GutenKit Image Box is a handy way to add more than a plain image to the Gutenberg Builder.
Along with Different content area styles, you can add text and buttons to show your images interactively on your website.
Let’s learn about how to use the GutenKit Image Box block to add images informatively in Gutenberg Builder.
How to Use GutenKit Image Box Block? #
To add the GutenKit Image Block, follow this:
- From your WordPress dashboard insert a page or post.
- Klick auf das "+” icon in the upper-left corner of your block editor.
- Eingeben "GutenKit Image Box” in the search bar.
- Once you see it, hit on it or just drag and drop on the editor screen.
Now you are set to go. Just follow the following steps.
Step 1: Adding Image to Gutenberg Builder #
First, we will start by including our image. For this, see the settings below:

Bild: #
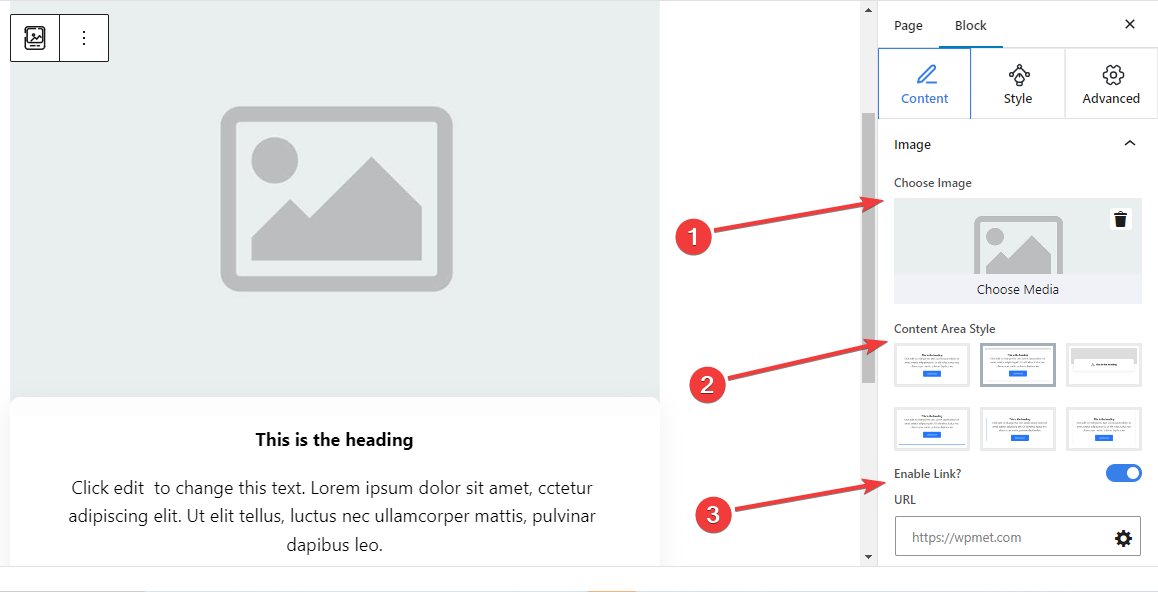
- Wählen Sie Bild: Select an image from the media library or upload it from your device.
- Content Area Style: Choose a preferred style from six different styles for showing text content with the image.
- 1st: Includes an ordinary text section without giving any customization options.
- 2nd: Add a separate curved-shaped box for the text content.
- 3rd: When you move the mouse cursor on the image box block it reveals the description text.
- 4th: A bottom line appears on hover.
- 5th: A side line is displayed on the left of the text content.
- 6th: Shows shadow lines on the right and left side of the text content.
- Enable Link: Toggle this button to enable a link for the image.
- URL: Add URLs that will follow after clicking on the image.
Step 2: Adding Text With Image #
Next, add text to describe the image section.

Body,
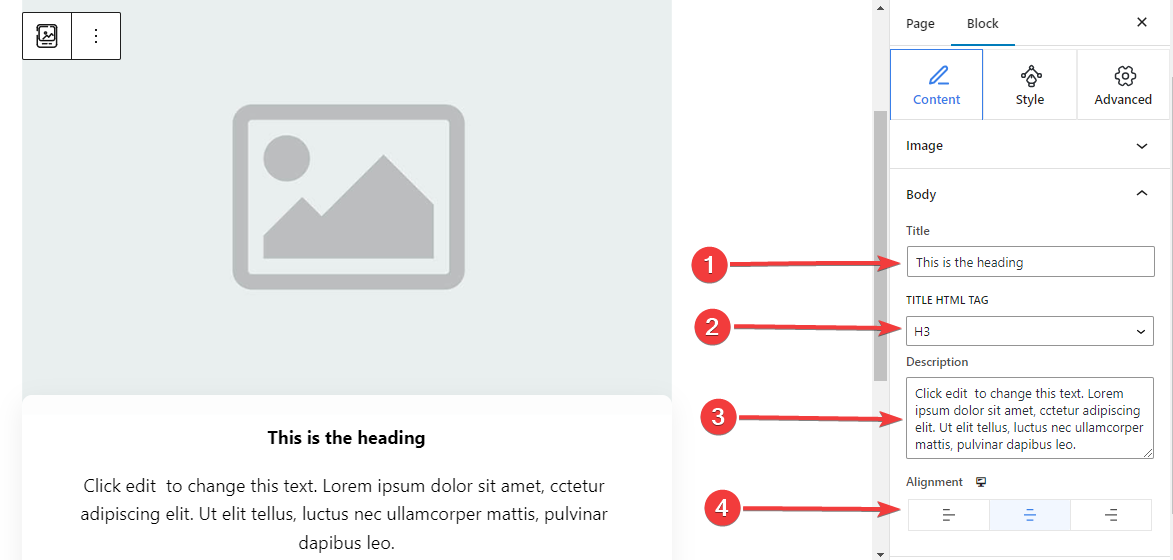
- Titel: Type the title you want to add to the image block.
- Titel-HTML-Tag: Choose an HTML Tag (H1- P) for the title.
- Beschreibung: Write the description you want to add to the image.
- Ausrichtung: Locate the text position to match your design (Left/ Center/ Right).
Step 3: Apply Button Action With Image Block #
You can add a button with icon and text to let the user take an action.
Taste: #
- Enable Button: Enable this toggle button to add a button navigational action.
- Etikett: Edit or type the label text for the button.
- URL: Insert the URL to direct the users to your chosen page.
- Symbol hinzufügen: Activate this button to show an icon with the button.
- Symbol: Select an icon from the library or upload yours.
- Symbolposition: Choose to show the icon before or after the button text.
Step 4: Customize Content Area Style #
As you already know this block comes with 6 different content area styles. Here, except for the first one, selecting the remaining styles will add a new setting in the Styles tab. Further, the settings differ from each other.
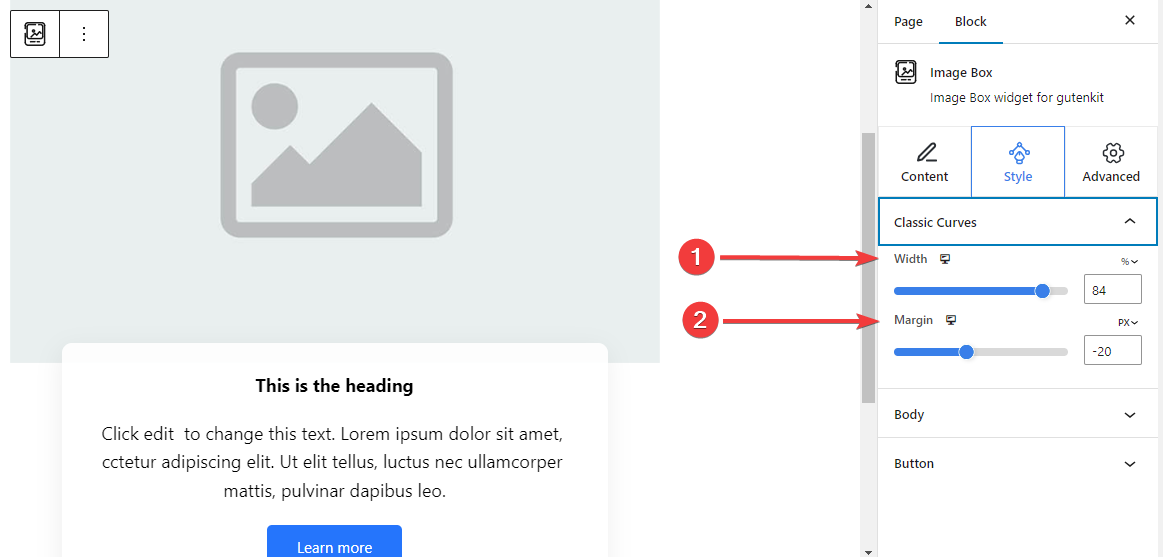
For 2nd Content Area Style: #
Classic Curves:

- Breite: Determine the width of the text content area.
- Marge: Set spaces between image and content area.
For 3rd Content Area Style: #
Floating Style: #
The following settings are applied for both the Normal and Hover stages.
- Höhe: Adjust the height of the floating bar.
- Symbolfarbe: Select the color of the icon.
- Icon Font Size: Set the size of the icon.
- Margin Top: Adjust the space between the image and the floating bar.
- Breite: Define the width of the floating bar.
- Hintergrundtyp: Select a color or gradient background for the floating bar.
- Box Schatten: Adjust the box shadow of the floating style.
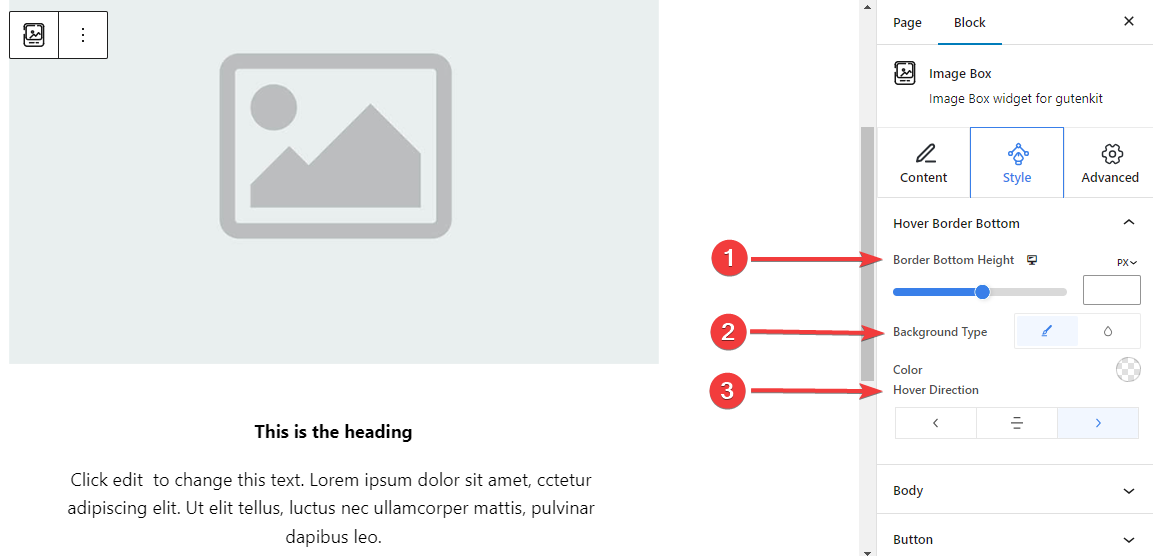
For 4th Content Area Style: #
Hover Border Bottom: #

- Border Bottom Height: Adjust the height of the bottom border by using the slider or manually entering a value.
- Background Style: Select between solid color or gradient background type.
- Hover Direction: Set the hover direction for the bottom border. It can be revealed from the left, center, or right.
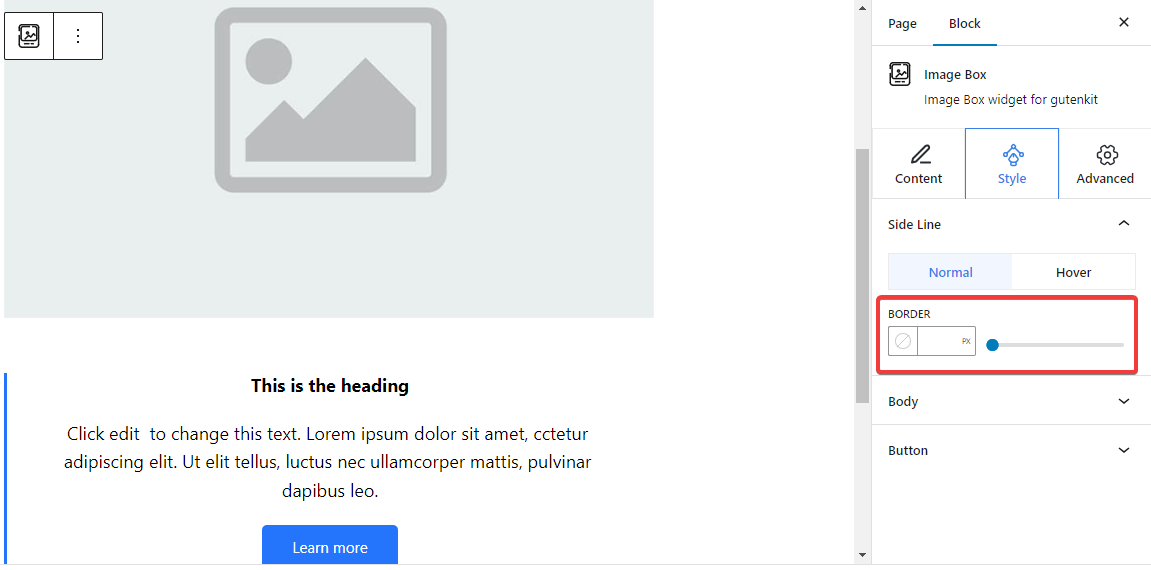
For 5th Content Area Style:

Side Line: From here, adjust the side line border width by inserting a value or using the slider. Also, pick a color and a border style. And, all these customizations also can be applied on hover.
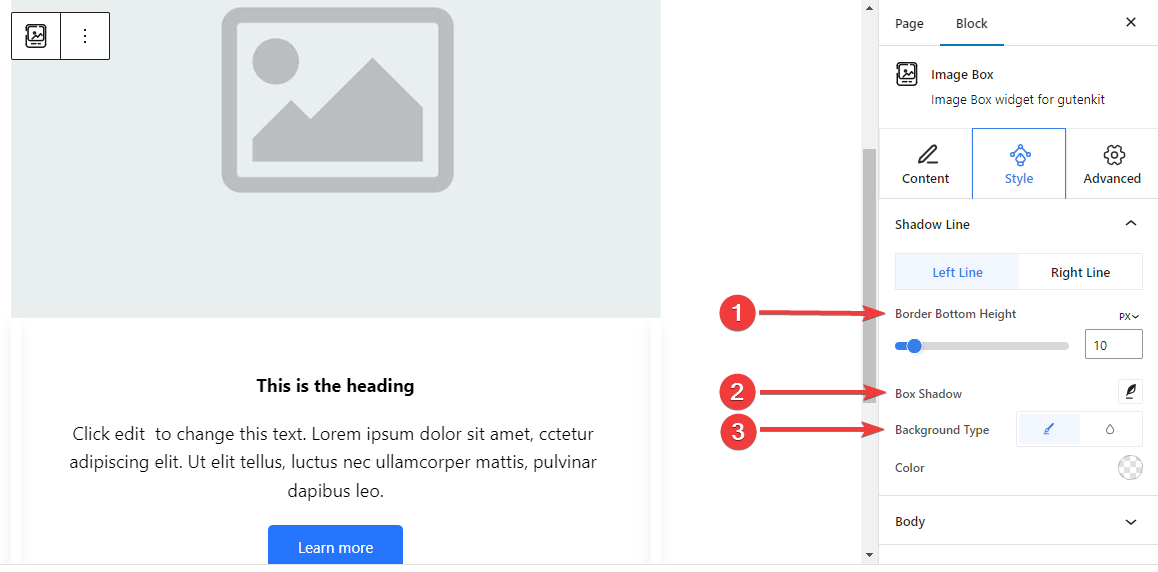
For 6th Content Area Style: #
Shadow Line: #

The below settings are separately adjustable for both the left and right lines.
- Border Bottom Height: Adjust the border bottom height using the slider or giving a value in the box.
- Box Schatten: Apply box shadow visual effects with the side line and adjust its settings.
- Hintergrundtyp: Choose between a solid and gradient background color.
Step 5: Styling the Text #
Let’s introduce all the text styling features of this block.
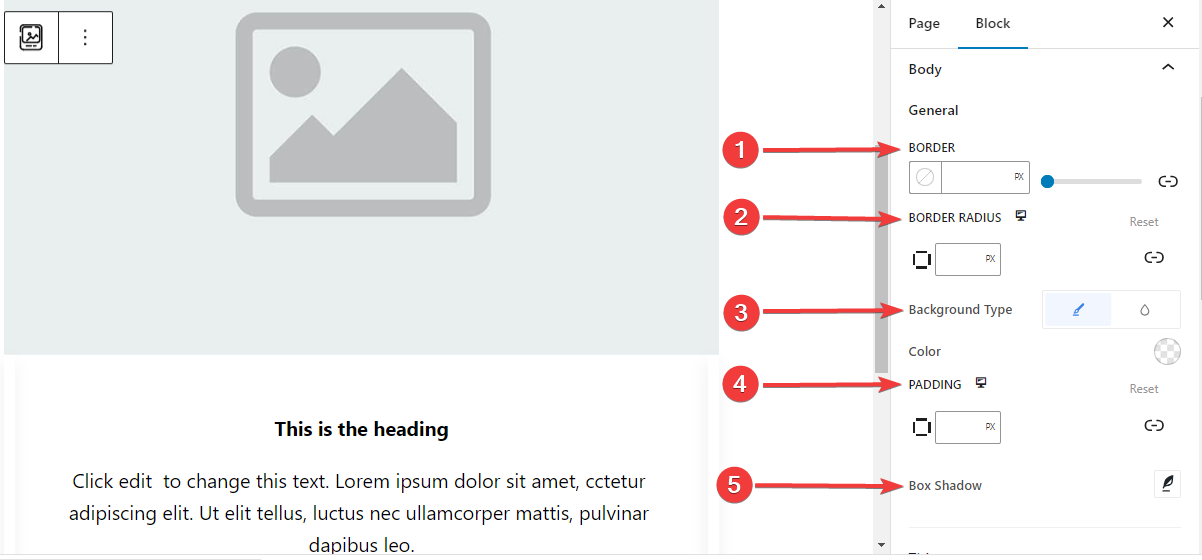
Körper: #
Allgemein: #

- Grenze: Add a border around the text, choose a style, and give it a color.
- Grenzradius: Determine the roundness of the border.
- Hintergrundtyp: choose between a classic solid color or a gradient background.
- Polsterung: Add extra spaces around the text.
- Box Schatten: Add shadow effects to the box and define its color, Horizontal, Vertical, Blur, Spread, and position.
- Grenze: Add a border around the text, choose a style, and give it a color.
- Grenzradius: Determine the roundness of the border.
- Hintergrundtyp: choose between a classic solid color or a gradient background.
- Polsterung: Add extra spaces around the text.
- Box Schatten: Add shadow effects to the box and define its color, Horizontal, Vertical, Blur, Spread, and position.
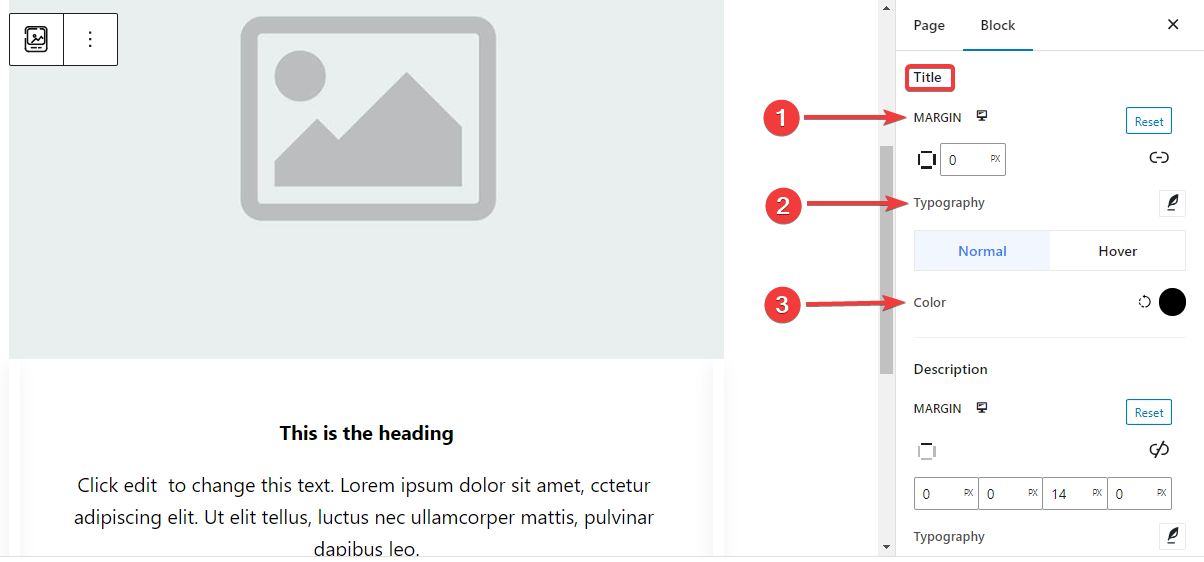
Titel: #

- Marge: Add outer spaces around the Title area.
- Typografie: Control all the typography settings like Font Family, Size, Weight, Transform, Style, Decoration, Line Height, etc.
- Farbe: Select the title text color for both normal and hover stages.
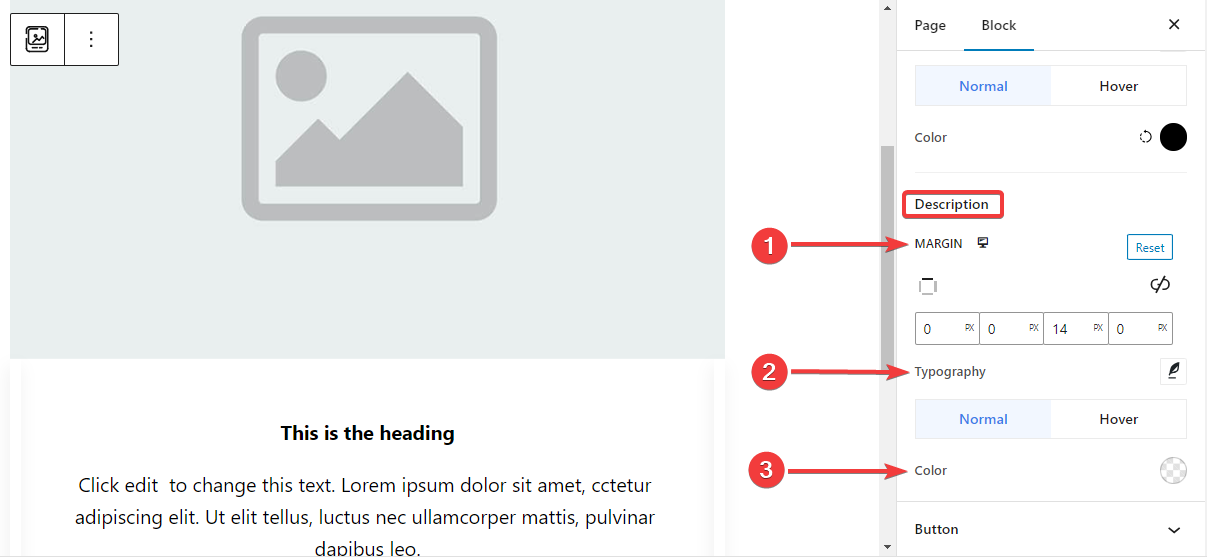
Beschreibung: #

- Marge: Set margin around the description text area.
- Typografie: Make all the typography settings from here, including changing Font Family, Size, Weight, Transform, Style, Line Height, Letter Spacing, etc.
- Farbe: Choose color for both normal and hover stages.
Step 6: Styling The Button #
Here are the settings for the button styling.
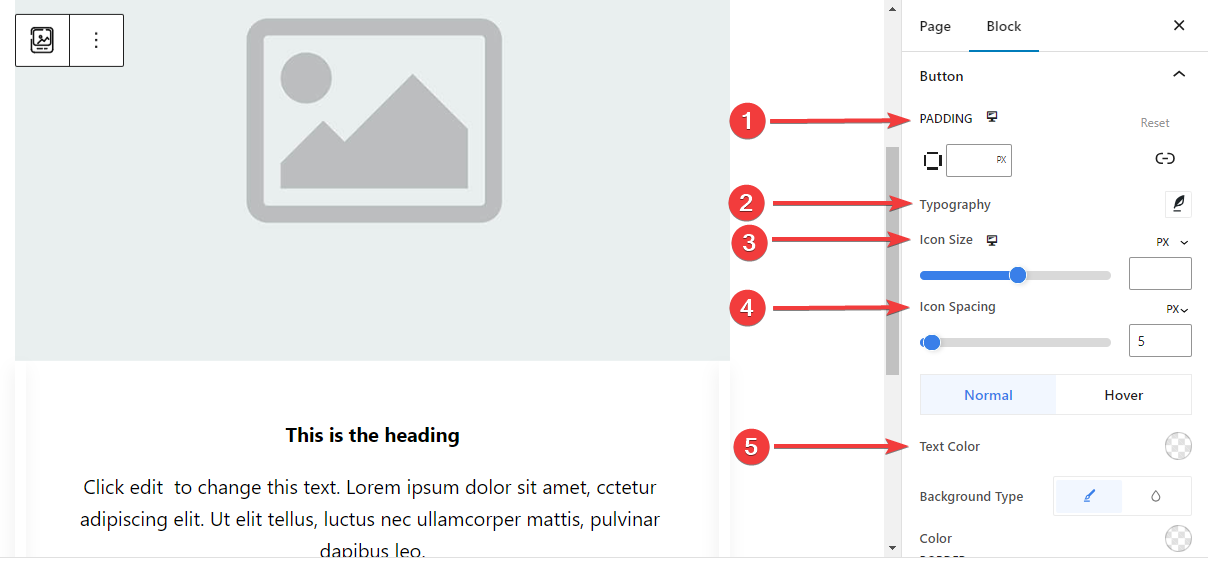
Taste: #

- Polsterung: Set the padding of the button.
- Typografie: Customize the button text.
- Symbolgröße: Use the slider or enter a custom value for the icon size.
- Symbolabstand: Add space between the icon and text.
- Textfarbe: Apply button text color for both Normal and Hover stages.
- Hintergrundtyp: Choose button background type between solid color and background.
- Grenze: Use the slider or enter a custom value for the button width, pick a color, and, choose a border style.
- Randradius: Define the roundness of the button border.
- Box Schatten: Get all the control of the box shadow effects like, set its color, Horizontal, Vertical, Blur, Spread, and position.
Step 7: Advanced Settings #
From the Advanced Settings tab, you can configure the Image Box block layout, background, border styles, and control its visibility.
Layout, #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie eine Hintergrundoption zwischen Volltonfarbe, Farbverlauf oder Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgrößee: Wählen Sie die Bildgröße zwischen Miniaturansicht, Mittel, Groß oder Vollbild.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Anhang: Geben Sie die Beziehung des festen oder scrollbaren Hintergrundbilds zum Rest des Browserbildschirms an.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Hintergrundübergang vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: Sie können manuell einen Wert hinzufügen oder mit dem Schieberegler die Zeit für die Änderung des Rahmendesigns im Schwebezustand festlegen.
Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.
Hopefully, you have understood all the settings to insert an image box block into your website.




