Um die Bilder der Website ansprechender und informativer zu gestalten, sollten Sie den neuesten Block „Image Hover Effect“ ausprobieren. Es ist schnell und effektiv.
Sehen Sie sich die Dokumentation an und erfahren Sie, wie Sie den GutenKit Image Hover Effect-Block verwenden.
Wie können Sie den Bild-Hover-Effektblock verwenden? #
Zugriff auf Ihr WordPress-Dashboard –
- Finden Seiten/Beiträge > Neue Seite/Beitrag hinzufügen oder beginnen Sie mit der Bearbeitung einer vorhandenen Seite mit dem Blockeditor.
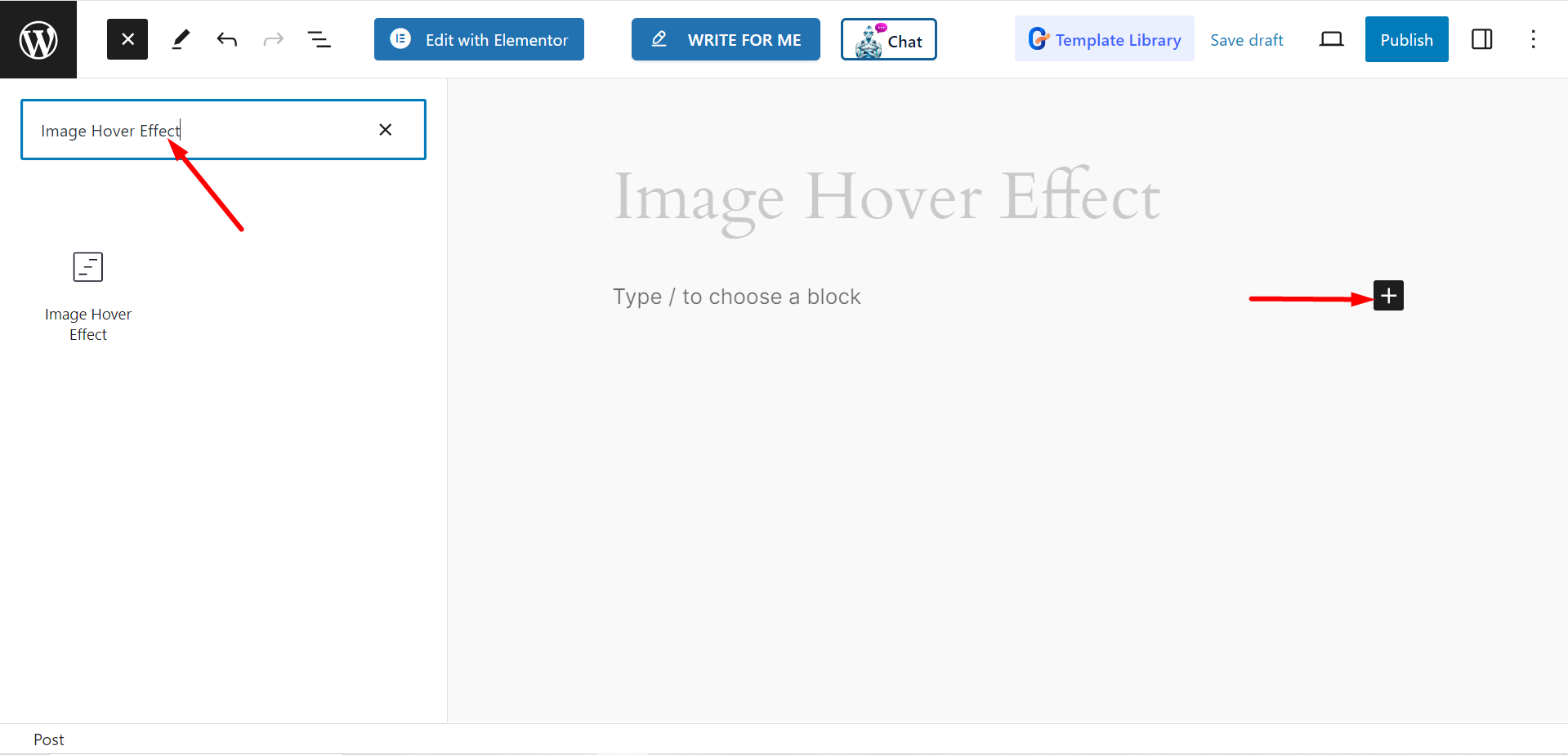
- Suche nach "+”-Symbol auf der rechten Seite oder oben im Editor-Bildschirm. Klick es.
- Es erscheint ein Blockmenü, suchen Sie nach „Bild-Hover-Effekt“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.

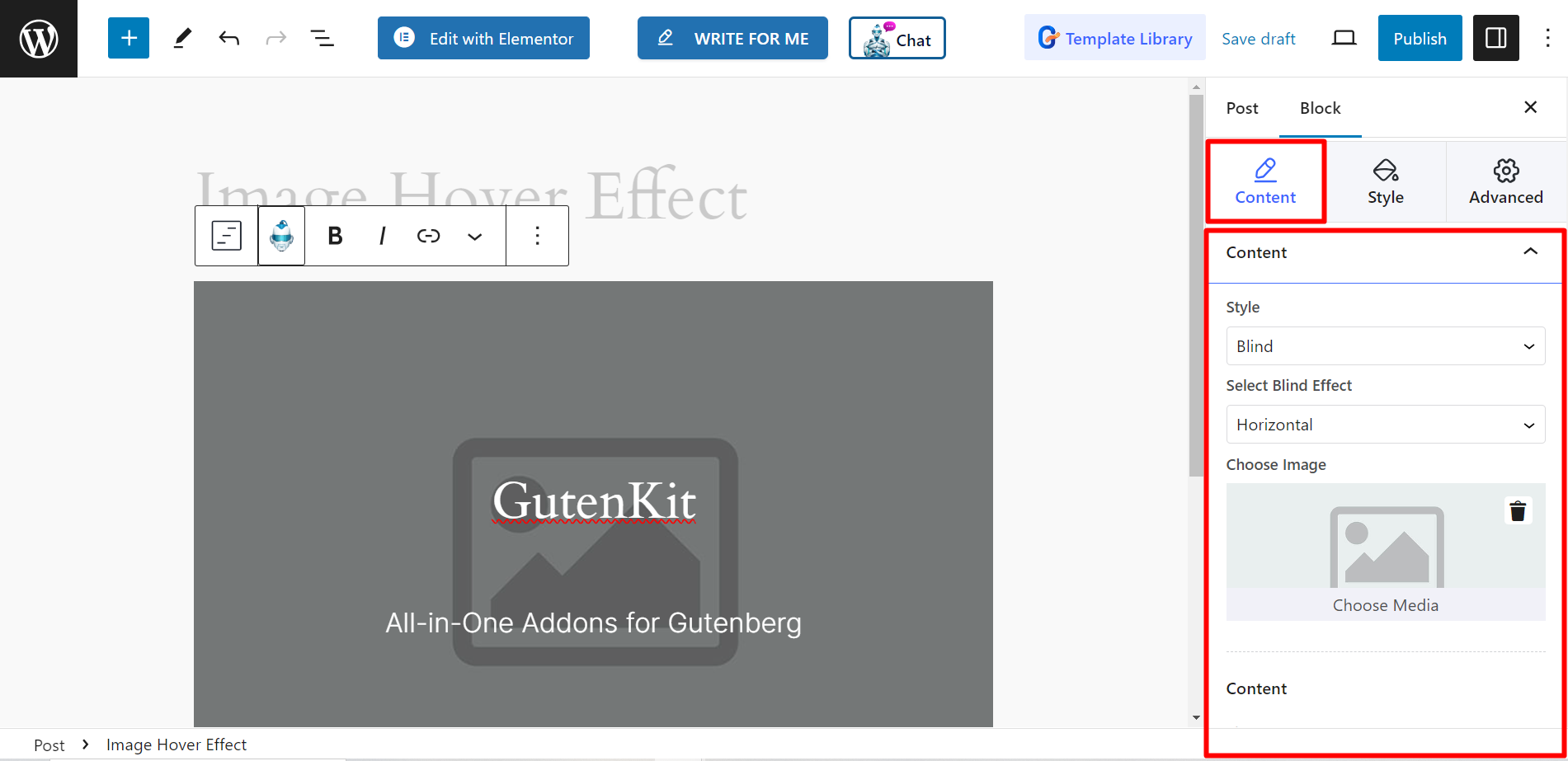
Inhaltsteil bearbeiten #
- Stil: Hier sehen Sie Stile wie Blind, Kreisblock, Glitch, Swap, Zoom usw.
- Effekt auswählen: Je nach Stil erhalten Sie Effektoptionen. Für den Jalousienstil sind die Effektoptionen beispielsweise „Horizontal“ und „Vertikal“, für den Einzelstil stehen „Einfach“ und „Doppelt“ usw. zur Verfügung. Auch hier gibt es für Block-, Kreis-, Scroll- und andere ähnliche Stile keine Auswirkung.
- Bild auswählen: Laden Sie ein Bild Ihrer Wahl hoch.

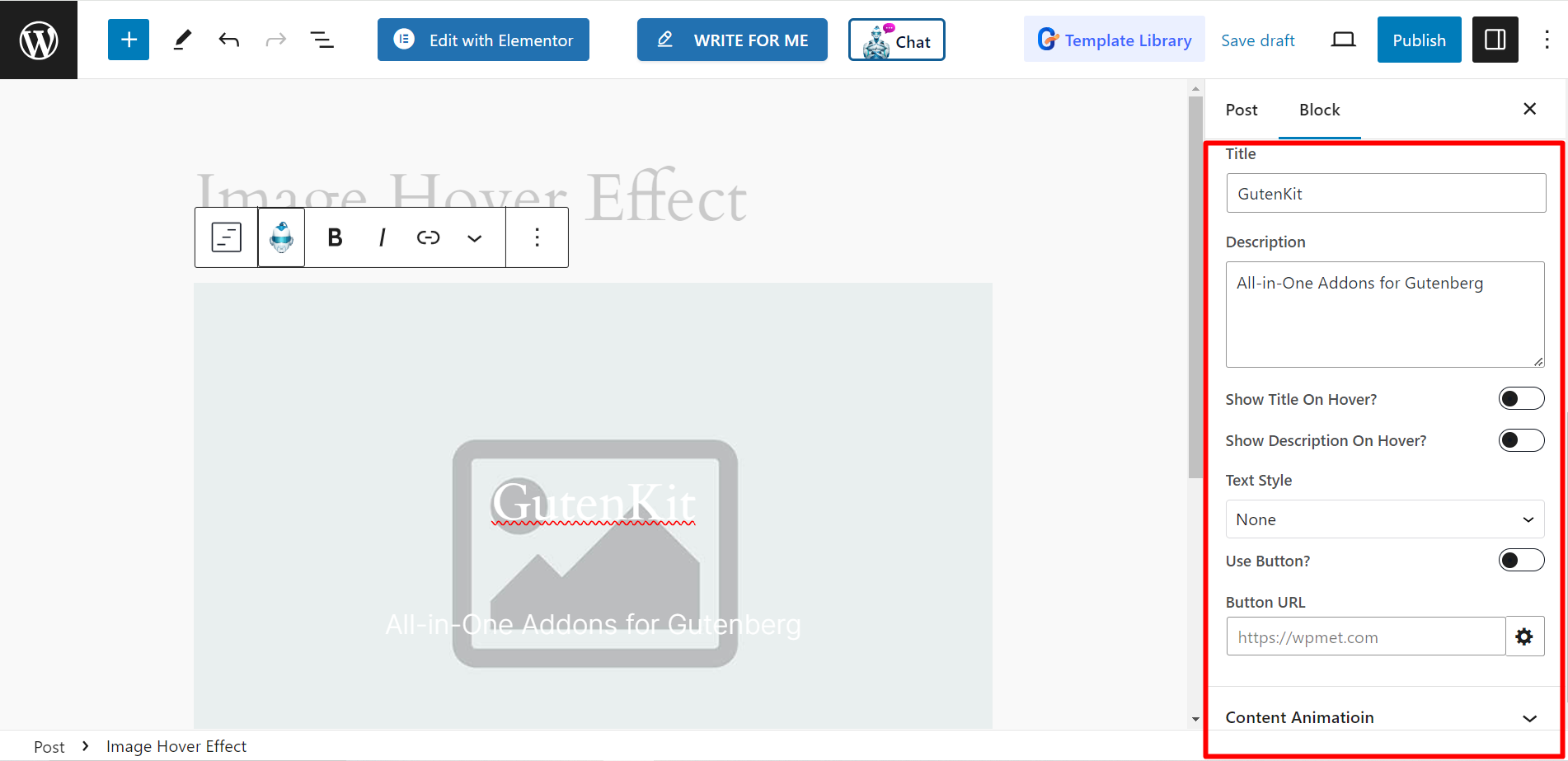
- Titel: In dieses Feld können Sie den Titel Ihrer Auswahl eintragen.
- Beschreibung: Hier können Sie die Beschreibung für den Block schreiben.
- Titel beim Hover anzeigen: Wenn Sie den Titel beim Hover anzeigen möchten, aktivieren Sie diese Option.
- Beschreibung beim Hover anzeigen: Wenn Sie den Beschreibungsinhalt beim Hover anzeigen möchten, aktivieren Sie diese Option.
- Textstil: Sie können den Textstil auf „Diagonal“, „Rechts nach links“, „Links nach rechts“, „Oben nach unten“ und „Unten nach oben“ festlegen.
- Verwenden Sie die Schaltfläche: Sie können diese Option aktivieren, wenn Sie eine Schaltfläche anzeigen möchten. Nachdem Sie die Option aktiviert haben, erhalten Sie Zeigen Sie die Schaltfläche beim Hover an, schreiben Sie den Schaltflächentext und fügen Sie eine URL ein.
- Inhaltsanimation: Wenn Sie eine Inhaltsanimation erstellen möchten, müssen Sie diese Schaltfläche aktivieren. Damit können Sie aktivieren die Schaltfläche „Hover-Animation“. und verschiedene Animationsoptionen anzeigen.

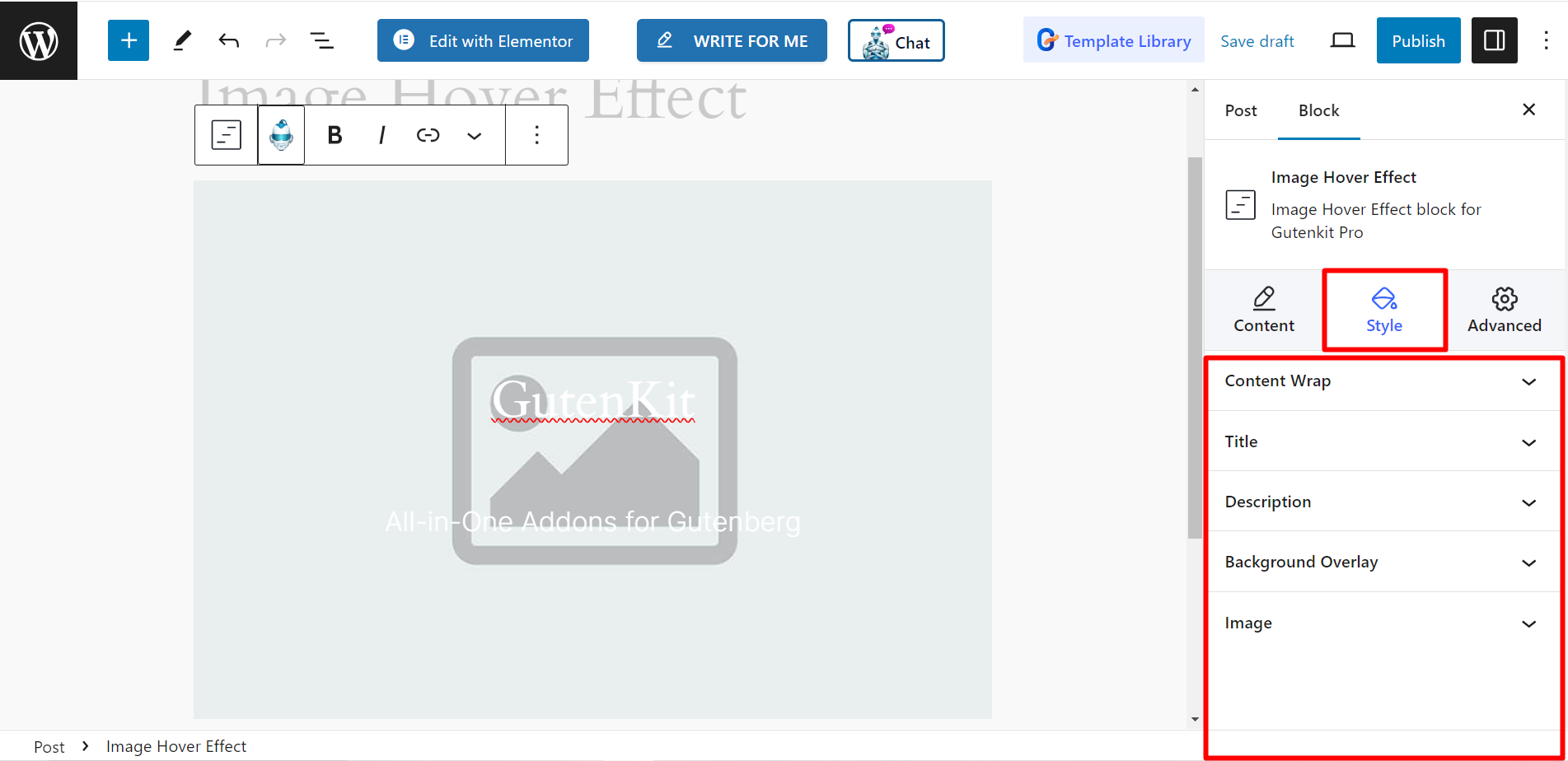
Stil #
- Inhaltsumbruch: Um den Inhaltsumbruch zu gestalten, stehen Ihnen Ausrichtungs- und Abstandsanpassungsoptionen zur Verfügung.
- Titel: Hier sind die Anpassungsoptionen: Typografie, Farbe, Rand usw.
- Beschreibung: Durch Ändern von Typografie, Farbe, Rand usw. können Sie das Aussehen des Beschreibungsinhalts ändern.
- Taste: Um die Schaltfläche zu gestalten, können Sie Typografie, Boxschatten, Hintergrundtyp, Rahmen, Abstand usw. ändern.
- Hintergrundüberlagerung: Um die Hintergrundüberlagerung zu ändern, können Sie hier das Hintergrundtypformular ändern.
- Bild: Um das Bild zu gestalten, können Sie Deckkraft, Hover-Deckkraft und Randradius verwenden.

Um die Aufmerksamkeit der Besucher zu erregen, ist das Gestalten von Bildern eine gute Option. Nutzen Sie den Block und genießen Sie das unterschiedliche Aussehen der Website-Bilder.




