WordPress 5.9 er blevet frigivet med en ny mulighed for at bygge og tilpasse websteder med blokke kaldet WordPress fuld webstedsredigering. Denne seneste version kræver ikke noget Gutenberg-plugin som før. Desuden gør FSE redigering af WordPress-websteder super nem og begyndervenlig.
Men uanset hvor let redigeringen af hele webstedet er, er du nødt til at kende den nøgne proces. Det er derfor denne blog er skrevet. I denne blog får du at vide hvad der præcist er en fuld webstedsredigering, hvad er fordelen ved at bruge det, og hvordan det virker. Så lad os starte med den grundlæggende viden om WP fuld webstedsredigering…..
Hvad betyder WordPress fuld webstedsredigering?
WordPress fuld webstedsredigering refererer til ændre hele webstedet ved at bruge blokke. Tidligere blev blokke kun brugt i indholdsområdet eller til indlæg og sider. Men nu er det blevet ændret. Den gode nyhed er, at disse blokke af WordPress 5.9 kan bruges som det fulde webstedsredigeringstema.
Det betyder, at du kan ændre hver enkelt del af dit websted med de globale og sideelementer på en enkelt grænseflade. WordPress FSE kom først med WordPress 5.8. På det tidspunkt skulle du stadig bruge Gutenberg plugin for at få adgang til et par komplette webstedsredigeringsfunktioner.
Men med udgivelsen af WordPress 5.9 er afhængigheden af Gutenberg-plugin'et elimineret. Kun du skal installere et nyt WordPress-bloktema for at drage fordel af WordPress-faciliteter til fuld webstedsredigering.
Undrer du dig over, hvad WordPress 5.9-funktionerne og -forbedringerne er? Hvis ja, så læs:
Hvad er fordelene ved WP fuld webstedsredigering?
Navnet afspejler den største fordel, der er at redigere og forhåndsvise hele webstedet ved at blive i temaeditoren. Denne nye redigeringsfunktion i WordPress vil udnytte din hjemmesideopbygning og redigeringsoplevelse. Desuden kan du bruge blokke hvor som helst på dit websted og ændre stilen på dine blokke bagefter.
Desuden kan du bruge færdige designs til dine indlæg, sidehoveder, sidefødder og blokmønstre. Gem dem også i din skabelonsamling. En anden nyttig fordel ved WP fuld webstedsredigering er nu, at du ikke behøver at besøge hver side individuelt for at redigere menu, titel, sider og blokeringsmønstre. Dette vil spar meget af din tid ved at give nemme redigeringsmuligheder til WordPress.
På grund af disse fordele er redigering af hele WordPress-websteder blevet populær fra den ene dag til den anden. For nu at få adgang til denne fulde webstedsredigering, skal du aktivere fuld webstedsredigeringsmulighed i WordPress. Har du ingen idé om, hvordan du aktiverer WordPress FSE? Så tjek næste afsnit.

Hvordan aktiverer jeg redigering af hele WordPress-webstedet?
For at vænne sig til den nye summende funktion i WordPress, skal du aktivere hele webstedets redigeringstema, og navnet på det tema er Tyve Toogtyve tema. Dette er et nyligt udgivet tema, der kom op med WordPress 5.9. Lyst til at vide mere om dette tema? Læs "Ting du behøver at vide om Twenty Twenty-Two WordPress-bloktema" blog.
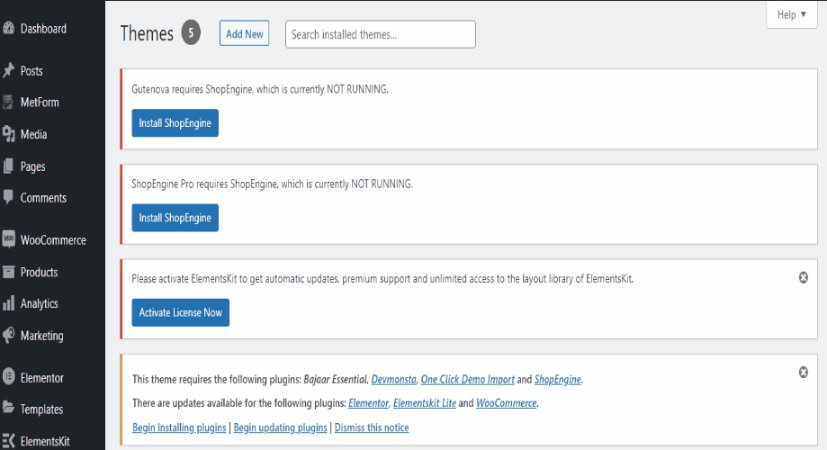
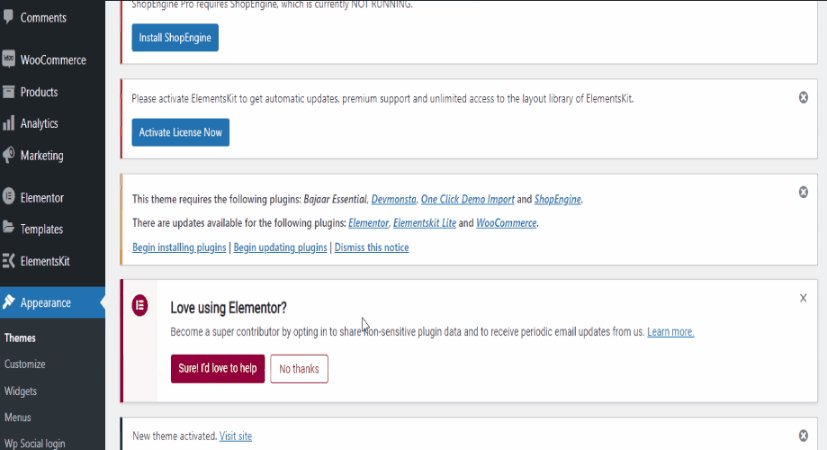
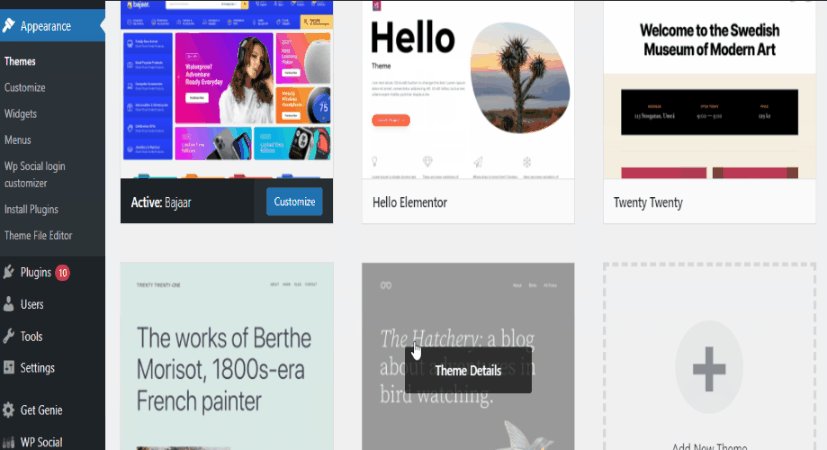
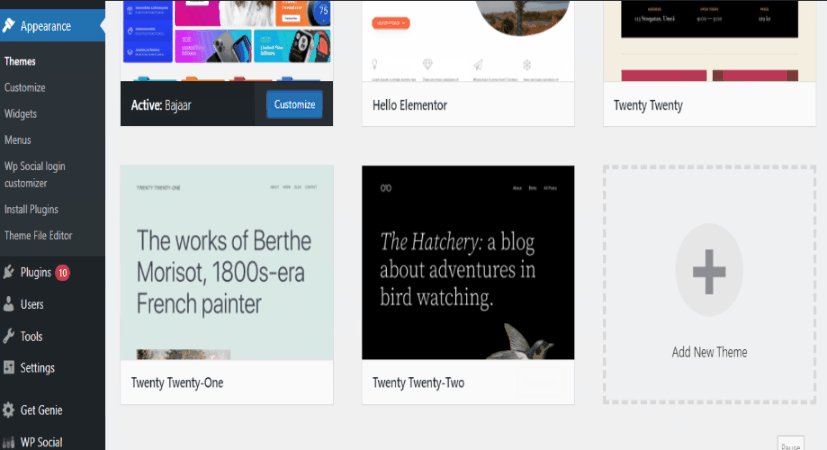
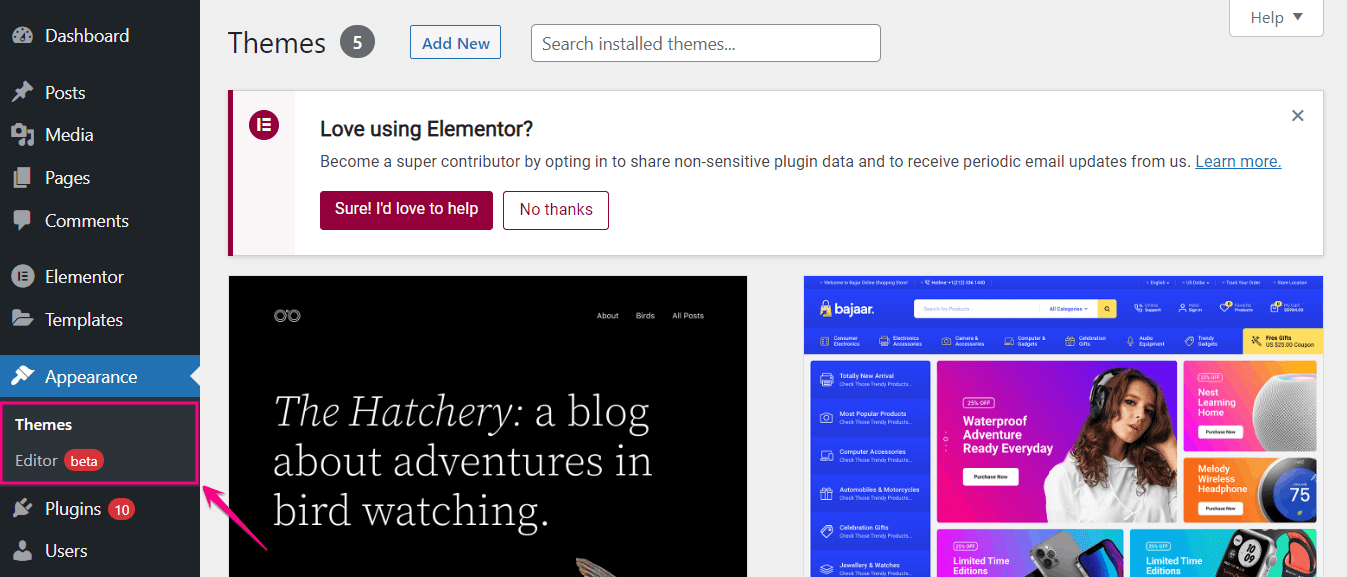
Nu for at aktivere Twenty Twenty-Two WordPress-tema, skal du besøg dit administrationspanel først. Så gå til Udseende >> Temaer og aktiver Twenty Twenty-Two WordPress tema. Når du har gjort dette, kan du opleve alle de fulde webstedsredigeringsfunktioner.

Hvordan fungerer WP fuld webstedsredigering?
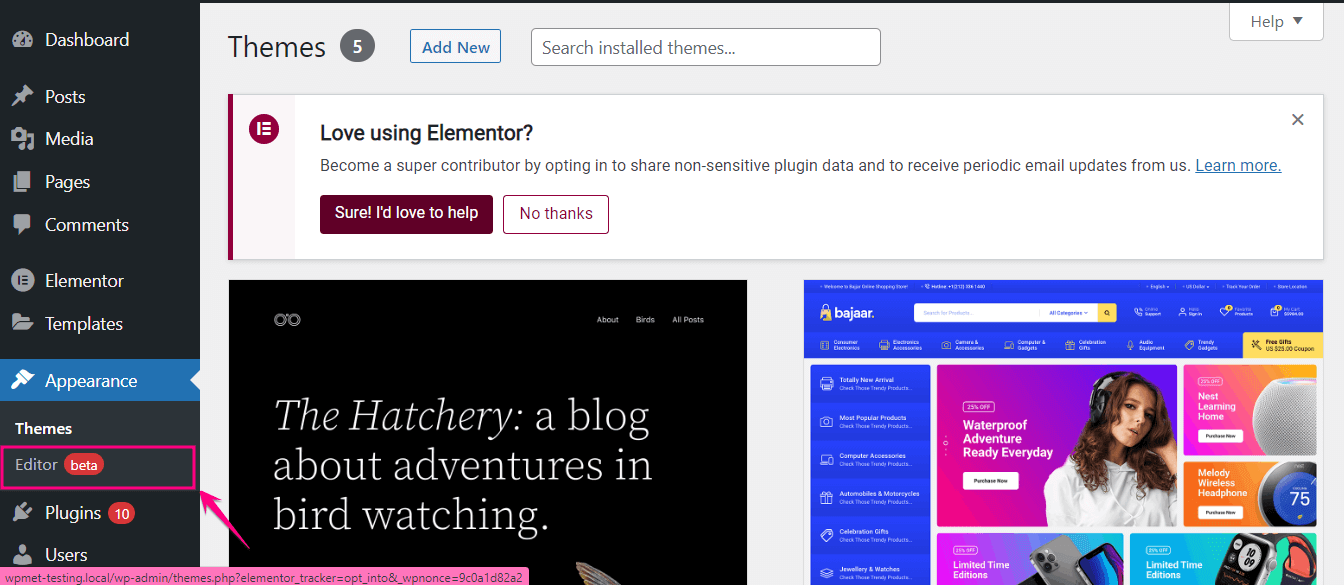
Du vil begynde at få alle fordelene ved WP fuld webstedsredigering efter installation og aktivering af Twenty Twenty-Two-temaet. Din udseendesektion af WordPress dashboard vil blive ændret efter aktivering af det nye fulde webstedsredigeringstema. Du får kun muligheden Temaer og Editor her.

Menu, Widgets og Customizer forsvinder fra dit adminpanel. Fordi alle disse vil skifte til editoren, hvorfra du kan tilføje menuer gennem navigationsblokken og vil have forskellige typer blokke i stedet for widgets. Er du nu spændt på, hvordan redigering af hele WordPress-webstedet vil se ud? Lad os gennemgå hver funktion, som WordPress FSE tilbyder:
Site Editor
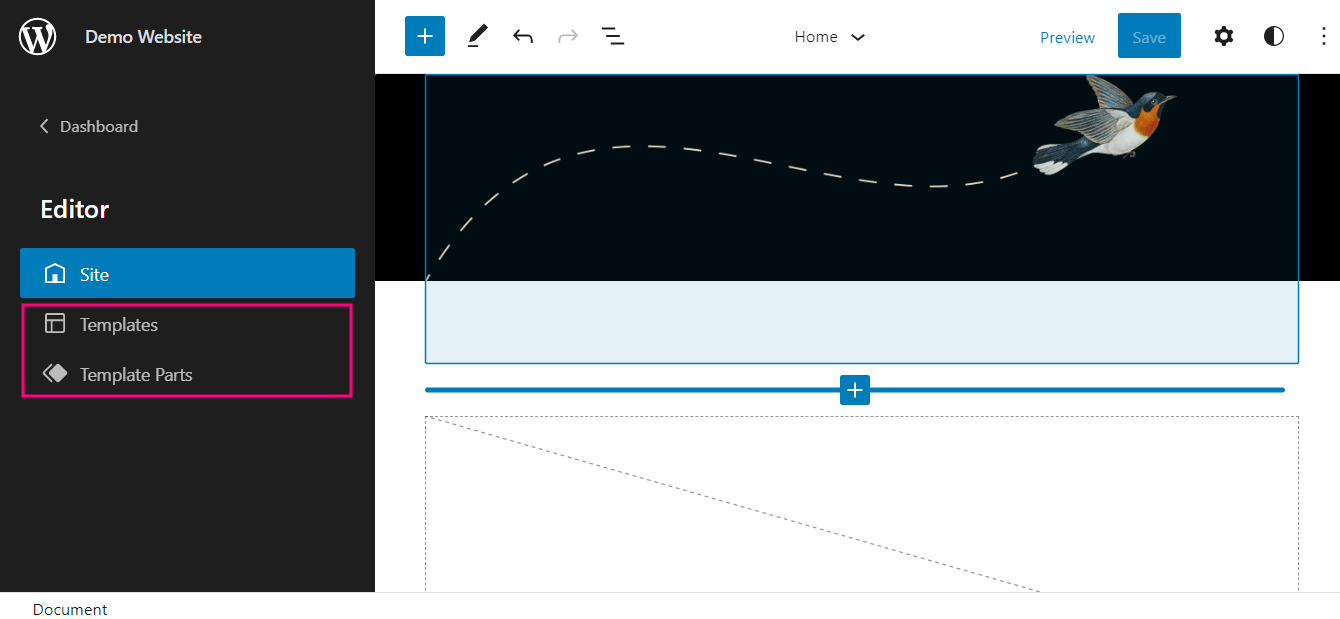
Site Editor giver dig mulighed for at redigere og forhåndsvise al tilpasning. Gå til Udseende >> Redaktør for at besøge webstedseditoren. Her får du forskellige muligheder som Site Editor, Styles, Settings og blocks. Lad os først starte med Site Editor-navigationen.

Du kan gå til webstedseditorens navigation ved at ved at klikke på WordPress-ikonet. Der vil du finde skabelon- og skabelondele til dit websted, der vil ændre udseendet på dit websted. Lad os nu se, hvad disse skabeloner og skabelondele har at tilbyde.

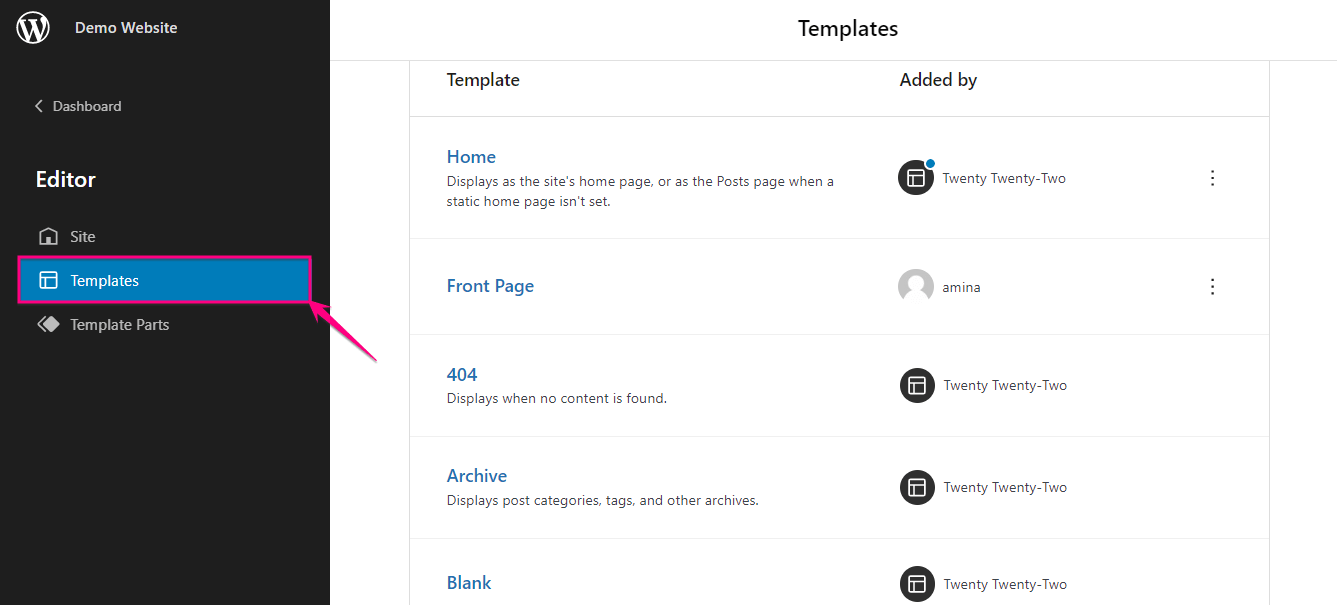
Efter ved at klikke på skabelonerne en ny side vil dukke op, hvor du finder forskellige typer skabeloner såsom Hjem, Forside, 404, Arkiv, Blank, Indeks, Søg osv. Du kan også tilføje skabeloner for dit websted.

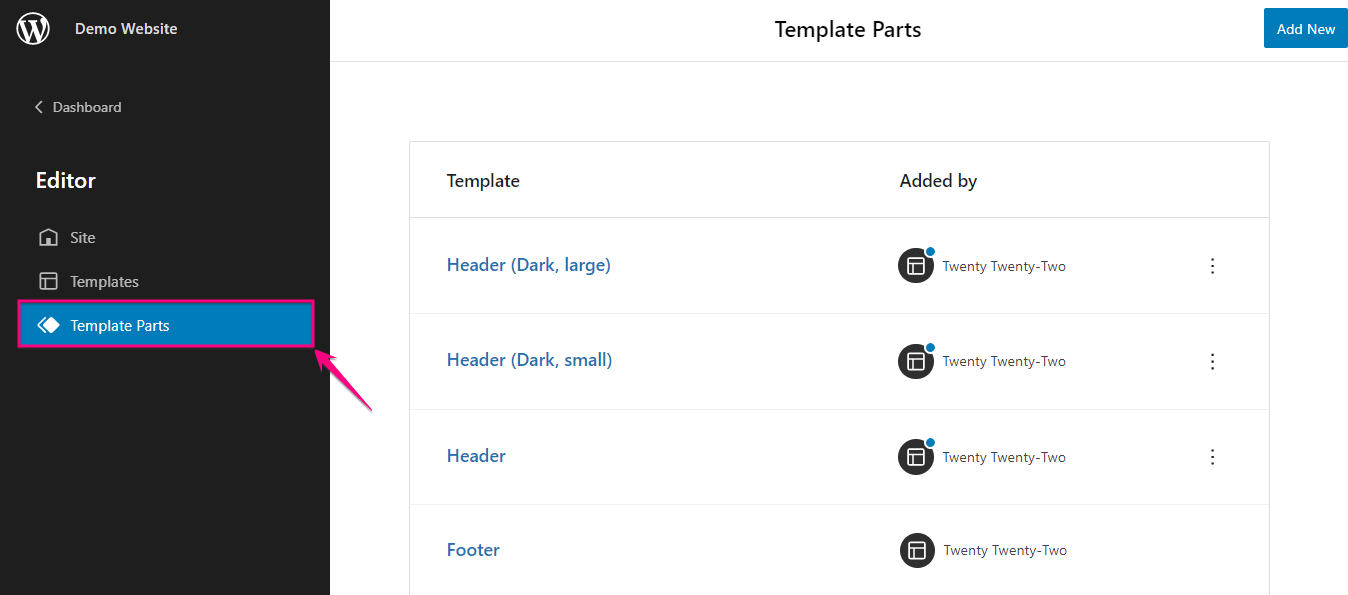
Nu kommer skabelondele, som vil give lov til dig til redigere skabelonerne af dit WordPress-websted. Herfra kan du vælge Sidehoved (Mørk, stor), Sidehoved (Mørk, lille), Sidehoved og Sidefod. Din tilføjede skabelon vises forskelligt for hver skabelondel. Du kan også tilføje ny skabelon Dele ved at klikke på "Tilføj ny" blå knap.

Nyt tilpasset blokudseende med stilredigering

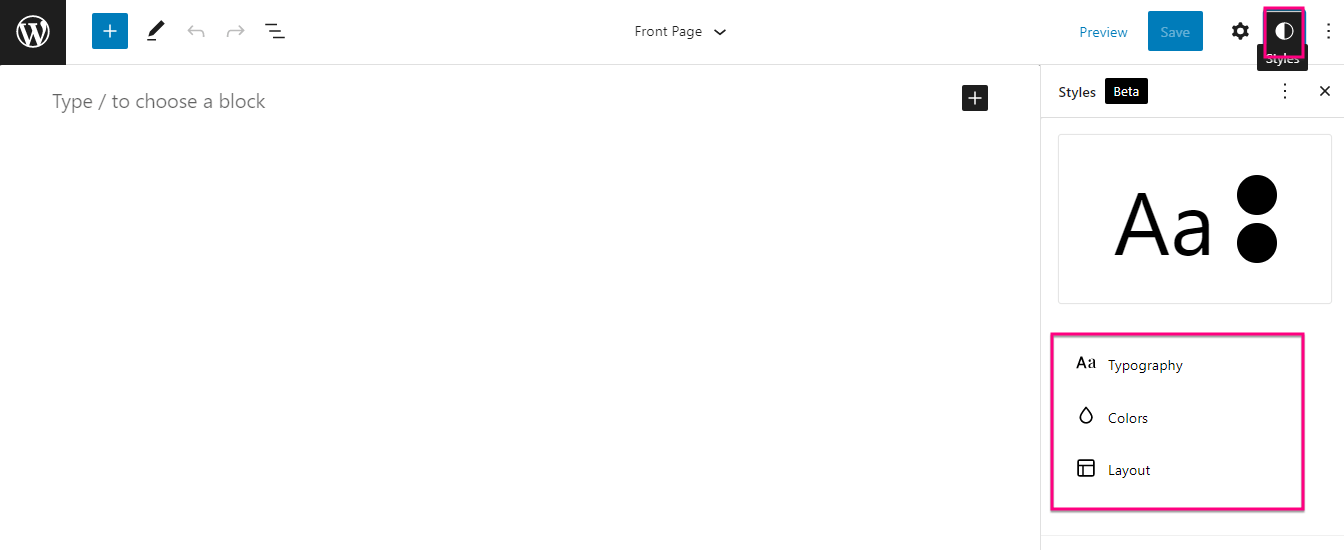
Gutenberg fuld webstedsredigering tilbyder stilindstillinger for at gøre dit websted mere attraktivt for dine besøgende. Efter at have gået til din Editor, vil du se en hvid og sort cirkel ved siden af indstillingsmuligheden. Klik på cirklen og et tryk på stilindstilling åbnes, hvorfra du kan ændre typografi, farve, og layout af blokken.

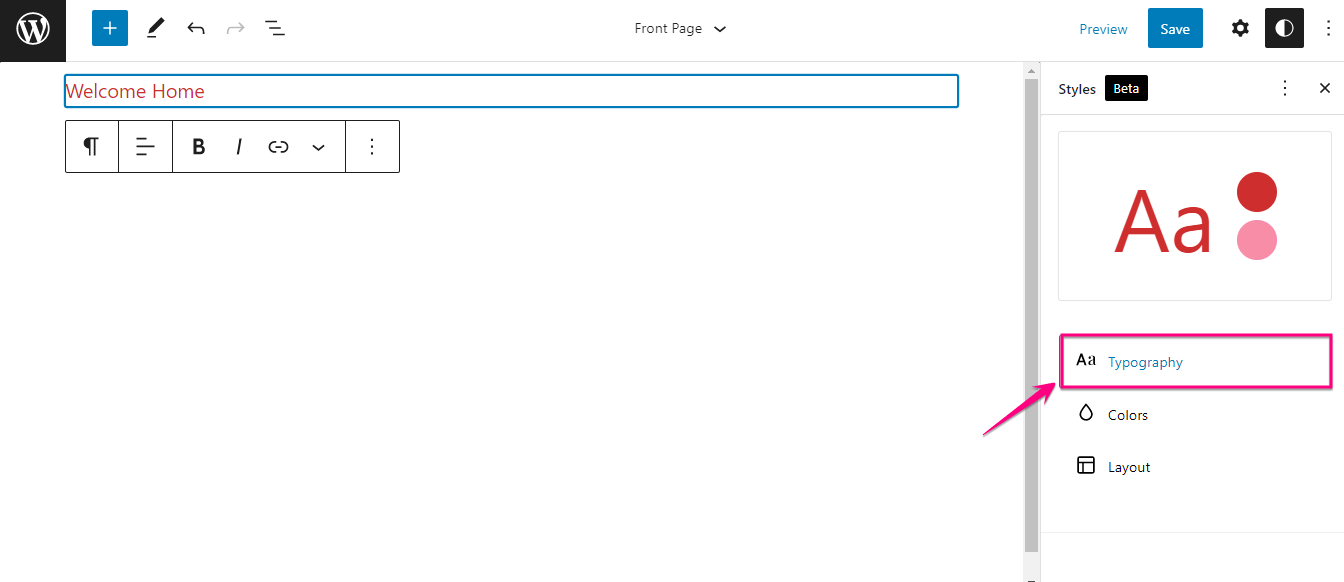
Først skal du vælg en blok ved at klikke på plusikonet. En afsnitsblok er valgt her for at vise, hvordan du kan ændre typografi, farve og layout for en blok.

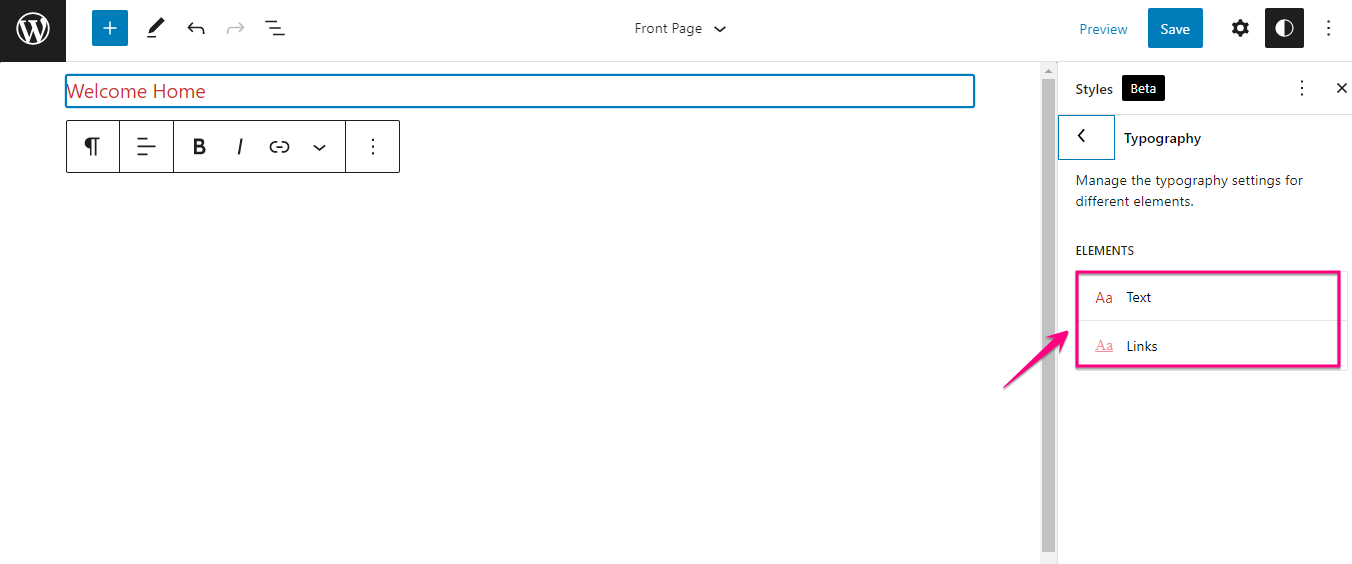
Her finder du et typografifelt, hvorigennem du kan ændre typografien på din bloktekst og links. Desuden vil denne stilindstilling lade dig ændre skrifttypefamilien, størrelsen, linjehøjden og udseendet af din bloktekst og links.

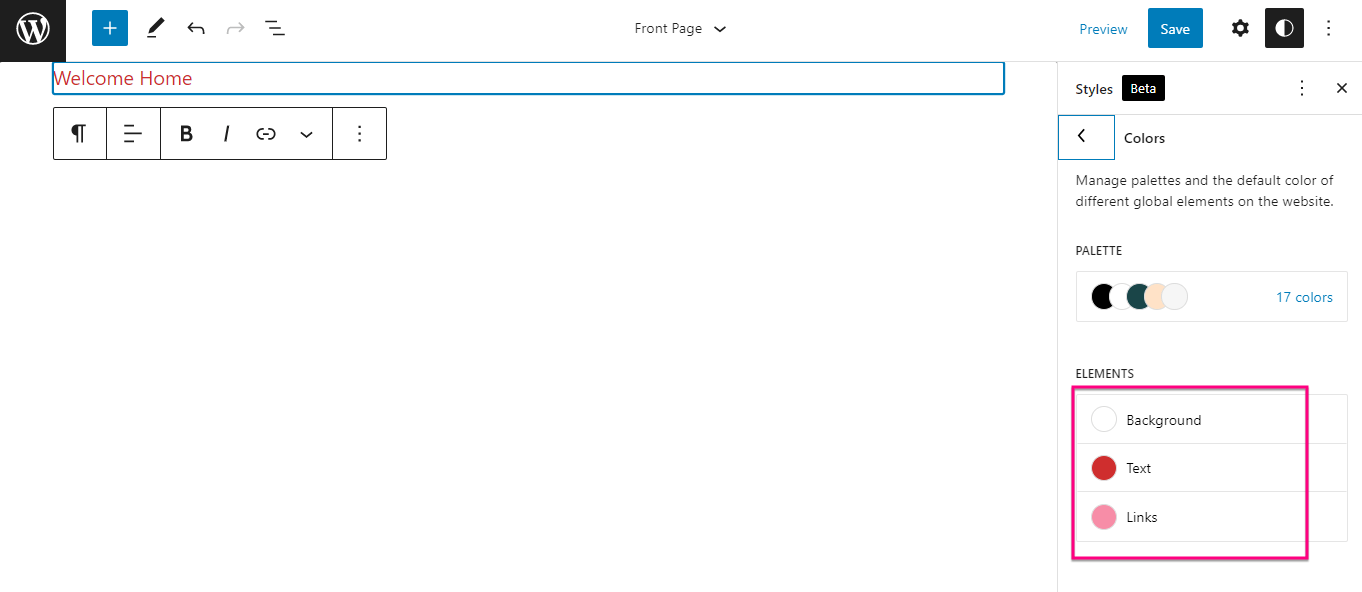
Nu, klik på "Farver". Der vil du se muligheden for at ændre farve på baggrund, tekst og links. Til baggrund, tekst og links kan du vælge en ensfarvet eller gradientfarve. Du kan endda indstille en tilpasset ensfarvet eller gradientfarve til din baggrund, tekst og links.

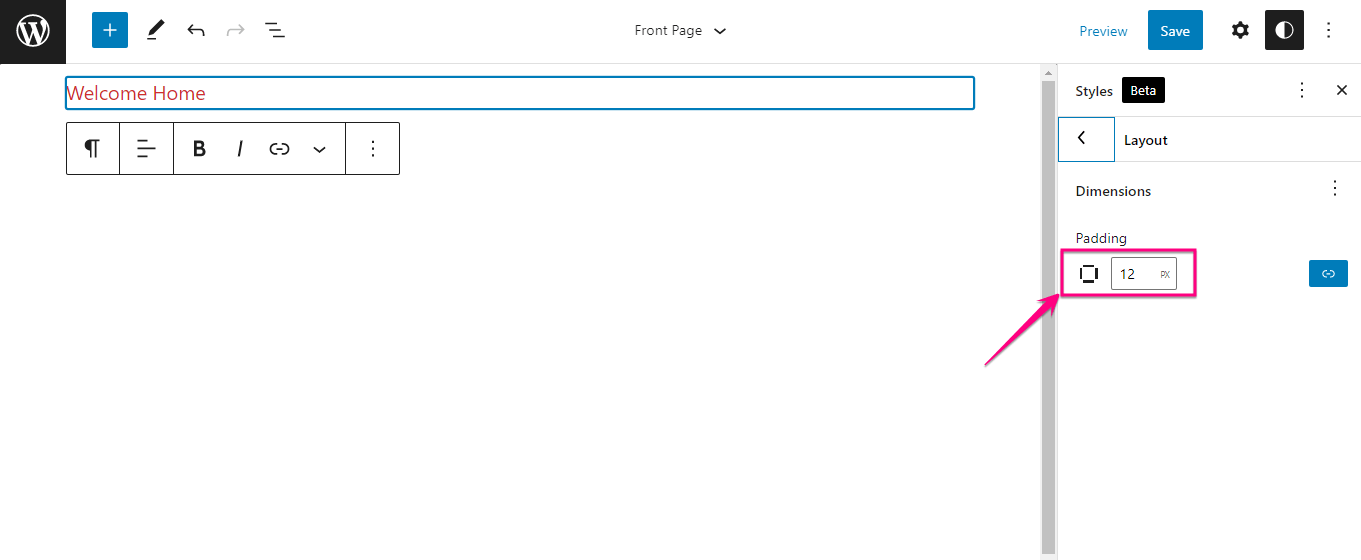
Stilindstillingen giver dig også mulighed for at ændre layoutet af blokkene. Lige indtast dimensionen for polstring og din blokstørrelse vil blive vendt efter det.

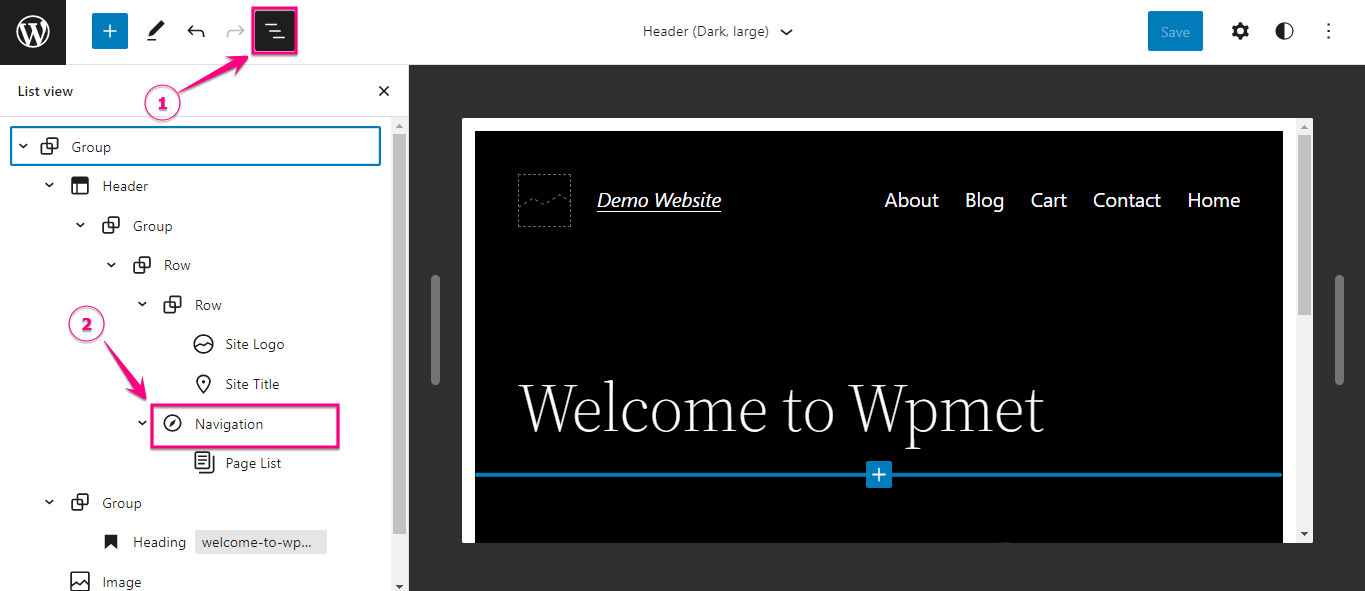
I de tidligere versioner af WordPress skulle du tilføje en menu fra sektionen Udseende på admin-dashboardet. Men nu er den flyttet til redaktøren. Her finder du Navigationsblok til tilføjelse af menuer. Alt du skal gøre er klik på sortlistevisningen og en sidebjælke åbnes, hvorfra du skal tryk på Navigationsblok.

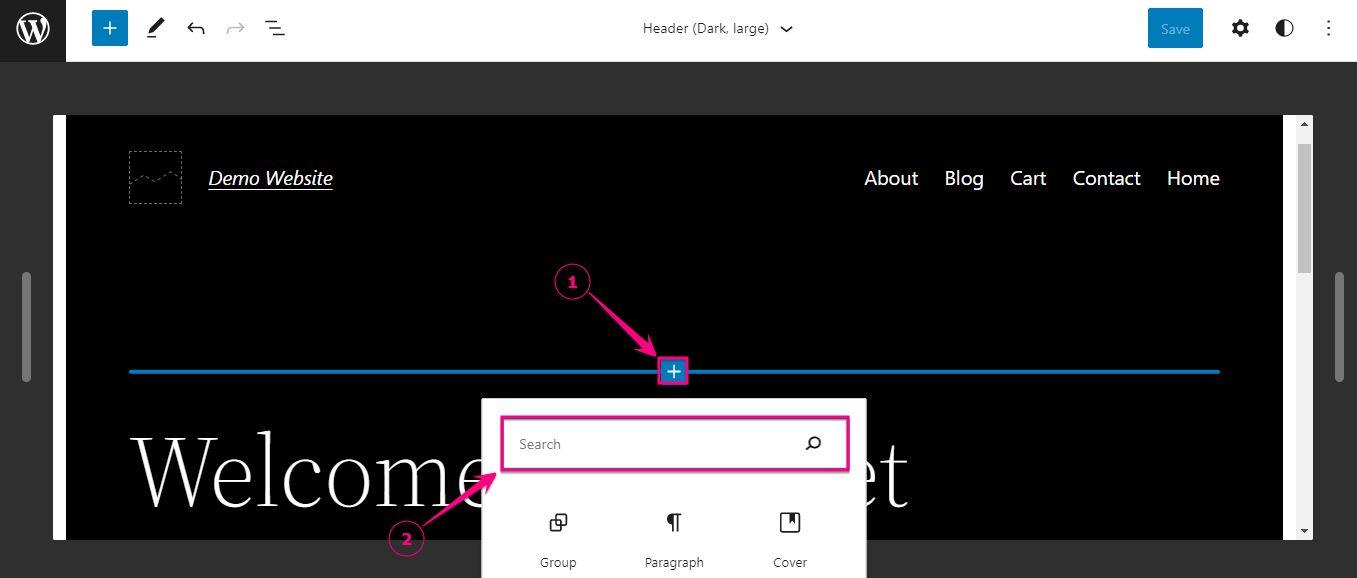
Du kan også tilføje en blok ved ved at klikke på plustegnet. Når du har trykket på plustegnet, får du en bloksøgningsmulighed. Derfra skal du søg efter navigationsblokken og tilføje det ved at klikke på det. Denne navigationsblok giver dig mulighed for at tilføje webstedets logo og sociale ikoner til menuen.
Blokmønstre af WordPress FSE

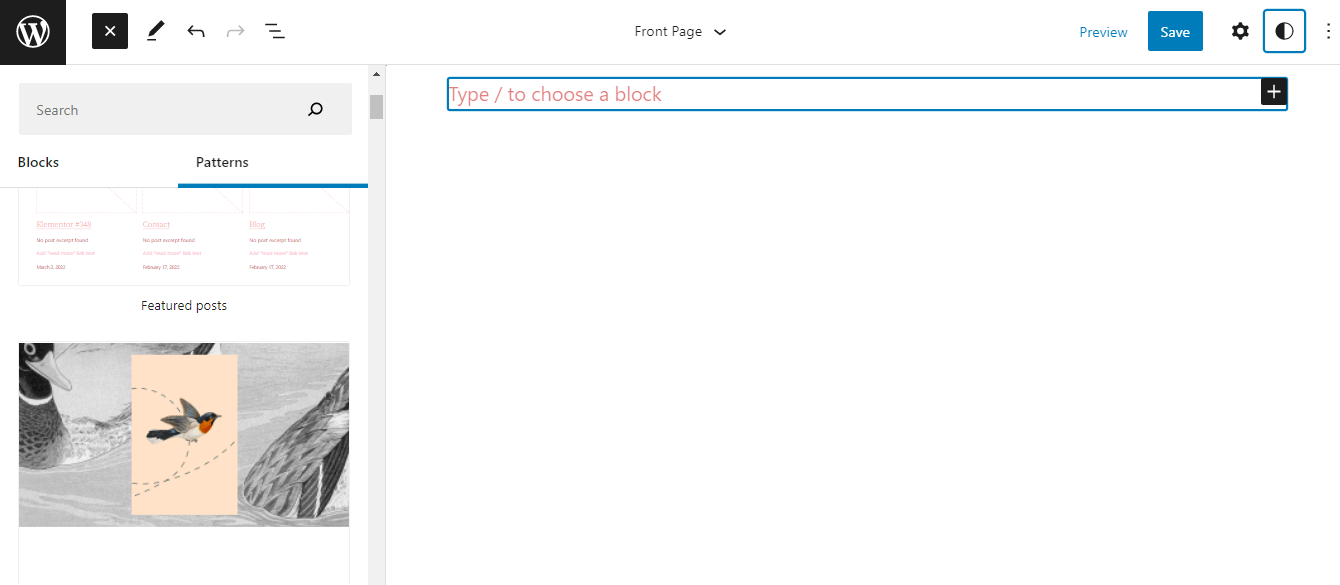
Blokmønstre af WordPress fuld webstedsredigering giver dig mulighed for tilføje flere mønstre på en enkelt side og redigere dem som din præference. Desuden kan du vælge ethvert mønster fra WordPress Repository Pattern Library undtagen at vælge fra temamønstre.
Gode nyheder! WordPress kom med en anden stor udgivelse med mere kraftfulde funktioner og forbedringer. Læs følgende blog for at tjekke dem ud:
★ Et hurtigt kig på funktionerne og forbedringerne af WordPress 6.0.
Hvordan downloader jeg WordPress betaversion?
Den nemmeste måde at downloade den seneste WordPress betaversion på er at downloade det fra wordpress.org. Eller du kan også downloade betaversionen ved at installere WordPress Beta Tester plugin. At downloade den seneste version af WordPress med Beta Tester plugin er svært og ikke begyndervenligt.
Så gå til udgivelserne på wordpress.org og download den seneste betaversion derfra.
Kom godt i gang med redigering af hele WordPress-webstedet
WP fuld webstedsredigering kan virke svært i første forsøg. Men efter at have gennemgået hver enkelt webstedsredigeringsmulighed, vil du forstå, at tilpasning med blokke er nemmere end før. Desuden behøver du ikke at foretage ændringer gennem kodning, hvilket også gør WP fuld webstedsredigering brugervenlig. Du behøver kun at installere og aktivere Twenty Twenty-Two fuld webstedsredigeringstema for at få alle de eksklusive tilpasningsmuligheder i WordPress.
Hvis du undgår den seneste WordPress-version på grund af kompatibilitetsproblemer med plugins, så kan dette problem løses ved at bruge et kompatibelt plugin som f.eks. ElementsKit alt-i-én Elementor-tilføjelse og ShopEngine, WooCommerce-byggeren. Så opdater den seneste version af WordPress og begynd at redigere dit websted med blokke og tilpas de tilføjede blokke på dit websted, som du ønsker.


Skriv et svar