The GutenKit Image Accordion block focuses on allowing you to display multiple images in a consolidated area of your website. Additionally, you can add a title, button, popup, project, and so on.
In this documentation, you will learn to add an image accordion in the Gutenberg block editor in simple steps.
Required Plugins: GutenKit Plugin
How to add Image Accordion in Gutenberg Websites #
Ready to get started? Follow the steps below.
Step 1: Add GutenKit Image Accordion Block #
Log in to your WordPress dashboard,
- Gehe zu Seiten > Neue Seite hinzufügen or start editing an existing page with the block editor..
- Suche nach "+” icon at the top of the editor screen. Click it.
- Es erscheint ein Blockmenü, suchen Sie nach „GutenKit Image Accordion“.
- Wenn Sie es sehen, klicken Sie darauf oder ziehen Sie es per Drag & Drop auf den Blockeditor-Bildschirm.
Step 2: Add Accordion Content #
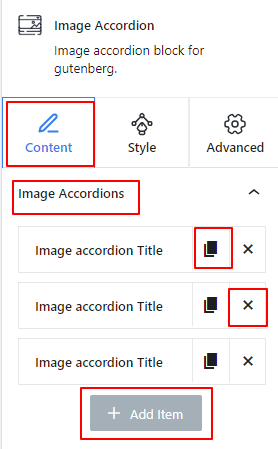
Adding the image accordion block will automatically load three items to your screen. Then, open the block setting and head to the Inhalt Tab.
Unter dem Bildakkordeons option, you will see:

- Each item includes a Gegenstand klonen icon to copy a customized item.
- And the ‘X” icon to delete an item.
- Plus, there is a “+ Artikel hinzufügen” button to add a new item.
Now, select any accordion item to open its setting.

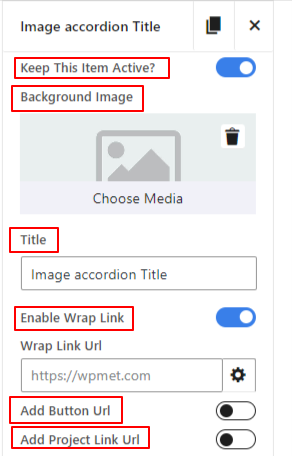
- Keep This Item Active: Enable this toggle button to keep an item active on the visitor’s end.
- Hintergrundbild: Here you will insert the image of the accordion item.
- Titel: Type the text you want to show as the title.
- Enable Wrapper Link: Activating this option allows adding a link that visitors will follow by clicking anywhere on the accordion item.
- Add Button URL: Enable this option to insert a link in the button of the accordion item.
- Add Project Link Url: Enter the project link URL. Do note that the project link is disabled by default. You can enable it from the next settings.
Step 3: Configure Accordion Settings #
In the previous step, we added content for the image accordion. Now, we’ll set how to showcase them.
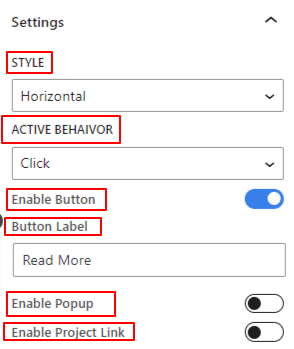
Einstellungen: #

- Stil: Choose an accordion style between Horizontal and Vertical.
- Active Behaviour: Select a revealing event of the active accordion item.
- Enable Button: Toggle this button to insert a button in the accordion item.
- Schaltflächenbeschriftung: Enter the text for the button label.
- Popup aktivieren: Activate this option to show a popup with an accordion item.
- Popup Icon: Choose an icon to indicate the user to reveal the popup.
- Enable Project Link: Enable this toggle button to show a project with the accordion item.
- Enable Project Link Icon: Add an icon from the library or upload your SVG file to display the project.
Step 4: Style Image Accordion #

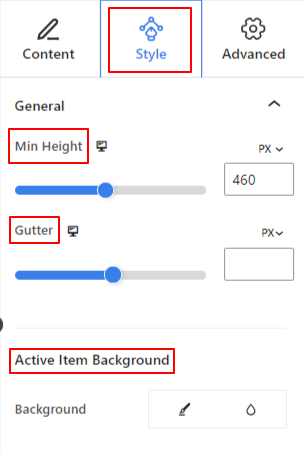
Allgemein: #
- Min Height: Use the slider or add a custom value to define the height of the entire accordion section.
- Gutter: Adjust the gap between accordion items.
- Active Item Background: Choose between a solid color or a gradient background.
Titel: #
- Marge: Determine the gap between the title and other items. Like
- Farbe: Select a color for the title from the color picker.
- Typografie: Use this setting to set the title font family, text size, weight, line height, style, decoration, etc.
Inhalt: #
- Ausrichtung: Place all the content of the accordion item between left, center, and right.
- Polsterung: Give a custom value in this field to adjust the space around the accordion content.
- Vertikale Position: Defne the vertical placement of the accordion content between top, center, and bottom.
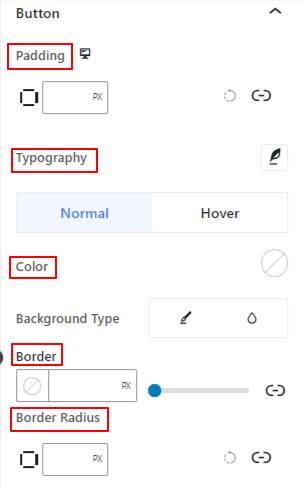
Taste: #

- Polsterung: Define the inner space around the button text and border.
- Typografie: Here you have all the customizing controls to set the typography style.
Now the following border customization options are applicable for both Normal and Hover state. You can separately customize them.
- Farbe: Choose the text color for the button.
- Hintergrundtyp: Add a gradient or solid color background for the button.
- Grenze & Grenzradius: These settings are used for giving the border a color and set its style, thickness, & roundness.
Action Icon: #
- Breite: Use the slider to define the inner space of the action icon(Popup or Project) and its border.
- Raum dazwischen: Use the slider to adjust the gap between action icons.
- Rahmenbreite: Determine the thickness of the icon border.
The following styling features are applicable for both Normal and Hover states.
- Popup Icon Color: Select a color for the popup icon.
- Link Icon Color: Use the color picker to choose the project icon color.
- Hintergrundfarbe: Add a background color for both action icons.
Step 5: Advanced Settings #
From the Advanced Settings tab, you can configure the Image Accordion block layout, background, border styles, and control its visibility.
Layout, #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie eine Hintergrundoption zwischen Volltonfarbe, Farbverlauf oder Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgrößee: Wählen Sie die Bildgröße zwischen Miniaturansicht, Mittel, Groß oder Vollbild.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Anhang: Geben Sie die Beziehung des festen oder scrollbaren Hintergrundbilds zum Rest des Browserbildschirms an.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Hintergrundübergang vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: Sie können manuell einen Wert hinzufügen oder mit dem Schieberegler die Zeit für die Änderung des Rahmendesigns im Schwebezustand festlegen.
Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.
Now it’s your turn to add an image accordion layout to your WordPress website using the Gutenberg block editor. You will end up showing multiple images in an appealing and attractive way.



