Mit dem Flip Box-Block können Sie interaktive Flip Cards auf Ihrer Website erstellen. Mit dem GutenKit Flip Box-Block können Sie dies ganz einfach und in kürzester Zeit tun.
Sehen Sie sich die Dokumentation an und erfahren Sie, wie Sie den GutenKit Flip Box-Block verwenden.
Wie können Sie den Flip Box-Block verwenden? #
Zugriff auf Ihr WordPress-Dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
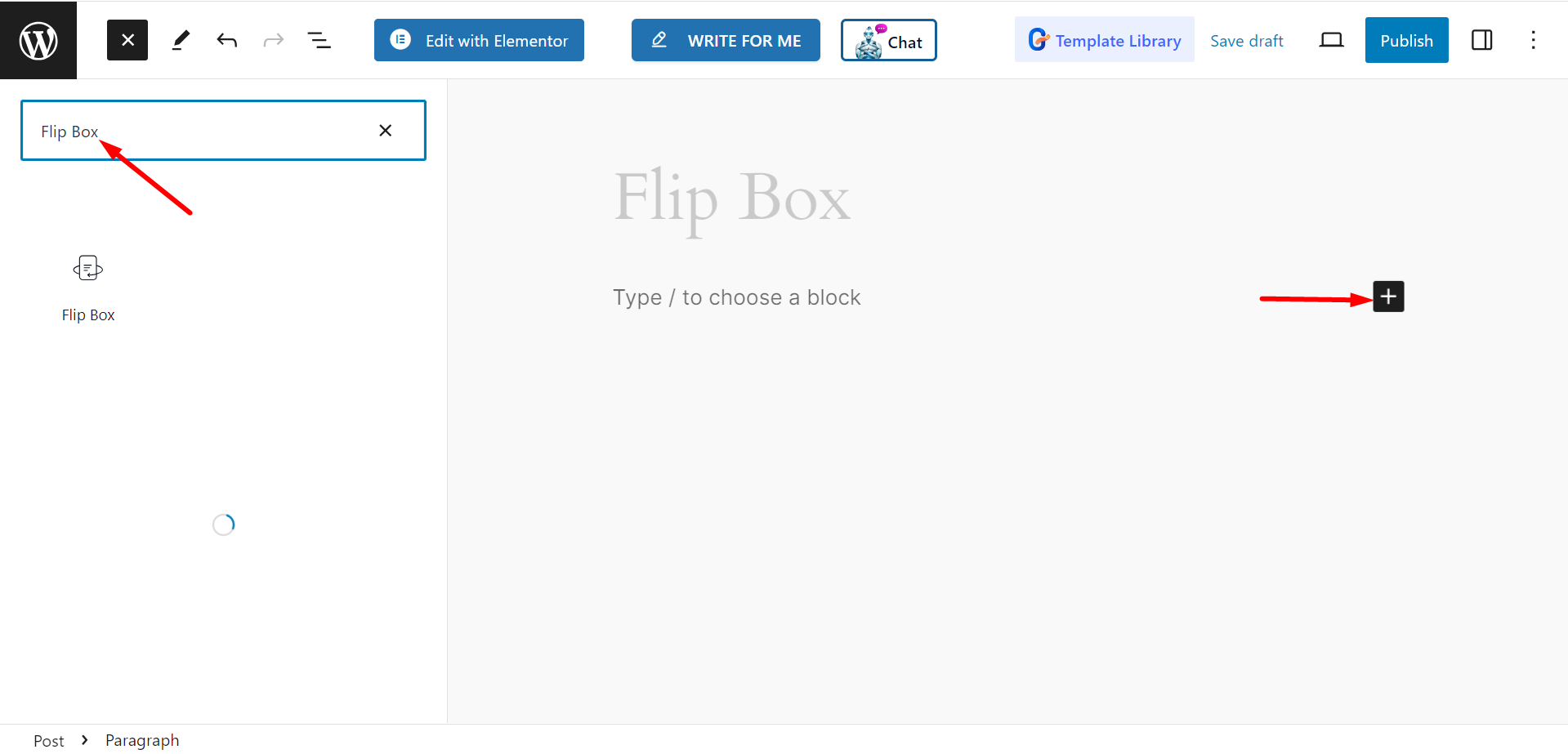
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Flip-Box“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

Inhaltsteil bearbeiten #
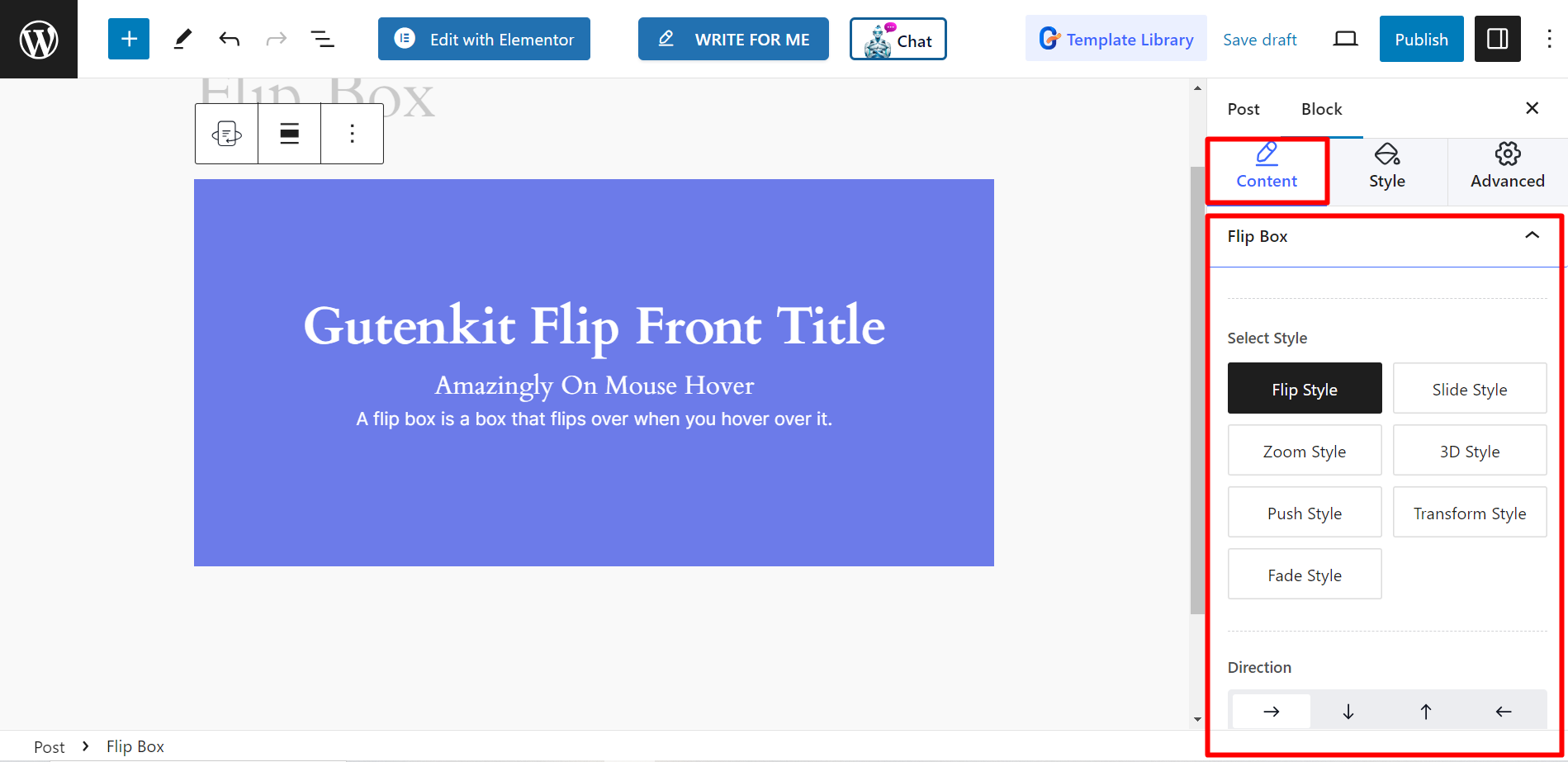
Im Abschnitt „Flip Box“ sehen Sie die folgenden Optionen –
- Stil auswählen: Von hier aus können Sie einen beliebigen Stil für die Flipbox auswählen. Zur Auswahl stehen: Flip-Stil, Seitenstil, Zoom-Stil, 3D-Stil, Push-Stil, Transformationsstil und Fade-Stil.
- Richtung: Die Richtung der Box kann nach oben, unten, rechts oder links sein.

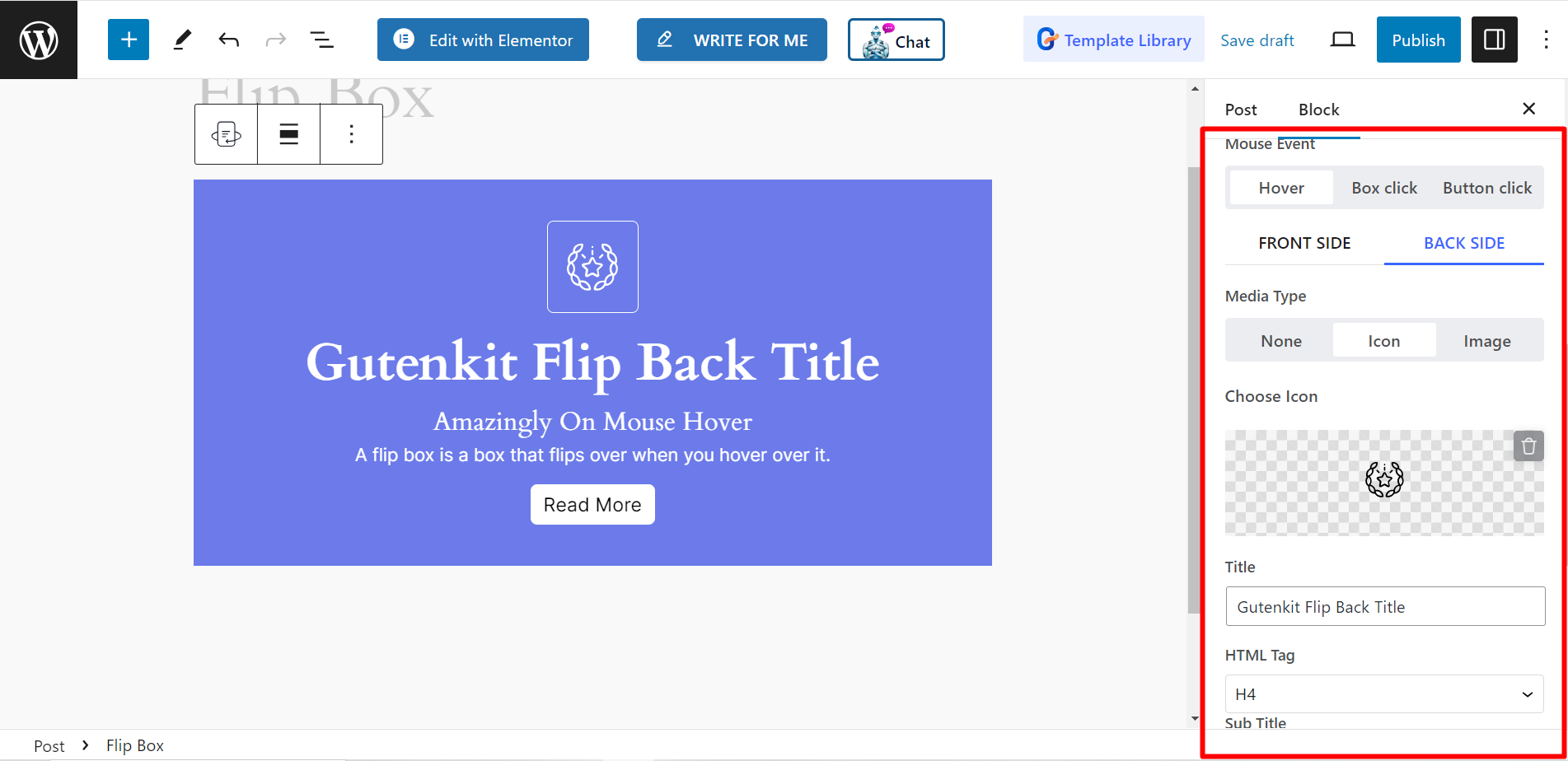
- Maus-Event: Sie können die Maus einstellen Bewegen Sie den Mauszeiger, klicken Sie auf ein Feld oder klicken Sie auf eine Schaltfläche.
- Medientyp: Wenn Sie beliebige Medien anzeigen möchten, können Sie diese auswählen Bild oder Symbol. Andernfalls können Sie es leer lassen, indem Sie auswählen Keiner.
- Symbol/Bild auswählen: Abhängig vom Medientyp haben Sie die Möglichkeit, das gewünschte Medium auszuwählen.
- Titel: Geben Sie hier den Titel Ihrer Flipbox ein.
- HTML-Tag: Die HTML-Tag-Optionen sind H1, H2, Span, P usw.
- Untertitel: In dieses Feld müssen Sie den Untertitel schreiben.
- Beschreibung: Hier können Sie den Beschreibungsinhalt schreiben.
- Dauer: Stellen Sie die Flip-Dauer (Sekunden) mithilfe der Leiste ein. Eine längere Zeit verlangsamt die Flipzeit, eine kürzere Zeit erhöht die Geschwindigkeit.

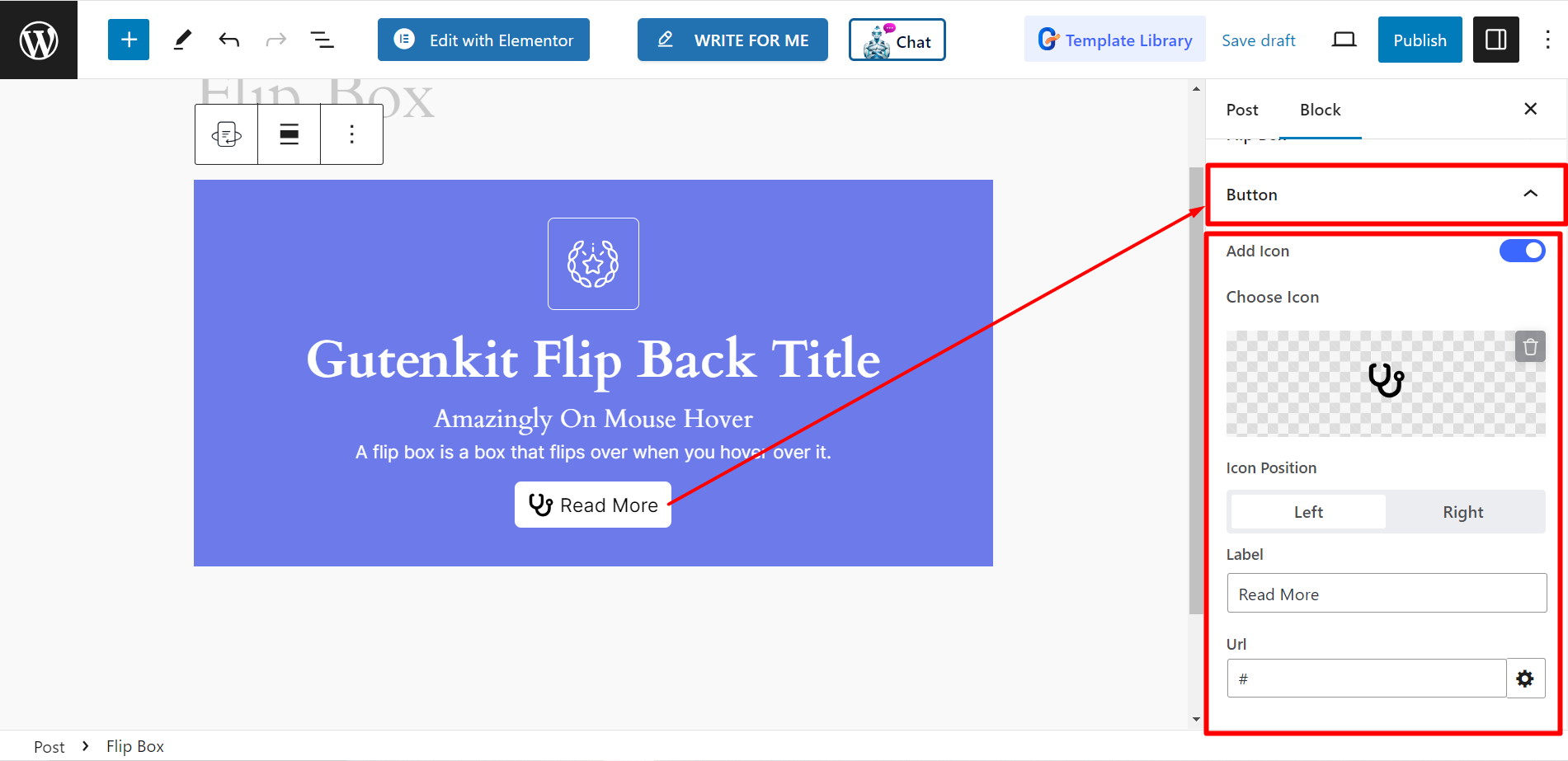
Taste: Wenn Sie eine Schaltfläche für die Flipbox festlegen, können Sie ein Symbol dafür festlegen, die Position des Symbols anpassen, eine Beschriftung schreiben und einen URL-Link einfügen.

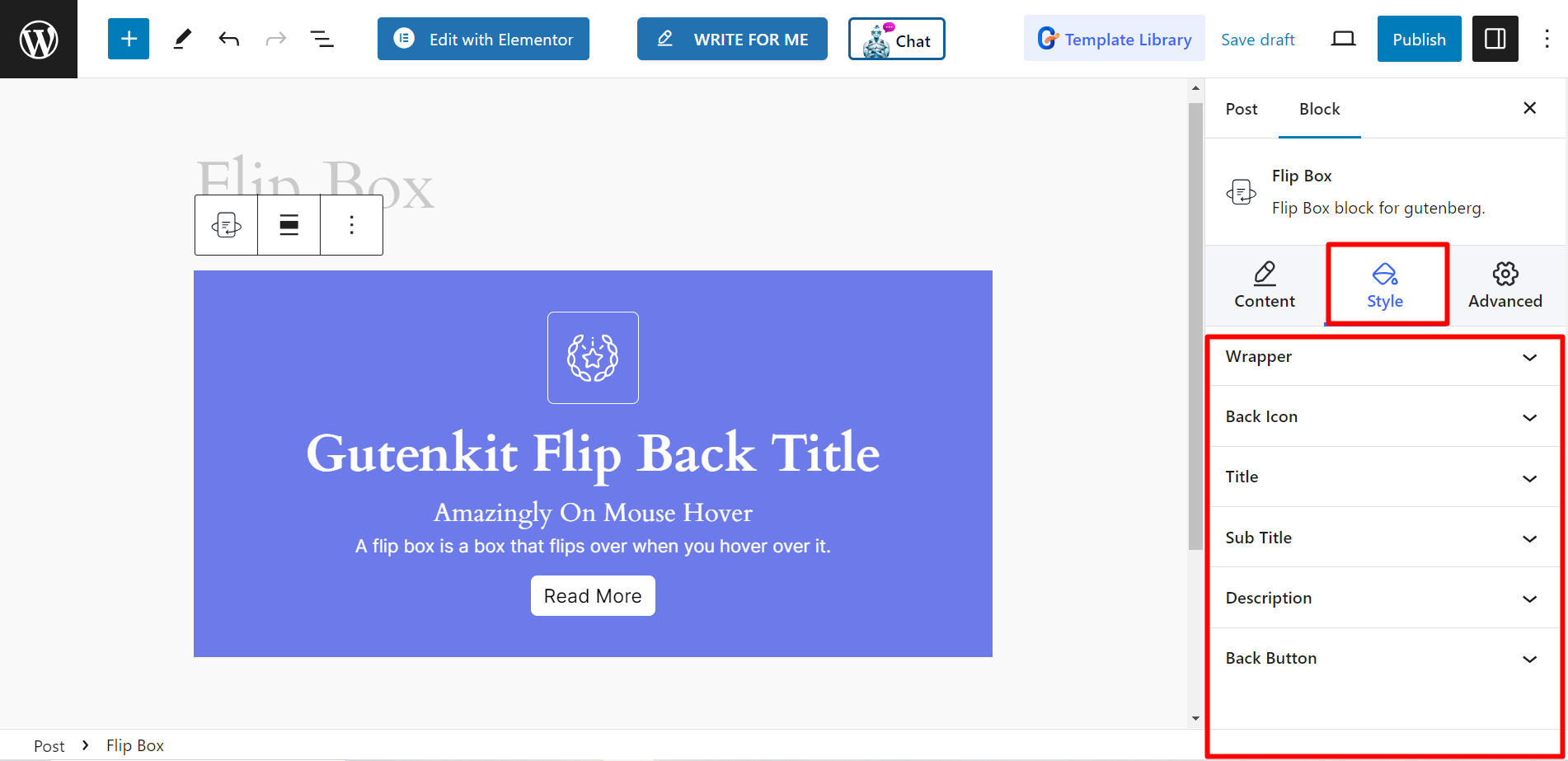
Stil #
- Verpackung: Mit dieser Option können Sie Höhe, Ausrichtung, Hintergrund, Boxschatten, Rand, Randradius, Abstand usw. der Flip-Box anpassen.
- Symbol vorne: Sie können damit Symbolgröße, Farbe, Hintergrund, Rahmen usw. anpassen.
- Zurück-Symbol: Auch für das Zurück-Symbol können Sie die Symbolgröße, Farbe, Hintergrund, Rahmen usw. anpassen.
- Titel: Hier können Sie den Titelinhalt gestalten, indem Sie Typografie, Farbe und Rand ändern.
- Untertitel: Ähnlich wie beim Titel können Sie auch den Inhalt des Untertitels gestalten, indem Sie Typografie, Farbe und Rand ändern.
- Beschreibung: Um den Beschreibungsinhalt anders darzustellen, können Sie hier Typografie, Farbe und Rand ändern.
- Zurück-Button: Um die Schaltfläche zu gestalten, können Sie die Symbolgröße, den Abstand, die Farbe, die Hover-Farbe, den Hintergrund, den Rahmen usw. anpassen.

Versuchen Sie es jetzt selbst und ermöglichen Sie den Besuchern der Website, interaktive Inhalte zu genießen und weitere Informationen zu entdecken.



