GutenKit Header Info block allows you to add additional header information to your pages or posts. It helps you to display address, dates, or other relevant details.
In this documentation, you’ll learn how to use Header Info block.
How to use Header Info block #
Navigate to your WordPress dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
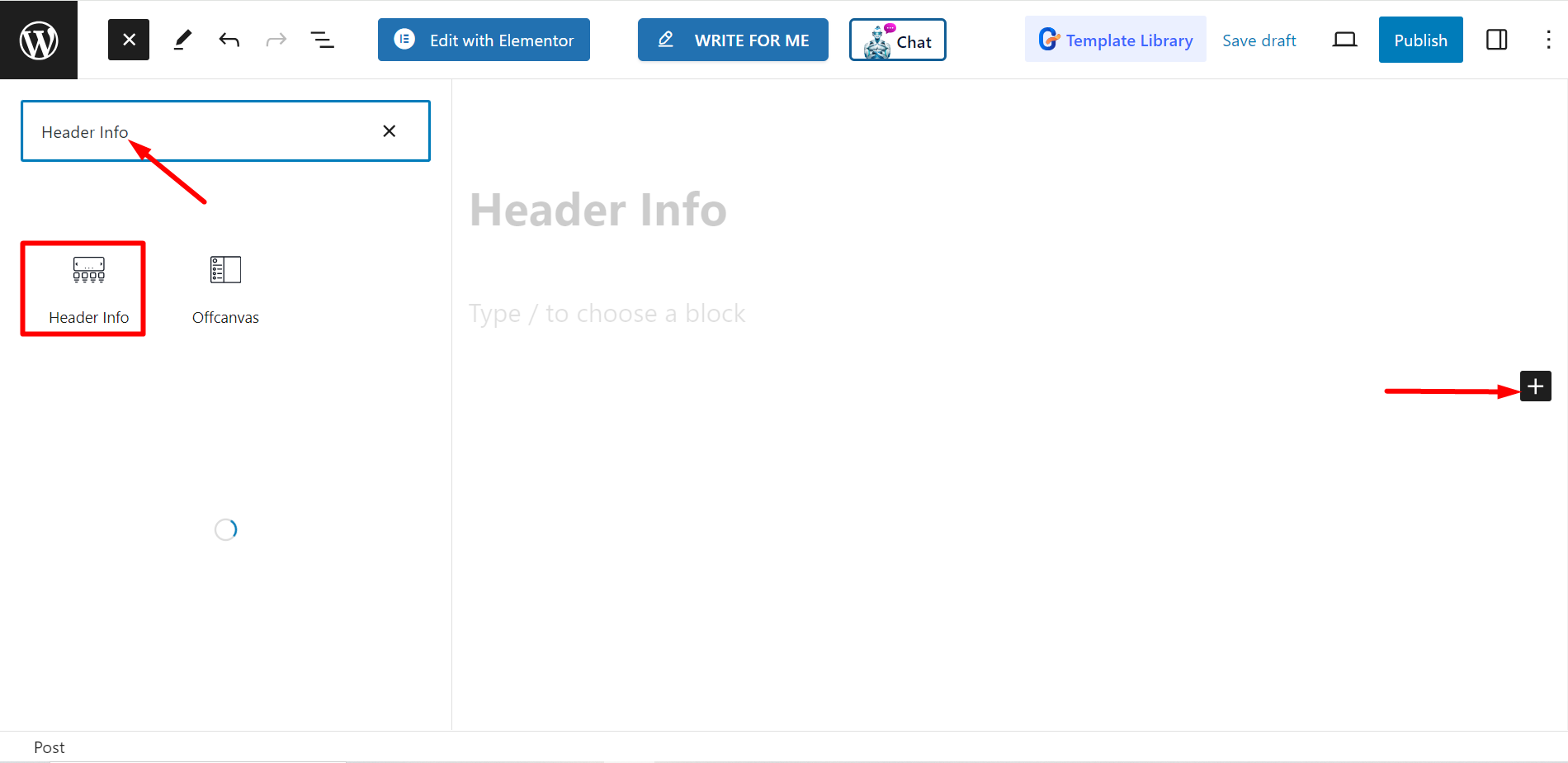
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Header-Info“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

Inhaltsteil bearbeiten #
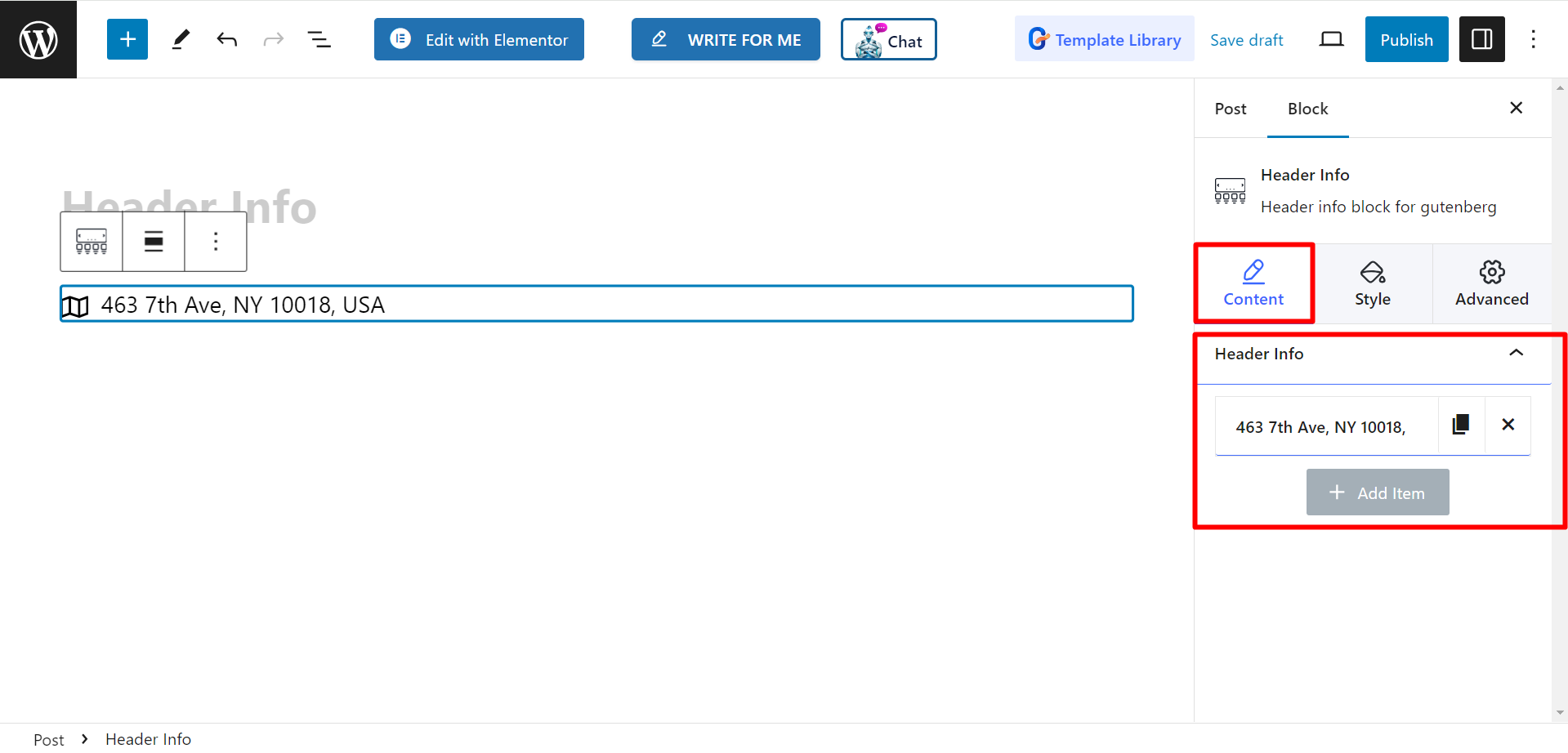
Header Info – From here, you can customize the information and add more item if you need.

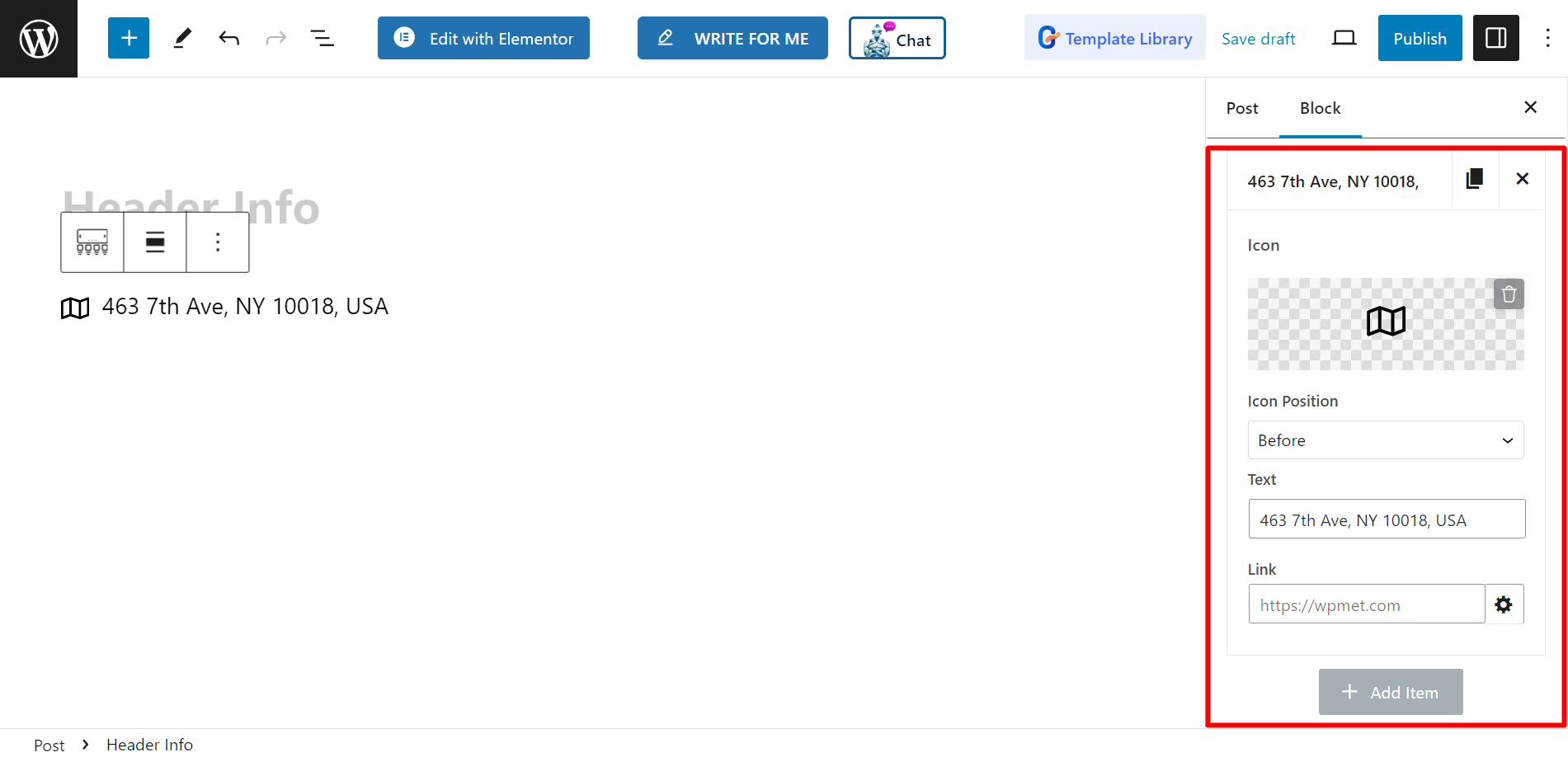
When you have to expand the default Header Info item, you will see –
- Symbol - You can choose any icon from the options.
- Icon position – There is option to set the icon Vorher oder nachher the address using this option.
- Text – Here, you can write the text according to your needs.
- Link – Insert link from here.

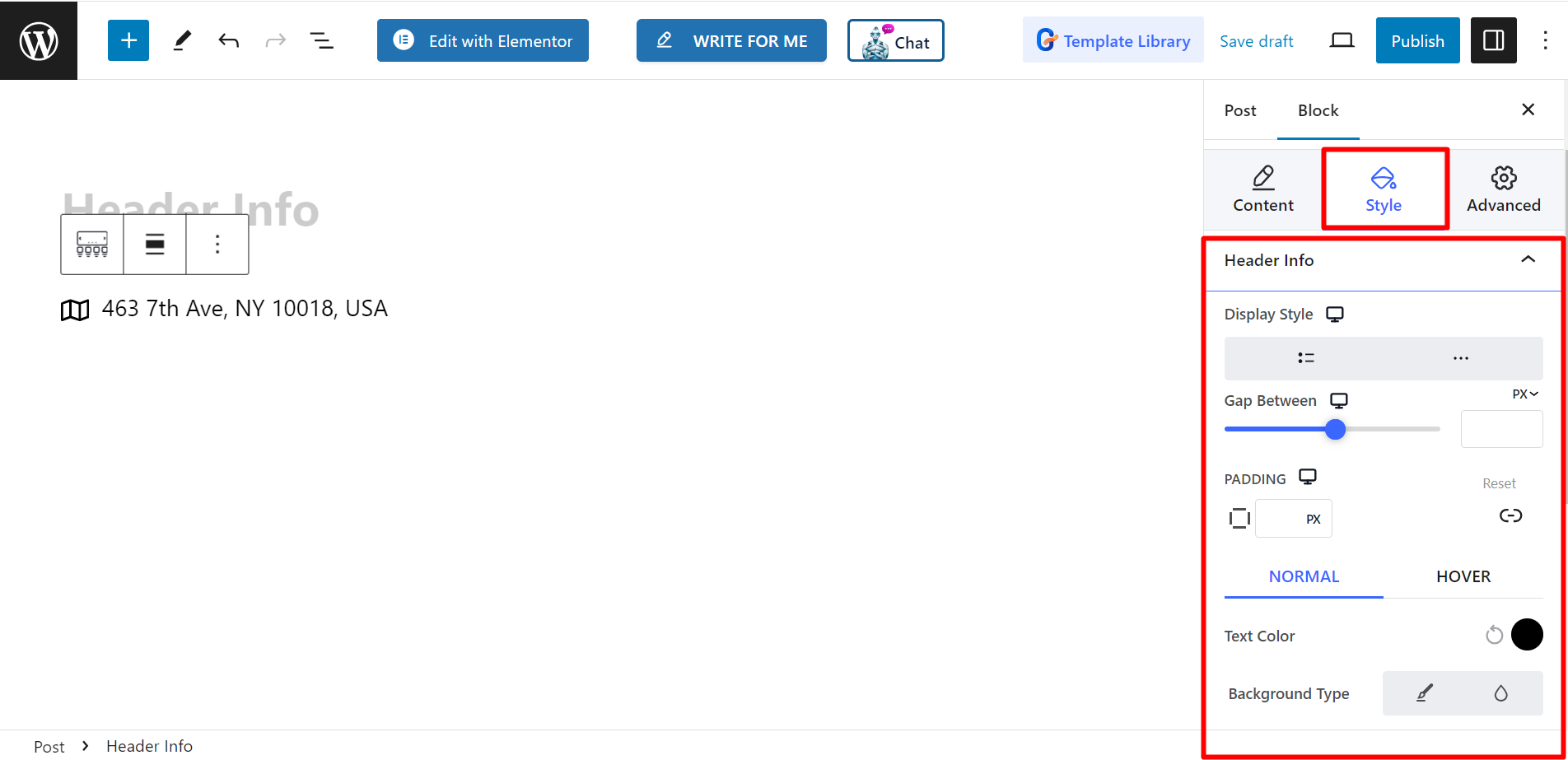
Stil #
To style the header info you will get options of Display style, Gap between, Padding, text Color, Background Type, Typography, icon Color, Icon size, and Icon Spacing.

This concludes the using process of the Header Info block. GutenKit is as easy as that!



