Das Checkout Form-Coupon-Widget von ShopEngine ist ein Checkout-Vorlagen-Widget, mit dem Kunden Rabattcoupons auf den Gesamtbestellwert erhalten können.
Lassen Sie uns lernen, wie Sie Checkout-Formular-Coupon-Widgets auf Ihrer WooCommerce-Site verwenden können:
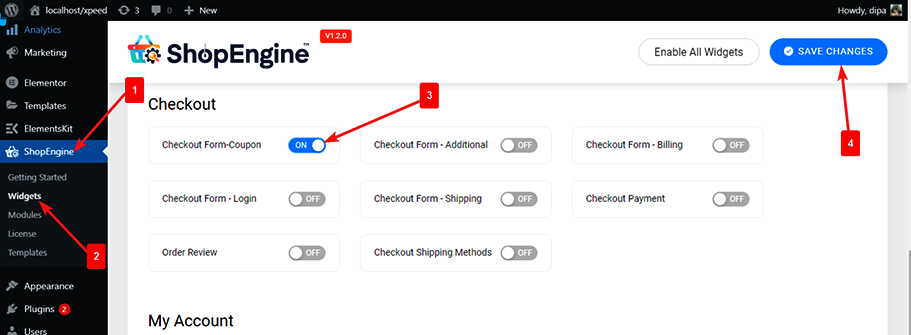
Schritt 1: Checkout-Formular-Coupon-Widget aktivieren #
Um das Widget zu aktivieren,
- Gehen Sie zu ShopEngine > Widgets > Checkout-Formular-Coupon
- Anmachen
- Änderungen speichern

Notiz: Sie können Checkout Form-Coupon auch mit einer globalen Einstellung aktivieren, die aktiviert alle Widgets von ShopEngine gleichzeitig.
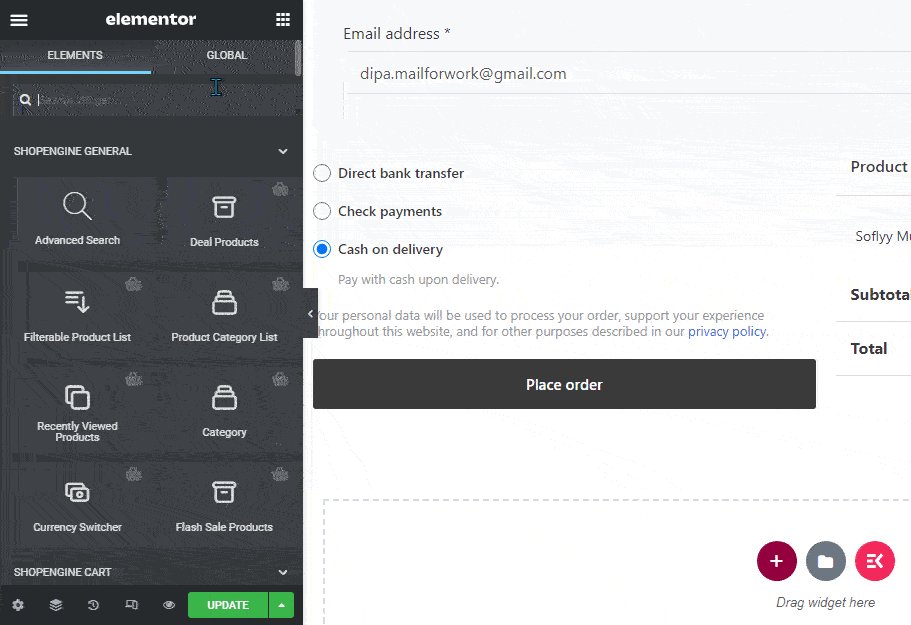
Schritt 2: Checkout-Formular-Coupon hinzufügen #
Bevor Sie das Widget hinzufügen können, müssen Sie zunächst eine Checkout-Vorlage erstellen. Schauen Sie sich die Dokumentation an So erstellen Sie eine Checkout-Vorlage.
Hinzufügen Bestellformular-Coupon:
- Gehe zu ShopEngine > Vorlagen > Checkout-Vorlage
- Klicke auf Bearbeiten mit Elementor

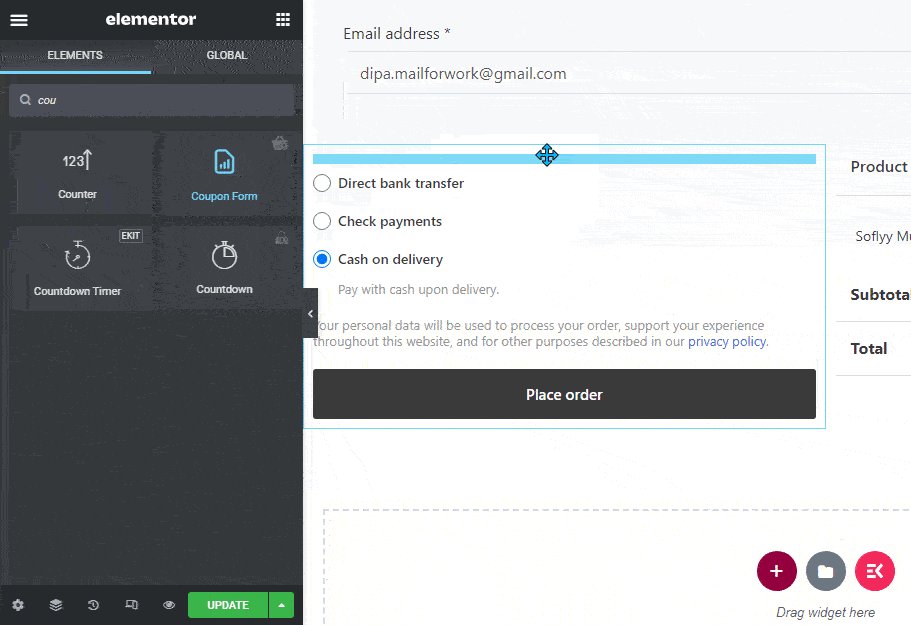
- Suchen für Gutscheinformular auf die Option „Elementsuche“.
- Ziehen und ablegen das Widget
- Klicke auf Aktualisieren um Änderungen zu speichern.

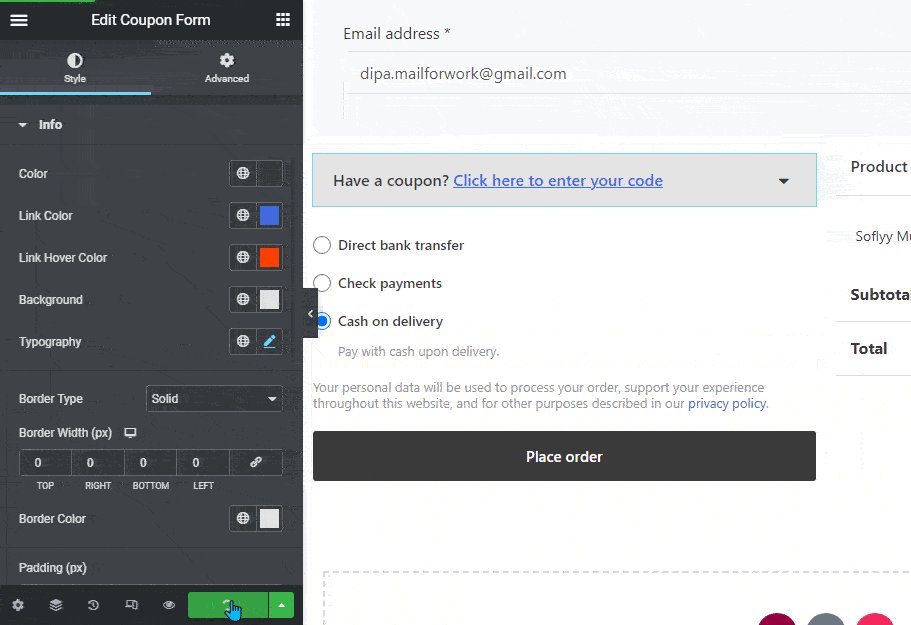
Schritt 3: Stileinstellungen des Checkout-Formulars-Coupon #
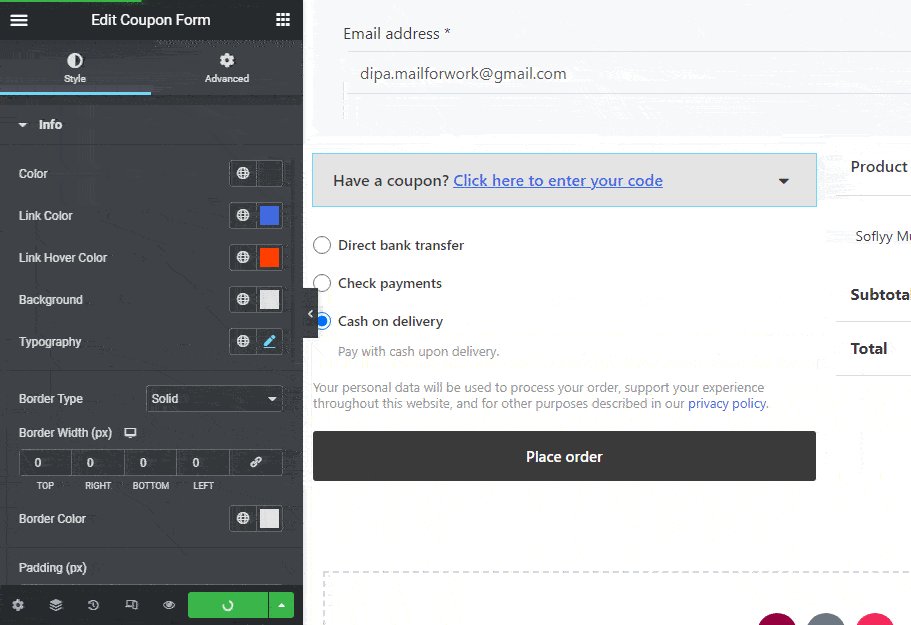
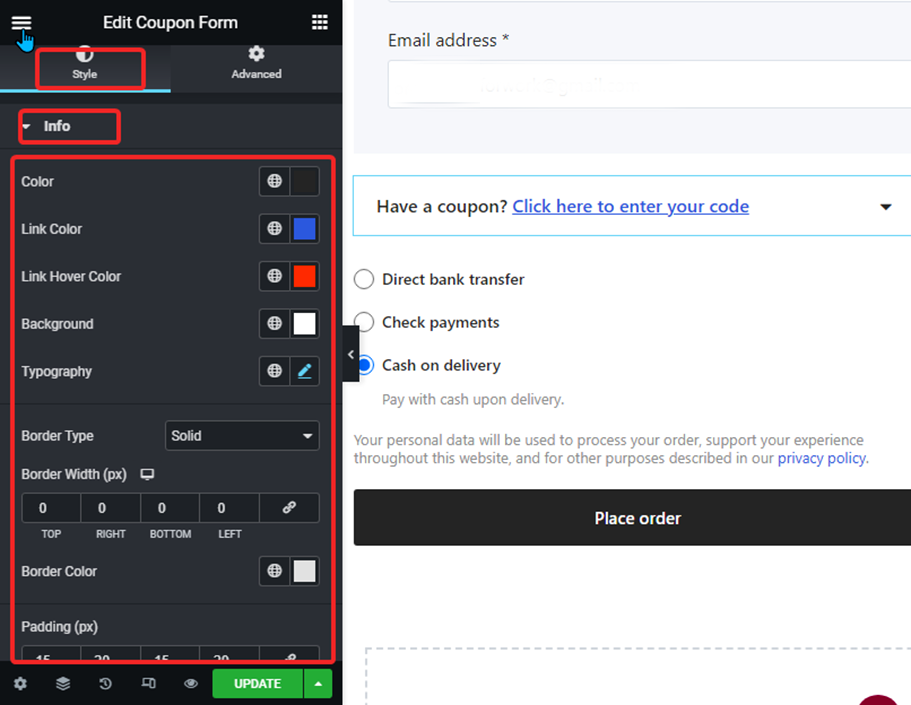
Gehen Sie zur Registerkarte „Stil“, um auf die Stileinstellungen zuzugreifen.
Erweitern Sie die Registerkarte „Info“ um die folgenden Einstellungen anzupassen:

- Farbe: Ändern Sie die Farbe des Textes.
- Verknüpfungsfarbe: Wählen Sie die Farbe des Links aus.
- Link-Hover-Farbe: Wählen Sie die Hover-Farbe für den Link.
- Hintergrund: Wählen Sie eine Hintergrundfarbe aus.
- Typografie: Sie können hier Schriftfamilie, Schriftgröße, Schriftstärke, Transformation und Zeilenhöhe für Texte ändern.
- Randtyp: Sie können als Rahmenart wählen: durchgezogen, gepunktet, doppelt gestrichelt, gerillt oder gar nichts.
- Rahmenbreite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Randfarbe: Wählen Sie eine Farbe für den Rand.
- Polsterung: Passen Sie die obere, linke, rechte und untere Polsterung an.
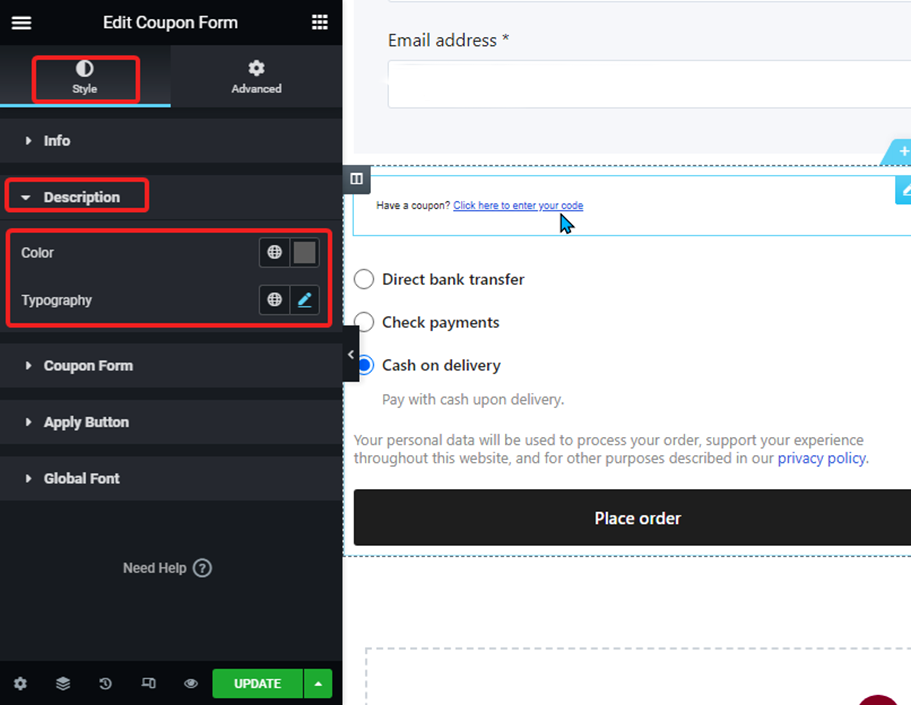
Erweitern Sie die Beschreibung Option zum Anpassen der folgenden Einstellungen:

- Farbe: Ändern Sie die Farbe des Beschreibungstextes.
- Typografie: Hier können Sie Schriftgröße, Schriftstärke und Zeilenhöhe für Beschreibungstexte ändern.

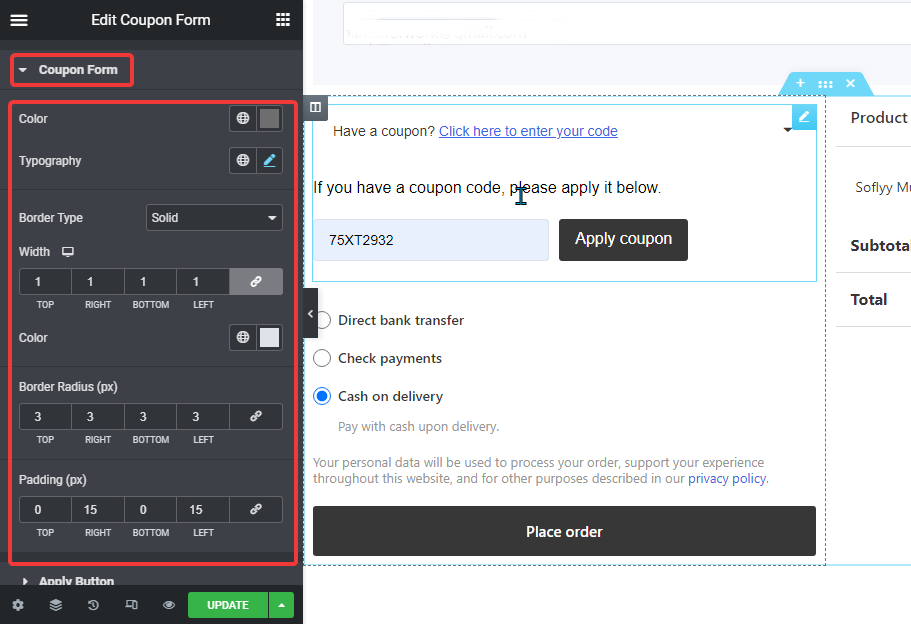
- Farbe: Ändern Sie die Farbe des Textes.
- Typografie: Hier können Sie Schriftgröße, Schriftstärke und Zeilenhöhe ändern.
- Randtyp: Sie können als Rahmenart wählen: durchgezogen, gepunktet, doppelt gestrichelt, gerillt oder gar nichts.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Wählen Sie die oberen, linken, rechten und unteren Werte für den Rahmenradius aus.
- Polsterung: Passen Sie die Polsterung oben, links, rechts und unten an
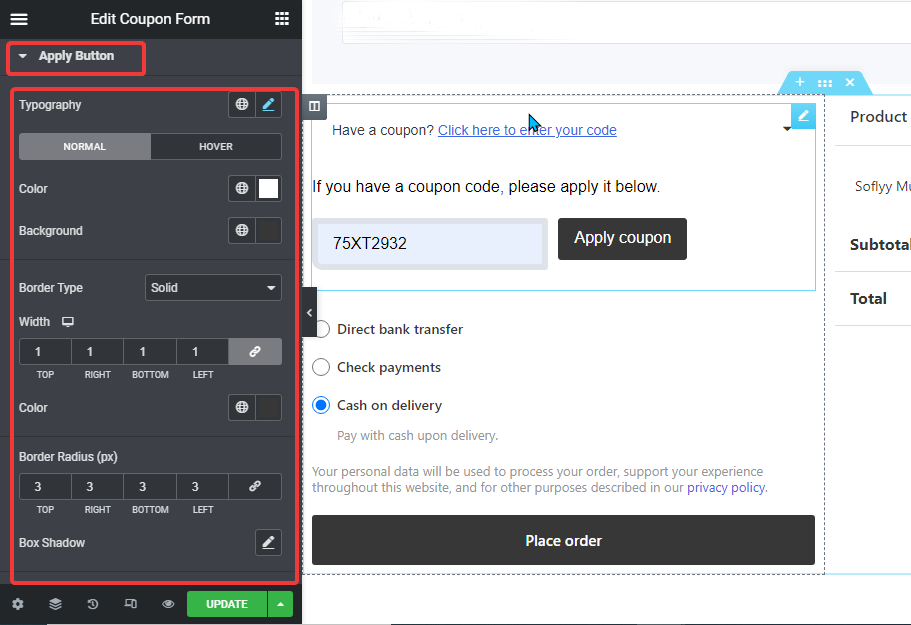
.Erweitern Sie das Bewerbungsformular Option zum Anpassen der folgenden Einstellungen:

- Typografie: Hier können Sie Schriftgröße, Schriftstärke und Zeilenhöhe ändern.
- Normal/Hover: Wechseln Sie zur Registerkarte „Normal“ und „Hover“, um die Textfarbe und die Hintergrundfarbe sowohl für die Normal- als auch für die Hover-Ansicht zu ändern.
- Randtyp: Sie können als Rahmenart wählen: durchgezogen, gepunktet, doppelt gestrichelt, gerillt oder gar nichts.
- Breite: Wählen Sie die obere, linke, rechte und untere Breite des Rahmens aus.
- Farbe: Wählen Sie eine Farbe für den Rand.
- Randradius: Wählen Sie die oberen, linken, rechten und unteren Werte für den Rahmenradius aus.
- Box Schatten: Klicken Sie auf die Bearbeitungsoption, um die Schattenfarbe sowie horizontale, vertikale, Unschärfe- und Ausbreitungswerte auszuwählen. Sie können die Position auch als Umriss oder Einschub festlegen.

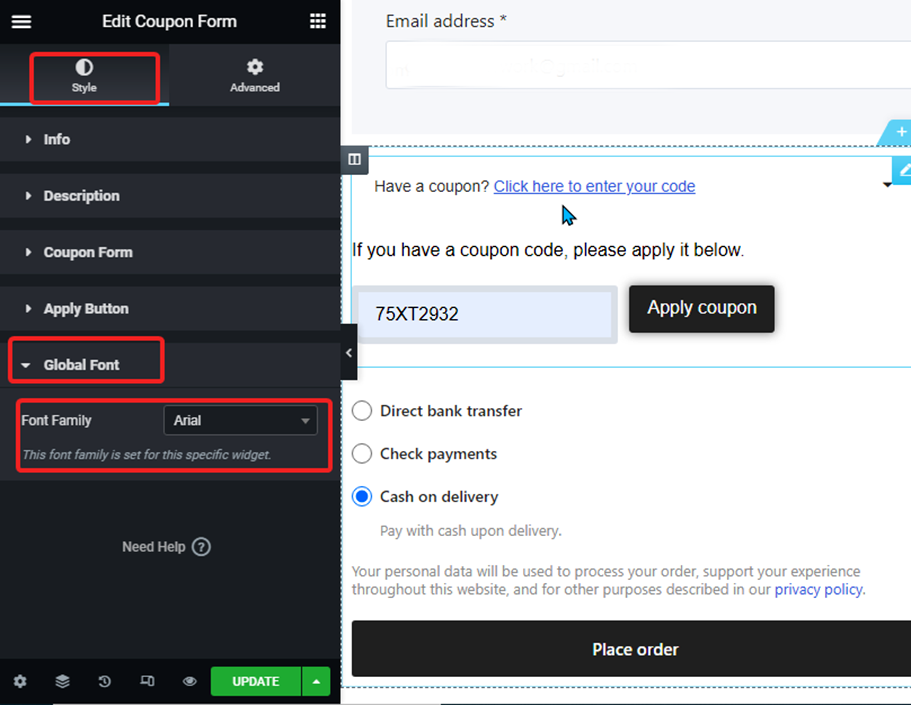
- Schriftfamilie: Hier können Sie die Schriftfamilie für das gesamte Widget ändern.
Klicken Sie abschließend auf Aktualisieren um alle Änderungen zu speichern.
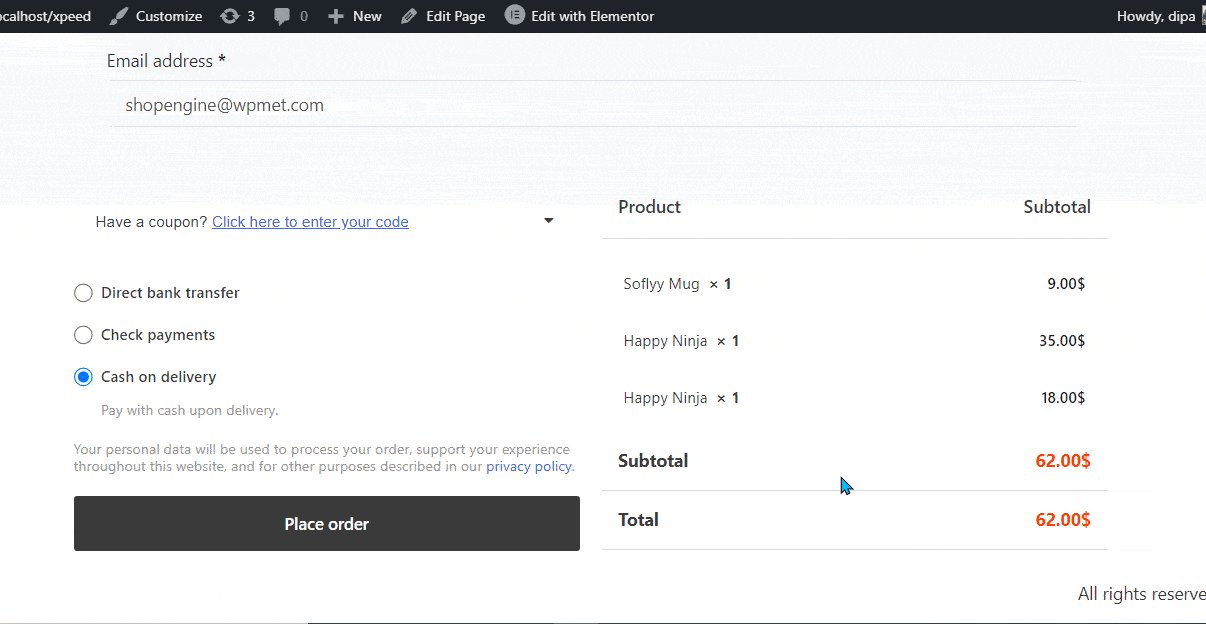
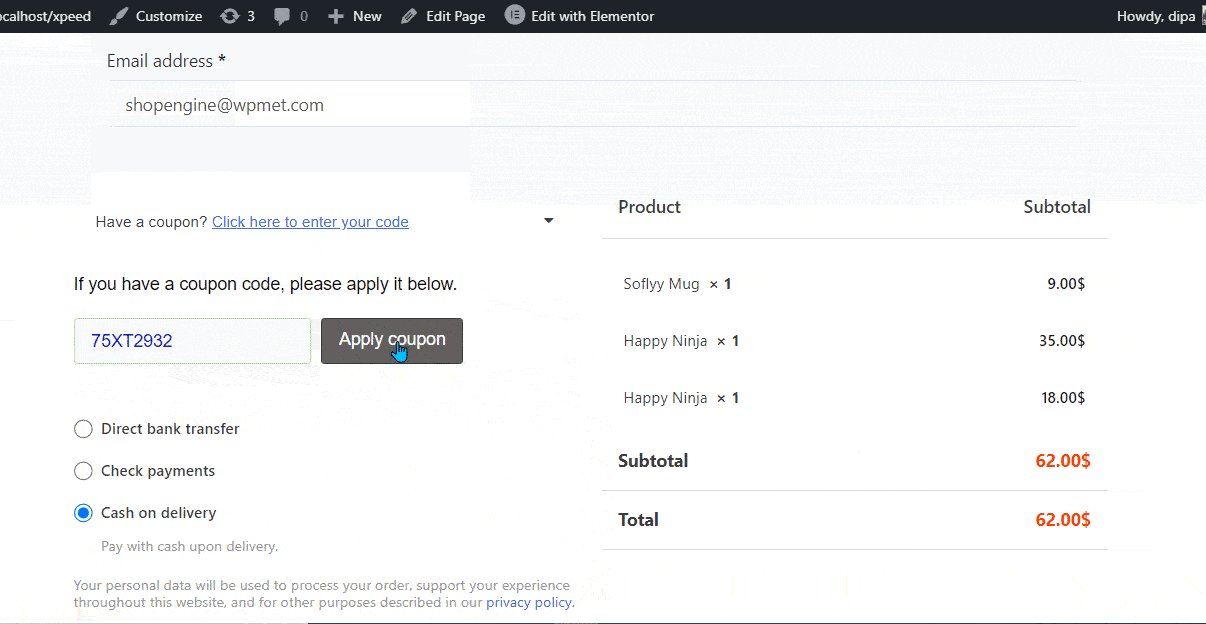
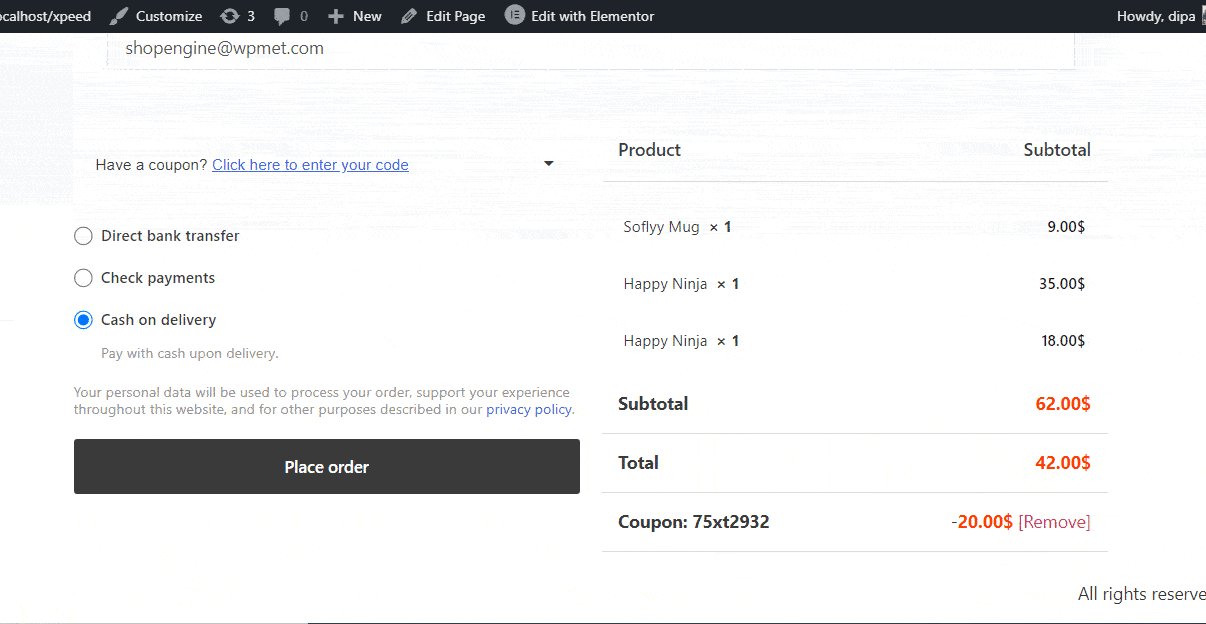
Jetzt sollten Coupons an Ihrer Kasse funktionieren. Sehen Sie sich die Vorschau unten an: