Der Archivansichtsmodus ist ein hervorragendes Widget, das mit ShopEngine geliefert wird. Mit diesem Widget können Sie die Produktanzeige ändern und sich die Produkte besser ansehen. Die Produktdetails werden neben den Produktbildern angezeigt und bieten den Betrachtern mehr Übersicht.
Wie funktioniert das Widget „Archivansichtsmodus“?
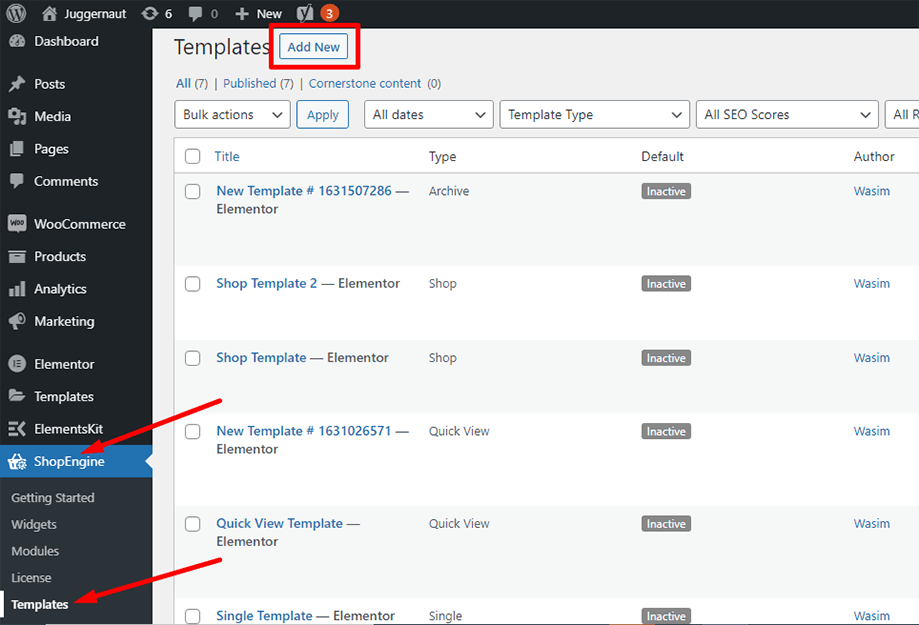
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Klicken Sie auf ShopEngine und wählen Sie dann Vorlagen aus dem Dropdown-Menü aus. Klicken Sie dann auf „Neue hinzufügen„Schaltfläche oben rechts neben dem Text“Vorlagen“.

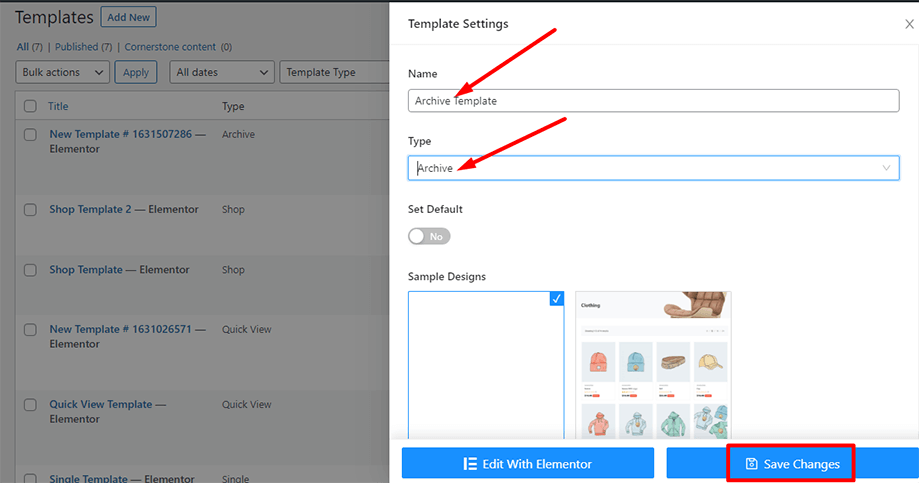
Unmittelbar danach erscheint ein Popup-Fenster für die Vorlageneinstellungen. Legen Sie Ihren Vorlagennamen fest Name Feld und wählen Sie den Typ aus Archiv/Shop da Ihr Ziel darin besteht, das Widget „Archivansichtsmodus“ auszuchecken.
Außerdem können Sie ein Standard-Beispieldesign auswählen oder mit dem Design von Grund auf beginnen. Klicken Sie abschließend auf „Änderungen speichern" Taste.

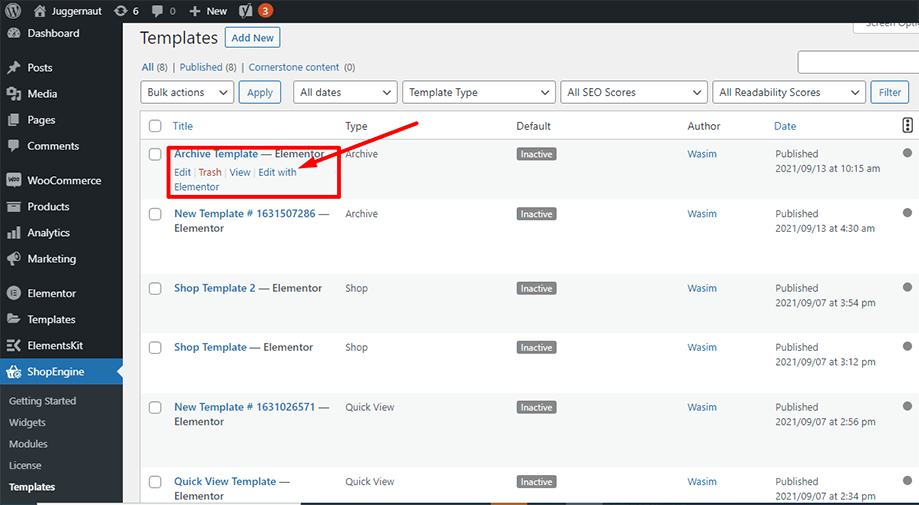
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

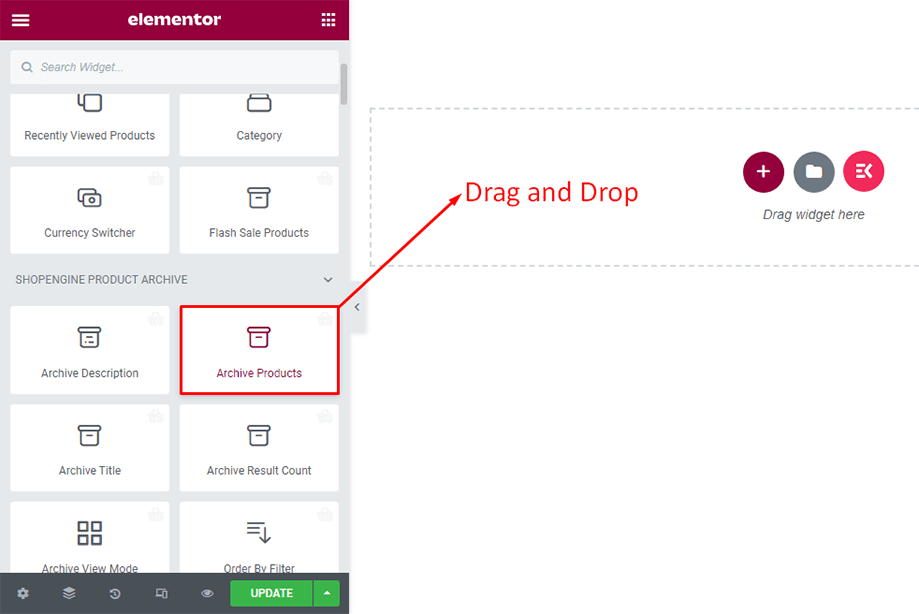
In diesem Schritt sehen Sie links eine Seitenleiste mit einer Liste von ShopEngine-Widgets. Suchen Sie das Widget „Archivprodukte“ im Abschnitt „ShopEngine-Produktarchiv“, oder suchen Sie das Widget wie gewohnt im Suchfeld und ziehen Sie es dann per Drag & Drop in den angegebenen Bereich.

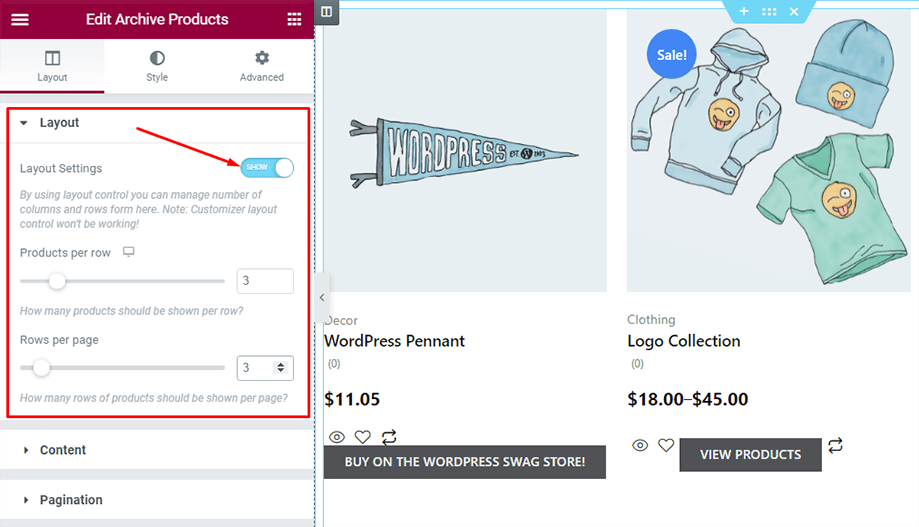
Damit werden die Archivprodukte auf dem Bildschirm angezeigt. Das Layout sieht vielleicht nicht eingängig aus, aber Sie können es aufpeppen, indem Sie die Layouteinstellungen aktivieren, Produkte pro Zeile festlegen und Zeilen pro Seite festlegen, wie unten gezeigt.

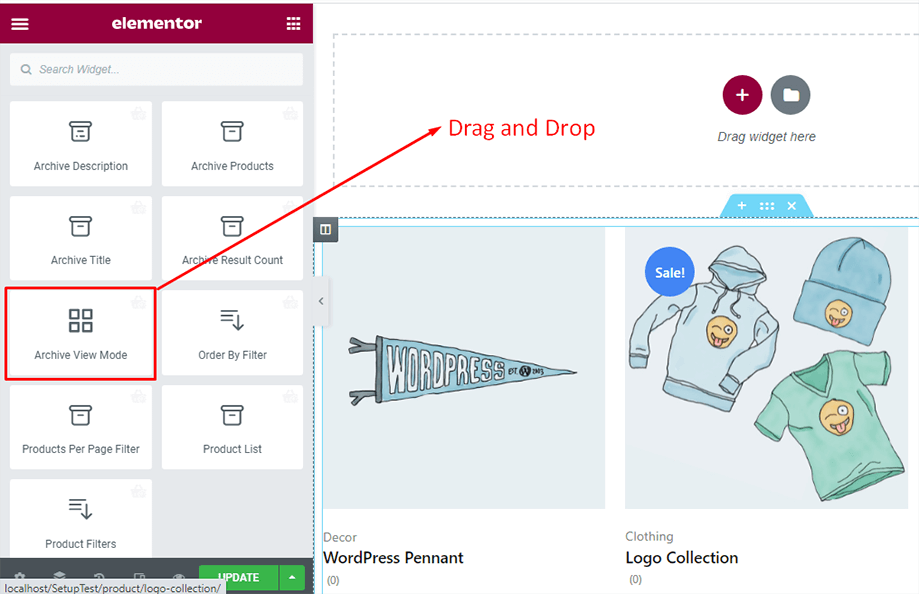
Suchen Sie im Abschnitt „Produktarchiv“ von ShopEngine nach dem Widget „Archivansichtsmodus“. Alternativ können Sie wie gewohnt im Suchfeld nach dem Widget suchen und es dann per Drag & Drop in den angegebenen Bereich ziehen.

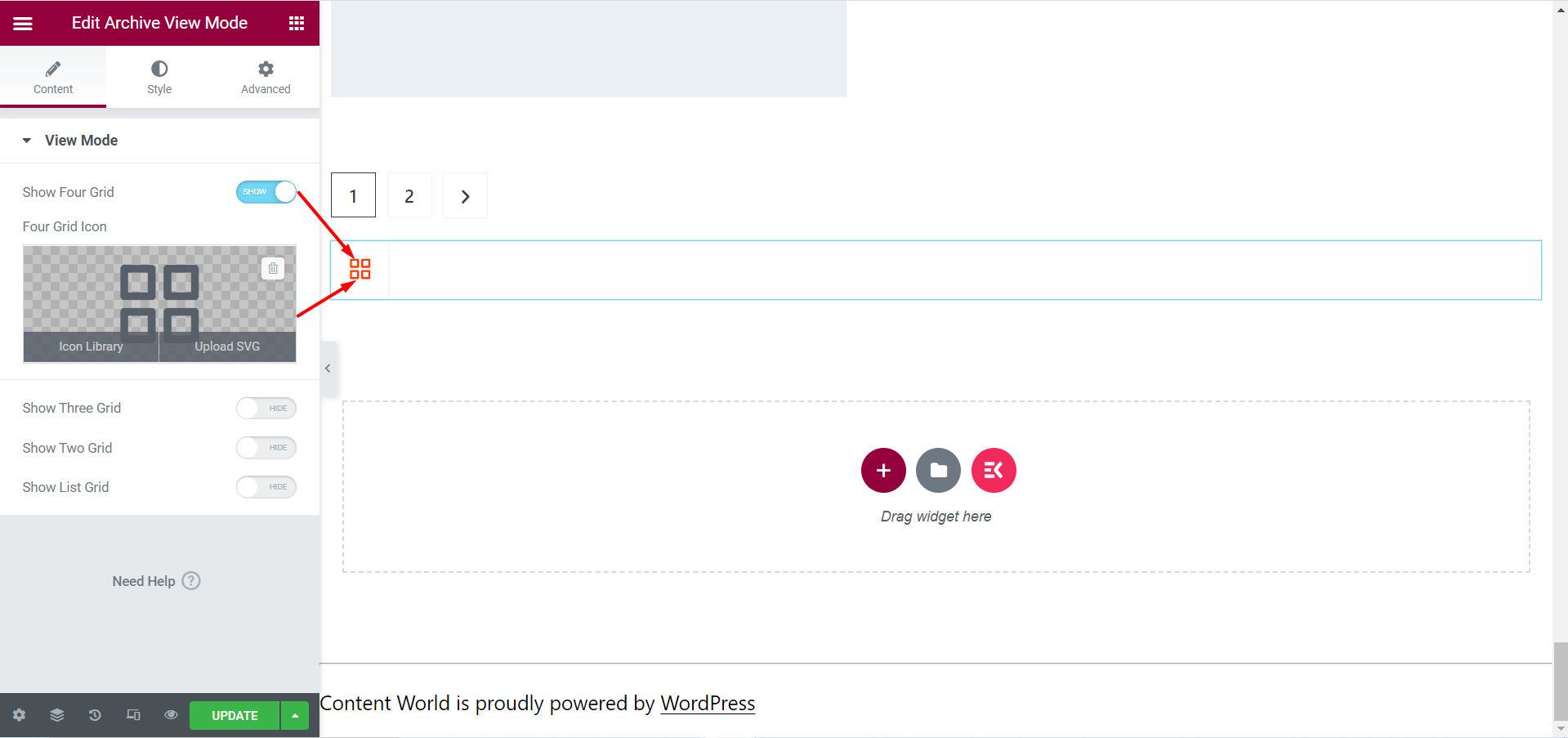
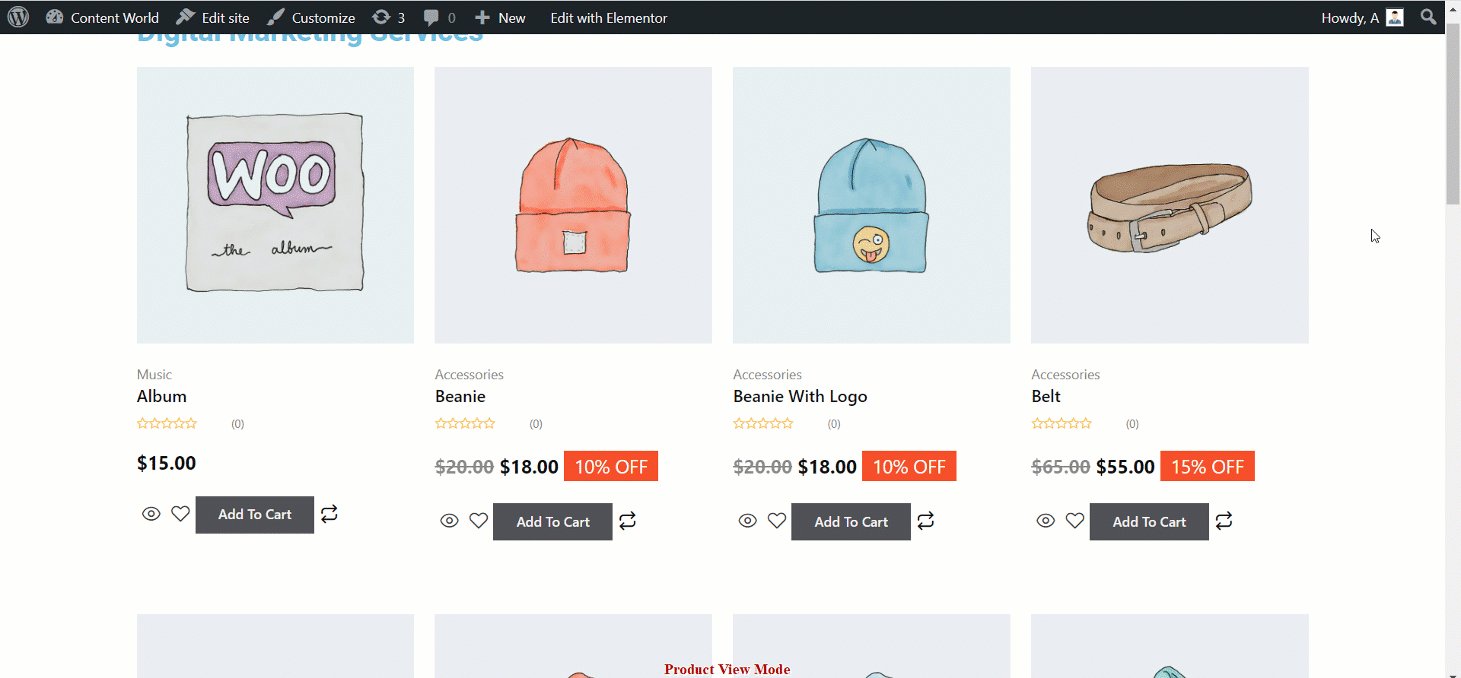
Daraufhin wird das Widget „Archivansichtsmodus“ auf dem Bildschirm angezeigt. Das Widget enthält sowohl den Ansichtsmodus als auch den Standardmodus.
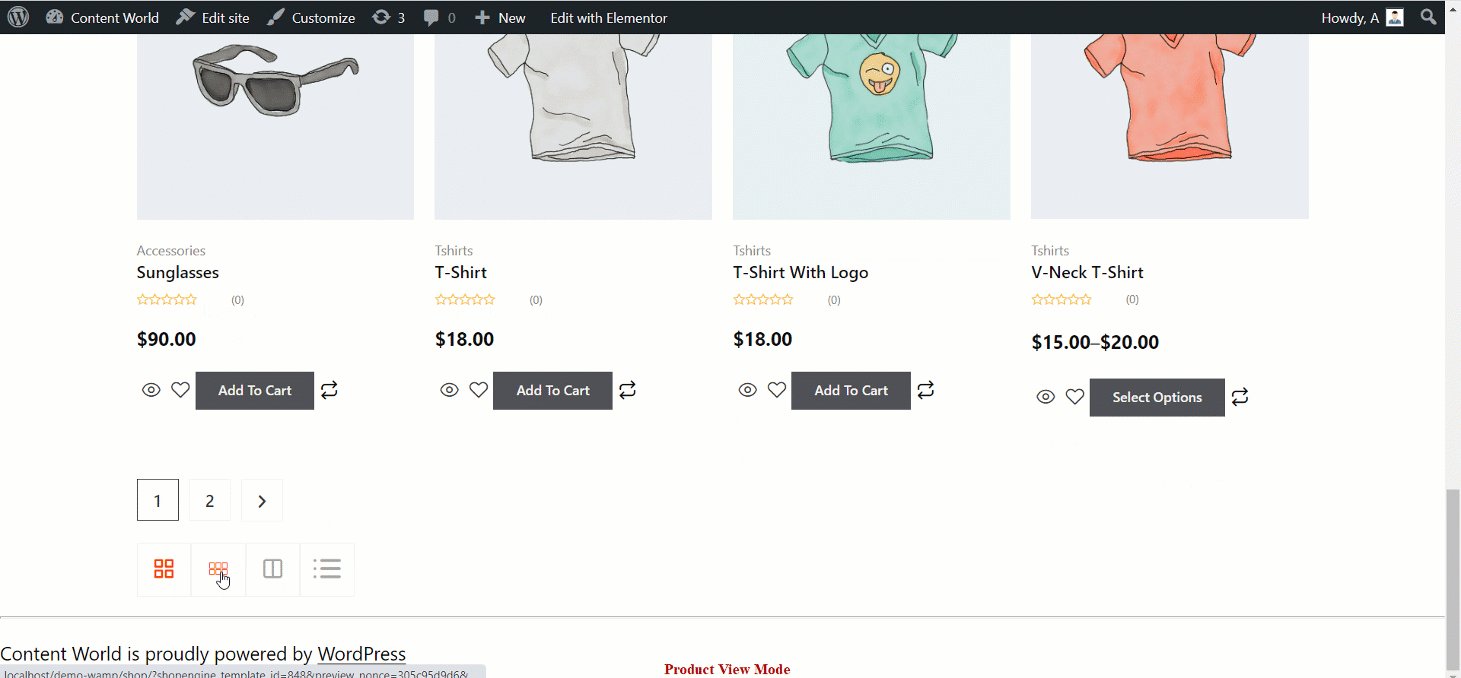
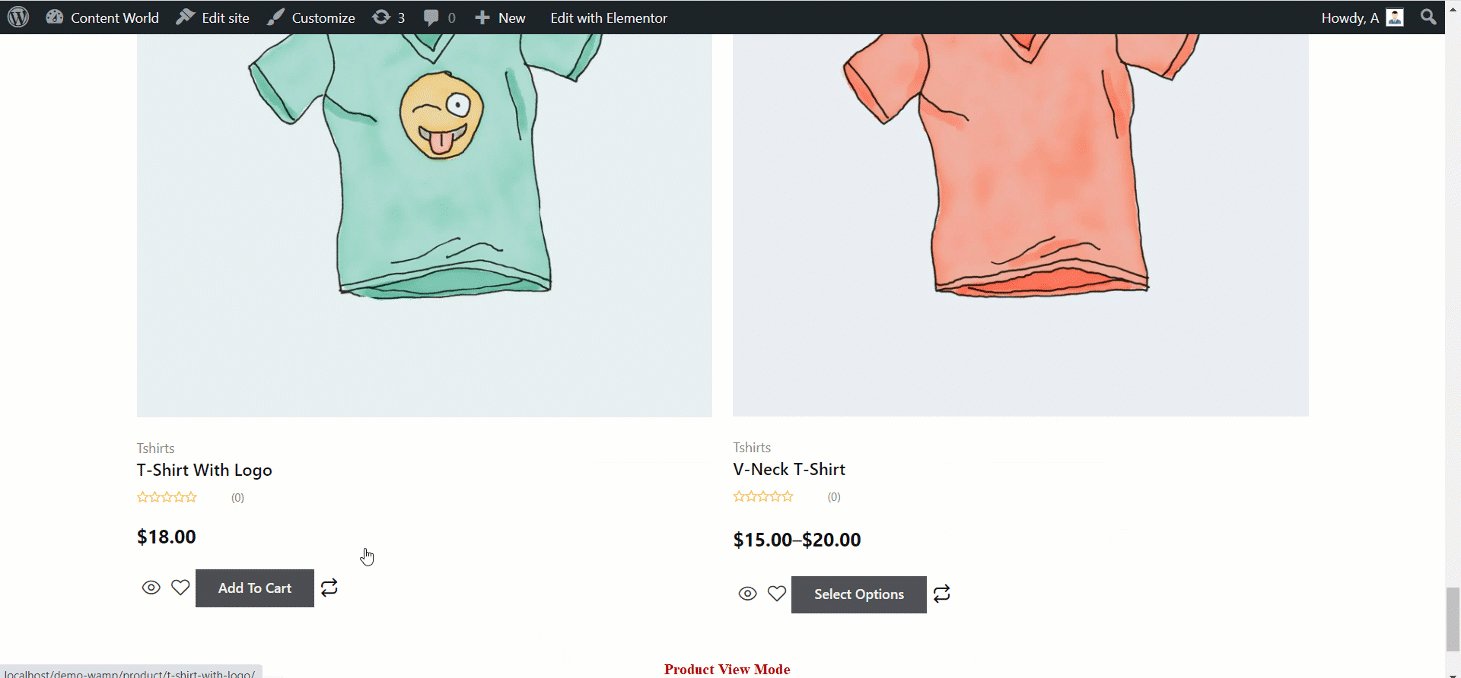
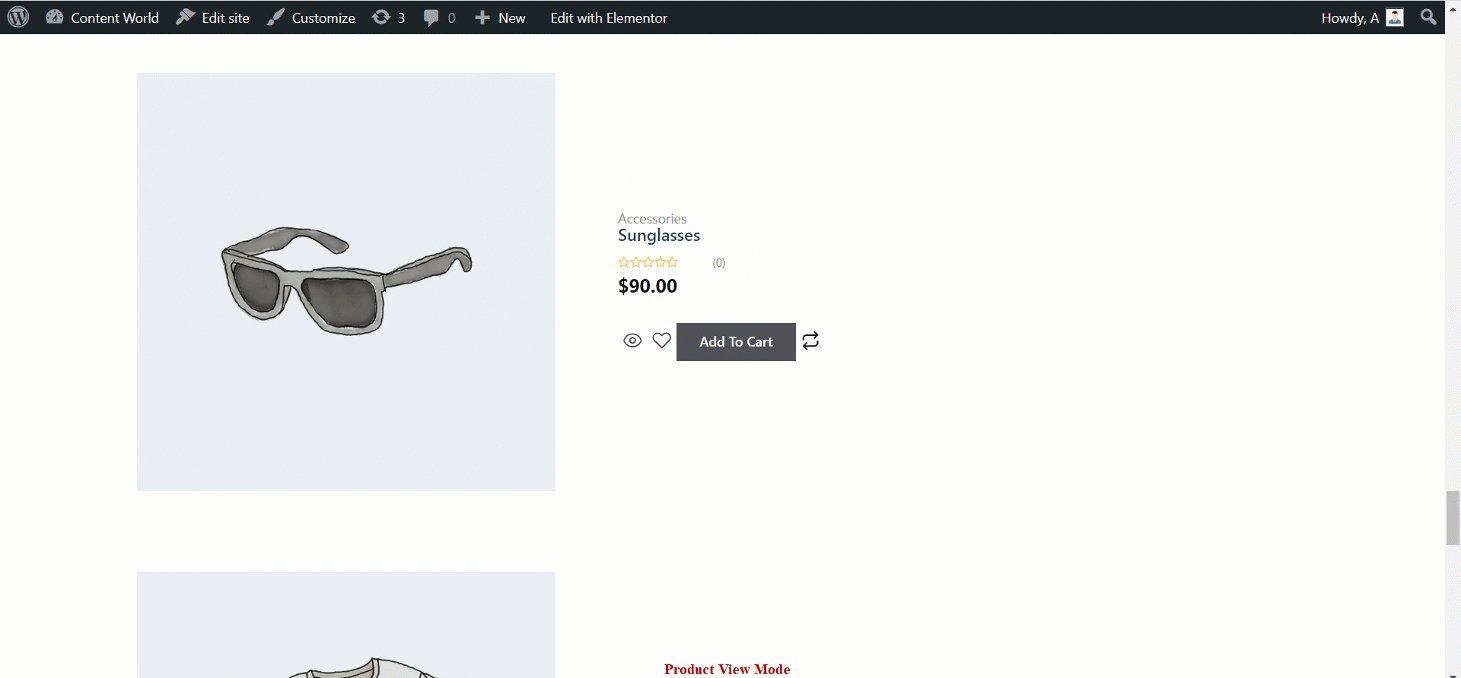
Du kannst Schalten Sie den Ansichtsmodus ANZEIGEN oder AUSBLENDEN um. Die verschiedenen Anzeigemodusoptionen sind: Symbol „Vier Raster anzeigen“, Symbol „Drei Raster anzeigen“, Symbol „Zwei Raster anzeigen“ und Symbol „Listenraster anzeigen“. Es besteht die Möglichkeit, das Rastersymbol zu ändern, Wählen Sie aus der Symbolbibliothek oder laden Sie SVG hoch. Überprüfen Sie zur Verdeutlichung das Bild unten.

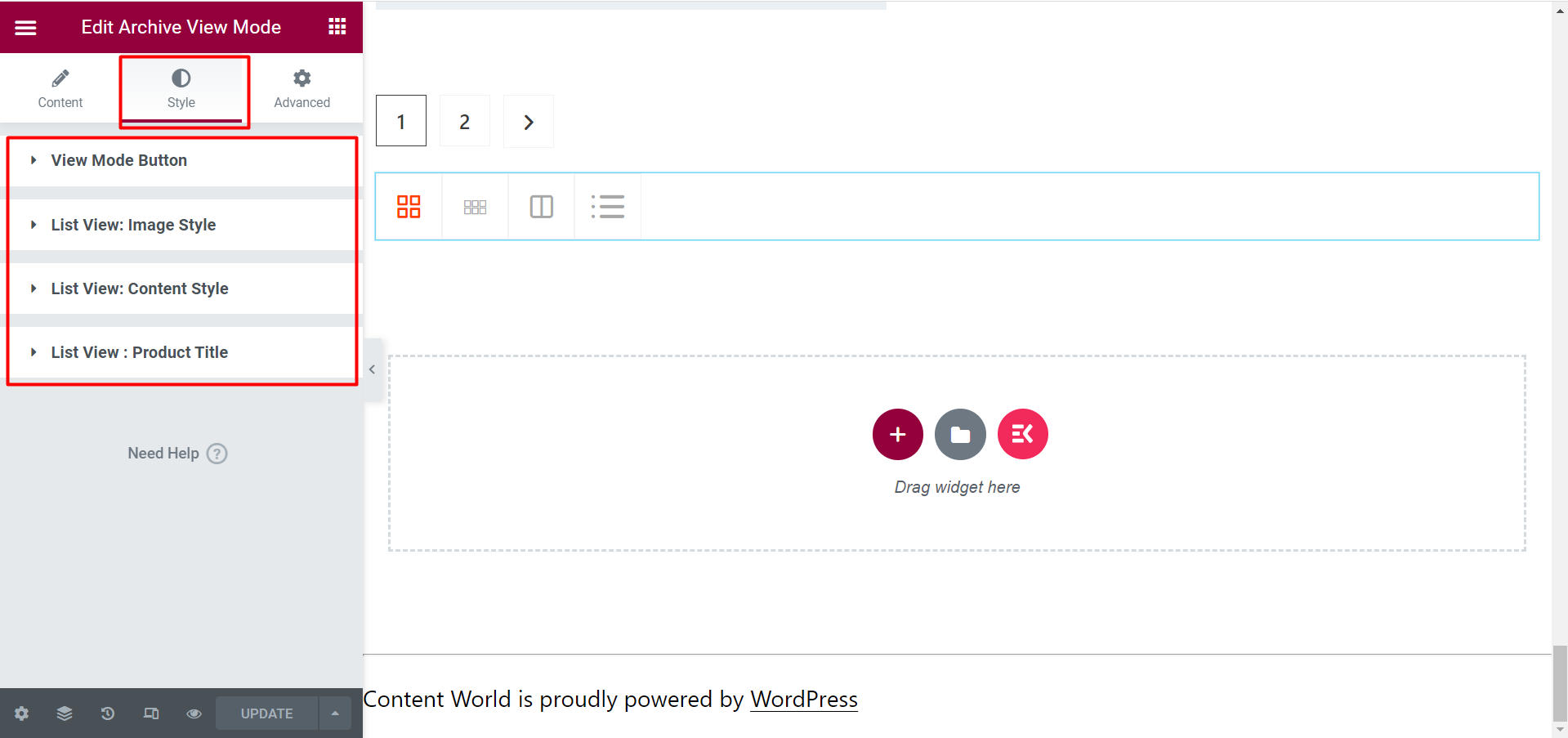
Auch hier können Sie die erforderlichen Änderungen auf der Registerkarte „Stil“ vornehmen. Die Optionen hier sind: Schaltfläche „Ansichtsmodus“, Listenansicht: Bildstil, Listenansicht: Inhaltsstil, Listenansicht: Produkttitel. Wie Symbolgröße, Symbolfeldgröße, Ausrichtung, Farbe usw.

Sie können den Ansichtsmodus SHOW umschalten und das Layout Ihrer Produkte wird sich ändern. Die endgültige Ansicht wird also so aussehen:

So können Sie das Widget „Archivansichtsmodus“ von ShopEngine verwenden. Wir hoffen, die Schritte sind klar und Sie haben Spaß bei der Arbeit mit dem Widget.



