Du har måske en stor virksomhed, en onlinevirksomhed eller en organisation, hvor flere mennesker arbejder. For at opbygge troværdigheden af din virksomhed, kan du tilføje folks detaljer på den officielle hjemmeside.
Så hver gang nogen besøger dit websted, vil de vide, hvem der arbejder for dig. Det kræver tilføjelse af teammedlemssiden til hjemmesiden. Det kaldes ofte 'Mød holdet'.
Hvis du bruger Elementor på dit WordPress-websted, kan du gøre det gratis ved at bruge ElementsKit plugin. Men bare rolig, du kan også udføre det med den gratis version af ElementsKit.
I denne artikel har jeg delt, hvordan man opretter en teamside i WordPress ved hjælp af Elementor. Du kan følge metoden til at oprette et teammedlemsområde på ethvert WordPress-websted.
Quick Overview
Let’s know the simplest method for creating an informative team member section with Elementor.
Tools Used: WordPress, Elementor (Free Version), & ElementsKit (Free Version)
No-cost & No-code way to showcase your Elementor team member section.
✅ Use professionally designed team member section templates for free.
✅ No need to use code, just an Elementor-like drag-and-drop approach.
✅ Show all of your employee info like name, image, position, & link social profiles, etc.
✅ Use more than 10 styles to showcase your team member for free.
This Elementor team member widget also offers other UI elements and animation effects to give you an idea of your dream team.
Er der en widget til Elementor-teammedlemmer?
Den mest populære sidebygger Elementor har tonsvis af funktioner. Nogle af funktionerne er gratis, mens nogle kræver pro-versionen. Men der er ingen særlig widget som 'Mød vores folk' eller 'Team Page'. Så du skal oprette området med et tredjepartsværktøj.
ElementsKit har tonsvis af blokke, widgets og moduler til at implementere alle mulige funktioner til et websted.
ElementsKit er den mest populære tilføjelse til Elementor, der gør det muligt at oprette en teamside på WordPress-websteder. Den har en indbygget widget for creating members. You can drag and drop the widget on the team page and create a section within minutes. Simply add a new team member and then add more team members on the same Elementor team page. It needs zero coding knowledge. Check the later part of this post to have more ideas.

Hvordan opretter man en teamside i WordPress med Elementor?
Som tidligere nævnt kan du fuldføre hele stykket arbejde med ElementsKits gratis version. ElementsKit er løsningen til enhver form for hjemmeside. Følg følgende trin -
Trin 1: Installer ElementsKit-tilføjelser
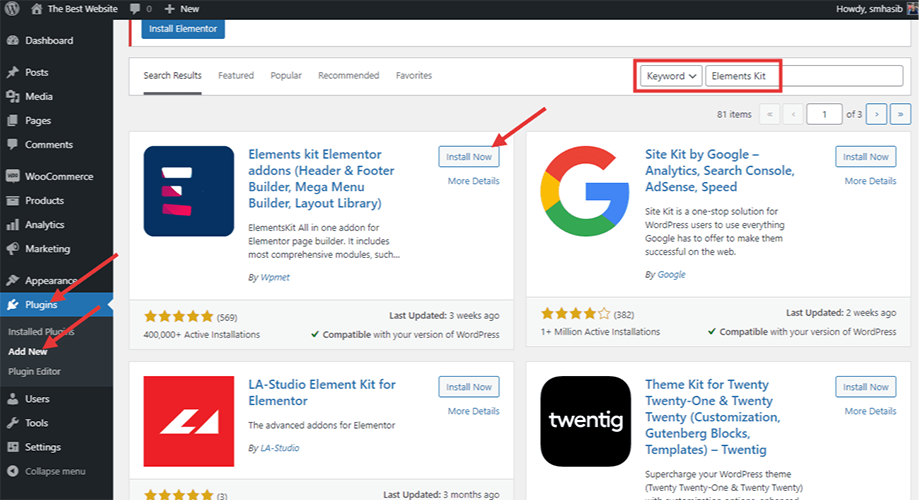
Jeg gætter på, at du allerede har installeret Elementor. Nu skal du installer ElementsKit. Gå til dit WordPress-dashboard. Find plugin-indstillingen og hold musen. Vælg tilføj ny.
Søge efter ElementsKit øverst til højre i søgefeltet. Du vil se ElementsKit på listen.

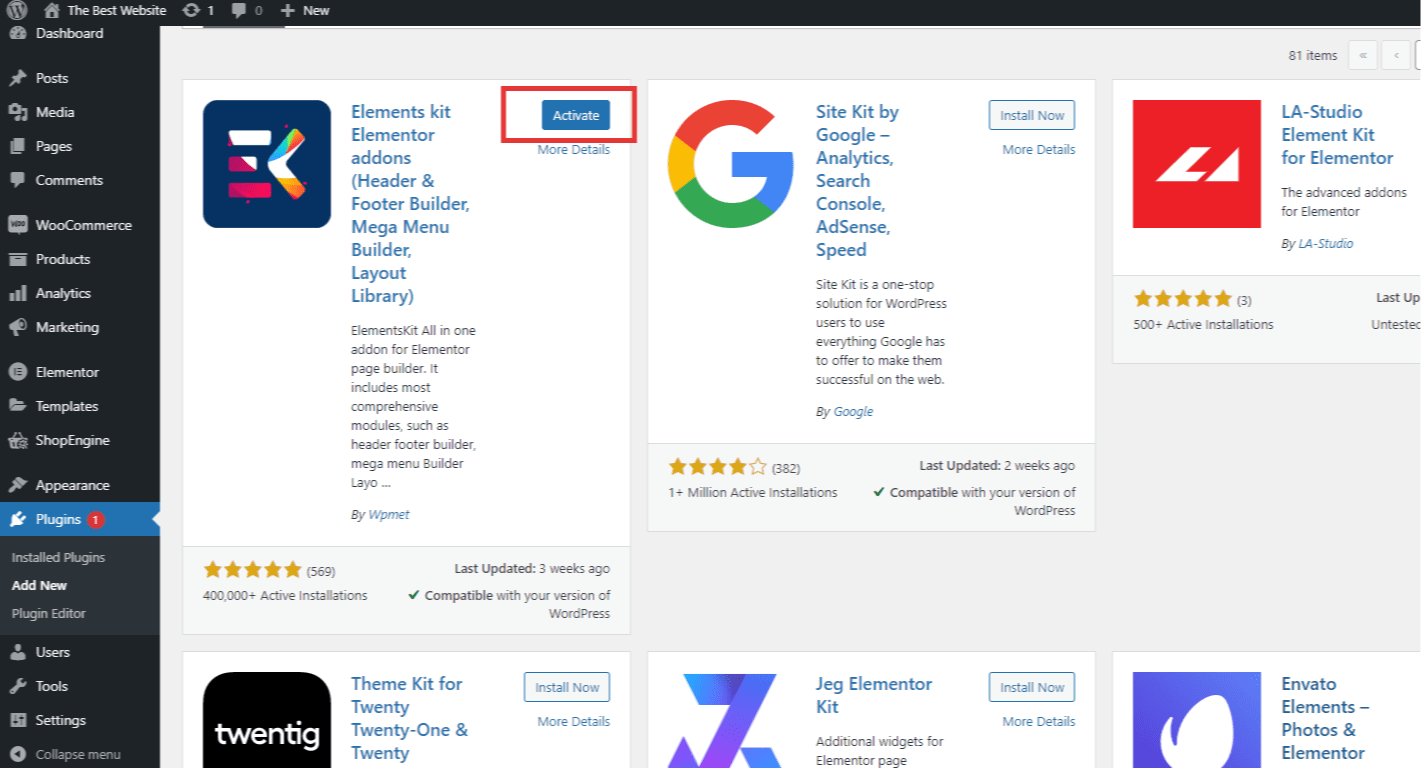
Klik på installer knappen, og aktiver derefter pluginnet fra WordPress dashboard.

Trin 2: Aktiver Team Widget
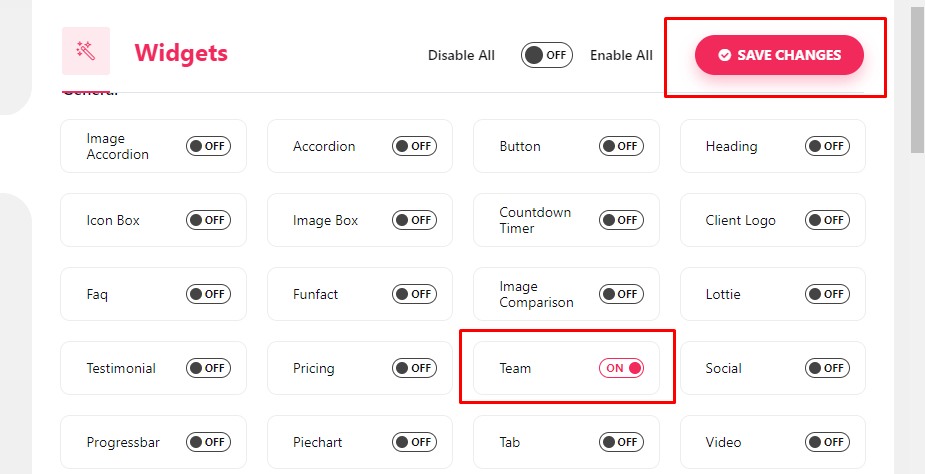
Fra listen over installerede plugin skal du gå til ElementsKit plugin's dashboard. Klik på den, og du finder indstillingspanelet som vist på billedet. Gå til widgets. Der er tonsvis af elementer i dette afsnit. Find and enable det Team widget from the list and hit the ‘Save Changes’ button.

Trin 3: Opret teamsiden i WordPress ved hjælp af teamwidget
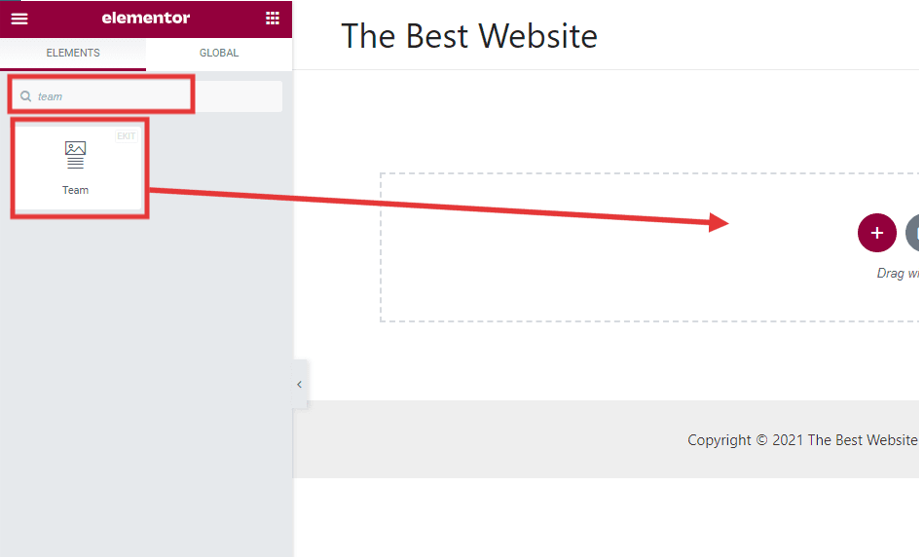
Now go to the Elementor staff page where you want to tilføje teammedlemmer. Åbn siden med Elementor-editoren. Du kan dog oprette en ny side fra bunden til hjemmesiden, hvis du har brug for det.
Uanset om du bruger en eksisterende side på hjemmesiden, eller du vil oprette en ny side, vil metoden være den samme. Når du åbner siden, skal du gå til widgetpanelet i venstre sidebjælke. Søge efter 'team widget' og Træk og slip det på sideeditoren. Du vil se muligheden for at tilføje en teammedlemsprofil.
Du kan også vælge standardsidelayoutområdet for medlemmer ved at klikke på '+'-ikonet på siden.

Trin 4: Rediger medlemsoplysninger på teamsiden
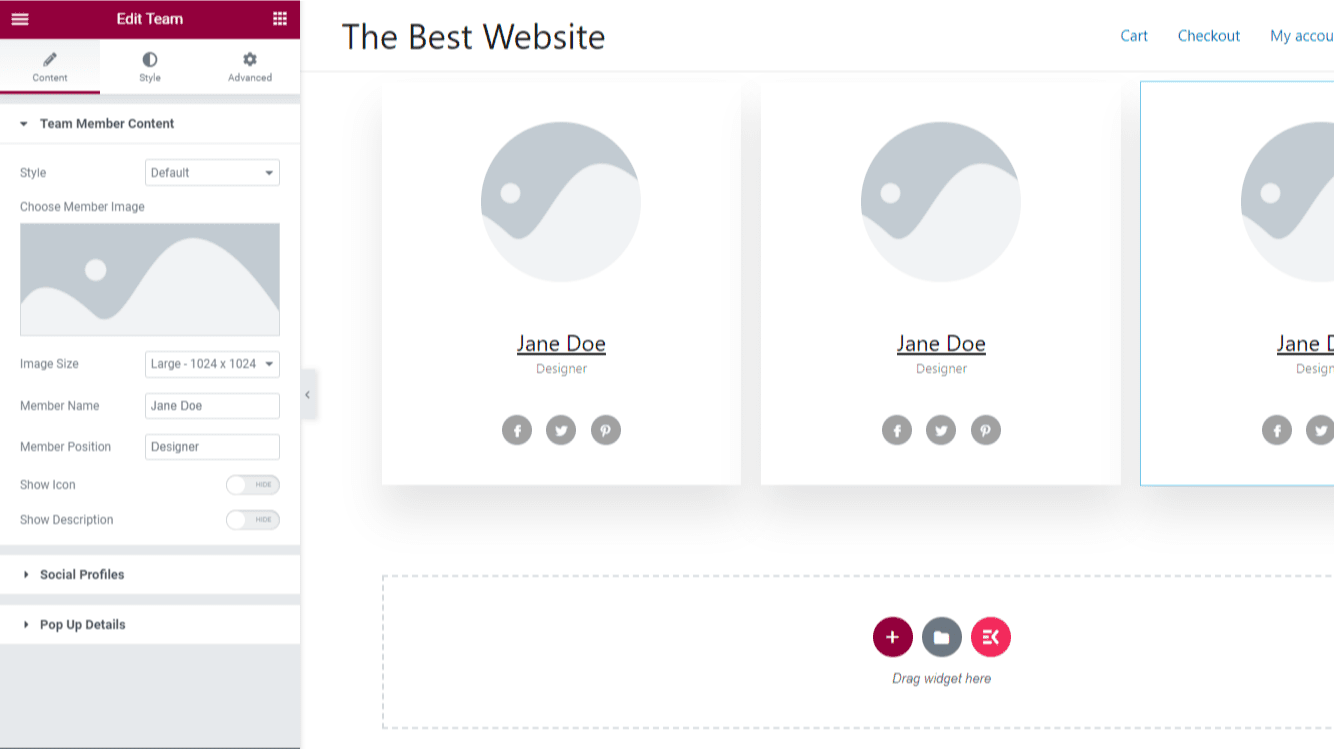
I teammedlemsprofilområdet skal du tilføje oplysninger om teammedlemmet. En bred vifte af sektioner vil være tilgængelige for redigering. For eksempel kan du tilføje sociale mediekonti, betegnelse og lignende indhold. Rediger indholdselementer alt efter typen af din virksomhed.

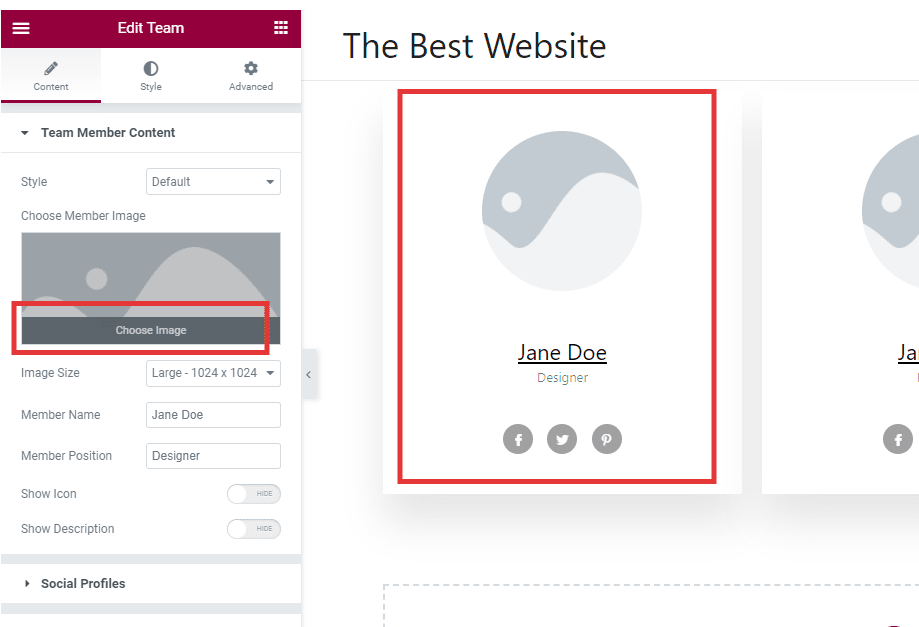
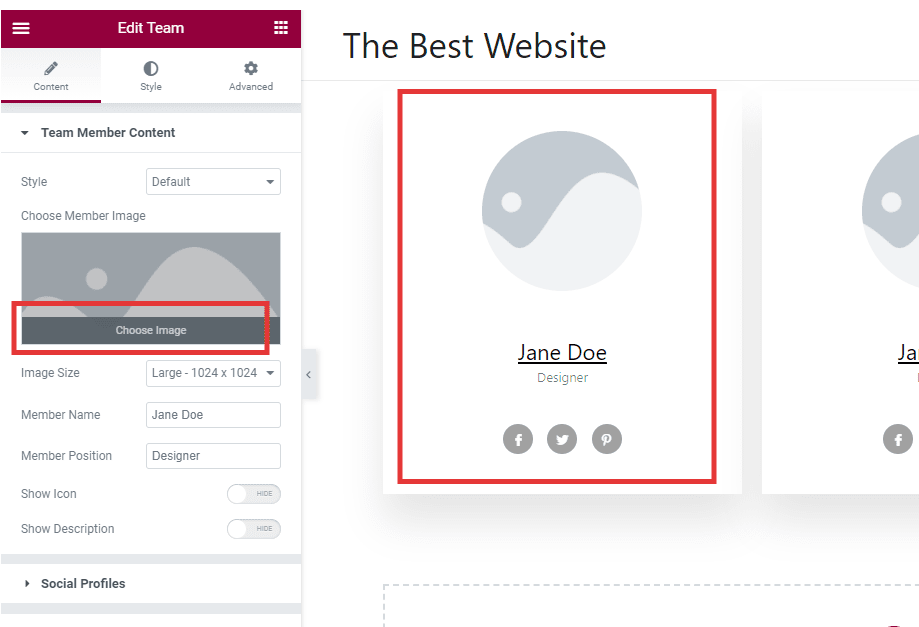
Fra venstre sidebjælke skal du gå til billedboksen. Vælg billedet til teammedlemsprofilen. Gå til mediebiblioteket og indsæt billedet. Du kan også tilføje direkte fra din computer.

Når du tilføjer virksomhedsprofilen, vil du se en forhåndsvisning. Der kan du se, hvordan det kommer til at se ud på siden. Du kan ændre billedstørrelse, navn på teammedlem, position og mere.

Tilføj andre detaljer fra indstillingspanelet. Tilføj navn og betegnelse i henhold til medarbejdernes oplysninger.
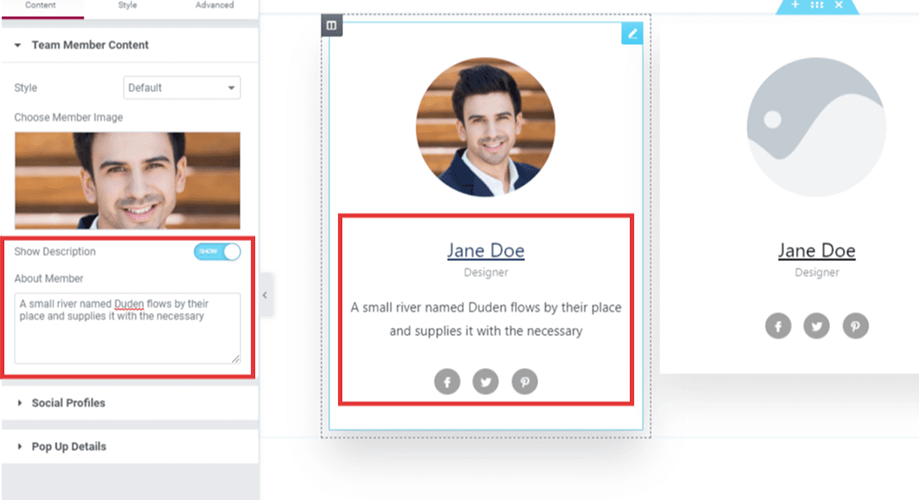
Hvis du ønsker en lille beskrivelse af teammedlemmet, skal du aktivere 'Vis beskrivelse' skifte. Tilføj en beskrivelse af personen.

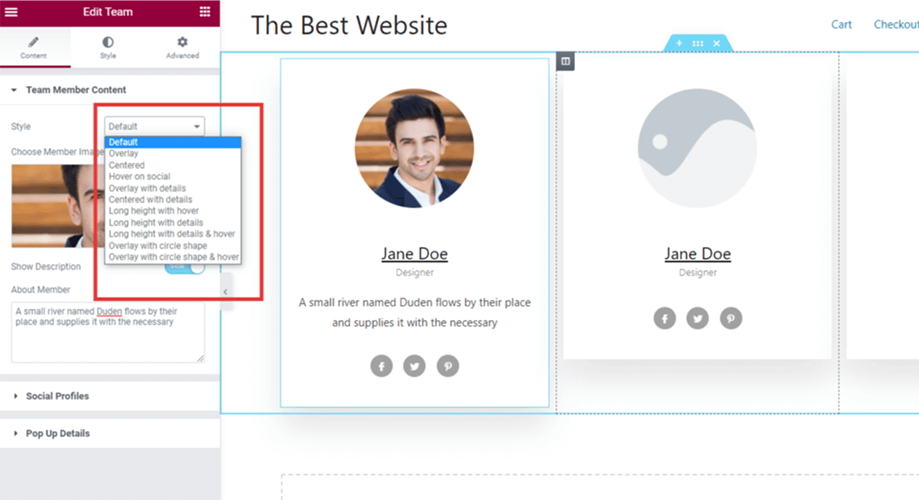
Du vil have uendelige muligheder for tilpasning. For eksempel kan du vælge udseendets stil for indholdet. Vælg imellem overlejring, centreret, svæv på sociale medier og mange flere. Klik med musen på den sektion, du vil redigere.

Trin 5: Tilføj sociale profiler til teammedlemmerne
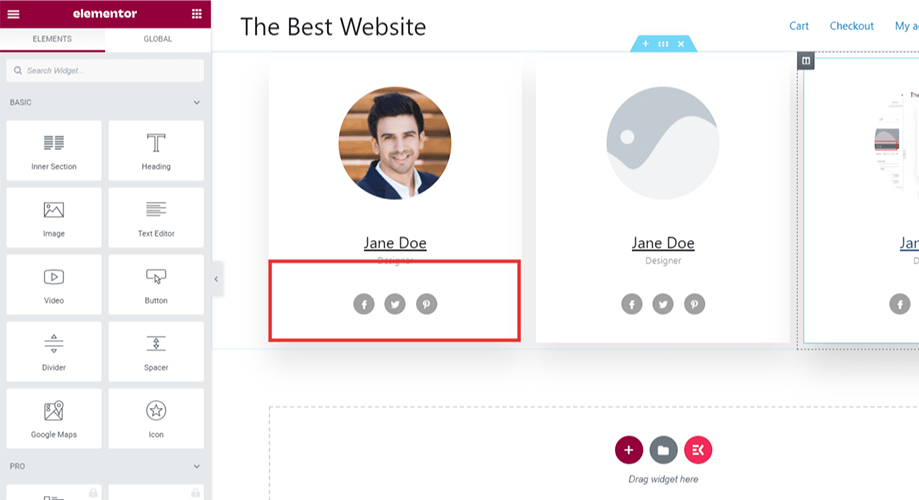
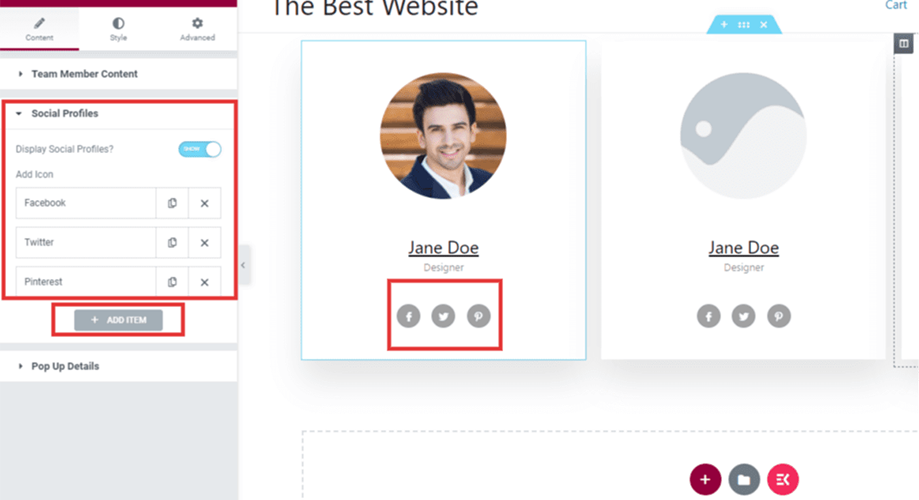
Det kan være en god idé at tilføje links til sociale medier i medlemsdetaljer-området for at øge troværdigheden. For det skal du klikke på sociale ikoner under fanen indhold. Der vil være tre forskellige sociale ikoner. Du vil se dem under billedet.

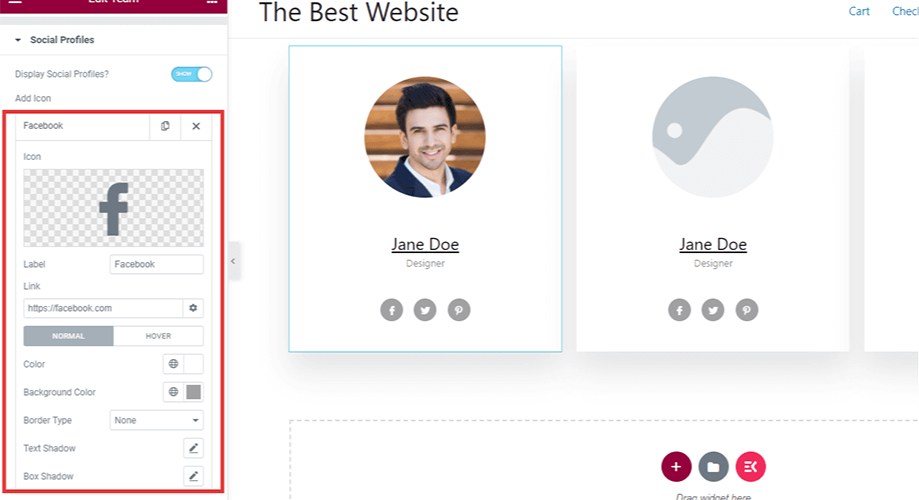
Klik på det særlige sociale ikon, som du vil tilføje detaljer om.
Rediger detaljerne fra venstre sidebjælke. Vælg fra profillink, farvetilpasning, tilføjelse af skygger og mere til redigering.

Som standard vil du se Facebook, Twitter og Pinterest i profilindstillingen på sociale medier. Du kan tilføje flere efter behov eller fjerne en ny profil.
Men under hver blok skal du tilføje detaljerne for det bestemte teammedlem.

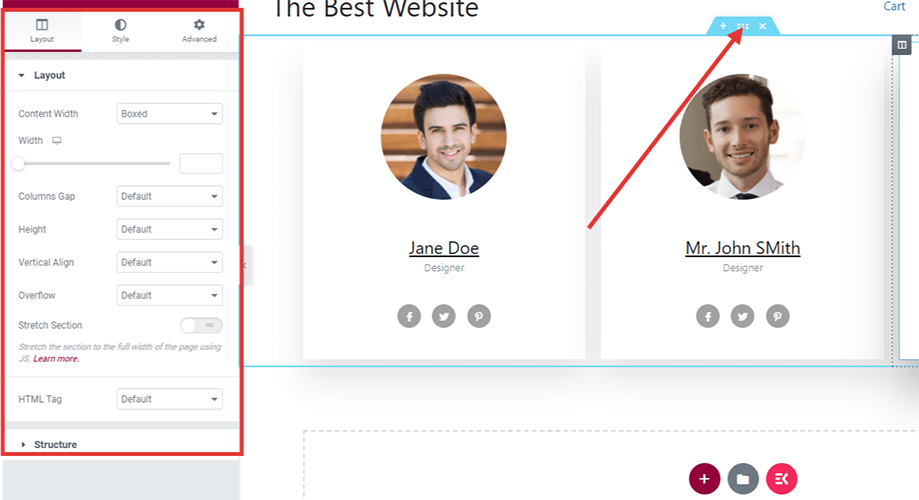
Trin 6: Tilpas teamsiden i WordPress
ElementsKit giver dig mulighed for også at tilpasse widgetskabelonen. For at redigere standarddetaljerne for widgetskabelonen skal du klikke på prikkerne, der vises på fanen Indhold. Du vil se tilpasningsmuligheden. Forskellige tilpasningsmuligheder er tilgængelige for widgetten. Skift søjleafstand, højde, bredde og mere.
Vi anbefaler at foretage tilpasningen, før du opretter siden.

Trin 7: Tilføj nye teammedlemmer på teamsiden
Du kan tilføje en anden widget på siden til redigering. Men lad mig give dig et tip. Hvis du har tilføjet et teammedlem til din virksomhed, skal du følge samme metode for at tilføje flere teammedlemmer til siden. Du behøver ikke oprette en ny sektion fra bunden.
Den forrige vil fungere som en skabelon. For at udføre opgaven skal du duplikere den samme sektion i indholdswidgetten for at tilføje flere medlemmer til teamsiden. Når du er begyndt at kopiere, kommer det frem på siden. Rediger nu de nye medlemmers detaljer.
Du kan tilføje flere personer i en enkelt kolonne. Ændr også søjleafstanden og -bredden efter behov. ElementsKit har denne mulighed for at gøre det nemt for alle.
Trin 8: Se forhåndsvisningen
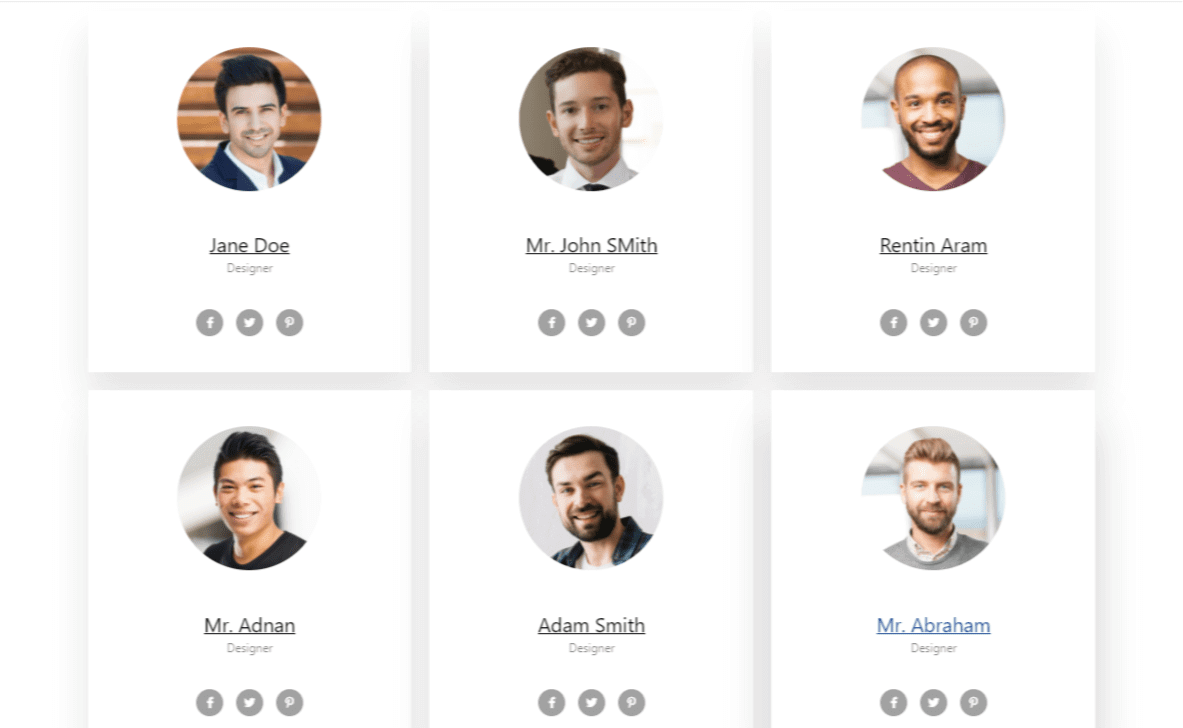
Vi foreslår, at du tjekker forhåndsvisningen, hver gang du ændrer en sektion. Det giver dig mulighed for at have en klar idé om, hvordan det vil se ud for besøgende.

Når du har færdiggjort siden med medarbejderoplysninger, skal du klikke på forhåndsvisningsknappen nederst til højre. Du vil se forhåndsvisningen i browseren. Hvis det kræver flere opdateringer, skal du gøre det og genindlæse browserfanen. Den forhåndsviste side viser ændringerne.
Trin 9: Udgiv teamsiden på dit WordPress-websted
Udgiv endelig holdsiden. Det kan tage et par øjeblikke at indlæse. Når du har offentliggjort siden, kan du altid vende tilbage til teamsiden for at tilføje en teammedlemsprofil. Når nye medlemmer slutter sig til holdet, skal du have fat i detaljerne og tilføje dem på den forrige side.
Hvorfor skal du vælge ElementsKit frem for andre plugins?
Det er unødvendigt at sige, at der er andre forskellige typer alternativer tilgængelige som ElementsKit. Så du undrer dig måske over, hvorfor vi anbefaler en bestemt.
Well, Essential addons, Happy Addons, and some similar tools give the option. But compared to ElementsKit, the Essential addon is a bit difficult to use. This Elementor team plugin is the combination of all the essential features that you need in web design. It will be fun creating the page.
ElementsKit gør det tilpasset. Uden en enkelt linje med kodning bliver det nemt at oprette en teamside og tilføje medlemmer på teamsiden. Der er andre elementer også som du helt sikkert vil nyde.
Fordele ved at bruge ElementsKit
- ✔️ Meget tilpasselig med individuelle blokke
- ✔️ Indbygget sociale medier integrationssystem
- ✔️ Tonsvis af elementer at tilføje og tilpasse med museklik
- ✔️ Separate blokke til oprettelse af ny sektion
Ofte stillede spørgsmål
Kan jeg tilføje Elementor-teammedlemmer med standardblok?
Der er ingen standardblok i Elementor for at tilføje teamside. Du kan dog tilføje en hel skabelon fra det indbyggede skabelonområde i Elementor. Det er kun tilgængeligt for professionelle brugere.
Har du brug for 'Team Member Carousel' for at tilføje medlemmer i Elementor?
You need a team member carousel only if you want it. In general, a good practice is to create a team page with member details. You may also consider an Elementor team template.
Hvad er det bedste teammedlemsplugin til WordPress?
I betragtning af funktionerne og brugervenligheden er ElementsKit den bedste løsning. Du kan gennemføre det hele online uden at betale en eneste krone.
Kan jeg oprette en teamside i WordPress uden plugin?
Nogle WordPress-temaer tilbyder muligvis teamsiden eller skabelonen for at tilføje teammedlemmet. Desværre er de fleste af dem betalt. Brug af en tilføjelse som ElementsKit er enkel og tidsbesparende.
Er det muligt at tilføje en teamside med brugerdefineret kode?
Ja, det er muligt. Men det kræver avanceret kodningsviden. Det vil kræve for mange kræfter, hvilket ikke er en gennemførlig idé.
Hvorfor er sociale medier-ikoner i ElementsKit Team Page Builder?
Nogle virksomheder og virksomheder deler gerne sociale profiler under de sociale ikoner. Funktionen er mest fordelagtig for virksomheder, der leverer tjenester.
Afsluttende ord
Hvis du har læst hvert af trinene ovenfor, vil det ikke være et problem at oprette en ny side med folks oplysninger. Når du først begynder at bruge ElementsKit, vil du elske det meget. Det handler ikke kun om teamwidgetten. Det tilbyder også mange funktioner. Lige meget om du sidder fast i et trin, kan du altid kontakte plugin'ets 24-timers support.
Hvis du vil nyde det meste af det, foreslår vi, at du prøver premium abonnementer. Du får de seneste opdateringer og premium support. Abonner også på den officielle YouTube-kanal for at få flere oplysninger.


Skriv et svar