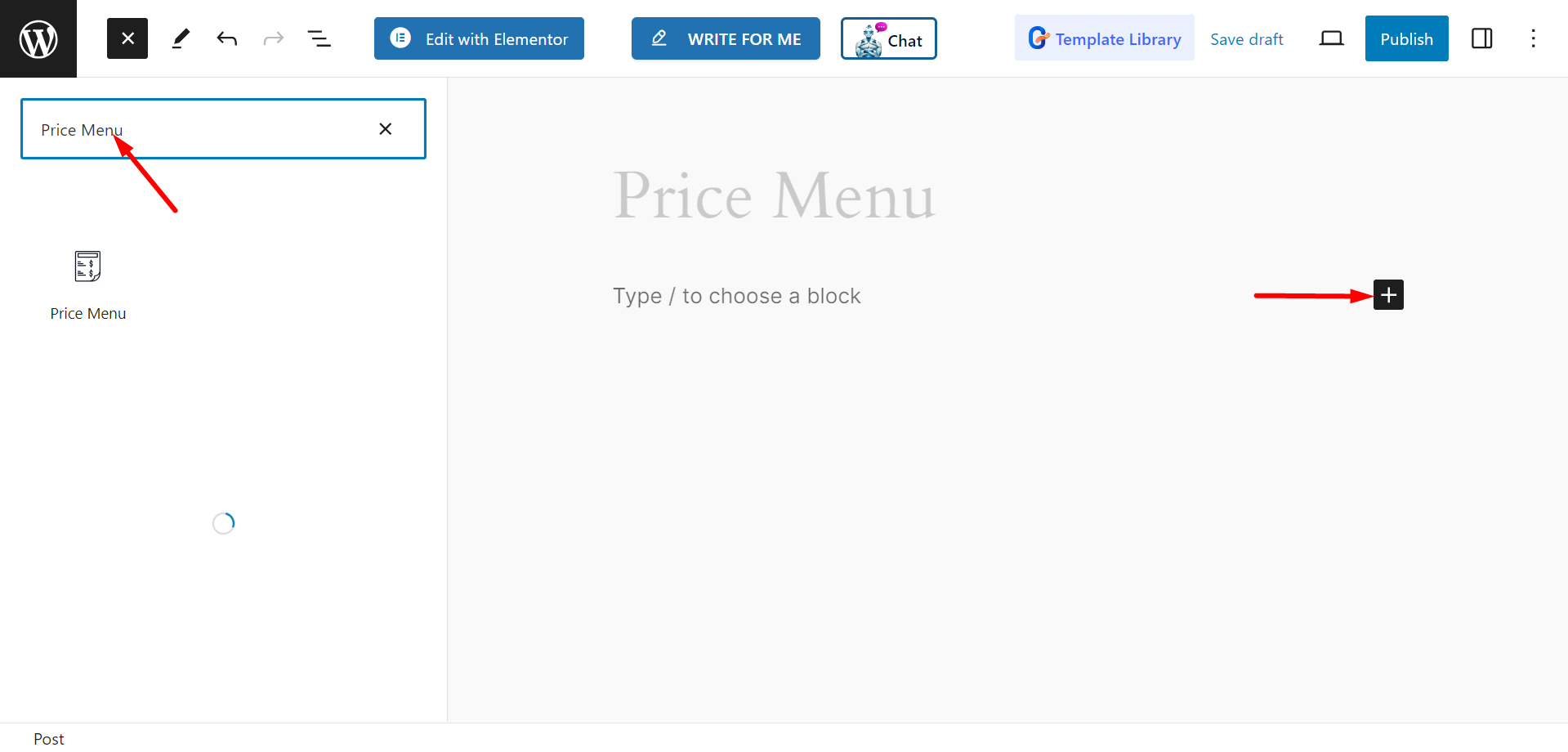
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Preismenü“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

Inhaltsteil bearbeiten #
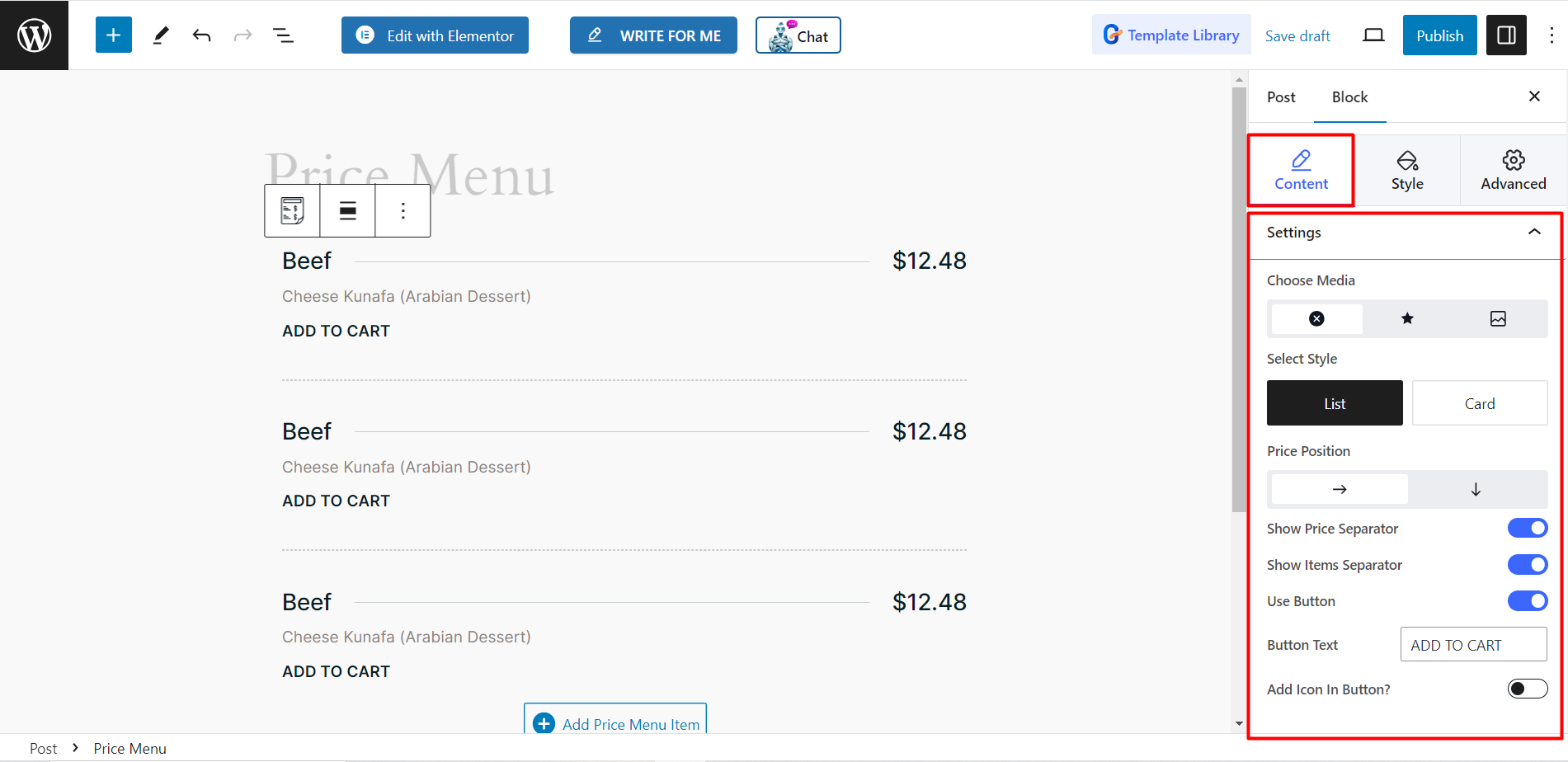
Einstellungen – Diese Option bietet die folgenden Steuerelemente –
- Wählen Sie Medien: Um die Medien festzulegen, können Sie ein Symbol oder ein Bild auswählen oder sich dafür entscheiden, keine Medien zu behalten.
- Stil auswählen: Sie können die Preisliste als Liste oder als Karte anzeigen.
- Preisposition: Wählen Sie zwischen Rechts und Unten, um die Preisposition festzulegen.
- Preistrennzeichen anzeigen: Sie können ein Trennzeichen für den Preis anzeigen.
- Trennzeichen für Elemente anzeigen: Sie können zwischen den einzelnen Elementen ein Trennzeichen anzeigen, indem Sie die Schaltfläche aktivieren.
- Schaltfläche verwenden: Wenn Sie möchten, können Sie zum Preismenü wechseln. Nachdem Sie die Schaltfläche aktiviert haben, erhalten Sie diese Optionen –
- Schaltflächentext: Sie können Schaltflächentext in das Feld schreiben.
- Schaltfläche „Symbol hinzufügen“: Mit dieser Option können Sie eine Schaltfläche mit Ihrer Schaltfläche hinzufügen. Wenn Sie diese Option aktivieren, können Sie auch ein Symbol aus der Liste auswählen und seine Position anpassen.

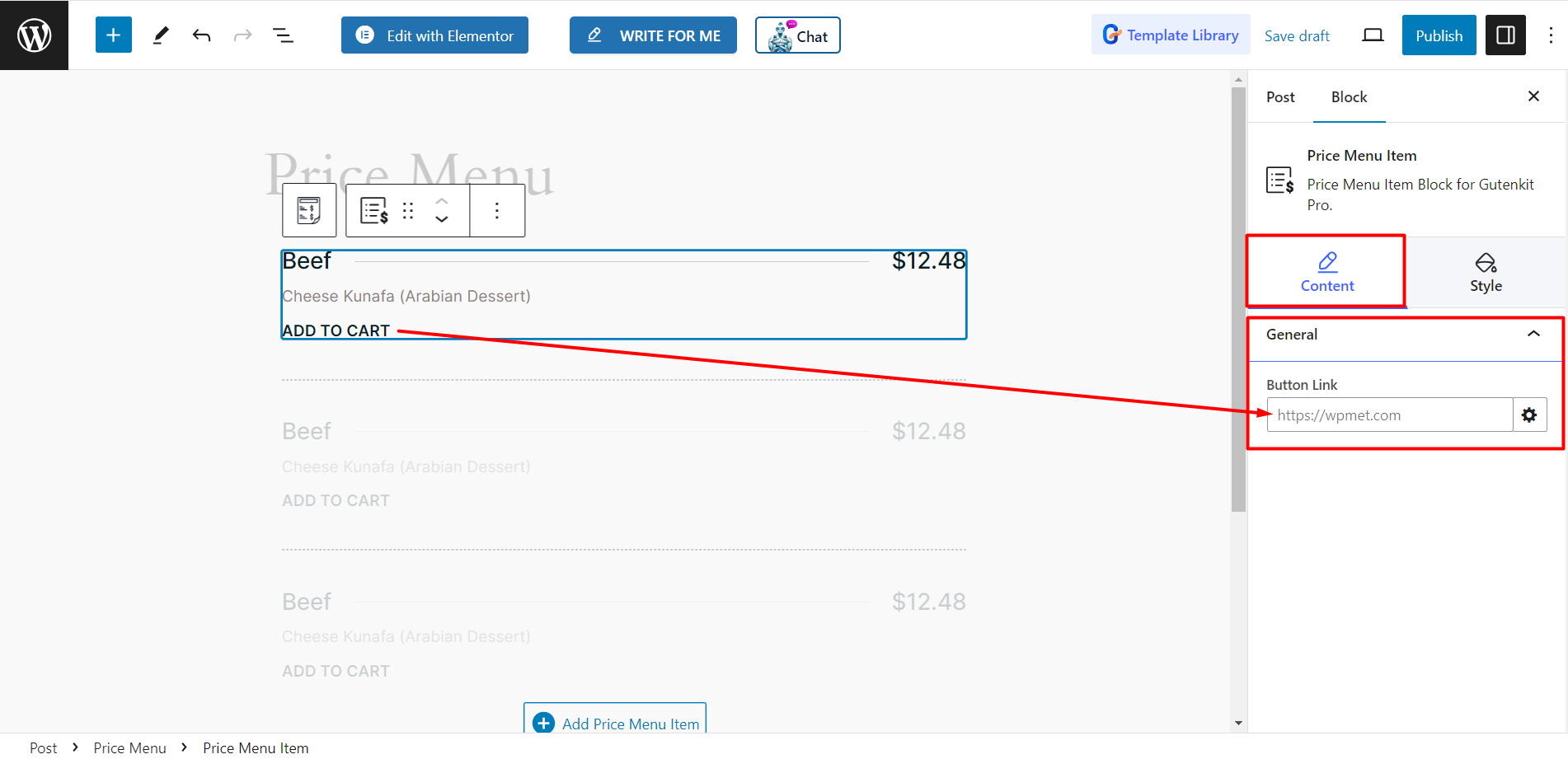
Bearbeiten Sie den Inhalt einzelner Elemente #
Für jeden Artikel im Preismenü können Sie den Inhaltsbereich separat anpassen. Es wird Ihnen eine zeigen Allgemein Option. Mit dieser Option können Sie Titellink einfügen Oder wenn Sie die Schaltfläche aktiviert haben, können Sie dies tun insertButton-Link.

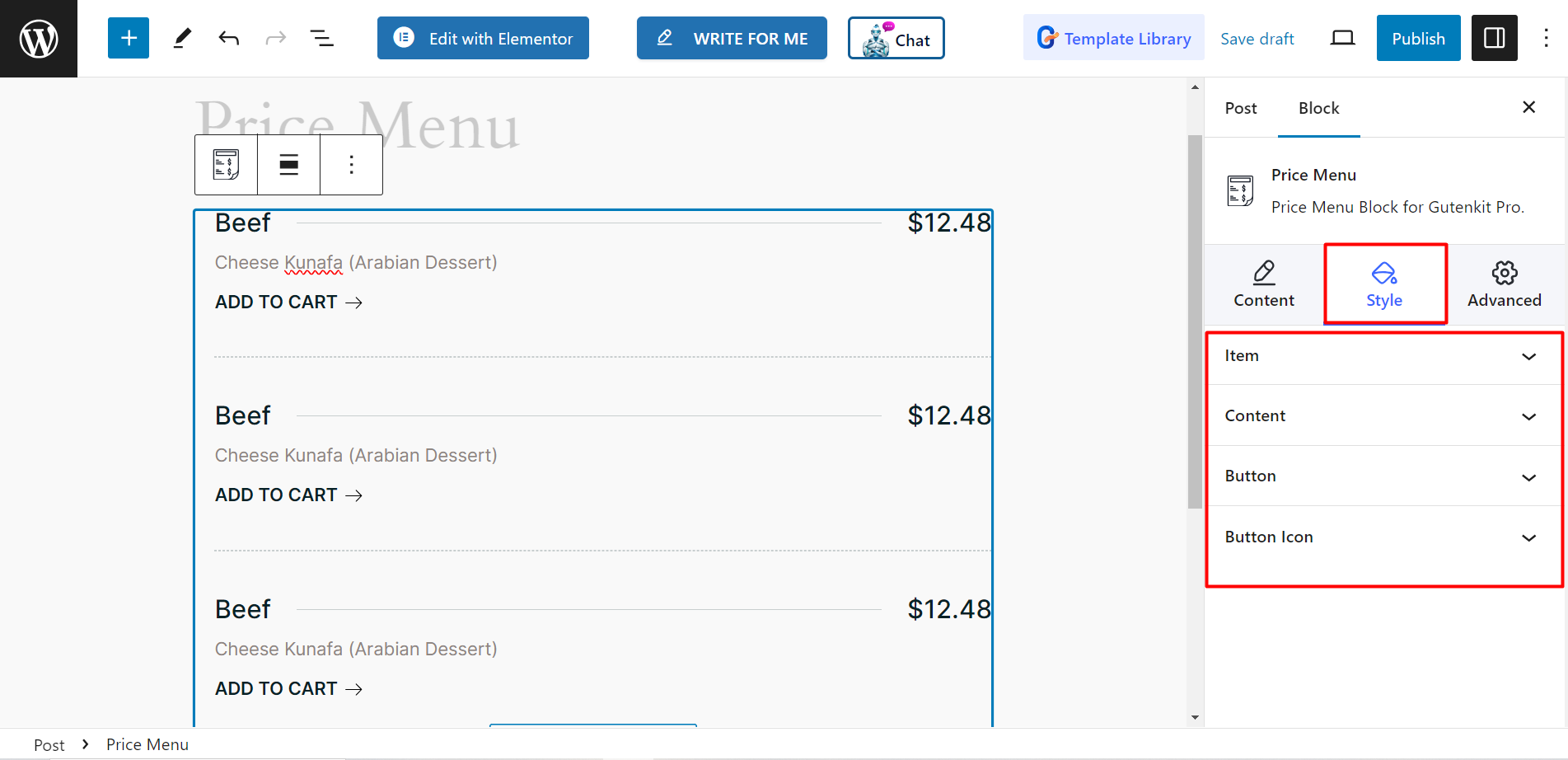
Stil #
Abhängig von den Individualisierungsmöglichkeiten des Inhaltsbereichs erhalten Sie hier alle notwendigen Styling-Optionen.
- Artikel: Um die Elemente zu gestalten, können Sie die vertikale Ausrichtung, den Abstand, die Trennlinie, den Abstand, den Randradius, den Hintergrundtyp usw. anpassen.
- Inhalt: Hier können Sie die Polsterung steuern und dann Farbe, Typografie, Rand usw. für Titel, Beschreibung und Preis festlegen.
- Taste: Um die Schaltflächen zu gestalten, können Sie hier die Typografie, den Rahmen, den Rahmenschatten und andere verwandte Dinge ändern.
- Schaltflächensymbol: Erwägen Sie beim Gestalten der Schaltflächensymbole, von hier aus Farbe, Symbolgröße, Abstand usw. zu ändern.

Bearbeiten Sie den Inhalt einzelner Elemente #
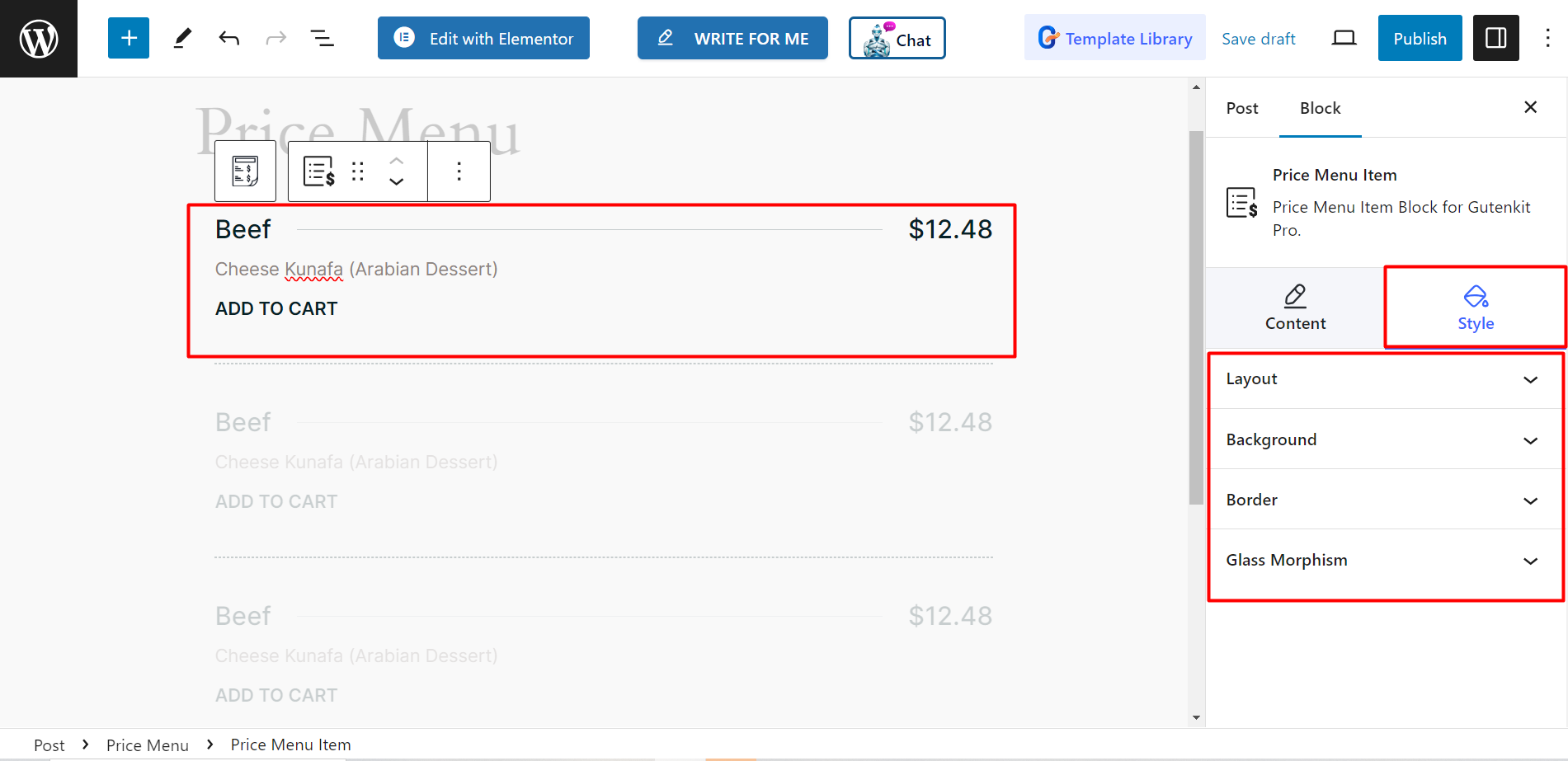
Für einen einzelnen Artikel erhalten Sie die folgenden Styling-Optionen:
- Layout: Um diesen Teil zu formatieren, müssen Sie den Rand, den Abstand und die Breite ändern.
- Hintergrund: Sie können den Hintergrund mit verschiedenen Farben und Bildern dekorieren und ihn im normalen oder Schwebezustand belassen.
- Grenze: Hier stehen folgende Optionen zur Verfügung: Rahmenstil und -farbe, Rahmenradius und Kastenschatten.
- Glasmorphismus: Um Ihrem Preismenü einen Milchglaseffekt zu verleihen, können Sie diese Option nutzen und ein auffälliges Preismenü erstellen.

Ist das nicht ein einfacher Prozess? Um die Klarheit und das Benutzererlebnis zu verbessern, müssen Sie den Block noch heute ausprobieren.




