Eine beliebte Praxis des modernen und ästhetischen Designs ist Glass Morphism. UI-Designer bringen mit einem Milchglas-Look Räumlichkeit und Tiefe. Das GutenKit Glass Morphism-Modul ermöglicht es Gutenberg-Benutzern, Designelementen auf einfachste Weise einen eleganten und auffälligen glasähnlichen Hintergrund hinzuzufügen.
In diesem Dokument erfahren Sie, wie Sie den Glass Morphism-Effekt zu jeder Gutenberg-basierten Website hinzufügen.
Wie verwende ich das GutenKit Glass Morphism-Modul? #
Informieren Sie sich über die folgende Designoption, um zu erfahren, wie Sie Ihren Designelementen über das Gutenberg-Editor-Dashboard einen glasähnlichen Hintergrund verleihen.
Schritt 1: Aktivieren Sie das GutenKit Glass Morphism-Modul #
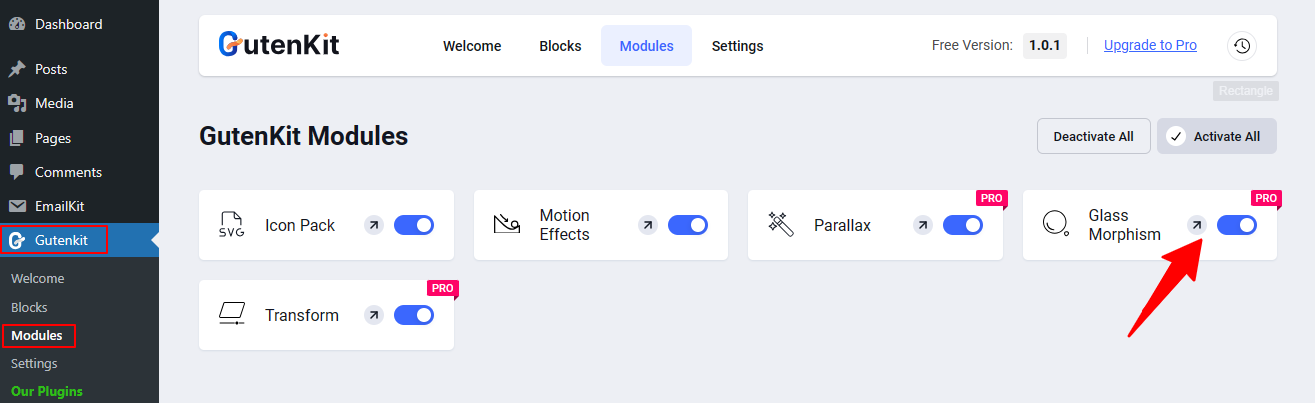
Als erstes müssen Sie das Glass Morphism-Modul manuell aktivieren. Gehen Sie dazu zu Ihrem WordPress-Dashboard:

- Folgen GutenKit > Module
- Suchen Sie die Glasmorphismus Modul.
- Sobald Sie es sehen, aktivieren Sie den Umschaltknopf.
Das ist es! Von nun an sehen Sie die Option Glasmorphismus im Registerkarte „Erweitert“. jedes GutenKit-Blocks.
Schritt 2: Wenden Sie den Glasmorphismus-Effekt an #
Um das Glass Morphism-Design anzuwenden, fügen Sie zunächst eine Seite oder einen Beitrag hinzu und beginnen Sie mit der Bearbeitung mit dem Blockeditor. Dann Fügen Sie einen GutenKit-Block ein > Wechseln Sie zur Registerkarte „Erweitert“ > Öffnen Sie die Option „Glass Morphism“ > Klicken Sie auf das Bearbeitungssymbol, um alle Funktionen der Glass Morphism-Stile anzuzeigen.
Als Nächstes werden wir sehen, wie alle Funktionen des Glass Morphism-Moduls funktionieren.
Verwischen #
Verwenden Sie den Weichzeichner-Schieberegler, um Farben zu mischen und Ihrem Designelement einen ästhetischen Hintergrund wie Milchglas hinzuzufügen. Ein mehrschichtiges Erscheinungsbild kann durch das Auftragen bunter und transparenter Schichten auf die Oberfläche von Designelementen erzielt werden.
Helligkeit: #
Stellen Sie die Helligkeit so ein, dass durch die halbtransparenten Schichten des Glasmorphismus-Designs Glanz entsteht. Dies sorgt für einen verstärkenden visuellen Effekt.
Kontrast: #
Der Kontrasteffekt wird verwendet, um eine visuelle Hierarchie zwischen Text und anderen Elementen zu erstellen. Geben Sie einen benutzerdefinierten Wert ein oder verwenden Sie den Schieberegler, um den Kontrastgrad festzulegen.
Sättigung #
Mit dem Schieberegler können Sie die Sättigung einer Farbe erhöhen oder verringern. Je höher die Sättigung ist, desto lebendiger ist die Farbe, und eine geringere Sättigung führt zu matten oder gedämpften Tönen. Dies ist auf das Vorhandensein von Grau zurückzuführen, wobei ein hoher Graugrad eine geringe Sättigung zur Folge hat.
Farbton #
Der Farbton wird als das Gleichgewicht und die Harmonie zwischen zwei Farben beschrieben. Er ist nicht mit einem satten Rot, Orange, Gelb, Blau usw. vergleichbar. Vielmehr handelt es sich um ein Farbschema wie „Rot-Gelb“ und die Helligkeitsanpassung zwischen diesen beiden Farben.
Hier können Sie mit dem Schieberegler die Intensität der beiden Farben bestimmen:
Diese Einstellung basiert auf einem Farbkreis von 0 bis 360. Hier gilt:
0 bezieht sich auf Rot.
120 steht für Grün.
240 bezieht sich auf Blau.
Wir hoffen, dass Ihnen diese GutenKit-Dokumentation dabei geholfen hat, zu lernen, wie Sie Ihrer Gutenberg-basierten WordPress-Website einen Glass Morphism-Effekt hinzufügen.




