The GutenKit Advanced Accordion block is the perfect solution for giving your audience easy access to long-form content. It adds a collapsible section to your WordPress website along with providing features to adore the accordion section in both active and inactive stages.
In dieser Dokumentation zeigen wir, wie man Akkordeonabschnitte im standardmäßigen Gutenberg-Editor erstellt.
How to Add Advanced Accordion on Gutenberg Website #
To start the process, you are required to install the GutenKit plugin.
➡️ Learn how to Install GutenKit to your WP website.
Once you’re done, simply follow the below steps.
Step 1: Add Advanced Accordion Block #
Von Ihrem WordPress-Dashboard aus,
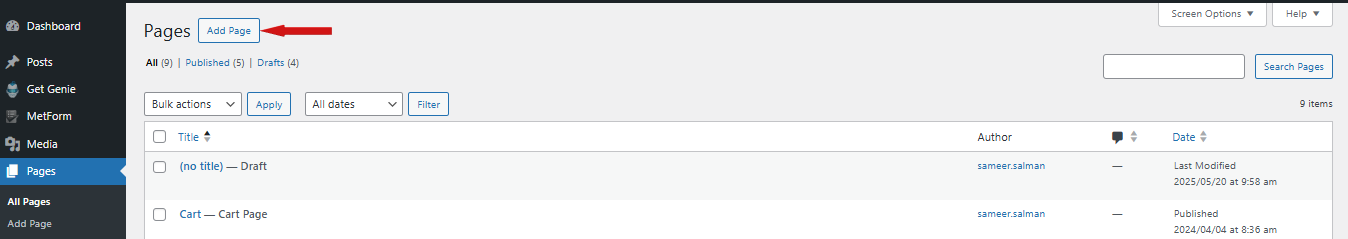
- Navigieren Sie zu Seiten > Neue Seite hinzufügen. Or, you may edit an existing page.

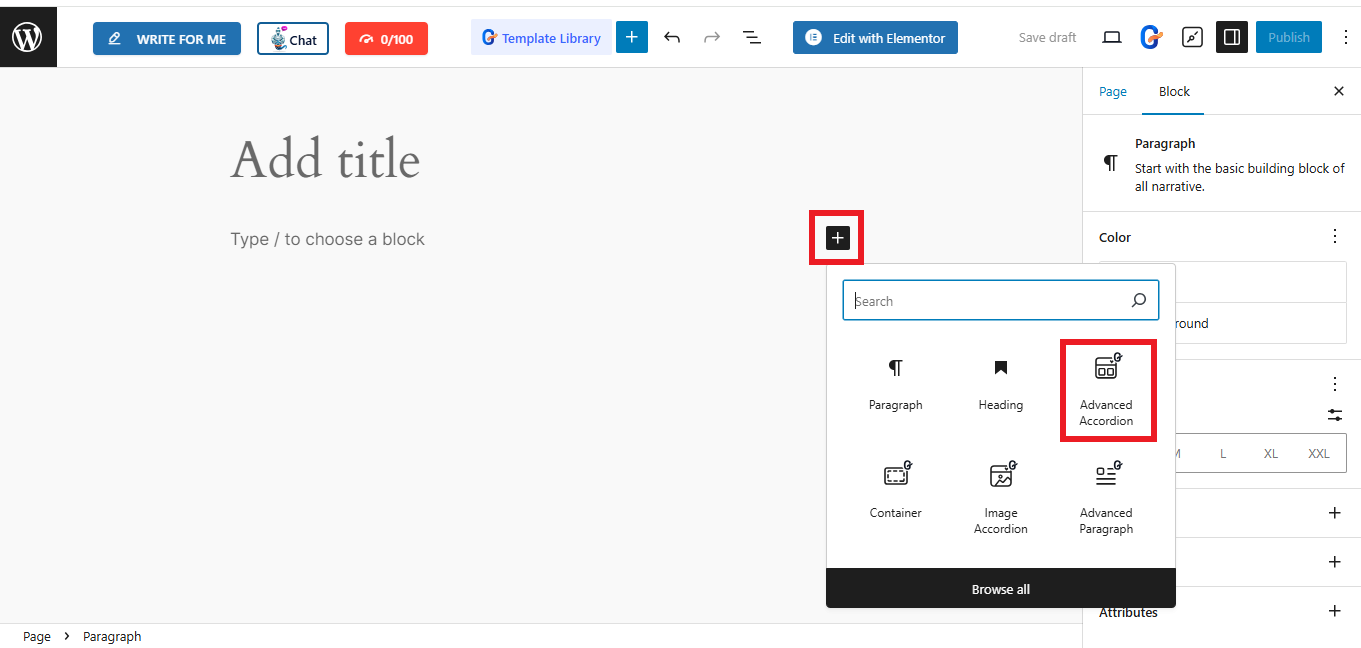
- Once you are at the New/Existing Page, click the “+” icon at the top of the block editor screen to add a new block. There, you will see multiple options showing up for different types of blocks. Search and select Fortgeschrittenes Akkordeon.

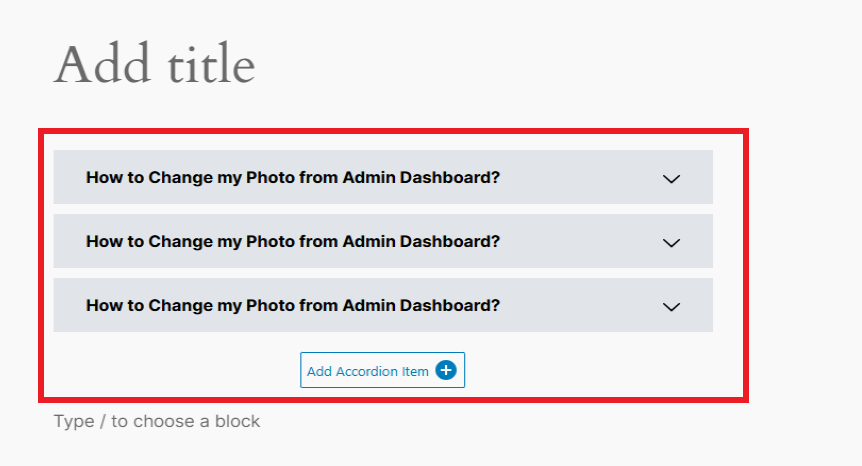
- The following block will appear once you select the Advanced Accordion

Step 2: Adding Accordion Items #
Select the block, where you can add your accordion title, description, and icon using GutenKit.
Akkordeon: #
Standardmäßig wird der Akkordeonblock mit drei Elementen geladen. Klicken Sie auf ein beliebiges Element, um das Titel Und Beschreibung Text. Es gibt einen „Diese Folie geöffnet lassenWenn Sie diese Option aktivieren, bleibt dieser Schieberegler oder dieses Element für Ihre Besucher immer geöffnet.
Klicken Sie außerdem auf „Add Accordion Item”-Button, um ein neues Akkordeonelement hinzuzufügen. Sie können auch ein bereits angepasstes Element kopieren, indem Sie auf den „Gegenstand klonen”-Symbol. Und wenn Sie einen Artikel nicht behalten möchten, klicken Sie einfach auf das „X" Taste.
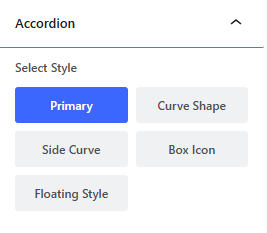
Wählen Sie Stil aus:
To the right of your screen, under Block setting, you will get the tab “Select Style”. There, you can choose your desired accordion layout from 5 premade styles, shown as follows:

Symbol: #
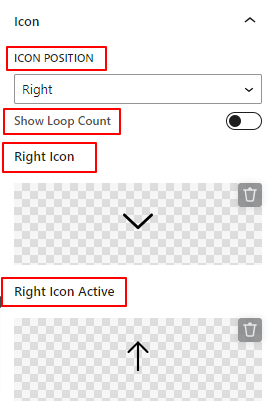
You can also make changes to the “Icon” option in the block settings.

- Symbolposition: Definieren Sie die Positionierung Ihres Symbols zwischen links und rechts. Oder Sie können Symbole auf beiden Seiten anzeigen.
- Schleifenanzahl anzeigen: Aktivieren Sie diesen Umschaltknopf, um die Zahlenzählung mit Akkordeonelementen anzuzeigen. Beachten Sie, dass diese Einstellung verschwindet, wenn Sie in der vorherigen Einstellung die Option „Beide Seiten“ auswählen.
- Rechts/Links-Symbol: Fügen Sie ein Anzeigesymbol hinzu, mit dem Besucher den Akkordeon-Schieberegler öffnen können.
- Rechts/Links Symbol aktiv: Zeigt ein Symbol für den aktiven Akkordeon-Schieberegler.
*Zusätzlich zur Auswahl aus der Symbolbibliothek können Sie auch eine SVG-Symboldatei von Ihrem eigenen Gerät hochladen.
Schritt 3: Akkordeon-Textinhalt formatieren #
Titel: #

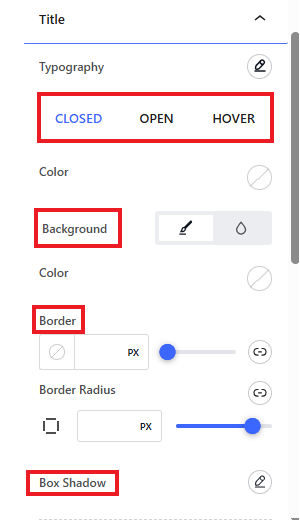
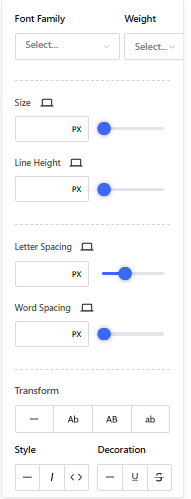
- Typografie: Verwenden Sie diesen Einstellungsbereich, um alle Optionen zur typografischen Anpassung wie Schriftfamilie, Größe, Stärke, Stil, Dekoration, Zeilenhöhe usw. anzuwenden.

Als nächstes stehen folgende Optionen für beide zur Verfügung Offen, Geschlossen, Und Schweben Optionen. Das bedeutet, dass Sie den Titeltext für aktive und inaktive Phasen separat anpassen können.
- Farbe: Legen Sie eine Farbe für den Titeltext fest.
- Hintergrundtyp: Wählen Sie für den Titelhintergrund zwischen einer Volltonfarbe und einem Verlaufshintergrund.


- Grenze: Steuern Sie die Breite, legen Sie die Farbe und den Stil für den Titelrahmen fest.
- Grenzradius: Definieren Sie die Rundung des Titelrahmens.
- Box Schatten: Verwenden Sie diese Steuerelemente, um einen Kastenschatten um den Titelrand festzulegen.
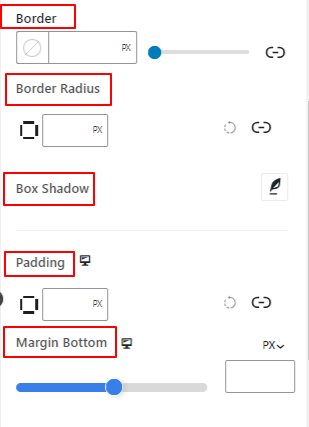
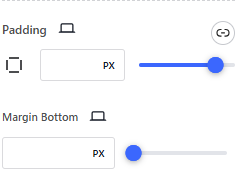
- Polsterung: Passen Sie die Polsterung des Akkordeonelementtitels an.
- Rand unten: Verwenden Sie den Schieberegler oder fügen Sie einen benutzerdefinierten Wert hinzu, um den Abstand zwischen den Akkordeonelementen festzulegen.
Beschreibung: #

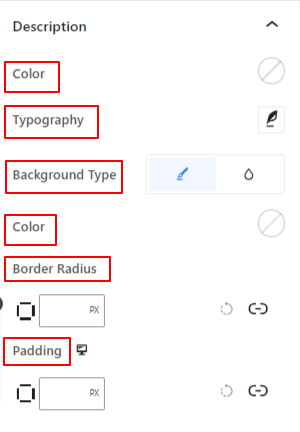
- Farbe: Wählen Sie die Textfarbe für Ihre Akkordeon-Artikelbeschreibung.
- Typografie: Hier finden Sie Optionen zum Ändern der Schriftart, Größe, Stärke, des Stils, des Abstands und mehr des Beschreibungstextes.
- Hintergrundtyp: Wählen Sie einen Hintergrundtyp zwischen Volltonfarbe und Farbverlauf.
- Grenzradius: Definieren Sie die Rundung der Beschreibungsbereichsgrenze.
- Polsterung: Passen Sie den Innenraum des Beschreibungsbereichs an.
Schritt 3: Angepasster Akkordeonrahmen und Symbol #
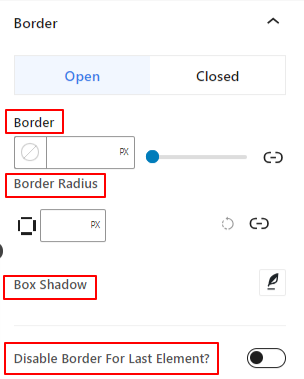
Next up is the “Border” dropdown, from where you can choose the following options:
Grenze: #

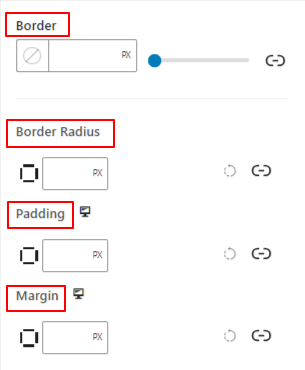
- Grenze: Steuern Sie die Breite, legen Sie die Farbe und den Stil für den Rahmen des Akkordeonelements fest.
- Grenzradius: Definieren Sie die Rundung des Akkordeonelementrahmens.
- Box Schatten: Verwenden Sie diese Steuerelemente, um Schatteneffekte um den Rand des Akkordeonelements zu erzeugen.
- Rahmen für letzte Elemente deaktivieren: Aktivieren Sie diesen Umschaltknopf, um den Rahmen für das letzte Akkordeonelement zu deaktivieren.
Ähnlich wie bei der Titeloption können Sie auch den Rahmen für beide separat anpassen Offen Und Geschlossen Modi.
Symbol: #
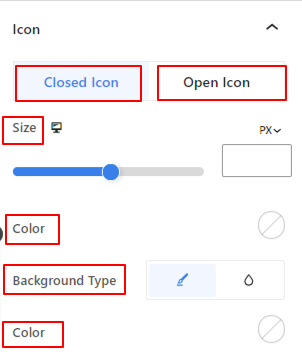
In addition, the last dropdown under Style section is “Icon” which lets you opt for the following:

Die folgenden Symbol-Stileinstellungen gelten für beide Geschlossenes Symbol Und Symbol „Öffnen“.
- Symbolgröße: Definieren Sie die Größe der Symbole.
- Farbe: Verwenden Sie die Farbauswahl, um dem Symbol Farbe hinzuzufügen.
- Hintergrundtyp: Wählen Sie einen Hintergrundtyp zwischen Volltonfarbe und Farbverlauf.

- Grenze: Verwenden Sie diesen Einstellungsbereich, um Rahmenfarbe, Stil und Breite um das Symbol anzuwenden.
- Grenzradius: Diese Einstellung definiert die Rundung des Symbolrahmens.
- Polsterung: Passen Sie die Polsterung des Symbols an.
- Marge: Passen Sie den Rand um das Symbol an.
Schritt 4: Erweiterte Einstellungen #
Auf der Registerkarte „Erweiterte Einstellungen“ können Sie das Layout, den Hintergrund und die Rahmenstile des Akkordeonblocks konfigurieren und seine Sichtbarkeit steuern.
Layout: #

- Marge: Definieren Sie den Raum um das Blocklayout. Dies hilft, Lücken zwischen anderen Blöcken festzulegen.
- Polsterung: Geben Sie einen Wert ein, um den Abstand um den Block innerhalb seines Layouts festzulegen.
- Breite: Abgesehen von der Beibehaltung der Standardlayoutbreite.
- Gesamtbreite: Wenn Sie diese Option auswählen, wird das Layout über die gesamte Bildschirmbreite ausgerichtet.
- Inline (Auto): Beim Anwenden hat es die gleiche Breite wie das Blockelement.
- Brauch: Wenn Sie diese Option wählen, wird ein Schieberegler angezeigt, mit dem Sie den horizontalen Bereich des Blocklayouts definieren können.
- Z-Index: Verwenden Sie den Schieberegler, um die Stapelreihenfolge des Blocks mit anderen Blöcken festzulegen.
Position: #

Unter der Dropdown-Liste sehen Sie drei Optionen: Standard, Absolut, Und Fest.
- Absolut: Wenn Sie diese Option auswählen, erhalten Sie eine absolute Position des Blocks, d. h. die Elemente passen in ihren Container.
- Fest: Mit der Option „Feste Position“ passt das Element das gesamte Ansichtsfenster oder den gesamten Bildschirm an.
Sowohl die Option „Absolut“ als auch die Option „Fest“ haben ähnliche Einstellungen wie die folgenden:
- Horizontale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen links und rechts.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die horizontale Positionierung des Blocks anzupassen.
- Vertikale Ausrichtung: Wählen Sie die Positionierungsrichtung zwischen nach oben oder nach unten.
- Versatz: Verwenden Sie den Schieberegler oder geben Sie manuell einen Wert ein, um die vertikale Positionierung des Blocks anzupassen.
Hintergrund: #

- Hintergrund: Wählen Sie eine Hintergrundoption zwischen Volltonfarbe, Farbverlauf oder Bild.
Unter der Hover-Option:
- Bild: Wenn Sie die Bildoption wählen, werden die folgenden Optionen geöffnet:
- Bild: Wählen Sie ein Bild aus der Medienbibliothek oder laden Sie Ihr eigenes hoch.
- Bildgröße: Select image size between Thumbnail, Medium, Large, or Full.

- Position: Wählen Sie die Position der 10 verschiedenen Optionen aus.
- Anhang: Geben Sie die Beziehung des festen oder scrollbaren Hintergrundbilds zum Rest des Browserbildschirms an.
- Wiederholen: Wählen Sie eine Option, um festzulegen, wie Hintergrundbilder wiederholt werden.
- Bildschirmgröße: Wählen Sie eine Anzeigegröße aus vier verschiedenen Optionen.
- Übergangszeit: Verwenden Sie den Schieberegler, um den Hintergrundübergang vom Normal- zum Schwebezustand anzupassen.
Grenze: #

- Grenze: Unter dieser Einstellungsoption erhalten Sie Rahmeneinstellungsoptionen wie Breite, Stil und Farbe.
- Grenzradius: Legen Sie die Rundung des Rahmens durch Eingabe eines Wertes fest.
- Box Schatten: Holen Sie sich alle Einstellungen wie Farbe, horizontal/vertikal, Unschärfe, Ausbreitung und mehr, um dem Rand Schatteneffekte zu verleihen.
Unter der Hover-Option:
- Übergangszeit: You can add a value manually or use the slider to set the time for changing the border design in the hover state.
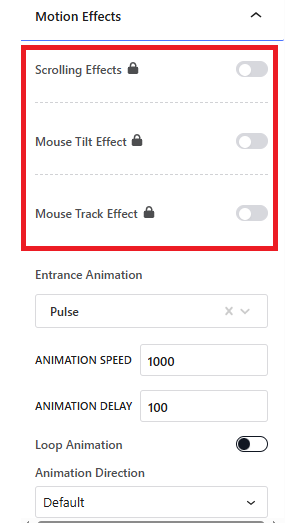
Bewegungseffekte #
Both Pro and Free users can explore various options for adding animations to the Accordion. However, Pro Users can avail extra options under motion effects like Scrolling, Mouse Tilt, and Mouse Track Effect.

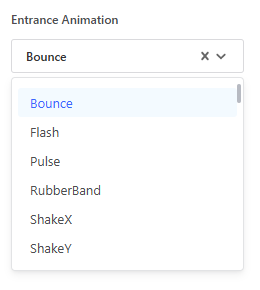
Eingangsanimation: Here, you can select from a range of motions that your accordion will display on entrance (e.g., pulse, flash, swing, wobble, jello, etc.

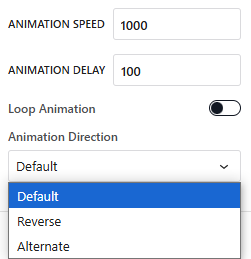
Animation Speed and Delay: How fast the animation will happen and how slow the delay or pause in the animation will occur.
Animationsrichtung: There are 3 options, default, reverse, and alternate.

Sichtweite: #

Mit dem Sichtbarkeitsmodul können Sie die Anzeige von Blockdesigns je nach Gerätetyp steuern. Es gibt drei Geräteoptionen (Desktop, Tablet, Mobil) mit einem Umschaltknopf. Aktivieren Sie den Umschaltknopf, um das Blockdesign dieses Geräts auszublenden.
Sie können es jedoch weiterhin in der Editoransicht sehen.
Fortschrittlich: #

- Blockname: Geben Sie einen Namen ein, um diesen Block beim Verknüpfen oder beim Erstellen eines Skripts zum Stylen des Blocks eindeutig zu identifizieren.
- HTML-Anker: Fügen Sie eine URL hinzu, um auf eine Website-Seite zu verlinken.
- Zusätzliche CSS-Klassen: Weisen Sie dem Block zusätzliche CSS-Klassen zu, mit denen Sie den Block mit benutzerdefiniertem CSS nach Wunsch gestalten können.
Achtung: Sie können mehrere Klassen separat mit Leerzeichen hinzufügen.
Das ist alles. Wir hoffen, dass Ihnen dieser Leitfaden dabei geholfen hat, zu lernen, wie Sie einer WordPress-Website ein Akkordeon-Design hinzufügen.
Explore GutenKit today and use the various features and benefits of an Advanced Accordion.



