A progress bar is a graphical user interface element (GUI). It visually indicates the progress of a task or operation. Using the GutenKit’s Progress Bar Block, you can keep the users inform about the status of their tasks and reducing the perception of waiting time.
How to use the GutenKit Progress Bar Block #
Login to your WordPress dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
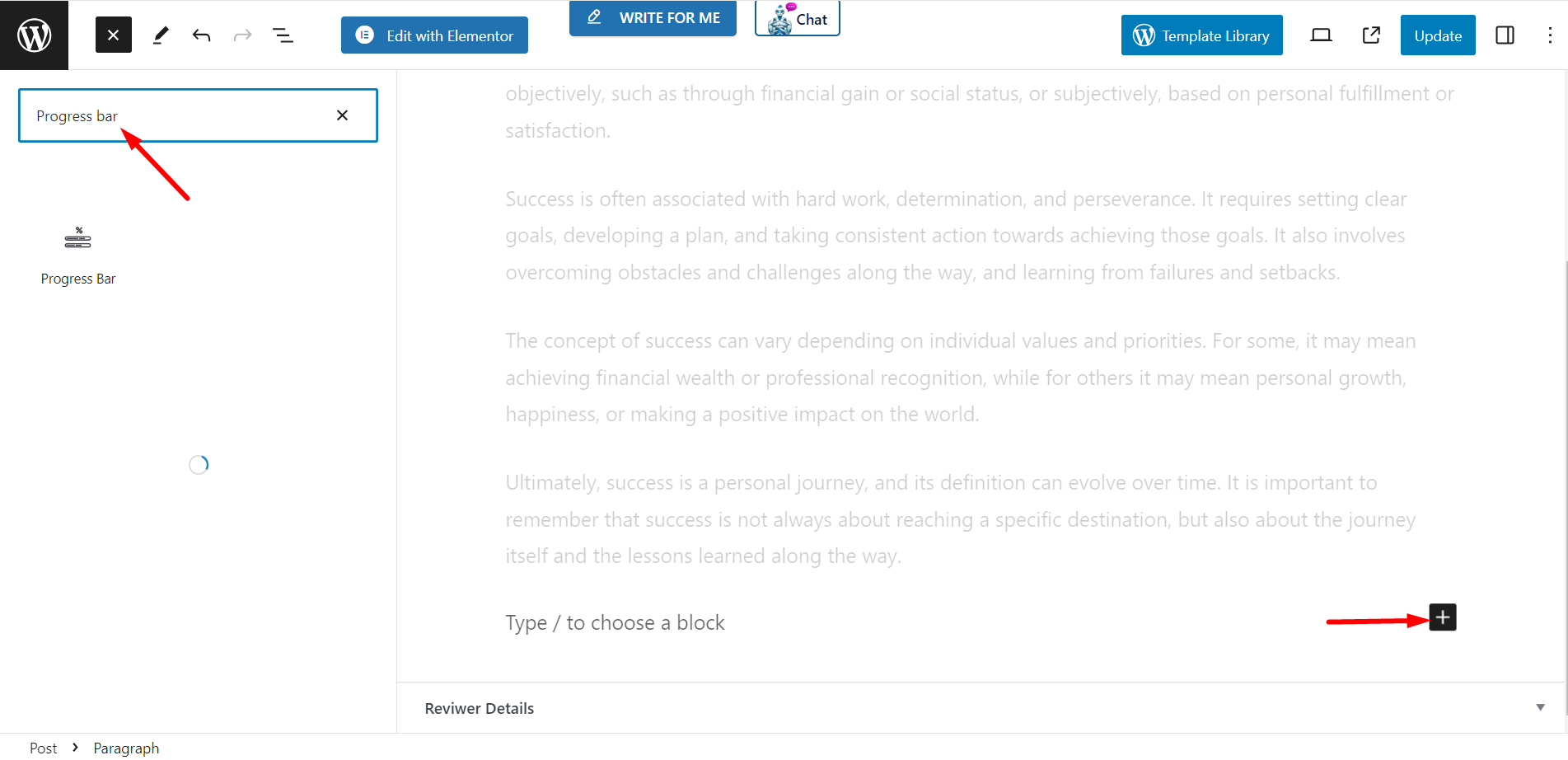
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Fortschrittsanzeige“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

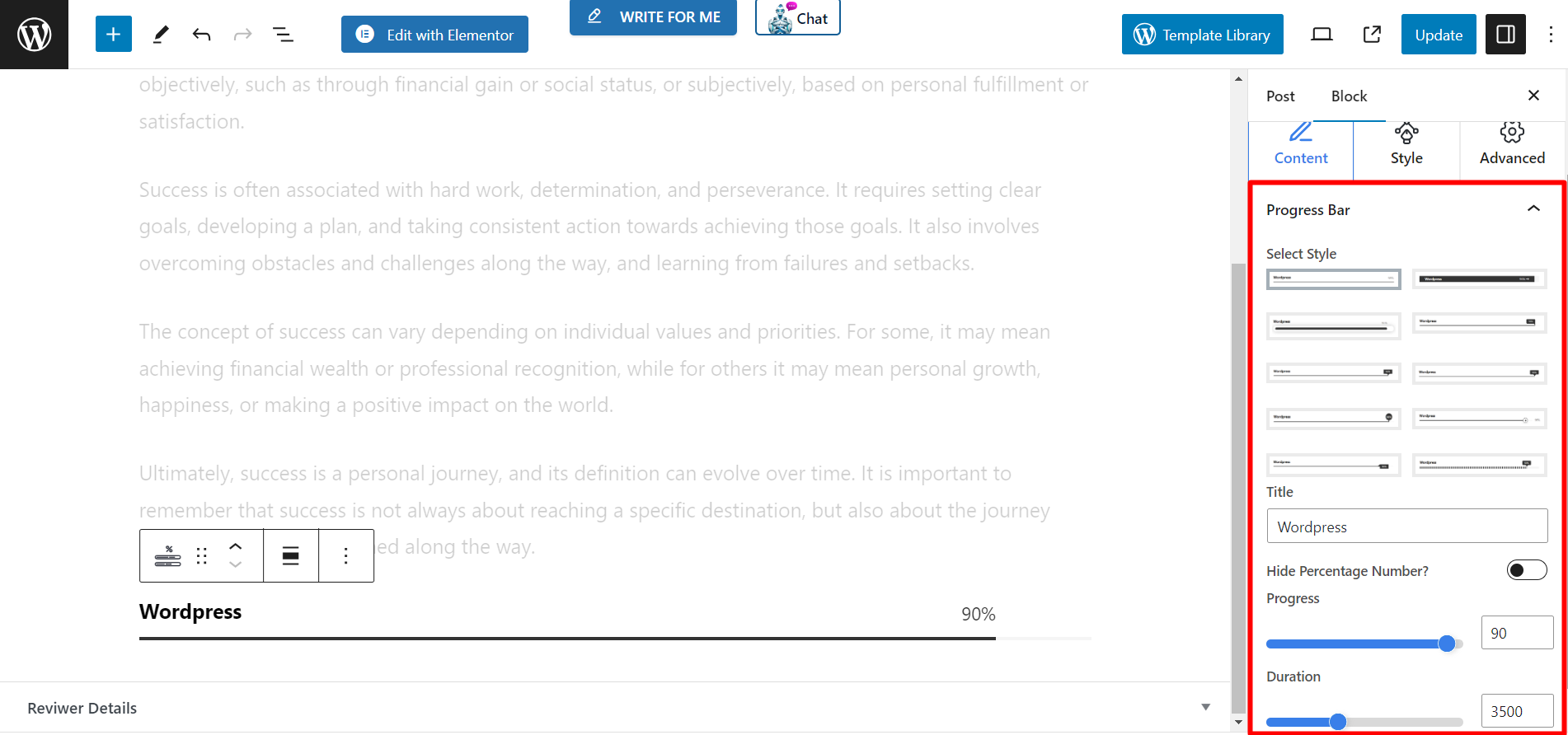
Inhalt #
- Select Style – There are several styles to select
- Titel - Write the title you want to display
- Hide Percentage Number – If you turn on the button then you can see the percentage number with the progress bar. Or,
- you can hide it also.
- Progress – Set the maximum number of the progress you want to show.
- Duration – Set the duration of the progress.

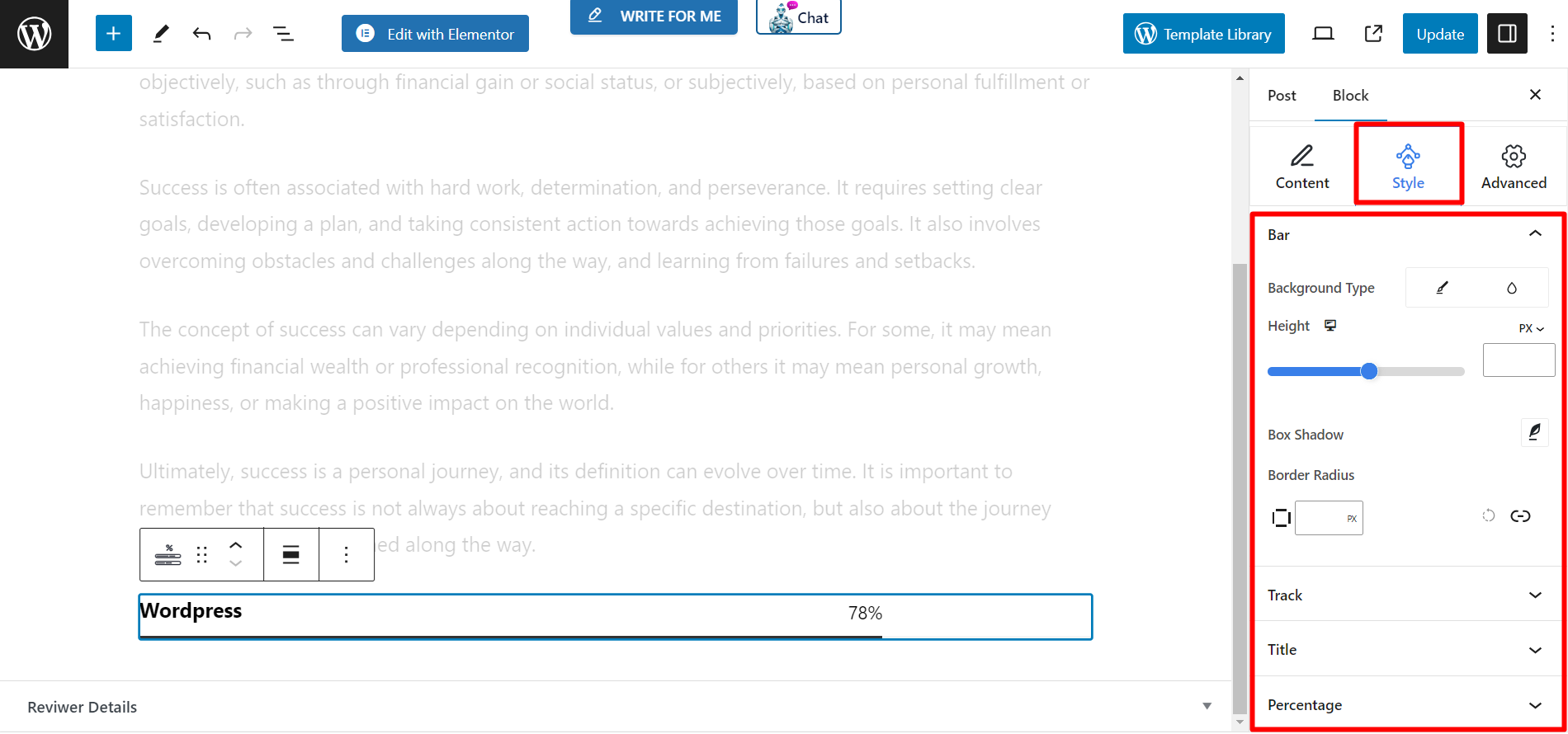
Stil #
There are four styling options. When you will expand it, you can see the features and customize the progress bar based on your choices.
- Bar – This option presents customization features for the bar’s background type, height, box shadow and border radius.
- Track – Here you can adjust the background type and border radius
- Titel - Set text color, typography and margin bottom using the option.
- Percentage – If you have set the percentage, then you can change text color and typography from here.