For enhver WooCommerce-butik er tilføjelse af en tilpasset takkeside afgørende for kundetilfredsheden. Det giver mulighed for effektiv kommunikation med købere, forbedrer deres rejse og potentielt øger salget.
Standard WooCommerce-takkesiden mangler appel og tilpasningsmuligheder, hvilket begrænser din mulighed for at forbinde med kunder. For at låse op for mere funktionalitet er det nødvendigt at vælge en tilpasset løsning.
Hvis du er ny til WooCommerce, kan det være skræmmende at navigere i processen med at tilpasse eller tilføje en takkeside.
Here, I’ll share a step-by-step guide to creating a custom thank you page for WooCommerce with ShopEngine, the best WooCommerce thank you page builder.
Quick Overview
This tutorial needs zero technical expertise as all the tools used in this guide are completely optimized for beginners. At first, you need to install a few tools and then, create a thank you page template with ShopEngine.
Plugins needed: Elementor, WooCommerce, and ShopEngine.
The whole process includes six steps to follow. Here are the steps you need to adopt to create a custom WooCommerce thank you page:
- Install and activate Elementor plugin.
- Installation of WooCommerce thank you page builder.
- Create a thank you page template.
- Template customization.
- Integrate flash sale products.
- Preview the custom thank you page.
Why Should You Add a Custom Thank You Page WooCommerce?
Takkesiden er det sidste trin på køberrejsen. Så det er normalt at tænke på, hvorfor nogen ville tilføje en tilpasset takkeside. Nå, du kan faktisk vise standardmeddelelsen med standard takkesiden, men det vil ikke give en god oplevelse til dine kunder.
En tilpasset takkeside giver dig mulighed for at vise tilpassede beskeder, links, videoer osv., der gør kunderne glade og hjælper dig med at opmuntre publikum til at handle.
Du kan endda omdirigere din trafik til en anden produktside med et tilpasset link på takkesiden. Det vil øge chancen for at få mere salg og bedre brugerengagement for WooCommerce-butikken.
Hvordan gavner tilpasset takkeside for WooCommerce dig?
Undrer du dig over, hvorfor den brugerdefinerede side er vigtig? Nå, det er almindeligt at tro, at en tilpasset takkeside ikke er obligatorisk, da der er en standard i WooCommerce. Hvis du tror det og ikke bruger en brugerdefineret, går du glip af en stor mulighed.
Her er de mulige fordele, du kan få med en tilpasset takkeside –
- Øger chancen for at få mersalg
- Du kan omdirigere kunder til en anden produktside
- Kan vise brugerdefinerede beskeder for at gøre kunderne glade
- Nem at vise produktpromoveringsvideo for et kommende produkt
- Nemt at tilbyde nedsatte priser produkter eller flash-udsalgsprodukter
Kan du tilpasse standard takkesiden for WooCommerce?
Folk leder ofte efter, hvordan man tilpasser standard WooCommerce takkesiden. Det er ikke svært at tilpasse standarden, når du ved, hvordan man koder. Eller i det mindste bør du have et klart koncept af funktionerne i PHP.
Hvis du bruger et bestemt tema, skal du redigere koderne fra function.php. Det kan dog være en kompliceret proces for de fleste.
Hvorfor anbefaler vi ikke tilpasset kode til takkesiden?
Hvis du ikke er en koder, kan det være svært for dig at forstå funktionerne i PHP. Du kan muligvis finde forskellige ressourcer og kortkoder til tilpassede WooCommerce-taksider, men du ved aldrig, om det kommer til at fungere for dig.
Hvis koden viser nogle problemer, ville det være for svært at løse det. Et enkelt tegn i koden kan skabe tonsvis af fejl for butikken, og det ønsker du ikke. Så vi fraråder stærkt at bruge brugerdefinerede koder, hvis du ikke har dybt kendskab til PHP.
Men du behøver ikke være bekymret. Bare følg den alternative metode, som vi har delt her.
Sådan opretter du en tilpasset takkeside - Trin-for-trin guide
Der er flere muligheder for at tilføje en tilpasset takkeside eller tilpasse den eksisterende takkeside. Folk bruger ofte et dedikeret plugin bare for at tilføje en tilpasset takkeside. Men det vil koste enormt og vil ikke være en gennemførlig løsning.
Alternatively, you can use ShopEngine, an WooCommerce thank you page builder that comes with tons of custom features for WooCommerce. Among all the features and functions, a custom thank you page is one of the most popular. There is no need to write any code to implement the custom thank you page.
For at tilføje en tilpasset takkeside skal du bruge disse to plugins –
Step 1: Install Elementor
Det første skridt til at tilføje en tilpasset takkeside WooCommerce er at installere Elementor. Bare gå til WordPress-dashboardet og svæv over plugins. Søg nu efter Elementor sidebygger. Elementor plugin vises i søgeresultatet. Klik på installationsknappen, og aktiver derefter pluginnet.
Se denne video og følg metoden, hvis du finder problemer med installationen.
Det gode er, at du ikke behøver Elementor Pro-versionen for at bruge ShopEngine. Alle funktionerne i ShopEngine fungerer med den gratis version af Elementor.
Trin 2: Installer ShopEngine WooCommerce Builder
Now you need to install ShopEngine to add a custom thank you page. Go to the WordPress dashboard and search for ShopEnfinge in the plugin list. Install this WooCommerce thank you page builder and then activate it.
Gå nu til ShopEngines landingsside og vælg den prisplan, der opfylder dine krav. Se denne video og følg trinene som beskrevet.
Trin 3: Tilføj den tilpassede takkesideskabelon
Når du har valgt ShopEngines pro-plan, kan du vælge en klar skabelon til tilpasset WooCommerce takkeside. The good thing is, you will have unlimited customization opportunities with the WooCommerce thank you page template.
Naviger til ShopEngine fra plugins-listen på dit WordPress-dashboard.
Fra ShopEngine, vælg Builder Templates, og der vil være en liste over alle de færdige skabeloner fra ShopEngine.
Fra skabelonlisten, select the Order / Thank you template som vist i videoen. Gem skabelonen og gør den til standard.
Vælg nu at redigere med Elementor.
Alternativt kan du vælge Rediger med Elementor fra builderskabelonen, og den vil omdirigere dig til sideeditoren i Elementor.
Trin 4: Tilpas takkesideskabelonen
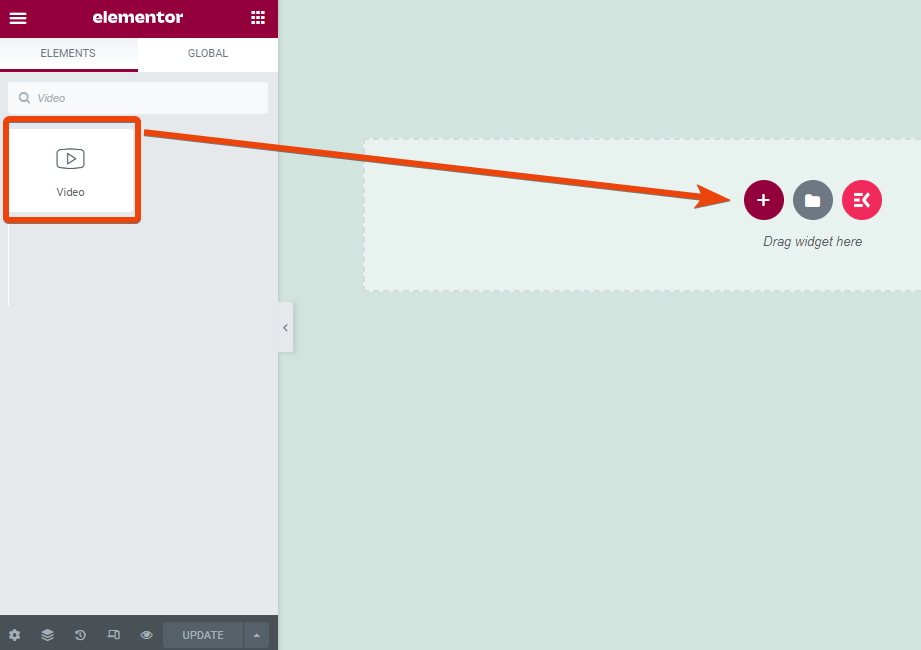
Du kan nu redigere alle sektionerne på takkesiden. For eksempel, hvis du vil vise en produktpromo-video, skal du blot søge efter en videowidget i widgetbiblioteket.

Træk og slip widgetten på siden, og vælg tilpasningsmuligheden.
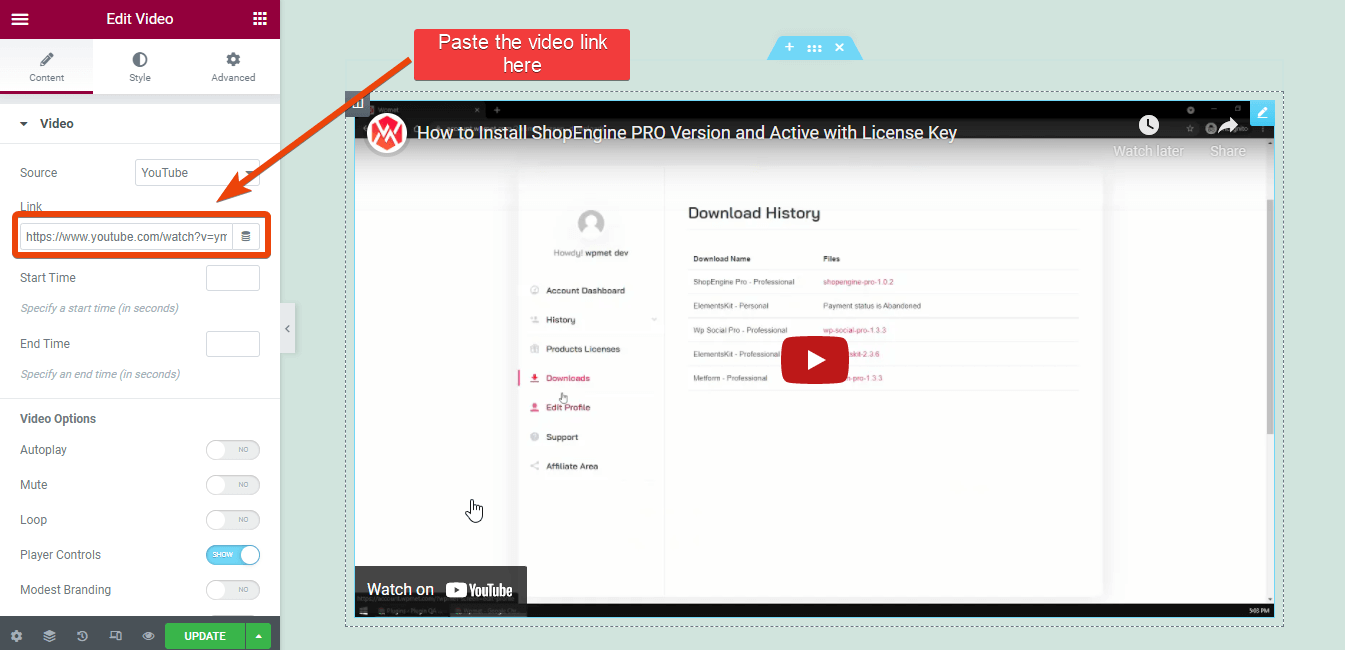
Upload din produktpromo-video på YouTube og kopier linket. Indsæt linket på widgettens YouTube-linkmulighed.

Fra widgetens indstillingspanel kan du tilpasse videoeksemplet og andre indstillinger.
Udover YouTube kan du tilføje videoer fra Dailymotion, Video eller endda selv-hostede videoer.
Du vil se thumbnail af videoen på siden.
På samme måde, hvis en brugerdefineret tekst skal tilføjes til siden, skal du søge efter tekstwidgetten, trække og slippe den på siden og derefter tilføje teksten.
Med tekstwidgetten kan du også dele links.
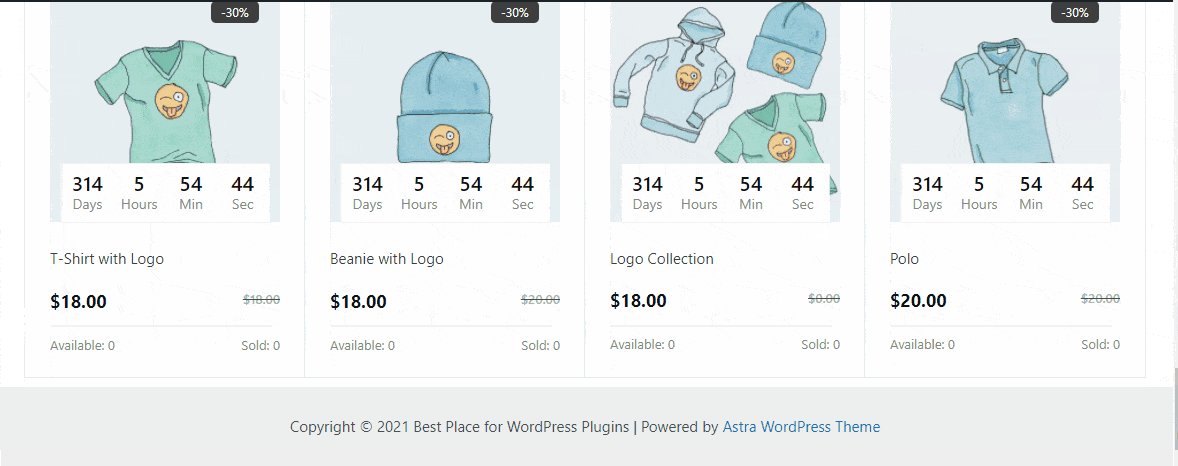
Trin 5: Tilføj Flash-udsalgsprodukter til mersalg
Kører et flash-udsalg kampagne for butikken? Med ShopEngine kan du nemt tilføje flash-udsalgsprodukter til enhver side, inklusive takkesiden.
For at opnå krydssalg fra de potentielle kunder skal du vise flash-udsalgsprodukterne på takkesiden.
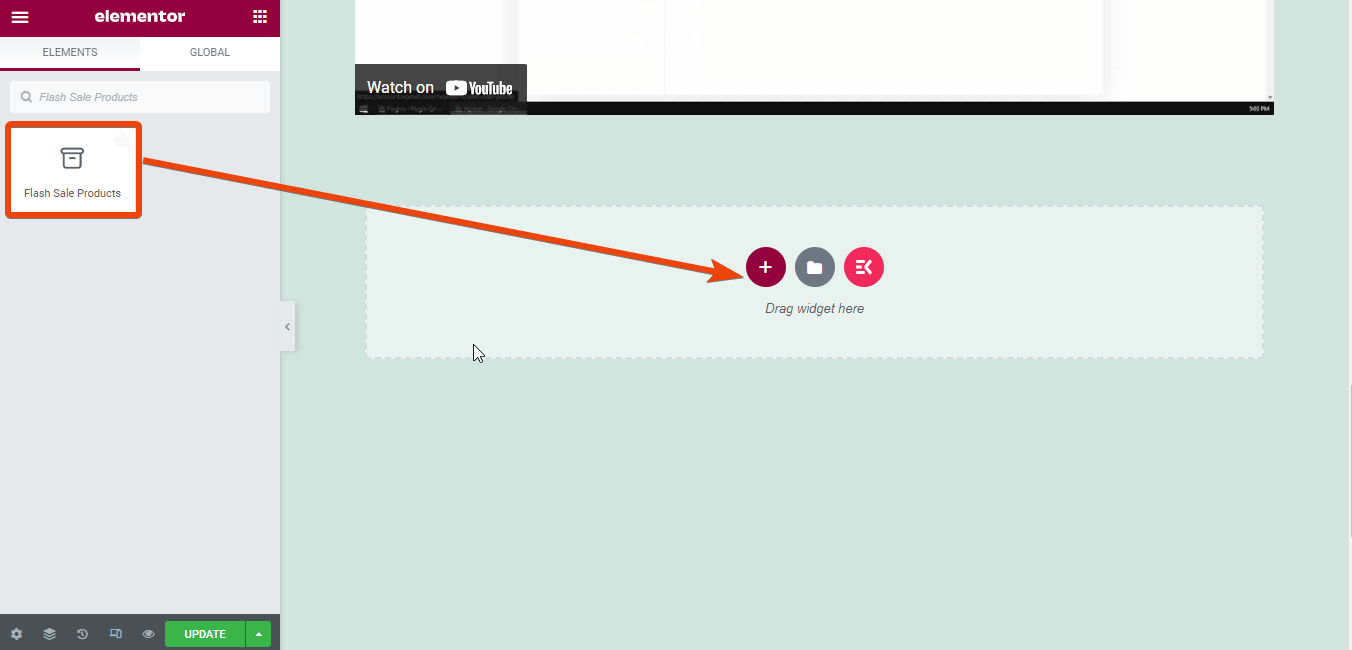
Aktiver muligheden for flashsalg i ShopEngine og søg derefter efter flash-udsalgsprodukter-widgetten.
Træk og slip widgetten på siden, og den vil vise alle de produkter, du tilbyder til flash-salg.

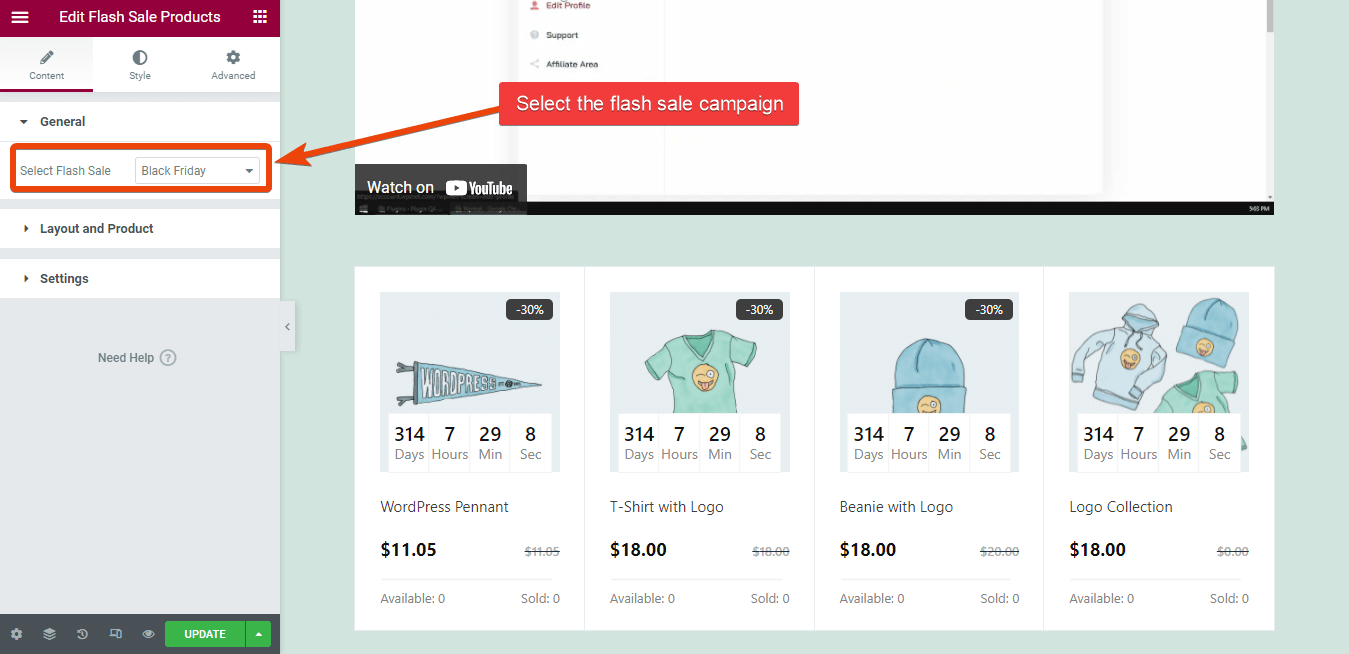
Vælg nu flash-salgskampagnenavnet fra widgetindstillingerne.

Dette vil øge chancen for at få ordrer på flere produkter.
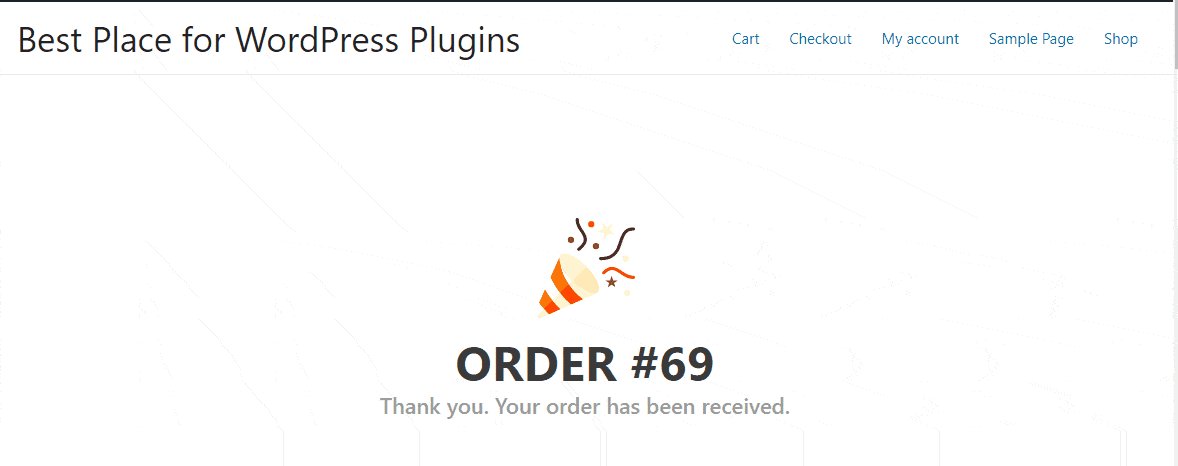
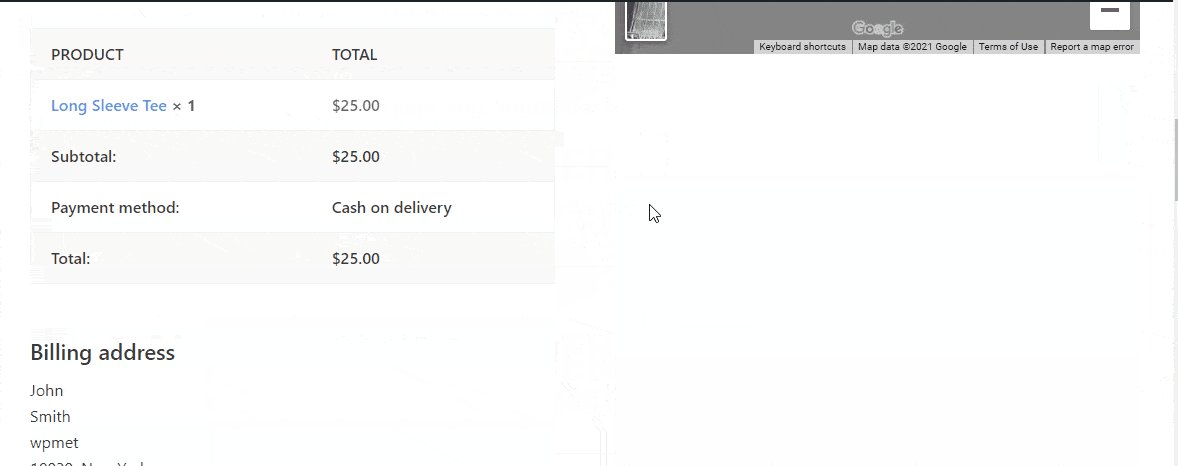
Trin 6: Se en forhåndsvisning af takkesiden for en demoordre
Endelig er den tilpassede WooCommerce-tak-side klar til din WooCommerce-butik. Før du færdiggør takkesiden og offentliggør den, kan du tjekke, hvordan den ser ud for en ordre.
For at gøre dette skal du blot lave en demo-ordre fra din butik, og efter at have gennemført ordren, vises den tilpassede takkeside.

Selvom jeg lige har delt, hvordan du kan tilføje videoer og flash-udsalgsprodukter på den tilpassede takkeside, kan du faktisk gøre mere. Tjek ud alle widgets fra ShopEngine og vælg, hvad du vil implementere til takkesiden i din WooCommerce-butik.
Du kan endda designe et funktionelt e-handelswebsted bare ved at bruge ShopEngine.
Hvorfor anbefaler vi ShopEngine?
Nå, der er forskellige plugins tilgængelige til at designe en Elementor-takside til WooCommerce, men ShopEngine tilbyder det bedste.
Gad vide hvorfor? ShopEngine er det mest komplette WooCommerce-plugin til Elementor. Du vil få tonsvis af andre funktioner i det samme plugin. For eksempel kan du integrere flash-salg, delbetaling, tilpasset betalingsside, og mange flere.
While most thank you page plugins offer a single feature, with ShopEngine, you are getting tons of other essential features, which means you are saving money on the deal. Further, you can regenerate WooCommerce pages with ShopEngine.
Ofte stillede spørgsmål
Kan du bruge WooCommerce Thank You Page Shortcode?
Ja, du kan bruge kortkoder til at tilføje brugerdefinerede funktioner til takkesiden i WooCommerce-butikken. Men det er ikke en gennemførlig idé for ikke-kodere.
Hvad er standard WooCommerce-takkesiden?
Standard WooCommerce takkeside tilbydes af WooCommerce. Det viser en simpel besked om ordrenummeret og en besked som "tak, modtog ordren".
How do you edit your thankyou page in WooCommerce?
Der er to muligheder for at tilpasse standard WooCommerce takkesiden. Du kan enten tilpasse standarden med brugerdefineret kode, eller du kan bruge et premium plugin. Brug af et premium plugin er den bedste idé, da det ikke kræver meget indsats.
Har WooCommerce en takkeside?
Teknisk set ja. WooCommerce viser en besked, når en kunde bestiller noget i butikken. Men det kan ikke tilpasses, og der er ingen mulighed for at tilføje tekster, links eller videoer.
Can you create a custom thank you page WordPress with an Elementor free version?
Der er ingen mulighed for at designe en Elementor takkeside med den gratis version af Elementor. Du skal tilføje et tredjepartsplugin sammen med Elementor for at designe en tilpasset takkeside.
✅ Tjek til regenerere WooCommerce-sider ved hjælp af ShopEngines skabeloner.
Afsluttende ord
Tilføjelse af en tilpasset WooCommerce takkeside eller tilpasning af den eksisterende side vil ikke være et problem, hvis du følger denne blog. Selvom jeg har delt et par ting til den tilpassede takkeside, kan du faktisk tilføje flere ting.
Mens du tilføjer den tilpassede takkeside i WordPress WooCommerce-butikken, vil du også se tonsvis af andre muligheder som brugerdefineret checkout, delvis betalingsfunktion og mere. Tjek dem ud, så du kan tilføje flere muligheder til din butik. Uanset hvad du gør med ShopEngine, vil der ikke være behov for nogen kodning.


Skriv et svar