Das Widget „Konto-Dashboard“ ist für die Verwendung auf der Seite „Konto-Dashboard“ vorgesehen.
ShopEngine bietet das Widget „Konto-Dashboard“, mit dem Sie den Stil des Konto-Dashboards nach Ihren Wünschen ändern und anpassen können.
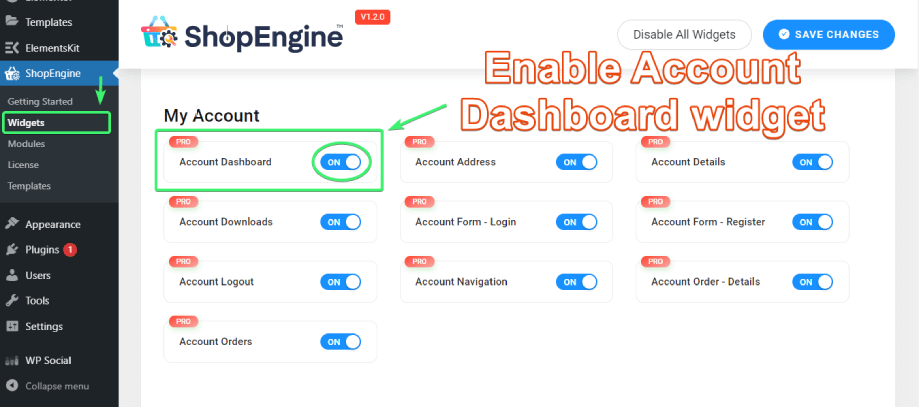
Konto-Dashboard-Widget aktivieren #
Gehen Sie im WordPress-Admin-Dashboard zu ShopEngine > Widgets. Aktivieren Sie in der Liste der Widgets „Mein Konto“ das Widget „Konto-Dashboard“ AN.

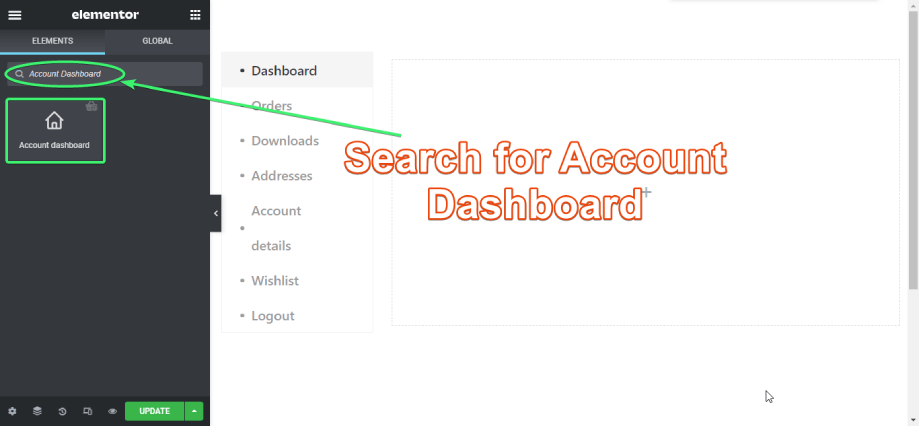
Verwenden Sie das Konto-Dashboard-Widget #
Suchen Sie unter der Registerkarte ELEMENTS von Elementor nach dem Account-Dashboard-Widget für die Account-Dashboard-Seite.

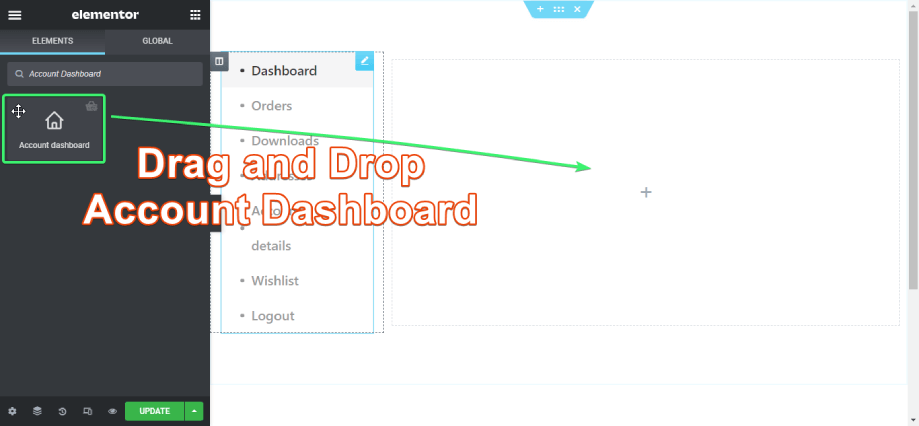
Ziehen Sie das Konto-Dashboard-Widget von Elementor per Ziehen und Ablegen auf die Konto-Dashboard-Seite.

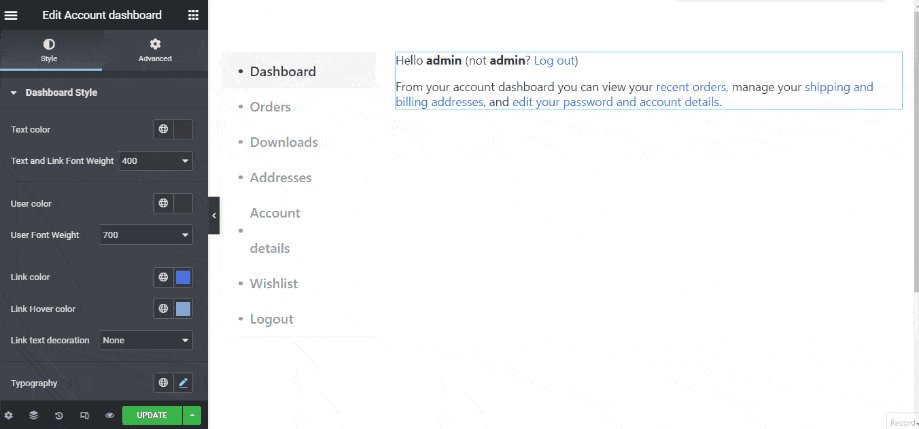
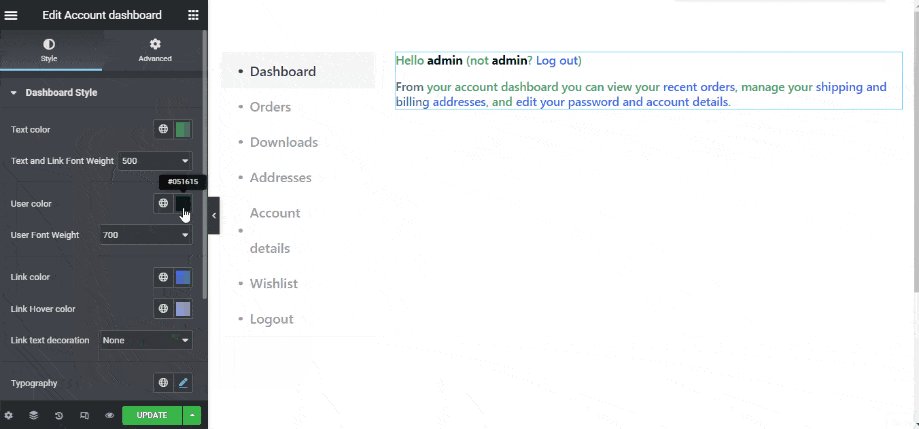
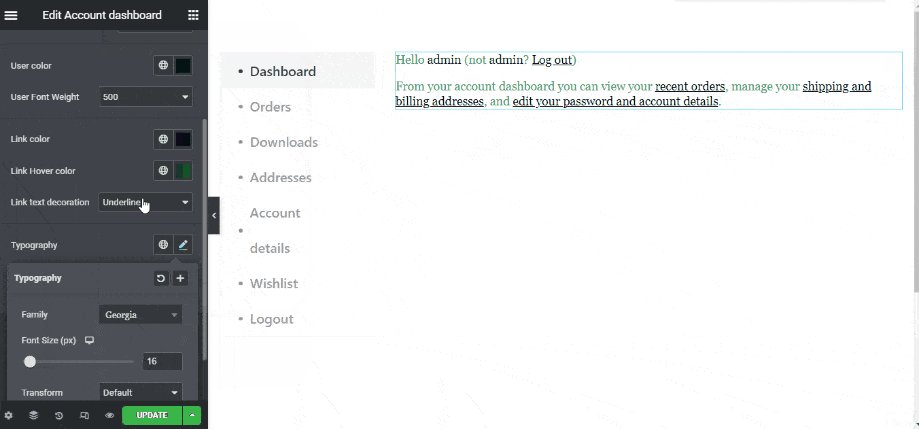
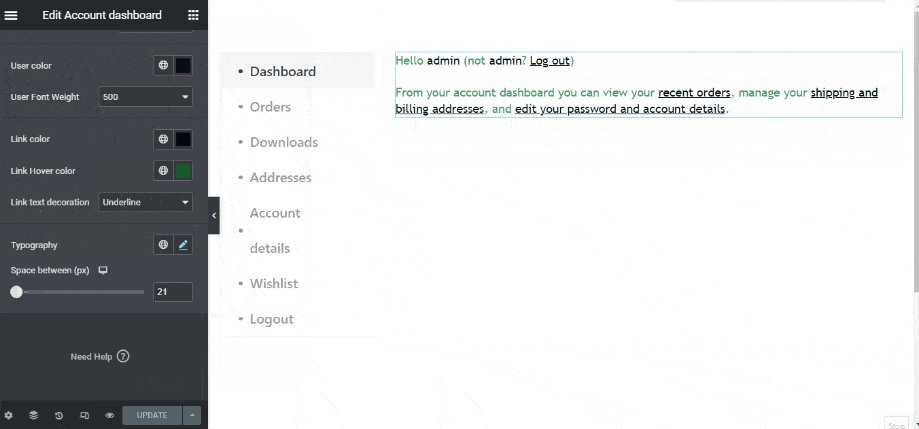
Passen Sie das Konto-Dashboard-Widget an #
Mit dem Konto-Dashboard-Widget für Elementor können Sie Textfarbe, Schriftstärke von Text und Link, Benutzerfarbe, Benutzerschriftstärke, Linkfarbe, Link-Hover-Farbe, Linktextdekoration, Typografie und Abstand zwischen Pixeln anpassen.