Mit dem Checkout Form-Payment-Widget von ShopEngine können Sie Ihr Zahlungsformular vielfältig variieren. Mit dem Widget können Sie Ihr Zahlungsformular noch ansprechender gestalten und alle notwendigen Änderungen vornehmen.
Wie verwende ich das Checkout-Formular – Zahlungs-Widget?
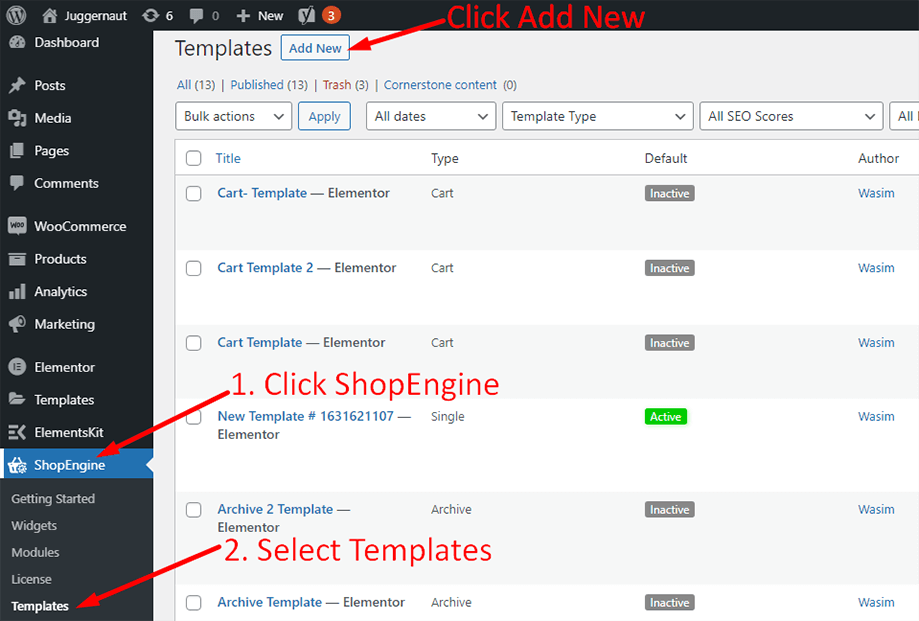
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Klicken Sie auf ShopEngine und wählen Sie dann Vorlagen aus dem Dropdown-Menü aus. Klicken Sie dann auf „Neue hinzufügen„Schaltfläche oben rechts neben dem Text“Vorlagen“.

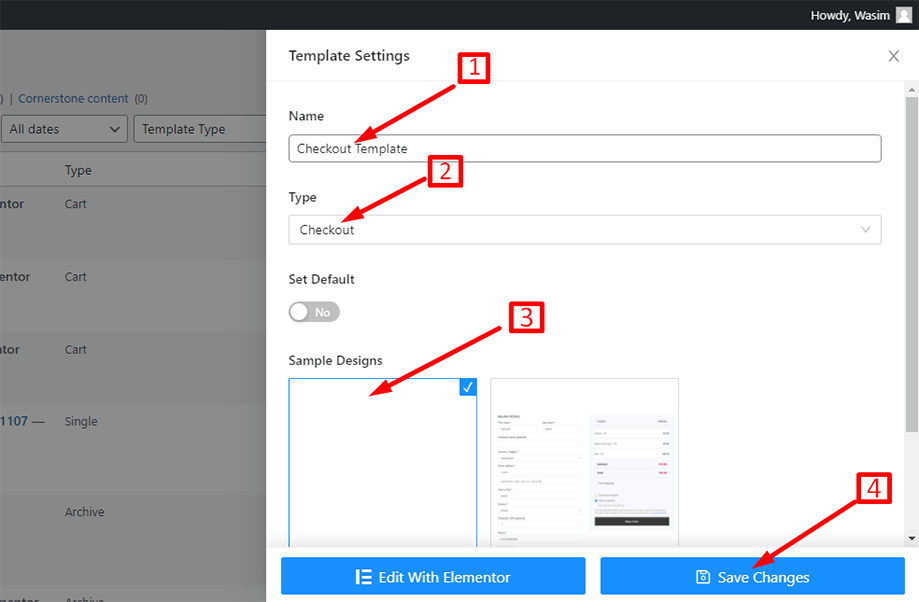
Unmittelbar danach erscheint ein Popup-Fenster für die Vorlageneinstellungen. Legen Sie Ihren Vorlagennamen fest Name und wählen Sie den Typ „Checkout“ aus, da Ihr Ziel darin besteht, das Checkout-Formular-Zahlungs-Widget zu verwenden.
Außerdem können Sie ein Standard-Beispieldesign auswählen oder mit dem Design von Grund auf beginnen. Klicken Sie abschließend auf „Änderungen speichern" Taste.

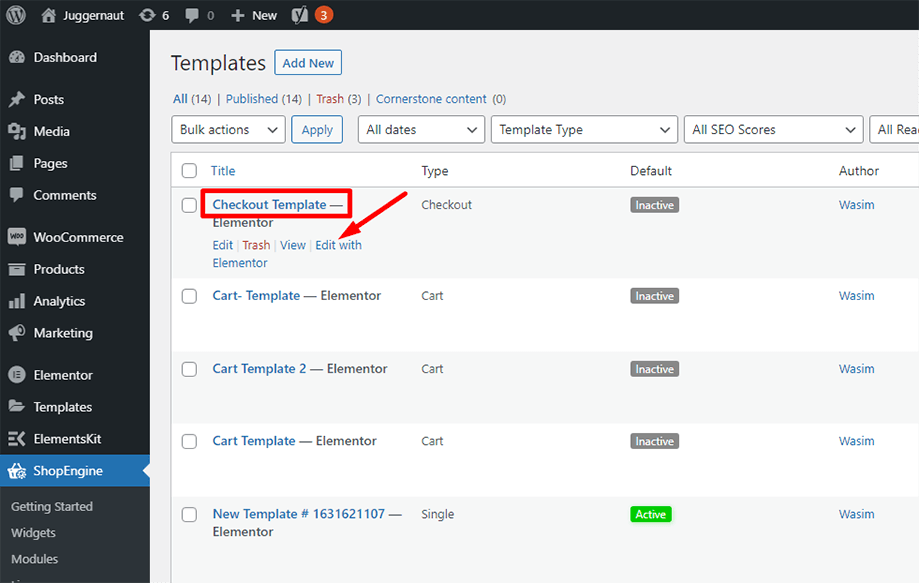
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

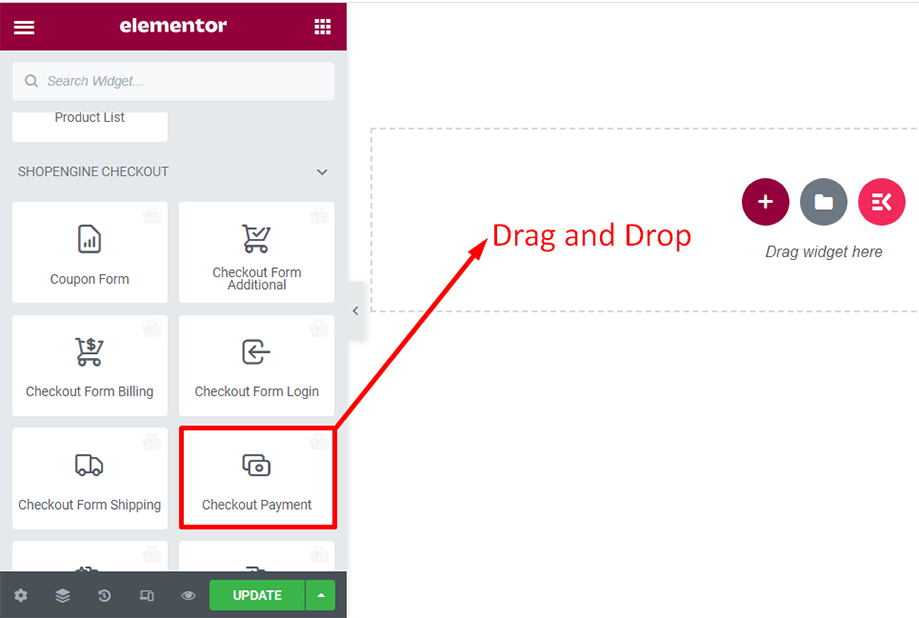
In diesem Schritt sehen Sie links eine Seitenleiste mit einer Liste von ShopEngine-Widgets. Suchen Sie im Abschnitt „ShopEngine-Kaufabwicklung“ nach dem Widget „Checkout-Formular – Zahlung“. Alternativ können Sie das Widget auch wie gewohnt im Suchfeld suchen und es dann per Drag & Drop in den angegebenen Bereich ziehen.

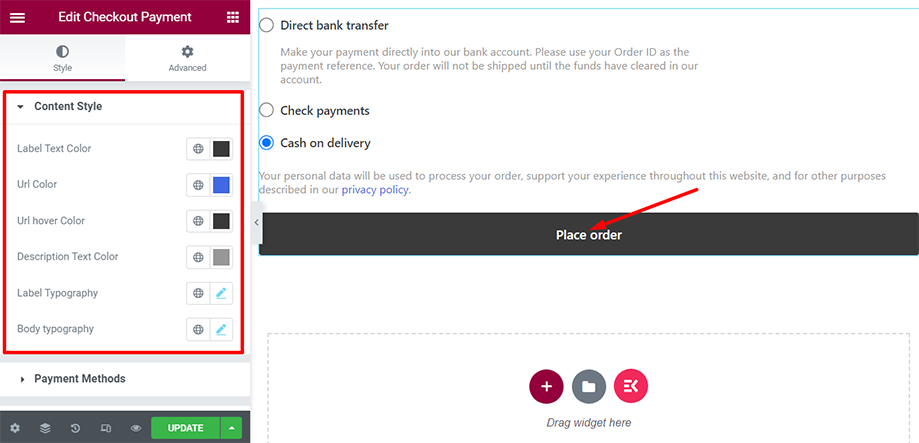
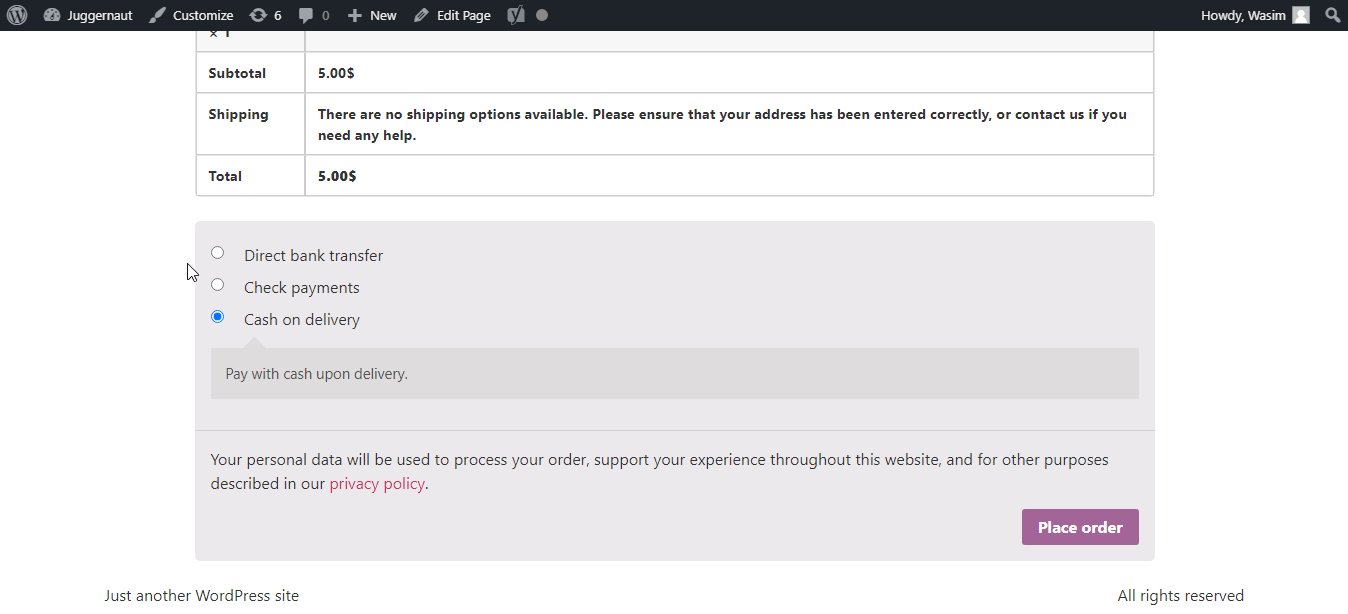
Unmittelbar danach sehen Sie das Zahlungsformular auf Ihrem Bildschirm. Passen Sie den Inhaltsstil des Formulars mithilfe der Parameter Beschriftungstextfarbe, URL-Farbe, URL-Hover-Farbe, Beschriftungstypografie usw. an.

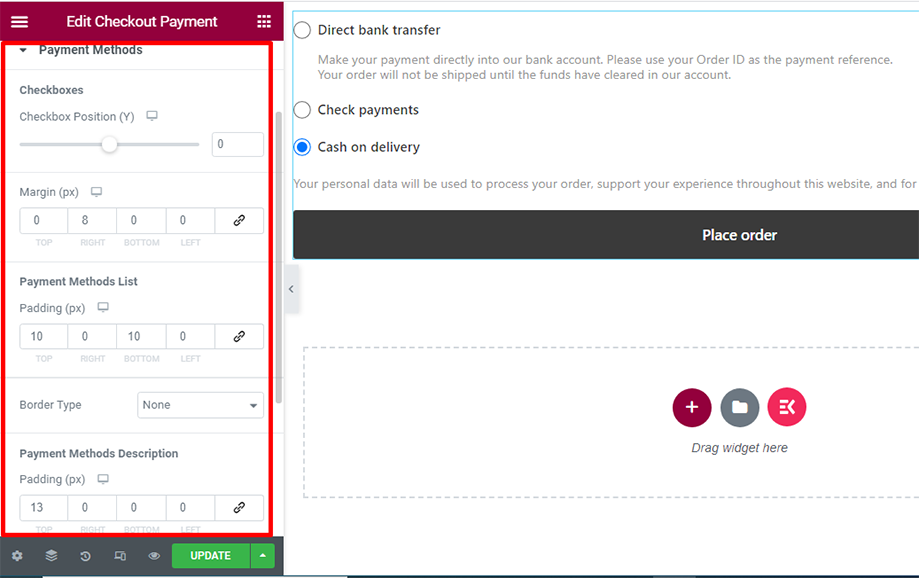
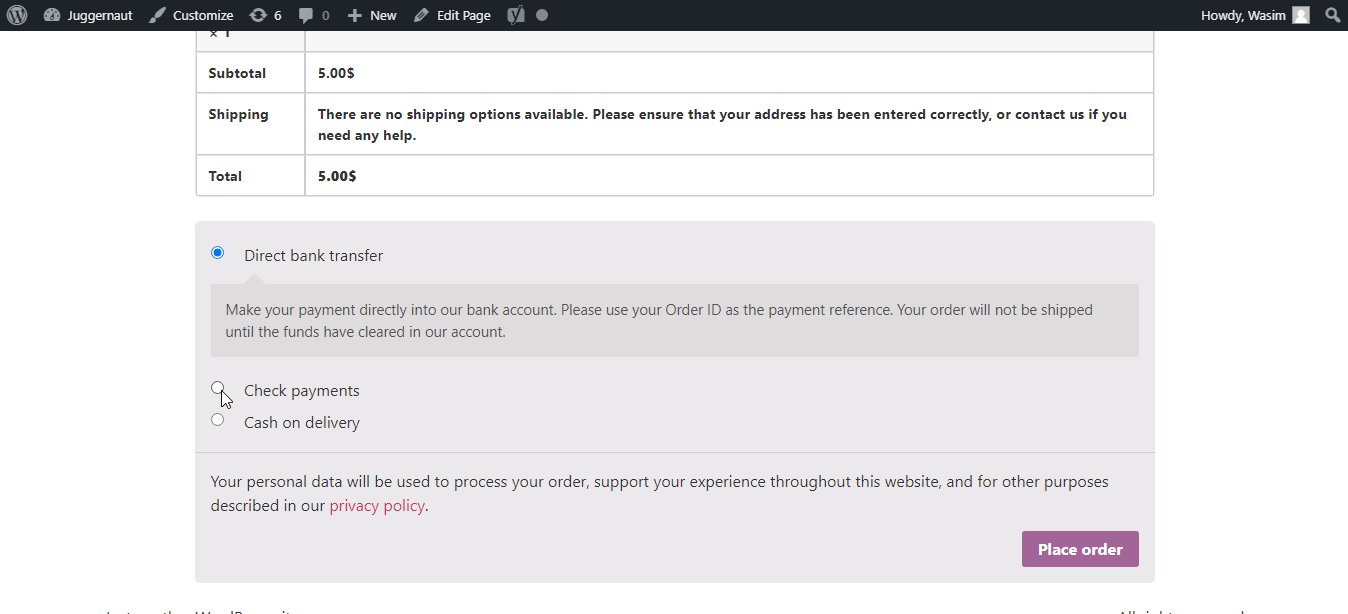
Sie können die Kontrollkästchen, die Liste der Zahlungsmethoden und die Beschreibung der Zahlungsmethoden auch mithilfe der Parameter Kontrollkästchenposition, Rand und Polsterung steuern.

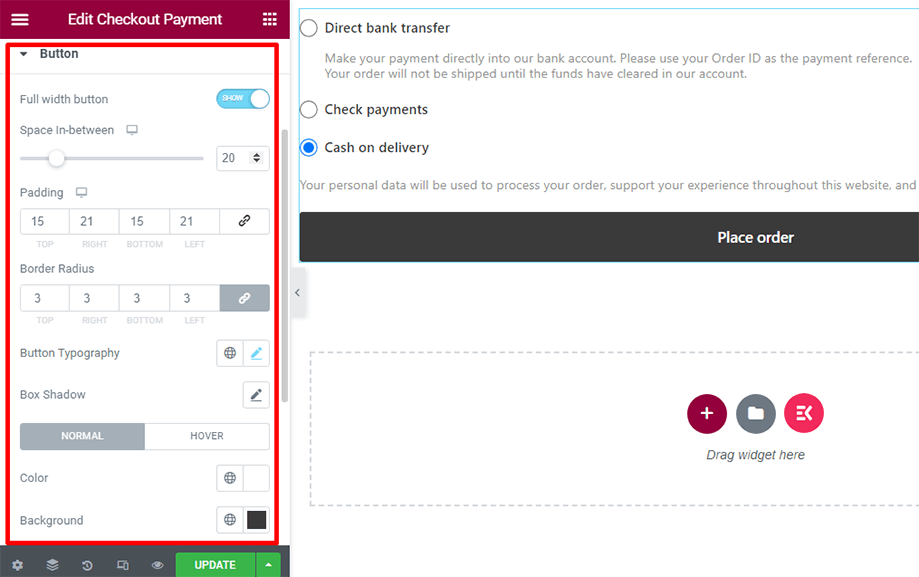
Sie können die Schaltfläche mithilfe von Parametern wie Schaltflächentypografie, Polsterung, Rahmenradius, Farbe usw. aufpeppen. Sie haben auch die Möglichkeit, eine Schaltfläche in voller Breite anzuzeigen.

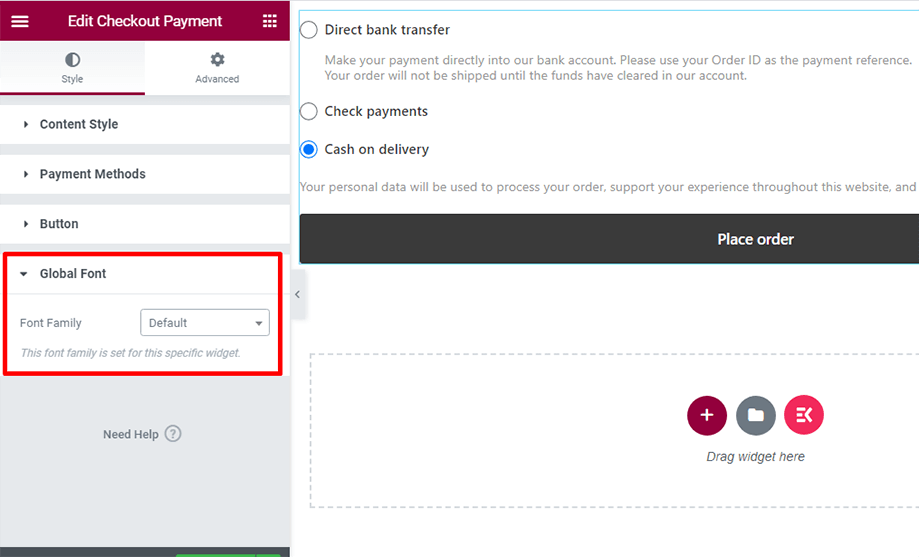
Im Abschnitt „Globale Schriftart“ können Sie die Textschriftart Ihrer Wahl auswählen, um Ihr Checkout-Zahlungsformular aufzupeppen.

Schauen Sie sich die Zahlungsmethoden auf der Checkout-Seite an, wie unten gezeigt.

So können Sie Ihrem Zahlungsformular mit dem Checkout-Formular-Zahlungs-Widget von ShopEngine mehr Charme verleihen.
Um Zugriff auf zusätzliche Felder beim Checkout zu erhalten, aktivieren Sie das Modul „Zusätzliche Felder“ zur Kasse und werfen Sie einen Blick auf die zusätzlichen Felder beim Checkout. Nehmen Sie dann in den zusätzlichen Feldern die erforderlichen Änderungen vor.



