GutenKit FAQ block lets you add a stunning and fully functional FAQ section to your WordPress website using the default block editor. You can easily control how frequently asked questions are arranged and customized on your website.
In this documentation, we’ll break down how to use the GutenKit FAQ block on the Gutenberg editor.
Begin by installing the GutenKit plugin. Then log in to your WordPress dashboard. And, follow the steps below one by one.
How to Use GutenKit FAQ Block #
Step 1: Add GutenKit FAQ Block #
- Take a new page and enable the block editor.
- Suche nach "+” icon at the top of the editor screen.
- Clicking it will reveal a block library.
- Put the “FAQ” in the search bar.
- When it appears, click or drag & drop it to the editor screen.
Step 2: Add FAQ Items #
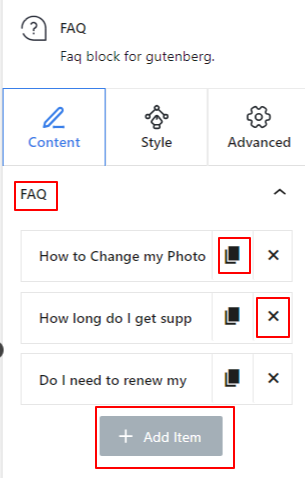
Open up the block settings, you will type the FAQ title and description.
Under FAQ Option: #

The FAQ block loads with 3 items by default. Click on any item to edit the Titel Und Beschreibung text. Further, hit the “Artikel hinzufügen” button to add a new FAQ item.
You can also copy an existing item by clicking on the “Gegenstand klonen” icon. And, if you don’t want to keep an item, simply click on the “X" Taste.
Step 3: Style FAQ Items #

The style tab comes with two setting options, Title and Content. Both options will have similar settings to customize the title and description text.
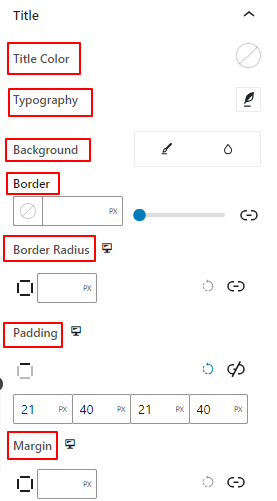
Under Title & Content Option:
- Farbe: Select a color for the title and description text. This setting is named the Titelfarbe under the Title option.
- Typografie: Use this setting area to change the text’s font family, weight, transitions, line height, character spacing, etc.
- Hintergrund: Add a background type between solid color and gradient.
- Grenze: Use this setting to add border color, width, and style.
- Grenzradius: Put a value to specify the roundness of the border.
- Polsterung: Define the inner space around the title and description.
- Marge: Determine the space outside of the title and description.
Schritt 4: Erweiterte Einstellungen #
From the Advanced Settings tab, you can configure the FAQ block layout, background, border styles, and control its visibility.
Layout: #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie eine Hintergrundoption zwischen Volltonfarbe, Farbverlauf oder Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgrößee: Wählen Sie die Bildgröße zwischen Miniaturansicht, Mittel, Groß oder Vollbild.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Anhang: Geben Sie die Beziehung des festen oder scrollbaren Hintergrundbilds zum Rest des Browserbildschirms an.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Hintergrundübergang vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: Sie können manuell einen Wert hinzufügen oder mit dem Schieberegler die Zeit für die Änderung des Rahmendesigns im Schwebezustand festlegen.
Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.
So, we’ve outlined everything you need to create a beautiful FAQ section on the block editor of your WordPress website. Just try yourself.



