Cross-Selling ist eine Methode, um Käufer davon zu überzeugen, neben den Produkten, die sie kaufen möchten, auch verwandte Produkte zu kaufen. Ein Beispiel soll den Punkt verdeutlichen. Ein Käufer ist möglicherweise bereit, einen Laptop zu kaufen, aber wenn Sie ihn davon überzeugen können, zusammen mit dem Laptop auch einen Kopfhörer zu kaufen, handelt es sich um ein Cross-Selling des Kopfhörers.
Das Cross-Selling-Widget von ShopEngine verfügt über eine enorme Anzahl von Parametern zur individuellen Anpassung der Produktdetails. Sie können die Schieberegler, die Anzahl der anzuzeigenden Produkte, den Verkaufspreis, die Schaltfläche „Zum Warenkorb hinzufügen“ usw. steuern. Wenn Sie alle diese Parameter festlegen, können Sie das gewünschte Aussehen erhalten.
Wie verwende ich das Cross-Selling-Widget?
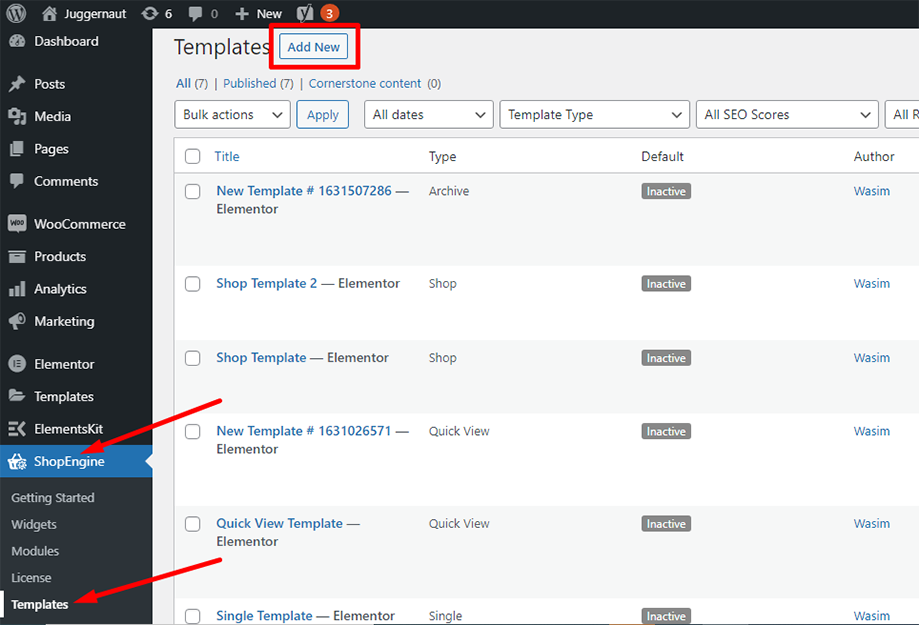
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Klicken Sie auf ShopEngine und wählen Sie dann Vorlagen aus dem Dropdown-Menü aus. Klicken Sie dann auf „Neue hinzufügen„Schaltfläche oben rechts neben dem Text“Vorlagen“.


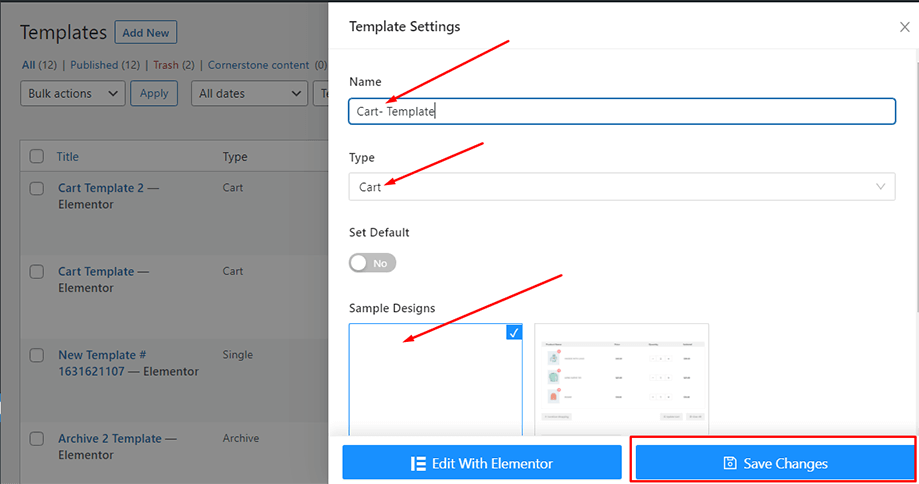
Unmittelbar danach erscheint ein Popup-Fenster für die Vorlageneinstellungen. Legen Sie Ihren Vorlagennamen fest Name Feld und wählen Sie den Typ Warenkorb aus, da Ihr Ziel darin besteht, das Cross-Selling-Widget zu verwenden.
Außerdem können Sie ein Standard-Beispieldesign auswählen oder mit dem Design von Grund auf beginnen. Klicken Sie abschließend auf „Änderungen speichern" Taste.

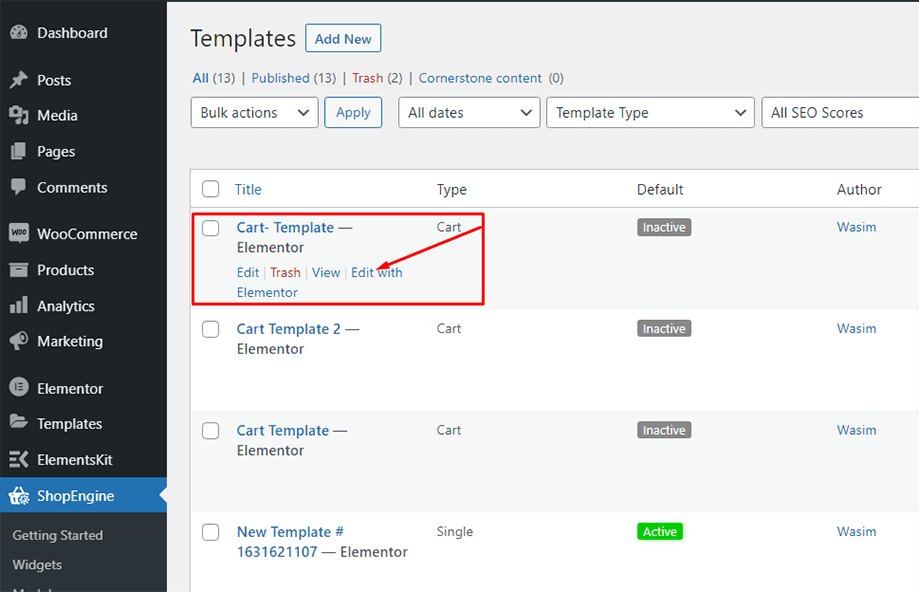
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

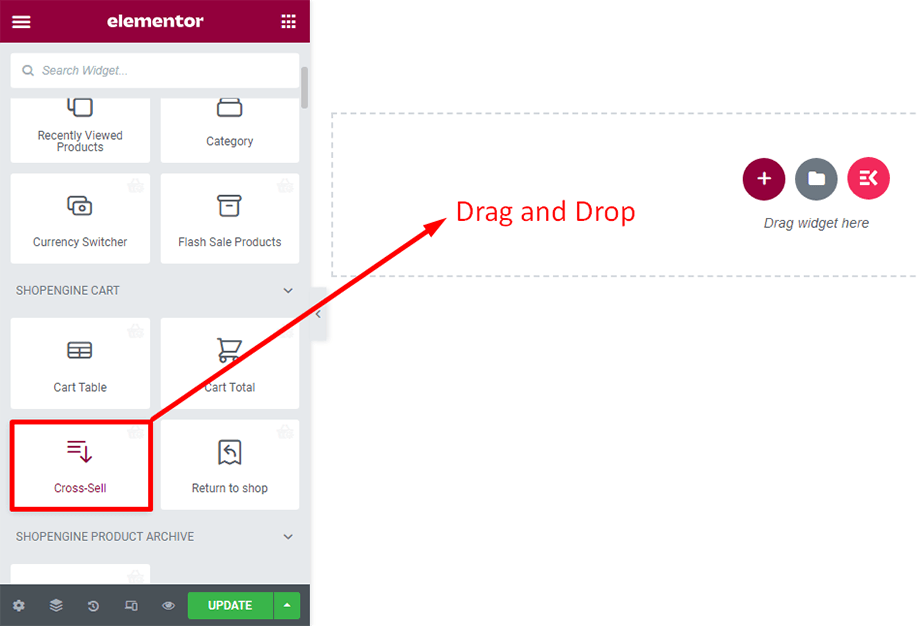
Suchen Sie nun in der Suchleiste nach dem Cross-Selling-Widget und scrollen Sie nach unten, um es im ShopEngine-Warenkorbbereich zu finden. Ziehen Sie das Cross-Selling-Widget per Drag-and-Drop auf den angegebenen Bereich

Notiz: Du brauchst Cross-Selling-Produkte manuell hinzufügen zu jedem Produkt, für das der Upsell angezeigt werden soll. Das Widget zeigt nur die Cross-Selling-Produkte an.
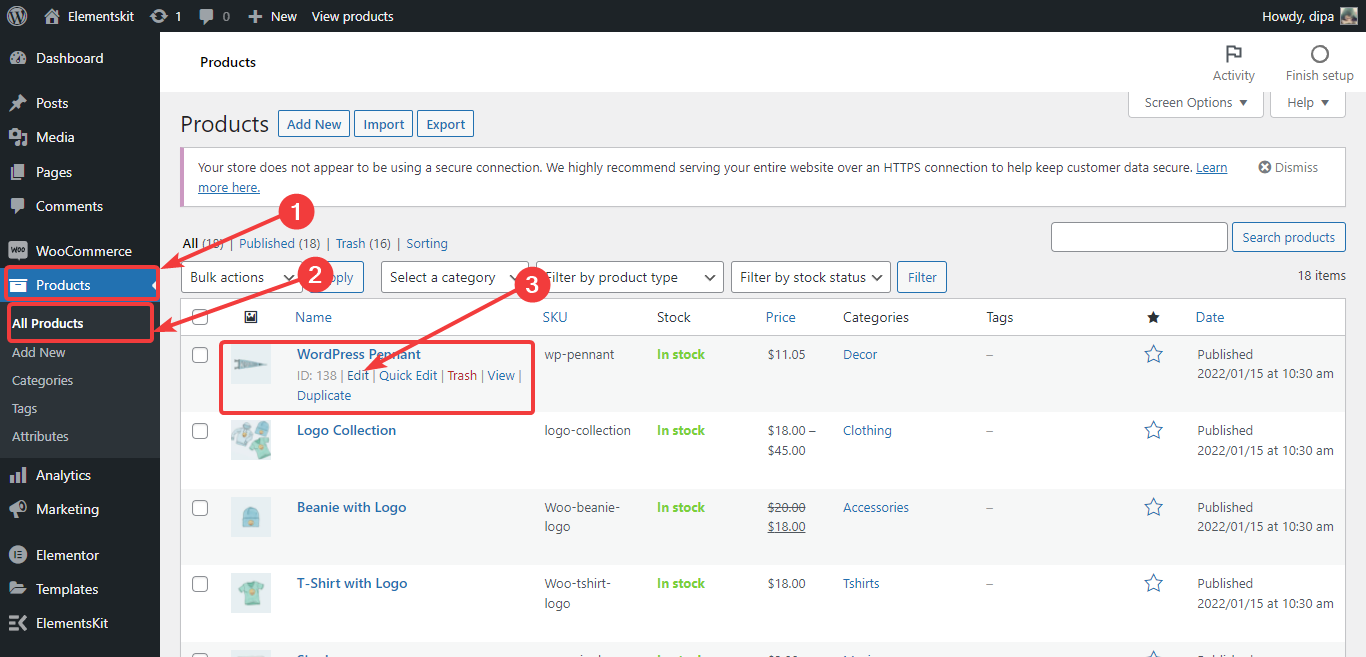
Um Upsell-Produkte zu einem Ihrer bestehenden Produkte hinzuzufügen, können Sie von dort aus Upsell-Produkte hinzufügen Gehen Sie im Dashboard zu Produkte ⇒ Alle Produkte Und Klicken Sie auf die Bearbeitungsoption des Produkts Sie möchten Cross-Selling hinzufügen.

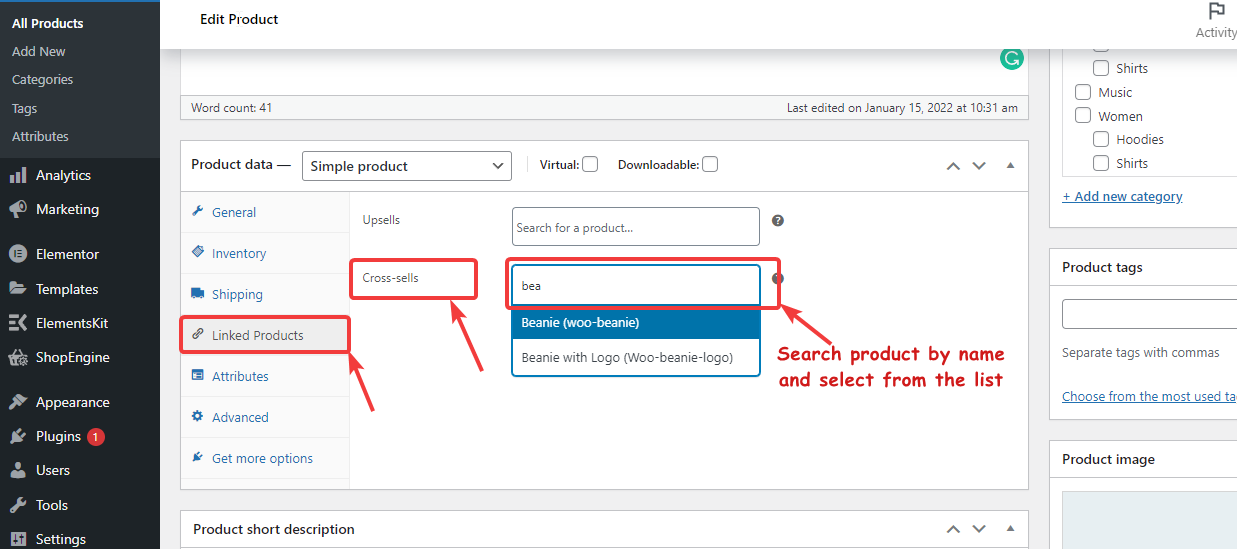
Sobald die Produkteinstellungen angezeigt werden, Gehen Sie zu Verlinkte Produkte. Dann für Cross-Selling, Geben Sie die ursprüngliche Schreibweise der Produkte ein um nach den Produkten zu suchen, die Sie hinzufügen möchten. Eine Liste wird angezeigt. Wählen Sie Produkte aus der Liste aus und wiederholen Sie den gesamten Vorgang, wenn Sie mehrere Cross-Selling-Produkte hinzufügen möchten. Endlich, Klicken Sie auf Aktualisieren um die Cross-Selling-Einstellungen des Produkts zu speichern.-

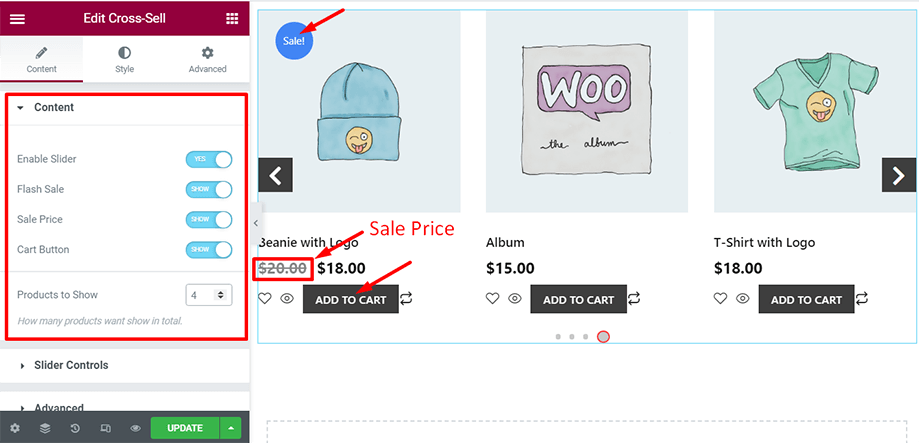
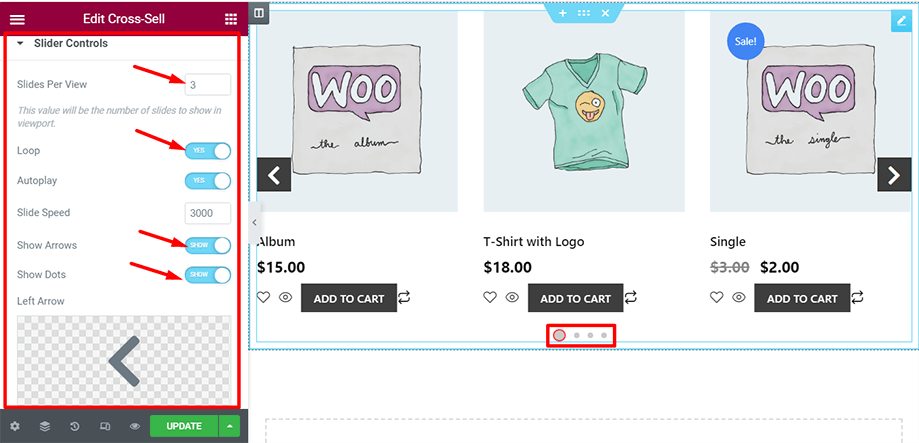
Auf dem Bildschirm wird eine Reihe von Produkten angezeigt. Das Gute daran ist, dass Sie unten im Abschnitt „Inhalt“ die Anzahl der anzuzeigenden Produkte auswählen können. Sie können auch die Anzeige von Parametern wie Flash-Sale, Verkaufspreis, Warenkorb-Schaltfläche usw. steuern.

Mit den Schiebereglern können Sie Parameter wie Loop und Autoplay aktivieren. Gleichzeitig können Sie Parameter wie Pfeile und Punkte anzeigen oder ausblenden.

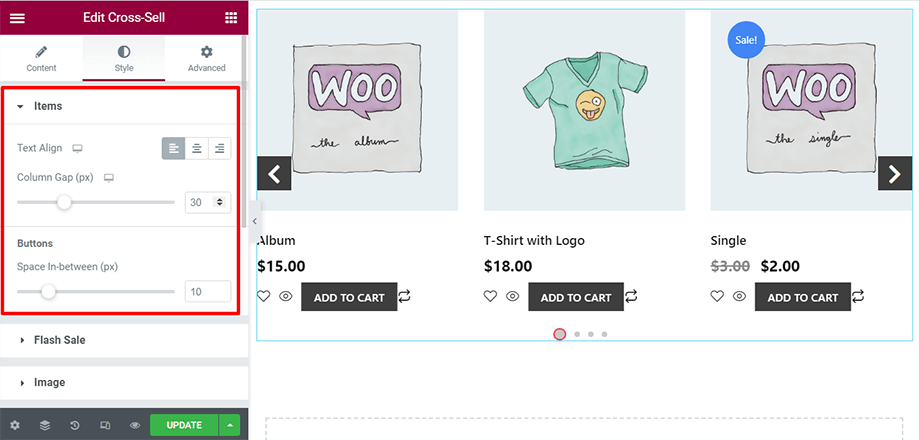
Auf der Registerkarte „Stil“ stehen Ihnen weitere Steuerelemente zum Anpassen der Elemente Ihrer Warenkorbseite zur Verfügung. Im Abschnitt „Elemente“ können Sie die Textausrichtung, den Spaltenabstand und den Abstand zwischen Schaltflächen festlegen.

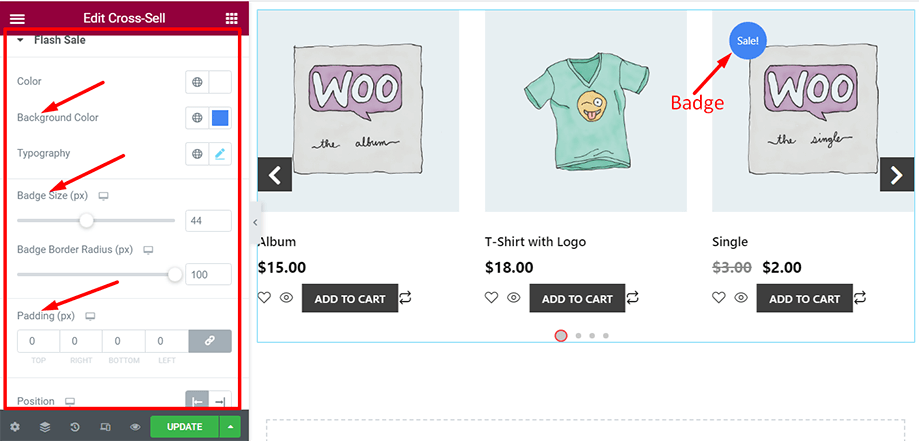
Mit der Flash-Sale-Steuerung können Sie ein Abzeichen festlegen, wie im Screenshot gezeigt. Anschließend können Sie Farbe, Typografie, Größe und Randradius anpassen.

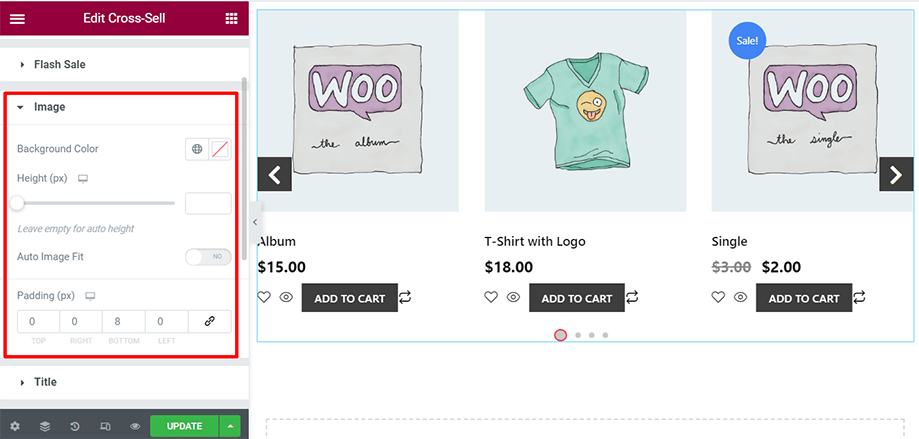
Im Abschnitt „Bild“ können Sie die Hintergrundfarbe, Höhe und Polsterung des Produktbilds anpassen. Sie können das Bild auch automatisch mit dem Parameter „Auto Image Fit“ anpassen.

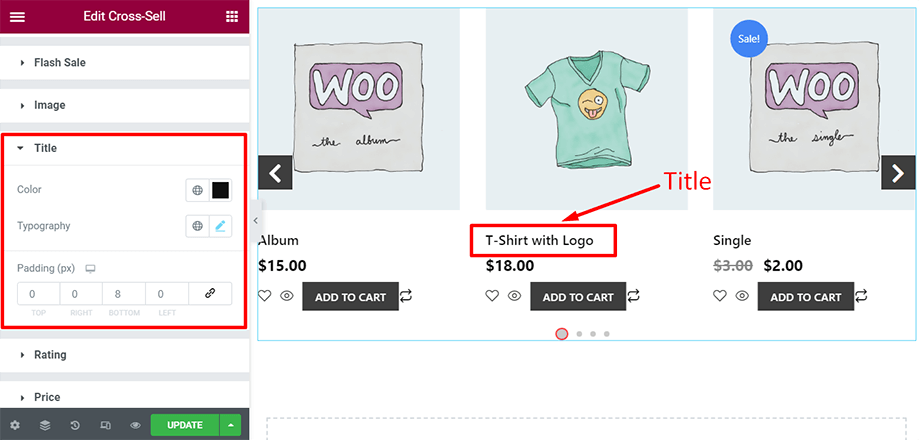
Ändern Sie den Titel des Produktbilds mit Parametern wie Farbe, Typografie und Polsterung.

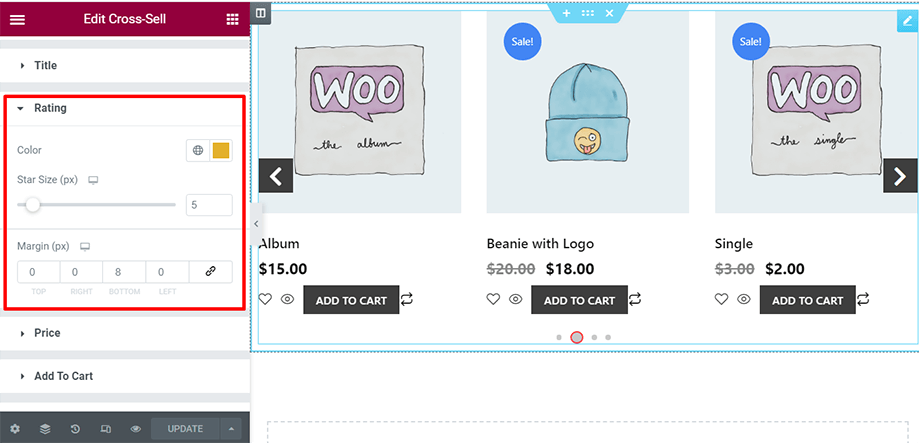
Sie können die Bewertungsfarbe, die Sterngröße und den Rand im Bewertungsbereich ändern, um das Erscheinungsbild aufzupeppen.

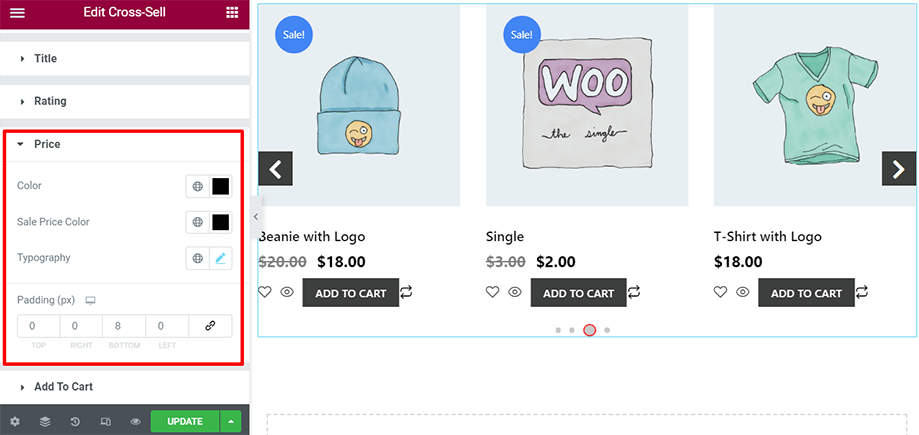
Fügen Sie Ihrem regulären Preis, Verkaufspreis, der Typografie und der Polsterung aus dem Preisbereich, wie im Screenshot gezeigt, eine zusätzliche Attraktivität hinzu.

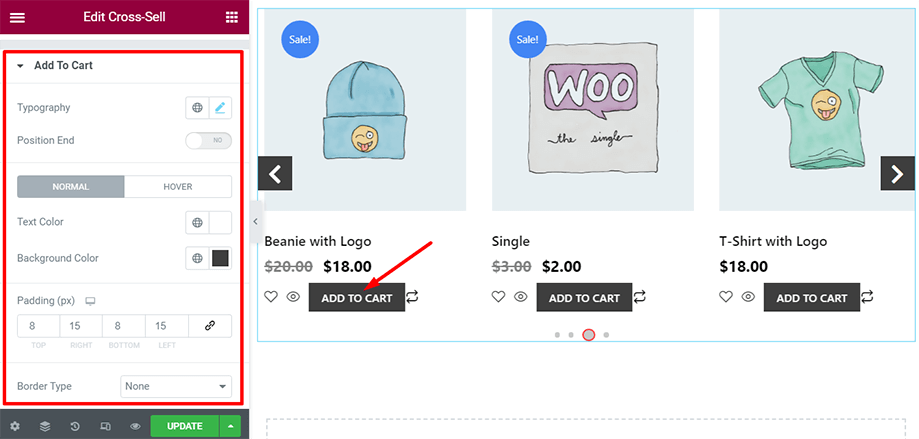
Passen Sie die Schaltfläche „Zum Warenkorb hinzufügen“ an, indem Sie Textfarbe, Hintergrundfarbe, Typografie, Abstand usw. ändern.

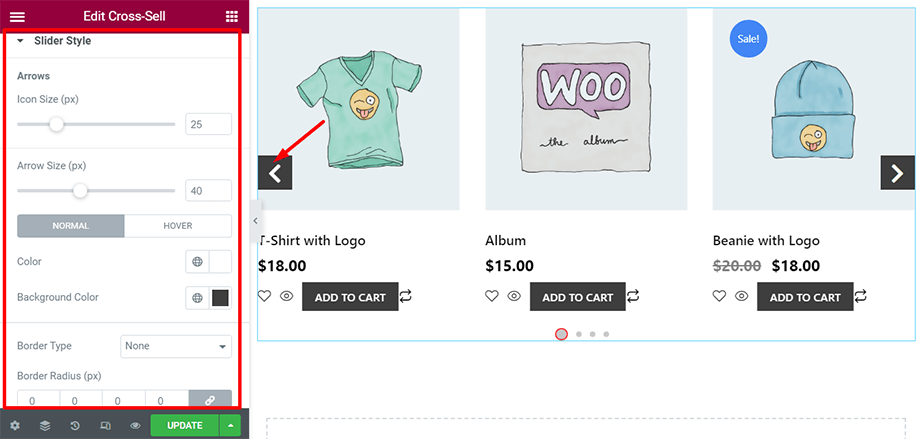
Nutzen Sie den Slider-Stil und passen Sie die Symbolgröße und die Pfeilgröße im Slider an. Sie können auch die Farbe des Schiebereglers, den Rahmentyp, den Rahmenradius usw. ändern.

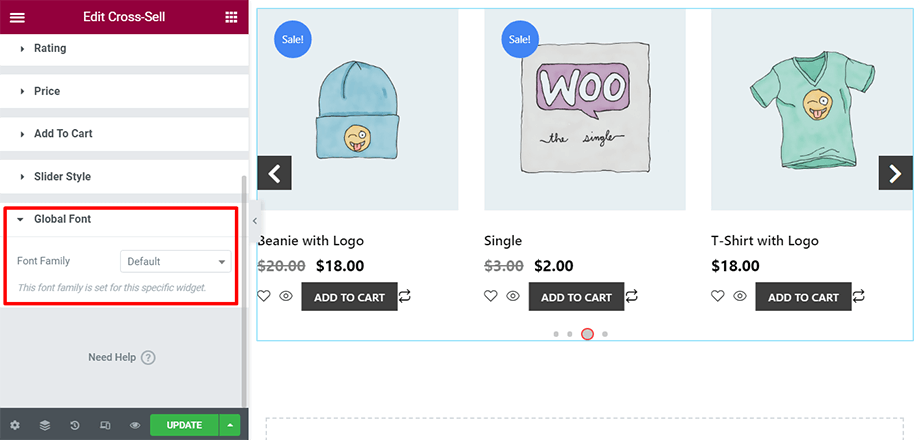
Zu guter Letzt gibt es noch den Abschnitt „Globale Schriftarten“, in dem Sie Ihre bevorzugte Textschriftart für die gesamte Seite auswählen und Ihre Warenkorbseite aufpeppen können.

So können Sie das Cross-Selling-Widget für Ihre Warenkorbseite nutzen und sich von Ihren Mitbewerbern abheben.




