Wenn ein Kunde in Ihrem Geschäft auscheckt, ist es wichtig, ihm die Details der Bestellung zu zeigen. Unser Widget „Bestelldetails“ macht es einfach.
Ohne Shortcode können Sie die Bestelldetails auf der Bestellseite hinzufügen.
Wie füge ich ein Bestelldetails-Widget hinzu? #
Befolgen Sie die hier beschriebenen Schritte, um „Bestelldetails“ für Ihren WooCommerce-Shop hinzuzufügen.
Schritt 1: Bestellseite mit fertiger Vorlage hinzufügen #
Erstellen Sie eine Bestellseite als hier beschrieben.
Schritt 2: Bestelldetails-Widget hinzufügen #
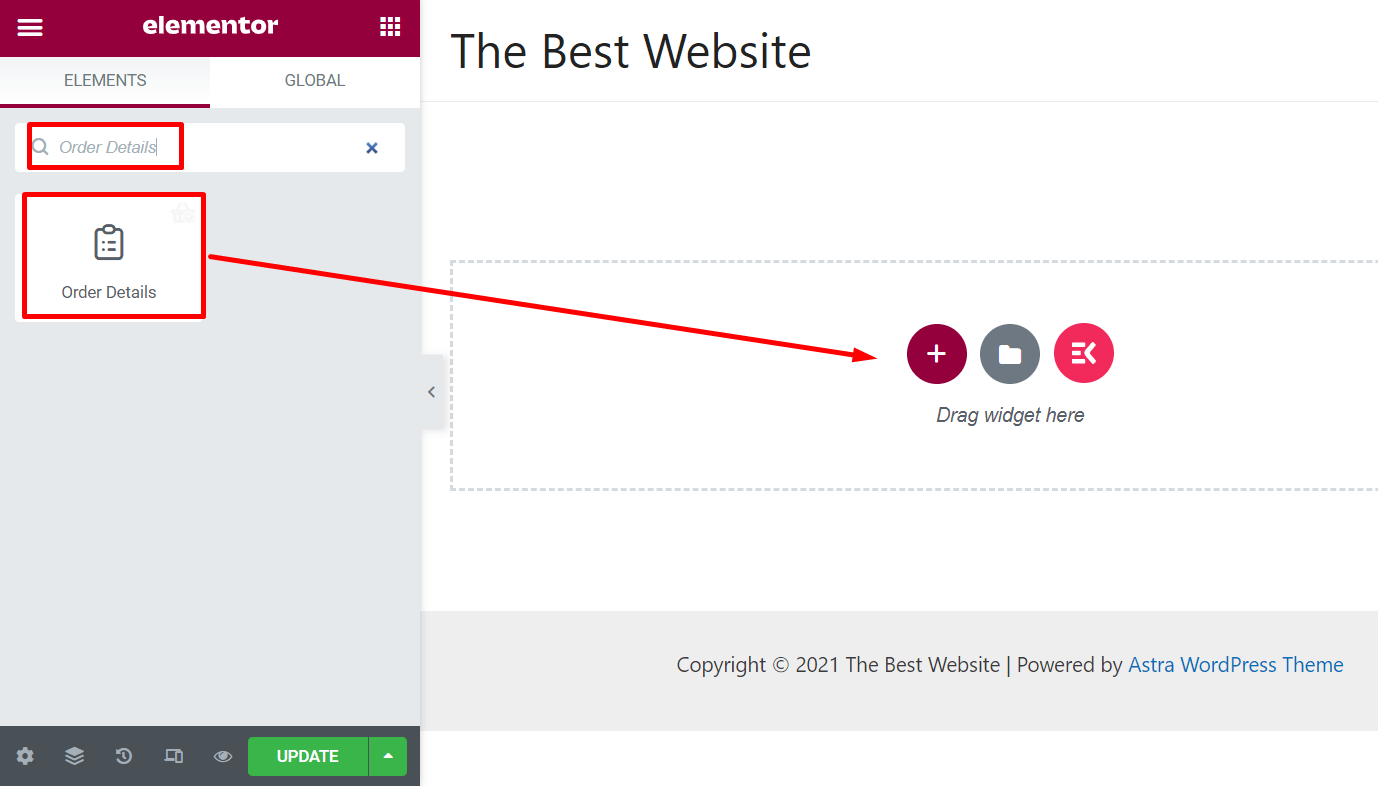
Nun landen Sie auf der Vorlagenseite. Suchen Sie in der Widget-Galerie nach dem Widget „Bestelldetails“.
Sie werden es in der Liste sehen. Ziehen Sie das Widget per Drag-and-Drop auf die Seite.

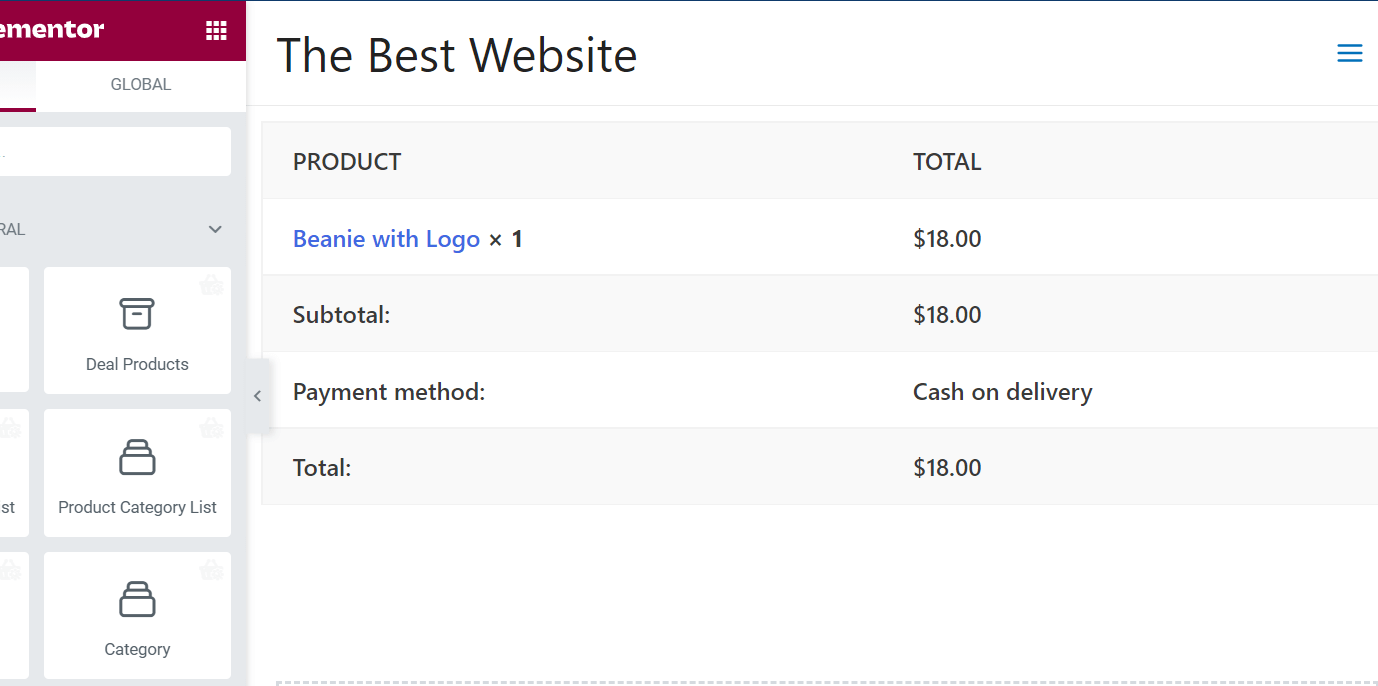
Fügen Sie im Backend eine Demo-Bestellung hinzu. Nun sehen Sie die Vorschau des Widgets „Bestelldetails“ mit Ihren Bestelldetails.

Schritt 3: Passen Sie das Widget „Bestelldetails“ an #
Im linken Optionsfeld können Sie das Widget-Layout anpassen.
Typografie: Ändern Sie die Typografie des Widgets.
Farbe: Ändern Sie die Farbe für Texte
Hintergrund: Wählen Sie die gewünschte Hintergrundfarbe
Randtyp: Wählen Sie den Rahmentyp für das Layout „Bestellbestätigung“.
Breite: Ändern Sie das Widget, wenn Sie möchten
Polsterung: Erhöhen oder verringern Sie die Polsterung

Schritt 4: Aktualisieren Sie die Bestellseite #
Passen Sie das Widget-Layout nach Ihren Wünschen an und prüfen Sie die Vorschau. Sobald Sie das gewünschte Aussehen für die Seite erhalten haben, aktualisieren Sie sie und veröffentlichen Sie sie.




