Welcome to the ShopEngine documentation! Throughout all the documentation, you’ll learn how the plugin works, explore its key features, and find step-by-step guides to help you use the WooCommerce builder. To get started, the first documentation covers the installation process of the ShopEngine plugin and an overview of its dashboard.
How to Install ShopEngine WooCommerce Builder for Elementor #
Since ShopEngine is a WooCommerce builder, so you need to have the WooCommerce plugin installed in your WordPress.
Before getting started make sure, Elementor plugin is installed & activated on your website.
Wenn Sie ShopEngine mit Gutenberg nutzen möchten, Befolgen Sie diese Dokumentation stattdessen.
Pre-requisite:
- WooCommerce: Plugin herunterladen
- Elementor: Plugin herunterladen
Befolgen Sie einfach die Schritt-für-Schritt-Anleitung zur Installation von ShopEngine Elementor Woocommerce Builder:
Install and activate ShopEngine plugin #
To install the the ShopEngine WooCommerce plugin:
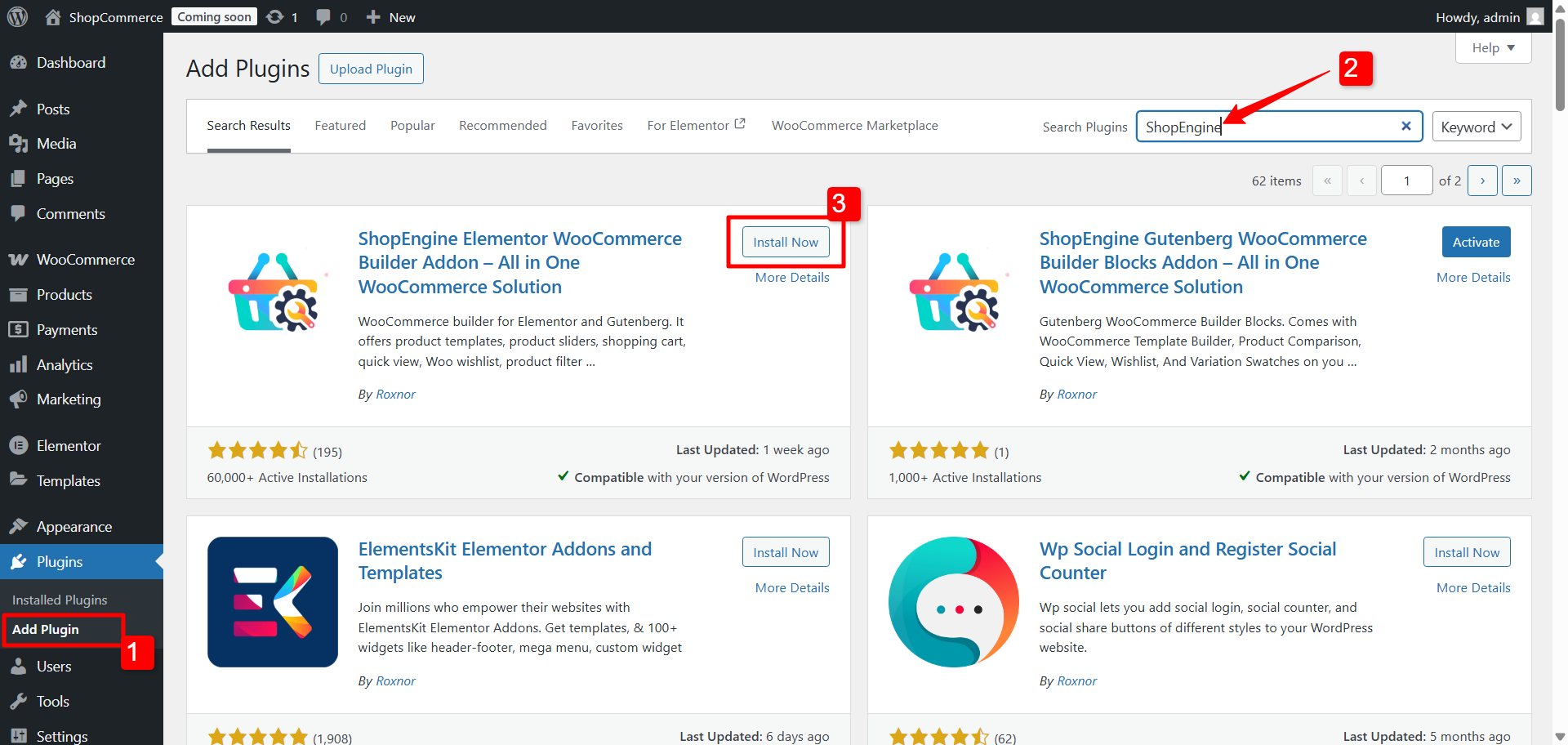
- Gehe zum WordPress-Dashboard➔ Plugins➔ Add Plugin.
- Suchen for ShopEngine there.
- Once you find the plugin, click on the install button.

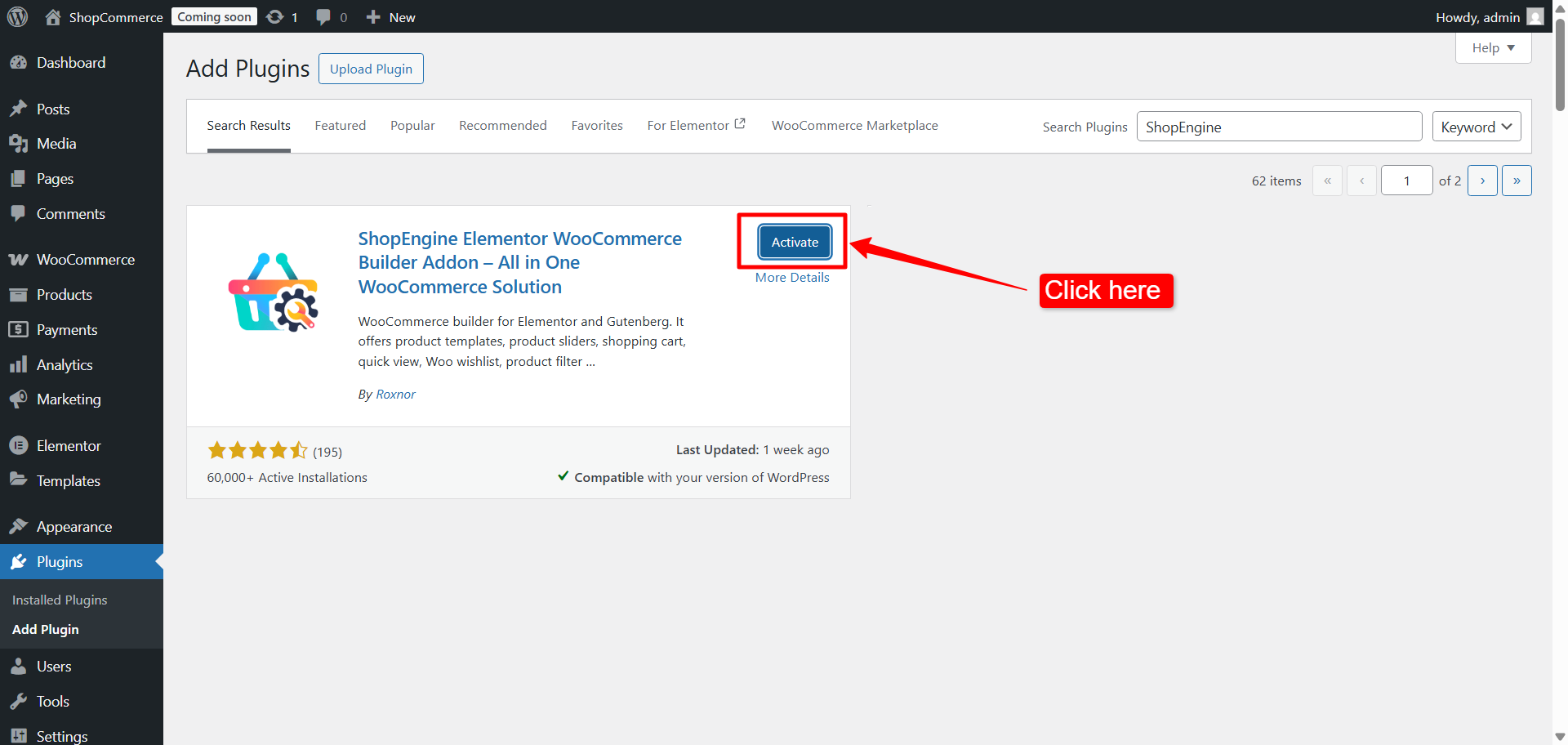
Klicken Sie nach erfolgreicher Installation einfach auf „aktivieren Sie”-Button, um ShopEngine zu aktivieren.

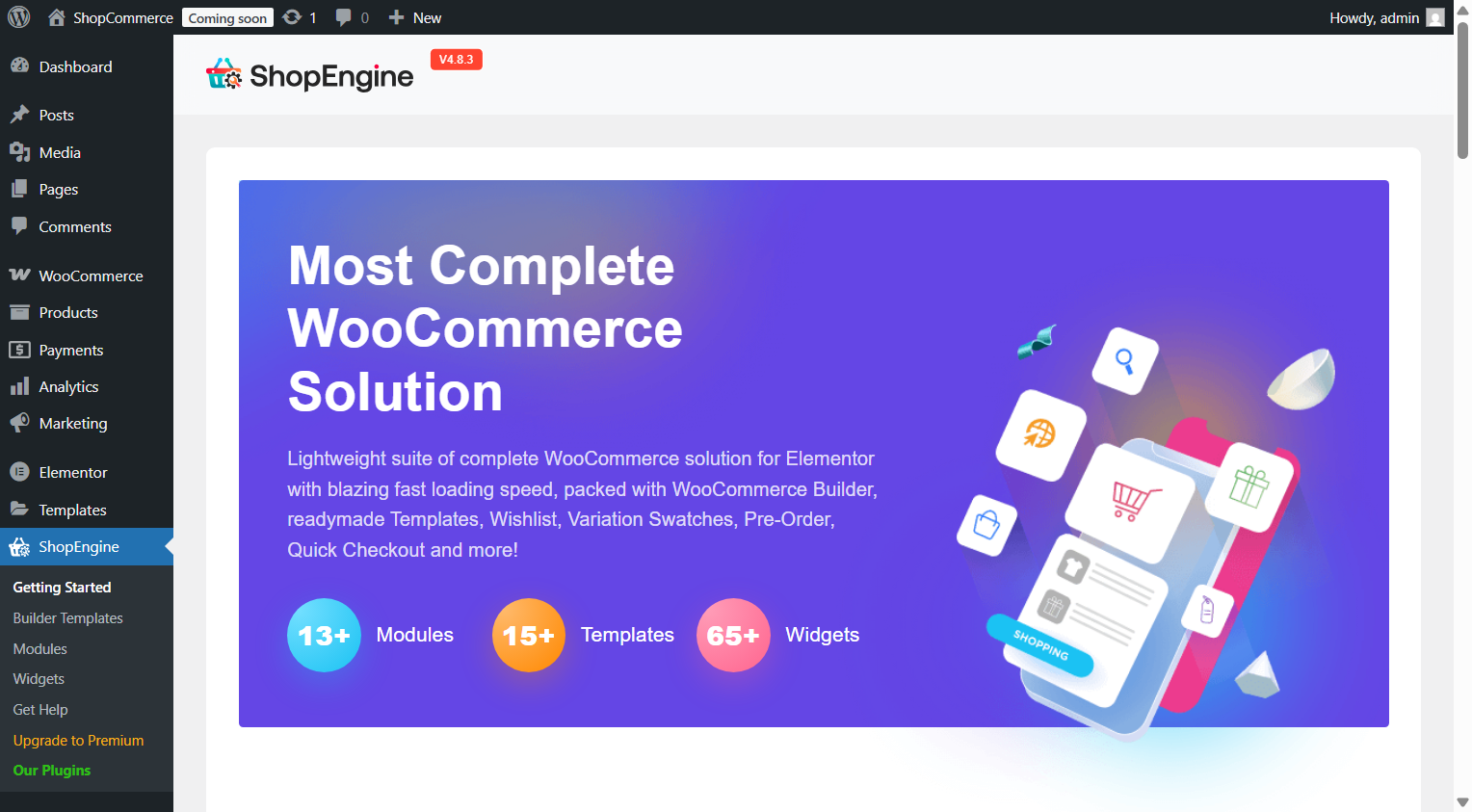
Nach der Aktivierung des Plugins ShopEngine-Menü will appear in the WordPress Dashboard. Get used to with the ShopEngine dashboard in WordPress

#
Wenn Sie eine WooCommerce-Website starten möchten, aber Schwierigkeiten haben, einen guten Hosting-Service zu finden, können Sie sich zuverlässig entscheiden Kinsta. Sie verfügen über alle wichtigen Hosting-Funktionen, die Sie normalerweise von einem Hosting-Dienstleister erwarten würden.



